Виджеты GWT используют визуальные стили для каскадных таблиц стилей (CSS). По умолчанию имя класса для каждого компонента — gwt- <classname> .
Например, виджет Button имеет стиль по умолчанию gwt-Button и аналогично тому, как TextBox widgest имеет стиль по умолчанию gwt-TextBox .
Чтобы придать всем кнопкам и текстовым полям более крупный шрифт, вы можете поместить следующее правило в файл CSS своего приложения.
.gwt-Button { font-size: 150%; } .gwt-TextBox { font-size: 150%; }
По умолчанию ни браузер, ни GWT не создают атрибуты идентификатора по умолчанию для виджетов. Вы должны явно создать уникальный идентификатор для элементов, которые вы можете использовать в CSS. Чтобы придать конкретной кнопке с идентификатором my-button-id больший шрифт, вы можете поместить следующее правило в файл CSS своего приложения:
#my-button-id { font-size: 150%; }
Чтобы установить идентификатор для виджета GWT, извлеките его элемент DOM, а затем установите атрибут id следующим образом:
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
API стилей CSS
Существует множество API для настройки CSS для любого виджета GWT. Ниже приведены несколько важных API, которые помогут вам в повседневном веб-программировании с использованием GWT.
| Sr.No. | API и описание |
|---|---|
| 1 |
public void setStyleName (стиль java.lang.String) Этот метод очистит все существующие стили и установит стиль виджета для нового класса CSS, предоставленного с использованием стиля . |
| 2 |
public void addStyleName (стиль java.lang.String) Этот метод добавит вторичное или зависимое имя стиля к виджету. Вторичное имя стиля — это дополнительное имя стиля, поэтому, если были применены какие-либо предыдущие имена стилей, они сохраняются. |
| 3 |
public void removeStyleName (стиль java.lang.String) Этот метод удаляет данный стиль из виджета и оставляет любые другие, связанные с виджетом. |
| 4 |
public java.lang.String getStyleName () Этот метод получает все имена стилей объекта в виде списка через пробел. |
| 5 |
public void setStylePrimaryName (стиль java.lang.String) Этот метод устанавливает имя основного стиля объекта и обновляет все зависимые имена стилей. |
public void setStyleName (стиль java.lang.String)
Этот метод очистит все существующие стили и установит стиль виджета для нового класса CSS, предоставленного с использованием стиля .
public void addStyleName (стиль java.lang.String)
Этот метод добавит вторичное или зависимое имя стиля к виджету. Вторичное имя стиля — это дополнительное имя стиля, поэтому, если были применены какие-либо предыдущие имена стилей, они сохраняются.
public void removeStyleName (стиль java.lang.String)
Этот метод удаляет данный стиль из виджета и оставляет любые другие, связанные с виджетом.
public java.lang.String getStyleName ()
Этот метод получает все имена стилей объекта в виде списка через пробел.
public void setStylePrimaryName (стиль java.lang.String)
Этот метод устанавливает имя основного стиля объекта и обновляет все зависимые имена стилей.
Например, давайте определим два новых стиля, которые мы применим к тексту:
.gwt-Big-Text { font-size:150%; } .gwt-Small-Text { font-size:75%; } .gwt-Red-Text { color:red; }
Теперь вы можете использовать setStyleName (Style), чтобы изменить настройку по умолчанию на новую настройку. После применения приведенного ниже правила, шрифт текста станет большим
txtWidget.setStyleName("gwt-Big-Text");
Мы можем применить вторичное правило CSS к тому же виджету, чтобы изменить его цвет следующим образом:
txtWidget.addStyleName("gwt-Red-Text");
Используя вышеуказанный метод, вы можете добавить столько стилей, сколько хотите применить к виджету. Если вы удалите первый стиль из виджета кнопки, тогда второй стиль останется с текстом.
txtWidget.removeStyleName("gwt-Big-Text");
Первичные и вторичные стили
По умолчанию основным именем стиля виджета будет имя стиля по умолчанию для его класса виджетов, например, gwt-Button для виджетов Button. Когда мы добавляем и удаляем имена стилей с помощью метода AddStyleName (), эти стили называются вторичными стилями.
Окончательный вид виджета определяется суммой всех дополнительных стилей, добавленных к нему, плюс его основной стиль. Вы устанавливаете основной стиль виджета с помощью метода setStylePrimaryName (String) . Для иллюстрации, скажем, у нас есть виджет Label. В нашем CSS-файле определены следующие правила:
.MyText { color: blue; } .BigText { font-size: large; } .LoudText { font-weight: bold; }
Давайте предположим, что мы хотим, чтобы конкретный виджет надписи всегда отображал синий текст, а в некоторых случаях для выделения выделений используйте жирный шрифт большего размера.
Мы могли бы сделать что-то вроде этого —
// set up our primary style Label someText = new Label(); someText.setStylePrimaryName("MyText"); ... // later on, to really grab the user's attention someText.addStyleName("BigText"); someText.addStyleName("LoudText"); ... // after the crisis is over someText.removeStyleName("BigText"); someText.removeStyleName("LoudText");
Ассоциирование CSS-файлов
Существует несколько подходов для ассоциирования CSS-файлов с вашим модулем. Современные приложения GWT обычно используют комбинацию CssResource и UiBinder. Мы используем только первый подход в наших примерах.
-
Использование тега <link> на HTML-странице хоста.
-
Использование элемента <stylesheet> в XML-файле модуля.
-
Использование CssResource, содержащегося в ClientBundle .
-
Использование встроенного элемента <ui: style> в шаблоне UiBinder .
Использование тега <link> на HTML-странице хоста.
Использование элемента <stylesheet> в XML-файле модуля.
Использование CssResource, содержащегося в ClientBundle .
Использование встроенного элемента <ui: style> в шаблоне UiBinder .
Пример GWT CSS
Этот пример проведет вас через простые шаги, чтобы применить различные правила CSS к вашему виджету GWT. Давайте создадим Eclipse IDE вместе с подключаемым модулем GWT и выполните следующие шаги для создания приложения GWT:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html для размещения двух кнопок.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, который позаботится о добавлении двух кнопок в HTML и будет применять собственный стиль CSS.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}
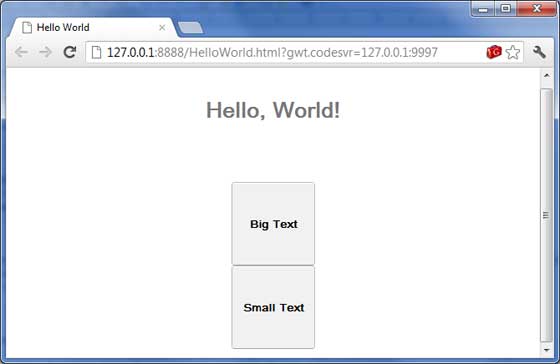
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Теперь попробуйте нажать на две отображаемые кнопки и наблюдать «Привет, мир!» текст, который постоянно меняет свой шрифт при нажатии на две кнопки.