Элементы управления проверкой ASP.NET проверяют введенные пользователем данные, чтобы гарантировать, что бесполезные, неаутентифицированные или противоречивые данные не будут сохранены.
ASP.NET предоставляет следующие элементы проверки:
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
Класс BaseValidator
Классы управления валидацией наследуются от класса BaseValidator, поэтому они наследуют его свойства и методы. Следовательно, было бы полезно взглянуть на свойства и методы этого базового класса, которые являются общими для всех элементов управления валидацией:
| члены | Описание |
|---|---|
| ControlToValidate | Указывает контроль ввода для проверки. |
| дисплей | Указывает, как отображается сообщение об ошибке. |
| EnableClientScript | Указывает, будет ли выполняться проверка на стороне клиента. |
| Включено | Включает или отключает валидатор. |
| Сообщение об ошибке | Указывает на строку ошибки. |
| Текст | Текст ошибки, который будет показан, если проверка не пройдена. |
| Является действительным | Указывает, является ли значение элемента управления действительным. |
| SetFocusOnError | Указывает, должен ли в случае недопустимого элемента управления фокус переключаться на соответствующий элемент управления вводом. |
| ValidationGroup | Логическая группа нескольких валидаторов, к которой принадлежит этот элемент управления. |
| Подтвердить () | Этот метод повторно проверяет элемент управления и обновляет свойство IsValid. |
RequiredFieldValidator Control
Элемент управления RequiredFieldValidator гарантирует, что обязательное поле не является пустым. Обычно он привязан к текстовому полю для принудительного ввода в текстовое поле.
Синтаксис элемента управления такой:
<asp:RequiredFieldValidator ID="rfvcandidate" runat="server" ControlToValidate ="ddlcandidate" ErrorMessage="Please choose a candidate" InitialValue="Please choose a candidate"> </asp:RequiredFieldValidator>
RangeValidator Control
Элемент управления RangeValidator проверяет, что входное значение находится в заданном диапазоне.
У него есть три специфических свойства:
| свойства | Описание |
|---|---|
| Тип | Он определяет тип данных. Доступны следующие значения: Валюта, Дата, Двойное, Целое и Строка. |
| MinimumValue | Указывает минимальное значение диапазона. |
| MaximumValue | Указывает максимальное значение диапазона. |
Синтаксис элемента управления такой:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass" ErrorMessage="Enter your class (6 - 12)" MaximumValue="12" MinimumValue="6" Type="Integer"> </asp:RangeValidator>
CompareValidator Control
Элемент управления CompareValidator сравнивает значение в одном элементе управления с фиксированным значением или значением в другом элементе управления.
Он имеет следующие специфические свойства:
| свойства | Описание |
|---|---|
| Тип | Указывает тип данных. |
| ControlToCompare | Указывает значение элемента управления вводом для сравнения. |
| ValueToCompare | Указывает постоянное значение для сравнения. |
| оператор | Он определяет оператор сравнения, доступные значения: равно, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual и DataTypeCheck. |
Основной синтаксис элемента управления выглядит следующим образом:
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator"> </asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator позволяет проверять входной текст путем сопоставления с шаблоном регулярного выражения. Регулярное выражение задается в свойстве ValidationExpression.
В следующей таблице приведены наиболее часто используемые синтаксические конструкции для регулярных выражений:
| Побег персонажа | Описание |
|---|---|
| \ б | Соответствует Backspace. |
| \ т | Соответствует вкладке. |
| \р | Соответствует возврату каретки. |
| \ v | Соответствует вертикальной вкладке. |
| \ е | Соответствует каналу. |
| \ п | Соответствует новой строке. |
| \ | Побег персонажа. |
Помимо совпадения с одним символом, может быть указан класс символов, которые могут быть сопоставлены, называемые метасимволами.
| метасимволов | Описание |
|---|---|
| , | Соответствует любому символу, кроме \ n. |
| [ABCD] | Соответствует любому персонажу в наборе. |
| [^ ABCD] | Исключает любой персонаж в наборе. |
| [2-7a-мА-М] | Соответствует любому символу, указанному в диапазоне. |
| \ ш | Соответствует любому буквенно-цифровому символу и подчеркиванию. |
| \ W | Соответствует любому несловесному символу. |
| \ s | Соответствует пробельным символам, таким как пробел, табуляция, новая строка и т. Д. |
| \ S | Соответствует любому непробельному символу. |
| \ d | Соответствует любому десятичному символу. |
| \ D | Соответствует любому не десятичному символу. |
Могут быть добавлены квантификаторы, чтобы указать, сколько раз персонаж может появляться.
| Квантор | Описание |
|---|---|
| * | Ноль или более совпадений. |
| + | Один или несколько совпадений. |
| ? | Ноль или один матч. |
| {N} | N совпадений. |
| {N} | N или более совпадений. |
| {N, M} | Между N и M совпадает. |
Синтаксис элемента управления такой:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string" ValidationExpression="string" ValidationGroup="string"> </asp:RegularExpressionValidator>
CustomValidator
Элемент управления CustomValidator позволяет писать специальные процедуры проверки приложений для проверки как на стороне клиента, так и на стороне сервера.
Проверка на стороне клиента выполняется через свойство ClientValidationFunction. Процедура проверки на стороне клиента должна быть написана на языке сценариев, таком как JavaScript или VBScript, который может понять браузер.
Процедура проверки на стороне сервера должна вызываться из обработчика событий ServerValidate элемента управления. Процедура проверки на стороне сервера должна быть написана на любом языке .Net, например C # или VB.Net.
Основной синтаксис для элемента управления такой:
<asp:CustomValidator ID="CustomValidator1" runat="server" ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator"> </asp:CustomValidator>
ValidationSummary
Элемент управления ValidationSummary не выполняет никакой проверки, но показывает сводку всех ошибок на странице. В сводке отображаются значения свойства ErrorMessage всех элементов управления проверки, которые не прошли проверку.
Следующие два взаимно включающих свойства перечисляют сообщение об ошибке:
-
ShowSummary : показывает сообщения об ошибках в указанном формате.
-
ShowMessageBox : показывает сообщения об ошибках в отдельном окне.
ShowSummary : показывает сообщения об ошибках в указанном формате.
ShowMessageBox : показывает сообщения об ошибках в отдельном окне.
Синтаксис для элемента управления такой:
<asp:ValidationSummary ID="ValidationSummary1" runat="server" DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
Группы проверки
Сложные страницы имеют разные группы информации, представленные на разных панелях. В такой ситуации может возникнуть необходимость в проведении проверки отдельно для отдельной группы. Ситуация такого рода обрабатывается с использованием групп проверки.
Чтобы создать группу проверки, вы должны поместить элементы управления вводом и элементы проверки в одну и ту же логическую группу, установив их свойство ValidationGroup .
пример
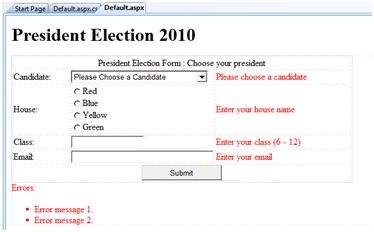
В следующем примере описывается форма, которую должны заполнить все учащиеся школы, разделенной на четыре дома, для избрания президента школы. Здесь мы используем элементы управления валидацией для проверки ввода пользователя.
Это форма в режиме конструктора:
Код файла содержимого имеет следующий вид:
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
Код за кнопкой отправки: