Инфраструктура ведения журнала эмулирует java.util.logging, поэтому использует тот же синтаксис и выполняет те же функции, что и код журнала на стороне сервера.
Ведение журнала GWT настраивается с использованием файлов .gwt.xml.
Мы можем настроить ведение журнала на включение / отключение; мы можем включить / отключить определенные обработчики и изменить уровень ведения журнала по умолчанию.
Типы лесозаготовителей
Регистраторы организованы в древовидную структуру с корневым регистратором в корне дерева.
Имя регистратора определяют отношения Родитель / Дочерний используя . отдельные разделы названия.
Например, если у нас есть два регистратора Hospital.room1 и Hospital.room2, то они — братья и сестры, а их родитель — регистратор с именем Hospital. Регистратор больницы (и любой регистратор с именем, которое не содержит точку «.») Имеет Root Logger в качестве родителя.
private static Logger room1Logger = Logger.getLogger("Hospital.room1"); private static Logger room2Logger = Logger.getLogger("Hospital.room2"); private static Logger hospitalLogger = Logger.getLogger("Hospital"); private static Logger rootLogger = Logger.getLogger("");
Обработчики журналов
GWT предоставляет обработчики по умолчанию, которые будут показывать записи журнала, сделанные с помощью регистраторов.
| укротитель | Журналы до | Описание |
|---|---|---|
| SystemLogHandler | стандартный вывод | Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| DevelopmentModeLogHandler | Окно DevMode | Журналы с помощью вызова метода GWT.log. Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| ConsoleLogHandler | консоль JavaScript | Записывает в консоль javascript, которая используется Firebug Lite (для IE), Safari и Chrome. |
| FirebugLogHandler | поджигатель | Журналы к консоли Firebug. |
| PopupLogHandler | неожиданно возникнуть | Записывает во всплывающее окно, которое находится в верхнем левом углу приложения, когда этот обработчик включен. |
| SimpleRemoteLogHandler | сервер | Этот обработчик отправляет сообщения журнала на сервер, где они будут регистрироваться с использованием механизма ведения журнала на стороне сервера. |
Настройка входа в приложение GWT
Файл HelloWorld.gwt.xml должен быть сконфигурирован для включения регистрации GWT следующим образом:
# add logging module <inherits name = "com.google.gwt.logging.Logging"/> # To change the default logLevel <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> # To enable logging <set-property name = "gwt.logging.enabled" value = "TRUE"/> # To disable a popup Handler <set-property name = "gwt.logging.popupHandler" value = "DISABLED" />
Используйте регистратор для регистрации действий пользователя
/* Create Root Logger */ private static Logger rootLogger = Logger.getLogger(""); ... rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue()); ...
Пример Logging Framework
Этот пример проведет вас через простые шаги, чтобы продемонстрировать возможность ведения журнала приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT — Глава « Создание приложения» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT — Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля src / com.tutorialspoint / HelloWorld.gwt.xml .
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value="SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name = "gwt.logging.popupHandler" value= "DISABLED" /> </module>
Ниже приводится содержимое измененного файла таблицы стилей war / HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Ниже приводится содержимое модифицированного HTML-файла war / HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Позвольте нам иметь следующий контент Java-файла src / com.tutorialspoint / HelloWorld.java, используя который мы продемонстрируем Закладку в GWT-коде.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}
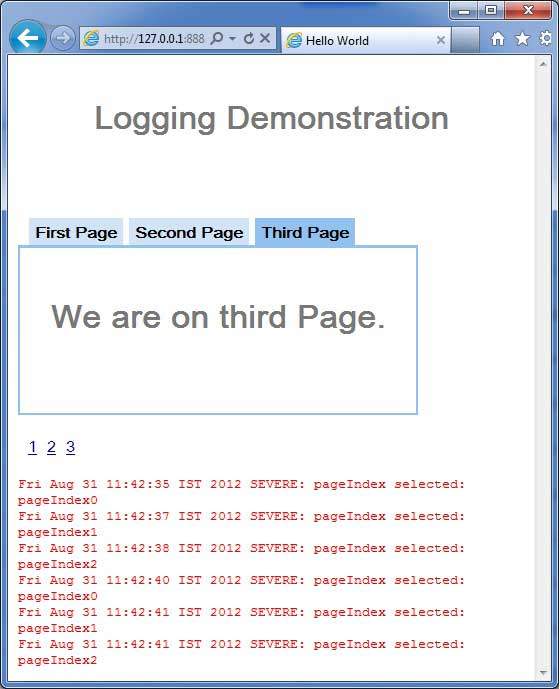
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в режиме разработки, как мы делали в главе GWT — Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:
Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал печатается с отображением pageIndex. Проверьте вывод консоли в Eclipse. Вы можете видеть, что журнал печатается и в консоли Eclipse.
Fri Aug 31 11:42:35 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:37 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:38 IST 2012 SEVERE: pageIndex selected: pageIndex2 Fri Aug 31 11:42:40 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex2
Теперь обновите дескриптор модуля src / com.tutorialspoint / HelloWorld.gwt.xml, чтобы включить popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name="gwt.logging.popupHandler" value = "ENABLED" /> </module>
Когда вы будете готовы со всеми внесенными изменениями, перезагрузите приложение, обновив окно браузера (нажмите F5 / кнопку перезагрузки браузера). Обратите внимание, что всплывающее окно теперь присутствует в верхнем левом углу приложения.
Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал печатается, отображая pageIndex во всплывающем окне.