Значки играют жизненно важную роль, когда дело доходит до подтверждения бренда, компании или учетных данных. Но, это должно быть сделано тактично, поскольку завоевание доверия не происходит от показных проявлений, которые часто могут иметь противоположность предполагаемому эффекту. Дизайн бейджей должен быть тонким, но креативным, четким и визуально привлекательным, чтобы способствовать мгновенному признанию и влиянию, которое вы ищете.
В этом уроке я познакомлю вас с процессом создания значка в Adobe Illustrator. Для достижения конечного результата мы будем использовать различные инструменты формы, инструмент «Перо», инструмент «Текст» и несколько других параметров в меню эффектов. Я надеюсь, что вы получите вдохновение для создания собственного значка. Давайте начнем!
Ресурсы:
Бесплатные минималистские текстуры
Окончательный результат: ( скачал заполненный файл Illustrator .)
Шаг 1
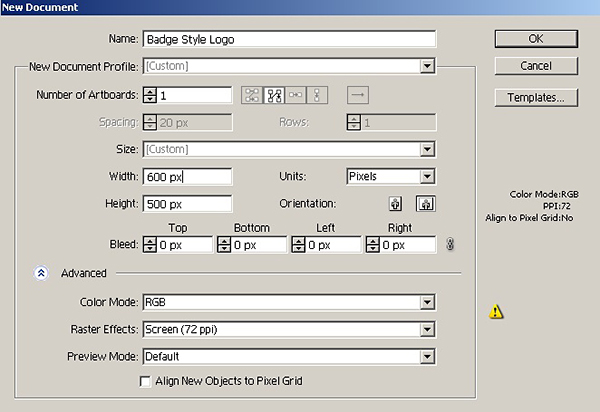
Создайте новый документ в Adobe Illustrator с шириной 600 пикселей и высотой 500 пикселей.
Шаг 2
Прежде всего, мы нарисуем основную форму нашего значка. Выберите темно-серый (# 231F20) в качестве цвета заливки и обводки. Выберите 3-х тактный вес в верхней панели управления. Теперь выберите инструмент прямоугольник и щелкните на холсте, чтобы просмотреть окно параметров. Введите 185px для ширины и 175px для высоты и нажмите «OK», чтобы получить прямоугольник. Пометьте этот слой как «Значок».
Шаг 3
Теперь добавьте опорную точку в нижней средней точке прямоугольника с помощью инструмента «Перо» («P»).
Выберите инструмент прямого выбора («A») и перетащите эту новую опорную точку вниз, чтобы получить желаемую желаемую длину.
Шаг 4
Я хочу, чтобы углы значка были закруглены. Для этого выберите слой значка, щелкнув по цели в форме кольца с правой стороны соответствующего слоя. Теперь перейдите к «Effect»> «Stylize»> «Round Corners» и введите радиус 8px.
Шаг 5
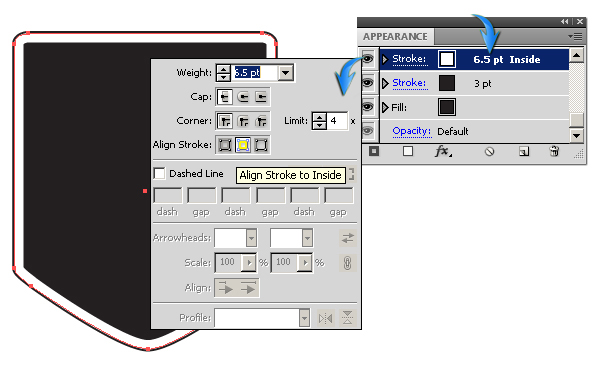
Далее мы добавим несколько штрихов к значку, чтобы придать ему красивую рамку. Выберите слой значка и перейдите в «Окно»> «Внешний вид» или нажмите «Shift + F6», чтобы открыть окно «Внешний вид». Дважды щелкните содержимое, чтобы просмотреть его элементы. Теперь нажмите на обводку, чтобы выбрать ее, и нажмите квадрат параметров, присутствующий в правом верхнем углу панели «Внешний вид». Выберите «Добавить новый штрих», чтобы получить новый штрих выше предыдущего. Теперь измените цвет нового обводки на белый и откройте панель обводки. Сделайте две корректировки здесь: увеличьте его вес до «6.5pt» и выберите «Align Stroke to Inside».
Шаг 6
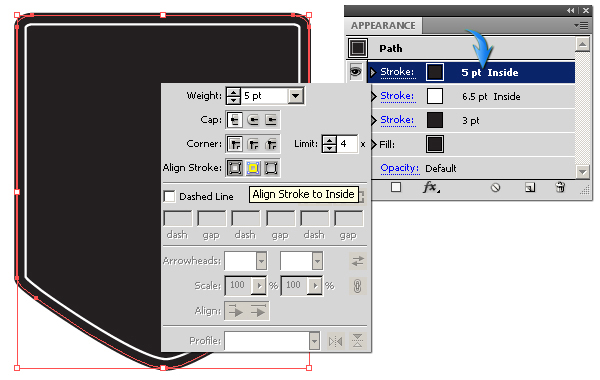
Добавьте еще один новый штрих выше двух предыдущих. Измените его цвет на черный и на панели обводки выберите вес 5pt. Убедитесь, что он выровнен внутри, как в шаге 5.
