Несколько лет назад Java-приложения — как комбинация апплетов и JOGL — использовались для обработки 3D-графики в Интернете посредством обращения к графическому процессору (GPU). Поскольку для запуска апплетов требуется JVM, стало трудно полагаться на апплеты Java. Несколько лет спустя люди перестали использовать Java-апплеты.
API Stage3D, предоставляемые Adobe (Flash, AIR), предлагают аппаратно-ускоренную архитектуру графического процессора. Используя эти технологии, программисты могут разрабатывать приложения с возможностями 2D и 3D в веб-браузерах, а также на платформах IOS и Android. Поскольку Flash был проприетарным программным обеспечением, он не использовался в качестве веб-стандарта.
В марте 2011 года был выпущен WebGL. Это openware, который может работать без JVM. Он полностью контролируется веб-браузером.
Новый выпуск HTML 5 имеет несколько функций для поддержки 3D-графики, таких как 2D Canvas, WebGL, SVG, 3D CSS-преобразования и SMIL. В этом уроке мы расскажем об основах WebGL.
Что такое OpenGL?
OpenGL (Open Graphics Library) — это кросс-языковой, кроссплатформенный API для 2D и 3D графики. Это коллекция команд. OpenGL4.5 — это последняя версия OpenGL. В следующей таблице приведен список технологий, связанных с OpenGL.
| API | Используемая технология |
|---|---|
| OpenGL ES | Это библиотека для 2D и 3D графики во встроенных системах, включая консоли, телефоны, бытовые приборы и транспортные средства. OpenGL ES 3.1 — это его последняя версия. Поддерживается Группой Хронос www.khronos.org |
| JOGL | Это Java-привязка для OpenGL. JOGL 4.5 является его последней версией и поддерживается jogamp.org. |
| WebGL | Это привязка JavaScript для OpenGL. WebGL 1.0 является его последней версией и поддерживается группой khronos . |
| OpenGLSL | OpenGL Shading Language . Это язык программирования, который является дополнением к OpenGL 2.0 и выше. Это часть базовой спецификации OpenGL 4.4. Это API, специально разработанный для встраиваемых систем, таких как те, что присутствуют на мобильных телефонах и планшетах. |
Примечание. В WebGL мы используем GLSL для написания шейдеров.
Что такое WebGL?
WebGL (библиотека веб-графики) — это новый стандарт 3D-графики в Интернете. Он предназначен для визуализации 2D-графики и интерактивной 3D-графики. Он взят из библиотеки OpenGL ES 2.0, которая представляет собой низкоуровневый 3D API для телефонов и других мобильных устройств. WebGL обеспечивает аналогичную функциональность ES 2.0 (встраиваемые системы) и хорошо работает на современном оборудовании 3D-графики.
Это JavaScript API, который можно использовать с HTML5. Код WebGL написан в теге <canvas> HTML5. Это спецификация, которая позволяет интернет-браузерам получать доступ к графическим процессорам (GPU) на тех компьютерах, где они использовались.
Кто разработал WebGL
Американско-сербский инженер-программист по имени Владимир Вукичевич сделал фундаментную работу и возглавил создание WebGL
-
В 2007 году Владимир начал работать над прототипом OpenGL для элемента Canvas HTML-документа.
-
В марте 2011 года Kronos Group создала WebGL.
В 2007 году Владимир начал работать над прототипом OpenGL для элемента Canvas HTML-документа.
В марте 2011 года Kronos Group создала WebGL.
Rendering
Рендеринг — это процесс генерации изображения из модели с использованием компьютерных программ. В графике виртуальная сцена описывается с использованием такой информации, как геометрия, точка обзора, текстура, освещение и затенение, которая передается через программу рендеринга. Результатом этой программы рендеринга будет цифровое изображение.
Существует два типа рендеринга:
-
Программное обеспечение рендеринга — все расчеты рендеринга выполняются с помощью процессора.
-
Аппаратный рендеринг. Все графические вычисления выполняются графическим процессором (GPU).
Программное обеспечение рендеринга — все расчеты рендеринга выполняются с помощью процессора.
Аппаратный рендеринг. Все графические вычисления выполняются графическим процессором (GPU).
Рендеринг может быть сделан локально или удаленно. Если визуализируемое изображение слишком сложное, то визуализация выполняется удаленно на выделенном сервере, имеющем достаточно аппаратных ресурсов, необходимых для рендеринга сложных сцен. Это также называется серверным рендерингом . Рендеринг также может выполняться локально процессором. Это называется клиентским рендерингом .
WebGL следует клиентскому подходу рендеринга для рендеринга трехмерных сцен. Вся обработка, необходимая для получения изображения, выполняется локально с использованием графического оборудования клиента.
GPU
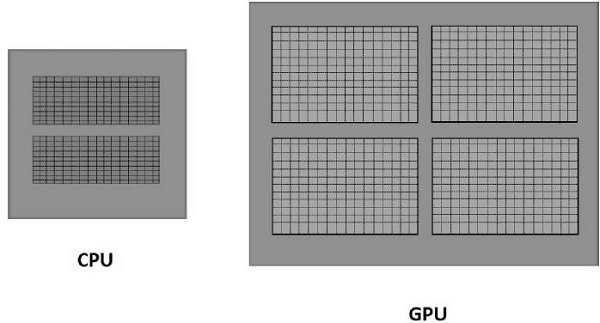
Согласно NVIDIA, GPU — это «однокристальный процессор с интегрированным преобразованием, освещением, настройкой / отсечкой треугольников и механизмами рендеринга, способный обрабатывать не менее 10 миллионов полигонов в секунду». В отличие от многоядерных процессоров с несколькими ядрами, оптимизированными для последовательной обработки, графический процессор состоит из тысяч меньших ядер, которые эффективно обрабатывают параллельные рабочие нагрузки. Следовательно, графический процессор ускоряет создание изображений в буфере кадров (часть оперативной памяти, которая содержит полные данные кадра), предназначенной для вывода на дисплей.
