Мы использовали модуль узла fs в предыдущей главе. Теперь мы рассмотрим некоторые другие модули узлов, которые мы можем использовать с Electron.
Модуль ОС
Используя модуль ОС, мы можем получить много информации о системе, в которой работает наше приложение. Ниже приведены несколько методов, которые помогают при создании приложения. Эти методы помогают нам настраивать приложения в соответствии с операционной системой, в которой они работают.
| Sr.No | Описание функции |
|---|---|
| 1 |
os.userInfo ([параметры]) Метод os.userInfo () возвращает информацию о текущем действующем пользователе. Эта информация может использоваться для персонализации приложения для пользователя даже без явного запроса информации. |
| 2 |
os.platform () Метод os.platform () возвращает строку, идентифицирующую платформу операционной системы. Это может быть использовано для настройки приложения в соответствии с операционной системой пользователя. |
| 3 |
os.homedir () Метод os.homedir () возвращает домашний каталог текущего пользователя в виде строки. Как правило, конфиги всех пользователей находятся в домашнем каталоге пользователя. Так что это может быть использовано для той же цели для нашего приложения. |
| 4 |
os.arch () Метод os.arch () возвращает строку, идентифицирующую архитектуру ЦП операционной системы. Это может быть использовано при работе на экзотических архитектурах для адаптации вашего приложения к этой системе. |
| 5 |
os.EOL Строковая константа, определяющая специфичный для операционной системы маркер конца строки. Это должно использоваться всякий раз, когда заканчиваются строки в файлах на хост-ОС. |
os.userInfo ([параметры])
Метод os.userInfo () возвращает информацию о текущем действующем пользователе. Эта информация может использоваться для персонализации приложения для пользователя даже без явного запроса информации.
os.platform ()
Метод os.platform () возвращает строку, идентифицирующую платформу операционной системы. Это может быть использовано для настройки приложения в соответствии с операционной системой пользователя.
os.homedir ()
Метод os.homedir () возвращает домашний каталог текущего пользователя в виде строки. Как правило, конфиги всех пользователей находятся в домашнем каталоге пользователя. Так что это может быть использовано для той же цели для нашего приложения.
os.arch ()
Метод os.arch () возвращает строку, идентифицирующую архитектуру ЦП операционной системы. Это может быть использовано при работе на экзотических архитектурах для адаптации вашего приложения к этой системе.
os.EOL
Строковая константа, определяющая специфичный для операционной системы маркер конца строки. Это должно использоваться всякий раз, когда заканчиваются строки в файлах на хост-ОС.
Используя тот же файл main.js и следующий HTML-файл, мы можем напечатать эти свойства на экране —
<html> <head> <title>OS Module</title> </head> <body> <script> let os = require('os') document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' + 'Platform: ' + os.platform() + '<br>' + 'User home directory: ' + os.homedir() + '<br>' + 'OS Architecture: ' + os.arch() + '<br>') </script> </body> </html>
Теперь запустите приложение, используя следующую команду —
$ electron ./main.js
Приведенная выше команда сгенерирует следующий вывод:
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64
Сетевой модуль
Сетевой модуль используется для работы в сети в приложении. С помощью этого модуля мы можем создавать как серверы, так и сокеты. Как правило, использование модуля-оболочки из npm рекомендуется по сравнению с использованием сетевого модуля для задач, связанных с сетью.
В следующих таблицах перечислены наиболее полезные методы из модуля —
| Sr.No | Описание функции |
|---|---|
| 1 |
net.createServer ([параметры] [, connectionListener]) Создает новый TCP-сервер. Аргумент connectionListener автоматически устанавливается в качестве прослушивателя для события ‘connection’. |
| 2 |
net.createConnection (options [, connectionListener]) Заводской метод, который возвращает новый net.Socket и подключается к указанному адресу и порту. |
| 3 |
net.Server.listen (порт [, хост] [, отставание] [, обратный вызов]) Начните принимать соединения на указанном порту и хосте. Если хост не указан, сервер будет принимать соединения, направленные на любой адрес IPv4. |
| 4 |
net.Server.close ([обратный вызов]) Окончательно закрывается, когда все соединения завершены, и сервер генерирует событие ‘close’. |
| 5 |
net.Socket.connect (порт [, хост] [, connectListener]) Открывает соединение для данного сокета. Если указан порт и хост, сокет будет открыт как сокет TCP. |
net.createServer ([параметры] [, connectionListener])
Создает новый TCP-сервер. Аргумент connectionListener автоматически устанавливается в качестве прослушивателя для события ‘connection’.
net.createConnection (options [, connectionListener])
Заводской метод, который возвращает новый net.Socket и подключается к указанному адресу и порту.
net.Server.listen (порт [, хост] [, отставание] [, обратный вызов])
Начните принимать соединения на указанном порту и хосте. Если хост не указан, сервер будет принимать соединения, направленные на любой адрес IPv4.
net.Server.close ([обратный вызов])
Окончательно закрывается, когда все соединения завершены, и сервер генерирует событие ‘close’.
net.Socket.connect (порт [, хост] [, connectListener])
Открывает соединение для данного сокета. Если указан порт и хост, сокет будет открыт как сокет TCP.
Модуль net поставляется с несколькими другими методами. Чтобы получить более полный список, посмотрите это .
Теперь давайте создадим электронное приложение, которое использует сетевой модуль для создания соединений с сервером. Нам нужно будет создать новый файл server.js —
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});
Используя тот же файл main.js, замените HTML-файл следующим:
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>
Запустите сервер, используя следующую команду —
$ node server.js
Запустите приложение, используя следующую команду —
$ electron ./main.js
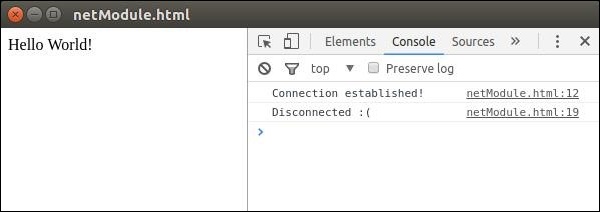
Приведенная выше команда сгенерирует следующий вывод:
Обратите внимание, что мы автоматически подключаемся к серверу и автоматически отключаемся.
У нас также есть несколько других узловых модулей, которые мы можем использовать непосредственно на внешнем интерфейсе с помощью Electron. Использование этих модулей зависит от сценария, в котором вы их используете.