Мобильные устройства достигли пика популярности, и они зарекомендовали себя не просто как мимолетное увлечение. Хотя они не идеальны или универсально приняты для создания медиа, их потребление действительно там, где они действительно превосходны. Спрос на мобильные устройства и сопутствующее программное обеспечение для потребления медиа создал жесткую конкуренцию среди дизайнеров. Большинство из них сосредоточены на установке своего программного обеспечения, услуг или мультимедиа на сенсорных экранах размером с планшет. Потрясающий, привлекательный значок приложения — это отличный способ помочь вашему приложению выделиться из толпы; Хорошо продуманная иконка приведет к большему количеству загрузок, большему количеству покупок и повышению доверия к вашему бренду.
В этом уроке я покажу вам, как создать великолепную иконку книжного приложения в Illustrator. Мы будем использовать различные инструменты формы, инструменты градиента и различные параметры в меню объектов и эффектов для достижения окончательного результата. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
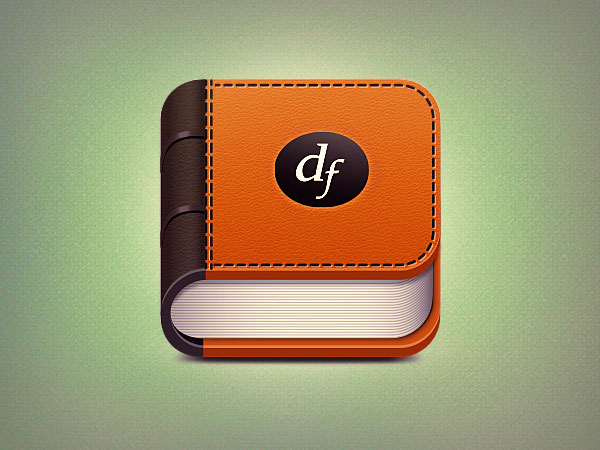
Конечный результат:

( Загрузите готовый многослойный файл Illustrator .)
Шаг 1
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 500 пикселей.

Шаг 2
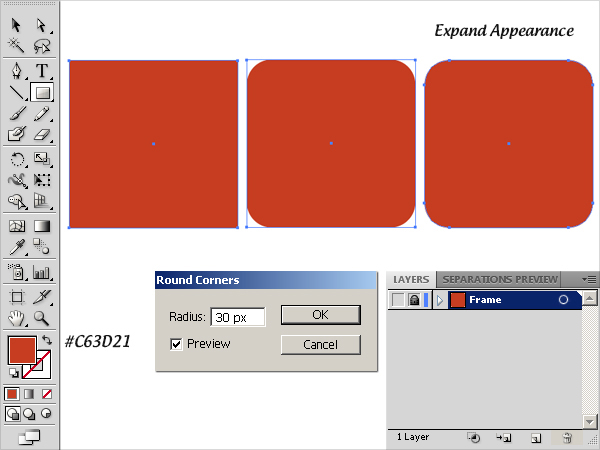
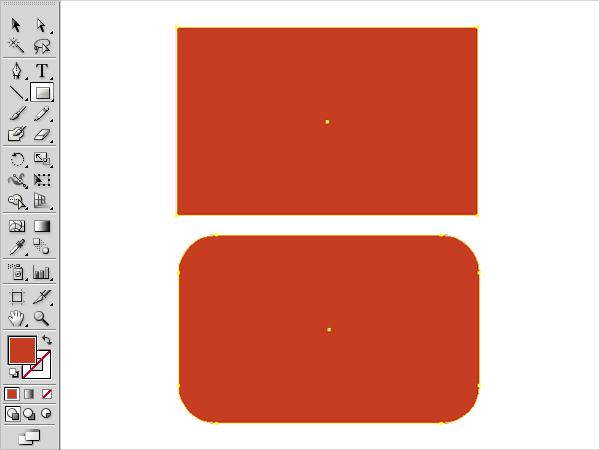
Теперь установите # C63D21 в качестве цвета заливки и выберите инструмент прямоугольника («M»), чтобы нарисовать прямоугольник, показанный ниже. Нажмите клавишу «Shift» при рисовании прямоугольника, чтобы получить идеальный квадрат. Пометьте его как «Рамка».
Выберите его, нажав на кольцеобразную мишень справа от соответствующего слоя и перейдите в «Эффект»> «Стилизация»> «Круглые углы». Введите здесь значение 30px, чтобы превратить его в скругленный прямоугольник, и перейдите в «Объект»> «Расширить внешний вид». Когда вы закончите, заблокируйте этот слой и скройте его. Это базовая иконка нашего приложения, которую мы будем использовать позже, чтобы обрезать другие детали.

Шаг 3
Далее сделаем иконку спереди. Нарисуйте еще один прямоугольник, как показано ниже. Выберите его и перейдите в «Эффект»> «Стилизация»> «Круглые углы». Снова введите значение 30px. После этого перейдите в «Объект»> «Развернуть внешний вид».

