Электрон — Обзор
Electron позволяет создавать настольные приложения на чистом JavaScript, предоставляя среду выполнения с богатыми собственными (операционными системами) API-интерфейсами.
Это не означает, что Electron — это привязка JavaScript к библиотекам графического интерфейса пользователя (GUI). Вместо этого Electron использует веб-страницы в качестве своего графического интерфейса, поэтому вы также можете видеть его как минимальный браузер Chromium, управляемый JavaScript. Таким образом, все электронные приложения являются технически веб-страницами, работающими в браузере, который может использовать API вашей ОС.
Кто использует электрон?
Github разработал Electron для создания текстового редактора Atom. Оба были открыты в 2014 году. Electron используется многими компаниями, такими как Microsoft, Github, Slack и т. Д.
Электрон был использован для создания ряда приложений. Ниже приведены несколько заметных приложений —
- Slack рабочий стол
- WordPress настольное приложение
- Visual Studio Code
- Редактор каретной уценки
- Приложение электронной почты Nylas
- GitKraken git клиент
Электрон — Установка
Чтобы начать разработку с использованием Electron, вам нужно установить Node и npm (менеджер пакетов узлов). Если у вас их еще нет, перейдите к настройке узла для установки узла в вашей локальной системе. Убедитесь, что узел и npm установлены, выполнив следующие команды в вашем терминале.
node --version npm --version
Приведенная выше команда сгенерирует следующий вывод:
v6.9.1 3.10.8
Всякий раз, когда мы создаем проект с использованием npm, нам нужно предоставить файл package.json , в котором есть все подробности о нашем проекте. npm облегчает нам настройку этого файла. Давайте настроим наш проект развития.
-
Запустите ваш терминал / cmd, создайте новую папку с именем hello-world и откройте эту папку с помощью команды cd.
-
Теперь, чтобы создать файл package.json с помощью npm, используйте следующую команду.
Запустите ваш терминал / cmd, создайте новую папку с именем hello-world и откройте эту папку с помощью команды cd.
Теперь, чтобы создать файл package.json с помощью npm, используйте следующую команду.
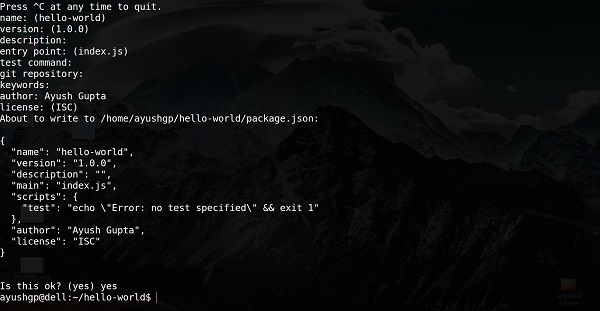
npm init
-
Он попросит у вас следующую информацию —
Он попросит у вас следующую информацию —
Просто продолжайте нажимать Enter и введите свое имя в поле «имя автора».
Создайте новую папку и откройте ее с помощью команды cd. Теперь выполните следующую команду, чтобы установить Electron глобально.
$ npm install -g electron-prebuilt
После его выполнения вы можете проверить правильность установки Electron, выполнив следующую команду:
$ electron --version
Вы должны получить вывод —
v1.4.13
Теперь, когда мы настроили Electron, давайте перейдем к созданию нашего первого приложения с его использованием.
Как работает Электрон
Electron берет основной файл, определенный в вашем файле package.json, и выполняет его. Этот основной файл создает окна приложения, которые содержат визуализированные веб-страницы и взаимодействие с собственным графическим интерфейсом (графическим интерфейсом пользователя) вашей операционной системы.
Когда вы запускаете приложение с помощью Electron, создается основной процесс . Этот основной процесс отвечает за взаимодействие с собственным графическим интерфейсом операционной системы. Это создает графический интерфейс вашего приложения.
Просто запуск основного процесса не дает пользователям вашего приложения никакого окна приложения. Они создаются основным процессом в главном файле с помощью модуля BrowserWindow . Затем каждое окно браузера запускает свой собственный процесс рендеринга . Процесс рендеринга берет файл HTML, который ссылается на обычные файлы CSS, файлы JavaScript, изображения и т. Д., И отображает его в окне.
Основной процесс может получить доступ к собственному графическому интерфейсу через модули, доступные непосредственно в Electron. Настольное приложение может обращаться ко всем модулям Node, таким как модуль файловой системы, для обработки файлов, запроса на выполнение HTTP-вызовов и т. Д.
Разница между процессами Main и Renderer
Основной процесс создает веб-страницы путем создания экземпляров BrowserWindow . Каждый экземпляр BrowserWindow запускает веб-страницу в своем собственном процессе визуализации. Когда экземпляр BrowserWindow уничтожается, соответствующий процесс визуализации также завершается.
Основной процесс управляет всеми веб-страницами и соответствующими процессами рендеринга. Каждый процесс рендеринга изолирован и заботится только о работающей в нем веб-странице.
Электрон — Hello World
Мы создали файл package.json для нашего проекта. Теперь мы создадим наше первое настольное приложение с использованием Electron.