Шаг 7
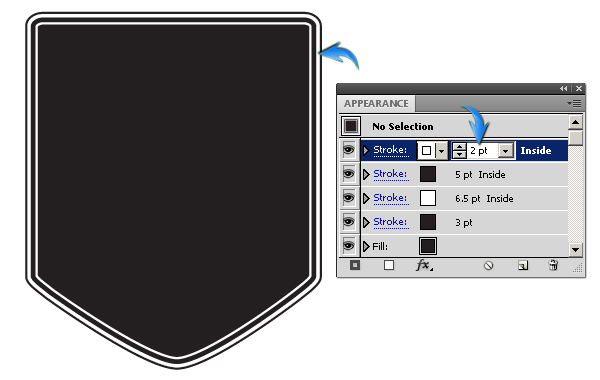
Добавьте новый штрих выше остальных и измените его цвет на белый. Выберите вес 2pt и снова выберите «Выровнять обводку внутри», чтобы получить эффект, показанный ниже.
Шаг 8
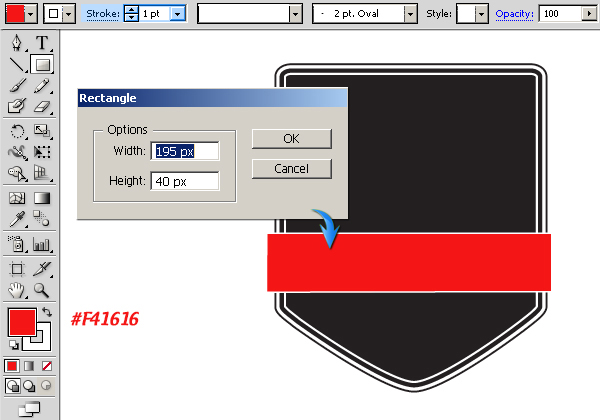
Далее мы сделаем ленту для значка. Выберите # F41616 в качестве цвета заливки и выберите белый цвет обводки. Выберите удар веса 1pt из верхней панели управления. Теперь выберите инструмент прямоугольник и нажмите на холст, чтобы открыть окно параметров прямоугольника. Введите 195 пикселей для вашей ширины и 40 пикселей для вашего роста и нажмите «ОК». Это будет фронт ленты; Расположите его, как показано ниже.
Дублируйте этот прямоугольник; измените цвет заливки на черный и установите обводку на «нет». Поместите его ниже исходного слоя ленты, перетащите его на 1-2 шага вниз и немного увеличьте его ширину с помощью инструмента выделения («V»).
Шаг 9
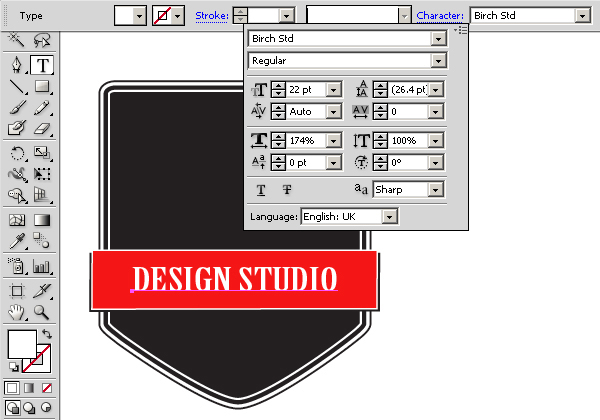
Теперь выберите инструмент «Текст» («T»), чтобы добавить текст поверх ленты. Мы будем использовать белый цвет заливки с «none» в качестве обводки, а затем введем нужный текст. Я использовал шрифт «Birch Std» здесь. Вы можете настроить параметры шрифта с помощью панели символов.
Шаг 10
Чтобы создать тень для текста, продублируйте текстовый слой и измените цвет заливки исходного слоя на черный. Перетащите его на один шаг вниз и вправо, используя инструмент выбора («V»).
Шаг 11
Нарисуйте тонкий прямоугольник горизонтально с белым цветом заливки, сделайте его тень, используя те же методы, которые мы использовали для текста, и поместите его на левую сторону ленты. Дублируйте оба прямоугольника и расположите их над правой стороной ленты. Посмотрите ниже для ясности.
Шаг 12
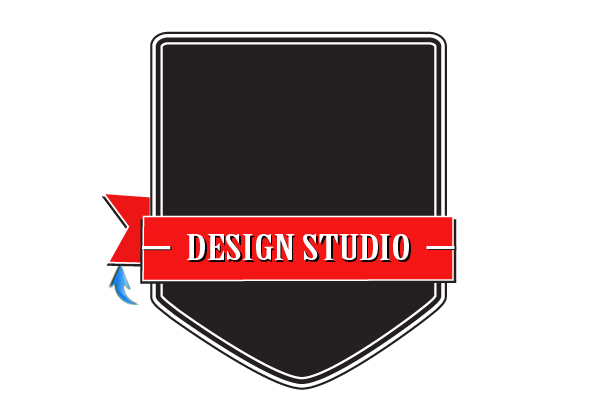
Далее мы сделаем стороны ленты. Выберите # ED1515 в качестве цвета заливки и выберите белый штрих (вес 1pt). Выберите инструмент пера («P»), чтобы нарисовать форму, показанную ниже. Поместите его под самые передние слои ленты.