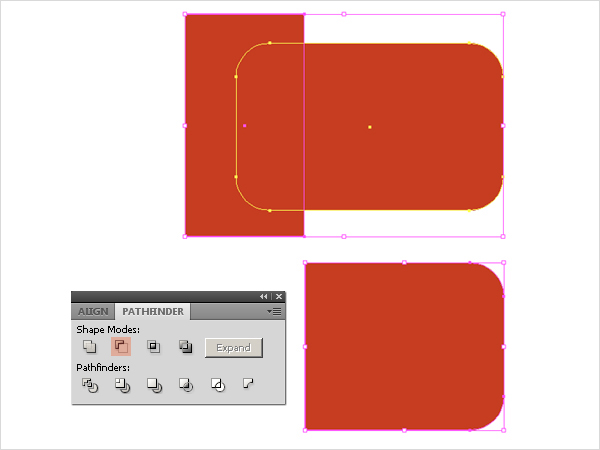
Нарисуйте еще один вертикальный прямоугольник, закрывающий левые углы предыдущего прямоугольника. Теперь выберите оба прямоугольника и нажмите «Минус спереди» на панели поиска путей (Shift + Ctrl + F9).

Шаг 4
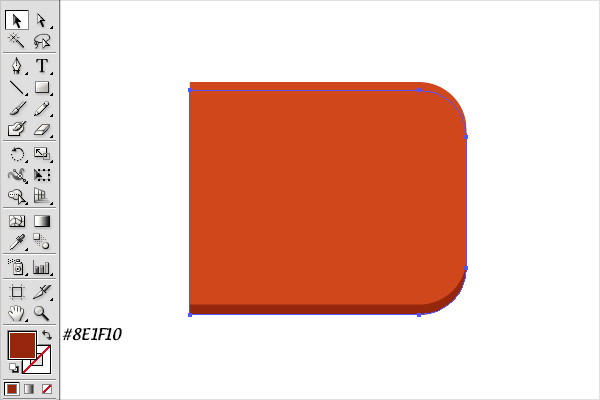
Далее мы дадим немного толщины обложке нашей книги. Выберите новую форму и нажмите Ctrl + «C», чтобы скопировать ее. Теперь нажмите Ctrl + «B», чтобы вставить обратно. Перетащите копию вниз на 5-6 шагов и измените цвет заливки на # 8E1F10.

Шаг 5
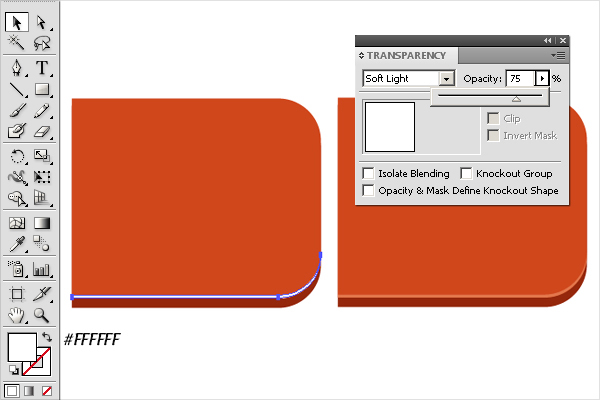
Чтобы сделать блики, выберите верхний слой обложки и нажмите Ctrl + «C», чтобы скопировать его. Теперь нажмите Ctrl + «F» дважды, чтобы вставить перед. Нажмите на самую верхнюю копию и перетащите ее на 2 шага вверх, используя инструмент выбора («V»). После этого выберите две копии и нажмите «Минус спереди» на панели поиска путей (Shift + Ctrl + F9). Измените цвет заливки полученной фигуры на #FFFFFF. Измените режим смешивания на «Soft Light» и уменьшите непрозрачность до 75% на панели прозрачности (Shift + Ctrl + F10).

Шаг 6
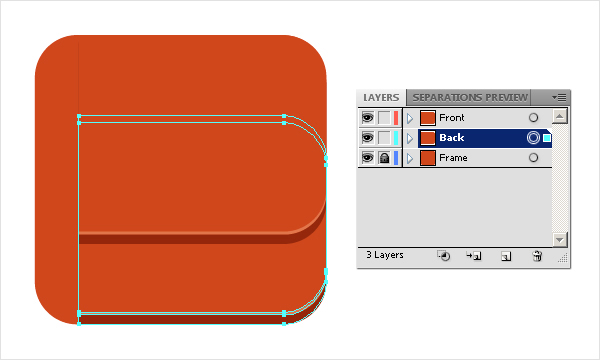
Выделите все слои, составляющие обложку книги, и выберите «Собрать в новом слое» из всплывающего меню в правом верхнем углу панели слоев. Пометьте его как «Фронт». Дублируйте и поместите это позади оригинального слоя. Пометьте этот новый дубликат как «Назад». Отобразите слой «Рамка» и поместите слой «Назад» вдоль нижней границы «Рамка», как показано ниже.

