Кордова — Обзор
Cordova — это платформа для создания гибридных мобильных приложений с использованием HTML, CSS и JavaScript.
Официальная документация дает нам определение Cordova —
«Apache Cordova — это среда разработки мобильных приложений с открытым исходным кодом. Она позволяет использовать стандартные веб-технологии, такие как HTML5, CSS3 и JavaScript, для кроссплатформенной разработки, избегая использования языка разработки каждой мобильной платформы. Приложения выполняются в оболочках, нацеленных на каждую платформу, и полагаться на совместимые со стандартами привязки API для доступа к датчикам, данным и состоянию сети каждого устройства «.
«Apache Cordova — это среда разработки мобильных приложений с открытым исходным кодом. Она позволяет использовать стандартные веб-технологии, такие как HTML5, CSS3 и JavaScript, для кроссплатформенной разработки, избегая использования языка разработки каждой мобильной платформы. Приложения выполняются в оболочках, нацеленных на каждую платформу, и полагаться на совместимые со стандартами привязки API для доступа к датчикам, данным и состоянию сети каждого устройства «.
Особенности Кордовы
Давайте теперь поймем вкратце особенности Cordova.
Интерфейс командной строки (Cordova CLI)
Этот инструмент можно использовать для запуска проектов, создания процессов для различных платформ, установки плагинов и множества других полезных вещей, которые облегчают процесс разработки. Вы узнаете, как использовать интерфейс командной строки в следующих главах.
Кордова Основные компоненты
Cordova предлагает набор основных компонентов, в которых нуждается каждое мобильное приложение. Эти компоненты будут использоваться для создания базы приложения, чтобы мы могли тратить больше времени на реализацию собственной логики.
Cordova Plugins
Cordova предлагает API, который будет использоваться для реализации собственных мобильных функций в нашем приложении JavaScript.
Лицензия
Cordova лицензируется по лицензии Apache, версия 2.0. Apache и логотипы Apache Finger являются товарными знаками Apache Software Foundation.
Преимущества Cordova
Теперь мы обсудим преимущества Cordova.
-
Cordova предлагает одну платформу для создания гибридных мобильных приложений, поэтому мы можем разработать одно приложение, которое будет использоваться на разных мобильных платформах — IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu и tizien.
-
Гибридное приложение быстрее разрабатывается, чем собственное, поэтому Cordova может сэкономить время на разработку.
-
Поскольку мы используем JavaScript при работе с Cordova, нам не нужно изучать языки программирования для конкретной платформы.
-
Существует множество надстроек сообщества, которые можно использовать с Cordova, в них есть несколько библиотек и сред, оптимизированных для работы с ним.
Cordova предлагает одну платформу для создания гибридных мобильных приложений, поэтому мы можем разработать одно приложение, которое будет использоваться на разных мобильных платформах — IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu и tizien.
Гибридное приложение быстрее разрабатывается, чем собственное, поэтому Cordova может сэкономить время на разработку.
Поскольку мы используем JavaScript при работе с Cordova, нам не нужно изучать языки программирования для конкретной платформы.
Существует множество надстроек сообщества, которые можно использовать с Cordova, в них есть несколько библиотек и сред, оптимизированных для работы с ним.
Кордова Ограничения
Ниже приведены ограничения Cordova.
-
Гибридные приложения работают медленнее, чем нативные, поэтому использование Cordova для больших приложений, требующих большого объема данных и функций, не оптимально.
-
Кросс-браузерная совместимость может создать много проблем. Большую часть времени мы создаем приложения для различных платформ, поэтому тестирование и оптимизация могут занимать много времени, поскольку нам необходимо охватить большое количество устройств и операционных систем.
-
Некоторые плагины имеют проблемы совместимости с различными устройствами и платформами. Есть также некоторые нативные API, которые еще не поддерживаются Cordova.
Гибридные приложения работают медленнее, чем нативные, поэтому использование Cordova для больших приложений, требующих большого объема данных и функций, не оптимально.
Кросс-браузерная совместимость может создать много проблем. Большую часть времени мы создаем приложения для различных платформ, поэтому тестирование и оптимизация могут занимать много времени, поскольку нам необходимо охватить большое количество устройств и операционных систем.
Некоторые плагины имеют проблемы совместимости с различными устройствами и платформами. Есть также некоторые нативные API, которые еще не поддерживаются Cordova.
Кордова — Настройка среды
В этой главе мы разберемся с настройкой среды Cordova. Чтобы начать настройку, нам нужно сначала установить несколько компонентов. Компоненты перечислены в следующей таблице.
| S.No | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS и NPM NodeJS — это платформа, необходимая для разработки Cordova. Проверьте наши настройки среды NodeJS для более подробной информации. |
| 2 |
Android SDK Для платформы Android на вашем компьютере должен быть установлен Android SDK. Проверьте Android Environment Setup для более подробной информации. |
| 3 |
XCode Для платформы iOS на вашем компьютере должен быть установлен xCode. Проверьте настройки среды iOS для более подробной информации |
NodeJS и NPM
NodeJS — это платформа, необходимая для разработки Cordova. Проверьте наши настройки среды NodeJS для более подробной информации.
Android SDK
Для платформы Android на вашем компьютере должен быть установлен Android SDK. Проверьте Android Environment Setup для более подробной информации.
XCode
Для платформы iOS на вашем компьютере должен быть установлен xCode. Проверьте настройки среды iOS для более подробной информации
Установка Кордовы
Прежде чем мы начнем, вы должны знать, что мы будем использовать командную строку Windows в нашем руководстве.
Шаг 1 — Установка git
Даже если вы не используете git, его следует установить, поскольку Cordova использует его для некоторых фоновых процессов. Вы можете скачать Git здесь . После установки git откройте переменную окружения.
- Щелкните правой кнопкой мыши на компьютере
- свойства
- Расширенные системные настройки
- Переменные среды
- Системные переменные
- редактировать
Скопируйте следующее в конце поля значения переменной . Это путь по умолчанию для установки git. Если вы установили его по другому пути, вы должны использовать его вместо нашего примера кода ниже.
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmd
Теперь вы можете набрать git в командной строке, чтобы проверить, была ли установка успешной.
Шаг 2 — Установка Cordova
Этот шаг загрузит и установит модуль Cordova глобально. Откройте командную строку и выполните следующее —
C:\Users\username>npm install -g cordova
Вы можете проверить установленную версию, запустив —
C:\Users\username>cordova -v
Это все, что вам нужно, чтобы начать разработку приложений Cordova в операционной системе Windows. В нашем следующем уроке мы покажем вам, как создать первое приложение.
Кордова — Первое применение
Мы поняли, как установить Cordova и настроить для нее среду. Когда все будет готово, мы можем создать наше первое гибридное приложение Cordova.
Шаг 1 — Создание приложения
Откройте каталог, в который вы хотите установить приложение, в командной строке. Мы создадим его на рабочем столе.
C:\Users\username\Desktop>cordova create CordovaProject io.cordova.hellocordova CordovaApp
-
CordovaProject — это имя каталога, в котором создается приложение.
-
io.cordova.hellocordova является значением обратного домена по умолчанию. Вы должны использовать собственное значение домена, если это возможно.
-
CordovaApp — это название вашего приложения.
CordovaProject — это имя каталога, в котором создается приложение.
io.cordova.hellocordova является значением обратного домена по умолчанию. Вы должны использовать собственное значение домена, если это возможно.
CordovaApp — это название вашего приложения.
Шаг 2 — Добавление платформ
Вам необходимо открыть каталог вашего проекта в командной строке. В нашем примере это CordovaProject . Вы должны выбирать только те платформы, которые вам нужны. Чтобы иметь возможность использовать указанную платформу, вам необходимо установить SDK для конкретной платформы. Поскольку мы разрабатываем для Windows, мы можем использовать следующие платформы. Мы уже установили Android SDK, поэтому для этого урока мы установим только платформу Android.
C:\Users\username\Desktop\CordovaProject>cordova platform add android
Есть и другие платформы, которые можно использовать в ОС Windows.
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8
C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireos
C:\Users\username\Desktop\CordovaProject>cordova platform add windows
C:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10
C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxos
Если вы разрабатываете на Mac, вы можете использовать —
$ cordova platform add IOS
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
Вы также можете удалить платформу из вашего проекта, используя —
C:\Users\username\Desktop\CordovaProject>cordova platform rm android
Шаг 3 — Сборка и запуск
На этом этапе мы создадим приложение для указанной платформы, чтобы запустить его на мобильном устройстве или в эмуляторе.
C:\Users\username\Desktop\CordovaProject>cordova build android
Теперь мы можем запустить наше приложение. Если вы используете эмулятор по умолчанию, вы должны использовать —
C:\Users\username\Desktop\CordovaProject>cordova emulate android
Если вы хотите использовать внешний эмулятор или реальное устройство, вы должны использовать —
C:\Users\username\Desktop\CordovaProject>cordova run android
ПРИМЕЧАНИЕ. — Мы будем использовать эмулятор Android Genymotion, поскольку он работает быстрее и быстрее, чем по умолчанию. Вы можете найти эмулятор здесь . Вы также можете использовать реальное устройство для тестирования, включив отладку по USB из опций и подключив его к компьютеру через USB-кабель. Для некоторых устройств вам также необходимо установить драйвер USB.
Как только мы запустим приложение, оно установит его на указанную платформу. Если все завершено без ошибок, вывод должен показать начальный экран приложения по умолчанию.
В нашем следующем уроке мы покажем вам, как настроить приложение Cordova.
Cordova — файл config.xml
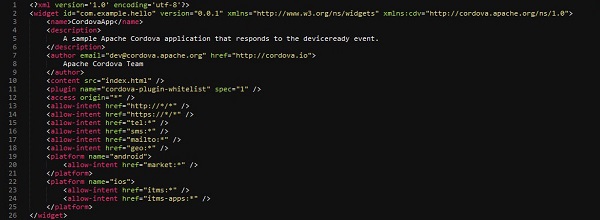
Файл config.xml — это место, где мы можем изменить конфигурацию приложения. Когда мы создали наше приложение в последнем уроке, мы установили обратный домен и имя. Значения можно изменить в файле config.xml . Когда мы создаем приложение, будет также создан файл конфигурации по умолчанию.
В следующей таблице описаны элементы конфигурации в config.xml .
