Для любого приложения очень важно быть удобным. В результате вы не должны создавать диалоговые окна с помощью вызовов alert (). Electron предоставляет довольно хороший интерфейс для выполнения задачи создания диалоговых окон. Давайте посмотрим на это.
Electron предоставляет диалоговый модуль, который мы можем использовать для отображения собственных системных диалогов для открытия и сохранения файлов, оповещения и т. Д.
Давайте непосредственно перейдем к примеру и создадим приложение для отображения простых текстовых файлов.
Создайте новый файл main.js и введите в него следующий код —
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') const {ipcMain} = require('electron') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } ipcMain.on('openFile', (event, path) => { const {dialog} = require('electron') const fs = require('fs') dialog.showOpenDialog(function (fileNames) { // fileNames is an array that contains all the selected if(fileNames === undefined) { console.log("No file selected"); } else { readFile(fileNames[0]); } }); function readFile(filepath) { fs.readFile(filepath, 'utf-8', (err, data) => { if(err){ alert("An error ocurred reading the file :" + err.message) return } // handle the file content event.sender.send('fileData', data) }) } }) app.on('ready', createWindow)
Этот код откроет открытое диалоговое окно всякий раз, когда наш основной процесс получает сообщение «openFile» от процесса визуализации. Это сообщение перенаправит содержимое файла обратно в процесс рендеринга. Теперь нам придется распечатать содержимое.
Теперь создайте новый файл index.html со следующим содержимым:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>File read using system dialogs</title> </head> <body> <script type = "text/javascript"> const {ipcRenderer} = require('electron') ipcRenderer.send('openFile', () => { console.log("Event sent."); }) ipcRenderer.on('fileData', (event, data) => { document.write(data) }) </script> </body> </html>
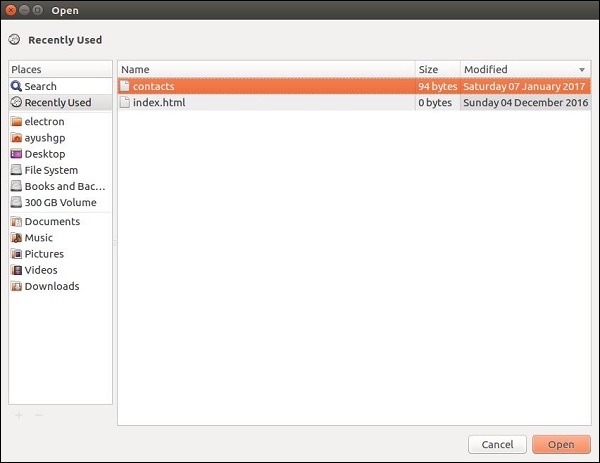
Теперь, когда мы запускаем наше приложение, появляется диалоговое окно с собственным открытым окном, как показано на следующем снимке экрана:
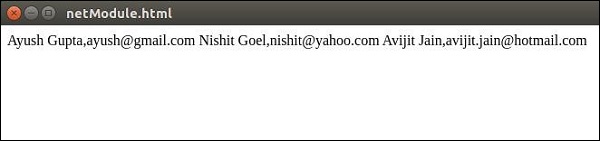
Как только мы выберем файл для отображения, его содержимое будет отображаться в окне приложения —
Это был только один из четырех диалогов, которые предоставляет Electron. Они все имеют похожее использование, хотя. Как только вы научитесь делать это с помощью showOpenDialog , вы сможете использовать любые другие диалоги.
Диалоги, имеющие одинаковую функциональность: