ASP.NET предоставляет уровень абстракции поверх HTTP, на котором создаются веб-приложения. Он предоставляет высокоуровневые сущности, такие как классы и компоненты в рамках объектно-ориентированной парадигмы.
Ключевым инструментом разработки для создания приложений ASP.NET и внешних интерфейсов является Visual Studio. В этом руководстве мы работаем с Visual Studio 2008.
Visual Studio — это интегрированная среда разработки для написания, компиляции и отладки кода. Он предоставляет полный набор инструментов разработки для создания веб-приложений ASP.NET, веб-служб, настольных приложений и мобильных приложений.
Монтаж
Microsoft предоставляет бесплатную версию Visual Studio, которая также содержит SQL Server и может быть загружена с www.visualstudio.com .
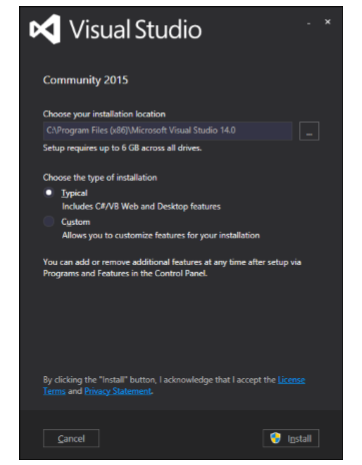
Шаг 1 — После завершения загрузки запустите установщик. Следующий диалог будет отображен.
Шаг 2 — Нажмите на кнопку Установить, и он начнет процесс установки.
Шаг 3 — После успешного завершения процесса установки вы увидите следующее диалоговое окно. Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Шаг 4 — Откройте Visual Studio из меню Пуск, которое откроет следующий диалог. Это будет первое время для подготовки.
Шаг 5 — Как только все будет сделано, вы увидите главное окно Visual studio.
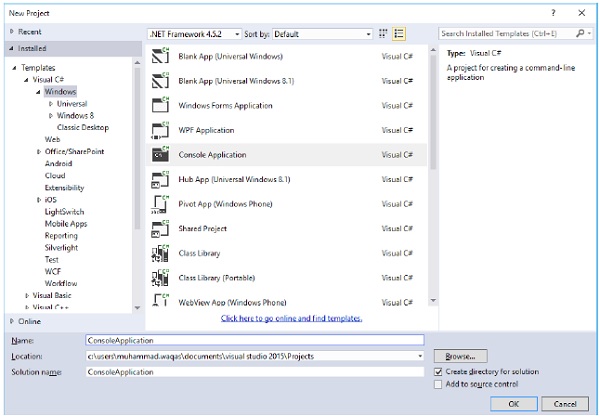
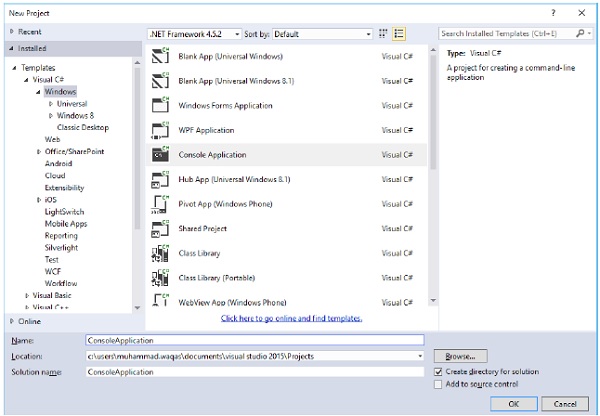
Давайте создадим новый проект из Файл → Новый → Проект
Visual Studio IDE
Новое окно проекта позволяет выбрать шаблон приложения из доступных шаблонов.
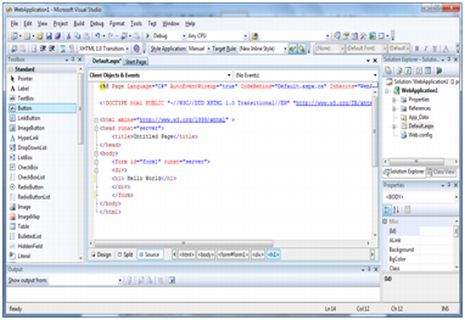
При запуске нового веб-сайта ASP.NET предоставляет начальные папки и файлы для сайта, включая два файла для первой веб-формы сайта.
Файл с именем Default.aspx содержит код HTML и asp, который определяет форму, а файл с именем Default.aspx.cs (для кодирования C #) или файл с именем Default.aspx.vb (для кодирования VB) содержит код в Язык, который вы выбрали, и этот код отвечает за действия, выполненные в форме.
Основным окном в Visual Studio IDE является окно конструктора веб-форм. Другими поддерживаемыми окнами являются Панель инструментов, Обозреватель решений и Окно свойств. Вы используете конструктор для разработки веб-формы, для добавления кода к элементу управления в форме, чтобы форма работала в соответствии с вашими потребностями, вы используете редактор кода.
Работа с представлениями и окнами
Вы можете работать с окнами следующими способами:
-
Чтобы изменить конструктор веб-форм из одного представления в другое, нажмите кнопку «Дизайн» или кнопку «Источник».
-
Чтобы закрыть окно, нажмите кнопку закрытия в правом верхнем углу и, чтобы снова отобразить его, выберите его в меню «Вид».
-
Чтобы скрыть окно, нажмите на его кнопку Auto Hide. Затем окно изменится на вкладку. Чтобы снова отобразить, снова нажмите кнопку Auto Hide.
-
Чтобы изменить размер окна, просто перетащите его.
Чтобы изменить конструктор веб-форм из одного представления в другое, нажмите кнопку «Дизайн» или кнопку «Источник».
Чтобы закрыть окно, нажмите кнопку закрытия в правом верхнем углу и, чтобы снова отобразить его, выберите его в меню «Вид».
Чтобы скрыть окно, нажмите на его кнопку Auto Hide. Затем окно изменится на вкладку. Чтобы снова отобразить, снова нажмите кнопку Auto Hide.
Чтобы изменить размер окна, просто перетащите его.
Добавление папок и файлов на ваш сайт
При создании новой веб-формы Visual Studio автоматически создает начальный HTML-код для формы и отображает его в представлении «Код» дизайнера веб-форм. Обозреватель решений используется для добавления любых других файлов, папок или любых существующих элементов на веб-сайте.
-
Чтобы добавить стандартную папку, щелкните правой кнопкой мыши проект или папку, в которую вы собираетесь добавить папку в обозревателе решений, и выберите «Новая папка».
-
Чтобы добавить папку ASP.NET, щелкните правой кнопкой мыши проект в обозревателе решений и выберите папку из списка.
-
Чтобы добавить существующий элемент на сайт, щелкните правой кнопкой мыши проект или папку, в которую вы хотите добавить элемент в обозревателе решений, и выберите его в диалоговом окне.
Чтобы добавить стандартную папку, щелкните правой кнопкой мыши проект или папку, в которую вы собираетесь добавить папку в обозревателе решений, и выберите «Новая папка».
Чтобы добавить папку ASP.NET, щелкните правой кнопкой мыши проект в обозревателе решений и выберите папку из списка.
Чтобы добавить существующий элемент на сайт, щелкните правой кнопкой мыши проект или папку, в которую вы хотите добавить элемент в обозревателе решений, и выберите его в диалоговом окне.
Проекты и Решения
Типичное приложение ASP.NET состоит из множества элементов: файлы веб-материалов (.aspx), исходные файлы (файлы .cs), сборки (файлы .dll и .exe), файлы источников данных (файлы .mdb), ссылки, значки , пользовательские элементы управления и другие файлы и папки. Все эти файлы, которые составляют веб-сайт, содержатся в решении.
Когда новый сайт создан. VB2008 автоматически создает решение и отображает его в обозревателе решений.
Решения могут содержать один или несколько проектов. Проект содержит файлы содержимого, исходные файлы и другие файлы, такие как источники данных и файлы изображений. Обычно содержимое проекта компилируется в сборку в виде исполняемого файла (.exe) или файла библиотеки динамических ссылок (.dll).
Обычно проект содержит следующие файлы содержимого:
- Файл страницы (.aspx)
- Пользовательский контроль (.ascx)
- Веб-сервис (.asmx)
- Главная страница (.master)
- Карта сайта (.sitemap)
- Файл конфигурации сайта (.config)
Сборка и запуск проекта
Вы можете выполнить заявку:
- Выбор Старт
- Выбор «Пуск без отладки» в меню «Отладка»,
- нажатие F5
- Ctrl-F5
Программа построена, т.е. файлы .exe или .dll создаются путем выбора команды в меню «Сборка».