GPU Ускоренные вычисления
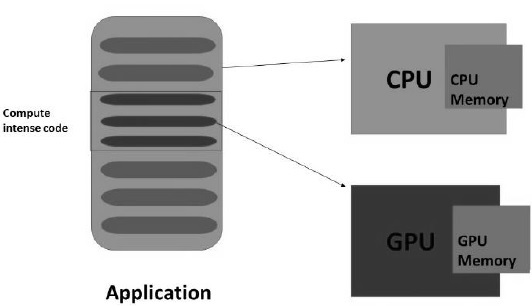
В ускоренных вычислениях на GPU приложение загружается в CPU. Всякий раз, когда он сталкивается с интенсивной вычислительной частью кода, эта часть кода будет загружена и запущена на GPU. Это дает системе возможность эффективно обрабатывать графику.
У GPU будет отдельная память, и он будет запускать несколько копий небольшой части кода за раз. Графический процессор обрабатывает все данные, которые находятся в его локальной памяти, а не в центральной памяти. Следовательно, данные, которые должны обрабатываться графическим процессором, должны быть загружены / скопированы в память графического процессора и затем обработаны.
В системах, имеющих вышеуказанную архитектуру, коммуникационные издержки между CPU и GPU должны быть уменьшены для достижения более быстрой обработки 3D-программ. Для этого нам нужно скопировать все данные и сохранить их на графическом процессоре, вместо того, чтобы повторно связываться с ним.
Поддерживаемые браузеры
В следующих таблицах показан список браузеров, поддерживающих WebGL.
Веб-браузеры
| Название браузера | Версия | Служба поддержки |
|---|---|---|
| Я нтернет е xplorer | 11 и выше | Полная поддержка |
| Гугл Хром | 39 и выше | Полная поддержка |
| Сафари | 8 | Полная поддержка |
| Fire Fox | 36 и выше | Частичная поддержка |
| опера | 27 и выше | Частичная поддержка |
Мобильные браузеры
| Название браузера | Версия | Служба поддержки |
|---|---|---|
| Chrome для Android | 42 | Частичная поддержка |
| Android-браузер | 40 | Частичная поддержка |
| IOS Safari | 8,3 | Полная поддержка |
| опера мини | 8 | Не поддерживается |
| Blackberry Browser | 10 | Полная поддержка |
| IE мобильный | 10 | Частичная поддержка |
Преимущества WebGL
Вот преимущества использования WebGL —
-
Программирование на JavaScript — приложения WebGL написаны на JavaScript. Используя эти приложения, вы можете напрямую взаимодействовать с другими элементами документа HTML. Вы также можете использовать другие библиотеки JavaScript (например, JQuery) и технологии HTML, чтобы обогатить приложение WebGL.
-
Расширение поддержки с мобильными браузерами — WebGL также поддерживает мобильные браузеры, такие как iOS Safari, Android Browser и Chrome для Android.
-
Открытый исходный код — WebGL является открытым исходным кодом. Вы можете получить доступ к исходному коду библиотеки и понять, как она работает и как она была разработана.
-
Нет необходимости в компиляции — JavaScript является компонентом полупрограммирования и полу-HTML. Для выполнения этого скрипта нет необходимости компилировать файл. Вместо этого вы можете напрямую открыть файл с помощью любого из браузеров и проверить результат. Поскольку приложения WebGL разрабатываются с использованием JavaScript, также нет необходимости компилировать приложения WebGL.
-
Автоматическое управление памятью — JavaScript поддерживает автоматическое управление памятью. Нет необходимости в ручном распределении памяти. WebGL наследует эту особенность JavaScript.
-
Простота настройки — поскольку WebGL интегрирован в HTML 5, дополнительная настройка не требуется. Чтобы написать приложение WebGL, все, что вам нужно, это текстовый редактор и веб-браузер.
Программирование на JavaScript — приложения WebGL написаны на JavaScript. Используя эти приложения, вы можете напрямую взаимодействовать с другими элементами документа HTML. Вы также можете использовать другие библиотеки JavaScript (например, JQuery) и технологии HTML, чтобы обогатить приложение WebGL.
Расширение поддержки с мобильными браузерами — WebGL также поддерживает мобильные браузеры, такие как iOS Safari, Android Browser и Chrome для Android.
Открытый исходный код — WebGL является открытым исходным кодом. Вы можете получить доступ к исходному коду библиотеки и понять, как она работает и как она была разработана.
Нет необходимости в компиляции — JavaScript является компонентом полупрограммирования и полу-HTML. Для выполнения этого скрипта нет необходимости компилировать файл. Вместо этого вы можете напрямую открыть файл с помощью любого из браузеров и проверить результат. Поскольку приложения WebGL разрабатываются с использованием JavaScript, также нет необходимости компилировать приложения WebGL.
Автоматическое управление памятью — JavaScript поддерживает автоматическое управление памятью. Нет необходимости в ручном распределении памяти. WebGL наследует эту особенность JavaScript.
Простота настройки — поскольку WebGL интегрирован в HTML 5, дополнительная настройка не требуется. Чтобы написать приложение WebGL, все, что вам нужно, это текстовый редактор и веб-браузер.
Настройка среды
Нет необходимости устанавливать другую среду для WebGL. Браузеры, поддерживающие WebGL, имеют свои собственные встроенные настройки для WebGL.