GWT — Обзор
Google Web Toolkit (GWT) — это набор инструментов для разработки интернет-приложений RICH (RIA) . Вот некоторые из его примечательных особенностей —
-
GWT предоставляет разработчикам возможность написать клиентское приложение на JAVA.
-
GWT компилирует код, написанный на JAVA, в код JavaScript.
-
Приложение, написанное на GWT, является кросс-браузерным. GWT автоматически генерирует код JavaScript, подходящий для каждого браузера.
-
GWT является открытым исходным кодом, полностью бесплатным и используется тысячами разработчиков по всему миру. Он лицензируется под лицензией Apache версии 2.0.
GWT предоставляет разработчикам возможность написать клиентское приложение на JAVA.
GWT компилирует код, написанный на JAVA, в код JavaScript.
Приложение, написанное на GWT, является кросс-браузерным. GWT автоматически генерирует код JavaScript, подходящий для каждого браузера.
GWT является открытым исходным кодом, полностью бесплатным и используется тысячами разработчиков по всему миру. Он лицензируется под лицензией Apache версии 2.0.
В целом, GWT — это инфраструктура для создания крупномасштабных и высокопроизводительных веб-приложений с простотой обслуживания.
Зачем использовать GWT?
Основываясь на Java, вы можете использовать JAVA IDE, такие как Eclipse, для разработки GWT-приложения.
Разработчики могут использовать автозаполнение кода / рефакторинг / навигацию / управление проектами и все функции IDEs.GWT, которые обеспечивают полную возможность отладки. Разработчики могут отлаживать клиентское приложение так же, как Java-приложение.
-
GWT обеспечивает простую интеграцию с Junit и Maven.
-
Опираясь на Java, GWT имеет низкую кривую обучения для разработчиков Java.
-
GWT генерирует оптимизированный код JavaScript, самостоятельно создает специальный код JavaScript для браузера.
-
GWT предоставляет библиотеку виджетов, которая выполняет большинство задач, необходимых в приложении.
-
GWT является расширяемым, и пользовательский виджет может быть создан для удовлетворения потребностей приложений.
GWT обеспечивает простую интеграцию с Junit и Maven.
Опираясь на Java, GWT имеет низкую кривую обучения для разработчиков Java.
GWT генерирует оптимизированный код JavaScript, самостоятельно создает специальный код JavaScript для браузера.
GWT предоставляет библиотеку виджетов, которая выполняет большинство задач, необходимых в приложении.
GWT является расширяемым, и пользовательский виджет может быть создан для удовлетворения потребностей приложений.
Кроме того, приложения GWT могут работать на всех основных браузерах и смартфонах, включая телефоны / планшеты на базе Android и iOS.
Недостатки GWT
Хотя GWT предлагает множество преимуществ, он страдает от следующих недостатков:
-
Не индексируемый — веб-страницы, созданные GWT, не будут проиндексированы поисковыми системами, потому что эти приложения генерируются динамически.
-
Не разлагается. Если пользователь вашего приложения отключает Javascript, он просто увидит основную страницу и ничего более.
-
Не подходит для дизайнеров — GWT не подходит для веб-дизайнеров, которые предпочитают использовать обычный HTML с заполнителями для вставки динамического контента в более поздний момент времени.
Не индексируемый — веб-страницы, созданные GWT, не будут проиндексированы поисковыми системами, потому что эти приложения генерируются динамически.
Не разлагается. Если пользователь вашего приложения отключает Javascript, он просто увидит основную страницу и ничего более.
Не подходит для дизайнеров — GWT не подходит для веб-дизайнеров, которые предпочитают использовать обычный HTML с заполнителями для вставки динамического контента в более поздний момент времени.
Компоненты GWT
Основу GWT можно разделить на три основные части:
-
Компилятор GWT Java to JavaScript — это самая важная часть GWT, которая делает его мощным инструментом для создания RIA. Компилятор GWT используется для перевода всего кода приложения, написанного на Java, в JavaScript.
-
Библиотека эмуляции JRE — Google Web Toolkit включает в себя библиотеку, которая эмулирует подмножество библиотеки времени выполнения Java. Список включает в себя java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util и java.util.logging
-
Библиотека создания пользовательского интерфейса GWT. Эта часть GWT состоит из множества частей, которые включают в себя фактические компоненты пользовательского интерфейса, поддержку RPC, управление историей и многое другое.
Компилятор GWT Java to JavaScript — это самая важная часть GWT, которая делает его мощным инструментом для создания RIA. Компилятор GWT используется для перевода всего кода приложения, написанного на Java, в JavaScript.
Библиотека эмуляции JRE — Google Web Toolkit включает в себя библиотеку, которая эмулирует подмножество библиотеки времени выполнения Java. Список включает в себя java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util и java.util.logging
Библиотека создания пользовательского интерфейса GWT. Эта часть GWT состоит из множества частей, которые включают в себя фактические компоненты пользовательского интерфейса, поддержку RPC, управление историей и многое другое.
GWT также предоставляет размещенный веб-браузер GWT, который позволяет запускать и запускать приложения GWT в размещенном режиме, где ваш код работает как Java на виртуальной машине Java без компиляции в JavaScript.
GWT — Настройка среды
Из этого туториала вы узнаете, как подготовить среду разработки, чтобы начать работу с GWT Framework. Это руководство также научит вас настраивать JDK, Tomcat и Eclipse на вашем компьютере перед установкой GWT Framework —
Системные требования
GWT требует JDK 1.6 или выше, поэтому самое первое требование — установить JDK на вашу машину.
| JDK | 1.6 или выше. |
|---|---|
| объем памяти | нет минимальных требований. |
| Дисковое пространство | нет минимальных требований. |
| Операционная система | нет минимальных требований. |
Выполните указанные шаги, чтобы настроить среду для начала разработки приложений GWT.
Шаг 1. Проверка установки Java на вашем компьютере.
Теперь откройте консоль и выполните следующую команду Java.
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем
| Sr.No. | ОС и сгенерированный вывод |
|---|---|
| 1 |
Windows Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 2 |
Linux Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 3 |
макинтош Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Windows
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Linux
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
макинтош
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 — Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle на Java: Java SE Downloads . В загруженных файлах вы найдете инструкции по установке JDK, следуйте инструкциям по установке и настройке. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| 2 |
Linux экспорт JAVA_HOME = / usr / local / java-current |
| 3 |
макинтош export JAVA_HOME = / Библиотека / Java / Главная |
Windows
Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21.
Linux
экспорт JAVA_HOME = / usr / local / java-current
макинтош
export JAVA_HOME = / Библиотека / Java / Главная
Добавить расположение компилятора Java в системный путь.
| Sr.No. | ОС и выход |
|---|---|
| 1 |
Windows Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| 2 |
Linux экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 |
макинтош не требуется |
Windows
Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path.
Linux
экспорт PATH = $ PATH: $ JAVA_HOME / bin /
макинтош
не требуется
В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), такую как Borland JBuilder, Eclipse, IntelliJ IDEA или Sun ONE Studio, скомпилируйте и запустите простую программу, чтобы подтвердить, что IDE знает, где вы установили Java, в противном случае выполните правильную настройку в соответствии с данным документом. из IDE.
Шаг 3 — Настройка Eclipse IDE
Все примеры в этом руководстве написаны с использованием Eclipse IDE. Поэтому я хотел бы предложить, чтобы на вашем компьютере была установлена последняя версия Eclipse в зависимости от вашей операционной системы.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse с https://www.eclipse.org . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ eclipse для Windows или / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть по eclipse.exe
%C:\eclipse\eclipse.exe
Eclipse можно запустить, выполнив следующие команды на компьютере Unix (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipse
После успешного запуска, если все в порядке, он должен отобразить следующий результат —
Шаг 4 — Установите GWT SDK и плагин для Eclipse
Следуйте инструкциям, приведенным в ссылке Плагин для Eclipse (включая SDK), чтобы установить версию GWT SDK & Plugin для Eclipse, установленную на вашем компьютере.
После успешной настройки плагина GWT, если все в порядке, он должен отобразить следующий экран со значком Google, помеченным красным прямоугольником, как показано ниже —
Шаг 5: Настройка Apache Tomcat
Вы можете загрузить последнюю версию Tomcat с https://tomcat.apache.org/ . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ apache-tomcat-6.0.33 в Windows или /usr/local/apache-tomcat-6.0.33 в Linux / Unix и установите переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на машине с Windows, или вы можете просто дважды щелкнуть на файле startup.bat
%CATALINA_HOME%\bin\startup.bat or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
После успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http: // localhost: 8080 / . Если все в порядке, он должен отобразить следующий результат —
Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat — https://tomcat.apache.org/
Tomcat можно остановить, выполнив следующие команды на машине с Windows —
%CATALINA_HOME%\bin\shutdown or C:\apache-tomcat-5.5.29\bin\shutdown
Tomcat можно остановить, выполнив следующие команды на компьютере с Unix (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/shutdown.sh or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
GWT — Приложения
Прежде чем мы начнем с создания реального приложения «HelloWorld» с использованием GWT, давайте посмотрим, каковы фактические части приложения GWT:
Приложение GWT состоит из следующих четырех важных частей, из которых последняя часть является необязательной, но первые три части являются обязательными.
- Дескрипторы модуля
- Государственные ресурсы
- Код на стороне клиента
- Серверный код
Примеры расположения различных частей типичного приложения gwt HelloWord будут такими, как показано ниже:
| название | Место нахождения |
|---|---|
| Корень проекта | Привет, мир/ |
| Дескриптор модуля | SRC / COM / tutorialspoint / HelloWorld.gwt.xml |
| Государственные ресурсы | SRC / COM / tutorialspoint / война / |
| Код на стороне клиента | SRC / COM / tutorialspoint / клиент / |
| Серверный код | SRC / COM / tutorialspoint / сервер / |
Дескрипторы модуля
Дескриптор модуля — это файл конфигурации в форме XML, который используется для настройки приложения GWT.
Расширение файла дескриптора модуля — * .gwt.xml, где * — имя приложения, и этот файл должен находиться в корне проекта.
Ниже приведен дескриптор модуля по умолчанию HelloWorld.gwt.xml для приложения HelloWorld —
<?xml version = "1.0" encoding = "utf-8"?> <module rename-to = 'helloworld'> <!-- inherit the core web toolkit stuff. --> <inherits name = 'com.google.gwt.user.user'/> <!-- inherit the default gwt style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- specify the paths for translatable code --> <source path = '...'/> <source path = '...'/> <!-- specify the paths for static files like html, css etc. --> <public path = '...'/> <public path = '...'/> <!-- specify the paths for external javascript files --> <script src = "js-url" /> <script src = "js-url" /> <!-- specify the paths for external style sheet files --> <stylesheet src = "css-url" /> <stylesheet src = "css-url" /> </module>
Ниже приводится краткое описание различных частей, используемых в дескрипторе модуля.
| Sr.No. | Узлы и описание |
|---|---|
| 1 |
<module rename-to = «helloworld»> Это обеспечивает название приложения. |
| 2 |
<наследует имя = «логическое имя модуля» /> Это добавляет другой модуль gwt в приложение так же, как импорт в приложениях java. Любое количество модулей может быть унаследовано таким образом. |
| 3 |
<entry-point class = «classname» /> Это указывает имя класса, который начнет загрузку GWT-приложения. Может быть добавлено любое количество классов точек входа, и они вызываются последовательно в порядке их появления в файле модуля. Поэтому, когда onModuleLoad () вашей первой точки входа завершается, следующая точка входа вызывается немедленно. |
| 4 |
<source path = «path» /> Здесь указываются имена исходных папок, которые GWT-компилятор будет искать для исходной компиляции. |
| 5 |
<public path = «path» /> Публичный путь — это место в вашем проекте, где хранятся статические ресурсы, на которые ссылается ваш модуль GWT, например CSS или изображения. Публичный путь по умолчанию — это публичный подкаталог, в котором хранится XML-файл модуля. |
| 6 |
<script src = «js-url» /> Автоматически внедряет внешний файл JavaScript, расположенный в месте, указанном src. |
| 7 |
<stylesheet src = «css-url» /> Автоматически внедряет внешний файл CSS, расположенный в месте, указанном src. |
<module rename-to = «helloworld»>
Это обеспечивает название приложения.
