ASP.NET — Введение
ASP.NET — это платформа веб-разработки, которая предоставляет модель программирования, комплексную программную инфраструктуру и различные услуги, необходимые для создания надежных веб-приложений для ПК, а также мобильных устройств.
ASP.NET работает поверх протокола HTTP и использует команды и политики HTTP для настройки двусторонней связи и сотрудничества между браузером и сервером.
ASP.NET является частью платформы Microsoft .Net. Приложения ASP.NET представляют собой скомпилированные коды, написанные с использованием расширяемых и повторно используемых компонентов или объектов, присутствующих в .Net Framework. Эти коды могут использовать всю иерархию классов в .Net Framework.
Коды приложений ASP.NET могут быть написаны на любом из следующих языков:
- C #
- Visual Basic.Net
- Jscript
- J #
ASP.NET используется для создания интерактивных веб-приложений, управляемых данными, через Интернет. Он состоит из большого количества элементов управления, таких как текстовые поля, кнопки и метки для сборки, настройки и управления кодом для создания HTML-страниц.
Модель веб-форм ASP.NET
Веб-формы ASP.NET расширяют управляемую событиями модель взаимодействия с веб-приложениями. Браузер отправляет веб-форму на веб-сервер, а сервер возвращает в ответ полную страницу разметки или HTML-страницу.
Все действия пользователя на стороне клиента направляются на сервер для обработки с сохранением состояния. Сервер обрабатывает выходные данные клиентских действий и запускает реакции.
Теперь HTTP — это протокол без сохранения состояния. ASP.NET Framework помогает хранить информацию о состоянии приложения, которая состоит из:
- Состояние страницы
- Состояние сеанса
Состояние страницы — это состояние клиента, т. Е. Содержимое различных полей ввода в веб-форме. Состояние сеанса — это совокупная информация, полученная из различных страниц, которые пользователь посещал и с которыми работал, то есть общее состояние сеанса. Чтобы прояснить концепцию, давайте возьмем пример корзины для покупок.
Пользователь добавляет товары в корзину. Товары выбираются на странице, скажем, на странице товаров, а общее количество собранных товаров и цена отображаются на другой странице, скажем, на странице корзины. Только HTTP не может отслеживать всю информацию, поступающую с разных страниц. Состояние сеанса ASP.NET и инфраструктура на стороне сервера отслеживают информацию, собранную глобально за сеанс.
Среда выполнения ASP.NET передает состояние страницы на сервер и с него по запросам страниц при генерации кодов времени выполнения ASP.NET и включает состояние компонентов на стороне сервера в скрытых полях.
Таким образом, сервер узнает об общем состоянии приложения и работает двухуровневым подключенным способом.
Компонентная модель ASP.NET
Модель компонентов ASP.NET предоставляет различные строительные блоки страниц ASP.NET. В основном это объектная модель, которая описывает:
-
Серверные аналоги почти всех элементов HTML или тегов, таких как <form> и <input>.
-
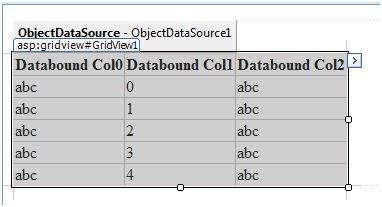
Серверные элементы управления, которые помогают в разработке сложного пользовательского интерфейса. Например, элемент управления Calendar или Gridview.
Серверные аналоги почти всех элементов HTML или тегов, таких как <form> и <input>.
Серверные элементы управления, которые помогают в разработке сложного пользовательского интерфейса. Например, элемент управления Calendar или Gridview.
ASP.NET — это технология, работающая на платформе .Net, которая содержит все веб-функции. .Net Framework состоит из объектно-ориентированной иерархии. Веб-приложение ASP.NET состоит из страниц. Когда пользователь запрашивает страницу ASP.NET, IIS делегирует обработку этой страницы системе времени выполнения ASP.NET.
Среда выполнения ASP.NET преобразует страницу .aspx в экземпляр класса, который наследуется от страницы базового класса платформы .Net. Поэтому каждая страница ASP.NET является объектом, и все ее компоненты, т. Е. Серверные элементы управления, также являются объектами.
