Тег webview используется для встраивания «гостевого» контента, такого как веб-страницы, в ваше приложение Electron. Этот контент содержится в контейнере веб-просмотра. Встроенная страница в вашем приложении контролирует, как этот контент будет отображаться.
Веб-просмотр выполняется в отдельном процессе, чем ваше приложение. Чтобы обеспечить защиту от вредоносного контента, веб-просмотр не имеет таких же разрешений, как ваша веб-страница. Это защищает ваше приложение от встроенного контента. Все взаимодействия между вашим приложением и встроенной страницей будут асинхронными.
Давайте рассмотрим пример, чтобы понять, как встроить внешнюю веб-страницу в наше приложение Electron. Мы добавим сайт tutorialspoint в наше приложение с правой стороны. Создайте новый файл main.js со следующим содержимым —
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } app.on('ready', createWindow)
Теперь, когда мы настроили наш основной процесс, давайте создадим HTML-файл, который будет встраивать сайт tutorialspoint. Создайте файл index.html со следующим содержимым:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Menus</title> </head> <body> <div> <div> <h2>We have the website embedded below!</h2> </div> <webview id = "foo" src = "https://www.tutorialspoint.com/" style = "width:400px; height:480px;"> <div class = "indicator"></div> </webview> </div> <script type = "text/javascript"> // Event handlers for loading events. // Use these to handle loading screens, transitions, etc onload = () => { const webview = document.getElementById('foo') const indicator = document.querySelector('.indicator') const loadstart = () => { indicator.innerText = 'loading...' } const loadstop = () => { indicator.innerText = '' } webview.addEventListener('did-start-loading', loadstart) webview.addEventListener('did-stop-loading', loadstop) } </script> </body> </html>
Запустите приложение, используя следующую команду —
$ electron ./main.js
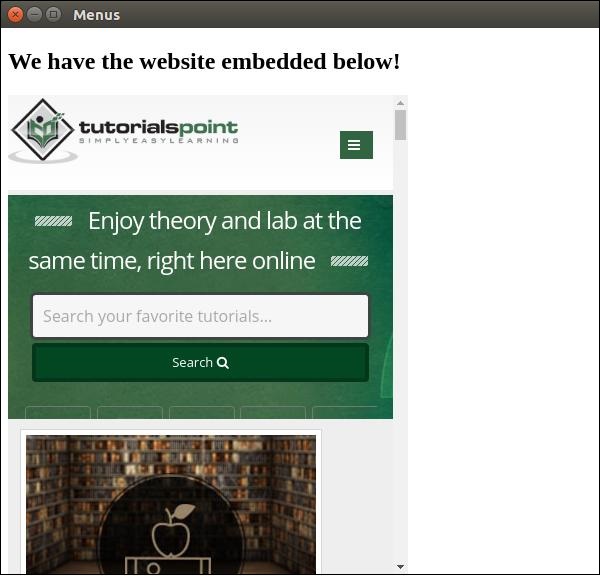
Приведенная выше команда сгенерирует следующий вывод:
Тег webview можно использовать и для других ресурсов. Элемент webview имеет список событий, которые он генерирует, в официальных документах. Вы можете использовать эти события для улучшения функциональности в зависимости от того, что происходит в веб-просмотре.
Всякий раз, когда вы встраиваете скрипты или другие ресурсы из Интернета, рекомендуется использовать веб-просмотр. Это рекомендуется, так как это обеспечивает большую безопасность и не мешает нормальному поведению.