<наследует имя = «логическое имя модуля» />
Это добавляет другой модуль gwt в приложение так же, как импорт в приложениях java. Любое количество модулей может быть унаследовано таким образом.
<entry-point class = «classname» />
Это указывает имя класса, который начнет загрузку GWT-приложения. Может быть добавлено любое количество классов точек входа, и они вызываются последовательно в порядке их появления в файле модуля. Поэтому, когда onModuleLoad () вашей первой точки входа завершается, следующая точка входа вызывается немедленно.
<source path = «path» />
Здесь указываются имена исходных папок, которые GWT-компилятор будет искать для исходной компиляции.
<public path = «path» />
Публичный путь — это место в вашем проекте, где хранятся статические ресурсы, на которые ссылается ваш модуль GWT, например CSS или изображения. Публичный путь по умолчанию — это публичный подкаталог, в котором хранится XML-файл модуля.
<script src = «js-url» />
Автоматически внедряет внешний файл JavaScript, расположенный в месте, указанном src.
<stylesheet src = «css-url» />
Автоматически внедряет внешний файл CSS, расположенный в месте, указанном src.
Публичные ресурсы
Это все файлы, на которые ссылается ваш модуль GWT, например, HTML-страница хоста, CSS или изображения.
Расположение этих ресурсов можно настроить с помощью элемента <public path = «path» /> в файле конфигурации модуля. По умолчанию это публичный подкаталог, в котором хранится XML-файл модуля.
Когда вы компилируете свое приложение в JavaScript, все файлы, которые можно найти по общедоступному пути, копируются в выходной каталог модуля.
Самый важный общедоступный ресурс — это страница хоста, которая используется для вызова реального приложения GWT. Типичная страница хоста HTML для приложения может вообще не включать никакого видимого содержимого тела HTML, но всегда ожидается, что приложение GWT будет включать тег <script … /> следующим образом
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
Ниже приведен пример таблицы стилей, который мы включили в нашу главную страницу —
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Код на стороне клиента
Это настоящий код Java, написанный для реализации бизнес-логики приложения, и компилятор GWT переводит его в JavaScript, который в конечном итоге будет работать внутри браузера. Расположение этих ресурсов можно настроить с помощью элемента <source path = «path» /> в файле конфигурации модуля.
Например, код точки входа будет использоваться в качестве кода на стороне клиента, а его местоположение будет указано с помощью <source path = «path» />.
Точкой входа модуля является любой класс, который назначается EntryPoint и может быть создан без параметров. Когда модуль загружен, создается экземпляр каждого класса точки входа и вызывается его метод EntryPoint.onModuleLoad () . Пример класса точки входа HelloWorld будет следующим:
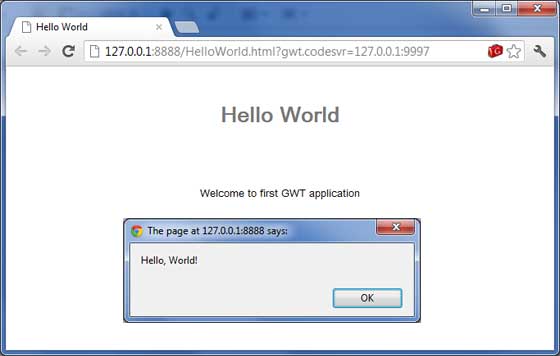
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
Код на стороне сервера
Это серверная часть вашего приложения, и она очень необязательна. Если вы не выполняете никакой серверной обработки внутри приложения, тогда вам не нужна эта часть, но если в серверной части требуется некоторая обработка, и ваше клиентское приложение взаимодействует с сервером, вам придется разрабатывать эти компоненты.
В следующей главе будут использованы все вышеупомянутые концепции для создания приложения HelloWorld с использованием Eclipse IDE.
GWT — Создать приложение
Поскольку мощь GWT заключается в написании на Java, запуске на JavaScript , мы будем использовать Java IDE Eclipse для демонстрации наших примеров.
Давайте начнем с простого приложения HelloWorld —
Шаг 1 — Создать проект
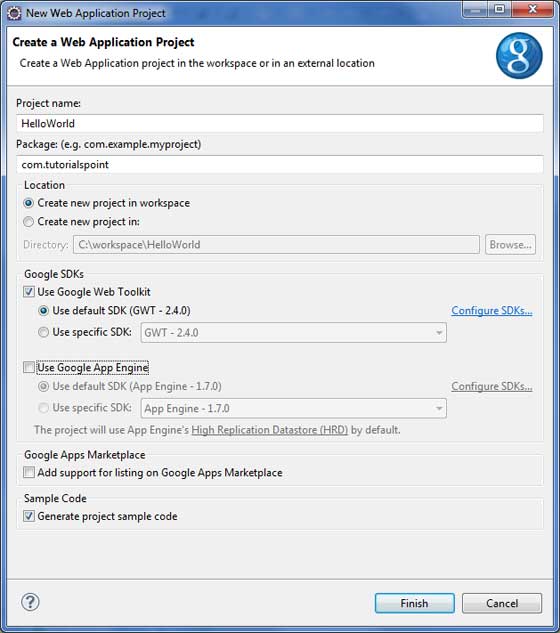
Первым шагом является создание простого проекта веб-приложения с использованием Eclipse IDE. Запустите мастер проекта, используя опцию Google Icon > Новый проект веб-приложения …. Теперь назовите ваш проект как HelloWorld, используя окно мастера следующим образом:
Снимите флажок « Использовать Google App Engine», потому что мы не используем его в этом проекте, оставив другие значения по умолчанию (оставьте флажок « Создать образец кода проекта» ) и нажмите кнопку «Готово».
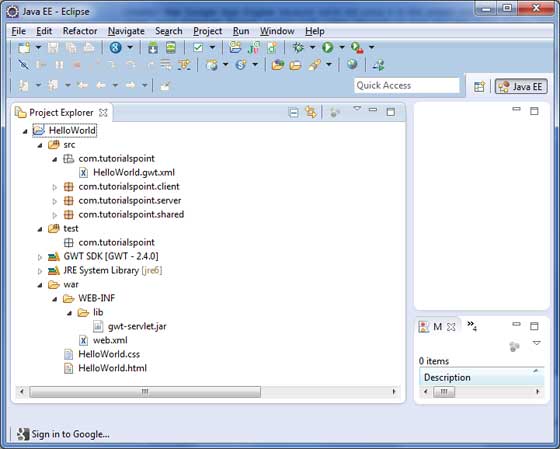
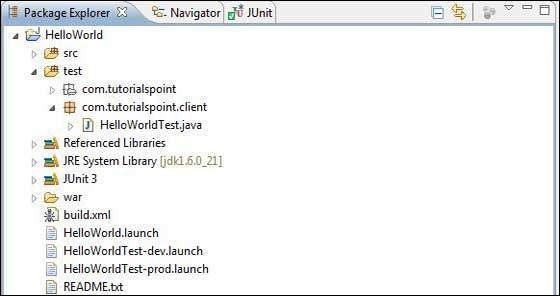
Как только ваш проект будет успешно создан, вы будете иметь следующий контент в Project Explorer —
Вот краткое описание всех важных папок
| Sr.No. | Папка и местоположение |
|---|---|
| 1 |
ЦСИ Файлы исходного кода (Java-классы). Папка клиента, содержащая специфичные для клиента Java-классы, отвечающие за отображение пользовательского интерфейса. Папка сервера, содержащая классы java на стороне сервера, отвечающие за обработку на стороне сервера. Общая папка, содержащая класс модели Java для передачи данных с сервера на клиент и наоборот. HelloWorld.gwt.xml, файл дескриптора модуля, необходимый для компилятора GWT для компиляции проекта HelloWorld. |
| 2 |
тестовое задание Тестовый код (Java-классы) исходных файлов. Папка клиента, содержащая классы Java, отвечающие за тестирование кода на стороне клиента gwt. |
| 3 |
война Это самая важная часть, она представляет собой реально развертываемое веб-приложение. WEB-INF, содержащий скомпилированные классы, библиотеки gwt, библиотеки сервлетов. HelloWorld.css, таблица стилей проекта. HelloWorld.html, отображает HTML, который вызывает приложение GWT UI. |
ЦСИ
Файлы исходного кода (Java-классы).
Папка клиента, содержащая специфичные для клиента Java-классы, отвечающие за отображение пользовательского интерфейса.
Папка сервера, содержащая классы java на стороне сервера, отвечающие за обработку на стороне сервера.
Общая папка, содержащая класс модели Java для передачи данных с сервера на клиент и наоборот.
HelloWorld.gwt.xml, файл дескриптора модуля, необходимый для компилятора GWT для компиляции проекта HelloWorld.
тестовое задание
Тестовый код (Java-классы) исходных файлов.
Папка клиента, содержащая классы Java, отвечающие за тестирование кода на стороне клиента gwt.
война
Это самая важная часть, она представляет собой реально развертываемое веб-приложение.
WEB-INF, содержащий скомпилированные классы, библиотеки gwt, библиотеки сервлетов.
HelloWorld.css, таблица стилей проекта.
HelloWorld.html, отображает HTML, который вызывает приложение GWT UI.
Шаг 2 — Изменить дескриптор модуля: HelloWorld.gwt.xml
Плагин GWT создаст файл дескриптора модуля по умолчанию src / com.tutorialspoint / HelloWorld.gwt.xml, который приведен ниже. В этом примере мы не изменяем его, но вы можете изменить его в соответствии с вашими требованиями.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Шаг 3 — Изменить таблицу стилей: HelloWorld.css
Плагин GWT создаст файл таблицы стилей по умолчанию war / HelloWorld.css . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания —
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Шаг 4 — Изменить хост-файл: HelloWorld.html
Плагин GWT создаст файл хоста HTML по умолчанию war / HelloWorld.html . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания —
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
Вы можете создавать больше статических файлов, таких как HTML, CSS или изображения, в том же исходном каталоге, или вы можете создавать дополнительные подкаталоги и перемещать файлы в этих подкаталогах и настраивать эти подкаталоги в дескрипторе модуля приложения.
Шаг 5 — Изменить точку входа: HelloWorld.java
Плагин GWT создаст файл Java по умолчанию src / com.tutorialspoint / HelloWorld.java , в котором хранится точка входа для приложения.
Давайте изменим этот файл для отображения «Hello, World!»
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
Вы можете создать больше файлов Java в том же исходном каталоге, чтобы определить либо точки входа, либо определить вспомогательные процедуры.
