Реализация безопасности на сайте имеет следующие аспекты:
-
Аутентификация : это процесс обеспечения идентичности и подлинности пользователя. ASP.NET допускает четыре типа аутентификации:
- Проверка подлинности Windows
- Аутентификация по формам
- Паспортная аутентификация
- Пользовательская аутентификация
-
Авторизация . Это процесс определения и назначения определенных ролей конкретным пользователям.
-
Конфиденциальность : включает в себя шифрование канала между клиентским браузером и веб-сервером.
-
Целостность : подразумевает поддержание целостности данных. Например, внедрение цифровой подписи.
Аутентификация : это процесс обеспечения идентичности и подлинности пользователя. ASP.NET допускает четыре типа аутентификации:
Авторизация . Это процесс определения и назначения определенных ролей конкретным пользователям.
Конфиденциальность : включает в себя шифрование канала между клиентским браузером и веб-сервером.
Целостность : подразумевает поддержание целостности данных. Например, внедрение цифровой подписи.
Аутентификация на основе форм
Традиционно аутентификация на основе форм включает в себя редактирование файла web.config и добавление страницы входа с соответствующим кодом аутентификации.
Файл web.config может быть отредактирован и на нем написаны следующие коды:
<configuration> <system.web> <authentication mode="Forms"> <forms loginUrl ="login.aspx"/> </authentication> <authorization> <deny users="?"/> </authorization> </system.web> ... ... </configuration>
Страница login.aspx, упомянутая в приведенном выше фрагменте кода, может содержать следующий код в файле с именами пользователей и паролями для аутентификации.
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
Обратите внимание, что класс FormsAuthentication отвечает за процесс аутентификации.
Тем не менее, Visual Studio позволяет легко создавать, аутентифицировать и авторизовывать пользователей без написания кода с помощью инструмента администрирования веб-сайта. Этот инструмент позволяет создавать пользователей и роли.
Помимо этого, ASP.NET поставляется с готовым набором элементов управления входом, в котором есть элементы управления, выполняющие все задания за вас.
Внедрение безопасности на основе форм
Чтобы настроить аутентификацию на основе форм, вам необходимо следующее:
- База данных пользователей для поддержки процесса аутентификации
- Сайт, который использует базу данных
- Учетные записи пользователей
- Роли
- Ограничение пользователей и групповых действий
- Страница по умолчанию для отображения статуса входа пользователей и другой информации.
- Страница входа, чтобы позволить пользователям войти в систему, восстановить пароль или изменить пароль
Чтобы создать пользователей, выполните следующие действия:
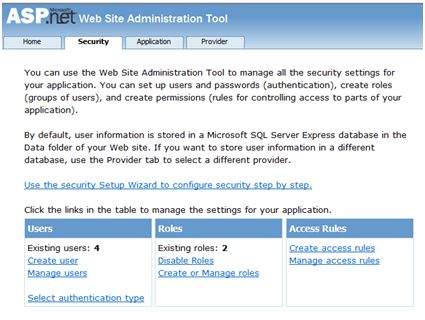
Шаг (1) : Выберите Веб-сайт -> Конфигурация ASP.NET, чтобы открыть Инструмент администрирования веб-приложения.
Шаг (2) : Нажмите на вкладку Безопасность.
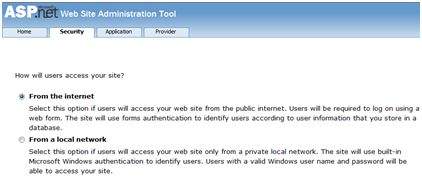
Шаг (3) : Выберите тип аутентификации «Аутентификация на основе форм», установив переключатель «Из Интернета».
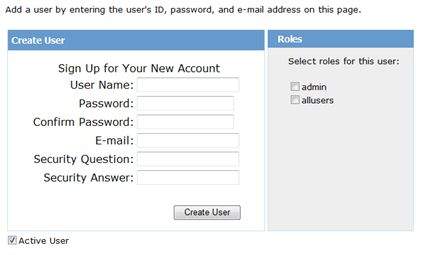
Шаг (4) : Нажмите на ссылку «Создать пользователей», чтобы создать некоторых пользователей. Если вы уже создали роли, вы можете назначить роли пользователю прямо на этом этапе.
Шаг (5) : Создайте веб-сайт и добавьте следующие страницы:
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
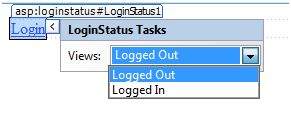
Шаг (6) : Поместите элемент управления LoginStatus в Welcome.aspx из раздела входа в систему панели инструментов. У него есть два шаблона: LoggedIn и LoggedOut.
В шаблоне LoggedOut есть ссылка для входа в систему, а в шаблоне LoggedIn — ссылка для выхода из системы управления. Вы можете изменить свойства входа и выхода из системы для элемента управления в окне «Свойства».
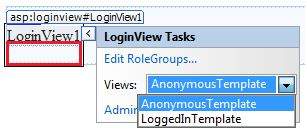
Шаг (7) . Поместите элемент управления LoginView из панели инструментов под элементом управления LoginStatus. Здесь вы можете поместить текст и другие элементы управления (гиперссылки, кнопки и т. Д.), Которые отображаются в зависимости от того, вошел ли пользователь в систему или нет.