Таблица конфигурации config.xml
| S.No | Элемент и детали |
|---|---|
| 1 |
виджет Обратное значение домена приложения, которое мы указали при создании приложения. |
| 2 |
название Имя приложения, которое мы указали при создании приложения. |
| 3 |
описание Описание для приложения. |
| 4 |
автор Автор приложения. |
| 5 |
содержание Стартовая страница приложения. Он находится внутри каталога www . |
| 6 |
плагин Плагины, которые в настоящее время установлены. |
| 7 |
доступ Используется для контроля доступа к внешним доменам. Исходное значение по умолчанию установлено на *, что означает, что доступ разрешен для любого домена. Это значение не позволяет открывать некоторые конкретные URL-адреса для защиты информации. |
| 8 |
позволяют-Намерение Позволяет конкретные URL, чтобы попросить приложение открыть. Например, <allow-intent href = «tel: *» /> позволит tel: links открывать номеронабиратель. |
| 9 |
Платформа Платформы для сборки приложения. |
виджет
Обратное значение домена приложения, которое мы указали при создании приложения.
название
Имя приложения, которое мы указали при создании приложения.
описание
Описание для приложения.
автор
Автор приложения.
содержание
Стартовая страница приложения. Он находится внутри каталога www .
плагин
Плагины, которые в настоящее время установлены.
доступ
Используется для контроля доступа к внешним доменам. Исходное значение по умолчанию установлено на *, что означает, что доступ разрешен для любого домена. Это значение не позволяет открывать некоторые конкретные URL-адреса для защиты информации.
позволяют-Намерение
Позволяет конкретные URL, чтобы попросить приложение открыть. Например, <allow-intent href = «tel: *» /> позволит tel: links открывать номеронабиратель.
Платформа
Платформы для сборки приложения.
Кордова — Склад
Мы можем использовать API хранилища, доступный для хранения данных в клиентских приложениях. Это поможет использовать приложение, когда пользователь находится в автономном режиме, а также может повысить производительность. Поскольку это руководство для начинающих, мы покажем вам, как использовать локальное хранилище . В одном из наших последующих руководств мы покажем вам другие плагины, которые можно использовать.
Шаг 1 — Добавление кнопок
Мы создадим четыре кнопки в файле index.html . Кнопки будут расположены внутри элемента div class = «app» .
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
Это произведет следующий экран —
Шаг 2 — Добавление прослушивателей событий
Политика безопасности Cordova не допускает встроенных событий, поэтому мы добавим прослушиватели событий в файлы index.js. Мы также назначим window.localStorage переменной localStorage, которую мы будем использовать позже.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage); document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage); document.getElementById("removeProjectFromLocalStorage").addEventListener ("click", removeProjectFromLocalStorage); document.getElementById("getLocalStorageByKey").addEventListener ("click", getLocalStorageByKey); var localStorage = window.localStorage;
Шаг 3 — Создание функций
Теперь нам нужно создать функции, которые будут вызываться при нажатии кнопок. Первая функция используется для добавления данных в локальное хранилище.
function setLocalStorage() { localStorage.setItem("Name", "John"); localStorage.setItem("Job", "Developer"); localStorage.setItem("Project", "Cordova Project"); }
Следующий будет записывать данные, которые мы добавили в консоль.
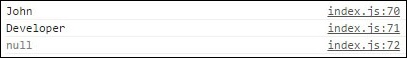
function showLocalStorage() { console.log(localStorage.getItem("Name")); console.log(localStorage.getItem("Job")); console.log(localStorage.getItem("Project")); }
Если мы нажмем кнопку SET LOCAL STORAGE , мы установим три элемента в локальное хранилище. Если после этого мы нажмем SHOW LOCAL STORAGE , консоль будет записывать нужные элементы.
Давайте теперь создадим функцию, которая удалит проект из локального хранилища.
function removeProjectFromLocalStorage() { localStorage.removeItem("Project"); }
Если мы нажмем кнопку ПОКАЗАТЬ МЕСТНОЕ ХРАНИЛИЩЕ после того, как удалили проект, на выходе отобразится нулевое значение для поля проекта.
Мы также можем получить элементы локального хранилища, используя метод key (), который примет индекс в качестве аргумента и вернет элемент с соответствующим значением индекса.
function getLocalStorageByKey() { console.log(localStorage.key(0)); }
Теперь, когда мы нажмем кнопку GET BY KEY , отобразится следующий вывод.
НОТА
Когда мы используем метод key () , консоль будет регистрировать задание вместо имени, даже если мы передали аргумент 0 для извлечения первого объекта. Это связано с тем, что локальное хранилище хранит данные в алфавитном порядке.
В следующей таблице показаны все доступные локальные методы хранения.
| S.No | Методы и детали |
|---|---|
| 1 |
setItem (ключ, значение) Используется для установки элемента в локальное хранилище. |
| 2 |
GetItem (ключ) Используется для получения предмета из локального хранилища. |
| 3 |
RemoveItem (ключ) Используется для удаления элемента из локального хранилища. |
| 4 |
ключевой индекс) Используется для получения предмета с использованием индекса предмета в локальном хранилище. Это помогает сортировать элементы по алфавиту. |
| 5 |
длина () Используется для получения количества элементов, которые существуют в локальном хранилище. |
| 6 |
Чисто() Используется для удаления всех пар ключ / значение из локального хранилища. |
setItem (ключ, значение)
Используется для установки элемента в локальное хранилище.
GetItem (ключ)
Используется для получения предмета из локального хранилища.
RemoveItem (ключ)
Используется для удаления элемента из локального хранилища.
ключевой индекс)
Используется для получения предмета с использованием индекса предмета в локальном хранилище. Это помогает сортировать элементы по алфавиту.
длина ()
Используется для получения количества элементов, которые существуют в локальном хранилище.
Чисто()
Используется для удаления всех пар ключ / значение из локального хранилища.
Кордова — События
Существуют различные мероприятия, которые можно использовать в проектах Cordova. В следующей таблице показаны доступные события.
| S.No | События и детали |
|---|---|
| 1 |
deviceReady Это событие срабатывает после полной загрузки Cordova. Это помогает гарантировать, что никакие функции Cordova не вызываются до того, как все будет загружено. |
| 2 |
Пауза Это событие срабатывает, когда приложение переводится в фоновый режим. |
| 3 |
продолжить Это событие срабатывает, когда приложение возвращается из фона. |
| 4 |
Кнопка назад Это событие вызывается при нажатии кнопки «Назад». |
| 5 |
кнопку MENU Это событие вызывается при нажатии кнопки меню. |
| 6 |
searchbutton Это событие вызывается при нажатии кнопки поиска Android. |
| 7 |
startcallbutton Это событие вызывается при нажатии кнопки стартового вызова. |
| 8 |
endcallbutton Это событие вызывается при нажатии кнопки завершения вызова. |
| 9 |
volumedownbutton Это событие срабатывает при нажатии кнопки уменьшения громкости. |
| 10 |
volumeupbutton Это событие срабатывает при нажатии кнопки увеличения громкости. |
deviceReady
Это событие срабатывает после полной загрузки Cordova. Это помогает гарантировать, что никакие функции Cordova не вызываются до того, как все будет загружено.
Пауза
Это событие срабатывает, когда приложение переводится в фоновый режим.
продолжить
Это событие срабатывает, когда приложение возвращается из фона.
Кнопка назад
Это событие вызывается при нажатии кнопки «Назад».
кнопку MENU
Это событие вызывается при нажатии кнопки меню.
searchbutton
Это событие вызывается при нажатии кнопки поиска Android.
startcallbutton
Это событие вызывается при нажатии кнопки стартового вызова.
endcallbutton
Это событие вызывается при нажатии кнопки завершения вызова.
volumedownbutton
Это событие срабатывает при нажатии кнопки уменьшения громкости.
volumeupbutton
Это событие срабатывает при нажатии кнопки увеличения громкости.
Использование событий
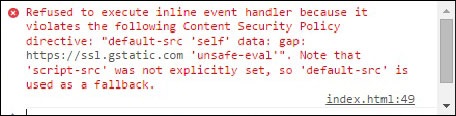
Все события используются практически одинаково. Мы всегда должны добавлять прослушиватели событий в наши js вместо встроенных вызовов событий, поскольку политика безопасности содержимого Cordova не допускает встроенный Javascript. Если мы попытаемся вызвать событие inline, появится следующая ошибка.
Правильный способ работы с событиями — использование addEventListener . Мы поймем, как использовать событие volumeupbutton на примере.
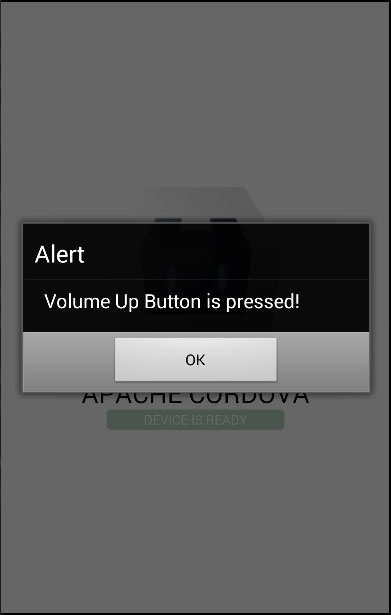
document.addEventListener("volumeupbutton", callbackFunction, false); function callbackFunction() { alert('Volume Up Button is pressed!'); }
Как только мы нажмем кнопку увеличения громкости , на экране отобразится следующее предупреждение.
Кнопка возврата
Мы должны использовать кнопку «Назад» для Android, чтобы вернуться к предыдущему экрану. Чтобы реализовать свои собственные функции, мы должны сначала отключить кнопку «Назад», которая используется для выхода из приложения.
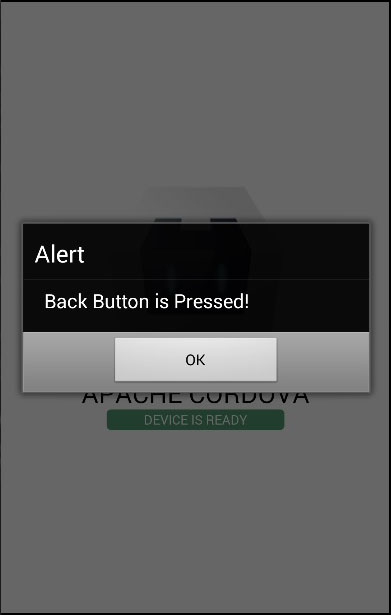
document.addEventListener("backbutton", onBackKeyDown, false); function onBackKeyDown(e) { e.preventDefault(); alert('Back Button is Pressed!'); }
Теперь, когда мы нажимаем кнопку возврата Android, на экране появится предупреждение, а не выход из приложения. Это делается с помощью команды e.preventDefault () .