Шаг 6 — Компилировать приложение
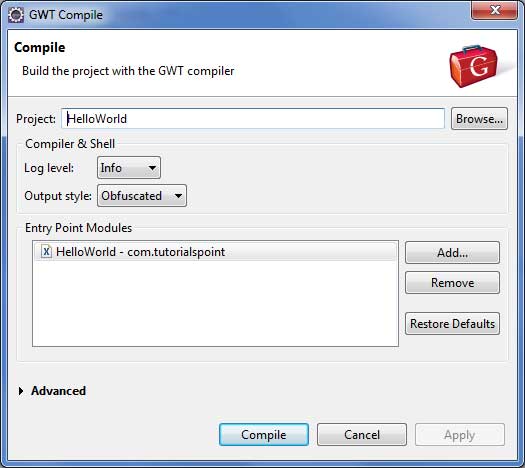
Как только вы будете готовы со всеми внесенными изменениями, самое время скомпилировать проект. Используйте опцию Google Icon > GWT Compile Project … для запуска диалогового окна GWT Compile, как показано ниже —
Оставьте значения по умолчанию без изменений и нажмите кнопку «Компилировать». Если все пойдет хорошо, вы увидите следующий вывод в консоли Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
Шаг 7 — Запустить приложение
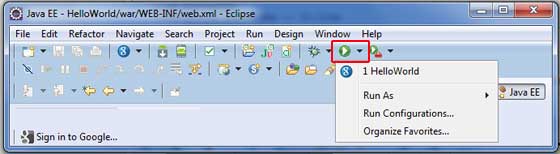
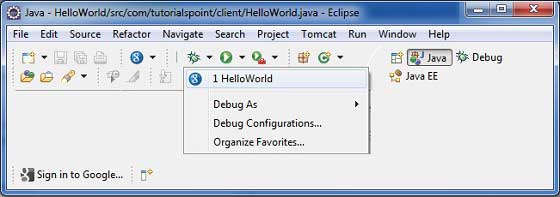
Теперь нажмите на Запустите приложение и выберите приложение HelloWorld, чтобы запустить приложение.
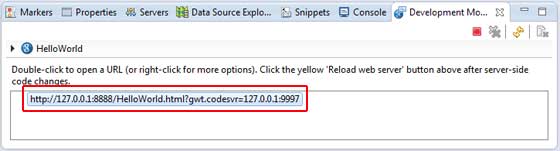
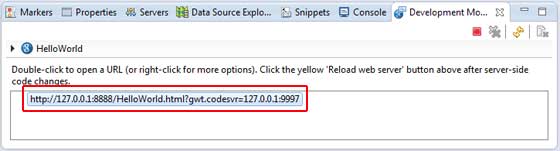
Если все в порядке, вы должны увидеть активный режим разработки GWT в Eclipse, содержащий URL, как показано ниже. Дважды щелкните URL, чтобы открыть приложение GWT.
Поскольку вы запускаете приложение в режиме разработки, вам необходимо установить плагин GWT для вашего браузера. Просто следуйте инструкциям на экране, чтобы установить плагин.
Если у вас уже установлен плагин GWT для вашего браузера, вы должны увидеть следующий вывод
Поздравляем! Вы реализовали свое первое приложение с помощью Google Web Toolkit (GWT).
GWT — Развертывание приложения
Из этого туториала Вы узнаете, как создать файл «войны» приложения и как его развернуть в корне Apache Tomcat Websever.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение GWT, выполнив те же действия.
Давайте создадим Eclipse IDE вместе с подключаемым модулем GWT и выполните следующие шаги для создания приложения GWT:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 4 | Наконец, заархивируйте содержимое папки war приложения в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 5 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
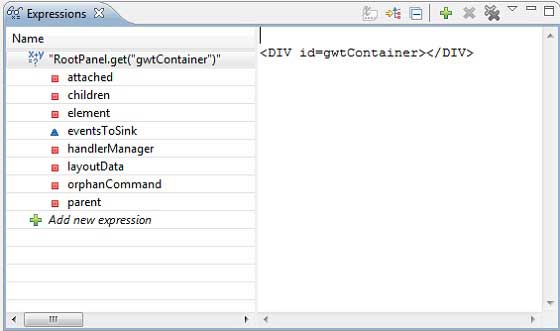
<div id = "gwtContainer"></div>
</body>
</html>
Я немного изменил HTML из предыдущего примера. Здесь я создал заполнитель <div> … </ div>, в который мы вставим некоторый контент, используя наш класс java точки входа. Итак, давайте будем иметь следующее содержимое файла Java src / com.tutorialspoint / HelloWorld.java .
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
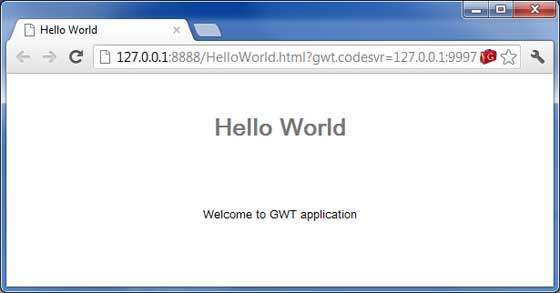
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}
Здесь мы создали базовый HTML-виджет и добавили его в тег div, имеющий id = «gwtContainer». Мы будем изучать различные виджеты GWT в следующих главах.
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Создать WAR-файл
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны.
Выполните следующие шаги —
-
Перейдите в каталог war вашего проекта C: \ workspace \ HelloWorld \ war
-
Выберите все файлы и папки, доступные в военном каталоге.
-
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
-
Переименуйте HelloWorld.zip в HelloWorld.war .
Перейдите в каталог war вашего проекта C: \ workspace \ HelloWorld \ war
Выберите все файлы и папки, доступные в военном каталоге.
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war .
Развернуть WAR-файл
-
Остановите сервер Tomcat.
-
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть создана папка helloworld .
-
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Остановите сервер Tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть создана папка helloworld .
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Запустить приложение
Введите URL-адрес в веб-браузере: http: // localhost: 8080 / HelloWorld, чтобы запустить приложение
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.
GWT — Стиль с CSS
Виджеты GWT используют визуальные стили для каскадных таблиц стилей (CSS). По умолчанию имя класса для каждого компонента — gwt- <classname> .
Например, виджет Button имеет стиль по умолчанию gwt-Button и аналогично тому, как TextBox widgest имеет стиль по умолчанию gwt-TextBox .
Чтобы придать всем кнопкам и текстовым полям более крупный шрифт, вы можете поместить следующее правило в файл CSS своего приложения.
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }
По умолчанию ни браузер, ни GWT не создают атрибуты идентификатора по умолчанию для виджетов. Вы должны явно создать уникальный идентификатор для элементов, которые вы можете использовать в CSS. Чтобы придать конкретной кнопке с идентификатором my-button-id больший шрифт, вы можете поместить следующее правило в файл CSS своего приложения:
#my-button-id { font-size: 150%; }
Чтобы установить идентификатор для виджета GWT, извлеките его элемент DOM, а затем установите атрибут id следующим образом:
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
API стилей CSS
Существует множество API для настройки CSS для любого виджета GWT. Ниже приведены несколько важных API, которые помогут вам в повседневном веб-программировании с использованием GWT.
| Sr.No. | API и описание |
|---|---|
| 1 |
public void setStyleName (стиль java.lang.String) Этот метод очистит все существующие стили и установит стиль виджета для нового класса CSS, предоставленного с использованием стиля . |
| 2 |
public void addStyleName (стиль java.lang.String) Этот метод добавит вторичное или зависимое имя стиля к виджету. Вторичное имя стиля — это дополнительное имя стиля, поэтому, если были применены какие-либо предыдущие имена стилей, они сохраняются. |
| 3 |
public void removeStyleName (стиль java.lang.String) Этот метод удаляет данный стиль из виджета и оставляет любые другие, связанные с виджетом. |
| 4 |
public java.lang.String getStyleName () Этот метод получает все имена стилей объекта в виде списка через пробел. |
| 5 |
public void setStylePrimaryName (стиль java.lang.String) Этот метод устанавливает имя основного стиля объекта и обновляет все зависимые имена стилей. |
public void setStyleName (стиль java.lang.String)
Этот метод очистит все существующие стили и установит стиль виджета для нового класса CSS, предоставленного с использованием стиля .
public void addStyleName (стиль java.lang.String)
Этот метод добавит вторичное или зависимое имя стиля к виджету. Вторичное имя стиля — это дополнительное имя стиля, поэтому, если были применены какие-либо предыдущие имена стилей, они сохраняются.
public void removeStyleName (стиль java.lang.String)
Этот метод удаляет данный стиль из виджета и оставляет любые другие, связанные с виджетом.
public java.lang.String getStyleName ()
Этот метод получает все имена стилей объекта в виде списка через пробел.
public void setStylePrimaryName (стиль java.lang.String)
Этот метод устанавливает имя основного стиля объекта и обновляет все зависимые имена стилей.
Например, давайте определим два новых стиля, которые мы применим к тексту:
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}
Теперь вы можете использовать setStyleName (Style), чтобы изменить настройку по умолчанию на новую настройку. После применения приведенного ниже правила, шрифт текста станет большим
txtWidget.setStyleName("gwt-Big-Text");
Мы можем применить вторичное правило CSS к тому же виджету, чтобы изменить его цвет следующим образом:
txtWidget.addStyleName("gwt-Red-Text");
Используя вышеуказанный метод, вы можете добавить столько стилей, сколько хотите применить к виджету. Если вы удалите первый стиль из виджета кнопки, тогда второй стиль останется с текстом.
txtWidget.removeStyleName("gwt-Big-Text");
Первичные и вторичные стили
По умолчанию основным именем стиля виджета будет имя стиля по умолчанию для его класса виджетов, например, gwt-Button для виджетов Button. Когда мы добавляем и удаляем имена стилей с помощью метода AddStyleName (), эти стили называются вторичными стилями.
Окончательный вид виджета определяется суммой всех дополнительных стилей, добавленных к нему, плюс его основной стиль. Вы устанавливаете основной стиль виджета с помощью метода setStylePrimaryName (String) . Для иллюстрации, скажем, у нас есть виджет Label. В нашем CSS-файле определены следующие правила:
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}
Давайте предположим, что мы хотим, чтобы конкретный виджет надписи всегда отображал синий текст, а в некоторых случаях для выделения выделений используйте жирный шрифт большего размера.
Мы могли бы сделать что-то вроде этого —
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");
Ассоциирование CSS-файлов
Существует несколько подходов для ассоциирования CSS-файлов с вашим модулем. Современные приложения GWT обычно используют комбинацию CssResource и UiBinder. Мы используем только первый подход в наших примерах.
-
Использование тега <link> на HTML-странице хоста.
-
Использование элемента <stylesheet> в XML-файле модуля.
-
Использование CssResource, содержащегося в ClientBundle .
-
Использование встроенного элемента <ui: style> в шаблоне UiBinder .
Использование тега <link> на HTML-странице хоста.
Использование элемента <stylesheet> в XML-файле модуля.
Использование CssResource, содержащегося в ClientBundle .
Использование встроенного элемента <ui: style> в шаблоне UiBinder .
Пример GWT CSS
Этот пример проведет вас через простые шаги, чтобы применить различные правила CSS к вашему виджету GWT. Давайте создадим Eclipse IDE вместе с подключаемым модулем GWT и выполните следующие шаги для создания приложения GWT:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
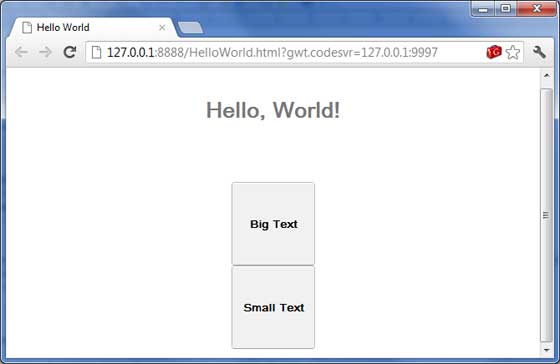
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html для размещения двух кнопок.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, который позаботится о добавлении двух кнопок в HTML и будет применять собственный стиль CSS.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Теперь попробуйте нажать на две отображаемые кнопки и наблюдать «Привет, мир!» текст, который постоянно меняет свой шрифт при нажатии на две кнопки.