Компоненты .Net Framework 3.5
Прежде чем перейти к следующему сеансу в Visual Studio.Net, давайте рассмотрим различные компоненты .Net Framework 3.5. В следующей таблице описаны компоненты .Net framework 3.5 и выполняемая ими работа:
| Компоненты и их описание |
|---|
|
(1) Common Language Runtime или CLR Он выполняет управление памятью, обработку исключений, отладку, проверку безопасности, выполнение потоков, выполнение кода, безопасность кода, проверку и компиляцию. Код, которым напрямую управляет CLR, называется управляемым кодом. Когда управляемый код компилируется, компилятор преобразует исходный код в код независимого от ЦП промежуточного языка (IL). Компилятор Just In Time (JIT) компилирует код IL в собственный код, который зависит от процессора. |
|
(2) Библиотека классов .Net Framework Он содержит огромную библиотеку многоразовых типов. классы, интерфейсы, структуры и перечисляемые значения, которые в совокупности называются типами. |
|
(3) Спецификация общего языка Он содержит спецификации для поддерживаемых языков .Net и реализацию языковой интеграции. |
|
(4) Система общего типа Он содержит рекомендации по объявлению, использованию и управлению типами во время выполнения и межязыковому общению. |
|
(5) Метаданные и сборки Метаданные — это двоичная информация, описывающая программу, которая хранится либо в переносимом исполняемом файле (PE), либо в памяти. Сборка — это логическая единица, состоящая из манифеста сборки, метаданных типа, кода IL и набора ресурсов, таких как файлы изображений. |
|
(6) Windows Forms Формы Windows содержат графическое представление любого окна, отображаемого в приложении. |
|
(7) ASP.NET и ASP.NET AJAX ASP.NET — это модель веб-разработки, а AJAX — это расширение ASP.NET для разработки и реализации функциональности AJAX. ASP.NET AJAX содержит компоненты, которые позволяют разработчику обновлять данные на веб-сайте без полной перезагрузки страницы. |
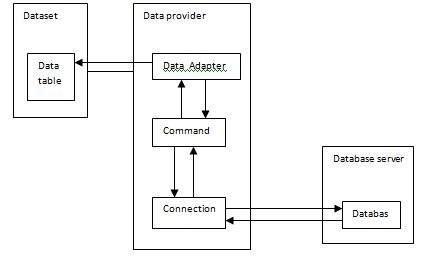
|
(8) ADO.NET Это технология, используемая для работы с данными и базами данных. Он предоставляет доступ к источникам данных, таким как сервер SQL, OLE DB, XML и т. Д. ADO.NET позволяет подключаться к источникам данных для извлечения, обработки и обновления данных. |
|
(9) Windows Workflow Foundation (WF) Это помогает в создании приложений на основе рабочих процессов в Windows. Он содержит действия, среду выполнения рабочего процесса, конструктор рабочих процессов и механизм правил. |
|
(10) Windows Presentation Foundation Это обеспечивает разделение между пользовательским интерфейсом и бизнес-логикой. Он помогает в разработке визуально потрясающих интерфейсов с использованием документов, мультимедиа, двух- и трехмерной графики, анимации и многого другого. |
|
(11) Windows Communication Foundation (WCF) Это технология, используемая для построения и исполнения подключенных систем. |
|
(12) Windows CardSpace Это обеспечивает безопасность доступа к ресурсам и обмена личной информацией в Интернете. |
|
(13) LINQ Он передает возможности запросов данных языкам .Net с использованием синтаксиса, который похож на традиционный язык запросов SQL. |
(1) Common Language Runtime или CLR
Он выполняет управление памятью, обработку исключений, отладку, проверку безопасности, выполнение потоков, выполнение кода, безопасность кода, проверку и компиляцию. Код, которым напрямую управляет CLR, называется управляемым кодом. Когда управляемый код компилируется, компилятор преобразует исходный код в код независимого от ЦП промежуточного языка (IL). Компилятор Just In Time (JIT) компилирует код IL в собственный код, который зависит от процессора.
(2) Библиотека классов .Net Framework
Он содержит огромную библиотеку многоразовых типов. классы, интерфейсы, структуры и перечисляемые значения, которые в совокупности называются типами.
(3) Спецификация общего языка
Он содержит спецификации для поддерживаемых языков .Net и реализацию языковой интеграции.
(4) Система общего типа
Он содержит рекомендации по объявлению, использованию и управлению типами во время выполнения и межязыковому общению.