Этот элемент управления имеет два шаблона представления: анонимный шаблон и шаблон LoggedIn. Выберите каждый вид и напишите текст для пользователей, которые будут отображаться для каждого шаблона. Текст должен быть размещен в области, отмеченной красным.
Шаг (8) : пользователи для приложения создаются разработчиком. Вы можете разрешить посетителю создать учетную запись пользователя. Для этого добавьте ссылку под элементом управления LoginView, которая должна ссылаться на страницу CreateAccount.aspx.
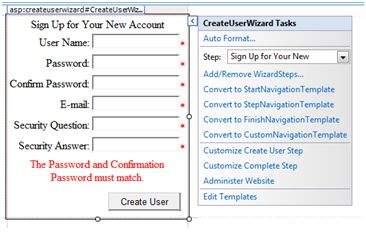
Шаг (9) : Поместите элемент управления CreateUserWizard на страницу создания учетной записи. Установите для свойства ContinueDestinationPageUrl этого элемента управления значение Welcome.aspx.
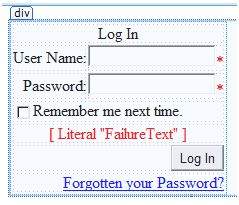
Шаг (10) : Создайте страницу входа. Поместите элемент управления Login на странице. Элемент управления LoginStatus автоматически связывается с Login.aspx. Чтобы изменить это значение по умолчанию, внесите следующие изменения в файл web.config.
Например, если вы хотите назвать свой журнал на странице как signup.aspx, добавьте следующие строки в раздел <authentication> файла web.config:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
Шаг (11) : пользователи часто забывают пароли. Элемент управления PasswordRecovery помогает пользователю получить доступ к учетной записи. Выберите элемент управления Login. Откройте его смарт-тег и нажмите «Преобразовать в шаблон».
Настройте пользовательский интерфейс элемента управления, чтобы поместить элемент управления гиперссылкой под кнопкой входа в систему, которая должна ссылаться на PassWordRecovery.aspx.
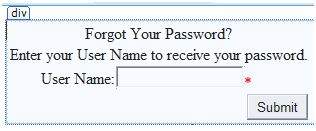
Шаг (12) : Поместите элемент управления PasswordRecovery на страницу восстановления пароля. Для этого элемента управления требуется почтовый сервер для отправки паролей пользователям.
Шаг (13) : Создайте ссылку на страницу ChangePassword.aspx в шаблоне LoggedIn элемента управления LoginView в Welcome.aspx.
Шаг (14) : Поместите элемент управления ChangePassword на страницу смены пароля. Этот элемент управления также имеет два представления.
Теперь запустите приложение и наблюдайте за различными операциями безопасности.
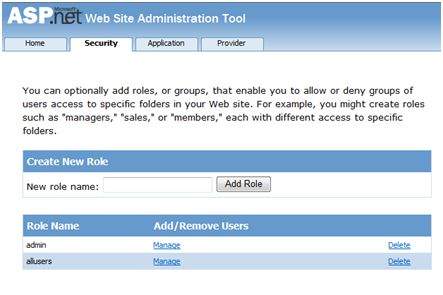
Чтобы создать роли, вернитесь в Инструменты администрирования веб-приложений и нажмите вкладку Безопасность. Нажмите «Создать роли» и создайте несколько ролей для приложения.
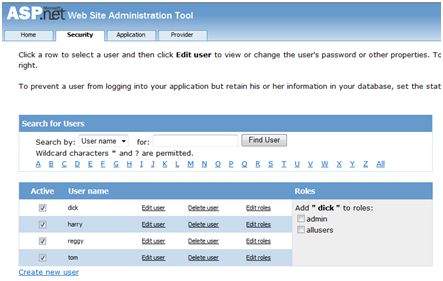
Нажмите на ссылку «Управление пользователями» и назначьте роли пользователям.
Аутентификация IIS: SSL
Secure Socket Layer или SSL — это протокол, используемый для обеспечения безопасного соединения. При включенном SSL браузер шифрует все данные, отправляемые на сервер, и дешифрует все данные, поступающие с сервера. В то же время сервер шифрует и дешифрует все данные в браузер и из него.
URL для безопасного соединения начинается с HTTPS вместо HTTP. Небольшой замок отображается браузером с использованием безопасного соединения. Когда браузер делает первоначальную попытку установить связь с сервером через безопасное соединение с использованием SSL, сервер аутентифицирует себя, отправляя свой цифровой сертификат.
Чтобы использовать SSL, вам нужно купить цифровой безопасный сертификат у доверенного центра сертификации (CA) и установить его на веб-сервере. Следующее — некоторые из доверенных и предполагаемых центров сертификации:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL встроен во все основные браузеры и серверы. Чтобы включить SSL, вам необходимо установить цифровой сертификат. Надежность различных цифровых сертификатов зависит от длины ключа, сгенерированного во время шифрования. Чем длиннее, тем безопаснее сертификат, а значит и соединение.