Шаг 7
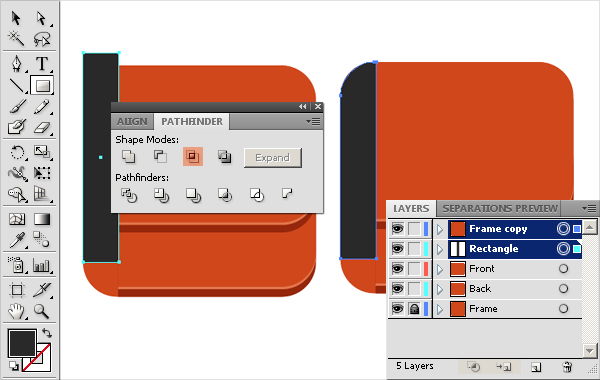
Далее мы сделаем переплет обложки книги. Нарисуйте прямоугольник с # 272727 в качестве цвета заливки. Чтобы ограничить его значком, продублируйте слой «Рамка» и поместите эту новую копию над остальными слоями. Теперь выберите прямоугольник и слой «Frame copy» и нажмите «Intersect» на панели «Pathfinder», чтобы получить форму, показанную ниже. Измените цвет заливки еще раз на # 272727.

Шаг 8
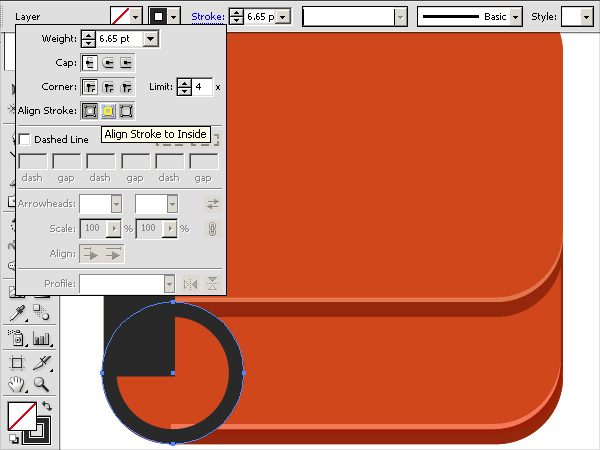
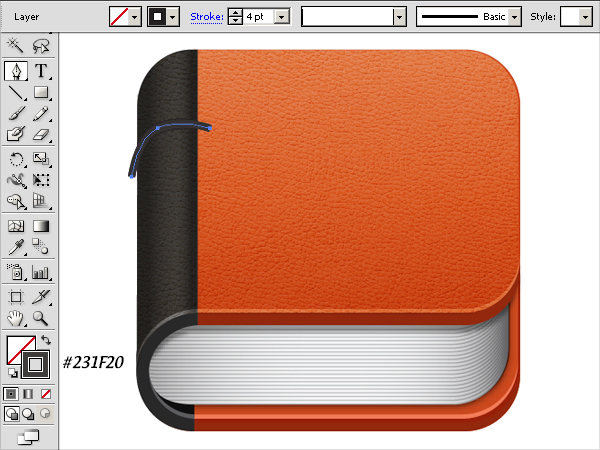
Теперь выберите инструмент эллипса и нарисуйте эллипс, как показано ниже. Установите цвет заливки «none» и присвойте ему цвет # 272727 в качестве цвета обводки (вес обводки: 6,65pt). Это должно быть сверху толщины обложки книги, но не основных моментов. Убедитесь, что ход соответствует «Внутри». Вы можете убедиться в этом через панель управления. Пометьте слой как «Кривая».

Шаг 9
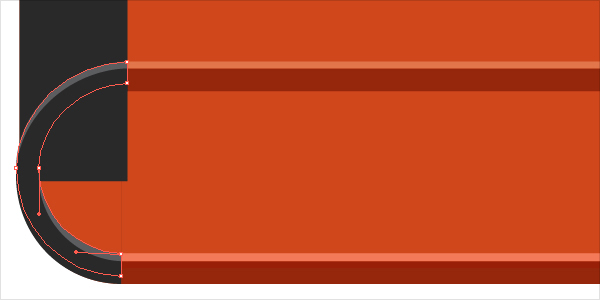
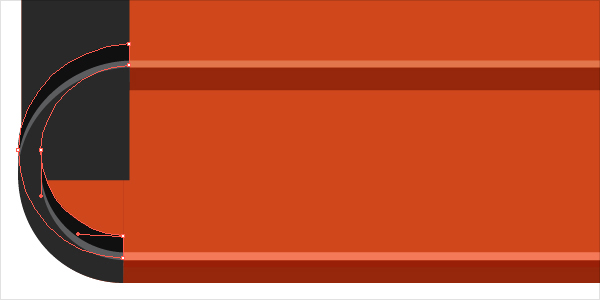
Выберите «Кривая» и перейдите в «Объект»> «Расширить внешний вид». Нарисуйте прямоугольник, закрывающий правую половину кольца. Теперь выберите слои прямоугольника и кривой и нажмите «Минус фронт» на панели первичного указателя.