Создайте новый файл с именем main.js. Введите следующий код в нем —
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } app.on('ready', createWindow)
Создайте другой файл, на этот раз HTML-файл с именем index.html . Введите следующий код в нем.
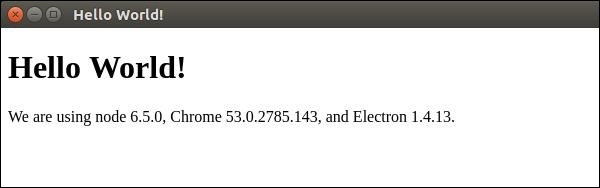
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html>
Запустите это приложение, используя следующую команду —
$ electron ./main.js
Откроется новое окно. Это будет выглядеть следующим образом —
Как работает это приложение?
Мы создали основной файл и файл HTML. Основной файл использует два модуля — app и BrowserWindow . Модуль приложения используется для управления жизненным циклом событий вашего приложения, а модуль BrowserWindow используется для создания и управления окнами браузера.
Мы определили функцию createWindow , в которой мы создаем новое BrowserWindow и присоединяем URL к этому BrowserWindow. Это HTML-файл, который отображается и показывается нам при запуске приложения.
Мы использовали собственный объектный процесс Electron в нашем html-файле. Этот объект расширен из объекта процесса Node.js и включает в себя все функции t =, в то же время добавляя еще много.
Электрон — Строительные интерфейсы
Пользовательский интерфейс приложений Electron построен с использованием HTML, CSS и JS. Таким образом, мы также можем использовать все доступные инструменты для веб-разработки. Вы можете использовать такие инструменты, как Angular, Backbone, React, Bootstrap и Foundation, для создания приложений.
Вы можете использовать Bower для управления этими внешними зависимостями. Установите беседку, используя —
$ npm install -g bower
Теперь вы можете получить все доступные JS и CSS-фреймворки, библиотеки, плагины и т. Д., Используя bower. Например, чтобы получить последнюю стабильную версию начальной загрузки, введите следующую команду —
$ bower install bootstrap
Это загрузит загрузчик в bower_components . Теперь вы можете ссылаться на эту библиотеку в своем HTML. Давайте создадим простую страницу с использованием этих библиотек.
Давайте теперь установим jquery с помощью команды npm —
$ npm install --save jquery
Далее это потребуется в нашем файле view.js. У нас уже есть настройка main.js следующим образом:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
Откройте файл index.html и введите в него следующий код —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
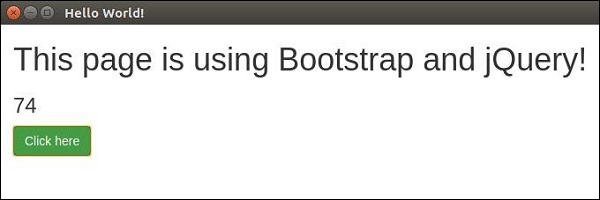
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>
Создайте view.js и введите в него логику счетчика кликов —
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})
Запустите приложение, используя следующую команду —
$ electron ./main.js
Приведенная выше команда сгенерирует вывод, как на следующем скриншоте —
Вы можете создать свое собственное приложение так же, как вы создаете веб-сайты. Если вы не хотите, чтобы пользователи ограничивались точным размером окна, вы можете использовать адаптивный дизайн и позволить пользователям гибко использовать ваше приложение.
Электрон — Обработка файлов
Обработка файлов — очень важная часть создания настольного приложения. Почти все настольные приложения взаимодействуют с файлами.
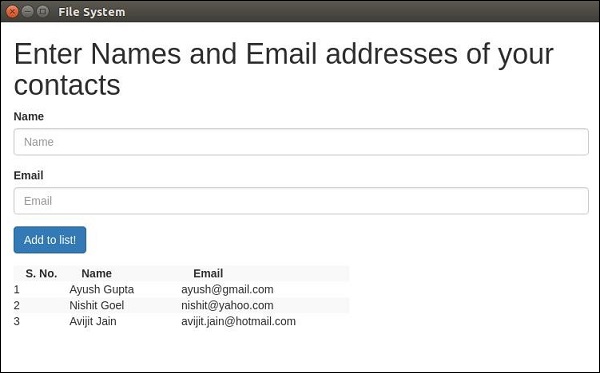
Мы создадим форму в нашем приложении, которая будет принимать в качестве входных данных, имя и адрес электронной почты. Эта форма будет сохранена в файл, и будет создан список, который покажет это как вывод.
Настройте основной процесс, используя следующий код в файле main.js —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
Теперь откройте файл index.html и введите в него следующий код —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>
Теперь нам нужно обработать событие сложения. Мы сделаем это в нашем файле view.js.
Мы создадим функцию loadAndDisplayContacts () , которая первоначально будет загружать контакты из файла. После создания функции loadAndDisplayContacts () мы создадим обработчик щелчка на нашей кнопке добавления в список . Это добавит запись как в файл, так и в таблицу.
