Мы можем использовать API хранилища, доступный для хранения данных в клиентских приложениях. Это поможет использовать приложение, когда пользователь находится в автономном режиме, а также может повысить производительность. Поскольку это руководство для начинающих, мы покажем вам, как использовать локальное хранилище . В одном из наших последующих руководств мы покажем вам другие плагины, которые можно использовать.
Шаг 1 — Добавление кнопок
Мы создадим четыре кнопки в файле index.html . Кнопки будут расположены внутри элемента div class = «app» .
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
Это произведет следующий экран —
Шаг 2 — Добавление прослушивателей событий
Политика безопасности Cordova не допускает встроенных событий, поэтому мы добавим прослушиватели событий в файлы index.js. Мы также назначим window.localStorage переменной localStorage, которую мы будем использовать позже.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
Шаг 3 — Создание функций
Теперь нам нужно создать функции, которые будут вызываться при нажатии кнопок. Первая функция используется для добавления данных в локальное хранилище.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
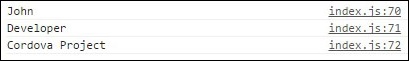
Следующий будет записывать данные, которые мы добавили в консоль.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
Если мы нажмем кнопку SET LOCAL STORAGE , мы установим три элемента в локальное хранилище. Если после этого мы нажмем SHOW LOCAL STORAGE , консоль будет записывать нужные элементы.
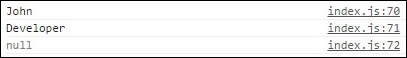
Давайте теперь создадим функцию, которая удалит проект из локального хранилища.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
Если мы нажмем кнопку ПОКАЗАТЬ МЕСТНОЕ ХРАНИЛИЩЕ после того, как удалили проект, на выходе отобразится нулевое значение для поля проекта.
Мы также можем получить элементы локального хранилища, используя метод key (), который примет индекс в качестве аргумента и вернет элемент с соответствующим значением индекса.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
Теперь, когда мы нажмем кнопку GET BY KEY , отобразится следующий вывод.
НОТА
Когда мы используем метод key () , консоль будет регистрировать задание вместо имени, даже если мы передали аргумент 0 для извлечения первого объекта. Это связано с тем, что локальное хранилище хранит данные в алфавитном порядке.
В следующей таблице показаны все доступные локальные методы хранения.
setItem (ключ, значение)
Используется для установки элемента в локальное хранилище.
GetItem (ключ)
Используется для получения предмета из локального хранилища.
RemoveItem (ключ)
Используется для удаления элемента из локального хранилища.
ключевой индекс)
Используется для получения предмета с использованием индекса предмета в локальном хранилище. Это помогает сортировать элементы по алфавиту.
длина ()
Используется для получения количества элементов, которые существуют в локальном хранилище.
Чисто()
Используется для удаления всех пар ключ / значение из локального хранилища.