Чтобы сделать блики, выберите слой «Кривая» и нажмите Ctrl + «C», чтобы скопировать его. Теперь нажмите Ctrl + «B», чтобы вставить обратно. Измените цвет заливки на # 58595B и перетащите его на 2 шага вверх.

Выберите выделенный слой «Кривая»; нажмите Ctrl + «C», чтобы скопировать его. Теперь нажмите Ctrl + «B», чтобы вставить обратно. Измените цвет заливки на черный и перетащите его на 3-4 шага вверх, как показано ниже.

Шаг 10
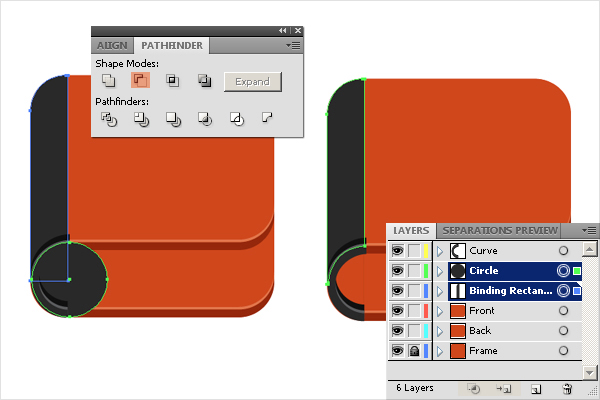
Теперь дублируйте слой «Curve» и поместите его над слоем прямоугольника привязки. Выберите оба слоя и нажмите «Минус спереди» на панели следопыта.

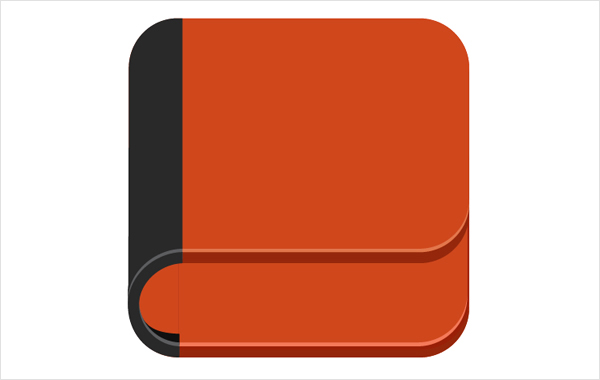
Поместите слой черной кривой позади слоя переплета книг.

Step11
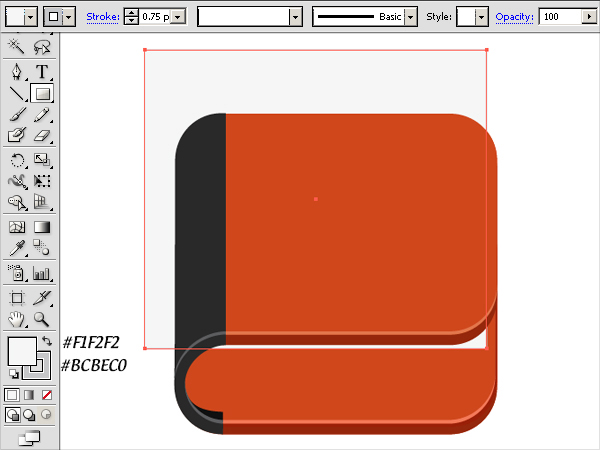
Далее мы сделаем страницы книги. Выберите инструмент «Прямоугольник», чтобы нарисовать прямоугольник, показанный ниже, с # F1F2F2 в качестве цвета заливки и # BCBEC0 в качестве цвета обводки (Масса обводки: 0,75pt).

Преобразуйте его в скругленный прямоугольник, выбрав «Эффект»> «Стилизация»> «Круглые углы». Введите значение 30px. После этого перейдите в «Объект»> «Развернуть внешний вид».

Шаг 12
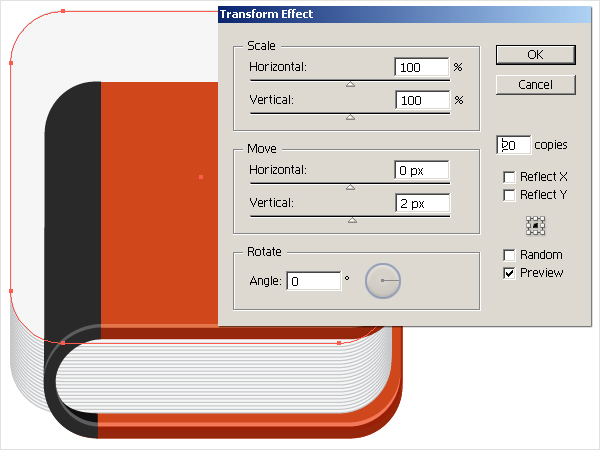
Выберите прямоугольник и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Введите следующие значения здесь, чтобы сделать больше страниц.