В файле view.js введите следующий код —
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()
Теперь запустите приложение, используя следующую команду —
$ electron ./main.js
Как только вы добавите к нему несколько контактов, приложение будет выглядеть так:
Чтобы узнать больше о вызовах API модуля fs , обратитесь к руководству Node File System .
Теперь мы можем обрабатывать файлы, используя Electron. Мы рассмотрим, как вызывать диалоговые окна сохранения и открытия (собственные) для файлов в главе «Диалоги».
Электронно-нодальные библиотеки
Мы использовали модуль узла fs в предыдущей главе. Теперь мы рассмотрим некоторые другие модули узлов, которые мы можем использовать с Electron.
Модуль ОС
Используя модуль ОС, мы можем получить много информации о системе, в которой работает наше приложение. Ниже приведены несколько методов, которые помогают при создании приложения. Эти методы помогают нам настраивать приложения в соответствии с операционной системой, в которой они работают.
| Sr.No | Описание функции |
|---|---|
| 1 |
os.userInfo ([параметры]) Метод os.userInfo () возвращает информацию о текущем действующем пользователе. Эта информация может использоваться для персонализации приложения для пользователя даже без явного запроса информации. |
| 2 |
os.platform () Метод os.platform () возвращает строку, идентифицирующую платформу операционной системы. Это может быть использовано для настройки приложения в соответствии с операционной системой пользователя. |
| 3 |
os.homedir () Метод os.homedir () возвращает домашний каталог текущего пользователя в виде строки. Как правило, конфиги всех пользователей находятся в домашнем каталоге пользователя. Так что это может быть использовано для той же цели для нашего приложения. |
| 4 |
os.arch () Метод os.arch () возвращает строку, идентифицирующую архитектуру ЦП операционной системы. Это может быть использовано при работе на экзотических архитектурах для адаптации вашего приложения к этой системе. |
| 5 |
os.EOL Строковая константа, определяющая специфичный для операционной системы маркер конца строки. Это должно использоваться всякий раз, когда заканчиваются строки в файлах на хост-ОС. |
os.userInfo ([параметры])
Метод os.userInfo () возвращает информацию о текущем действующем пользователе. Эта информация может использоваться для персонализации приложения для пользователя даже без явного запроса информации.
os.platform ()
Метод os.platform () возвращает строку, идентифицирующую платформу операционной системы. Это может быть использовано для настройки приложения в соответствии с операционной системой пользователя.
os.homedir ()
Метод os.homedir () возвращает домашний каталог текущего пользователя в виде строки. Как правило, конфиги всех пользователей находятся в домашнем каталоге пользователя. Так что это может быть использовано для той же цели для нашего приложения.
os.arch ()
Метод os.arch () возвращает строку, идентифицирующую архитектуру ЦП операционной системы. Это может быть использовано при работе на экзотических архитектурах для адаптации вашего приложения к этой системе.
os.EOL
Строковая константа, определяющая специфичный для операционной системы маркер конца строки. Это должно использоваться всякий раз, когда заканчиваются строки в файлах на хост-ОС.
Используя тот же файл main.js и следующий HTML-файл, мы можем напечатать эти свойства на экране —
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>
Теперь запустите приложение, используя следующую команду —
$ electron ./main.js
Приведенная выше команда сгенерирует следующий вывод:
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64
Сетевой модуль
Сетевой модуль используется для работы в сети в приложении. С помощью этого модуля мы можем создавать как серверы, так и сокеты. Как правило, использование модуля-оболочки из npm рекомендуется по сравнению с использованием сетевого модуля для задач, связанных с сетью.
В следующих таблицах перечислены наиболее полезные методы из модуля —
| Sr.No | Описание функции |
|---|---|
| 1 |
net.createServer ([параметры] [, connectionListener]) Создает новый TCP-сервер. Аргумент connectionListener автоматически устанавливается в качестве прослушивателя для события ‘connection’. |
| 2 |
net.createConnection (options [, connectionListener]) Заводской метод, который возвращает новый net.Socket и подключается к указанному адресу и порту. |
| 3 |
net.Server.listen (порт [, хост] [, отставание] [, обратный вызов]) Начните принимать соединения на указанном порту и хосте. Если хост не указан, сервер будет принимать соединения, направленные на любой адрес IPv4. |
| 4 |
net.Server.close ([обратный вызов]) Окончательно закрывается, когда все соединения завершены, и сервер генерирует событие ‘close’. |
| 5 |
net.Socket.connect (порт [, хост] [, connectListener]) Открывает соединение для данного сокета. Если указан порт и хост, сокет будет открыт как сокет TCP. |
net.createServer ([параметры] [, connectionListener])
Создает новый TCP-сервер. Аргумент connectionListener автоматически устанавливается в качестве прослушивателя для события ‘connection’.
net.createConnection (options [, connectionListener])
Заводской метод, который возвращает новый net.Socket и подключается к указанному адресу и порту.
net.Server.listen (порт [, хост] [, отставание] [, обратный вызов])
Начните принимать соединения на указанном порту и хосте. Если хост не указан, сервер будет принимать соединения, направленные на любой адрес IPv4.
net.Server.close ([обратный вызов])
Окончательно закрывается, когда все соединения завершены, и сервер генерирует событие ‘close’.
net.Socket.connect (порт [, хост] [, connectListener])
Открывает соединение для данного сокета. Если указан порт и хост, сокет будет открыт как сокет TCP.
