Этот плагин используется для фотографирования или использования файлов из галереи изображений.
Шаг 1 — Установите плагин камеры
Запустите следующий код в окне командной строки, чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
Шаг 2 — Добавление кнопки и изображения
Теперь мы создадим кнопку для вызова камеры и img, где изображение будет отображаться после съемки. Это будет добавлено в index.html внутри элемента div class = «app» .
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
Шаг 3 — Добавление прослушивателя событий
Прослушиватель событий добавляется в функцию onDeviceReady, чтобы гарантировать, что Cordova загружена, прежде чем мы начнем его использовать.
document.getElementById("cameraTakePicture").addEventListener ("click", cameraTakePicture);
Шаг 4 — Добавление функций (фотографирование)
Мы создадим функцию cameraTakePicture, которая будет передана в качестве обратного вызова нашему слушателю событий. Он будет запущен при нажатии кнопки. Внутри этой функции мы будем вызывать глобальный объект navigator.camera, предоставляемый API плагина. Если съемка прошла успешно, данные будут отправлены в функцию обратного вызова onSuccess , если нет, появится предупреждение с сообщением об ошибке. Мы разместим этот код внизу index.js .
function cameraTakePicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL }); function onSuccess(imageData) { var image = document.getElementById('myImage'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); } }
Когда мы запустим приложение и нажмем кнопку, будет запущена собственная камера.
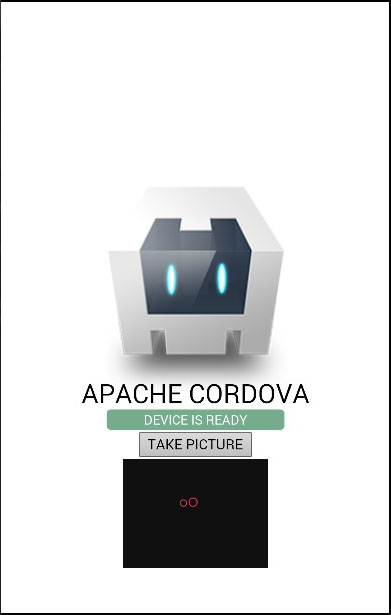
Когда мы берем и сохраняем фотографию, она будет отображаться на экране.
Эту же процедуру можно использовать для получения изображения из локальной файловой системы. Единственное отличие — функция, созданная на последнем шаге. Вы можете видеть, что необязательный параметр sourceType был добавлен.
Шаг 1 Б
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
Шаг 2 Б
<button id = "cameraGetPicture">GET PICTURE</button>
Шаг 3 Б
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
Шаг 4 Б
function cameraGetPicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL, sourceType: Camera.PictureSourceType.PHOTOLIBRARY }); function onSuccess(imageURL) { var image = document.getElementById('myImage'); image.src = imageURL; } function onFail(message) { alert('Failed because: ' + message); } }
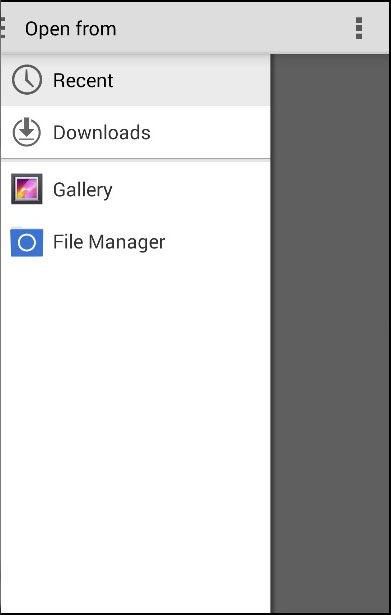
Когда мы нажмем вторую кнопку, вместо камеры откроется файловая система, чтобы мы могли выбрать изображение для отображения.
Этот плагин предлагает множество дополнительных параметров для настройки.
качественный
Качество изображения в диапазоне 0-100. По умолчанию 50.
DestinationType
DATA_URL или 0 Возвращает строку в кодировке base64.
FILE_URI или 1 Возвращает URI файла изображения.
NATIVE_URI или 2 Возвращает собственный URI изображения.
Тип источника
ФОТОБИБЛИОТЕКА или 0 Открывает библиотеку фотографий.
КАМЕРА или 1 Открывает родную камеру.
SAVEDPHOTOALBUM или 2 Открывает сохраненный фотоальбом.
AllowEdit
Позволяет редактировать изображения.
encodingType
JPEG или 0 Возвращает изображение в формате JPEG.
PNG или 1 Возвращает изображение в формате PNG.
targetWidth
Ширина масштабирования изображения в пикселях.
targetHeight
Высота масштабирования изображения в пикселях.
MEDIATYPE
КАРТИНКА или 0 Позволяет выбирать только изображение.
ВИДЕО или 1 Позволяет только выбор видео.
ALLMEDIA или 2 Позволяет выбрать любой тип носителя.
correctOrientation
Используется для корректировки ориентации изображения.
saveToPhotoAlbum
Используется для сохранения изображения в фотоальбом.
popoverOptions
Используется для настройки местоположения popover на IOS.
cameraDirection
FRONT или 0 Фронтальная камера.
НАЗАД или 1 Задняя камера.
AllMedia