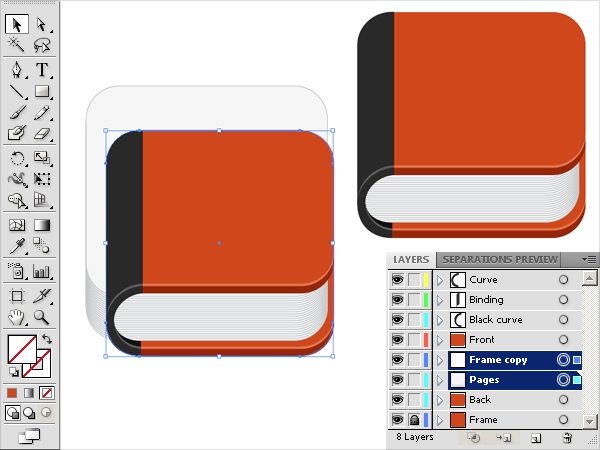
Теперь перейдите в «Объект»> «Расширить внешний вид». Чтобы ограничить страницы внутри значка, продублируйте слой фрейма, установите для него заливку «none» и поместите его над страницами. Теперь выберите копию кадра и страницы и перейдите в «Объект»> «Обтравочная маска»> «Сделать».

Шаг 13
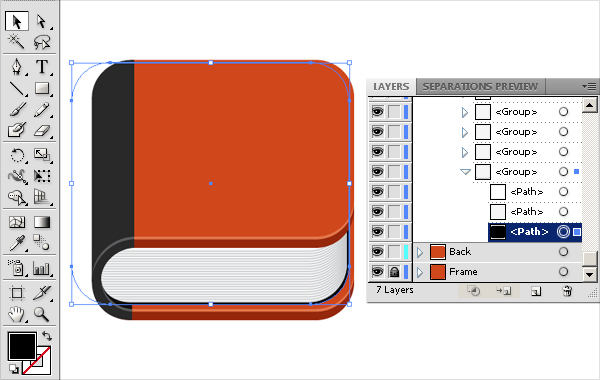
Чтобы создать тень, выберите самую нижнюю страницу и нажмите Ctrl + «C», чтобы скопировать ее. Теперь нажмите Ctrl + «B», чтобы вставить обратно. Измените цвет заливки на черный и перетащите его на 1 шаг вниз и вправо.

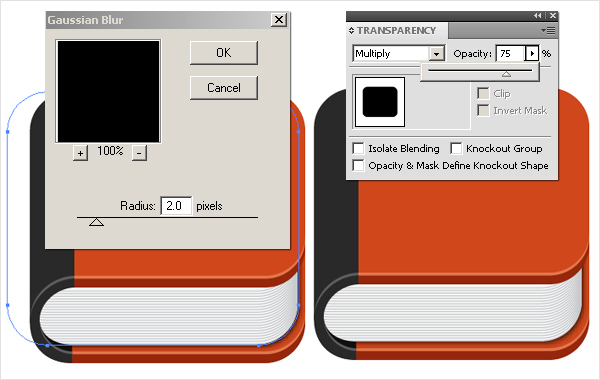
Выберите его и перейдите в «Effect»> «Blur»> «Gaussian Blur». Примените эффект размытия Гаусса на 2 пикселя к нему. После этого измените режим смешивания этого слоя на «Умножение» и уменьшите его непрозрачность до 75%.

Шаг 14
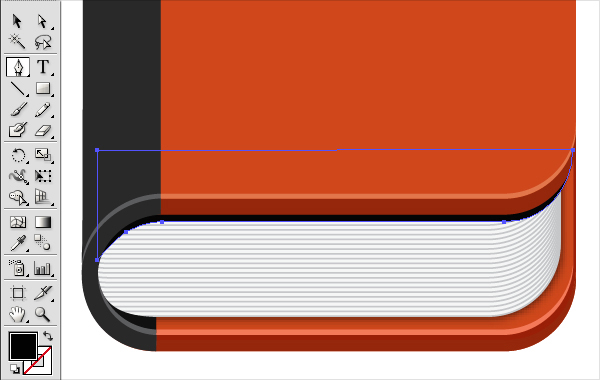
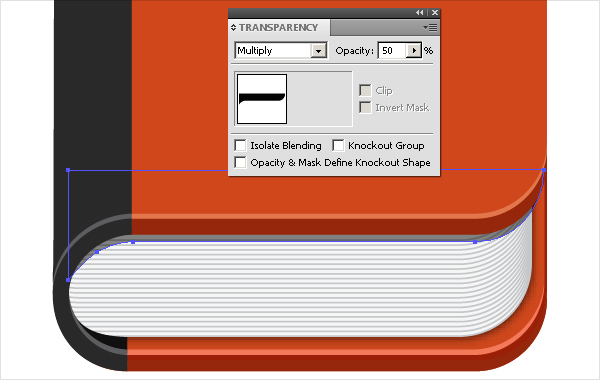
Выберите инструмент «Перо» и нарисуйте следующую форму над страницами с черным цветом заливки.

Измените режим смешивания на «Multiply» и установите непрозрачность на 50%. Вы можете размыть его, используя эффект размытия по Гауссу 1-2px.

