Настольные приложения поставляются с двумя типами меню — меню приложений (на верхней панели) и контекстное меню ( меню, вызываемое правой кнопкой мыши). Мы узнаем, как создать оба из них в этой главе.
Мы будем использовать два модуля — модули Menu и MenuItem . Обратите внимание, что модули Menu и MenuItem доступны только в основном процессе. Для использования этих модулей в процессе рендеринга вам нужен удаленный модуль. Мы столкнемся с этим, когда создадим контекстное меню.
Теперь давайте создадим новый файл main.js для основного процесса —
const {app, BrowserWindow, Menu, MenuItem} = require('electron') const url = require('url') const path = require('path') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } const template = [ { label: 'Edit', submenu: [ { role: 'undo' }, { role: 'redo' }, { type: 'separator' }, { role: 'cut' }, { role: 'copy' }, { role: 'paste' } ] }, { label: 'View', submenu: [ { role: 'reload' }, { role: 'toggledevtools' }, { type: 'separator' }, { role: 'resetzoom' }, { role: 'zoomin' }, { role: 'zoomout' }, { type: 'separator' }, { role: 'togglefullscreen' } ] }, { role: 'window', submenu: [ { role: 'minimize' }, { role: 'close' } ] }, { role: 'help', submenu: [ { label: 'Learn More' } ] } ] const menu = Menu.buildFromTemplate(template) Menu.setApplicationMenu(menu) app.on('ready', createWindow)
Мы строим меню из шаблона здесь. Это означает, что мы предоставляем функцию в виде JSON для функции, и она позаботится обо всем остальном. Теперь мы должны установить это меню как меню приложений.
Теперь создайте пустой файл HTML с именем index.html и запустите это приложение, используя —
$ electron ./main.js
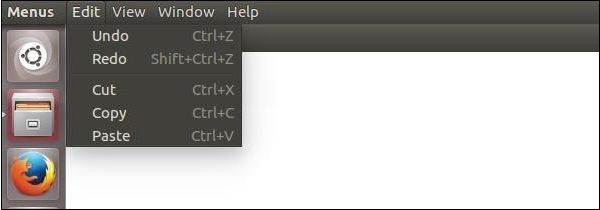
В обычном положении меню приложения вы увидите меню на основе приведенного выше шаблона.
Мы создали это меню из основного процесса. Давайте теперь создадим контекстное меню для нашего приложения. Мы сделаем это в нашем HTML-файле —
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Menus</title> </head> <body> <script type = "text/javascript"> const {remote} = require('electron') const {Menu, MenuItem} = remote const menu = new Menu() // Build menu one item at a time, unlike menu.append(new MenuItem ({ label: 'MenuItem1', click() { console.log('item 1 clicked') } })) menu.append(new MenuItem({type: 'separator'})) menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true})) menu.append(new MenuItem ({ label: 'MenuItem3', click() { console.log('item 3 clicked') } })) // Prevent default action of right click in chromium. Replace with our menu. window.addEventListener('contextmenu', (e) => { e.preventDefault() menu.popup(remote.getCurrentWindow()) }, false) </script> </body> </html>
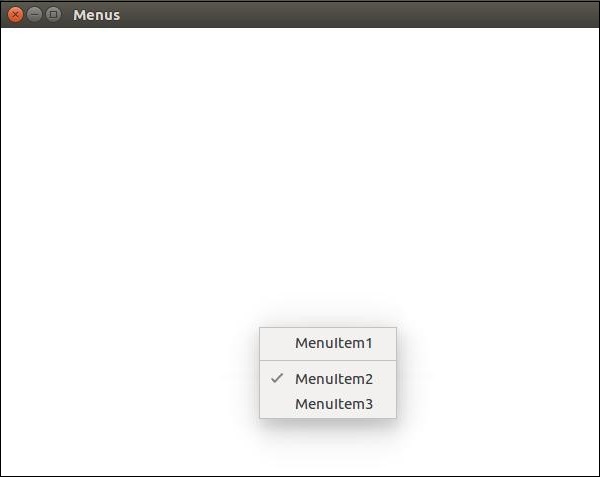
Мы импортировали модули Menu и MenuItem с помощью удаленного модуля; Затем мы создали меню и добавили к нему наши пункты меню один за другим. Кроме того, мы предотвратили действие по умолчанию щелчка правой кнопкой мыши в хроме и заменили его нашим меню.
Создание меню в Electron — очень простая задача. Теперь вы можете прикрепить обработчики событий к этим элементам и обрабатывать события в соответствии с вашими потребностями.