Модуль net поставляется с несколькими другими методами. Чтобы получить более полный список, посмотрите это .
Теперь давайте создадим электронное приложение, которое использует сетевой модуль для создания соединений с сервером. Нам нужно будет создать новый файл server.js —
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});
Используя тот же файл main.js, замените HTML-файл следующим:
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>
Запустите сервер, используя следующую команду —
$ node server.js
Запустите приложение, используя следующую команду —
$ electron ./main.js
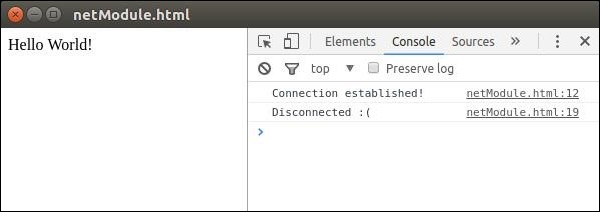
Приведенная выше команда сгенерирует следующий вывод:
Обратите внимание, что мы автоматически подключаемся к серверу и автоматически отключаемся.
У нас также есть несколько других узловых модулей, которые мы можем использовать непосредственно на внешнем интерфейсе с помощью Electron. Использование этих модулей зависит от сценария, в котором вы их используете.
Электрон — межпроцессное взаимодействие
Electron предоставляет нам 2 модуля IPC ( межпроцессное взаимодействие ), которые называются ipcMain и ipcRenderer .
Модуль ipcMain используется для асинхронной связи от основного процесса к процессам визуализации. При использовании в основном процессе модуль обрабатывает асинхронные и синхронные сообщения, отправленные процессом рендерера (веб-страница). Сообщения, отправленные средством визуализации, будут отправляться в этот модуль.
Модуль ipcRenderer используется для асинхронной связи между процессом визуализации и основным процессом. Он предоставляет несколько методов, чтобы вы могли отправлять синхронные и асинхронные сообщения из процесса визуализации (веб-страницы) в основной процесс. Вы также можете получить ответы от основного процесса.
Мы создадим основной процесс и процесс рендеринга, которые будут отправлять друг другу сообщения, используя вышеупомянутые модули.
Создайте новый файл с именем main_process.js со следующим содержимым —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)
Теперь создайте новый файл index.html и добавьте в него следующий код.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>
Запустите приложение, используя следующую команду —
$ electron ./main_process.js
Приведенная выше команда сгенерирует следующий вывод:
// On your app console Sync Pong Async Pong // On your terminal where you ran the app Sync Ping Async Ping
Рекомендуется не выполнять вычисления тяжелых / блокирующих задач в процессе рендеринга. Всегда используйте IPC для делегирования этих задач основному процессу. Это помогает поддерживать темп вашего приложения.
Электрон — Системные диалоги
Для любого приложения очень важно быть удобным. В результате вы не должны создавать диалоговые окна с помощью вызовов alert (). Electron предоставляет довольно хороший интерфейс для выполнения задачи создания диалоговых окон. Давайте посмотрим на это.
Electron предоставляет диалоговый модуль, который мы можем использовать для отображения собственных системных диалогов для открытия и сохранения файлов, оповещения и т. Д.
Давайте непосредственно перейдем к примеру и создадим приложение для отображения простых текстовых файлов.
Создайте новый файл main.js и введите в него следующий код —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
Этот код откроет открытое диалоговое окно всякий раз, когда наш основной процесс получает сообщение «openFile» от процесса визуализации. Это сообщение перенаправит содержимое файла обратно в процесс рендеринга. Теперь нам придется распечатать содержимое.
Теперь создайте новый файл index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>
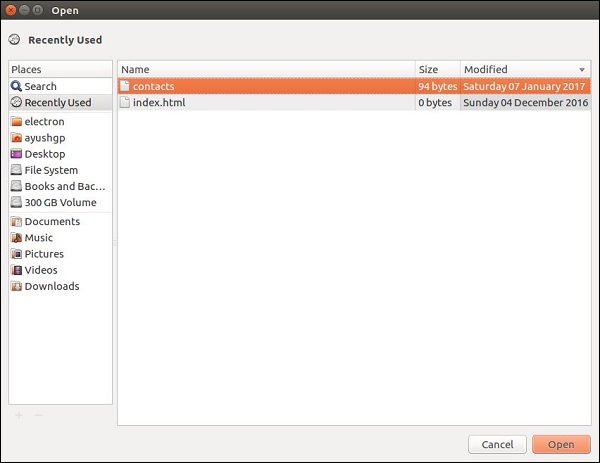
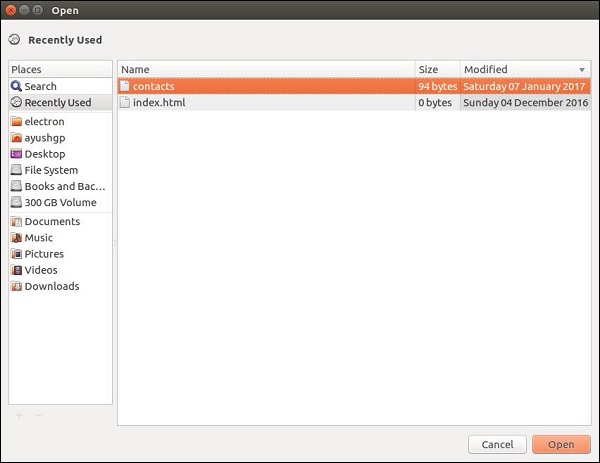
Теперь, когда мы запускаем наше приложение, появляется диалоговое окно с собственным открытым окном, как показано на следующем снимке экрана:
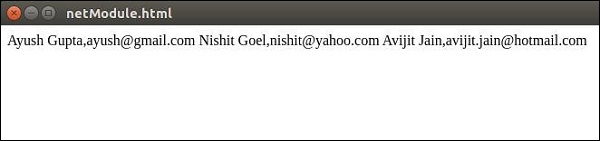
Как только мы выберем файл для отображения, его содержимое будет отображаться в окне приложения —
Это был только один из четырех диалогов, которые предоставляет Electron. Они все имеют похожее использование, хотя. Как только вы научитесь делать это с помощью showOpenDialog , вы сможете использовать любые другие диалоги.
