Аудио и видео захваты являются важными характеристиками, если вы создаете приложения для совместного использования экрана, голосовых заметок и т. Д. Они также полезны, если вам требуется приложение для захвата изображения профиля.
Мы будем использовать HTML5 API getUserMedia для захвата аудио и видео потоков с помощью Electron. Давайте сначала настроим наш основной процесс в файле main.js следующим образом:
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') let win // Set the path where recordings will be saved app.setPath("userData", __dirname + "/saved_recordings") function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } app.on('ready', createWindow)
Теперь, когда мы настроили наш основной процесс, давайте создадим HTML-файл, который будет захватывать этот контент. Создайте файл index.html со следующим содержимым:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Audio and Video</title> </head> <body> <video autoplay></video> <script type = "text/javascript"> function errorCallback(e) { console.log('Error', e) } navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => { var video = document.querySelector('video') video.src = window.URL.createObjectURL(localMediaStream) video.onloadedmetadata = (e) => { // Ready to go. Do some stuff. }; }, errorCallback) </script> </body> </html>
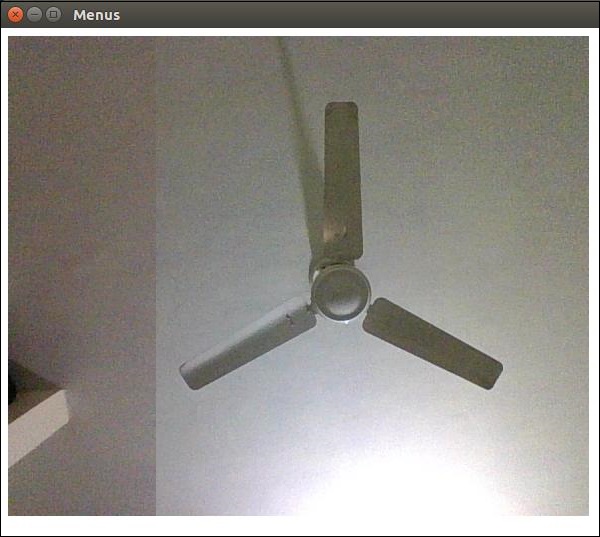
Вышеуказанная программа сгенерирует следующий вывод —
Теперь у вас есть поток как с веб-камеры, так и с микрофона. Вы можете отправить этот поток по сети или сохранить его в формате, который вам нравится.
Взгляните на документацию MDN для захвата изображений, чтобы получить изображения с веб-камеры и сохранить их. Это было сделано с использованием HTML5 getUserMedia API. Вы также можете захватить рабочий стол пользователя с помощью модуля desktopCapturer, который поставляется с Electron. Давайте теперь посмотрим пример того, как получить экран потока.
Используйте тот же файл main.js, что и выше, и отредактируйте файл index.html, чтобы иметь следующий контент:
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}
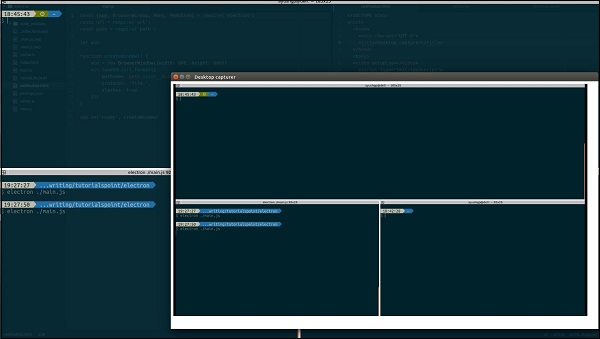
Мы использовали модуль desktopCapturer для получения информации о каждом открытом окне. Теперь вы можете фиксировать события определенного приложения или всего экрана в зависимости от имени, которое вы передаете в приведенный выше оператор if . Это будет транслировать в приложение только то, что происходит на этом экране.
Вы можете обратиться к этому вопросу StackOverflow, чтобы лучше понять использование.