WebGL — это в основном API-интерфейс растрирования низкого уровня, а не 3D-API. Чтобы нарисовать изображение с помощью WebGL, вы должны передать вектор, представляющий изображение. Затем он преобразует данный вектор в пиксельный формат с использованием OpenGL SL и отображает изображение на экране. Написание приложения WebGL включает в себя ряд шагов, которые мы объясним в этой главе.
WebGL — система координат
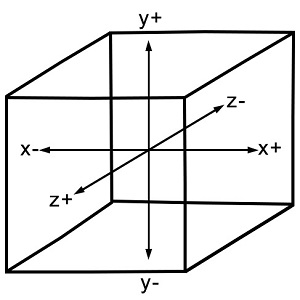
Как и в любой другой 3D-системе, в WebGL будут оси x, y и z, где ось z означает глубину . Координаты в WebGL ограничены (1, 1, 1) и (-1, -1, — 1). Это означает — если вы рассматриваете экран, проецирующий графику WebGL как куб, то один угол куба будет (1, 1, 1), а противоположный угол будет (-1, -1, -1). WebGL не будет отображать ничего, что нарисовано за этими границами.
Следующая диаграмма изображает систему координат WebGL. Ось Z обозначает глубину. Положительное значение z указывает, что объект находится рядом с экраном / средством просмотра, тогда как отрицательное значение z указывает, что объект находится вне экрана. Аналогично, положительное значение x указывает, что объект находится с правой стороны экрана, а отрицательное значение указывает, что объект находится с левой стороны. Аналогично, положительные и отрицательные значения y указывают, находится ли объект в верхней или нижней части экрана.
WebGL Graphics
Получив контекст WebGL объекта canvas, вы можете начать рисовать графические элементы с помощью API WebGL в JavaScript.
Вот некоторые фундаментальные термины, которые вам необходимо знать перед началом работы с WebGL.
вершины
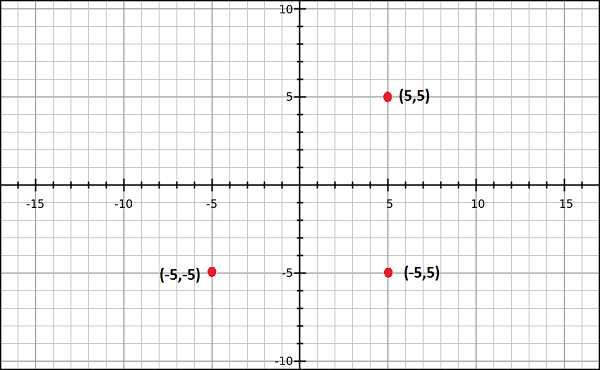
Обычно для рисования таких объектов, как многоугольник, мы отмечаем точки на плоскости и соединяем их, чтобы сформировать нужный многоугольник. Вершина — это точка, которая определяет соединение ребер трехмерного объекта. Он представлен тремя значениями с плавающей запятой, каждое из которых представляет оси x, y, z соответственно.
пример
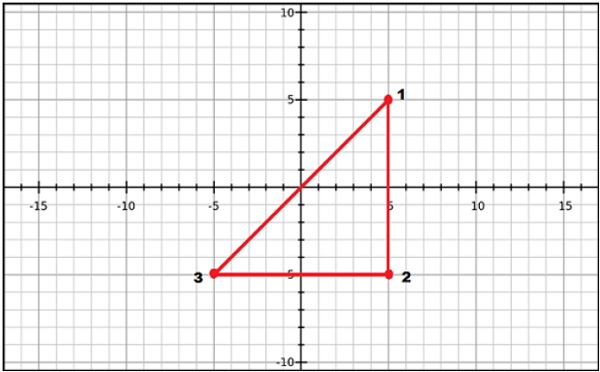
В следующем примере мы рисуем треугольник со следующими вершинами — (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).
Примечание. Мы должны хранить эти вершины вручную, используя массивы JavaScript, и передавать их в конвейер рендеринга WebGL, используя буфер вершин.
индексы
В WebGL числовые значения используются для идентификации вершин. Эти числовые значения известны как индексы. Эти индексы используются для рисования сеток в WebGL.
Примечание. Как и вершины, мы храним индексы с помощью массивов JavaScript и передаем их в конвейер рендеринга WebGL с помощью буфера индекса.
Массивы
В отличие от OpenGL и JoGL, в WebGL нет предопределенных методов для прямой визуализации вершин. Мы должны хранить их вручную, используя массивы JavaScript.
пример
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
Буферы
Буферы — это области памяти WebGL, в которых хранятся данные. Существуют различные буферы, а именно: буфер рисования, буфер кадров, буфер ветекса и буфер индекса. Буфер вершин и индексный буфер используются для описания и обработки геометрии модели.
Объекты буфера вершин хранят данные о вершинах, а объекты буфера индексов хранят данные об индексах. После сохранения вершин в массивах мы передаем их в графический конвейер WegGL, используя эти объекты Buffer.
Кадровый буфер — это часть графической памяти, в которой хранятся данные сцены. Этот буфер содержит такие детали, как ширина и высота поверхности (в пикселях), цвет каждого пикселя, буферы глубины и трафарета.
меш
Для рисования 2D или 3D объектов API WebGL предоставляет два метода, а именно drawArrays () и drawElements () . Эти два метода принимают параметр с именем mode, с помощью которого вы можете выбрать объект, который хотите нарисовать. Параметры, предоставляемые этим полем, ограничены точками, линиями и треугольниками.
Чтобы нарисовать трехмерный объект, используя эти два метода, мы должны построить один или несколько примитивных полигонов, используя точки, линии или треугольники. После этого, используя эти примитивные многоугольники, мы можем сформировать сетку.