Кордова — Кнопка «Назад»
Кнопка возврата
Вы обычно хотите использовать кнопку Android для некоторых функций приложения, таких как возврат к предыдущему экрану. Чтобы реализовать свои собственные функции, сначала необходимо отключить выход из приложения при нажатии кнопки «Назад».
document.addEventListener("backbutton", onBackKeyDown, false); function onBackKeyDown(e) { e.preventDefault(); alert('Back Button is Pressed!'); }
Теперь, когда мы нажимаем кнопку возврата Android, на экране появится предупреждение, а не выход из приложения. Это делается с помощью e.preventDefault () .
Кордова — Plugman
Cordova Plugman — это полезный инструмент командной строки для установки и управления плагинами. Вы должны использовать plugman, если ваше приложение должно работать на одной конкретной платформе. Если вы хотите создать кроссплатформенное приложение, вам следует использовать cordova-cli, который будет модифицировать плагины для разных платформ.
Шаг 1 — Установка Plugman
Откройте окно командной строки и выполните следующий фрагмент кода, чтобы установить подключаемый модуль.
C:\Users\username\Desktop\CordovaProject>npm install -g plugman
Шаг 2 — Установка плагинов
Чтобы понять, как установить плагин Cordova с помощью plugman, мы будем использовать плагин Camera в качестве примера.
C:\Users\username\Desktop\CordovaProject>plugman install --platform android --project platforms\android --plugin cordova-plugin-camera plugman uninstall --platform android --project platforms\android --plugin cordova-plugin-camera
Нам нужно рассмотреть три параметра, как показано выше.
-
—platform — платформа, которую мы используем (android, ios, amazon-fireos, wp8, blackberry10).
-
—project — путь, по которому строится проект. В нашем случае это каталог платформы \ android .
-
—plugin — плагин, который мы хотим установить.
—platform — платформа, которую мы используем (android, ios, amazon-fireos, wp8, blackberry10).
—project — путь, по которому строится проект. В нашем случае это каталог платформы \ android .
—plugin — плагин, который мы хотим установить.
Если вы установили допустимые параметры, в окне командной строки должен отображаться следующий вывод.
Дополнительные методы
Вы можете использовать метод удаления аналогичным образом.
C:\Users\username\Desktop\CordovaProject>plugman uninstall --platform android --project platforms\android --plugin cordova-plugin-camera
Консоль командной строки отобразит следующий вывод.
Plugman предлагает несколько дополнительных методов, которые можно использовать. Методы перечислены в следующей таблице.
| S.No | Метод и детали |
|---|---|
| 1 |
устанавливать Используется для установки плагинов Cordova. |
| 2 |
деинсталляция Используется для удаления плагинов Cordova. |
| 3 |
получать Используется для копирования плагина Cordova в определенное место. |
| 4 |
подготовить Используется для обновления файла конфигурации, чтобы помочь поддержке модуля JS. |
| 5 |
Добавить пользователя Используется для добавления учетной записи пользователя в реестр. |
| 6 |
публиковать Используется для публикации плагина в реестре. |
| 7 |
Отменить публикацию Используется для отмены публикации плагина из реестра. |
| 8 |
поиск Используется для поиска плагинов в реестре. |
| 9 |
конфиг Используется для настройки параметров реестра. |
| 10 |
Создайте Используется для создания собственного плагина. |
| 11 |
Платформа Используется для добавления или удаления платформы из пользовательского плагина. |
устанавливать
Используется для установки плагинов Cordova.
деинсталляция
Используется для удаления плагинов Cordova.
получать
Используется для копирования плагина Cordova в определенное место.
подготовить
Используется для обновления файла конфигурации, чтобы помочь поддержке модуля JS.
Добавить пользователя
Используется для добавления учетной записи пользователя в реестр.
публиковать
Используется для публикации плагина в реестре.
Отменить публикацию
Используется для отмены публикации плагина из реестра.
поиск
Используется для поиска плагинов в реестре.
конфиг
Используется для настройки параметров реестра.
Создайте
Используется для создания собственного плагина.
Платформа
Используется для добавления или удаления платформы из пользовательского плагина.
Дополнительные команды
Если вы застряли, вы всегда можете использовать команду plugman -help . Версию можно проверить с помощью plugman -v . Для поиска плагина вы можете использовать поиск плагина и, наконец, вы можете изменить реестр плагина с помощью команды plugman config set registry .
НОТА
Поскольку Cordova используется для кроссплатформенной разработки, в наших последующих главах мы будем использовать Cordova CLI вместо Plugman для установки плагинов.
Кордова — Состояние батареи
Этот плагин Cordova используется для мониторинга состояния батареи устройства. Плагин будет отслеживать все изменения, которые происходят с батареей устройства.
Шаг 1 — Установка подключаемого модуля батареи
Чтобы установить этот плагин, нам нужно открыть окно командной строки и запустить следующий код.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-status
Шаг 2 — Добавить прослушиватель событий
Когда вы откроете файл index.js , вы найдете функцию onDeviceReady . Это где слушатель события должен быть добавлен.
window.addEventListener("batterystatus", onBatteryStatus, false);
Шаг 3 — Создать функцию обратного вызова
Мы создадим функцию обратного вызова onBatteryStatus внизу файла index.js .
function onBatteryStatus(info) { alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged); }
Когда мы запустим приложение, появится предупреждение. На данный момент аккумулятор заряжен на 100%.
Когда статус будет изменен, появится новое предупреждение. Состояние батареи показывает, что батарея заряжена на 99%.
Если мы подключим устройство к зарядному устройству, новое оповещение покажет, что значение isPlugged изменяется на true .
Дополнительные события
Этот плагин предлагает два дополнительных события помимо события batterystatus . Эти события могут использоваться так же, как и событие Batterystatus .
| S.No | Событие и детали |
|---|---|
| 1 |
низкий заряд батареи Событие запускается, когда процент заряда батареи достигает низкого значения. Это значение зависит от устройства. |
| 2 |
batterycritical Событие запускается, когда процент заряда батареи достигает критического значения. Это значение зависит от устройства. |
низкий заряд батареи
Событие запускается, когда процент заряда батареи достигает низкого значения. Это значение зависит от устройства.
batterycritical
Событие запускается, когда процент заряда батареи достигает критического значения. Это значение зависит от устройства.
Кордова — Камера
Этот плагин используется для фотографирования или использования файлов из галереи изображений.
Шаг 1 — Установите плагин камеры
Запустите следующий код в окне командной строки, чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
Шаг 2 — Добавление кнопки и изображения
Теперь мы создадим кнопку для вызова камеры и img, где изображение будет отображаться после съемки. Это будет добавлено в index.html внутри элемента div class = «app» .
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
Шаг 3 — Добавление прослушивателя событий
Прослушиватель событий добавляется в функцию onDeviceReady, чтобы гарантировать, что Cordova загружена, прежде чем мы начнем его использовать.
document.getElementById("cameraTakePicture").addEventListener ("click", cameraTakePicture);
Шаг 4 — Добавление функций (фотографирование)
Мы создадим функцию cameraTakePicture, которая будет передана в качестве обратного вызова нашему слушателю событий. Он будет запущен при нажатии кнопки. Внутри этой функции мы будем вызывать глобальный объект navigator.camera, предоставляемый API плагина. Если съемка прошла успешно, данные будут отправлены в функцию обратного вызова onSuccess , если нет, появится предупреждение с сообщением об ошибке. Мы разместим этот код внизу index.js .
function cameraTakePicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL }); function onSuccess(imageData) { var image = document.getElementById('myImage'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); } }
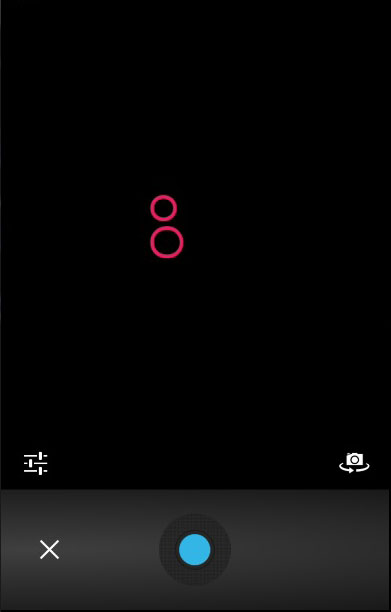
Когда мы запустим приложение и нажмем кнопку, будет запущена собственная камера.
Когда мы берем и сохраняем фотографию, она будет отображаться на экране.
Эту же процедуру можно использовать для получения изображения из локальной файловой системы. Единственное отличие — функция, созданная на последнем шаге. Вы можете видеть, что необязательный параметр sourceType был добавлен.
Шаг 1 Б
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
Шаг 2 Б
<button id = "cameraGetPicture">GET PICTURE</button>
Шаг 3 Б
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
Шаг 4 Б
function cameraGetPicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL, sourceType: Camera.PictureSourceType.PHOTOLIBRARY }); function onSuccess(imageURL) { var image = document.getElementById('myImage'); image.src = imageURL; } function onFail(message) { alert('Failed because: ' + message); } }
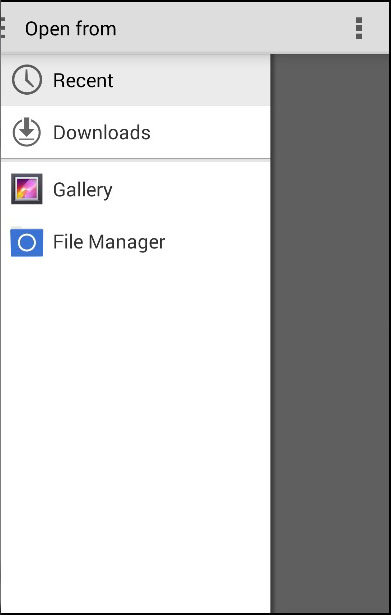
Когда мы нажмем вторую кнопку, вместо камеры откроется файловая система, чтобы мы могли выбрать изображение для отображения.
