Поскольку мощь GWT заключается в написании на Java, запуске на JavaScript , мы будем использовать Java IDE Eclipse для демонстрации наших примеров.
Давайте начнем с простого приложения HelloWorld —
Шаг 1 — Создать проект
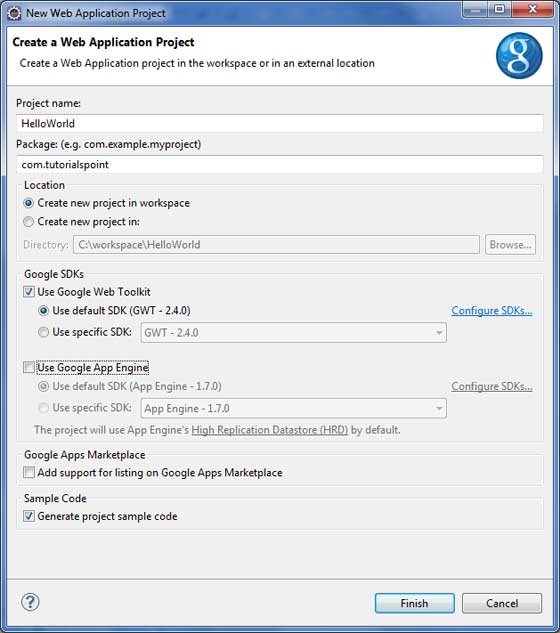
Первым шагом является создание простого проекта веб-приложения с использованием Eclipse IDE. Запустите мастер проекта, используя опцию Google Icon > Новый проект веб-приложения …. Теперь назовите ваш проект как HelloWorld, используя окно мастера следующим образом:
Снимите флажок « Использовать Google App Engine», потому что мы не используем его в этом проекте, оставив другие значения по умолчанию (оставьте флажок « Создать образец кода проекта» ) и нажмите кнопку «Готово».
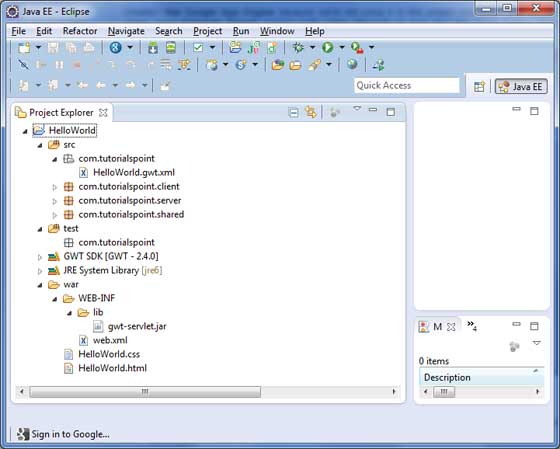
Как только ваш проект будет успешно создан, вы будете иметь следующий контент в Project Explorer —
Вот краткое описание всех важных папок
| Sr.No. | Папка и местоположение |
|---|---|
| 1 |
ЦСИ Файлы исходного кода (Java-классы). Папка клиента, содержащая специфичные для клиента Java-классы, отвечающие за отображение пользовательского интерфейса. Папка сервера, содержащая классы java на стороне сервера, отвечающие за обработку на стороне сервера. Общая папка, содержащая класс модели Java для передачи данных с сервера на клиент и наоборот. HelloWorld.gwt.xml, файл дескриптора модуля, необходимый для компилятора GWT для компиляции проекта HelloWorld. |
| 2 |
тестовое задание Тестовый код (Java-классы) исходных файлов. Папка клиента, содержащая классы Java, отвечающие за тестирование кода на стороне клиента gwt. |
| 3 |
война Это самая важная часть, она представляет собой реально развертываемое веб-приложение. WEB-INF, содержащий скомпилированные классы, библиотеки gwt, библиотеки сервлетов. HelloWorld.css, таблица стилей проекта. HelloWorld.html, отображает HTML, который вызывает приложение GWT UI. |
ЦСИ
Файлы исходного кода (Java-классы).
Папка клиента, содержащая специфичные для клиента Java-классы, отвечающие за отображение пользовательского интерфейса.
Папка сервера, содержащая классы java на стороне сервера, отвечающие за обработку на стороне сервера.
Общая папка, содержащая класс модели Java для передачи данных с сервера на клиент и наоборот.
HelloWorld.gwt.xml, файл дескриптора модуля, необходимый для компилятора GWT для компиляции проекта HelloWorld.
тестовое задание
Тестовый код (Java-классы) исходных файлов.
Папка клиента, содержащая классы Java, отвечающие за тестирование кода на стороне клиента gwt.
война
Это самая важная часть, она представляет собой реально развертываемое веб-приложение.
WEB-INF, содержащий скомпилированные классы, библиотеки gwt, библиотеки сервлетов.
