Этот плагин используется для доступа к параметрам захвата устройства.
Шаг 1 — Установка подключаемого модуля Media Capture
Чтобы установить этот плагин, мы откроем командную строку и запустим следующий код —
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
Шаг 2 — Добавить кнопки
Поскольку мы хотим показать вам, как захватывать аудио, изображения и видео, мы создадим три кнопки в index.html .
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
Шаг 3 — Добавить прослушиватели событий
Следующим шагом является добавление прослушивателей событий в onDeviceReady в index.js .
document.getElementById("audioCapture").addEventListener("click", audioCapture); document.getElementById("imageCapture").addEventListener("click", imageCapture); document.getElementById("videoCapture").addEventListener("click", videoCapture);
Шаг 4А — Захват аудио функции
Первая функция обратного вызова в index.js — audioCapture . Для запуска диктофона мы будем использовать метод captureAudio . Мы используем две опции — лимит позволит записывать только один аудиоклип на одну операцию захвата, а длительность — это количество секунд аудиоклипа.
function audioCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureAudio(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
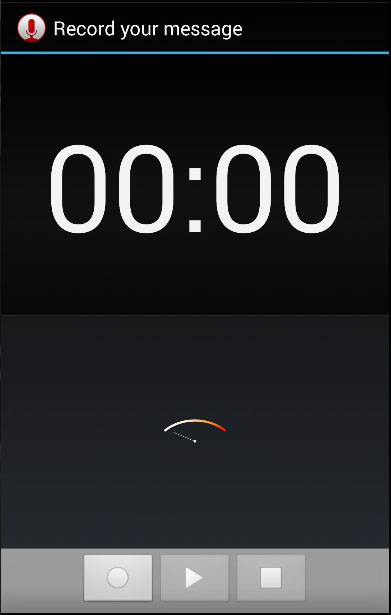
Когда мы нажмем кнопку AUDIO , откроется диктофон.
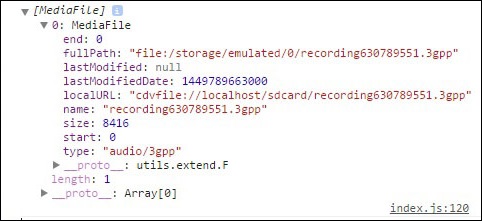
Консоль покажет возвращенный массив объектов, захваченных пользователями.
Шаг 4B — Функция захвата изображения
Функция захвата изображения будет такой же, как и предыдущая. Разница лишь в том, что на этот раз мы используем метод captureImage .
function imageCapture() { var options = { limit: 1 }; navigator.device.capture.captureImage(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
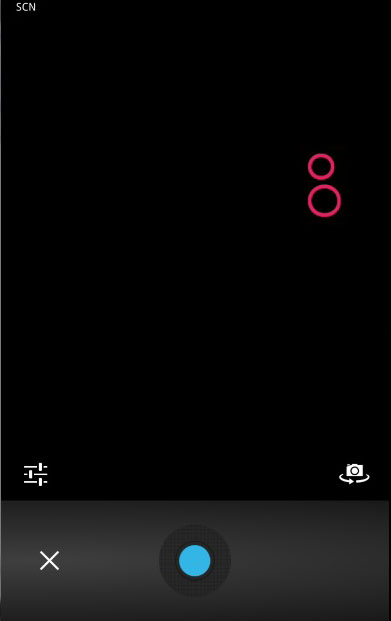
Теперь мы можем нажать кнопку ИЗОБРАЖЕНИЕ , чтобы запустить камеру.
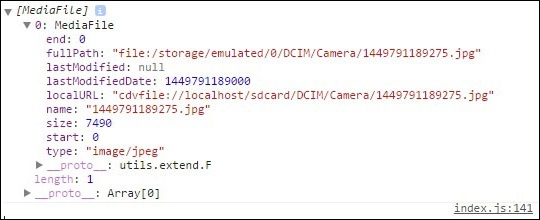
Когда мы делаем снимок, консоль записывает массив с объектом изображения.
Шаг 4С — Функция захвата видео
Давайте повторим ту же концепцию для захвата видео. На этот раз мы будем использовать метод videoCapture .
function videoCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureVideo(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
Если мы нажмем кнопку VIDEO , камера откроется, и мы сможем записать видео.
Как только видео будет сохранено, консоль вернет массив еще раз. На этот раз с видео объектом внутри.