Этот плагин предлагает множество дополнительных параметров для настройки.
| S.No | Параметр и детали |
|---|---|
| 1 |
качественный Качество изображения в диапазоне 0-100. По умолчанию 50. |
| 2 |
DestinationType DATA_URL или 0 Возвращает строку в кодировке base64. FILE_URI или 1 Возвращает URI файла изображения. NATIVE_URI или 2 Возвращает собственный URI изображения. |
| 3 |
Тип источника ФОТОБИБЛИОТЕКА или 0 Открывает библиотеку фотографий. КАМЕРА или 1 Открывает родную камеру. SAVEDPHOTOALBUM или 2 Открывает сохраненный фотоальбом. |
| 4 |
AllowEdit Позволяет редактировать изображения. |
| 5 |
encodingType JPEG или 0 Возвращает изображение в формате JPEG. PNG или 1 Возвращает изображение в формате PNG. |
| 6 |
targetWidth Ширина масштабирования изображения в пикселях. |
| 7 |
targetHeight Высота масштабирования изображения в пикселях. |
| 8 |
MEDIATYPE КАРТИНКА или 0 Позволяет выбирать только изображение. ВИДЕО или 1 Позволяет только выбор видео. ALLMEDIA или 2 Позволяет выбрать любой тип носителя. |
| 9 |
correctOrientation Используется для корректировки ориентации изображения. |
| 10 |
saveToPhotoAlbum Используется для сохранения изображения в фотоальбом. |
| 11 |
popoverOptions Используется для настройки местоположения popover на IOS. |
| 12 |
cameraDirection FRONT или 0 Фронтальная камера. НАЗАД или 1 Задняя камера. AllMedia |
качественный
Качество изображения в диапазоне 0-100. По умолчанию 50.
DestinationType
DATA_URL или 0 Возвращает строку в кодировке base64.
FILE_URI или 1 Возвращает URI файла изображения.
NATIVE_URI или 2 Возвращает собственный URI изображения.
Тип источника
ФОТОБИБЛИОТЕКА или 0 Открывает библиотеку фотографий.
КАМЕРА или 1 Открывает родную камеру.
SAVEDPHOTOALBUM или 2 Открывает сохраненный фотоальбом.
AllowEdit
Позволяет редактировать изображения.
encodingType
JPEG или 0 Возвращает изображение в формате JPEG.
PNG или 1 Возвращает изображение в формате PNG.
targetWidth
Ширина масштабирования изображения в пикселях.
targetHeight
Высота масштабирования изображения в пикселях.
MEDIATYPE
КАРТИНКА или 0 Позволяет выбирать только изображение.
ВИДЕО или 1 Позволяет только выбор видео.
ALLMEDIA или 2 Позволяет выбрать любой тип носителя.
correctOrientation
Используется для корректировки ориентации изображения.
saveToPhotoAlbum
Используется для сохранения изображения в фотоальбом.
popoverOptions
Используется для настройки местоположения popover на IOS.
cameraDirection
FRONT или 0 Фронтальная камера.
НАЗАД или 1 Задняя камера.
AllMedia
Кордова — Контакты
Этот плагин используется для доступа к базе данных контактов устройства. В этом уроке мы покажем вам, как создавать, запрашивать и удалять контакты.
Шаг 1 — Установите плагин контактов
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
Шаг 2 — Добавление кнопок
Кнопка будет использоваться для вызова функции createContact . Мы поместим его в div class = «app» в файле index.html .
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
Шаг 2 — Добавление прослушивателей событий
Откройте index.js и скопируйте следующий фрагмент кода в функцию onDeviceReady .
document.getElementById("createContact").addEventListener("click", createContact); document.getElementById("findContact").addEventListener("click", findContact); document.getElementById("deleteContact").addEventListener("click", deleteContact);
Шаг 3А — Функция обратного вызова (navigator.contacts.create)
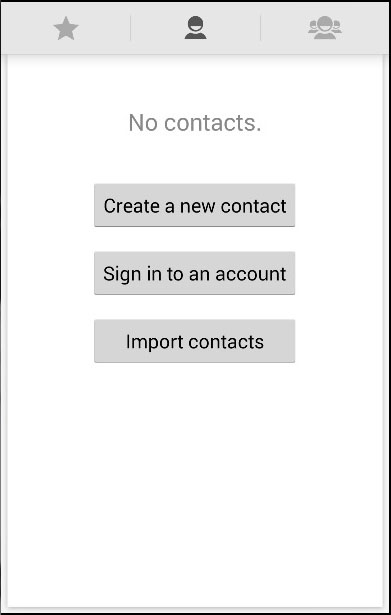
Теперь у нас нет контактов, сохраненных на устройстве.
Наша первая функция обратного вызова вызовет метод navigator.contacts.create, где мы можем указать новые контактные данные. Это создаст контакт и назначит его переменной myContact, но он не будет сохранен на устройстве. Чтобы сохранить его, нам нужно вызвать метод save и создать функции обратного вызова для функции success и error.
function createContact() { var myContact = navigator.contacts.create({"displayName": "Test User"}); myContact.save(contactSuccess, contactError); function contactSuccess() { alert("Contact is saved!"); } function contactError(message) { alert('Failed because: ' + message); } }
Когда мы нажимаем кнопку ДОБАВИТЬ КОНТАКТ , новый контакт будет сохранен в списке контактов устройства.
Шаг 3B — Функция обратного вызова (navigator.contacts.find)
Наша вторая функция обратного вызова будет запрашивать все контакты. Мы будем использовать метод navigator.contacts.find . У объекта параметров есть параметр фильтра, который используется для указания поискового фильтра. множественный = true используется, так как мы хотим вернуть все контакты с устройства. Ключ поля для поиска контактов по displayName, так как мы использовали его при сохранении контакта.
После установки параметров мы используем метод find для запроса контактов. Предупреждающее сообщение будет активировано для каждого найденного контакта.
function findContacts() { var options = new ContactFindOptions(); options.filter = ""; options.multiple = true; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { for (var i = 0; i < contacts.length; i++) { alert("Display Name = " + contacts[i].displayName); } } function contactfindError(message) { alert('Failed because: ' + message); } }
Когда мы нажимаем кнопку НАЙТИ КОНТАКТ, всплывет одно всплывающее окно с предупреждением, поскольку мы сохранили только один контакт.
Шаг 3С — Функция обратного вызова (удаление)
На этом этапе мы снова будем использовать метод find, но на этот раз мы установим другие параметры. Параметр options.filter предназначен для поиска того тестового пользователя, которого необходимо удалить. После того, как функция обратного вызова contactfindSuccess вернула нужный контакт, мы удалим его, используя метод remove , для которого требуется собственный обратный вызов success и error.
function deleteContact() { var options = new ContactFindOptions(); options.filter = "Test User"; options.multiple = false; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { var contact = contacts[0]; contact.remove(contactRemoveSuccess, contactRemoveError); function contactRemoveSuccess(contact) { alert("Contact Deleted"); } function contactRemoveError(message) { alert('Failed because: ' + message); } } function contactfindError(message) { alert('Failed because: ' + message); } }
Теперь у нас есть только один контакт, сохраненный на устройстве. Мы вручную добавим еще один, чтобы показать вам процесс удаления.
Теперь мы нажмем кнопку УДАЛИТЬ КОНТАКТ , чтобы удалить тестового пользователя . Если мы проверим список контактов еще раз, мы увидим, что Тестовый пользователь больше не существует.
Кордова — Устройство
Этот плагин используется для получения информации об устройстве пользователя.
Шаг 1 — Установка плагина устройства
Чтобы установить этот плагин, нам нужно запустить следующий фрагмент в командной строке .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
Шаг 2 — Добавление кнопки
Мы будем использовать этот плагин так же, как и другие плагины Cordova. Давайте добавим кнопку в файл index.html . Эта кнопка будет использоваться для получения информации об устройстве.
<button id = "cordovaDevice">CORDOVA DEVICE</button>
Шаг 3 — Добавление прослушивателя событий
Плагины Cordova доступны после события deviceready, поэтому мы поместим прослушиватель событий в функцию onDeviceReady в index.js .
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
Шаг 4 — Создание функции
Следующая функция покажет, как использовать все возможности, которые предоставляет плагин. Мы разместим его в index.js .
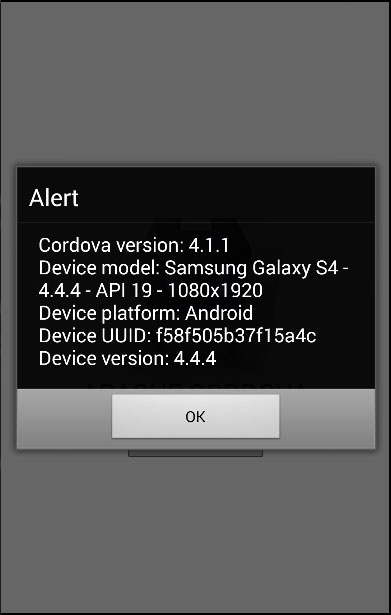
function cordovaDevice() { alert("Cordova version: " + device.cordova + "\n" + "Device model: " + device.model + "\n" + "Device platform: " + device.platform + "\n" + "Device UUID: " + device.uuid + "\n" + "Device version: " + device.version); }
Когда мы нажимаем кнопку УСТРОЙСТВА CORDOVA , в предупреждении будут отображаться версия Cordova, модель устройства, платформа, UUID и версия устройства.
Кордова — Акселерометр
Плагин акселерометра также называется устройством-движением . Он используется для отслеживания движения устройства в трех измерениях.
Шаг 1 — Установите плагин акселерометра
Мы установим этот плагин с помощью cordova-CLI . Введите следующий код в окне командной строки .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motion
Шаг 2 — Добавить кнопки
На этом шаге мы добавим две кнопки в файл index.html . Один будет использоваться для получения текущего ускорения, а другой будет следить за изменениями ускорения.
<button id = "getAcceleration">GET ACCELERATION</button> <button id = "watchAcceleration">WATCH ACCELERATION</button>
Шаг 3 — Добавить прослушиватели событий
Теперь давайте добавим прослушиватели событий для наших кнопок в функцию onDeviceReady внутри index.js .
document.getElementById("getAcceleration").addEventListener("click", getAcceleration); document.getElementById("watchAcceleration").addEventListener( "click", watchAcceleration);
Шаг 4 — Создание функций
Теперь мы создадим две функции. Первая функция будет использоваться для получения текущего ускорения, а вторая функция будет следить за ускорением, а информация об ускорении будет запускаться каждые три секунды. Мы также добавим функцию clearWatch, обернутую функцией setTimeout, чтобы остановить отслеживание ускорения после указанного периода времени. Параметр частоты используется для запуска функции обратного вызова каждые три секунды.
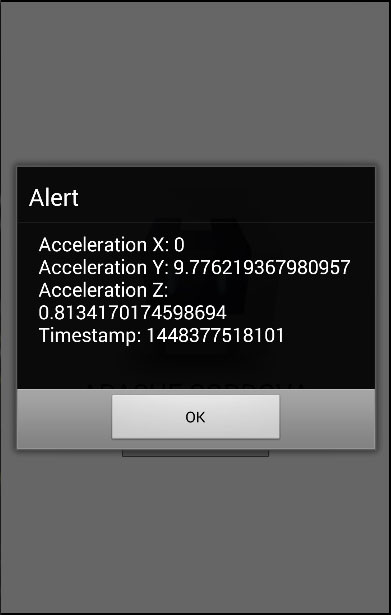
function getAcceleration() { navigator.accelerometer.getCurrentAcceleration( accelerometerSuccess, accelerometerError); function accelerometerSuccess(acceleration) { alert('Acceleration X: ' + acceleration.x + '\n' + 'Acceleration Y: ' + acceleration.y + '\n' + 'Acceleration Z: ' + acceleration.z + '\n' + 'Timestamp: ' + acceleration.timestamp + '\n'); }; function accelerometerError() { alert('onError!'); }; } function watchAcceleration() { var accelerometerOptions = { frequency: 3000 } var watchID = navigator.accelerometer.watchAcceleration( accelerometerSuccess, accelerometerError, accelerometerOptions); function accelerometerSuccess(acceleration) { alert('Acceleration X: ' + acceleration.x + '\n' + 'Acceleration Y: ' + acceleration.y + '\n' + 'Acceleration Z: ' + acceleration.z + '\n' + 'Timestamp: ' + acceleration.timestamp + '\n'); setTimeout(function() { navigator.accelerometer.clearWatch(watchID); }, 10000); }; function accelerometerError() { alert('onError!'); }; }
Теперь, если мы нажмем кнопку GET ACCELERATION , мы получим текущее значение ускорения. Если мы нажмем кнопку УСКОРЕНИЕ ЧАСОВ , предупреждение будет срабатывать каждые три секунды. После отображения третьего оповещения будет вызвана функция clearWatch , и мы больше не будем получать оповещения, поскольку мы установили тайм-аут на 10000 миллисекунд.
Кордова — Ориентация устройства
Компас используется для отображения направления относительно географической северной кардинальной точки.
Шаг 1 — Установите плагин Ориентация устройства
Откройте окно командной строки и выполните следующее.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-orientation
Шаг 2 — Добавить кнопки
Этот плагин похож на плагин ускорения . Давайте теперь создадим две кнопки в index.html .
<button id = "getOrientation">GET ORIENTATION</button> <button id = "watchOrientation">WATCH ORIENTATION</button>
Шаг 3 — Добавить прослушиватели событий
Теперь мы добавим прослушиватели событий в функцию onDeviceReady в index.js .
document.getElementById("getOrientation").addEventListener("click", getOrientation); document.getElementById("watchOrientation").addEventListener("click", watchOrientation);
Шаг 4 — Создание функций
Мы создадим две функции; первая функция будет генерировать текущее ускорение, а другая будет проверять изменения ориентации. Вы можете видеть, что мы снова используем опцию частоты, чтобы следить за изменениями, которые происходят каждые три секунды.
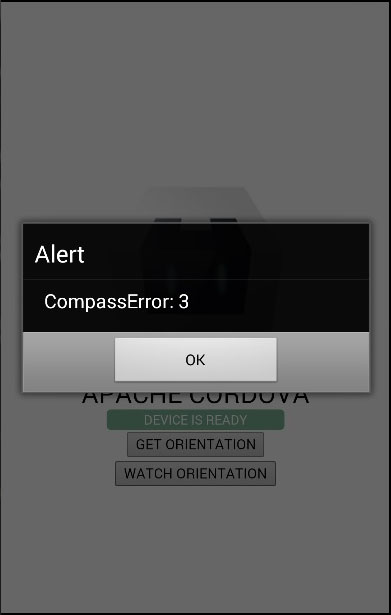
function getOrientation() { navigator.compass.getCurrentHeading(compassSuccess, compassError); function compassSuccess(heading) { alert('Heading: ' + heading.magneticHeading); }; function compassError(error) { alert('CompassError: ' + error.code); }; } function watchOrientation(){ var compassOptions = { frequency: 3000 } var watchID = navigator.compass.watchHeading(compassSuccess, compassError, compassOptions); function compassSuccess(heading) { alert('Heading: ' + heading.magneticHeading); setTimeout(function() { navigator.compass.clearWatch(watchID); }, 10000); }; function compassError(error) { alert('CompassError: ' + error.code); }; }
Поскольку плагин компаса почти такой же, как плагин ускорения, на этот раз мы покажем вам код ошибки. Некоторые устройства не имеют магнитного датчика, необходимого для работы компаса. Если на вашем устройстве его нет, отобразится следующая ошибка.
Кордова — Диалоги
Плагин Cordova Dialogs будет вызывать элемент пользовательского интерфейса диалогового окна платформы.
Шаг 1 — Установка диалога
Введите следующую команду в окне командной строки, чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
Шаг 2 — Добавить кнопки
Давайте теперь откроем index.html и добавим четыре кнопки, по одной для каждого типа диалога.
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
Шаг 3 — Добавить прослушиватели событий
Теперь мы добавим прослушиватели событий в функцию onDeviceReady в index.js . Слушатели вызовут функцию обратного вызова после нажатия соответствующей кнопки.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
Шаг 4А — Создать функцию оповещения
Поскольку мы добавили четыре прослушивателя событий, теперь мы создадим функции обратного вызова для всех них в index.js . Первый это dialogAlert .
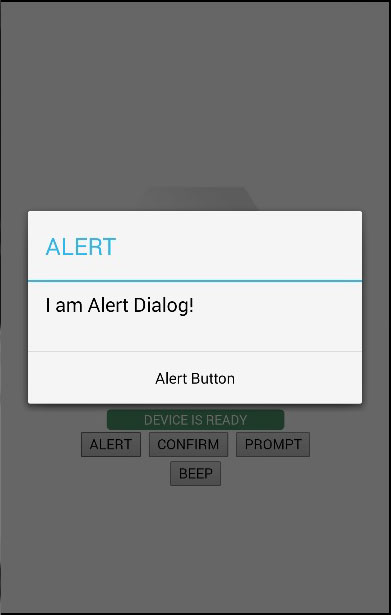
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
Если мы нажмем кнопку ALERT , мы увидим диалоговое окно с предупреждением.
Когда мы нажимаем кнопку диалога, следующий вывод будет отображаться на консоли.
Шаг 4B — Создать функцию подтверждения
Вторая функция, которую нам нужно создать, это функция dialogConfirm .
function dialogConfirm() {
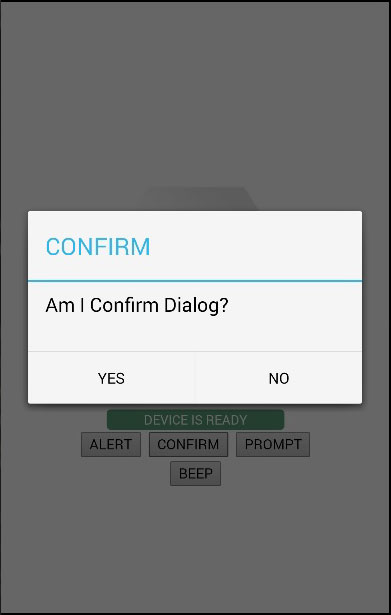
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
Когда нажата кнопка ПОДТВЕРДИТЬ , появится новое диалоговое окно.
Мы нажмем кнопку ДА , чтобы ответить на вопрос. Следующий вывод будет отображаться на консоли.
Шаг 4С — Создание функции подсказки
Третья функция — это функция dialogPrompt . Это позволяет пользователям вводить текст в элемент ввода диалога.
function dialogPrompt() {
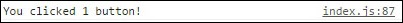
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
Кнопка PROMPT вызовет диалоговое окно, как на следующем скриншоте.
В этом диалоговом окне у нас есть возможность ввести текст. Мы запишем этот текст в консоль вместе с кнопкой, которую нажимают.
Шаг 4D — Создание функции звукового сигнала
Последней является функция dialogBeep . Это используется для вызова звукового уведомления. Параметр times устанавливает количество повторов для звукового сигнала.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
Когда мы нажимаем кнопку BEEP , мы слышим звук уведомления дважды, поскольку значение времен установлено на 2 .
Кордова — Файловая система
Этот плагин используется для управления собственной файловой системой на устройстве пользователя.
Шаг 1 — Установка файлового плагина
Нам нужно запустить следующий код в командной строке, чтобы установить этот плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
Шаг 2 — Добавить кнопки
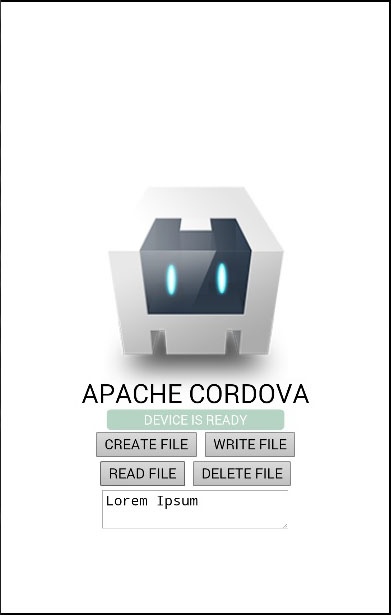
В этом примере мы покажем вам, как создать файл, записать в файл, прочитать его и удалить его. По этой причине мы создадим четыре кнопки в index.html . Мы также добавим текстовую область, в которой будет показано содержимое нашего файла.
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
Шаг 3 — Добавить прослушиватели событий
Мы добавим прослушиватели событий в index.js внутри функции onDeviceReady, чтобы убедиться, что все запущено до использования плагина.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
Шаг 4А — Создать функцию файла
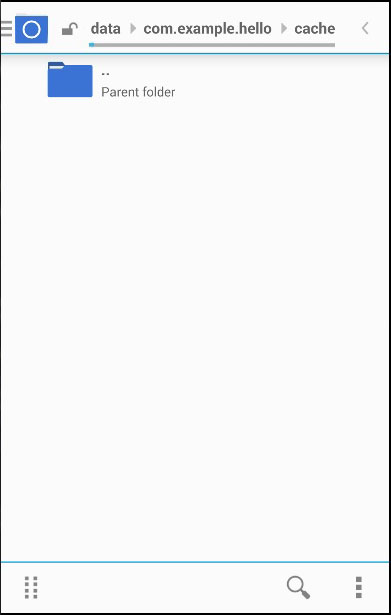
Файл будет создан в корневой папке приложения на устройстве. Чтобы иметь доступ к корневой папке, вам нужно предоставить суперпользовательский доступ к вашим папкам. В нашем случае путь к корневой папке — \ data \ data \ com.example.hello \ cache . На данный момент эта папка пуста.