Шаг 15
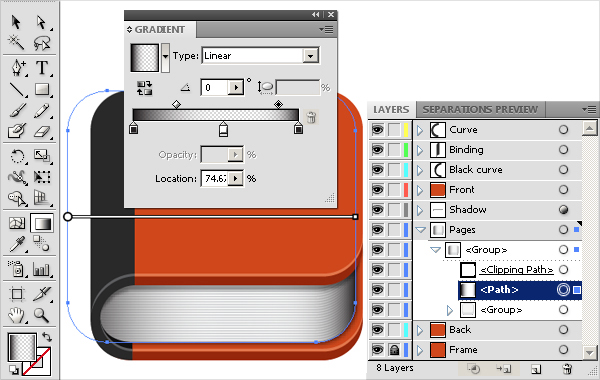
Сейчас мы применим немного затенения к страницам. Дублируйте самый нижний слой страницы и поместите его над остальными страницами, но под обтравочной маской. Примените следующий градиент к нему, используя инструмент градиента.

Измените режим смешивания слоя градиента на «Умножение» с непрозрачностью 75%.

Шаг 16
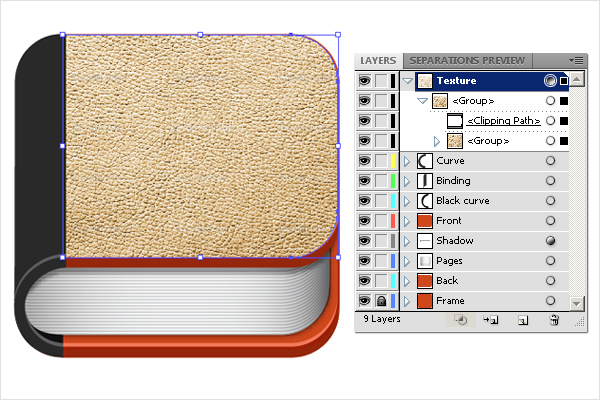
Далее мы применим текстуру кожи к книге. Загрузите файл текстуры в Illustrator, скопируйте и вставьте его в свой документ над остальными слоями. Измените его размер, используя инструмент выбора («V»). Теперь примените к нему обтравочную маску переднего слоя книги, используя ту же технику, которая использовалась ранее в шаге 12.

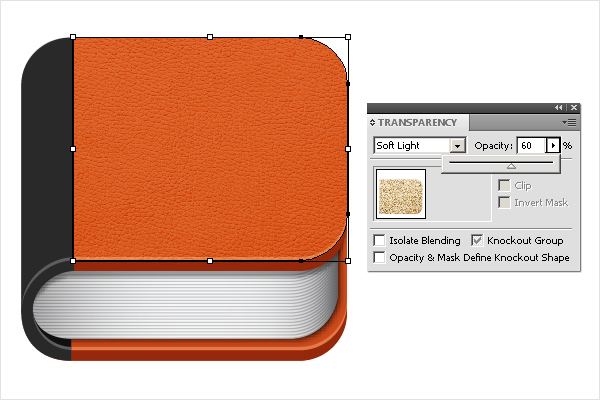
Измените режим наложения текстуры на «Мягкий свет» и установите непрозрачность на 60%.

Шаг 17
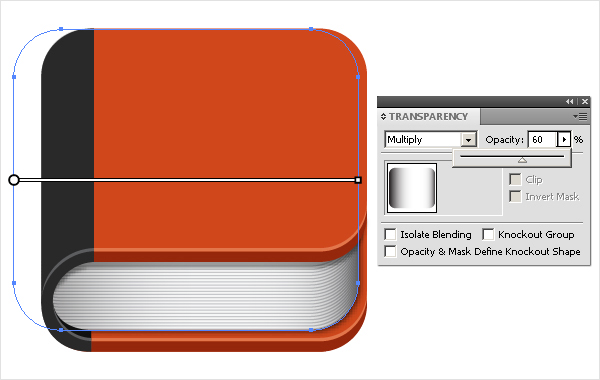
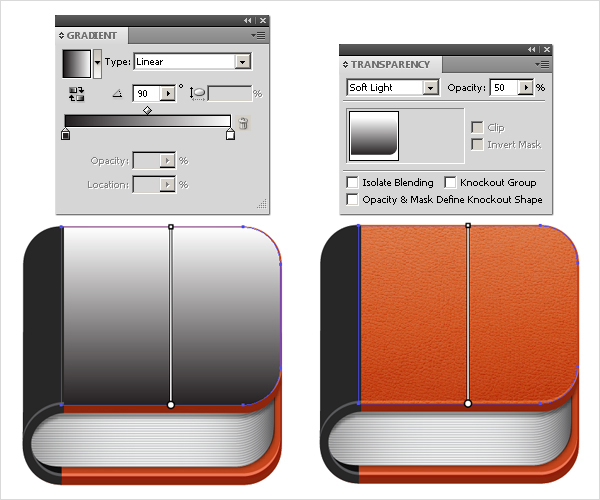
Дублируйте передний слой и поместите его над текстурой. Теперь примените к нему следующий градиент. Измените режим смешивания на «Soft light» и установите непрозрачность на 50%.

