Репутация Apple за то, что она привнесла прекрасный дизайн в мир технологий, безупречна — от продуктов до упаковки и маркетинговых материалов. Всякий раз, когда Стив Джобс был у руля, в центре внимания был отличный дизайн.
Но мы нашли аномалию для вас. Летнее руководство Apple Movie Guide имеет довольно сложный дизайн, и оно не похоже на то, что должно было выйти за рамки зоркого взгляда Джобса. Давайте посмотрим на дизайн, посмотрим, что с ним не так, и выясним, как его можно исправить.
Цветовая схема
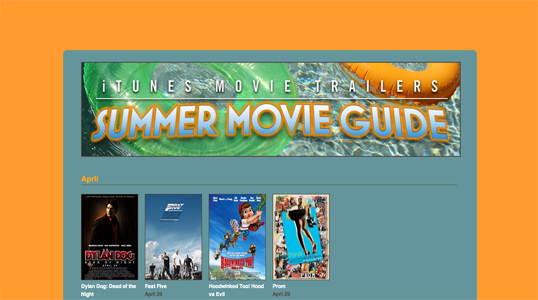
Первое, что меня поражает, это цветовая схема. Тускло-зелено-синий на ярко-оранжевом фоне немедленно создает проблему контраста, притягивая глаза к ярко-оранжевому, затрудняя сосредоточение на темном приглушенном центре. Хотя использование такого яркого фона может быть проблематичным в любой конфигурации, контраст между ними является основной проблемой, и даже белый передний план, заменяющий зелено-синий, будет предпочтительным.
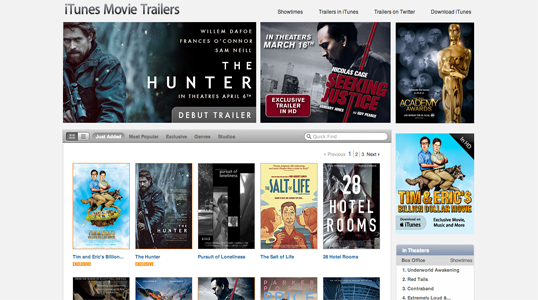
Вы заметите, что в верхней части страницы «iTunes Movie Trailers» и навигационные ссылки почти не видны на ярко-оранжевом фоне.
Если вы прокрутите страницу вниз по мере продвижения градиента, вместо зелено-синего на оранжевом вы увидите более яркий синий на более темном зеленом фоне. Это намного проще для глаз и позволяет легче сосредоточиться на тексте.
Тем не менее, оранжевый текст, используемый в заголовке для каждого месяца, работает намного лучше в верхней части страницы. Воинственно сталкивается с ярко-синим во второй половине страницы.
Как Apple может это исправить? Измените цветовую схему, чтобы использовать более темный фон и более светлый передний план, как это видно в нижней части страницы. Сделайте заголовки разделов белыми или что-то более нейтральное.
Летний баннер гида
Для меня баннер — первое изображение внутри бирки — является одним из лучших элементов сайта. Это может использовать черту знакомого брендинга, чтобы привлечь лояльность зрителя.
Как Apple может это исправить? Apple может рассмотреть вопрос о включении логотипа Apple слева от слов «iTunes Movie Trailers» и переделке этих слов в классический шрифт Apple, используемый для всех заголовков на сайте. Слова «Summer Movie Guide» выглядят великолепно и по теме как они есть.
Вот пример слов «iTunes Movie Trailers» в более традиционном шрифте Apple, как видно в других местах на сайте:
раскладка
Макет этой страницы помещает содержание — фильмы — вперед и в центр, обозначенное самой важной информацией для читателя: когда выходит конкретный фильм?
Типичный внешний вид Apple в iTunes Store отсутствует, оставляя некоторые большие пробелы. Пробелы важны, но, как правило, в дизайне Apple единственным пробелом является дизайн, а не отсутствие контента.
Что мне нравится в дизайнерах Apple, так это то, что они заставляют страницы своих магазинов выглядеть живыми и захватывающими, с движущимися элементами и эффектами наведения, которые раскрывают больше информации; этого не хватает на странице, из-за чего дизайн выглядит сравнительно мертвым. Было бы неплохо навести курсор мыши на миниатюру фильма и увидеть больше информации, наложенной на изображение.
Как Apple может это исправить? Изучите макет листов, который не оставляет заметных пустых пространств, которые не помогают при разработке структуры страницы. Обеспечить некоторые тонкие движения и интерактивность для таких элементов, как эскизы фильмов; в прошлом году или около того зависание для получения дополнительной информации стало частью ожиданий пользователя.
Вывод
На странице есть несколько хороших элементов, но в целом это катастрофа. Apple нужно внести изменения в цветовую схему как можно скорее, и рассмотреть некоторые другие улучшения, пока они на работе. Если у вас есть другие предложения для этой страницы, сообщите нам об этом в комментариях — мы надеемся, что вам понравилась эта деконструкция.