Давайте теперь добавим функцию, которая создаст файл log.txt. Мы напишем этот код в index.js и отправим запрос в файловую систему. Этот метод использует WINDOW.TEMPORARY или WINDOW.PERSISTENT. Размер, который потребуется для хранения, оценивается в байтах (в нашем случае 5 МБ).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
Теперь мы можем нажать кнопку CREATE FILE , и предупреждение подтвердит, что мы успешно создали файл.
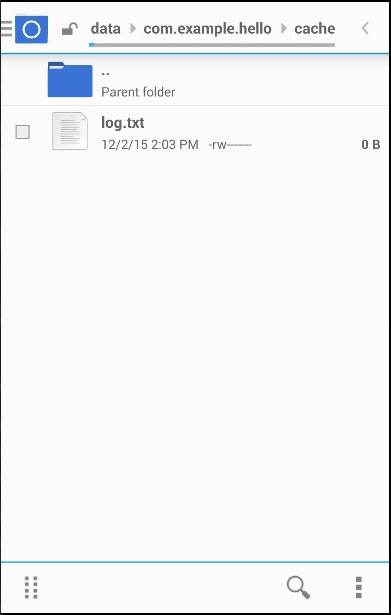
Теперь мы можем снова проверить корневую папку наших приложений и найти наш новый файл там.
Шаг 4B — Функция записи файла
На этом этапе мы напишем некоторый текст в наш файл. Мы снова отправим запрос в файловую систему, а затем создадим средство записи файлов, чтобы иметь возможность записывать текст Lorem Ipsum, который мы присвоили переменной blob .
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
После нажатия кнопки ЗАПИСЬ ФАЙЛА , предупреждение сообщит нам, что запись прошла успешно, как на следующем снимке экрана.
Теперь мы можем открыть log.txt и увидеть, что Lorem Ipsum написан внутри.
Шаг 4С — Функция чтения файла
На этом шаге мы прочитаем файл log.txt и отобразим его в элементе textarea . Мы отправим запрос в файловую систему и получим объект файла, затем создадим ридер . Когда читатель загружен, мы присвоим возвращаемое значение текстовой области .
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
Когда мы нажимаем кнопку « ЧИТАТЬ ФАЙЛ» , текст из файла будет написан внутри текстовой области .
Шаг 4D — Удалить функцию файла
И, наконец, мы создадим функцию для удаления файла log.txt .
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
Теперь мы можем нажать кнопку УДАЛИТЬ ФАЙЛ , чтобы удалить файл из корневой папки приложений. Предупреждение сообщит нам, что операция удаления прошла успешно.
Если мы проверим корневую папку приложений, то увидим, что она пуста.
Кордова — Передача файлов
Этот плагин используется для загрузки и скачивания файлов.
Шаг 1 — Установка плагина передачи файлов
Нам нужно открыть командную строку и запустить следующую команду, чтобы установить плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
Шаг 2 — Создание кнопок
В этой главе мы покажем вам, как загружать и скачивать файлы. Давайте создадим две кнопки в index.html
<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
Шаг 3 — Добавить прослушиватели событий
Слушатели событий будут созданы в index.js внутри функции onDeviceReady . Мы добавляем события клика и функции обратного вызова .
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
Шаг 4А — Функция загрузки
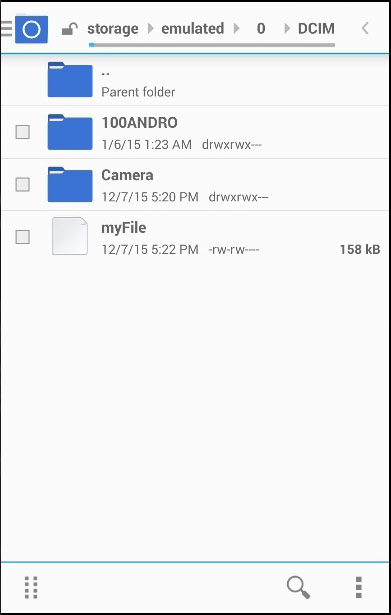
Эта функция будет использоваться для загрузки файлов с сервера на устройство. Мы загрузили файл на postimage.org, чтобы упростить процесс . Возможно, вы захотите использовать свой собственный сервер. Функция помещается в index.js и будет запускаться при нажатии соответствующей кнопки. uri — это ссылка на скачивание сервера, а fileURI — это путь к папке DCIM на нашем устройстве.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
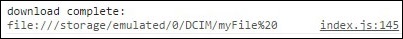
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
Как только мы нажмем кнопку ЗАГРУЗИТЬ , файл будет загружен с сервера postimg.org на наше мобильное устройство. Мы можем проверить указанную папку и увидеть, что myFile там.
Вывод консоли будет выглядеть так:
Шаг 4B — Функция загрузки
Теперь давайте создадим функцию, которая будет принимать файл и загружать его на сервер. Опять же, мы хотим максимально упростить это, поэтому мы будем использовать онлайн-сервер posttestserver.com для тестирования. Значение uri будет связано для публикации на posttestserver .
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
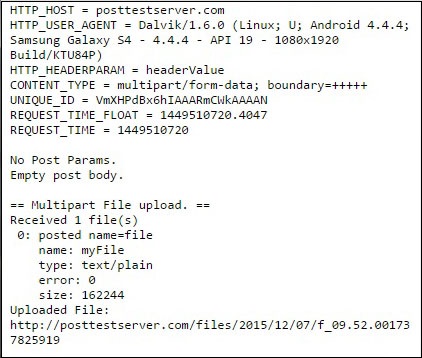
Теперь мы можем нажать кнопку UPLOAD , чтобы активировать эту функцию. Мы получим вывод консоли в качестве подтверждения того, что загрузка прошла успешно.
Мы также можем проверить сервер, чтобы убедиться, что файл был загружен.
Кордова — Геолокация
Геолокация используется для получения информации о широте и долготе устройства.
Шаг 1 — Установка плагина
Мы можем установить этот плагин, введя следующий код в окно командной строки .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
Шаг 2 — Добавить кнопки
В этом уроке мы покажем вам, как получить текущую позицию и как следить за изменениями. Сначала нам нужно создать кнопки, которые будут вызывать эти функции.
<button id = "getPosition">CURRENT POSITION</button> <button id = "watchPosition">WATCH POSITION</button>
Шаг 3 — Добавить прослушиватели событий
Теперь мы хотим добавить прослушиватели событий, когда устройство будет готово. Мы добавим пример кода ниже в функцию onDeviceReady в index.js .
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);
Шаг 3 — Создание функций
Две функции должны быть созданы для двух слушателей событий. Один будет использоваться для получения текущей позиции, а другой — для просмотра позиции.
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}
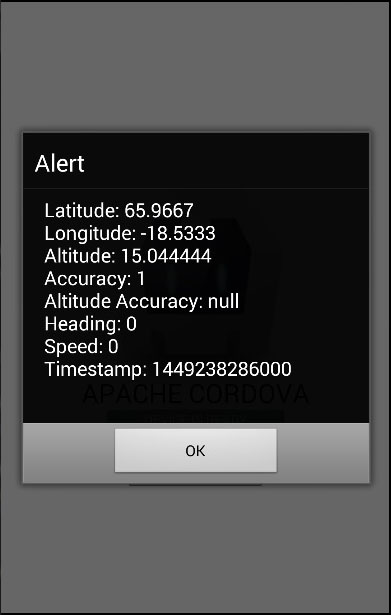
В приведенном выше примере мы используем два метода — getCurrentPosition и watchPosition . Обе функции используют три параметра. Как только мы нажмем кнопку CURRENT POSITION , в предупреждении будут показаны значения геолокации.
Если мы нажмем кнопку НАЧАТЬ ПОЛОЖЕНИЕ , то одно и то же предупреждение будет срабатывать каждые три секунды. Таким образом, мы можем отслеживать изменения движения устройства пользователя.
НОТА
Этот плагин использует GPS. Иногда он не может вернуть значения вовремя, и запрос вернет ошибку тайм-аута. Вот почему мы указали enableHighAccuracy: true и maximumAge: 3600000. Это означает, что если запрос не будет выполнен вовремя, мы будем использовать последнее известное значение. В нашем примере мы устанавливаем MaximumAge на 3600000 миллисекунд.
Кордова — Глобализация
Этот плагин используется для получения информации о языке локали пользователя, дате и часовом поясе, валюте и т. Д.
Шаг 1 — Установка плагина глобализации
Откройте командную строку и установите плагин, введя следующий код
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalization
Шаг 2 — Добавить кнопки
Мы добавим несколько кнопок в index.html, чтобы иметь возможность вызывать различные методы, которые мы создадим позже.
<button id = "getLanguage">LANGUAGE</button> <button id = "getLocaleName">LOCALE NAME</button> <button id = "getDate">DATE</button> <button id = "getCurrency">CURRENCY</button>
Шаг 3 — Добавить прослушиватели событий
Прослушиватели событий будут добавлены в функцию getDeviceReady в файле index.js, чтобы убедиться, что наше приложение и Cordova загружены до того, как мы начнем его использовать.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);
Шаг 4А — Языковая функция
Первая функция, которую мы используем, возвращает языковой тег BCP 47 устройства клиента. Мы будем использовать метод getPreferredLanguage . Функция имеет два параметра onSuccess и onError . Мы добавляем эту функцию в index.js .
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}
Как только мы нажмем кнопку ЯЗЫК , на экране появится предупреждение.
Шаг 4B — Функция локали
Эта функция возвращает тег BCP 47 для локальных настроек клиента. Эта функция похожа на ту, которую мы создали ранее. Разница лишь в том, что на этот раз мы используем метод getLocaleName .
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}
Когда мы нажимаем кнопку LOCALE , в предупреждении будет отображаться наш языковой тег.
Шаг 4С — Функция даты
Эта функция используется для возврата даты в соответствии с настройками клиента и часового пояса. Параметр date является текущей датой, а параметр options является необязательным.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}
Теперь мы можем запустить приложение и нажать кнопку DATE , чтобы увидеть текущую дату.
Последняя функция, которую мы покажем, — это возврат значений валюты в соответствии с настройками устройства клиента и кодом валюты ISO 4217. Вы можете видеть, что концепция та же самая.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}
Кнопка CURRENCY активирует оповещение, которое покажет модель валюты пользователя.
