Плагин Cordova Dialogs будет вызывать элемент пользовательского интерфейса диалогового окна платформы.
Шаг 1 — Установка диалога
Введите следующую команду в окне командной строки, чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
Шаг 2 — Добавить кнопки
Давайте теперь откроем index.html и добавим четыре кнопки, по одной для каждого типа диалога.
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
Шаг 3 — Добавить прослушиватели событий
Теперь мы добавим прослушиватели событий в функцию onDeviceReady в index.js . Слушатели вызовут функцию обратного вызова после нажатия соответствующей кнопки.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
Шаг 4А — Создать функцию оповещения
Поскольку мы добавили четыре прослушивателя событий, теперь мы создадим функции обратного вызова для всех них в index.js . Первый это dialogAlert .
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
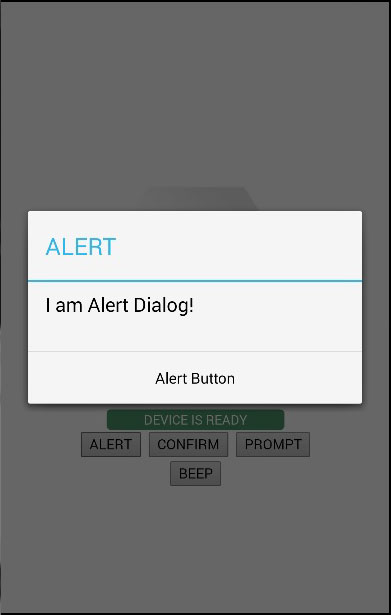
Если мы нажмем кнопку ALERT , мы увидим диалоговое окно с предупреждением.
Когда мы нажимаем кнопку диалога, следующий вывод будет отображаться на консоли.
Шаг 4B — Создать функцию подтверждения
Вторая функция, которую нам нужно создать, это функция dialogConfirm .
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
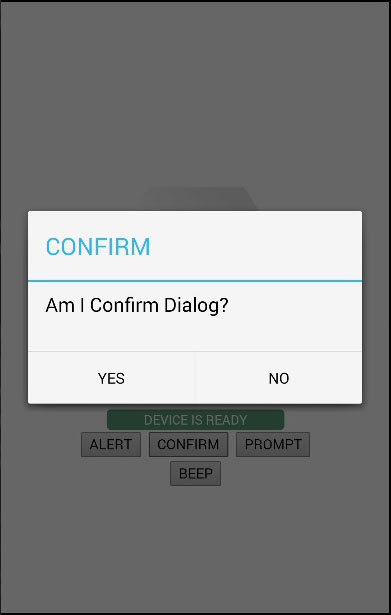
Когда нажата кнопка ПОДТВЕРДИТЬ , появится новое диалоговое окно.
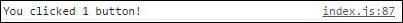
Мы нажмем кнопку ДА , чтобы ответить на вопрос. Следующий вывод будет отображаться на консоли.
Шаг 4С — Создание функции подсказки
Третья функция — это функция dialogPrompt . Это позволяет пользователям вводить текст в элемент ввода диалога.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
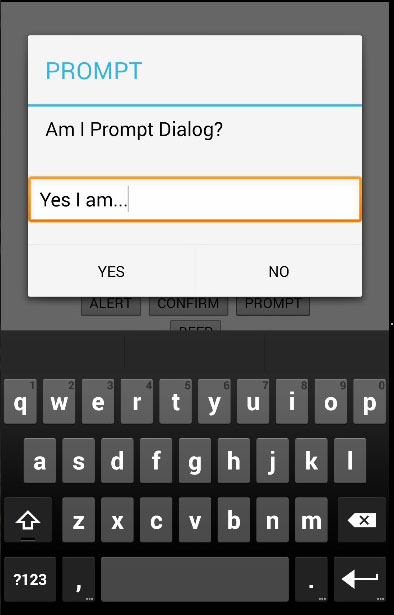
Кнопка PROMPT вызовет диалоговое окно, как на следующем скриншоте.
В этом диалоговом окне у нас есть возможность ввести текст. Мы запишем этот текст в консоль вместе с кнопкой, которую нажимают.
Шаг 4D — Создание функции звукового сигнала
Последней является функция dialogBeep . Это используется для вызова звукового уведомления. Параметр times устанавливает количество повторов для звукового сигнала.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
Когда мы нажимаем кнопку BEEP , мы слышим звук уведомления дважды, поскольку значение времен установлено на 2 .