GWT — Основные виджеты
Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы GWT UI
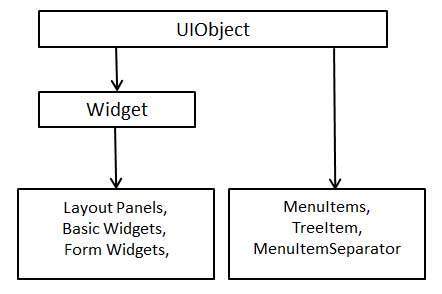
Библиотека GWT предоставляет классы в четко определенной иерархии классов для создания сложных веб-интерфейсов пользователя. Все классы в этой иерархии компонентов были получены из базового класса UIObject, как показано ниже —
Каждый виджет Basic UI наследует свойства от класса Widget, который, в свою очередь, наследует свойства от UIObject. Дерево и меню будут рассмотрены в сложных уроках виджетов.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | GWT UIObject Class
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | Класс виджетов GWT
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Основные виджеты
Ниже приведены несколько важных базовых виджетов —
| Sr.No. | Виджет и описание |
|---|---|
| 1 | этикетка
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | HTML
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
| 3 | Образ
Этот виджет отображает изображение по заданному URL. |
| 4 | анкер
Этот виджет представляет собой простой элемент <a>. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Этот виджет отображает изображение по заданному URL.
Этот виджет представляет собой простой элемент <a>.
GWT — виджеты форм
Виджеты форм позволяют пользователям вводить данные и предоставляют им возможность взаимодействия с приложением. Каждый виджет Form наследует свойства от класса Widget, который, в свою очередь, наследует свойства от классов UIObject и Wigdet.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | GWT UIObject Class
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | Класс виджетов GWT
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Виджеты форм
Ниже приведены несколько важных виджетов форм.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | кнопка
Этот виджет представляет собой стандартную кнопку. |
| 2 | Нажать кнопку
Этот виджет представляет собой обычную кнопку с пользовательским стилем. |
| 3 | Кнопка-переключатель
Этот виджет представляет собой стильную кнопку с состоянием, которая позволяет пользователю переключаться между состояниями вверх и вниз. |
| 4 | CheckBox
Этот виджет представляет собой стандартный виджет флажка. Этот класс также служит базовым классом для RadioButton. |
| 5 | Переключатель
Этот виджет представляет взаимоисключающий виджет переключателя выбора. |
| 6 | ListBox
Этот виджет представляет собой список вариантов для пользователя, либо в виде списка, либо в виде раскрывающегося списка. |
| 7 | SuggestBox
Этот виджет представляет собой текстовое поле или текстовую область, в которой отображается предварительно сконфигурированный набор вариантов, соответствующих вводу пользователя. Каждый SuggestBox связан с одним SuggestOracle. SuggestOracle используется для предоставления набора выборов с учетом конкретной строки запроса. |
| 8 | Текстовое окно
Этот виджет представляет собой однострочное текстовое поле. |
| 9 | PasswordTextBox
Этот виджет представляет собой текстовое поле, которое визуально маскирует его ввод для предотвращения подслушивания. |
| 10 | TextArea
Этот виджет представляет собой текстовое поле, которое позволяет вводить несколько строк текста. |
| 11 | RichTextArea
Этот виджет представляет собой расширенный текстовый редактор, который позволяет создавать сложные стили и форматирование. |
| 12 | Файл загружен
Этот виджет оборачивает HTML-элемент <input type = ‘file’>. |
| 13 | скрытый
Этот виджет представляет скрытое поле в форме HTML. |
Этот виджет представляет собой стандартную кнопку.
Этот виджет представляет собой обычную кнопку с пользовательским стилем.
Этот виджет представляет собой стильную кнопку с состоянием, которая позволяет пользователю переключаться между состояниями вверх и вниз.
Этот виджет представляет собой стандартный виджет флажка. Этот класс также служит базовым классом для RadioButton.
Этот виджет представляет взаимоисключающий виджет переключателя выбора.
Этот виджет представляет собой список вариантов для пользователя, либо в виде списка, либо в виде раскрывающегося списка.
Этот виджет представляет собой текстовое поле или текстовую область, в которой отображается предварительно сконфигурированный набор вариантов, соответствующих вводу пользователя. Каждый SuggestBox связан с одним SuggestOracle. SuggestOracle используется для предоставления набора выборов с учетом конкретной строки запроса.
Этот виджет представляет собой однострочное текстовое поле.
Этот виджет представляет собой текстовое поле, которое визуально маскирует его ввод для предотвращения подслушивания.
Этот виджет представляет собой текстовое поле, которое позволяет вводить несколько строк текста.
Этот виджет представляет собой расширенный текстовый редактор, который позволяет создавать сложные стили и форматирование.
Этот виджет оборачивает HTML-элемент <input type = ‘file’>.
Этот виджет представляет скрытое поле в форме HTML.
GWT — сложные виджеты
«Сложные виджеты» позволяют пользователям расширять возможности взаимодействия с приложением. Каждый сложный виджет наследует свойства от класса Widget, который, в свою очередь, наследует свойства от UIObject.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | GWT UIObject Class
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | Класс виджетов GWT
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Сложные виджеты
Ниже приведены несколько важных сложных виджетов —
| Sr.No. | Виджет и описание |
|---|---|
| 1 | дерево
Этот виджет представляет собой стандартный виджет иерархического дерева. Дерево содержит иерархию TreeItems, которую пользователь может открывать, закрывать и выбирать. |
| 2 | Строка меню
Этот виджет представляет собой стандартный виджет панели меню. Строка меню может содержать любое количество пунктов меню, каждый из которых может запускать команду или открывать каскадную строку меню. |
| 3 | DatePicker
Этот виджет представляет собой стандартное средство выбора даты GWT. |
| 4 | CellTree
Этот виджет представляет вид дерева. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запущен, имела явное объявление <! DOCTYPE>. |
| 5 | CellList
Этот виджет представляет собой один столбец списка ячеек. |
| 6 | CellTable
Этот виджет представляет собой табличное представление, которое поддерживает разбиение на страницы и столбцы. |
| 7 | CellBrowser
Этот виджет представляет собой просматриваемый вид дерева, в котором одновременно может быть открыт только один узел на уровень. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запущен, имела явное объявление <! DOCTYPE>. |
Этот виджет представляет собой стандартный виджет иерархического дерева. Дерево содержит иерархию TreeItems, которую пользователь может открывать, закрывать и выбирать.
Этот виджет представляет собой стандартный виджет панели меню. Строка меню может содержать любое количество пунктов меню, каждый из которых может запускать команду или открывать каскадную строку меню.
Этот виджет представляет собой стандартное средство выбора даты GWT.
Этот виджет представляет вид дерева. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запущен, имела явное объявление <! DOCTYPE>.
Этот виджет представляет собой один столбец списка ячеек.
Этот виджет представляет собой табличное представление, которое поддерживает разбиение на страницы и столбцы.
Этот виджет представляет собой просматриваемый вид дерева, в котором одновременно может быть открыт только один узел на уровень. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запущен, имела явное объявление <! DOCTYPE>.
GWT — Макетные панели
Панели макета могут содержать другие виджеты. Эти панели управляют способом отображения виджетов в пользовательском интерфейсе. Каждый виджет Panel наследует свойства от класса Panel, который, в свою очередь, наследует свойства от класса Widget и который, в свою очередь, наследует свойства от класса UIObject.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | GWT UIObject Class
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | Класс виджетов GWT
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
| 3 | GWT Panel Class
Это абстрактный базовый класс для всех панелей, которые являются виджетами, которые могут содержать другие виджеты. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Это абстрактный базовый класс для всех панелей, которые являются виджетами, которые могут содержать другие виджеты.
Макет Панели
Ниже приведены несколько важных макетов —
| Sr.No. | Виджет и описание |
|---|---|
| 1 | FlowPanel
Этот виджет представляет панель, которая форматирует свои дочерние виджеты с использованием поведения макета HTML по умолчанию. |
| 2 | HorizontalPanel
Этот виджет представляет панель, которая размещает все свои виджеты в одном горизонтальном столбце. |
| 3 | VerticalPanel
Этот виджет представляет панель, которая размещает все свои виджеты в одном вертикальном столбце. |
| 4 | HorizontalSplitPanel
Этот виджет представляет собой панель, которая размещает два виджета в одной горизонтальной строке и позволяет пользователю интерактивно изменять пропорцию ширины, выделенную каждому из двух виджетов. Виджеты, содержащиеся в HorizontalSplitPanel, при необходимости будут автоматически украшаться полосами прокрутки. |
| 5 | VerticalSplitPanel
Этот виджет представляет собой панель A, которая размещает два виджета в одном вертикальном столбце и позволяет пользователю интерактивно изменять пропорцию высоты, назначенную каждому из двух виджетов. Виджеты, содержащиеся в VertialSplitPanel, при необходимости будут автоматически украшаться полосами прокрутки. |
| 6 | FlexTable
Этот виджет представляет собой гибкую таблицу, которая создает ячейки по запросу. Он может быть неровным (то есть каждая строка может содержать разное количество ячеек), и отдельные ячейки могут быть установлены на несколько строк или столбцов. |
| 7 | сетка
Этот виджет представляет собой прямоугольную сетку, которая может содержать текст, HTML или дочерний виджет в своих ячейках. Размер должен быть явно изменен на желаемое количество строк и столбцов. |
| 8 | DeckPanel
панель, которая отображает все свои дочерние виджеты в «колоде», где только один может быть виден одновременно. Используется TabPanel. |
| 9 | DockPanel
Этот виджет представляет панель, которая размещает свои дочерние виджеты «закрепленными» на своих внешних краях и позволяет последнему виджету занимать оставшееся пространство в его центре. |
| 10 | HTMLPanel
Этот виджет представляет панель, которая содержит HTML и которая может прикреплять дочерние виджеты к идентифицированным элементам в этом HTML. |
| 11 | TabPanel
Этот виджет представляет панель, которая представляет собой набор страниц с вкладками, каждая из которых содержит другой виджет. Его дочерние виджеты отображаются, когда пользователь выбирает различные вкладки, связанные с ними. Вкладки могут содержать произвольный HTML. |
| 12 | композитный
Этот виджет представляет тип виджета, который может переносить другой виджет, скрывая методы упакованного виджета. При добавлении на панель композит ведет себя точно так же, как если бы был добавлен виджет, который он переносит. |
| 13 | SimplePanel
Этот виджет представляет Базовый класс для панелей, которые содержат только один виджет. |
| 14 | ScrollPanel
Этот виджет представляет собой простую панель, которая оборачивает свое содержимое в прокручиваемую область |
| 15 | FocusPanel
Этот виджет представляет собой простую панель, которая делает его содержимое фокусируемым и добавляет возможность перехватывать события мыши и клавиатуры. |
| 16 | FormPanel
Этот виджет представляет панель, которая оборачивает свое содержимое в элемент HTML <FORM>. |
| 17 | PopupPanel
Этот виджет представляет собой панель, которая может отображаться поверх других виджетов. Он перекрывает клиентскую область браузера (и любые ранее созданные всплывающие окна). |
| 18 | Диалоговое окно
Этот виджет представляет собой форму всплывающего окна, которое имеет область заголовка вверху и может быть перетащено пользователем. В отличие от PopupPanel, вызовы PopupPanel.setWidth (String) и PopupPanel.setHeight (String) будут устанавливать ширину и высоту самого диалогового окна, даже если виджет еще не был добавлен. |
Этот виджет представляет панель, которая форматирует свои дочерние виджеты с использованием поведения макета HTML по умолчанию.
