У нас есть два процесса, которые запускают наше приложение — основной процесс и процесс рендеринга.
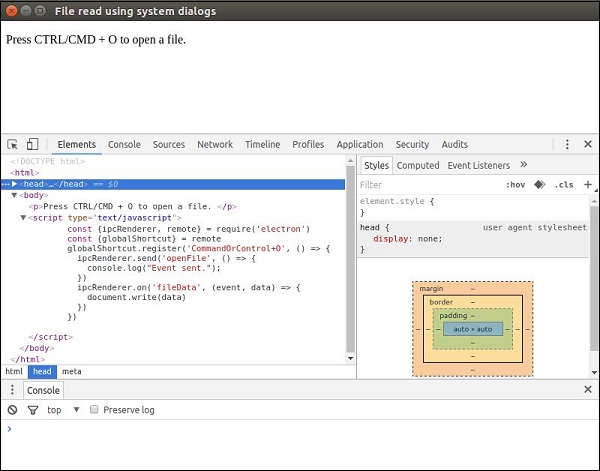
Поскольку процесс рендеринга выполняется в нашем окне браузера, мы можем использовать Chrome Devtools для его отладки. Чтобы открыть DevTools, используйте сочетание клавиш «Ctrl + Shift + I» или клавишу <F12>. Вы можете проверить, как использовать devtools здесь .
Когда вы откроете DevTools, ваше приложение будет выглядеть так, как показано на следующем снимке экрана —
Отладка основного процесса
DevTools в окне браузера Electron может отлаживать только тот JavaScript, который выполняется в этом окне (то есть веб-страницы). Для отладки JavaScript, который выполняется в основном процессе, вам нужно будет использовать внешний отладчик и запустить Electron с ключом —debug или —debug-brk .
Electron будет прослушивать сообщения протокола отладчика V8 на указанном порту; внешний отладчик должен будет подключиться к этому порту. Порт по умолчанию — 5858.
Запустите ваше приложение, используя следующее —
$ electron --debug = 5858 ./main.js
Теперь вам понадобится отладчик, который поддерживает протокол отладчика V8. Вы можете использовать VSCode или узел-инспектор для этой цели. Например, давайте выполним эти шаги и настроим VSCode для этой цели. Выполните следующие шаги, чтобы настроить его —
Скачайте и установите VSCode . Откройте свой проект Electron в VSCode.
Добавьте файл .vscode / launch.json со следующей конфигурацией —
{ "version": "1.0.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "program": "${workspaceRoot}/main.js" } ] }
Примечание. Для Windows используйте «$ {workspaceRoot} /node_modules/.bin/electron.cmd» для runtimeExecutable .
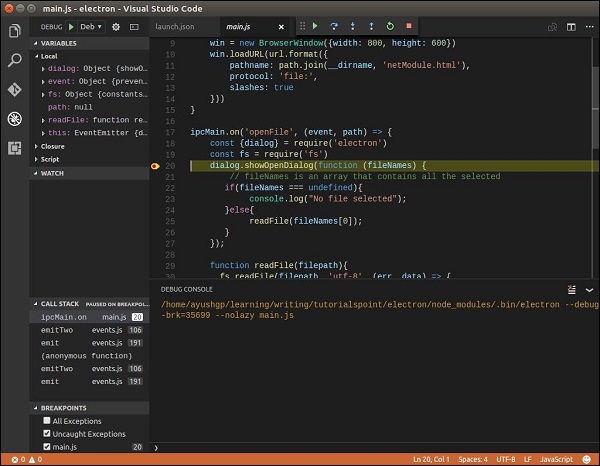
Установите некоторые точки останова в main.js и начните отладку в представлении отладки. Когда вы нажимаете точки останова, экран будет выглядеть примерно так:
Отладчик VSCode очень мощный и поможет вам быстро исправить ошибки. У вас также есть другие варианты, такие как нод-инспектор для отладки электронных приложений.