Диалоги, имеющие одинаковую функциональность:
- showSaveDialog ([browserWindow,] options [, callback])
- showMessageDialog ([browserWindow,] options [, callback])
- showErrorDialog (заголовок, контент)
Электрон — Меню
Настольные приложения поставляются с двумя типами меню — меню приложений (на верхней панели) и контекстное меню ( меню, вызываемое правой кнопкой мыши). Мы узнаем, как создать оба из них в этой главе.
Мы будем использовать два модуля — модули Menu и MenuItem . Обратите внимание, что модули Menu и MenuItem доступны только в основном процессе. Для использования этих модулей в процессе рендеринга вам нужен удаленный модуль. Мы столкнемся с этим, когда создадим контекстное меню.
Теперь давайте создадим новый файл main.js для основного процесса —
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)
Мы строим меню из шаблона здесь. Это означает, что мы предоставляем функцию в виде JSON для функции, и она позаботится обо всем остальном. Теперь мы должны установить это меню как меню приложений.
Теперь создайте пустой файл HTML с именем index.html и запустите это приложение, используя —
$ electron ./main.js
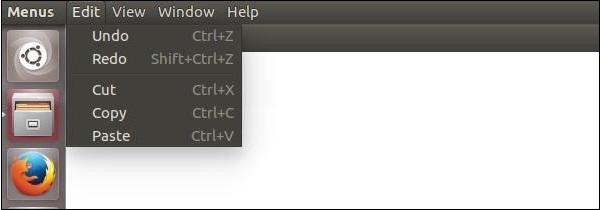
В обычном положении меню приложения вы увидите меню на основе приведенного выше шаблона.
Мы создали это меню из основного процесса. Давайте теперь создадим контекстное меню для нашего приложения. Мы сделаем это в нашем HTML-файле —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>
Мы импортировали модули Menu и MenuItem с помощью удаленного модуля; Затем мы создали меню и добавили к нему наши пункты меню один за другим. Кроме того, мы предотвратили действие по умолчанию щелчка правой кнопкой мыши в хроме и заменили его нашим меню.
Создание меню в Electron — очень простая задача. Теперь вы можете прикрепить обработчики событий к этим элементам и обрабатывать события в соответствии с вашими потребностями.
Электрон — Системный лоток
Системный трей это меню за пределами окна вашего приложения. В MacOS и Ubuntu он расположен в верхнем правом углу экрана. На Windows это в правом нижнем углу. Мы можем создавать меню для нашего приложения в системных лотках, используя Electron.
Создайте новый файл main.js и добавьте в него следующий код. Подготовьте файл png к значку на панели задач.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
После настройки основного окна браузера мы создадим новый файл index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>
Мы создали лоток, используя подмодуль Tray. Затем мы создали меню с помощью шаблона и дополнительно прикрепили меню к нашему объекту в трее.
Запустите приложение, используя следующую команду —
$ electron ./main.js
Когда вы запустите указанную выше команду, проверьте в системном трее значок, который вы использовали. Я использовал смайлик для моего заявления. Приведенная выше команда сгенерирует следующий вывод:
Электрон — Уведомления
Electron предоставляет собственный API уведомлений только для MacOS. Поэтому мы не будем использовать это, вместо этого мы будем использовать модуль npm, называемый node-notifier . Это позволяет нам уведомлять пользователей в Windows, MacOS и Linux.
Установите модуль Node-Notifier в папку вашего приложения, используя следующую команду в этой папке:
$ npm install --save node-notifier
Давайте теперь создадим приложение, которое имеет кнопку, которая будет генерировать уведомление каждый раз, когда мы нажимаем на эту кнопку.