Шаг 18
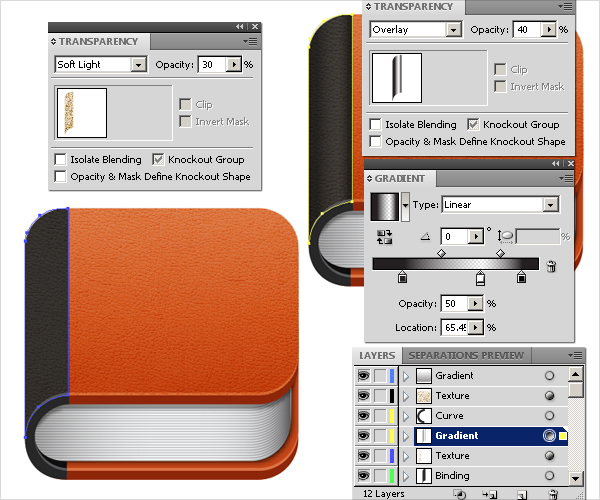
Теперь примените текстуру кожи и следующий градиент поверх связующего слоя. Измените режим смешивания слоя градиента на «Наложение» и установите его непрозрачность на 40%.

Шаг 19
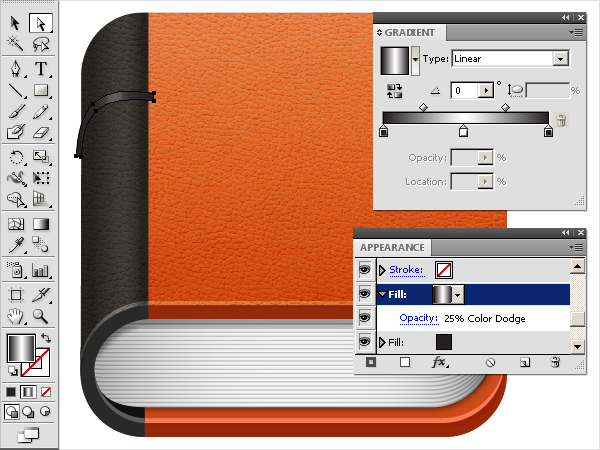
Выберите инструмент «Перо», чтобы нарисовать кривую, показанную ниже. Установите цвет заливки «none» и выберите # 5E5D5B в качестве цвета обводки (вес обводки: 4pt).

Выберите обводку и перейдите в «Объект»> «Расширить внешний вид». Теперь выберите слой обводки и дважды щелкните содержимое на панели внешнего вида (Shift + F6). Выберите атрибут «Заполнить» и щелкните значок «Дублировать выделенный элемент» в нижней части панели внешнего вида. Примените следующий градиент к этому новому атрибуту заливки. Измените режим смешивания на «Color Dodge» с непрозрачностью 25%.

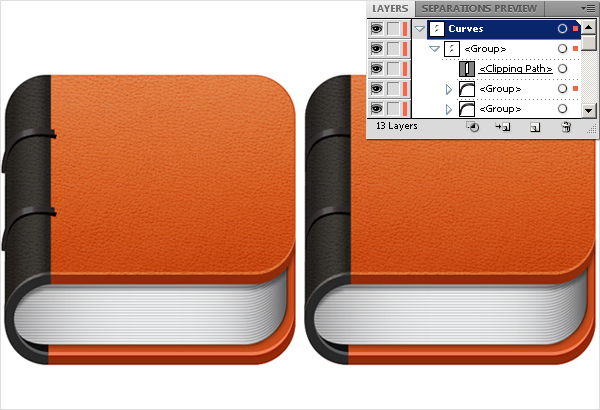
Дублировать текущую форму; удалите атрибут градиента с панели внешнего вида. Поместите его ниже исходного слоя и перетащите немного вниз. Теперь дублируйте обе эти кривые и расположите их, как показано ниже. Как только вы закончите, примените обтравочную маску, чтобы ограничить их обязательной формой.

Шаг 20
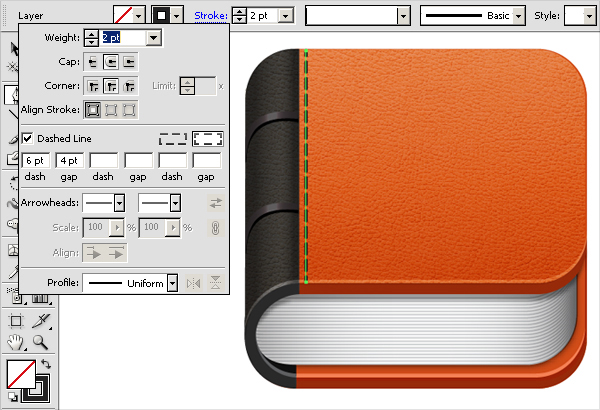
Далее мы применим несколько стежков к обложке книги. Нарисуйте линию с помощью инструмента «Перо» с черным штрихом в 2pt. Примените следующие настройки на панели обводки, чтобы получить тот же эффект сшивания, который я использовал.

