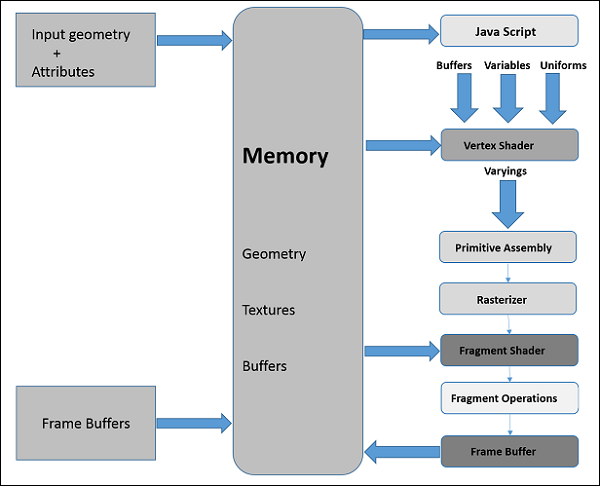
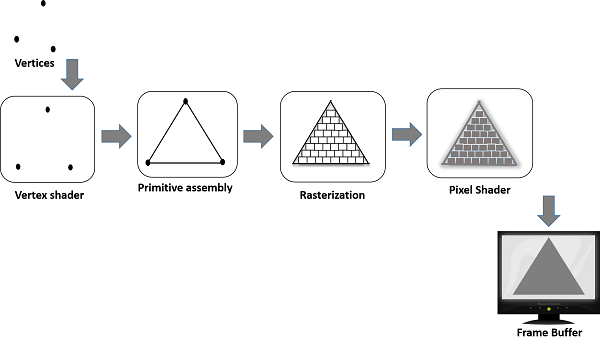
Для рендеринга 3D-графики мы должны выполнить последовательность шагов. Эти шаги известны как графический конвейер или конвейер рендеринга . Следующая диаграмма изображает графический конвейер WebGL.
В следующих разделах мы обсудим один за другим роль каждого шага в конвейере.
JavaScript
При разработке приложений WebGL мы пишем код языка шейдеров для связи с графическим процессором. JavaScript используется для написания контрольного кода программы, который включает в себя следующие действия:
-
Инициализировать WebGL — JavaScript используется для инициализации контекста WebGL.
-
Создать массивы — мы создаем массивы JavaScript для хранения данных геометрии.
-
Буферные объекты — мы создаем буферные объекты (вершины и индексы), передавая массивы в качестве параметров.
-
Шейдеры — мы создаем, компилируем и связываем шейдеры, используя JavaScript.
-
Атрибуты — мы можем создавать атрибуты, включать их и связывать их с объектами буфера, используя JavaScript.
-
Униформа — Мы также можем связать униформу, используя JavaScript.
-
Матрица преобразования. Используя JavaScript, мы можем создать матрицу преобразования.
Инициализировать WebGL — JavaScript используется для инициализации контекста WebGL.
Создать массивы — мы создаем массивы JavaScript для хранения данных геометрии.
Буферные объекты — мы создаем буферные объекты (вершины и индексы), передавая массивы в качестве параметров.
Шейдеры — мы создаем, компилируем и связываем шейдеры, используя JavaScript.
Атрибуты — мы можем создавать атрибуты, включать их и связывать их с объектами буфера, используя JavaScript.
Униформа — Мы также можем связать униформу, используя JavaScript.
Матрица преобразования. Используя JavaScript, мы можем создать матрицу преобразования.
Сначала мы создаем данные для требуемой геометрии и передаем их шейдерам в виде буферов. Переменная атрибута языка шейдеров указывает на объекты буфера, которые передаются в качестве входных данных в вершинный шейдер.
Вершинный шейдер
Когда мы запускаем процесс рендеринга, вызывая методы drawElements () и drawArray () , вершинный шейдер выполняется для каждой вершины, предоставленной в объекте буфера вершин. Он вычисляет положение каждой вершины примитивного многоугольника и сохраняет ее в переменной gl_position . Он также вычисляет другие атрибуты, такие как цвет, координаты текстуры и вершины , которые обычно связаны с вершиной.
Примитивная Ассамблея
После вычисления положения и других деталей каждой вершины следующим этапом является этап примитивной сборки . Здесь треугольники собираются и передаются в растеризатор.
растеризации
На этапе растеризации определяются пиксели в конечном изображении примитива. У этого есть два шага —
-
Отбор — вначале определяется ориентация (передняя или задняя сторона?) Многоугольника. Все те треугольники с неправильной ориентацией, которые не видны в области обзора, отбрасываются. Этот процесс называется выбраковкой.
-
Отсечение — если треугольник частично находится за пределами области просмотра, то часть вне области просмотра удаляется. Этот процесс известен как отсечение.
Отбор — вначале определяется ориентация (передняя или задняя сторона?) Многоугольника. Все те треугольники с неправильной ориентацией, которые не видны в области обзора, отбрасываются. Этот процесс называется выбраковкой.
Отсечение — если треугольник частично находится за пределами области просмотра, то часть вне области просмотра удаляется. Этот процесс известен как отсечение.
Фрагмент шейдера
Фрагмент шейдера попадает
- данные из вершинного шейдера в переменных переменных,
- примитивы со стадии растеризации, а затем
- вычисляет значения цвета для каждого пикселя между вершинами.
Фрагментный шейдер хранит значения цвета каждого пикселя в каждом фрагменте. Эти значения цвета могут быть доступны во время операций фрагмента, которые мы собираемся обсудить далее.
Фрагмент Операции
Операции фрагмента выполняются после определения цвета каждого пикселя в примитиве. Эти операции фрагмента могут включать следующее:
- глубина
- Смесь цветовых буферов
- Смешение
Как только все фрагменты обработаны, 2D изображение формируется и отображается на экране. Буфер кадра является конечным пунктом назначения конвейера рендеринга.
Кадровый буфер
Кадровый буфер — это часть графической памяти, в которой хранятся данные сцены. Этот буфер содержит такие детали, как ширина и высота поверхности (в пикселях), цвет каждого пикселя, а также буферы глубины и трафарета.