Обработка файлов — очень важная часть создания настольного приложения. Почти все настольные приложения взаимодействуют с файлами.
Мы создадим форму в нашем приложении, которая будет принимать в качестве входных данных, имя и адрес электронной почты. Эта форма будет сохранена в файл, и будет создан список, который покажет это как вывод.
Настройте основной процесс, используя следующий код в файле main.js —
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } app.on('ready', createWindow)
Теперь откройте файл index.html и введите в него следующий код —
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>File System</title> <link rel = "stylesheet" href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" /> <style type = "text/css"> #contact-list { height: 150px; overflow-y: auto; } </style> </head> <body> <div class = "container"> <h1>Enter Names and Email addresses of your contacts</h1> <div class = "form-group"> <label for = "Name">Name</label> <input type = "text" name = "Name" value = "" id = "Name" placeholder = "Name" class = "form-control" required> </div> <div class = "form-group"> <label for = "Email">Email</label> <input type = "email" name = "Email" value = "" id = "Email" placeholder = "Email" class = "form-control" required> </div> <div class = "form-group"> <button class = "btn btn-primary" id = "add-to-list">Add to list!</button> </div> <div id = "contact-list"> <table class = "table-striped" id = "contact-table"> <tr> <th class = "col-xs-2">S. No.</th> <th class = "col-xs-4">Name</th> <th class = "col-xs-6">Email</th> </tr> </table> </div> <script src = "./view.js" ></script> </div> </body> </html>
Теперь нам нужно обработать событие сложения. Мы сделаем это в нашем файле view.js.
Мы создадим функцию loadAndDisplayContacts () , которая первоначально будет загружать контакты из файла. После создания функции loadAndDisplayContacts () мы создадим обработчик щелчка на нашей кнопке добавления в список . Это добавит запись как в файл, так и в таблицу.
В файле view.js введите следующий код —
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()
Теперь запустите приложение, используя следующую команду —
$ electron ./main.js
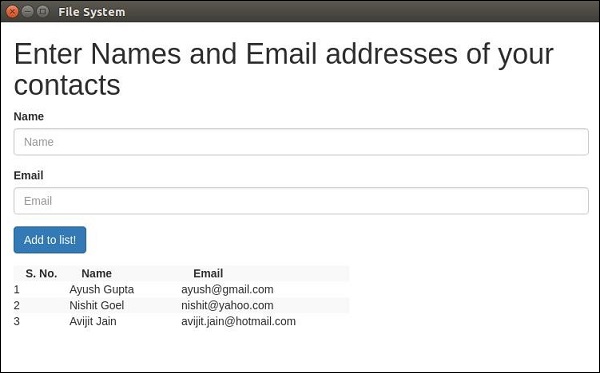
Как только вы добавите к нему несколько контактов, приложение будет выглядеть так:
Чтобы узнать больше о вызовах API модуля fs , обратитесь к руководству Node File System .
Теперь мы можем обрабатывать файлы, используя Electron. Мы рассмотрим, как вызывать диалоговые окна сохранения и открытия (собственные) для файлов в главе «Диалоги».