Существуют различные мероприятия, которые можно использовать в проектах Cordova. В следующей таблице показаны доступные события.
| S.No | События и детали |
|---|---|
| 1 |
deviceReady Это событие срабатывает после полной загрузки Cordova. Это помогает гарантировать, что никакие функции Cordova не вызываются до того, как все будет загружено. |
| 2 |
Пауза Это событие срабатывает, когда приложение переводится в фоновый режим. |
| 3 |
продолжить Это событие срабатывает, когда приложение возвращается из фона. |
| 4 |
Кнопка назад Это событие вызывается при нажатии кнопки «Назад». |
| 5 |
кнопку MENU Это событие вызывается при нажатии кнопки меню. |
| 6 |
searchbutton Это событие вызывается при нажатии кнопки поиска Android. |
| 7 |
startcallbutton Это событие вызывается при нажатии кнопки стартового вызова. |
| 8 |
endcallbutton Это событие вызывается при нажатии кнопки завершения вызова. |
| 9 |
volumedownbutton Это событие срабатывает при нажатии кнопки уменьшения громкости. |
| 10 |
volumeupbutton Это событие срабатывает при нажатии кнопки увеличения громкости. |
deviceReady
Это событие срабатывает после полной загрузки Cordova. Это помогает гарантировать, что никакие функции Cordova не вызываются до того, как все будет загружено.
Пауза
Это событие срабатывает, когда приложение переводится в фоновый режим.
продолжить
Это событие срабатывает, когда приложение возвращается из фона.
Кнопка назад
Это событие вызывается при нажатии кнопки «Назад».
кнопку MENU
Это событие вызывается при нажатии кнопки меню.
searchbutton
Это событие вызывается при нажатии кнопки поиска Android.
startcallbutton
Это событие вызывается при нажатии кнопки стартового вызова.
endcallbutton
Это событие вызывается при нажатии кнопки завершения вызова.
volumedownbutton
Это событие срабатывает при нажатии кнопки уменьшения громкости.
volumeupbutton
Это событие срабатывает при нажатии кнопки увеличения громкости.
Использование событий
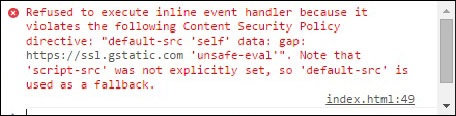
Все события используются практически одинаково. Мы всегда должны добавлять прослушиватели событий в наши js вместо встроенных вызовов событий, поскольку политика безопасности содержимого Cordova не допускает встроенный Javascript. Если мы попытаемся вызвать событие inline, появится следующая ошибка.
Правильный способ работы с событиями — использование addEventListener . Мы поймем, как использовать событие volumeupbutton на примере.
document.addEventListener("volumeupbutton", callbackFunction, false); function callbackFunction() { alert('Volume Up Button is pressed!'); }
Как только мы нажмем кнопку увеличения громкости , на экране отобразится следующее предупреждение.
Кнопка возврата
Мы должны использовать кнопку «Назад» для Android, чтобы вернуться к предыдущему экрану. Чтобы реализовать свои собственные функции, мы должны сначала отключить кнопку «Назад», которая используется для выхода из приложения.
document.addEventListener("backbutton", onBackKeyDown, false); function onBackKeyDown(e) { e.preventDefault(); alert('Back Button is Pressed!'); }
Теперь, когда мы нажимаем кнопку возврата Android, на экране появится предупреждение, а не выход из приложения. Это делается с помощью команды e.preventDefault () .