AJAX расшифровывается как асинхронный JavaScript и XML. Это кроссплатформенная технология, которая ускоряет время отклика. Серверные элементы управления AJAX добавляют на страницу скрипт, который выполняется и обрабатывается браузером.
Однако, как и другие серверные элементы управления ASP.NET, эти серверные элементы управления AJAX также могут иметь связанные с ними методы и обработчики событий, которые обрабатываются на стороне сервера.
Панель инструментов управления в Visual Studio IDE содержит группу элементов управления, называемых «расширениями AJAX»
Элемент управления ScriptManager
Элемент управления ScriptManager является наиболее важным элементом управления и должен присутствовать на странице для работы других элементов управления.
Он имеет основной синтаксис:
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
Если вы создаете сайт с поддержкой Ajax или добавляете веб-форму AJAX из диалогового окна «Добавить элемент», веб-форма автоматически содержит элемент управления диспетчера сценариев. Элемент управления ScriptManager заботится о клиентском сценарии для всех серверных элементов управления.
Элемент управления UpdatePanel
Элемент управления UpdatePanel является контейнерным элементом управления и является производным от класса Control. Он действует как контейнер для дочерних элементов управления внутри него и не имеет собственного интерфейса. Когда элемент управления внутри него запускает пост обратно, UpdatePanel вмешивается, чтобы инициировать пост асинхронно и обновлять только эту часть страницы.
Например, если элемент управления кнопки находится внутри панели обновлений, и при нажатии на него будут затронуты только элементы управления на панели обновлений, то элементы управления в других частях страницы не будут затронуты. Это называется частичной обратной записью или асинхронной обратной записью.
пример
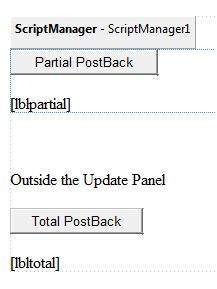
Добавьте веб-форму AJAX в свое приложение. Он содержит диспетчер скриптов по умолчанию. Вставьте панель обновления. Поместите элемент управления кнопки вместе с элементом управления меткой в элемент управления панели обновления. Поместите другой набор кнопок и метки за пределы панели.
Вид дизайна выглядит следующим образом:
Исходный файл выглядит следующим образом:
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server" onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p> </p>
<p>Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server" onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
Оба элемента управления кнопки имеют одинаковый код для обработчика событий:
string time = DateTime.Now.ToLongTimeString(); lblpartial.Text = "Showing time from panel" + time; lbltotal.Text = "Showing time from outside" + time;
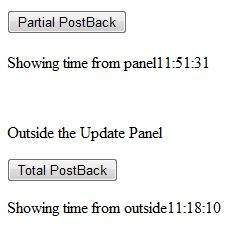
Обратите внимание, что при выполнении страницы, если нажата кнопка общего возврата, она обновляет время в обеих метках, но если нажать кнопку частичного возврата, она обновляет только метку на панели обновлений.
Страница может содержать несколько панелей обновления, каждая из которых содержит другие элементы управления, такие как сетка, и отображает различные части данных.
Когда происходит полная обратная запись, содержимое панели обновления обновляется по умолчанию. Этот режим по умолчанию можно изменить, изменив свойство UpdateMode элемента управления. Давайте посмотрим на другие свойства панели обновления.