Создайте его тень и перетащите его на два шага вниз.
Шаг 13
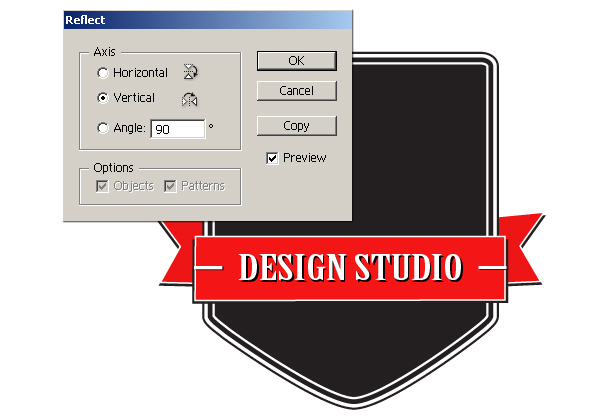
Дублируйте сторону ленты и ее теневые слои, выберите их и перейдите в «Объект»> «Преобразовать»> «Отражать». Отразите вертикально и расположите их за правой стороной ленты.
Шаг 14
Создайте новый слой над остальными. Выберите белый цвет в качестве цвета заливки и введите текст заголовка с помощью инструмента «Текст» («T»). Я использовал шрифт «Seaside Resort NF» здесь.
Шаг 15
Выберите титульный слой и перейдите в «Эффект»> «Деформация»> «Дуга». Перетащите бегунок изгиба до 26% и нажмите «ОК». Вы можете изменить настройки Arc в любое время, отредактировав их на панели «Оформление» («Shift + F6»).
Шаг 16
Теперь мы добавим больше текста над заголовком. Я использовал шрифт «Abraham Lincoln» с настройками, показанными ниже.
Шаг 17
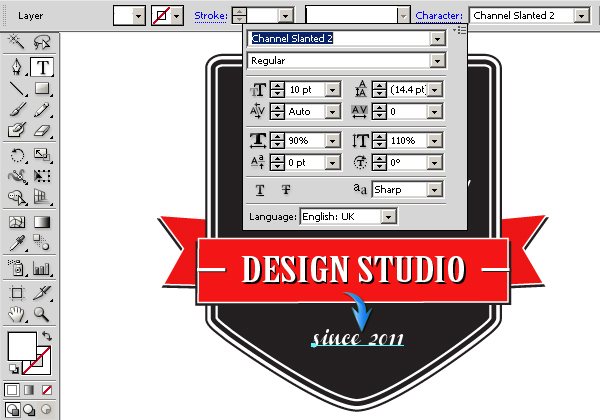
Для текста под лентой я использовал шрифт Channel Slanted 2 со следующими настройками.
Шаг 18
Затем нарисуйте треугольную форму, показанную ниже, с помощью инструмента «Перо» с белым цветом заливки. Измените размер и поместите его вдоль сторон верхнего и нижнего текста, используя инструмент выделения («V»).
Шаг 19
Теперь мы украсим текст заголовка. Нарисуйте тонкий белый прямоугольник над остальными слоями. Установите для цвета заливки «none» и нанесите ему 1pt белый штрих. Теперь выберите этот слой и отредактируйте панель обводки. Отметьте пунктирную линию и введите 4pt для тире и 4pt для пропуска, чтобы получить желаемый эффект сшивания.
Шаг 20
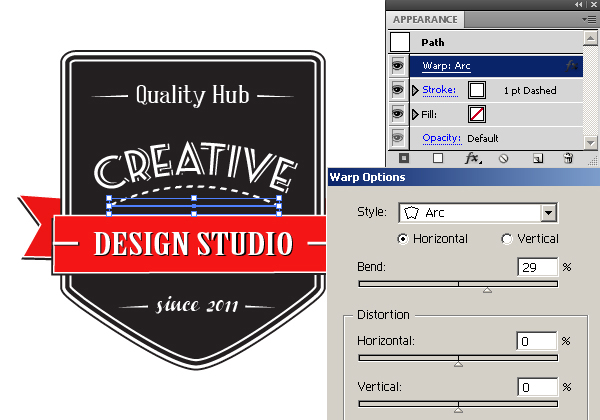
Выберите этот сшитый слой и примените следующие настройки для дуги, чтобы выровнять его с нашим текстом заголовка.
Дублируйте сшитый слой и увеличьте его размер, чтобы разместить его над текстом заголовка.
Конечный результат:
Это оно! Надеюсь, вам понравилось создание этого значка и вы узнали что-то полезное. Я буду ждать ваших отзывов.