GWT предоставляет отличную возможность отладки клиентской части, а также кода на стороне сервера.
В режиме разработки приложение GWT основано на коде Java и не переводится в JavaScript.
Когда приложение работает в режиме разработки, виртуальная машина Java (JVM) фактически выполняет код приложения как скомпилированный байт-код Java, используя возможность GWT для подключения к окну браузера.
GWT использует браузерный плагин для подключения к JVM.
Таким образом, разработчики могут использовать любую IDE на основе Java для отладки как кода GWT на стороне клиента, так и кода на стороне сервера.
В этой статье мы продемонстрируем использование отладки кода клиента GWT с помощью Eclipse. Мы выполним следующие задачи —
- Установите точки останова в коде и посмотрите их в BreakPoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
Этот пример проведет вас через простые шаги, чтобы продемонстрировать отладку приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body { text-align: center; font-family: verdana, sans-serif; } h1 { font-size: 2em; font-weight: bold; color: #777777; margin: 40px 0px 70px; text-align: center; } .gwt-Label{ font-size: 150%; font-weight: bold; color:red; padding:5px; margin:5px; }
Ниже приведено содержимое модифицированного HTML-файла war / HelloWorld.html для размещения двух кнопок.
<html> <head> <title>Hello World</title> <link rel = "stylesheet" href = "HelloWorld.css"/> <script language = "javascript" src = "helloworld/helloworld.nocache.js"> </script> </head> <body> <h1>Debugging Application Demonstration</h1> <div id = "gwtContainer"></div> </body> </html>
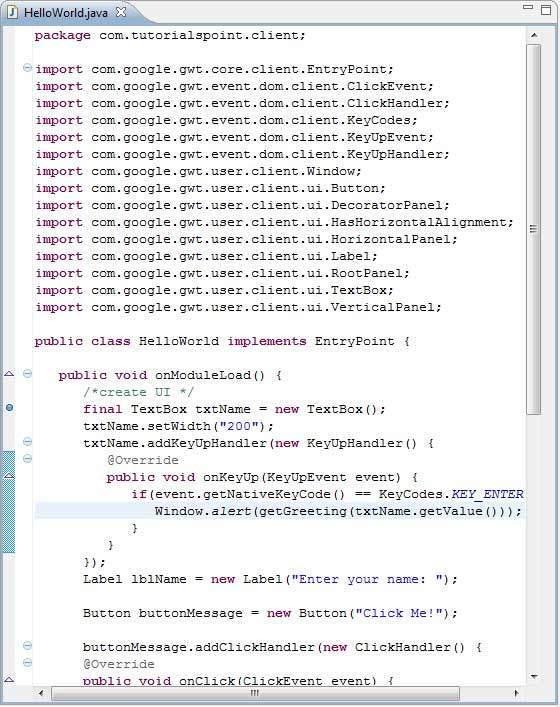
Позвольте нам иметь следующий контент файла Java src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем возможность отладки кода GWT.
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.event.dom.client.ClickHandler; import com.google.gwt.event.dom.client.KeyCodes; import com.google.gwt.event.dom.client.KeyUpEvent; import com.google.gwt.event.dom.client.KeyUpHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.DecoratorPanel; import com.google.gwt.user.client.ui.HasHorizontalAlignment; import com.google.gwt.user.client.ui.HorizontalPanel; import com.google.gwt.user.client.ui.Label; import com.google.gwt.user.client.ui.RootPanel; import com.google.gwt.user.client.ui.TextBox; import com.google.gwt.user.client.ui.VerticalPanel; public class HelloWorld implements EntryPoint { public void onModuleLoad() { /*create UI */ final TextBox txtName = new TextBox(); txtName.setWidth("200"); txtName.addKeyUpHandler(new KeyUpHandler() { @Override public void onKeyUp(KeyUpEvent event) { if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){ Window.alert(getGreeting(txtName.getValue())); } } }); Label lblName = new Label("Enter your name: "); Button buttonMessage = new Button("Click Me!"); buttonMessage.addClickHandler(new ClickHandler() { @Override public void onClick(ClickEvent event) { Window.alert(getGreeting(txtName.getValue())); }}); HorizontalPanel hPanel = new HorizontalPanel(); hPanel.add(lblName); hPanel.add(txtName); hPanel.setCellWidth(lblName, "130"); VerticalPanel vPanel = new VerticalPanel(); vPanel.setSpacing(10); vPanel.add(hPanel); vPanel.add(buttonMessage); vPanel.setCellHorizontalAlignment(buttonMessage, HasHorizontalAlignment.ALIGN_RIGHT); DecoratorPanel panel = new DecoratorPanel(); panel.add(vPanel); // Add widgets to the root panel. RootPanel.get("gwtContainer").add(panel); } public String getGreeting(String name){ return "Hello "+name+"!"; } }
Шаг 1 — Поместите точки останова
Поместите точку останова в первую строку onModuleLoad () HelloWorld.java
Шаг 2 — Отладка приложения
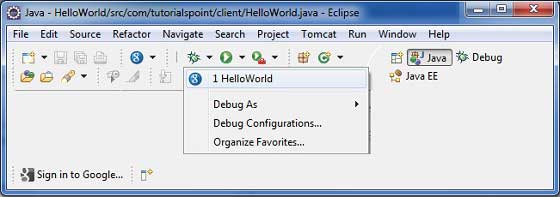
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
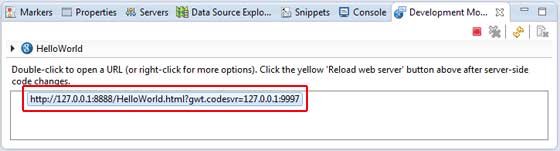
Если все в порядке, вы должны увидеть активный режим разработки GWT в Eclipse, содержащий URL, как показано ниже. Дважды щелкните URL, чтобы открыть приложение GWT.