Создайте новый файл main.js и введите в него следующий код —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
Давайте теперь создадим нашу веб-страницу и скрипт, который будет запускать уведомление. Создайте новый файл index.html со следующим кодом —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>
Метод notify позволяет нам передавать объекту такую информацию, как заголовок, сообщение, эскиз и т. Д., Которые помогают нам настроить уведомление. Мы также можем установить некоторые слушатели событий в уведомлении.
Теперь запустите приложение, используя следующую команду —
$ electron ./main.js
Когда вы нажмете на кнопку, которую мы создали, вы увидите родное уведомление от вашей операционной системы, как показано на следующем снимке экрана —
Мы также обработали события, при которых пользователь щелкает уведомление или время ожидания уведомления. Эти методы помогают нам сделать приложение более интерактивным, если оно работает в фоновом режиме.
Электрон — Webview
Тег webview используется для встраивания «гостевого» контента, такого как веб-страницы, в ваше приложение Electron. Этот контент содержится в контейнере веб-просмотра. Встроенная страница в вашем приложении контролирует, как этот контент будет отображаться.
Веб-просмотр выполняется в отдельном процессе, чем ваше приложение. Чтобы обеспечить защиту от вредоносного контента, веб-просмотр не имеет таких же разрешений, как ваша веб-страница. Это защищает ваше приложение от встроенного контента. Все взаимодействия между вашим приложением и встроенной страницей будут асинхронными.
Давайте рассмотрим пример, чтобы понять, как встроить внешнюю веб-страницу в наше приложение Electron. Мы добавим сайт tutorialspoint в наше приложение с правой стороны. Создайте новый файл main.js со следующим содержимым —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
Теперь, когда мы настроили наш основной процесс, давайте создадим HTML-файл, который будет встраивать сайт tutorialspoint. Создайте файл index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>
Запустите приложение, используя следующую команду —
$ electron ./main.js
Приведенная выше команда сгенерирует следующий вывод:
Тег webview можно использовать и для других ресурсов. Элемент webview имеет список событий, которые он генерирует, в официальных документах. Вы можете использовать эти события для улучшения функциональности в зависимости от того, что происходит в веб-просмотре.
Всякий раз, когда вы встраиваете скрипты или другие ресурсы из Интернета, рекомендуется использовать веб-просмотр. Это рекомендуется, так как это обеспечивает большую безопасность и не мешает нормальному поведению.
Электрон — Аудио и видео захват
Аудио и видео захваты являются важными характеристиками, если вы создаете приложения для совместного использования экрана, голосовых заметок и т. Д. Они также полезны, если вам требуется приложение для захвата изображения профиля.
Мы будем использовать HTML5 API getUserMedia для захвата аудио и видео потоков с помощью Electron. Давайте сначала настроим наш основной процесс в файле main.js следующим образом:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
Теперь, когда мы настроили наш основной процесс, давайте создадим HTML-файл, который будет захватывать этот контент. Создайте файл index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>
Вышеуказанная программа сгенерирует следующий вывод —
Теперь у вас есть поток как с веб-камеры, так и с микрофона. Вы можете отправить этот поток по сети или сохранить его в формате, который вам нравится.
Взгляните на документацию MDN для захвата изображений, чтобы получить изображения с веб-камеры и сохранить их. Это было сделано с использованием HTML5 getUserMedia API. Вы также можете захватить рабочий стол пользователя с помощью модуля desktopCapturer, который поставляется с Electron. Давайте теперь посмотрим пример того, как получить экран потока.
Используйте тот же файл main.js, что и выше, и отредактируйте файл index.html, чтобы иметь следующий контент:
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}
Мы использовали модуль desktopCapturer для получения информации о каждом открытом окне. Теперь вы можете фиксировать события определенного приложения или всего экрана в зависимости от имени, которое вы передаете в приведенный выше оператор if . Это будет транслировать в приложение только то, что происходит на этом экране.
Вы можете обратиться к этому вопросу StackOverflow, чтобы лучше понять использование.
Электрон — Определение ярлыков
Обычно мы запоминаем определенные ярлыки для всех приложений, которые мы ежедневно используем на нашем ПК. Чтобы сделать ваши приложения интуитивно понятными и легкодоступными для пользователя, вы должны разрешить пользователю использовать ярлыки.
Мы будем использовать модуль globalShortcut для определения ярлыков в нашем приложении. Обратите внимание, что ускорители — это строки, которые могут содержать несколько модификаторов и кодов клавиш, объединенных символом +. Эти ускорители используются для определения сочетаний клавиш в нашем приложении.
Давайте рассмотрим пример и создадим ярлык. Для этого мы будем следовать примеру диалоговых окон, где мы использовали открытое диалоговое окно для открытия файлов. Мы зарегистрируем ярлык CommandOrControl + O, чтобы вызвать диалоговое окно.
Наш код main.js останется таким же, как и раньше. Поэтому создайте новый файл main.js и введите в него следующий код —
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
Этот код откроет открытое диалоговое окно всякий раз, когда наш основной процесс получает сообщение «openFile» от процесса визуализации. Ранее это диалоговое окно появлялось при каждом запуске приложения. Давайте теперь ограничим его открытием только тогда, когда мы нажмем CommandOrControl + O.
