ASP.NET позволяет пользователям создавать элементы управления. Эти пользовательские элементы управления подразделяются на:
- Пользовательские элементы управления
- Пользовательские элементы управления
Элементы управления пользователя
Пользовательские элементы управления ведут себя как миниатюрные страницы ASP.NET или веб-формы, которые могут использоваться многими другими страницами. Они получены из класса System.Web.UI.UserControl. Эти элементы управления имеют следующие характеристики:
- У них есть расширение .ascx.
- Они не могут содержать теги <html>, <body> или <form>.
- У них есть директива Control вместо директивы Page.
Чтобы понять концепцию, давайте создадим простой пользовательский элемент управления, который будет работать в качестве нижнего колонтитула для веб-страниц. Чтобы создать и использовать пользовательский элемент управления, выполните следующие действия:
- Создайте новое веб-приложение.
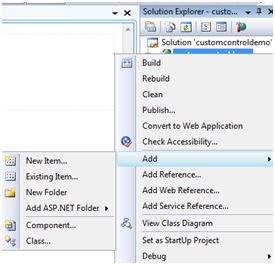
- Щелкните правой кнопкой мыши папку проекта в обозревателе решений и выберите «Добавить новый элемент».
-
Выберите Веб-элемент управления в диалоговом окне «Добавить новый элемент» и назовите его footer.ascx. Первоначально, footer.ascx содержит только директиву Control.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>
-
Добавьте следующий код в файл:
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
Выберите Веб-элемент управления в диалоговом окне «Добавить новый элемент» и назовите его footer.ascx. Первоначально, footer.ascx содержит только директиву Control.
Добавьте следующий код в файл:
Чтобы добавить пользовательский элемент управления на свою веб-страницу, необходимо добавить директиву Register и экземпляр пользовательского элемента управления на страницу. Следующий код показывает файл содержимого:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
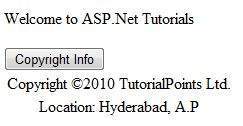
После выполнения на странице отображается нижний колонтитул, и этот элемент управления может использоваться на всех страницах вашего веб-сайта.
Обратите внимание на следующее:
(1) Директива Register указывает имя тега, а также префикс тега для элемента управления.
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2) Следующее имя тега и префикс должны использоваться при добавлении пользовательского элемента управления на странице:
<Tfooter:footer ID="footer1" runat="server" />
Пользовательские элементы управления
Пользовательские элементы управления развертываются как отдельные сборки. Они скомпилированы в динамически подключаемую библиотеку (DLL) и используются как любой другой серверный элемент управления ASP.NET. Они могут быть созданы любым из следующих способов:
- Получая пользовательский элемент управления из существующего элемента управления
- Составляя новый пользовательский элемент управления, объединяющий два или более существующих элемента управления.
- Происходя из базового класса управления.
Чтобы понять концепцию, давайте создадим пользовательский элемент управления, который будет просто отображать текстовое сообщение в браузере. Чтобы создать этот элемент управления, выполните следующие действия:
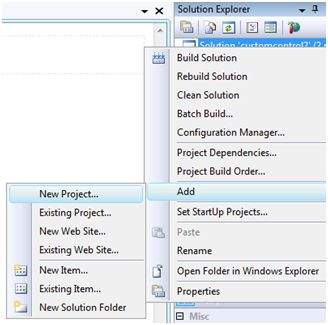
Создать новый сайт. Щелкните правой кнопкой мыши решение (не проект) в верхней части дерева в обозревателе решений.
В диалоговом окне «Новый проект» выберите ASP.NET Server Control из шаблонов проекта.
Приведенный выше шаг добавляет новый проект и создает полный настраиваемый элемент управления для решения под названием ServerControl1. В этом примере давайте назовем проект CustomControls. Чтобы использовать этот элемент управления, его необходимо добавить в качестве ссылки на веб-сайт перед его регистрацией на странице. Чтобы добавить ссылку на существующий проект, щелкните правой кнопкой мыши проект (не решение) и выберите Добавить ссылку.
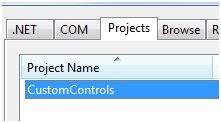
Выберите проект CustomControls на вкладке «Проекты» диалогового окна «Добавить ссылку». Обозреватель решений должен показать ссылку.
Чтобы использовать элемент управления на странице, добавьте директиву Register чуть ниже директивы @Page:
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
Далее вы можете использовать элемент управления, аналогичный любому другому элементу управления.
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>
При выполнении свойство Text элемента управления отображается в браузере, как показано ниже:
Работа с пользовательскими элементами управления
В предыдущем примере было установлено значение для свойства Text пользовательского элемента управления. ASP.NET добавил это свойство по умолчанию при создании элемента управления. Следующий код файла управления показывает это.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
Приведенный выше код автоматически создается для пользовательского элемента управления. События и методы могут быть добавлены в пользовательский класс управления.
пример
Давайте расширим предыдущий пользовательский элемент управления с именем SeverControl1. Давайте дадим ему метод с именем checkpalindrome, который дает ему возможность проверять наличие палиндромов.
Палиндромы — это слова / литералы, которые произносятся одинаково при обращении. Например, малаялам, мадам, сары и т. Д.
Расширьте код для пользовательского элемента управления, который должен выглядеть следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
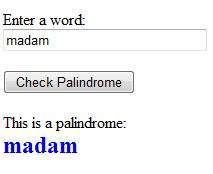
Когда вы изменяете код для элемента управления, вы должны построить решение, нажав Build -> Build Solution, чтобы изменения отразились в вашем проекте. Добавьте текстовое поле и элемент управления кнопки на страницу, чтобы пользователь мог предоставить текст, он проверяется на палиндром, когда кнопка нажата.
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
Обработчик события Click для кнопки просто копирует текст из текстового поля в текстовое свойство пользовательского элемента управления.
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
После выполнения контроль успешно проверяет палиндромы.
Обратите внимание на следующее:
(1) Когда вы добавляете ссылку на пользовательский элемент управления, она добавляется в панель инструментов, и вы можете напрямую использовать ее из панели инструментов, как и любой другой элемент управления.
(2) Здесь переопределяется метод RenderContents пользовательского класса элемента управления, так как вы можете добавлять свои собственные методы и события.
(3) Метод RenderContents принимает параметр типа HtmlTextWriter, который отвечает за отображение в браузере.