Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы GWT UI
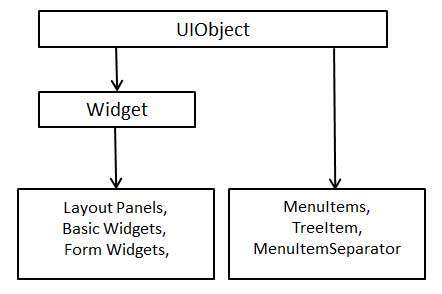
Библиотека GWT предоставляет классы в четко определенной иерархии классов для создания сложных веб-интерфейсов пользователя. Все классы в этой иерархии компонентов были получены из базового класса UIObject, как показано ниже —
Каждый виджет Basic UI наследует свойства от класса Widget, который, в свою очередь, наследует свойства от UIObject. Дерево и меню будут рассмотрены в сложных уроках виджетов.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | GWT UIObject Class
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока. |
| 2 | Класс виджетов GWT
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока. |
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Основные виджеты
Ниже приведены несколько важных базовых виджетов —
Этот виджет содержит текст, который не интерпретируется как HTML с использованием элемента <div>, поэтому он отображается в макете блока.
Этот виджет может содержать HTML-текст и отображать html-контент с использованием элемента <div>, в результате чего он отображается в макете блока.
Этот виджет отображает изображение по заданному URL.
Этот виджет представляет собой простой элемент <a>.