Этот виджет представляет панель, которая размещает все свои виджеты в одном горизонтальном столбце.
Этот виджет представляет панель, которая размещает все свои виджеты в одном вертикальном столбце.
Этот виджет представляет собой панель, которая размещает два виджета в одной горизонтальной строке и позволяет пользователю интерактивно изменять пропорцию ширины, выделенную каждому из двух виджетов. Виджеты, содержащиеся в HorizontalSplitPanel, при необходимости будут автоматически украшаться полосами прокрутки.
Этот виджет представляет собой панель A, которая размещает два виджета в одном вертикальном столбце и позволяет пользователю интерактивно изменять пропорцию высоты, назначенную каждому из двух виджетов. Виджеты, содержащиеся в VertialSplitPanel, при необходимости будут автоматически украшаться полосами прокрутки.
Этот виджет представляет собой гибкую таблицу, которая создает ячейки по запросу. Он может быть неровным (то есть каждая строка может содержать разное количество ячеек), и отдельные ячейки могут быть установлены на несколько строк или столбцов.
Этот виджет представляет собой прямоугольную сетку, которая может содержать текст, HTML или дочерний виджет в своих ячейках. Размер должен быть явно изменен на желаемое количество строк и столбцов.
панель, которая отображает все свои дочерние виджеты в «колоде», где только один может быть виден одновременно. Используется TabPanel.
Этот виджет представляет панель, которая размещает свои дочерние виджеты «закрепленными» на своих внешних краях и позволяет последнему виджету занимать оставшееся пространство в его центре.
Этот виджет представляет панель, которая содержит HTML и которая может прикреплять дочерние виджеты к идентифицированным элементам в этом HTML.
Этот виджет представляет панель, которая представляет собой набор страниц с вкладками, каждая из которых содержит другой виджет. Его дочерние виджеты отображаются, когда пользователь выбирает различные вкладки, связанные с ними. Вкладки могут содержать произвольный HTML.
Этот виджет представляет тип виджета, который может переносить другой виджет, скрывая методы упакованного виджета. При добавлении на панель композит ведет себя точно так же, как если бы был добавлен виджет, который он переносит.
Этот виджет представляет Базовый класс для панелей, которые содержат только один виджет.
Этот виджет представляет собой простую панель, которая оборачивает свое содержимое в прокручиваемую область
Этот виджет представляет собой простую панель, которая делает его содержимое фокусируемым и добавляет возможность перехватывать события мыши и клавиатуры.
Этот виджет представляет панель, которая оборачивает свое содержимое в элемент HTML <FORM>.
Этот виджет представляет собой панель, которая может отображаться поверх других виджетов. Он перекрывает клиентскую область браузера (и любые ранее созданные всплывающие окна).
Этот виджет представляет собой форму всплывающего окна, которое имеет область заголовка вверху и может быть перетащено пользователем. В отличие от PopupPanel, вызовы PopupPanel.setWidth (String) и PopupPanel.setHeight (String) будут устанавливать ширину и высоту самого диалогового окна, даже если виджет еще не был добавлен.
GWT — обработка событий
GWT предоставляет модель обработчика событий, аналогичную инфраструктуре пользовательского интерфейса Java AWT или SWING.
-
Интерфейс слушателя определяет один или несколько методов, которые вызывает виджет для объявления события. GWT предоставляет список интерфейсов, соответствующих различным возможным событиям.
-
Класс, желающий получать события определенного типа, реализует связанный интерфейс обработчика и затем передает ссылку на себя виджету, чтобы подписаться на набор событий.
Интерфейс слушателя определяет один или несколько методов, которые вызывает виджет для объявления события. GWT предоставляет список интерфейсов, соответствующих различным возможным событиям.
Класс, желающий получать события определенного типа, реализует связанный интерфейс обработчика и затем передает ссылку на себя виджету, чтобы подписаться на набор событий.
Например, класс Button публикует события нажатия, поэтому вам нужно написать класс для реализации ClickHandler для обработки события нажатия .
Интерфейсы обработчиков событий
Все обработчики событий GWT были расширены из интерфейса EventHandler, и у каждого обработчика есть только один метод с одним аргументом. Этот аргумент всегда является объектом связанного типа события. Каждый объект события имеет несколько методов для управления переданным объектом события. Например, для события click вам нужно написать свой обработчик следующим образом:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
Теперь любой класс, желающий получать события щелчка, будет вызывать addClickHandler () для регистрации обработчика событий следующим образом:
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
Каждый виджет, поддерживающий тип события, будет иметь метод в форме HandlerRegistration добавить Foo Handler ( Foo Event), где Foo является фактическим событием, таким как Click, Error, KeyPress и т. Д.
Ниже приведен список важных обработчиков событий GWT и связанных с ними событий и методов регистрации обработчиков.
| Sr.No. | Интерфейс событий | Метод и описание события |
|---|---|---|
| 1 | До выбора обработчик <I> |
void on Before Selection (событие до выбора <I>); Вызывается при запуске BeforeSelectionEvent. |
| 2 | BlurHandler |
void on Blur (событие Blur Event); Вызывается, когда происходит событие Blur. |
| 3 | ChangeHandler |
void on Change (событие ChangeEvent); Вызывается, когда происходит событие изменения. |
| 4 | ClickHandler |
void on Click (событие ClickEvent); Вызывается, когда происходит собственное событие клика. |
| 5 | CloseHandler <Т> |
void on Close (событие CloseEvent <T>); Вызывается при запуске CloseEvent. |
| 6 | Обработчик контекстного меню |
void в контекстном меню (событие события контекстного меню); Вызывается, когда происходит событие родного контекстного меню. |
| 7 | Обработчик двойного щелчка |
аннулируется при двойном щелчке (событие двойного щелчка); Вызывается при срабатывании события двойного щелчка. |
| 8 | Обработчик ошибок |
void on Error (событие события ошибки); Вызывается при возникновении события ошибки. |
| 9 | Фокус обработчик |
void on Focus (событие фокуса); Вызывается при срабатывании Focus Event. |
| 10 | Панель Form.Submit Complete Handler |
аннулируется при отправке завершено (форма «Событие Panel.Submit Complete Event»); Выполняется, когда форма была успешно отправлена. |
| 11 | FormPanel.SubmitHandler |
void on Submit (Событие Form Panel.Submit Event); Выполняется при отправке формы. |
| 12 | Key Down Handler |
void on Key Down (событие Key Down); Вызывается при срабатывании KeyDownEvent. |
| 13 | KeyPressHandler |
void on KeyPress (событие KeyPressEvent); Вызывается при срабатывании KeyPressEvent. |
| 14 | KeyUpHandler |
void on KeyUp (событие KeyUpEvent); Вызывается, когда KeyUpEvent запущен. |
| 15 | LoadHandler |
void on Load (событие LoadEvent); Вызывается при запуске LoadEvent. |
| 16 | MouseDownHandler |
void on MouseDown (событие MouseDownEvent); Вызывается при срабатывании MouseDown. |
| 17 | MouseMoveHandler |
void on MouseMove (событие MouseMoveEvent); Вызывается при срабатывании MouseMoveEvent. |
| 18 | MouseOutHandler |
void on MouseOut (событие MouseOutEvent); Вызывается при запуске MouseOutEvent. |
| 19 | MouseOverHandler |
void on MouseOver (событие MouseOverEvent); Вызывается при срабатывании MouseOverEvent. |
| 20 | MouseUpHandler |
void on MouseUp (событие MouseUpEvent); Вызывается при запуске MouseUpEvent. |
| 21 | MouseWheelHandler |
void on MouseWheel (событие MouseWheelEvent); Вызывается при запуске MouseWheelEvent. |
| 22 | ResizeHandler |
void on Resize (событие ResizeEvent); Запускается при изменении размера виджета. |
| 23 | ScrollHandler |
void on Scroll (событие ScrollEvent); Вызывается, когда запускается ScrollEvent. |
| 24 | SelectionHandler <I> |
void on Selection (событие SelectionEvent <I>); Вызывается при срабатывании SelectionEvent. |
| 25 | ValueChangeHandler <I> |
void для ValueChange (событие ValueChangeEvent <I>); Вызывается при запуске ValueChangeEvent. |
| 26 | Window.ClosingHandler |
void on WindowClosing (событие Window.ClosingEvent); Запускается непосредственно перед закрытием окна браузера или переходом на другой сайт. |
| 27 | Window.ScrollHandler |
void on WindowScroll (событие Window.ScrollEvent); Запускается при прокрутке окна браузера. |
void on Before Selection (событие до выбора <I>);
Вызывается при запуске BeforeSelectionEvent.
void on Blur (событие Blur Event);
Вызывается, когда происходит событие Blur.
void on Change (событие ChangeEvent);
Вызывается, когда происходит событие изменения.
void on Click (событие ClickEvent);
Вызывается, когда происходит собственное событие клика.
void on Close (событие CloseEvent <T>);
Вызывается при запуске CloseEvent.
void в контекстном меню (событие события контекстного меню);
Вызывается, когда происходит событие родного контекстного меню.
аннулируется при двойном щелчке (событие двойного щелчка);
Вызывается при срабатывании события двойного щелчка.
void on Error (событие события ошибки);
Вызывается при возникновении события ошибки.
void on Focus (событие фокуса);
Вызывается при срабатывании Focus Event.
аннулируется при отправке завершено (форма «Событие Panel.Submit Complete Event»);
Выполняется, когда форма была успешно отправлена.
void on Submit (Событие Form Panel.Submit Event);
Выполняется при отправке формы.
void on Key Down (событие Key Down);
Вызывается при срабатывании KeyDownEvent.
void on KeyPress (событие KeyPressEvent);
Вызывается при срабатывании KeyPressEvent.
void on KeyUp (событие KeyUpEvent);
Вызывается, когда KeyUpEvent запущен.
void on Load (событие LoadEvent);
Вызывается при запуске LoadEvent.
void on MouseDown (событие MouseDownEvent);
Вызывается при срабатывании MouseDown.
void on MouseMove (событие MouseMoveEvent);
Вызывается при срабатывании MouseMoveEvent.
void on MouseOut (событие MouseOutEvent);
Вызывается при запуске MouseOutEvent.
void on MouseOver (событие MouseOverEvent);
Вызывается при срабатывании MouseOverEvent.
void on MouseUp (событие MouseUpEvent);
Вызывается при запуске MouseUpEvent.
void on MouseWheel (событие MouseWheelEvent);
Вызывается при запуске MouseWheelEvent.
void on Resize (событие ResizeEvent);
Запускается при изменении размера виджета.
void on Scroll (событие ScrollEvent);
Вызывается, когда запускается ScrollEvent.
void on Selection (событие SelectionEvent <I>);
Вызывается при срабатывании SelectionEvent.
void для ValueChange (событие ValueChangeEvent <I>);
Вызывается при запуске ValueChangeEvent.
void on WindowClosing (событие Window.ClosingEvent);
Запускается непосредственно перед закрытием окна браузера или переходом на другой сайт.
void on WindowScroll (событие Window.ScrollEvent);
Запускается при прокрутке окна браузера.