Дублируйте этот слой, измените цвет обводки исходного слоя на белый и перетащите его на 1 шаг влево. Уменьшите его непрозрачность до 75%. Теперь выберите черно-белые штрихи, продублируйте их и разместите на стыке переплета и передней крышки, как показано ниже.

Шаг 21
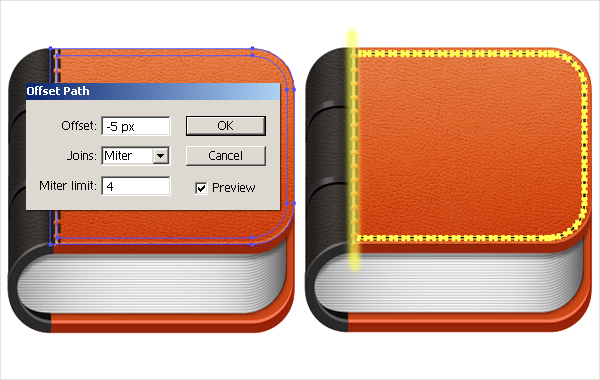
Выберите слой передней обложки и перейдите в «Объект»> «Путь»> «Путь смещения». Примените следующие настройки здесь. Установите для заливки значение «Нет» для этой новой фигуры и задайте для нее 2-пунктирную штриховую линию с такими же настройками, как описано в шаге 20. После этого перейдите к «Объект»> «Расширить внешний вид». Теперь выберите инструмент ластик и сотрите строчки из области, показанной ниже.

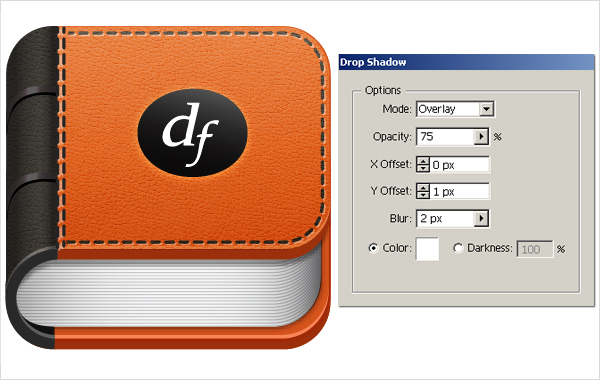
Выберите строчки и перейдите в «Эффект»> «Стилизация»> «Тень». Примените следующие настройки здесь.

Шаг 22
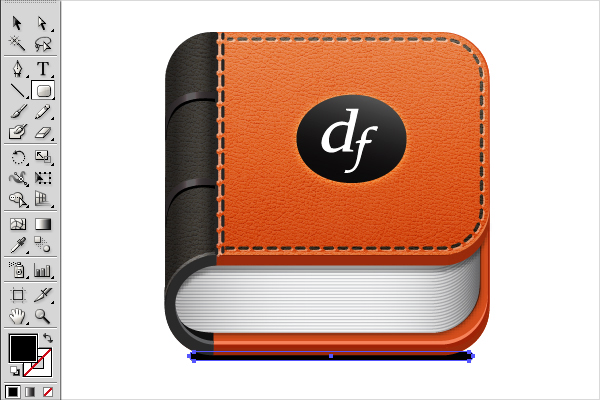
Вставьте свой логотип на новый слой и уменьшите его высоту, используя инструмент выделения («V»). Дублируйте его и примените к нему следующий градиент. Измените режим смешивания этого нового градиентного слоя на «Screen» с непрозрачностью 30%.

Шаг 23
Наш значок приложения книги почти готов; Теперь мы сделаем его тень. Нарисуйте тонкий прямоугольник под остальными слоями, используя инструмент с закругленными прямоугольниками с чистым черным цветом заливки.

Шаг 24
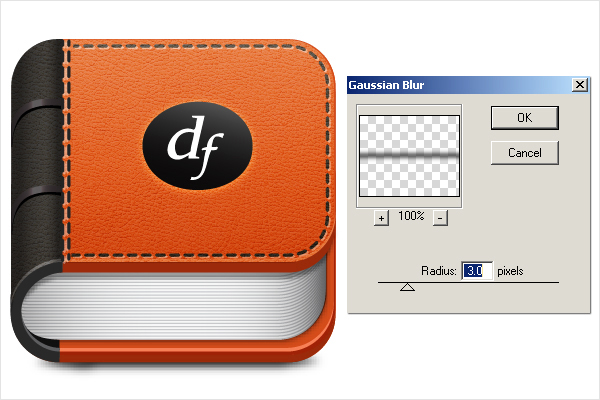
Выберите прямоугольник и примените к нему эффект размытия по Гауссу размером 3 пикселя.

Конечный результат:
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Сообщите нам свое мнение!