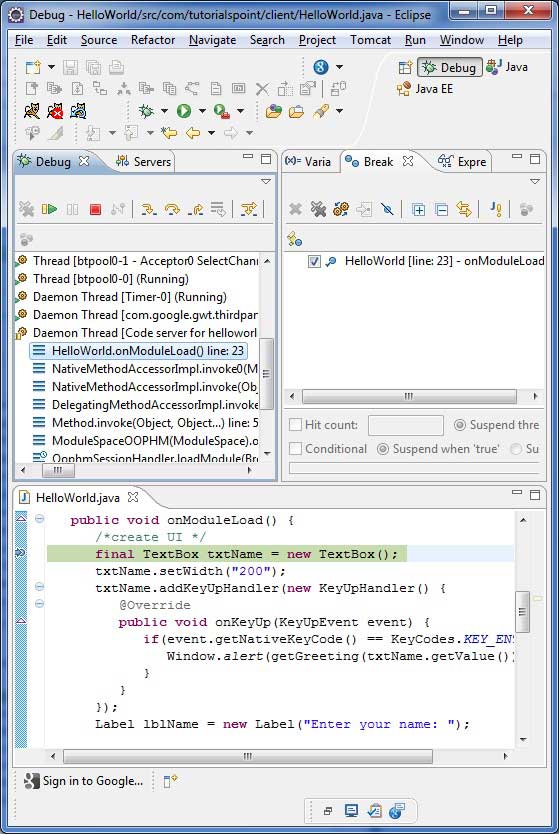
Как только приложение запустится, вы увидите фокус на точке останова Eclipse, так как мы поместили точку останова в первую строку метода точки входа.
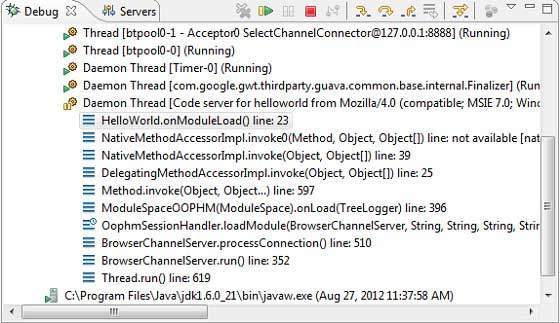
Вы можете увидеть трассировку стека для приостановленных потоков.
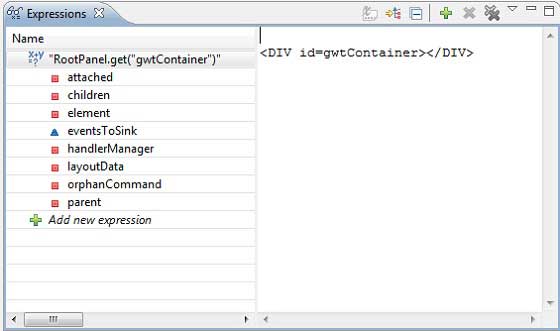
Вы можете увидеть значения для выражений.
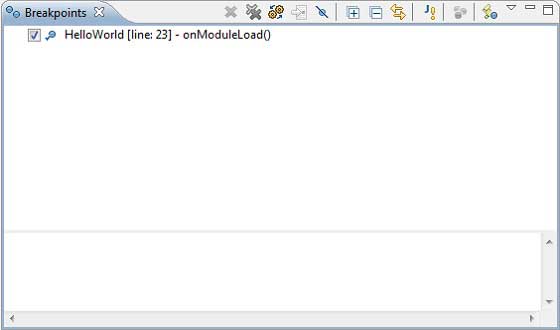
Вы можете увидеть список точек останова.
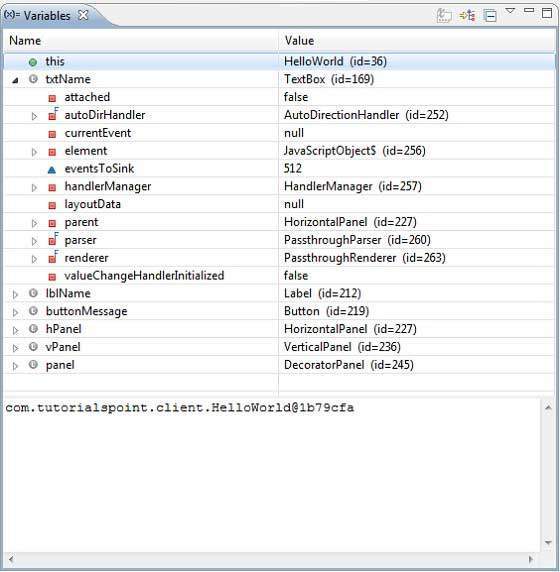
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода onModuleLoad (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода onModuleLoad ().
Код клиента GWT можно отлаживать так же, как можно отлаживать приложение Java. Размещайте точки останова на любой линии и играйте с возможностями отладки GWT.