Методы событий
Как упоминалось ранее, у каждого обработчика есть один метод с единственным аргументом, который содержит объект события, например void onClick (событие ClickEvent) или void onKeyDown (событие KeyDownEvent) . Объекты событий, такие как ClickEvent и KeyDownEvent, имеют несколько общих методов, которые перечислены ниже:
| Sr.No. | Метод и описание |
|---|---|
| 1 |
защищенная пустота отправки (обработчик ClickHandler) Этот метод должен вызываться только HandlerManager |
| 2 |
DomEvent.Type <FooHandler> getAssociatedType () Этот метод возвращает тип, используемый для регистрации события Foo . |
| 3 |
static DomEvent.Type <FooHandler> getType () Этот метод получает тип события, связанного с событиями Foo . |
| 4 |
public java.lang.Object getSource () Этот метод возвращает источник, который последним вызвал это событие. |
| 5 |
protected final boolean isLive () Этот метод возвращает, является ли событие живым. |
| 6 |
protected void kill () Этот метод убивает событие |
защищенная пустота отправки (обработчик ClickHandler) Этот метод должен вызываться только HandlerManager
DomEvent.Type <FooHandler> getAssociatedType () Этот метод возвращает тип, используемый для регистрации события Foo .
static DomEvent.Type <FooHandler> getType () Этот метод получает тип события, связанного с событиями Foo .
public java.lang.Object getSource () Этот метод возвращает источник, который последним вызвал это событие.
protected final boolean isLive () Этот метод возвращает, является ли событие живым.
protected void kill () Этот метод убивает событие
пример
Этот пример проведет вас через простые шаги, чтобы показать использование обработки событий Click и KeyDown в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
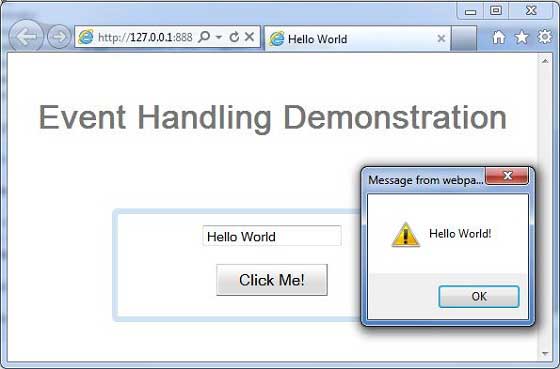
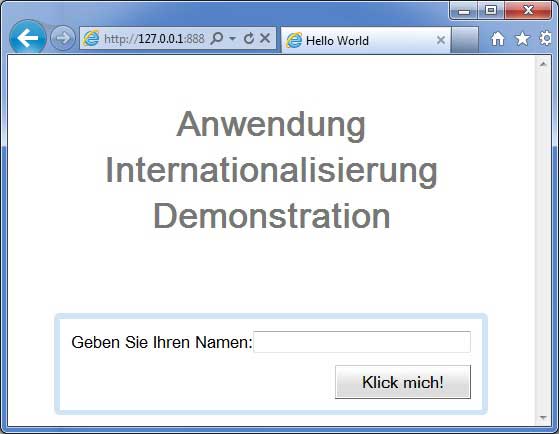
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
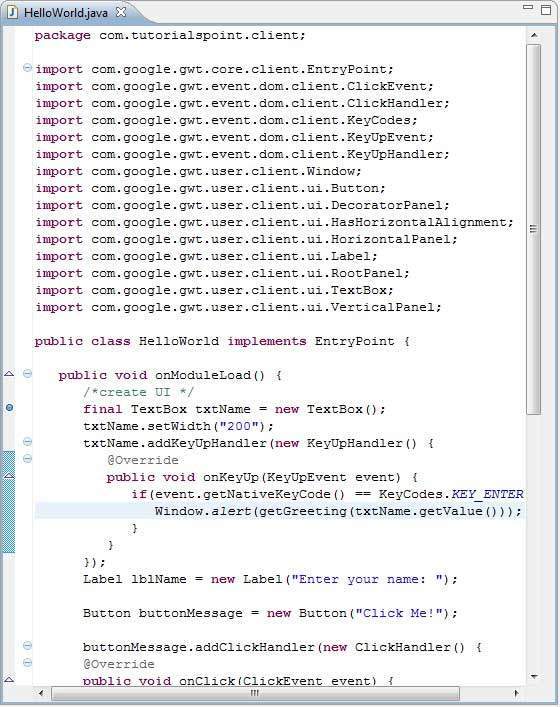
Позвольте нам иметь следующее содержимое файла Java src / com.tutorialspoint / HelloWorld.java, которое продемонстрирует использование обработки событий в GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
GWT — Пользовательские Виджеты
GWT предоставляет три способа создания элементов пользовательского интерфейса. Есть три основных стратегии, которым нужно следовать —
-
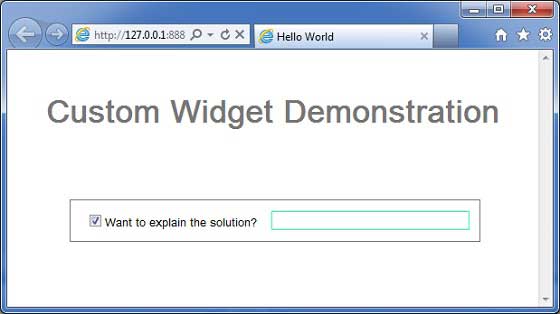
Создайте виджет, расширив составной класс. Это самый распространенный и простой способ создания пользовательских виджетов. Здесь вы можете использовать существующие виджеты для создания составного представления с пользовательскими свойствами.
-
Создайте виджет с помощью GWT DOM API в JAVA — таким образом создаются базовые виджеты GWT. Тем не менее, это очень сложный способ создания собственного виджета, и его следует использовать с осторожностью.
-
Используйте JavaScript и оберните его в виджет с помощью JSNI. Обычно это следует делать только в крайнем случае. Учитывая кросс-браузерные последствия нативных методов, он становится очень сложным, а также становится более трудным для отладки.
Создайте виджет, расширив составной класс. Это самый распространенный и простой способ создания пользовательских виджетов. Здесь вы можете использовать существующие виджеты для создания составного представления с пользовательскими свойствами.
Создайте виджет с помощью GWT DOM API в JAVA — таким образом создаются базовые виджеты GWT. Тем не менее, это очень сложный способ создания собственного виджета, и его следует использовать с осторожностью.
Используйте JavaScript и оберните его в виджет с помощью JSNI. Обычно это следует делать только в крайнем случае. Учитывая кросс-браузерные последствия нативных методов, он становится очень сложным, а также становится более трудным для отладки.
Создать пользовательский виджет с составным классом
Этот пример проведет вас через простые шаги, чтобы показать создание пользовательского виджета в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, созданное нами в главе « Основные виджеты» —
Здесь мы собираемся создать собственный виджет, расширив класс Composite, который является самым простым способом создания пользовательских виджетов.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, который продемонстрирует создание пользовательского виджета.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Вы можете заметить следующие моменты
-
Создание собственного виджета путем расширения виджета Composite довольно просто.
-
Мы создали виджет со встроенными виджетами GWT, TextBox и CheckBox, таким образом, используя концепцию повторного использования.
-
TextBox отключить / включить в зависимости от состояния флажка. Мы предоставили API для включения / выключения элемента управления.
-
Мы раскрыли стили внутренних виджетов с помощью документированных стилей CSS.
Создание собственного виджета путем расширения виджета Composite довольно просто.
Мы создали виджет со встроенными виджетами GWT, TextBox и CheckBox, таким образом, используя концепцию повторного использования.
TextBox отключить / включить в зависимости от состояния флажка. Мы предоставили API для включения / выключения элемента управления.
Мы раскрыли стили внутренних виджетов с помощью документированных стилей CSS.
GWT — UiBinder
Вступление
UiBinder — это структура, разработанная для разделения функциональности и представления пользовательского интерфейса.
-
Инфраструктура UiBinder позволяет разработчикам создавать приложения gwt в виде HTML-страниц с настроенными в них виджетами GWT.
-
Инфраструктура UiBinder облегчает сотрудничество с дизайнерами пользовательского интерфейса, которым удобнее работать с XML, HTML и CSS, чем с исходным кодом Java.
-
UIBinder предоставляет декларативный способ определения пользовательского интерфейса.
-
UIBinder отделяет программную логику от UI.
-
UIBinder похож на то, что JSP для сервлетов.
Инфраструктура UiBinder позволяет разработчикам создавать приложения gwt в виде HTML-страниц с настроенными в них виджетами GWT.
Инфраструктура UiBinder облегчает сотрудничество с дизайнерами пользовательского интерфейса, которым удобнее работать с XML, HTML и CSS, чем с исходным кодом Java.
UIBinder предоставляет декларативный способ определения пользовательского интерфейса.
UIBinder отделяет программную логику от UI.
UIBinder похож на то, что JSP для сервлетов.
UiBinder Workflow
Шаг 1. Создание XML-файла декларации пользовательского интерфейса
Создайте файл декларации интерфейса пользователя на основе XML / HTML. Мы создали файл Login.ui.xml в нашем примере.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder' xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui' xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'> <ui:with type = "com.tutorialspoint.client.LoginResources" field = "res"> </ui:with> <gwt:HTMLPanel> ... </gwt:HTMLPanel> </ui:UiBinder>
Шаг 2 — Использование пользовательского интерфейса: поле для последующего связывания
Используйте атрибут ui: field в элементе XML / HTML, чтобы связать поле пользовательского интерфейса в XML с полем пользовательского интерфейса в файле JAVA для последующей привязки.
<gwt:Label ui:field = "completionLabel1" /> <gwt:Label ui:field = "completionLabel2" />
Шаг 3 — Создание Java-аналога пользовательского интерфейса XML
Создать Java-аналог макета на основе XML, расширяя составной виджет. Мы создали файл Login.java в нашем примере.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}
Шаг 4 — Привязка полей пользовательского интерфейса Java с аннотацией UiField
используйте аннотацию @UiField в Login.java, чтобы назначить аналогичные члены класса для привязки к полям на основе XML в Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}
Шаг 5 — Связать пользовательский интерфейс Java с XML пользовательского интерфейса с помощью аннотации UiTemplate
Поручить GWT связать Java-компонент Login.java и XML-макет Login.ui.xml с использованием аннотации @UiTemplate
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}
Шаг 6 — Создание CSS файла
Создайте внешний CSS-файл Login.css и основанный на Java Resource файл LoginResources.java, эквивалентный стилям CSS
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...
Шаг 7 — Создание файла ресурсов на основе Java для файла CSS
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}
Шаг 8 — Прикрепите ресурс CSS в файл кода Java UI.
Присоедините внешний CSS-файл Login.css, используя класс виджетов Contructor из Java, Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
UIBinder завершить пример
Этот пример проведет вас через простые шаги, чтобы показать использование UIBinder в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Inherit the UiBinder module. --> <inherits name = "com.google.gwt.uibinder.UiBinder"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path ='client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Теперь создайте новый шаблон UiBinder и класс владельца (File → New → UiBinder).
Выберите клиентский пакет для проекта и назовите его Login. Оставьте все остальные значения по умолчанию. Нажмите кнопку Готово, и плагин создаст новый шаблон UiBinder и класс владельца.
Теперь создайте файл Login.css в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}
Теперь создайте файл LoginResources.java в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}
Замените содержимое файла Login.ui.xml в пакете src / com.tutorialspoint / client следующим
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>
Замените содержимое файла Login.java в пакете src / com.tutorialspoint / client следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, который продемонстрирует использование UiBinder.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
GWT — RPC Communication
Приложение на основе GWT обычно состоит из модуля на стороне клиента и модуля на стороне сервера. Код на стороне клиента выполняется в браузере, а код на стороне сервера — на веб-сервере. Код на стороне клиента должен сделать HTTP-запрос через сеть для доступа к данным на стороне сервера.