Теперь создайте новый файл index.html со следующим содержанием —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
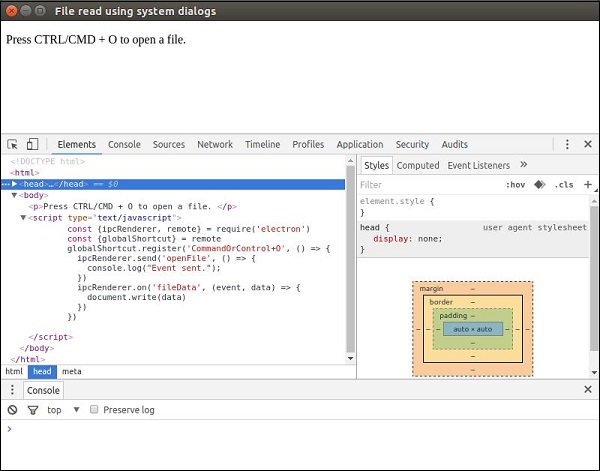
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>
Мы зарегистрировали новый ярлык и передали обратный вызов, который будет выполняться всякий раз, когда мы нажимаем этот ярлык. Мы можем отменить регистрацию ярлыков, когда они нам не нужны.
Теперь, когда приложение открыто, мы получим сообщение об открытии файла, используя только что определенный ярлык.
Эти ярлыки можно сделать настраиваемыми, позволяя пользователю выбирать свои ярлыки для определенных действий.
Электрон — Переменные среды
Переменные среды управляют конфигурацией и поведением приложения без изменения кода. Определенные поведения Electron управляются переменными среды, потому что они инициализируются раньше, чем флаги командной строки и код приложения.
Существует два вида переменных среды, закодированных в электронном виде: переменные производства и переменные разработки.
Производственные переменные
Следующие переменные среды предназначены для использования во время выполнения в упакованных приложениях Electron.
| Sr.No | Переменная и описание |
|---|---|
| 1 |
GOOGLE_API_KEY Electron включает жестко закодированный API-ключ для отправки запросов в веб-службу геокодирования Google. Поскольку этот ключ API включен в каждую версию Electron, он часто превышает его квоту использования. Чтобы обойти это, вы можете предоставить свой собственный ключ API Google в среде. Поместите следующий код в файл основного процесса, прежде чем открывать окна браузера, которые будут выполнять запросы геокодирования: process.env.GOOGLE_API_KEY = 'YOUR_KEY_HERE' |
| 2 |
ELECTRON_RUN_AS_NODE Запускает процесс как обычный процесс Node.js. |
| 3 |
ELECTRON_FORCE_WINDOW_MENU_BAR (только для Linux) Не используйте глобальную строку меню в Linux. |
GOOGLE_API_KEY
Electron включает жестко закодированный API-ключ для отправки запросов в веб-службу геокодирования Google. Поскольку этот ключ API включен в каждую версию Electron, он часто превышает его квоту использования.
Чтобы обойти это, вы можете предоставить свой собственный ключ API Google в среде. Поместите следующий код в файл основного процесса, прежде чем открывать окна браузера, которые будут выполнять запросы геокодирования:
ELECTRON_RUN_AS_NODE
Запускает процесс как обычный процесс Node.js.
ELECTRON_FORCE_WINDOW_MENU_BAR (только для Linux)
Не используйте глобальную строку меню в Linux.
Переменные разработки
Следующие переменные среды предназначены главным образом для целей разработки и отладки.
| Sr.No | Переменная и описание |
|---|---|
| 1 |
ELECTRON_ENABLE_LOGGING Выводит внутреннюю запись Chrome на консоль. |
| 2 |
ELECTRON_ENABLE_STACK_DUMPING Печатает трассировку стека в консоли при сбое Electron. |
| 3 |
ELECTRON_DEFAULT_ERROR_MODE Показывает окно сбоя Windows при сбое Electron. |
ELECTRON_ENABLE_LOGGING
Выводит внутреннюю запись Chrome на консоль.
ELECTRON_ENABLE_STACK_DUMPING
Печатает трассировку стека в консоли при сбое Electron.
ELECTRON_DEFAULT_ERROR_MODE
Показывает окно сбоя Windows при сбое Electron.
Чтобы установить любую из этих переменных среды как true, установите ее в консоли. Например, если вы хотите включить ведение журнала, используйте следующие команды:
Для Windows
> set ELECTRON_ENABLE_LOGGING=true
Для линукса
$ export ELECTRON_ENABLE_LOGGING=true
Обратите внимание, что вам нужно будет устанавливать эти переменные среды каждый раз при перезагрузке компьютера. Если вы хотите избежать этого, добавьте эти строки в ваши файлы .bashrc .
Электрон — отладка
У нас есть два процесса, которые запускают наше приложение — основной процесс и процесс рендеринга.
Поскольку процесс рендеринга выполняется в нашем окне браузера, мы можем использовать Chrome Devtools для его отладки. Чтобы открыть DevTools, используйте сочетание клавиш «Ctrl + Shift + I» или клавишу <F12>. Вы можете проверить, как использовать devtools здесь .