(5) Метаданные и сборки
Метаданные — это двоичная информация, описывающая программу, которая хранится либо в переносимом исполняемом файле (PE), либо в памяти. Сборка — это логическая единица, состоящая из манифеста сборки, метаданных типа, кода IL и набора ресурсов, таких как файлы изображений.
(6) Windows Forms
Формы Windows содержат графическое представление любого окна, отображаемого в приложении.
(7) ASP.NET и ASP.NET AJAX
ASP.NET — это модель веб-разработки, а AJAX — это расширение ASP.NET для разработки и реализации функциональности AJAX. ASP.NET AJAX содержит компоненты, которые позволяют разработчику обновлять данные на веб-сайте без полной перезагрузки страницы.
(8) ADO.NET
Это технология, используемая для работы с данными и базами данных. Он предоставляет доступ к источникам данных, таким как сервер SQL, OLE DB, XML и т. Д. ADO.NET позволяет подключаться к источникам данных для извлечения, обработки и обновления данных.
(9) Windows Workflow Foundation (WF)
Это помогает в создании приложений на основе рабочих процессов в Windows. Он содержит действия, среду выполнения рабочего процесса, конструктор рабочих процессов и механизм правил.
(10) Windows Presentation Foundation
Это обеспечивает разделение между пользовательским интерфейсом и бизнес-логикой. Он помогает в разработке визуально потрясающих интерфейсов с использованием документов, мультимедиа, двух- и трехмерной графики, анимации и многого другого.
(11) Windows Communication Foundation (WCF)
Это технология, используемая для построения и исполнения подключенных систем.
(12) Windows CardSpace
Это обеспечивает безопасность доступа к ресурсам и обмена личной информацией в Интернете.
(13) LINQ
Он передает возможности запросов данных языкам .Net с использованием синтаксиса, который похож на традиционный язык запросов SQL.
ASP.NET — Настройка среды
ASP.NET предоставляет уровень абстракции поверх HTTP, на котором создаются веб-приложения. Он предоставляет высокоуровневые сущности, такие как классы и компоненты в рамках объектно-ориентированной парадигмы.
Ключевым инструментом разработки для создания приложений ASP.NET и внешних интерфейсов является Visual Studio. В этом руководстве мы работаем с Visual Studio 2008.
Visual Studio — это интегрированная среда разработки для написания, компиляции и отладки кода. Он предоставляет полный набор инструментов разработки для создания веб-приложений ASP.NET, веб-служб, настольных приложений и мобильных приложений.
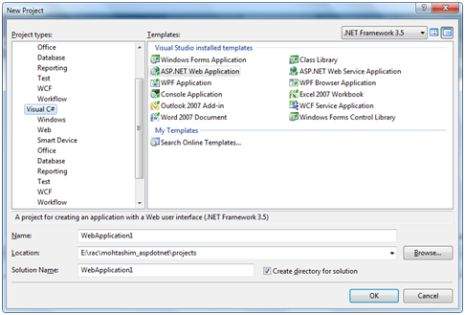
Visual Studio IDE
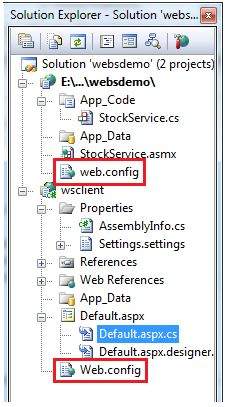
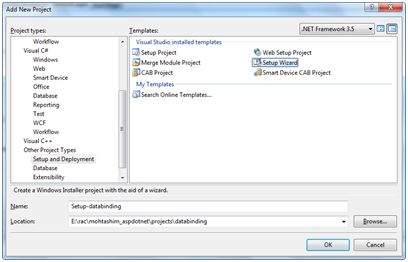
Новое окно проекта позволяет выбрать шаблон приложения из доступных шаблонов.
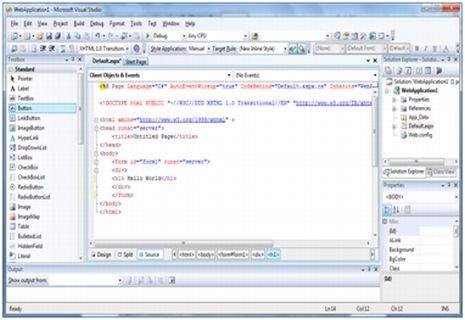
При запуске нового веб-сайта ASP.NET предоставляет начальные папки и файлы для сайта, включая два файла для первой веб-формы сайта.