RPC, Удаленный вызов процедур — это механизм, используемый GWT, в котором клиентский код может напрямую выполнять методы на стороне сервера.
-
GWT RPC основан на сервлетах.
-
GWT RPC является асинхронным, и клиент никогда не блокируется во время связи.
-
Использование GWT RPC Java-объекты можно отправлять напрямую между клиентом и сервером (которые автоматически сериализуются платформой GWT).
-
Сервлет на стороне сервера называется сервисом .
-
Удаленный вызов процедуры, который вызывает методы сервлетов на стороне сервера из кода на стороне клиента, называется вызовом службы .
GWT RPC основан на сервлетах.
GWT RPC является асинхронным, и клиент никогда не блокируется во время связи.
Использование GWT RPC Java-объекты можно отправлять напрямую между клиентом и сервером (которые автоматически сериализуются платформой GWT).
Сервлет на стороне сервера называется сервисом .
Удаленный вызов процедуры, который вызывает методы сервлетов на стороне сервера из кода на стороне клиента, называется вызовом службы .
GWT RPC Компоненты
Ниже приведены три компонента, используемые в механизме связи GWT RPC.
- Удаленная служба (серверный сервлет), работающая на сервере.
- Код клиента для вызова этой службы.
- Объекты данных Java, которые будут передаваться между клиентом и сервером.
Клиент и сервер GWT автоматически сериализуют и десериализуют данные, поэтому разработчикам не требуется сериализовывать / десериализовывать объекты, а объекты данных могут перемещаться по HTTP.
Следующая диаграмма показывает архитектуру RPC.
Чтобы начать использовать RPC, мы должны следовать соглашениям GWT.
Рабочий процесс связи RPC
Шаг 1. Создание класса сериализуемой модели
Определите объект модели Java на стороне клиента, который должен быть сериализуемым.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}
Шаг 2 — Создание сервисного интерфейса
Определите интерфейс для службы на стороне клиента, который расширяет RemoteService, перечисляя все методы службы.
Используйте аннотацию @RemoteServiceRelativePath, чтобы сопоставить службу с путем по умолчанию удаленного сервлета относительно базового URL-адреса модуля.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}
Шаг 3 — Создайте интерфейс службы Async
Определите асинхронный интерфейс к сервису на стороне клиента (в том же месте, что и сервис, упомянутый выше), который будет использоваться в коде клиента GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}
Шаг 4. Создание класса сервлета реализации службы
Реализуйте интерфейс на стороне сервера, и этот класс должен расширять класс RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}
Шаг 5 — Обновите Web.xml, чтобы включить объявление сервлета
Измените дескриптор развертывания веб-приложения (web.xml), включив в него объявление сервлета MessageServiceImpl.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>
Шаг 6 — Сделайте удаленный вызов процедуры в коде приложения
Создайте прокси-класс сервиса.
MessageServiceAsync messageService = GWT.create(MessageService.class);
Создайте обработчик AsyncCallback для обработки обратного вызова RPC, при котором сервер возвращает сообщение клиенту
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}
Вызов службы Remote, когда пользователь взаимодействует с пользовательским интерфейсом
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}
RPC Communication Complete Пример
Этот пример проведет вас через простые шаги, чтобы показать пример Коммуникации RPC в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Inherit the UiBinder module. --> <inherits name = "com.google.gwt.uibinder.UiBinder"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Теперь создайте файл Message.java в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}
Теперь создайте файл MessageService.java в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}
Теперь создайте файл MessageServiceAsync.java в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}
Теперь создайте файл MessageServiceImpl.java в пакете src / com.tutorialspoint / server и поместите в него следующее содержимое
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}
Обновите содержимое измененного дескриптора развертывания веб-приложения war / WEB-INF / web.xml, включив в него объявление сервлета MessageServiceImpl.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>
Замените содержимое HelloWorld.java в пакете src / com.tutorialspoint / client следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
GWT — Интеграция JUnit
GWT предоставляет отличную поддержку для автоматического тестирования клиентского кода с использованием инфраструктуры тестирования JUnit. В этой статье мы продемонстрируем интеграцию GWT и JUNIT.
Скачать архив Junit
Официальный сайт JUnit — https://www.junit.org
Скачать Junit-4.10.jar
| Операционные системы | Название архива |
|---|---|
| Windows | junit4.10.jar |
| Linux | junit4.10.jar |
| макинтош | junit4.10.jar |
Сохраните загруженный файл JAR в каком-либо месте на вашем компьютере. Мы сохранили его в C: /> JUNIT
Найдите папку установки GWT
| Операционные системы | Установочная папка GWT |
|---|---|
| Windows | C: \ GWT \ GWT-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| макинтош | /Library/GWT/gwt-2.1.0 |
GWTTestCase Class
GWT предоставляет базовый класс GWTTestCase, который обеспечивает интеграцию JUnit. Запуск скомпилированного класса, расширяющего GWTTestCase под JUnit, запускает браузер HtmlUnit, который служит для эмуляции поведения вашего приложения во время выполнения теста.
GWTTestCase является производным классом от TestCase JUnit, и его можно запустить с помощью JUnit TestRunner.
Использование webAppCreator
GWT предоставляет специальный инструмент командной строки webAppCreator, который может сгенерировать для нас стартовый тестовый пример, а также целевые объекты ant и конфигурации запуска eclipse для тестирования как в режиме разработки, так и в рабочем режиме.
Откройте командную строку и перейдите в C: \> GWT_WORKSPACE>, где вы хотите создать новый проект с поддержкой тестирования. Выполните следующую команду
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator -out HelloWorld -junit C:\JUNIT\junit-4.10.jar com.tutorialspoint.HelloWorld
Интересные моменты
- Мы выполняем утилиту командной строки webAppCreator.
- HelloWorld — это название проекта, который будет создан
- Опция -junit указывает webAppCreator добавить поддержку junit в проект
- com.tutorialspoint.HelloWorld — это имя модуля
Проверьте вывод.
Created directory HelloWorld\src Created directory HelloWorld\war Created directory HelloWorld\war\WEB-INF Created directory HelloWorld\war\WEB-INF\lib Created directory HelloWorld\src\com\tutorialspoint Created directory HelloWorld\src\com\tutorialspoint\client Created directory HelloWorld\src\com\tutorialspoint\server Created directory HelloWorld\src\com\tutorialspoint\shared Created directory HelloWorld\test\com\tutorialspoint Created directory HelloWorld\test\com\tutorialspoint\client Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml Created file HelloWorld\war\HelloWorld.html Created file HelloWorld\war\HelloWorld.css Created file HelloWorld\war\WEB-INF\web.xml Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java Created file HelloWorld\src\com\tutorialspoint\client\GreetingService.java Created file HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java Created file HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java Created file HelloWorld\build.xml Created file HelloWorld\README.txt Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java Created file HelloWorld\.project Created file HelloWorld\.classpath Created file HelloWorld\HelloWorld.launch Created file HelloWorld\HelloWorldTest-dev.launch Created file HelloWorld\HelloWorldTest-prod.launch
Понимание тестового класса: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}
Интересные моменты
| Sr.No. | Заметка |
|---|---|
| 1 | Класс HelloWorldTest создан в пакете com.tutorialspoint.client в каталоге HelloWorld / test. |
| 2 | Класс HelloWorldTest будет содержать примеры модульных тестов для HelloWorld. |
| 3 | Класс HelloWorldTest расширяет класс GWTTestCase в пакете com.google.gwt.junit.client. |
| 4 | Класс HelloWorldTest имеет абстрактный метод (getModuleName), который должен возвращать имя модуля GWT. Для HelloWorld это com.tutorialspoint.HelloWorldJUnit. |
| 5 | Класс HelloWorldTest создается с двумя примерами тестовых случаев testFieldVerifier, testSimple. Мы добавили testGreetingService. |
| 6 | Эти методы используют одну из многих функций assert *, которые он наследует от класса JUnit Assert, который является предком GWTTestCase. |
| 7 | Функция assertTrue (логическое значение) утверждает, что переданный логический аргумент имеет значение true. Если нет, тест не пройден при запуске в JUnit. |
GWT — Пример полной интеграции JUnit
Этот пример проведет вас через простые шаги, чтобы показать пример интеграции JUnit в GWT.
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали выше —
| шаг | Описание |
|---|---|
| 1 | Импортируйте проект с именем HelloWorld в eclipse, используя мастер импорта существующих проектов (Файл → Импорт → Общие → Существующие проекты в рабочую область). |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже будет структура проекта в затмении.
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Inherit the UiBinder module. --> <inherits name = "com.google.gwt.uibinder.UiBinder"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Замените содержимое HelloWorld.java в пакете src / com.tutorialspoint / client следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}
Замените содержимое HelloWorldTest.java в пакете test / com.tutorialspoint / client следующим
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}
Запустите тестовые случаи в Eclipse, используя сгенерированные конфигурации запуска
Мы будем запускать модульные тесты в Eclipse с использованием конфигураций запуска, созданных webAppCreator, как для режима разработки, так и для режима производства.
Запустите тест JUnit в режиме разработки
- В строке меню Eclipse выберите Run → Run Configurations …
- В разделе JUnit выберите HelloWorldTest-dev
- Чтобы сохранить изменения в Аргументах, нажмите Применить
- Чтобы запустить тест, нажмите Run
Если с вашим приложением все в порядке, это даст следующий результат:
Запустите тест JUnit в производственном режиме
- В строке меню Eclipse выберите Run → Run Configurations …
- В разделе JUnit выберите HelloWorldTest-prod
- Чтобы сохранить изменения в Аргументах, нажмите Применить
- Чтобы запустить тест, нажмите Run
Если с вашим приложением все в порядке, это даст следующий результат:
GWT — приложение для отладки
GWT предоставляет отличную возможность отладки клиентской части, а также кода на стороне сервера.
В режиме разработки приложение GWT основано на коде Java и не переводится в JavaScript.
Когда приложение работает в режиме разработки, виртуальная машина Java (JVM) фактически выполняет код приложения как скомпилированный байт-код Java, используя возможность GWT для подключения к окну браузера.
GWT использует браузерный плагин для подключения к JVM.
Таким образом, разработчики могут использовать любую IDE на основе Java для отладки как кода GWT на стороне клиента, так и кода на стороне сервера.
В этой статье мы продемонстрируем использование отладки кода клиента GWT с помощью Eclipse. Мы выполним следующие задачи —
- Установите точки останова в коде и посмотрите их в BreakPoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
Этот пример проведет вас через простые шаги, чтобы продемонстрировать отладку приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html для размещения двух кнопок.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент файла Java src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем возможность отладки кода GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}
Шаг 1 — Поместите точки останова
Поместите точку останова в первую строку onModuleLoad () HelloWorld.java
Шаг 2 — Отладка приложения
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
Если все в порядке, вы должны увидеть активный режим разработки GWT в Eclipse, содержащий URL, как показано ниже. Дважды щелкните URL, чтобы открыть приложение GWT.
Как только приложение запустится, вы увидите фокус на точке останова Eclipse, так как мы поместили точку останова в первую строку метода точки входа.
Вы можете увидеть трассировку стека для приостановленных потоков.
Вы можете увидеть значения для выражений.
Вы можете увидеть список точек останова.
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода onModuleLoad (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода onModuleLoad ().
Код клиента GWT можно отлаживать так же, как можно отлаживать приложение Java. Размещайте точки останова на любой линии и играйте с возможностями отладки GWT.