Этот плагин предлагает другие методы. Вы можете увидеть все это в таблице ниже.
| метод | параметры | подробности |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Возвращает текущий язык клиента. |
| getLocaleName | onSuccess, onError | Возвращает текущие настройки языка клиента. |
| dateToString | дата, onSuccess, onError, параметры | Возвращает дату в зависимости от локали и часового пояса клиента. |
| stringToDate | dateString, onSuccess, onError, параметры | Разбирает дату в соответствии с настройками клиента. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Возвращает образец валюты клиента. |
| getDatePattern | onSuccess, onError, параметры | Возвращает шаблон даты клиента. |
| getDateNames | onSuccess, onError, параметры | Возвращает массив имен месяцев, недель или дней в соответствии с настройками клиента. |
| isDayLightSavingsTime | date, successCallback, errorCallback | Используется для определения, является ли летнее время активным в соответствии с часовым поясом и календарем клиента. |
| getFirstDayOfWeek | onSuccess, onError | Возвращает первый день недели в соответствии с настройками клиента. |
| numberToString | число, onSuccess, onError, параметры | Возвращает номер в соответствии с настройками клиента. |
| stringToNumber | строка, onSuccess, onError, параметры | Разбирает число в соответствии с настройками клиента. |
| getNumberPattern | onSuccess, onError, параметры | Возвращает шаблон номера в соответствии с настройками клиента. |
Кордова — InAppBrowser
Этот плагин используется для открытия веб-браузера внутри приложения Cordova.
Шаг 1 — Установка плагина
Нам нужно установить этот плагин в окне командной строки, прежде чем мы сможем его использовать.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser
Шаг 2 — Добавить кнопку
Мы добавим одну кнопку, которая будет использоваться для открытия окна inAppBrowser в index.html .
Шаг 3 — Добавить прослушиватель событий
Теперь давайте добавим прослушиватель событий для нашей кнопки в функцию onDeviceReady в index.js .
document.getElementById("openBrowser").addEventListener("click", openBrowser);
Шаг 4 — Создать функцию
На этом этапе мы создаем функцию, которая открывает браузер внутри нашего приложения. Мы присваиваем его переменной ref, которую мы можем использовать позже для добавления прослушивателей событий.
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
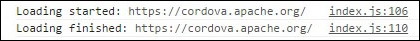
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
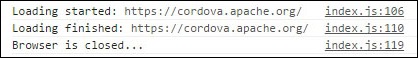
console.log('Browser is closed...')
}
}
Если мы нажмем кнопку БРАУЗЕР , мы увидим следующий вывод на экране.
Консоль также будет слушать события. Событие loadstart сработает, когда начнется загрузка URL, и loadtop сработает при загрузке URL. Мы можем видеть это в консоли.
Как только мы закроем браузер, событие выхода будет запущено.
Есть и другие возможные варианты для окна InAppBrowser. Мы объясним это в таблице ниже.
| S.No | опция и детали |
|---|---|
| 1 |
место нахождения Используется для включения или выключения строки адреса браузера. Значения да или нет . |
| 2 |
скрытый Используется, чтобы скрыть или показать в AppBrowser. Значения да или нет . |
| 3 |
очистить кэш Используется для очистки кэша cookie браузера. Значения да или нет . |
| 4 |
clearsessioncache Используется для очистки кэша cookie сессии. Значения да или нет . |
| 5 |
зум Используется, чтобы скрыть или показать элементы управления масштабированием браузера Android. Значения да или нет . |
| 6 |
hardwareback Да, чтобы использовать аппаратную кнопку «Назад» для перехода назад по истории браузера. нет, чтобы закрыть браузер после нажатия кнопки «Назад». |
место нахождения
Используется для включения или выключения строки адреса браузера. Значения да или нет .
скрытый
Используется, чтобы скрыть или показать в AppBrowser. Значения да или нет .
очистить кэш
Используется для очистки кэша cookie браузера. Значения да или нет .
clearsessioncache
Используется для очистки кэша cookie сессии. Значения да или нет .
зум
Используется, чтобы скрыть или показать элементы управления масштабированием браузера Android. Значения да или нет .
hardwareback
Да, чтобы использовать аппаратную кнопку «Назад» для перехода назад по истории браузера. нет, чтобы закрыть браузер после нажатия кнопки «Назад».
Мы можем использовать переменную ref (reference) для некоторых других функций. Мы покажем вам только быстрые примеры этого. Для удаления слушателей событий мы можем использовать —
ref.removeEventListener(eventname, callback);
Для закрытия InAppBrowser мы можем использовать —
ref.close();
Если мы открыли скрытое окно, мы можем показать его —
ref.show();
Даже код JavaScript может быть введен в InAppBrowser —
var details = "javascript/file/url" ref.executeScript(details, callback);
Та же концепция может быть использована для введения CSS —
var details = "css/file/url" ref.inserCSS(details, callback);
Кордова — Медиа
Медиа-плагин Cordova используется для записи и воспроизведения звуков в приложениях Cordova.
Шаг 1 — Установка медиа-плагина
Медиа-плагин можно установить, запустив следующий код в окне командной строки .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media
Шаг 2 — Добавить кнопки
В этом уроке мы создадим простой аудиоплеер. Давайте создадим кнопки, которые нам нужны в index.html .
<button id = "playAudio">PLAY</button> <button id = "pauseAudio">PAUSE</button> <button id = "stopAudio">STOP</button> <button id = "volumeUp">VOLUME UP</button> <button id = "volumeDown">VOLUME DOWN</button>
Шаг 3 — Добавить прослушиватели событий
Теперь нам нужно добавить прослушиватели событий для наших кнопок внутри функции onDeviceReady внутри index.js .
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);
Шаг 4А — Функция воспроизведения
Первая функция, которую мы собираемся добавить, это playAudio . Мы определяем myMedia вне функции, потому что мы хотим использовать ее в функциях, которые будут добавлены позже (pause, stop, volumeUp и volumeDown). Этот код находится в файле index.js .
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}
Мы можем нажать кнопку PLAY , чтобы запустить фортепианную музыку с пути src .
Шаг 4B — Функции паузы и остановки
Следующие функции, которые нам нужны, это pauseAudio и stopAudio .
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}
Теперь мы можем приостановить или остановить звук пианино, нажимая кнопки PAUSE или STOP .
Шаг 4С — Функции объема
Чтобы установить громкость, мы можем использовать метод setVolume . Этот метод принимает параметр со значениями от 0 до 1 . Мы установим начальное значение на 0,5 .
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}
Как только мы нажимаем VOLUME UP или VOLUME DOWN, мы можем изменить значение громкости на 0,1 .
В следующей таблице показаны другие методы, предоставляемые этим плагином.
| S.No | Метод и детали |
|---|---|
| 1 |
getCurrentPosition Возвращает текущую позицию аудио. |
| 2 |
getDuration Возвращает продолжительность аудио. |
| 3 |
играть Используется для запуска или возобновления звука. |
| 4 |
Пауза Используется для приостановки звука. |
| 5 |
релиз Освобождает звуковые ресурсы базовой операционной системы. |
| 6 |
искать Используется для изменения положения аудио. |
| 7 |
SetVolume Используется для настройки громкости звука. |
| 8 |
startRecord Начните запись аудио файла. |
| 9 |
stopRecord Остановите запись аудиофайла. |
| 10 |
стоп Остановите воспроизведение аудиофайла. |
getCurrentPosition
Возвращает текущую позицию аудио.
getDuration
Возвращает продолжительность аудио.
играть
Используется для запуска или возобновления звука.
Пауза
Используется для приостановки звука.
релиз
Освобождает звуковые ресурсы базовой операционной системы.
искать
Используется для изменения положения аудио.
SetVolume
Используется для настройки громкости звука.
startRecord
Начните запись аудио файла.
stopRecord
Остановите запись аудиофайла.
стоп
Остановите воспроизведение аудиофайла.
Кордова — захват медиа
Этот плагин используется для доступа к параметрам захвата устройства.
Шаг 1 — Установка подключаемого модуля Media Capture
Чтобы установить этот плагин, мы откроем командную строку и запустим следующий код —
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
Шаг 2 — Добавить кнопки
Поскольку мы хотим показать вам, как захватывать аудио, изображения и видео, мы создадим три кнопки в index.html .
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
Шаг 3 — Добавить прослушиватели событий
Следующим шагом является добавление прослушивателей событий в onDeviceReady в index.js .
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
Шаг 4А — Захват аудио функции
Первая функция обратного вызова в index.js — audioCapture . Для запуска диктофона мы будем использовать метод captureAudio . Мы используем две опции — лимит позволит записывать только один аудиоклип на одну операцию захвата, а длительность — это количество секунд аудиоклипа.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
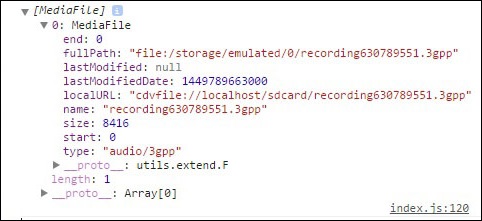
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
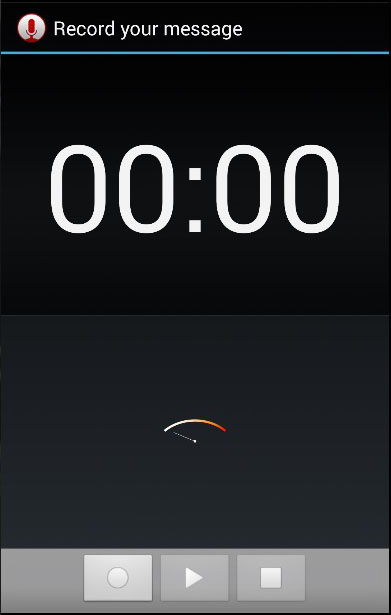
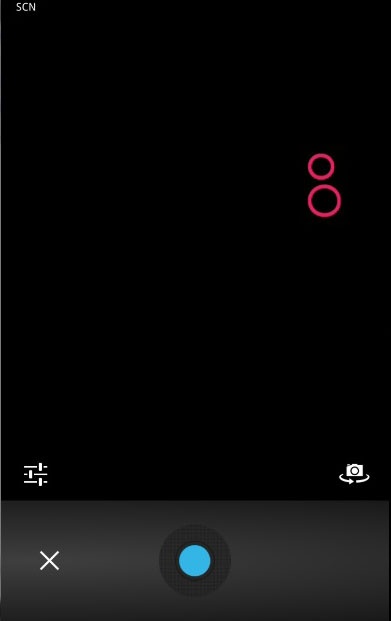
Когда мы нажмем кнопку AUDIO , откроется диктофон.