Файл с именем Default.aspx содержит код HTML и asp, который определяет форму, а файл с именем Default.aspx.cs (для кодирования C #) или файл с именем Default.aspx.vb (для кодирования VB) содержит код в Язык, который вы выбрали, и этот код отвечает за действия, выполненные в форме.
Основным окном в Visual Studio IDE является окно конструктора веб-форм. Другими поддерживаемыми окнами являются Панель инструментов, Обозреватель решений и Окно свойств. Вы используете конструктор для разработки веб-формы, для добавления кода к элементу управления в форме, чтобы форма работала в соответствии с вашими потребностями, вы используете редактор кода.
Работа с представлениями и окнами
Вы можете работать с окнами следующими способами:
-
Чтобы изменить конструктор веб-форм из одного представления в другое, нажмите кнопку «Дизайн» или кнопку «Источник».
-
Чтобы закрыть окно, нажмите кнопку закрытия в правом верхнем углу и, чтобы снова отобразить его, выберите его в меню «Вид».
-
Чтобы скрыть окно, нажмите на его кнопку Auto Hide. Затем окно изменится на вкладку. Чтобы снова отобразить, снова нажмите кнопку Auto Hide.
-
Чтобы изменить размер окна, просто перетащите его.
Чтобы изменить конструктор веб-форм из одного представления в другое, нажмите кнопку «Дизайн» или кнопку «Источник».
Чтобы закрыть окно, нажмите кнопку закрытия в правом верхнем углу и, чтобы снова отобразить его, выберите его в меню «Вид».
Чтобы скрыть окно, нажмите на его кнопку Auto Hide. Затем окно изменится на вкладку. Чтобы снова отобразить, снова нажмите кнопку Auto Hide.
Чтобы изменить размер окна, просто перетащите его.
Добавление папок и файлов на ваш сайт
При создании новой веб-формы Visual Studio автоматически создает начальный HTML-код для формы и отображает его в представлении «Код» дизайнера веб-форм. Обозреватель решений используется для добавления любых других файлов, папок или любых существующих элементов на веб-сайте.
-
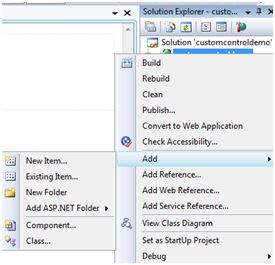
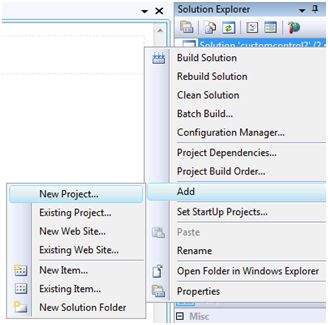
Чтобы добавить стандартную папку, щелкните правой кнопкой мыши проект или папку, в которую вы собираетесь добавить папку в обозревателе решений, и выберите «Новая папка».
-
Чтобы добавить папку ASP.NET, щелкните правой кнопкой мыши проект в обозревателе решений и выберите папку из списка.
-
Чтобы добавить существующий элемент на сайт, щелкните правой кнопкой мыши проект или папку, в которую вы хотите добавить элемент в обозревателе решений, и выберите его в диалоговом окне.
Чтобы добавить стандартную папку, щелкните правой кнопкой мыши проект или папку, в которую вы собираетесь добавить папку в обозревателе решений, и выберите «Новая папка».
Чтобы добавить папку ASP.NET, щелкните правой кнопкой мыши проект в обозревателе решений и выберите папку из списка.
Чтобы добавить существующий элемент на сайт, щелкните правой кнопкой мыши проект или папку, в которую вы хотите добавить элемент в обозревателе решений, и выберите его в диалоговом окне.
Проекты и Решения
Типичное приложение ASP.NET состоит из множества элементов: файлы веб-материалов (.aspx), исходные файлы (файлы .cs), сборки (файлы .dll и .exe), файлы источников данных (файлы .mdb), ссылки, значки , пользовательские элементы управления и другие файлы и папки. Все эти файлы, которые составляют веб-сайт, содержатся в решении.
Когда новый сайт создан. VB2008 автоматически создает решение и отображает его в обозревателе решений.
Решения могут содержать один или несколько проектов. Проект содержит файлы содержимого, исходные файлы и другие файлы, такие как источники данных и файлы изображений. Обычно содержимое проекта компилируется в сборку в виде исполняемого файла (.exe) или файла библиотеки динамических ссылок (.dll).
Обычно проект содержит следующие файлы содержимого:
- Файл страницы (.aspx)
- Пользовательский контроль (.ascx)
- Веб-сервис (.asmx)
- Главная страница (.master)
- Карта сайта (.sitemap)
- Файл конфигурации сайта (.config)
Сборка и запуск проекта
Вы можете выполнить заявку:
- Выбор Старт
- Выбор «Пуск без отладки» в меню «Отладка»,
- нажатие F5
- Ctrl-F5
Программа построена, т.е. файлы .exe или .dll создаются путем выбора команды в меню «Сборка».
ASP.NET — жизненный цикл
Жизненный цикл ASP.NET определяет, как:
- ASP.NET обрабатывает страницы для получения динамического вывода
- Приложение и его страницы создаются и обрабатываются
- ASP.NET компилирует страницы динамически
Жизненный цикл ASP.NET можно разделить на две группы:
- Жизненный цикл приложения
- Жизненный цикл страницы
Жизненный цикл приложения ASP.NET
Жизненный цикл приложения состоит из следующих этапов:
-
Пользователь делает запрос на доступ к ресурсу приложения, странице. Браузер отправляет этот запрос на веб-сервер.
-
Унифицированный конвейер получает первый запрос, и происходят следующие события:
-
Объект класса ApplicationManager создан.
-
Объект класса HostingEnvironment создается для предоставления информации о ресурсах.
-
Элементы верхнего уровня в приложении компилируются.
-
-
Объекты ответа созданы. Объекты приложения, такие как HttpContext, HttpRequest и HttpResponse, создаются и инициализируются.
-
Экземпляр объекта HttpApplication создан и назначен запросу.
-
Запрос обрабатывается классом HttpApplication. Этот класс вызывает различные события для обработки запроса.
Пользователь делает запрос на доступ к ресурсу приложения, странице. Браузер отправляет этот запрос на веб-сервер.
Унифицированный конвейер получает первый запрос, и происходят следующие события:
Объект класса ApplicationManager создан.
Объект класса HostingEnvironment создается для предоставления информации о ресурсах.
Элементы верхнего уровня в приложении компилируются.
Объекты ответа созданы. Объекты приложения, такие как HttpContext, HttpRequest и HttpResponse, создаются и инициализируются.
Экземпляр объекта HttpApplication создан и назначен запросу.
Запрос обрабатывается классом HttpApplication. Этот класс вызывает различные события для обработки запроса.
Жизненный цикл страницы ASP.NET
Когда страница запрашивается, она загружается в память сервера, обрабатывается и отправляется в браузер. Затем он выгружается из памяти. На каждом из этих шагов доступны методы и события, которые могут быть переопределены в соответствии с потребностями приложения. Другими словами, вы можете написать свой собственный код, чтобы переопределить код по умолчанию.
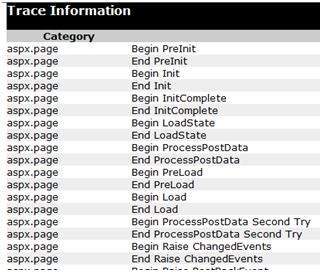
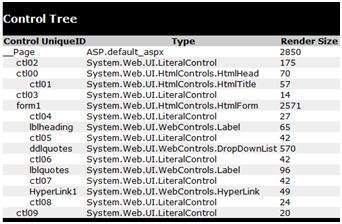
Класс Page создает иерархическое дерево всех элементов управления на странице. Все компоненты на странице, кроме директив, являются частью этого дерева управления. Вы можете увидеть дерево элементов управления, добавив trace = «true» в директиву страницы. Мы рассмотрим директивы и трассировку страниц в разделах «Директивы» и «Обработка событий».
Фазы жизненного цикла страницы:
- инициализация
- Создание элементов управления на странице
- Восстановление и поддержание состояния
- Выполнение кодов обработчиков событий
- Рендеринг страницы
Понимание цикла страницы помогает в написании кодов для того, чтобы сделать что-то конкретное, происходящее на любой стадии жизненного цикла страницы. Это также помогает в написании пользовательских элементов управления и их инициализации в нужное время, заполнении их свойств данными состояния просмотра и выполнении кода поведения элемента управления.