GWT — Интернационализация
GWT предоставляет три способа интернационализации приложения GWT. Мы продемонстрируем использование статической интернационализации строк, наиболее часто используемой среди проектов.
| Sr.No. | Техника и описание |
|---|---|
| 1 |
Интернационализация статических строк Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация статических строк использует стандартные файлы свойств Java для хранения переведенных строк и параметризованных сообщений, а для получения их значений создаются строго типизированные интерфейсы Java. |
| 2 |
Динамическая строковая интернационализация Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Страница хоста содержит локализованные строки, поэтому приложения не должны перекомпилироваться при добавлении новой локали. Если приложение GWT должно быть интегрировано с существующей серверной системой локализации, то этот метод должен использоваться. |
| 3 |
Локализуемый интерфейс Эта техника является самой мощной среди трех техник. Реализация Localizable позволяет нам создавать локализованные версии пользовательских типов. Это продвинутый метод интернационализации. |
Интернационализация статических строк
Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации.
Интернационализация статических строк использует стандартные файлы свойств Java для хранения переведенных строк и параметризованных сообщений, а для получения их значений создаются строго типизированные интерфейсы Java.
Динамическая строковая интернационализация
Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Страница хоста содержит локализованные строки, поэтому приложения не должны перекомпилироваться при добавлении новой локали. Если приложение GWT должно быть интегрировано с существующей серверной системой локализации, то этот метод должен использоваться.
Локализуемый интерфейс
Эта техника является самой мощной среди трех техник. Реализация Localizable позволяет нам создавать локализованные версии пользовательских типов. Это продвинутый метод интернационализации.
Рабочий процесс интернационализации приложения GWT
Шаг 1 — Создание файлов свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. Мы создали файл HelloWorldMessages.properties в нашем примере.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Создайте файлы свойств, содержащие переведенные значения, специфичные для локали. В нашем примере мы создали файл HelloWorldMessages_de.properties . Этот файл содержит переводы на немецкий язык. _de указывает немецкую локаль, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Eclipse, измените кодировку файла на UTF-8 . Выберите файл и щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите кодировку текстового файла как Другое UTF-8 . Применить и сохранить изменения.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Шаг 2. Добавление модуля i18n в XML-файл дескриптора модуля.
Обновите файл модуля HelloWorld.gwt.xml, чтобы включить поддержку немецкого языка
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> ... <extend-property name = "locale" values="de" /> ... </module>
Шаг 3 — Создать интерфейс, эквивалентный файлу свойств
Создайте интерфейс HelloWorldMessages.java, расширив интерфейс сообщений GWT, чтобы включить поддержку интернализации. Он должен содержать те же имена методов, что и ключи в файле свойств. Место будет заменено аргументом String.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}
Шаг 4 — Использование интерфейса сообщений в компоненте пользовательского интерфейса.
Используйте объект HelloWorldMessages в HelloWorld, чтобы получить сообщения.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}
Интернационализация — полный пример
Этот пример проведет вас через простые шаги, чтобы продемонстрировать возможности интернационализации приложения GWT.
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <extend-property name = "locale" values="de" /> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html .
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>
Теперь создайте файл HelloWorldMessages.properties в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Теперь создайте файл HelloWorldMessages_de.properties в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Теперь создайте класс HelloWorldMessages.java в пакете src / com.tutorialspoint / client и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}
Позвольте нам иметь следующий контент файла Java src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем возможности интернационализации кода GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Теперь обновите URL-адрес, чтобы он содержал URL-адрес locale = de.Set — http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997 & locale = de . Если с вашим приложением все в порядке, это даст следующий результат:
GWT — Исторический класс
Приложения GWT, как правило, являются одностраничными приложениями, выполняющими JavaScripts и не содержат много страниц, поэтому браузер не отслеживает взаимодействие пользователя с приложением. Чтобы использовать функцию истории браузера, приложение должно сгенерировать уникальный фрагмент URL для каждой просматриваемой страницы.
GWT предоставляет механизм истории, чтобы справиться с этой ситуацией.
GWT использует термин токен, который представляет собой просто строку, которую приложение может проанализировать, чтобы вернуться к определенному состоянию. Приложение сохранит этот токен в истории браузера как фрагмент URL.
Например, маркер истории с именем «pageIndex1» будет добавлен в URL следующим образом:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0
Рабочий процесс управления историей
Шаг 1 — Включить поддержку истории
Чтобы использовать поддержку истории GWT, мы должны сначала встроить следующий iframe в нашу HTML-страницу хоста.
<iframe src = "javascript:''" id = "__gwt_historyFrame" style = "width:0;height:0;border:0"></iframe>
Шаг 2 — добавление токена в историю
Следующий пример статистики, как добавить токен в историю браузера
int index = 0;
History.newItem("pageIndex" + index);
Шаг 3 — Получить токен из истории
Когда пользователь использует кнопку браузера «назад / вперед», мы извлекаем токен и соответственно обновляем состояние нашего приложения.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
Теперь давайте посмотрим на урок истории в действии.
Класс истории — полный пример
Этот пример проведет вас через простые шаги, чтобы продемонстрировать управление историей приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приводится содержимое модифицированного HTML-файла war / HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент файла Java src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем управление историей в коде GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
-
Теперь нажмите на каждую вкладку, чтобы выбрать разные страницы.
-
Вы должны заметить, что когда выбрана каждая вкладка, URL-адрес приложения изменяется и в него добавляется #pageIndex.
-
Вы также можете видеть, что кнопки браузера вперед и назад теперь включены.
-
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что различные вкладки выбираются соответственно.
Теперь нажмите на каждую вкладку, чтобы выбрать разные страницы.
Вы должны заметить, что когда выбрана каждая вкладка, URL-адрес приложения изменяется и в него добавляется #pageIndex.
Вы также можете видеть, что кнопки браузера вперед и назад теперь включены.
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что различные вкладки выбираются соответственно.
GWT — Поддержка закладок
GWT поддерживает управление историей браузера, используя класс History, для которого вы можете обратиться к главе GWT — History Class .
GWT использует термин токен, который представляет собой просто строку, которую приложение может проанализировать, чтобы вернуться к определенному состоянию. Приложение сохранит этот токен в истории браузера как фрагмент URL.
В главе GWT — History Class мы занимаемся созданием и настройкой токена в истории путем написания кода.
В этой статье мы расскажем о специальном виджете Hyperlink, который автоматически создает для нас создание токенов и управление историей, а также дает возможность приложениям создавать закладки.
Пример закладки
Этот пример проведет вас через простые шаги, чтобы продемонстрировать Закладку приложения GWT.
Следующие шаги по обновлению приложения GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приводится содержимое модифицированного HTML-файла war / HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем Закладку в GWT-коде.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
-
Теперь нажмите на 1, 2 или 3. Вы можете заметить, что вкладка меняется с индексами.
-
Вы должны заметить, что когда вы нажимаете 1,2 или 3, URL-адрес приложения изменяется, и к нему добавляется #pageIndex.
-
Вы также можете видеть, что кнопки браузера вперед и назад теперь включены.
-
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что различные вкладки выбираются соответственно.
-
Щелкните правой кнопкой мыши на 1, 2 или 3. Вы можете увидеть такие опции, как открыть, открыть в новом окне, открыть в новой вкладке, добавить в избранное и т. Д.
-
Щелкните правой кнопкой мыши 3. Выберите Добавить в избранное. Сохранить закладку как страницу 3.
-
Откройте избранное и выберите страницу 3. Вы увидите третью выбранную вкладку.
Теперь нажмите на 1, 2 или 3. Вы можете заметить, что вкладка меняется с индексами.
Вы должны заметить, что когда вы нажимаете 1,2 или 3, URL-адрес приложения изменяется, и к нему добавляется #pageIndex.
Вы также можете видеть, что кнопки браузера вперед и назад теперь включены.
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что различные вкладки выбираются соответственно.
Щелкните правой кнопкой мыши на 1, 2 или 3. Вы можете увидеть такие опции, как открыть, открыть в новом окне, открыть в новой вкладке, добавить в избранное и т. Д.
Щелкните правой кнопкой мыши 3. Выберите Добавить в избранное. Сохранить закладку как страницу 3.
Откройте избранное и выберите страницу 3. Вы увидите третью выбранную вкладку.
GWT — каркас логирования
Инфраструктура ведения журнала эмулирует java.util.logging, поэтому использует тот же синтаксис и выполняет те же функции, что и код журнала на стороне сервера.
Ведение журнала GWT настраивается с использованием файлов .gwt.xml.
Мы можем настроить ведение журнала на включение / отключение; мы можем включить / отключить определенные обработчики и изменить уровень ведения журнала по умолчанию.
Типы лесозаготовителей
Регистраторы организованы в древовидную структуру с корневым регистратором в корне дерева.
Имя регистратора определяют отношения Родитель / Дочерний используя . отдельные разделы названия.
Например, если у нас есть два регистратора Hospital.room1 и Hospital.room2, то они — братья и сестры, а их родитель — регистратор с именем Hospital. Регистратор больницы (и любой регистратор с именем, которое не содержит точку «.») Имеет Root Logger в качестве родителя.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");
Обработчики журналов
GWT предоставляет обработчики по умолчанию, которые будут показывать записи журнала, сделанные с помощью регистраторов.
| укротитель | Журналы до | Описание |
|---|---|---|
| SystemLogHandler | стандартный вывод | Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| DevelopmentModeLogHandler | Окно DevMode | Журналы с помощью вызова метода GWT.log. Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| ConsoleLogHandler | консоль JavaScript | Записывает в консоль javascript, которая используется Firebug Lite (для IE), Safari и Chrome. |
| FirebugLogHandler | поджигатель | Журналы к консоли Firebug. |
| PopupLogHandler | неожиданно возникнуть | Записывает во всплывающее окно, которое находится в верхнем левом углу приложения, когда этот обработчик включен. |
| SimpleRemoteLogHandler | сервер | Этот обработчик отправляет сообщения журнала на сервер, где они будут регистрироваться с использованием механизма ведения журнала на стороне сервера. |
Настройка входа в приложение GWT
Файл HelloWorld.gwt.xml должен быть сконфигурирован для включения регистрации GWT следующим образом:
# add logging module <inherits name = "com.google.gwt.logging.Logging"/> # To change the default logLevel <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> # To enable logging <set-property name = "gwt.logging.enabled" value = "TRUE"/> # To disable a popup Handler <set-property name = "gwt.logging.popupHandler" value = "DISABLED" />
Используйте регистратор для регистрации действий пользователя
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...
Пример Logging Framework
Этот пример проведет вас через простые шаги, чтобы продемонстрировать возможность ведения журнала приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value="SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name = "gwt.logging.popupHandler" value= "DISABLED" /> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приводится содержимое модифицированного HTML-файла war / HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем Закладку в GWT-коде.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал печатается с отображением pageIndex. Проверьте вывод консоли в Eclipse. Вы можете видеть, что журнал печатается и в консоли Eclipse.
Fri Aug 31 11:42:35 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:37 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:38 IST 2012 SEVERE: pageIndex selected: pageIndex2 Fri Aug 31 11:42:40 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex2
Теперь обновите дескриптор модуля src / com.tutorialspoint / HelloWorld.gwt.xml, чтобы включить popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name="gwt.logging.popupHandler" value = "ENABLED" /> </module>
Когда вы будете готовы со всеми внесенными изменениями, перезагрузите приложение, обновив окно браузера (нажмите F5 / кнопку перезагрузки браузера). Обратите внимание, что всплывающее окно теперь присутствует в верхнем левом углу приложения.
Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал печатается, отображая pageIndex во всплывающем окне.