Мы обсудили основы WebGL и конвейера WebGL (процедура, используемая для визуализации графических приложений). В этой главе мы собираемся взять пример приложения для создания треугольника с использованием WebGL и наблюдать за шагами, выполняемыми в приложении.
Структура приложения WebGL
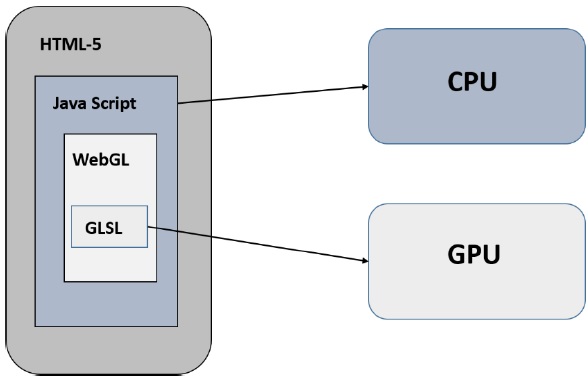
Код приложения WebGL представляет собой сочетание JavaScript и языка шейдеров OpenGL.
- JavaScript необходим для связи с процессором
- OpenGL Shader Language необходим для связи с GPU.
Образец заявки
Теперь давайте возьмем простой пример, чтобы узнать, как использовать WebGL для рисования простого треугольника с 2D-координатами.
<!doctype html> <html> <body> <canvas width = "300" height = "300" id = "my_Canvas"></canvas> <script> /* Step1: Prepare the canvas and get WebGL context */ var canvas = document.getElementById('my_Canvas'); var gl = canvas.getContext('experimental-webgl'); /* Step2: Define the geometry and store it in buffer objects */ var vertices = [-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,]; // Create a new buffer object var vertex_buffer = gl.createBuffer(); // Bind an empty array buffer to it gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer); // Pass the vertices data to the buffer gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW); // Unbind the buffer gl.bindBuffer(gl.ARRAY_BUFFER, null); /* Step3: Create and compile Shader programs */ // Vertex shader source code var vertCode = 'attribute vec2 coordinates;' + 'void main(void) {' + ' gl_Position = vec4(coordinates,0.0, 1.0);' + '}'; //Create a vertex shader object var vertShader = gl.createShader(gl.VERTEX_SHADER); //Attach vertex shader source code gl.shaderSource(vertShader, vertCode); //Compile the vertex shader gl.compileShader(vertShader); //Fragment shader source code var fragCode = 'void main(void) {' + 'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' + '}'; // Create fragment shader object var fragShader = gl.createShader(gl.FRAGMENT_SHADER); // Attach fragment shader source code gl.shaderSource(fragShader, fragCode); // Compile the fragment shader gl.compileShader(fragShader); // Create a shader program object to store combined shader program var shaderProgram = gl.createProgram(); // Attach a vertex shader gl.attachShader(shaderProgram, vertShader); // Attach a fragment shader gl.attachShader(shaderProgram, fragShader); // Link both programs gl.linkProgram(shaderProgram); // Use the combined shader program object gl.useProgram(shaderProgram); /* Step 4: Associate the shader programs to buffer objects */ //Bind vertex buffer object gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer); //Get the attribute location var coord = gl.getAttribLocation(shaderProgram, "coordinates"); //point an attribute to the currently bound VBO gl.vertexAttribPointer(coord, 2, gl.FLOAT, false, 0, 0); //Enable the attribute gl.enableVertexAttribArray(coord); /* Step5: Drawing the required object (triangle) */ // Clear the canvas gl.clearColor(0.5, 0.5, 0.5, 0.9); // Enable the depth test gl.enable(gl.DEPTH_TEST); // Clear the color buffer bit gl.clear(gl.COLOR_BUFFER_BIT); // Set the view port gl.viewport(0,0,canvas.width,canvas.height); // Draw the triangle gl.drawArrays(gl.TRIANGLES, 0, 3); </script> </body> </html>
Это даст следующий результат —
Если вы внимательно наблюдаете вышеуказанную программу, мы выполнили пять последовательных шагов, чтобы нарисовать простой треугольник с помощью WebGL. Шаги следующие:
Шаг 1 — Подготовьте холст и получите контекст рендеринга WebGL
Мы получаем текущий HTML-объект canvas и получаем его контекст рендеринга WebGL.
Шаг 2 — Определите геометрию и сохраните ее в буферных объектах
Мы определяем атрибуты геометрии, такие как вершины, индексы, цвет и т. Д., И сохраняем их в массивах JavaScript. Затем мы создаем один или несколько буферных объектов и передаем массивы, содержащие данные, в соответствующий буферный объект. В этом примере мы сохраняем вершины треугольника в массиве JavaScript и передаем этот массив объекту буфера вершин.
Шаг 3 — Создание и компиляция шейдерных программ
Мы пишем программы вершинного шейдера и фрагментного шейдера, компилируем их и создаем объединенную программу, связывая эти две программы.
Шаг 4 — Связать шейдерные программы с объектами буфера
Мы связываем объекты буфера и комбинированную шейдерную программу.
Шаг 5 — Рисуем нужный объект (треугольник)
Этот шаг включает в себя такие операции, как очистка цвета, очистка буфера, включение теста глубины, настройка порта просмотра и т. Д. Наконец, вам нужно нарисовать необходимые примитивы с помощью одного из методов — drawArrays () или drawElements () .
Все эти шаги объяснены далее в этом уроке.