Когда вы откроете DevTools, ваше приложение будет выглядеть так, как показано на следующем снимке экрана —
Отладка основного процесса
DevTools в окне браузера Electron может отлаживать только тот JavaScript, который выполняется в этом окне (то есть веб-страницы). Для отладки JavaScript, который выполняется в основном процессе, вам нужно будет использовать внешний отладчик и запустить Electron с ключом —debug или —debug-brk .
Electron будет прослушивать сообщения протокола отладчика V8 на указанном порту; внешний отладчик должен будет подключиться к этому порту. Порт по умолчанию — 5858.
Запустите ваше приложение, используя следующее —
$ electron --debug = 5858 ./main.js
Теперь вам понадобится отладчик, который поддерживает протокол отладчика V8. Вы можете использовать VSCode или узел-инспектор для этой цели. Например, давайте выполним эти шаги и настроим VSCode для этой цели. Выполните следующие шаги, чтобы настроить его —
Скачайте и установите VSCode . Откройте свой проект Electron в VSCode.
Добавьте файл .vscode / launch.json со следующей конфигурацией —
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
Примечание. Для Windows используйте «$ {workspaceRoot} /node_modules/.bin/electron.cmd» для runtimeExecutable .
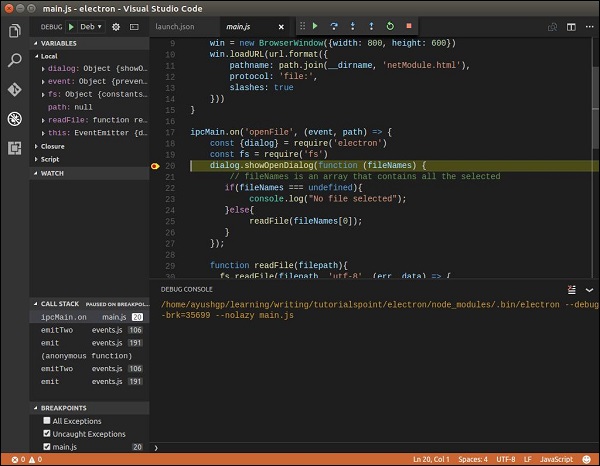
Установите некоторые точки останова в main.js и начните отладку в представлении отладки. Когда вы нажимаете точки останова, экран будет выглядеть примерно так:
Отладчик VSCode очень мощный и поможет вам быстро исправить ошибки. У вас также есть другие варианты, такие как нод-инспектор для отладки электронных приложений.
Электрон — Упаковка приложений
Упаковка и распространение приложений является неотъемлемой частью процесса разработки настольного приложения. Поскольку Electron является кроссплатформенной средой разработки приложений для настольных компьютеров, упаковка и распространение приложений для всех платформ также должны быть беспроблемными.
Электронное сообщество создало проект, электронный упаковщик, который заботится о том же для нас. Это позволяет нам упаковывать и распространять наше приложение Electron с пакетами для ОС (.app, .exe и т. Д.) Через JS или CLI.
Поддерживаемые платформы
Electron Packager работает на следующих хост-платформах:
- Windows (32/64 бит)
- OS X
- Linux (x86 / x86_64)
Он генерирует исполняемые файлы / пакеты для следующих целевых платформ —
- Windows (также известный как win32, для 32/64 бит)
- OS X (также известный как darwin) / Mac App Store (также известный как mas)
- Linux (для архитектур x86, x86_64 и armv7l)
Монтаж
Установите электронный упаковщик, используя —
# for use in npm scripts $ npm install electron-packager --save-dev # for use from cli $ npm install electron-packager -g
Упаковка приложений
В этом разделе мы увидим, как запустить упаковщик из командной строки. Основная форма команды —
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
Это будет —
-
Найдите или загрузите правильный выпуск Electron.
-
Используйте эту версию Electron для создания приложения в <output-folder> / <appname> — <platform> — <arch>.
Найдите или загрузите правильный выпуск Electron.
Используйте эту версию Electron для создания приложения в <output-folder> / <appname> — <platform> — <arch>.
—platform и —arch могут быть опущены в двух случаях. Если вместо этого указать —all , будут созданы пакеты для всех допустимых комбинаций целевых платформ / архитектур. В противном случае будет создан один пакет для платформы / архитектуры хоста.
Электрон — Ресурсы
Мы использовали следующие ресурсы, чтобы узнать больше об Electron. Мы упоминали об этом при создании этого урока.
Самый важный ресурс — электронная документация. Документация имеет широкий охват практически всех функций и особенностей фреймворка. Они достаточно одиноки, чтобы пройти через создание приложения.
Есть также несколько очень хороших примеров Electron, представленных в репозитории electronic-sample-apps .
Видео Ресурсы
Настольные приложения с веб-языками
Быстрая разработка кроссплатформенных настольных приложений с использованием JavaScript и Electron
Сообщения в блоге
Создание настольного приложения с помощью Electron
Создайте музыкальный плеер с React & Electron
Создание вашего первого настольного приложения с HTML, JS и Electron
Создание кроссплатформенных приложений для настольных узлов с помощью Electron