HelloWorld.css, таблица стилей проекта.
HelloWorld.html, отображает HTML, который вызывает приложение GWT UI.
Шаг 2 — Изменить дескриптор модуля: HelloWorld.gwt.xml
Плагин GWT создаст файл дескриптора модуля по умолчанию src / com.tutorialspoint / HelloWorld.gwt.xml, который приведен ниже. В этом примере мы не изменяем его, но вы можете изменить его в соответствии с вашими требованиями.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Шаг 3 — Изменить таблицу стилей: HelloWorld.css
Плагин GWT создаст файл таблицы стилей по умолчанию war / HelloWorld.css . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания —
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Шаг 4 — Изменить хост-файл: HelloWorld.html
Плагин GWT создаст файл хоста HTML по умолчанию war / HelloWorld.html . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания —
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
Вы можете создавать больше статических файлов, таких как HTML, CSS или изображения, в том же исходном каталоге, или вы можете создавать дополнительные подкаталоги и перемещать файлы в этих подкаталогах и настраивать эти подкаталоги в дескрипторе модуля приложения.
Шаг 5 — Изменить точку входа: HelloWorld.java
Плагин GWT создаст файл Java по умолчанию src / com.tutorialspoint / HelloWorld.java , в котором хранится точка входа для приложения.
Давайте изменим этот файл для отображения «Hello, World!»
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
Вы можете создать больше файлов Java в том же исходном каталоге, чтобы определить либо точки входа, либо определить вспомогательные процедуры.
Шаг 6 — Компилировать приложение
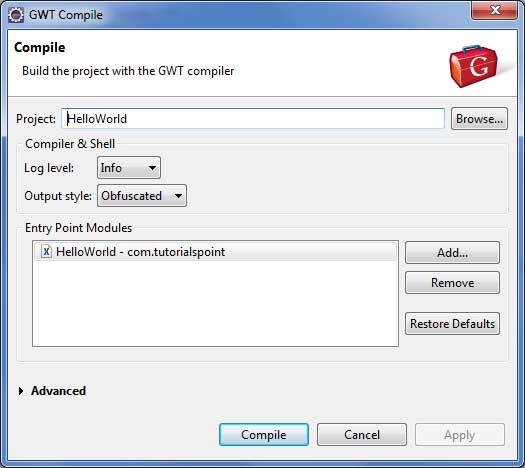
Как только вы будете готовы со всеми внесенными изменениями, самое время скомпилировать проект. Используйте опцию Google Icon > GWT Compile Project … для запуска диалогового окна GWT Compile, как показано ниже —
Оставьте значения по умолчанию без изменений и нажмите кнопку «Компилировать». Если все пойдет хорошо, вы увидите следующий вывод в консоли Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
Шаг 7 — Запустить приложение
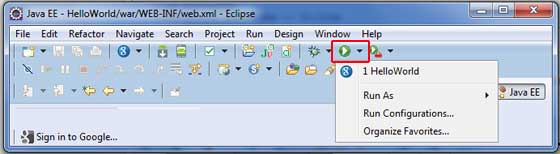
Теперь нажмите на Запустите приложение и выберите приложение HelloWorld, чтобы запустить приложение.
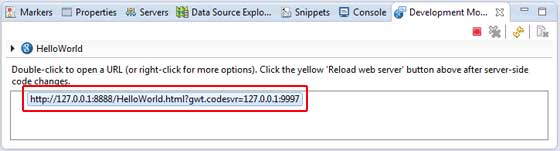
Если все в порядке, вы должны увидеть активный режим разработки GWT в Eclipse, содержащий URL, как показано ниже. Дважды щелкните URL, чтобы открыть приложение GWT.
Поскольку вы запускаете приложение в режиме разработки, вам необходимо установить плагин GWT для вашего браузера. Просто следуйте инструкциям на экране, чтобы установить плагин.
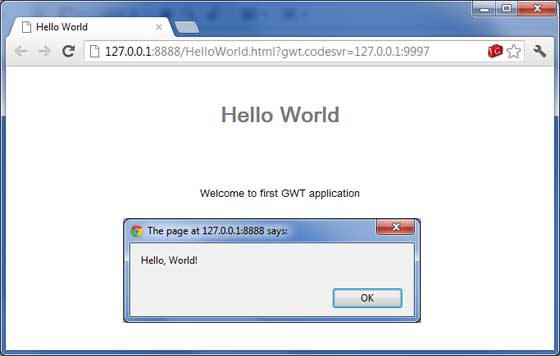
Если у вас уже установлен плагин GWT для вашего браузера, вы должны увидеть следующий вывод
Поздравляем! Вы реализовали свое первое приложение с помощью Google Web Toolkit (GWT).