Ниже приведены различные этапы страницы ASP.NET:
-
Запрос страницы — Когда ASP.NET получает запрос страницы, он решает, нужно ли проанализировать и скомпилировать страницу, или будет кэшированная версия страницы; соответственно ответ отправлен.
-
Начало жизненного цикла страницы — на этом этапе устанавливаются объекты запроса и ответа. Если запрос является старым запросом или отправкой обратно, свойство страницы IsPostBack устанавливается в значение true. Свойство UICulture страницы также установлено.
-
Инициализация страницы — на этом этапе элементам управления на странице назначается уникальный идентификатор путем установки свойства UniqueID, и применяются темы. Для нового запроса загружаются данные обратной передачи, а свойства элемента управления восстанавливаются до значений состояния просмотра.
-
Загрузка страницы — на этом этапе свойства элемента управления устанавливаются с использованием значений состояния просмотра и состояния элемента управления.
-
Проверка — вызывается метод проверки элемента управления проверки, и при успешном его выполнении для свойства IsValid страницы устанавливается значение true.
-
Обработка события обратной передачи — если запрос является обратной передачей (старый запрос), вызывается связанный обработчик события.
-
Отрисовка страницы. На этом этапе состояние просмотра страницы и все элементы управления сохраняются. Страница вызывает метод Render для каждого элемента управления, а выходные данные рендеринга записываются в класс OutputStream свойства Response страницы.
-
Выгрузить — обработанная страница отправляется клиенту, а свойства страницы, такие как Ответ и Запрос, выгружаются и вся очистка выполняется.
Запрос страницы — Когда ASP.NET получает запрос страницы, он решает, нужно ли проанализировать и скомпилировать страницу, или будет кэшированная версия страницы; соответственно ответ отправлен.
Начало жизненного цикла страницы — на этом этапе устанавливаются объекты запроса и ответа. Если запрос является старым запросом или отправкой обратно, свойство страницы IsPostBack устанавливается в значение true. Свойство UICulture страницы также установлено.
Инициализация страницы — на этом этапе элементам управления на странице назначается уникальный идентификатор путем установки свойства UniqueID, и применяются темы. Для нового запроса загружаются данные обратной передачи, а свойства элемента управления восстанавливаются до значений состояния просмотра.
Загрузка страницы — на этом этапе свойства элемента управления устанавливаются с использованием значений состояния просмотра и состояния элемента управления.
Проверка — вызывается метод проверки элемента управления проверки, и при успешном его выполнении для свойства IsValid страницы устанавливается значение true.
Обработка события обратной передачи — если запрос является обратной передачей (старый запрос), вызывается связанный обработчик события.
Отрисовка страницы. На этом этапе состояние просмотра страницы и все элементы управления сохраняются. Страница вызывает метод Render для каждого элемента управления, а выходные данные рендеринга записываются в класс OutputStream свойства Response страницы.
Выгрузить — обработанная страница отправляется клиенту, а свойства страницы, такие как Ответ и Запрос, выгружаются и вся очистка выполняется.
События жизненного цикла страницы ASP.NET
На каждом этапе жизненного цикла страницы на странице возникают некоторые события, которые можно закодировать. Обработчик события — это, по сути, функция или подпрограмма, связанная с событием, использующая декларативные атрибуты, такие как Onclick или handle.
Ниже приведены события жизненного цикла страницы:
-
PreInit — PreInit — первое событие в жизненном цикле страницы. Он проверяет свойство IsPostBack и определяет, является ли страница обратной передачей. Он устанавливает темы и главные страницы, создает динамические элементы управления, а также получает и устанавливает значения свойств профиля. Это событие может быть обработано путем перегрузки метода OnPreInit или создания обработчика Page_PreInit.
-
Init — Событие Init инициализирует свойство элемента управления и строит дерево элементов управления. Это событие может быть обработано путем перегрузки метода OnInit или создания обработчика Page_Init.
-
InitComplete — событие InitComplete позволяет отслеживать состояние просмотра. Все элементы управления включают отслеживание состояния просмотра.
-
LoadViewState — событие LoadViewState позволяет загрузить информацию о состоянии просмотра в элементы управления.