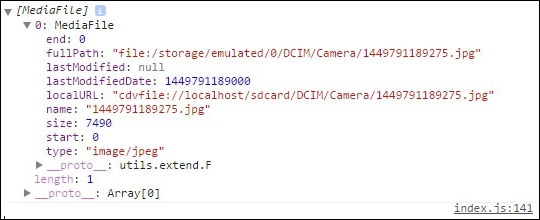
Консоль покажет возвращенный массив объектов, захваченных пользователями.
Шаг 4B — Функция захвата изображения
Функция захвата изображения будет такой же, как и предыдущая. Разница лишь в том, что на этот раз мы используем метод captureImage .
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
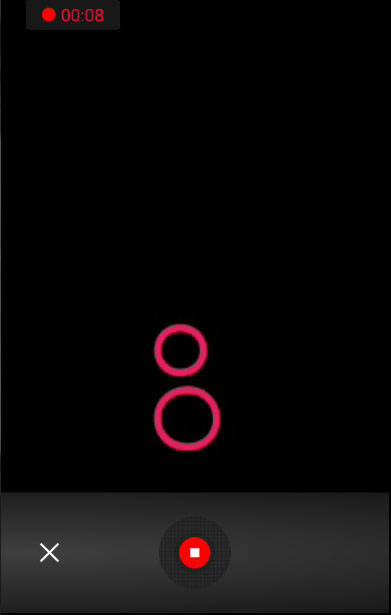
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
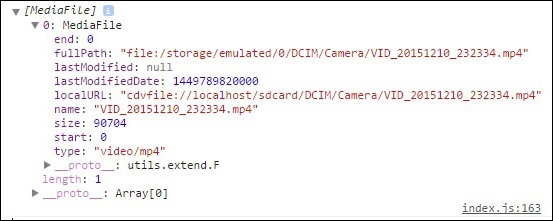
}
}
Теперь мы можем нажать кнопку ИЗОБРАЖЕНИЕ , чтобы запустить камеру.
Когда мы делаем снимок, консоль записывает массив с объектом изображения.
Шаг 4С — Функция захвата видео
Давайте повторим ту же концепцию для захвата видео. На этот раз мы будем использовать метод videoCapture .
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
Если мы нажмем кнопку VIDEO , камера откроется, и мы сможем записать видео.
Как только видео будет сохранено, консоль вернет массив еще раз. На этот раз с видео объектом внутри.
Кордова — Сетевая информация
Этот плагин предоставляет информацию о сети устройства.
Шаг 1 — Установка модуля информации о сети
Чтобы установить этот плагин, мы откроем командную строку и запустим следующий код —
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-network-information
Шаг 2 — Добавить кнопки
Давайте создадим одну кнопку в index.html, которая будет использоваться для получения информации о сети.
<button id = "networkInfo">INFO</button>
Шаг 3 — Добавить прослушиватели событий
Мы добавим три прослушивателя событий в функцию onDeviceReady в index.js . Один будет прослушивать щелчки на кнопке, которую мы создали ранее, а два других будут прослушивать изменения статуса подключения.
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);
Шаг 4 — Создание функций
Функция networkInfo будет возвращать информацию о текущем сетевом соединении после нажатия кнопки. Мы вызываем метод типа . Другими функциями являются onOffline и onOnline . Эти функции прослушивают изменения соединения, и любое изменение вызовет соответствующее предупреждающее сообщение.
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}
Когда мы запускаем приложение, подключенное к сети, функция onOnline запускает оповещение.
Если мы нажмем кнопку INFO , в оповещении будет показано состояние нашей сети.
Если мы отключимся от сети, будет вызвана функция onOffline .
Кордова — заставка
Этот плагин используется для отображения заставки при запуске приложения.
Шаг 1 — Установка плагина Splash Screen
Плагин заставки можно установить в окне командной строки , выполнив следующий код.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreen
Шаг 2 — Добавить заставку
Добавление заставки отличается от добавления других плагинов Cordova. Нам нужно открыть config.xml и добавить следующие фрагменты кода внутри элемента widget .
Первый фрагмент — SplashScreen . Он имеет свойство value, которое является именем изображений в папках платформы / android / res / drawable -. Cordova предлагает изображения по умолчанию screen.png, которые мы используем в этом примере, но вы, вероятно, захотите добавить свои собственные изображения. Важно добавить изображения для портретной и альбомной ориентации, а также для покрытия экрана разных размеров.
<preference name = "SplashScreen" value = "screen" />
Второй фрагмент, который нам нужно добавить, это SplashScreenDelay . Мы устанавливаем значение 3000, чтобы скрыть заставку через три секунды.
<preference name = "SplashScreenDelay" value = "3000" />
Последнее предпочтение не является обязательным. Если установлено значение true , изображение не будет растягиваться по размеру экрана. Если установлено значение false , оно будет растянуто.
<preference name = "SplashMaintainAspectRatio" value = "true" />
Теперь, когда мы запустим приложение, мы увидим заставку.
Кордова — Вибрация
Этот плагин используется для подключения к функции вибрации устройства.
Шаг 1 — Установка плагина вибрации
Мы можем установить этот плагин в окне командной строки , выполнив следующий код —
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibration
Шаг 2 — Добавить кнопки
После того, как плагин установлен, мы можем добавить кнопки в index.html, которые будут использоваться позже, чтобы вызвать вибрацию.
<button id = "vibration">VIBRATION</button> <button id = "vibrationPattern">PATTERN</button>
Шаг 3 — Добавить прослушиватели событий
Теперь мы собираемся добавить прослушиватели событий внутри onDeviceReady в index.js .
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);
Шаг 4 — Создание функций
Этот плагин очень прост в использовании. Мы создадим две функции.
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}
Первая функция принимает параметр времени. Этот параметр используется для настройки продолжительности вибрации. Устройство будет вибрировать в течение трех секунд после нажатия кнопки ВИБРАЦИЯ .
Вторая функция использует параметр шаблона . Этот массив попросит устройство вибрировать в течение одной секунды, затем подождать одну секунду, а затем повторить процесс снова.
Кордова — Белый список
Этот плагин позволяет нам реализовать политику белого списка для навигации по приложению. Когда мы создаем новый проект Cordova, плагин белого списка устанавливается и реализуется по умолчанию. Вы можете открыть файл config.xml, чтобы увидеть настройки по умолчанию, разрешенные Cordova.
Белый список навигации
В приведенном ниже простом примере мы разрешаем ссылки на некоторые внешние URL-адреса. Этот код находится в config.xml . Переход к файлу: // URL разрешены по умолчанию.
<allow-navigation href = "http://example.com/*" />
Знак звездочки * используется для перехода к нескольким значениям. В приведенном выше примере мы разрешаем навигацию по всем поддоменам сайта example.com . То же самое можно применить к протоколу или префиксу к хосту.
<allow-navigation href = "*://*.example.com/*" />
Белый список намерений
Существует также элемент allow-intent, который используется для указания того, каким URL разрешено открывать систему. В config.xml вы можете видеть, что Cordova уже разрешила большинство необходимых нам ссылок.
Белый список сетевых запросов
Когда вы смотрите внутри файла config.xml , есть элемент <access origin = «*» /> . Этот элемент разрешает все сетевые запросы к нашему приложению через Cordova hooks. Если вы хотите разрешить только определенные запросы, вы можете удалить его из config.xml и установить его самостоятельно.
Используется тот же принцип, что и в предыдущих примерах.
<access origin = "http://example.com" />
Это позволит все сетевые запросы от http://example.com .
Политика безопасности контента
Вы можете увидеть текущую политику безопасности для вашего приложения в элементе head в index.html .
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
Это конфигурация по умолчанию. Если вы хотите разрешить все из того же источника и example.com , то вы можете использовать —
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">
Вы также можете разрешить все, но ограничить CSS и JavaScript одним и тем же источником.
<meta http-equiv = "Content-Security-Policy" content = "default-src *; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'">
Поскольку это учебник для начинающих, мы рекомендуем использовать стандартные настройки Cordova. Когда вы познакомитесь с Cordova, вы можете попробовать разные значения.
Кордова — лучшие практики
Cordova используется для создания гибридных мобильных приложений, поэтому вы должны рассмотреть это, прежде чем выбрать его для своего проекта. Ниже приведены лучшие практики для разработки приложений Cordova.
Одностраничные приложения
Это рекомендуемый дизайн для всех приложений Cordova. SPA использует клиентский маршрутизатор и навигацию, загруженную на одной странице (обычно index.html ). Маршрутизация обрабатывается через AJAX. Если вы следовали нашим учебникам, вы, вероятно, заметили, что почти каждый плагин Cordova должен ждать, пока устройство не будет готово, прежде чем его можно будет использовать. Дизайн SPA улучшит скорость загрузки и общую производительность.
Сенсорные события
Поскольку Cordova используется для мобильного мира, естественно, вместо событий щелчка использовать события прикосновения и касания . События кликов имеют задержку 300 мс, поэтому клики не кажутся родными. С другой стороны, сенсорные события не поддерживаются на каждой платформе. Вы должны принять это во внимание, прежде чем решить, что использовать.
Анимации
Вы всегда должны использовать CSS-переходы с аппаратным ускорением вместо JavaScript-анимации, так как они будут работать лучше на мобильных устройствах.
Место хранения
Максимально используйте кэширование хранилища. Мобильные сетевые соединения обычно плохие, поэтому вам следует минимизировать сетевые вызовы внутри приложения. Вы также должны обрабатывать статус приложения в автономном режиме, так как будут времена, когда устройства пользователя отключены.
Скроллинг
Большую часть времени первая медленная часть внутри вашего приложения будет прокручивать списки. Есть несколько способов улучшить производительность прокрутки приложения. Наша рекомендация — использовать встроенную прокрутку. Когда в списке много элементов, вы должны загрузить их частично. Используйте загрузчики при необходимости.
Изображений
Изображения также могут замедлить мобильное приложение. Вы должны использовать спрайты изображений CSS, когда это возможно. Попробуйте идеально подогнать изображения, а не масштабировать их.
Стили CSS
Вам следует избегать теней и градиентов, так как они замедляют время рендеринга страницы.
упрощение
DOM браузера медленный, поэтому вы должны попытаться свести к минимуму манипулирование DOM и количество элементов DOM.
тестирование
Убедитесь, что вы тестируете свое приложение на максимально возможном количестве устройств и версий операционной системы. Если приложение работает безупречно на одном устройстве, это не обязательно означает, что оно будет работать на каком-то другом устройстве или платформе.