Свойства элемента управления UpdatePanel
В следующей таблице приведены свойства элемента управления панели обновления:
| свойства | Описание |
|---|---|
| ChildrenAsTriggers | Это свойство указывает, поступают ли сообщения от дочерних элементов управления, что вызывает обновление панели обновления. |
| ContentTemplate | Это шаблон содержимого, который определяет, что будет отображаться на панели обновлений при визуализации. |
| ContentTemplateContainer | Извлекает динамически созданный объект контейнера шаблона и используется для программного добавления дочерних элементов управления. |
| IsInPartialRendering | Указывает, обновляется ли панель как часть частичной обратной записи. |
| RenderMode | Показывает режимы рендеринга. Доступные режимы: блочный и встроенный. |
| UpdateMode | Получает или задает режим рендеринга, определяя некоторые условия. |
| Триггеры | Определяет объекты триггера коллекции, каждый из которых соответствует событию, вызывающему автоматическое обновление панели. |
Методы элемента управления UpdatePanel
В следующей таблице приведены методы элемента управления панели обновления:
| методы | Описание |
|---|---|
| CreateContentTemplateContainer | Создает объект Control, который действует как контейнер для дочерних элементов управления, которые определяют содержимое элемента управления UpdatePanel. |
| CreateControlCollection | Возвращает коллекцию всех элементов управления, которые содержатся в элементе управления UpdatePanel. |
| инициализировать | Инициализирует коллекцию триггеров элемента управления UpdatePanel, если включен частичный рендеринг. |
| Обновить | Вызывает обновление содержимого элемента управления UpdatePanel. |
Поведение панели обновлений зависит от значений свойства UpdateMode и свойства ChildrenAsTriggers.
| UpdateMode | ChildrenAsTriggers | эффект |
|---|---|---|
| Всегда | Ложь | Нелегальные параметры. |
| Всегда | Правда | UpdatePanel обновляется, если обновляется вся страница или дочерний элемент управления отправляет обратно. |
| условный | Ложь | UpdatePanel обновляется, если обновляется вся страница или запускается элемент управления вне ее. |
| условный | Правда | UpdatePanel обновляется, если обновляется вся страница, или дочерний элемент управления отправляет обратно, или запускающий элемент управления вне ее инициирует обновление. |
Элемент управления UpdateProgress
Элемент управления UpdateProgress обеспечивает своего рода обратную связь в браузере, пока обновляется один или несколько элементов управления панели обновления. Например, когда пользователь входит в систему или ждет ответа сервера, выполняя какое-либо задание, ориентированное на базу данных.
Он предоставляет визуальное подтверждение типа «Загрузка страницы …», указывающее, что работа выполняется.
Синтаксис для элемента управления UpdateProgress:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
Приведенный выше фрагмент кода показывает простое сообщение в теге ProgressTemplate. Тем не менее, это может быть изображение или другие соответствующие элементы управления. Элемент управления UpdateProgress отображается для каждой асинхронной обратной передачи, если она не назначена одной панели обновления с использованием свойства AssociatedUpdatePanelID.
Свойства элемента управления UpdateProgress
В следующей таблице приведены свойства элемента управления ходом обновления:
| свойства | Описание |
|---|---|
| AssociatedUpdatePanelID | Получает и задает идентификатор панели обновления, с которой связан этот элемент управления. |
| Атрибуты | Получает или задает атрибуты каскадной таблицы стилей (CSS) элемента управления UpdateProgress. |
| DisplayAfter | Получает и задает время в миллисекундах, после которого отображается шаблон выполнения. По умолчанию 500. |
| DynamicLayout | Указывает, отображается ли шаблон прогресса динамически. |
| ProgressTemplate | Указывает шаблон, отображаемый во время асинхронной обратной записи, которая занимает больше времени, чем время DisplayAfter. |
Методы элемента управления UpdateProgress
В следующей таблице приведены методы контроля прогресса обновления:
| методы | Описание |
|---|---|
| GetScriptDescriptors | Возвращает список компонентов, поведения и клиентских элементов управления, необходимых для клиентской функциональности элемента управления UpdateProgress. |
| GetScriptReferences | Возвращает список зависимостей библиотеки клиентских скриптов для элемента управления UpdateProgress. |
Таймер управления
Таймер управления используется для автоматического запуска обратно. Это можно сделать двумя способами:
(1) Установка свойства Triggers элемента управления UpdatePanel:
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" /> </Triggers>
(2) Поместить элемент управления таймером непосредственно внутри UpdatePanel, чтобы действовать как триггер дочернего элемента управления. Один таймер может быть триггером для нескольких UpdatePanels.