-
LoadPostData — на этом этапе содержимое всех полей ввода определяется тегом <form>.
-
PreLoad — PreLoad происходит до загрузки данных обратной передачи в элементы управления. Это событие может быть обработано путем перегрузки метода OnPreLoad или создания обработчика Page_PreLoad.
-
Load — событие Load сначала вызывается для страницы, а затем рекурсивно для всех дочерних элементов управления. Элементы управления в дереве элементов управления созданы. Это событие может быть обработано путем перегрузки метода OnLoad или создания обработчика Page_Load.
-
LoadComplete — процесс загрузки завершен, запущены обработчики событий управления и проверка страницы. Это событие может быть обработано путем перегрузки метода OnLoadComplete или создания обработчика Page_LoadComplete
-
PreRender — событие PreRender наступает непосредственно перед визуализацией вывода. Обрабатывая это событие, страницы и элементы управления могут выполнять любые обновления до отображения вывода.
-
PreRenderComplete — поскольку событие PreRender запускается рекурсивно для всех дочерних элементов управления, это событие обеспечивает завершение фазы предварительного рендеринга.
-
SaveStateComplete — состояние элемента управления на странице сохраняется. Персонализация, контроль состояния и просмотр информации о состоянии сохраняется. HTML-разметка генерируется. Этот этап может быть обработан путем переопределения метода Render или создания обработчика Page_Render.
-
UnLoad — Фаза UnLoad является последней фазой жизненного цикла страницы. Он вызывает событие UnLoad для всех элементов управления рекурсивно и, наконец, для самой страницы. Окончательная очистка выполняется, и все ресурсы и ссылки, такие как соединения с базой данных, освобождаются. Это событие можно обработать, изменив метод OnUnLoad или создав обработчик Page_UnLoad.
PreInit — PreInit — первое событие в жизненном цикле страницы. Он проверяет свойство IsPostBack и определяет, является ли страница обратной передачей. Он устанавливает темы и главные страницы, создает динамические элементы управления, а также получает и устанавливает значения свойств профиля. Это событие может быть обработано путем перегрузки метода OnPreInit или создания обработчика Page_PreInit.
Init — Событие Init инициализирует свойство элемента управления и строит дерево элементов управления. Это событие может быть обработано путем перегрузки метода OnInit или создания обработчика Page_Init.
InitComplete — событие InitComplete позволяет отслеживать состояние просмотра. Все элементы управления включают отслеживание состояния просмотра.
LoadViewState — событие LoadViewState позволяет загрузить информацию о состоянии просмотра в элементы управления.
LoadPostData — на этом этапе содержимое всех полей ввода определяется тегом <form>.
PreLoad — PreLoad происходит до загрузки данных обратной передачи в элементы управления. Это событие может быть обработано путем перегрузки метода OnPreLoad или создания обработчика Page_PreLoad.
Load — событие Load сначала вызывается для страницы, а затем рекурсивно для всех дочерних элементов управления. Элементы управления в дереве элементов управления созданы. Это событие может быть обработано путем перегрузки метода OnLoad или создания обработчика Page_Load.
LoadComplete — процесс загрузки завершен, запущены обработчики событий управления и проверка страницы. Это событие может быть обработано путем перегрузки метода OnLoadComplete или создания обработчика Page_LoadComplete
PreRender — событие PreRender наступает непосредственно перед визуализацией вывода. Обрабатывая это событие, страницы и элементы управления могут выполнять любые обновления до отображения вывода.
PreRenderComplete — поскольку событие PreRender запускается рекурсивно для всех дочерних элементов управления, это событие обеспечивает завершение фазы предварительного рендеринга.
SaveStateComplete — состояние элемента управления на странице сохраняется. Персонализация, контроль состояния и просмотр информации о состоянии сохраняется. HTML-разметка генерируется. Этот этап может быть обработан путем переопределения метода Render или создания обработчика Page_Render.
UnLoad — Фаза UnLoad является последней фазой жизненного цикла страницы. Он вызывает событие UnLoad для всех элементов управления рекурсивно и, наконец, для самой страницы. Окончательная очистка выполняется, и все ресурсы и ссылки, такие как соединения с базой данных, освобождаются. Это событие можно обработать, изменив метод OnUnLoad или создав обработчик Page_UnLoad.
