Этот плагин используется для загрузки и скачивания файлов.
Шаг 1 — Установка плагина передачи файлов
Нам нужно открыть командную строку и запустить следующую команду, чтобы установить плагин.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
Шаг 2 — Создание кнопок
В этой главе мы покажем вам, как загружать и скачивать файлы. Давайте создадим две кнопки в index.html
<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
Шаг 3 — Добавить прослушиватели событий
Слушатели событий будут созданы в index.js внутри функции onDeviceReady . Мы добавляем события клика и функции обратного вызова .
document.getElementById("uploadFile").addEventListener("click", uploadFile); document.getElementById("downloadFile").addEventListener("click", downloadFile);
Шаг 4А — Функция загрузки
Эта функция будет использоваться для загрузки файлов с сервера на устройство. Мы загрузили файл на postimage.org, чтобы упростить процесс . Возможно, вы захотите использовать свой собственный сервер. Функция помещается в index.js и будет запускаться при нажатии соответствующей кнопки. uri — это ссылка на скачивание сервера, а fileURI — это путь к папке DCIM на нашем устройстве.
function downloadFile() { var fileTransfer = new FileTransfer(); var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg"); var fileURL = "///storage/emulated/0/DCIM/myFile"; fileTransfer.download( uri, fileURL, function(entry) { console.log("download complete: " + entry.toURL()); }, function(error) { console.log("download error source " + error.source); console.log("download error target " + error.target); console.log("download error code" + error.code); }, false, { headers: { "Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA==" } } ); }
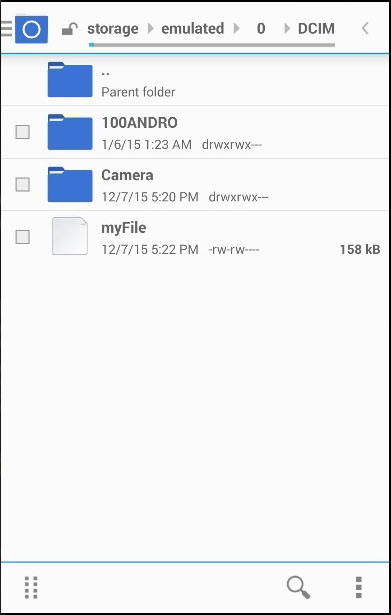
Как только мы нажмем кнопку ЗАГРУЗИТЬ , файл будет загружен с сервера postimg.org на наше мобильное устройство. Мы можем проверить указанную папку и увидеть, что myFile там.
Вывод консоли будет выглядеть так:
Шаг 4B — Функция загрузки
Теперь давайте создадим функцию, которая будет принимать файл и загружать его на сервер. Опять же, мы хотим максимально упростить это, поэтому мы будем использовать онлайн-сервер posttestserver.com для тестирования. Значение uri будет связано для публикации на posttestserver .
function uploadFile() { var fileURL = "///storage/emulated/0/DCIM/myFile" var uri = encodeURI("http://posttestserver.com/post.php"); var options = new FileUploadOptions(); options.fileKey = "file"; options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1); options.mimeType = "text/plain"; var headers = {'headerParam':'headerValue'}; options.headers = headers; var ft = new FileTransfer(); ft.upload(fileURL, uri, onSuccess, onError, options); function onSuccess(r) { console.log("Code = " + r.responseCode); console.log("Response = " + r.response); console.log("Sent = " + r.bytesSent); } function onError(error) { alert("An error has occurred: Code = " + error.code); console.log("upload error source " + error.source); console.log("upload error target " + error.target); } }
Теперь мы можем нажать кнопку UPLOAD , чтобы активировать эту функцию. Мы получим вывод консоли в качестве подтверждения того, что загрузка прошла успешно.
Мы также можем проверить сервер, чтобы убедиться, что файл был загружен.