Трехмерный объект, нарисованный с использованием примитивных многоугольников, называется сеткой . WebGL предлагает несколько способов рисования трехмерных графических объектов, однако пользователи обычно предпочитают рисовать меш.
пример
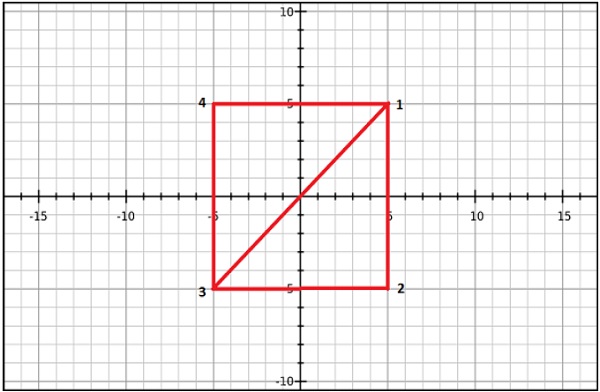
В следующем примере вы можете заметить, что мы нарисовали квадрат, используя два треугольника → {1, 2, 3} и {4, 1, 3}.
Шейдерные программы
Мы обычно используем треугольники для построения сеток. Поскольку в WebGL используются ускоренные вычисления на GPU, информация об этих треугольниках должна передаваться с CPU на GPU, что требует больших затрат на связь.
WebGL предоставляет решение для снижения накладных расходов на связь. Поскольку он использует ES SL (Embedded System Shader Language), который работает на GPU, мы пишем все необходимые программы для рисования графических элементов в клиентской системе с помощью шейдерных программ (программ, которые мы пишем с использованием OpenGL ES Shading Language / GLSL ).
Эти шейдеры являются программами для GPU, а язык, используемый для написания шейдерных программ, — GLSL. В этих шейдерах мы точно определяем, как вершины, преобразования, материалы, источники света и камера взаимодействуют друг с другом для создания определенного изображения.
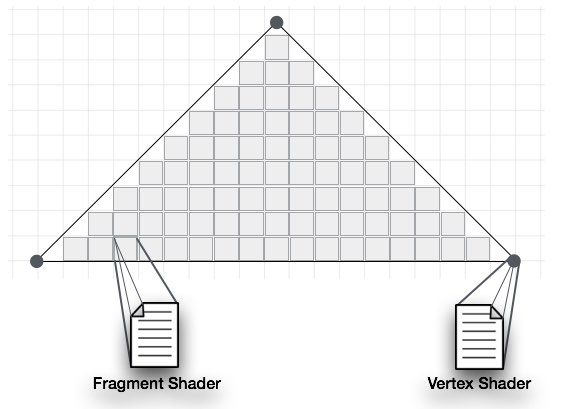
Короче говоря, это фрагмент кода, который реализует алгоритмы для получения пикселей для меша. Мы обсудим больше о шейдерах в следующих главах. Существует два типа шейдеров — Vertex Shader и Fragment Shader.
Вершинный шейдер
Шейдер Vertext — это программный код, который вызывается для каждой вершины. Он используется для преобразования (перемещения) геометрии (например, треугольник) из одного места в другое. Он обрабатывает данные каждой вершины (данные для каждой вершины), такие как координаты вершины, нормали, цвета и координаты текстуры.
В коде вершинного шейдера ES GL программисты должны определить атрибуты для обработки данных. Эти атрибуты указывают на объект буфера вершин, написанный на JavaScript.
Следующие задачи могут быть выполнены с использованием вершинных шейдеров —
- Преобразование вершин
- Нормальное преобразование и нормализация
- Генерация координат текстуры
- Преобразование координат текстуры
- Осветительные приборы
- Применение цветного материала
Фрагментный шейдер (Pixel Shader)
Сетка состоит из нескольких треугольников, а поверхность каждого из треугольников называется фрагментом . Фрагментный шейдер — это код, который выполняется на всех пикселях каждого фрагмента. Он написан для расчета и заливки цвета на отдельных пикселях .
Следующие задачи могут быть выполнены с помощью шейдеров фрагментов —
- Операции с интерполированными значениями
- Доступ к текстуре
- Нанесение текстур
- Туман
- Цветовая сумма
Переменные OpenGL ES SL
Полной формой OpenGL ES SL является язык затенения OpenGL Embedded System. Для обработки данных в шейдерных программах ES SL предоставляет три типа переменных. Они заключаются в следующем —
-
Атрибуты — эти переменные содержат входные значения программы вершинного шейдера. Атрибуты указывают на объекты буфера вершин, которые содержат данные для каждой вершины. Каждый раз, когда вызывается вершинный шейдер, атрибуты указывают на VBO разных вершин.
-
Униформа — эти переменные содержат входные данные, общие для вершинных и фрагментных шейдеров, такие как положение света, координаты текстуры и цвет.
-
Изменения — эти переменные используются для передачи данных из вершинного шейдера в фрагментный шейдер.
Атрибуты — эти переменные содержат входные значения программы вершинного шейдера. Атрибуты указывают на объекты буфера вершин, которые содержат данные для каждой вершины. Каждый раз, когда вызывается вершинный шейдер, атрибуты указывают на VBO разных вершин.
Униформа — эти переменные содержат входные данные, общие для вершинных и фрагментных шейдеров, такие как положение света, координаты текстуры и цвет.
Изменения — эти переменные используются для передачи данных из вершинного шейдера в фрагментный шейдер.
С этим большим количеством основ, теперь мы перейдем к обсуждению графического конвейера.