ASP.NET — первый пример
Страница ASP.NET состоит из нескольких серверных элементов управления, а также элементов управления HTML, текста и изображений. Конфиденциальные данные со страницы и состояния различных элементов управления на странице хранятся в скрытых полях, которые формируют контекст запроса этой страницы.
ASP.NET runtime контролирует связь между экземпляром страницы и ее состоянием. Страница ASP.NET является объектом страницы или наследуется от него.
Все элементы управления на страницах также являются объектами связанного класса элементов управления, унаследованных от родительского класса Control. Когда страница запускается, создается экземпляр страницы объекта со всеми элементами управления его содержимым.
Страница ASP.NET также является файлом на стороне сервера, сохраненным с расширением .aspx. Он имеет модульный характер и может быть разделен на следующие основные разделы:
- Директивы страницы
- Раздел кода
- Макет страницы
Директивы страницы
Директивы страницы устанавливают среду для запуска страницы. Директива @Page определяет специфичные для страницы атрибуты, используемые парсером и компилятором страниц ASP.NET. В директивах страницы указывается, как должна обрабатываться страница, и какие предположения необходимо предпринять в отношении этой страницы.
Он позволяет импортировать пространства имен, загружать сборки и регистрировать новые элементы управления с именами пользовательских тегов и префиксами пространства имен.
Раздел кода
В разделе кода представлены обработчики для страницы и события управления, а также другие необходимые функции. Мы упоминали, что ASP.NET следует объектной модели. Теперь эти объекты вызывают события, когда некоторые события происходят в пользовательском интерфейсе, например, когда пользователь нажимает кнопку или перемещает курсор. Вид ответа, на который эти события должны отвечать взаимностью, кодируется в функциях обработчика событий. Обработчики событий — это не что иное, как функции, связанные с элементами управления.
Раздел кода или файл с кодом содержит все эти процедуры обработчика событий и другие функции, используемые разработчиком. Код страницы может быть предварительно скомпилирован и развернут в виде двоичной сборки.
Макет страницы
Макет страницы обеспечивает интерфейс страницы. Он содержит серверные элементы управления, текст, встроенный JavaScript и HTML-теги.
В следующем фрагменте кода приведен пример страницы ASP.NET, объясняющей директивы страницы, раздел кода и макет страницы, написанные на C #:
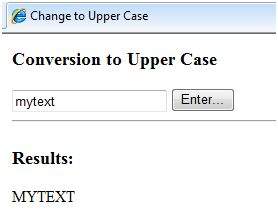
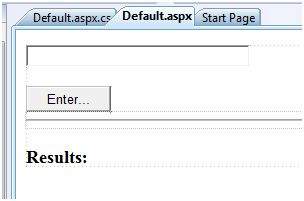
<!-- directives --> <% @Page Language="C#" %> <!-- code section --> <script runat="server"> private void convertoupper(object sender, EventArgs e) { string str = mytext.Value; changed_text.InnerHtml = str.ToUpper(); } </script> <!-- Layout --> <html> <head> <title> Change to Upper Case </title> </head> <body> <h3> Conversion to Upper Case </h3> <form runat="server"> <input runat="server" id="mytext" type="text" /> <input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/> <hr /> <h3> Results: </h3> <span runat="server" id="changed_text" /> </form> </body> </html>
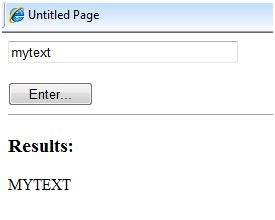
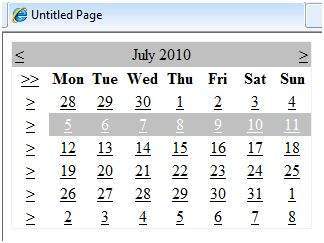
Скопируйте этот файл в корневой каталог веб-сервера. Обычно это c: \ iNETput \ wwwroot. Откройте файл из браузера, чтобы выполнить его, и он выдаст следующий результат:
Использование Visual Studio IDE
Давайте разработаем тот же пример, используя Visual Studio IDE. Вместо того, чтобы вводить код, вы можете просто перетащить элементы управления в представление конструктора:
Файл содержимого создается автоматически. Все, что вам нужно добавить, это процедура Button1_Click, которая выглядит следующим образом:
protected void Button1_Click(object sender, EventArgs e) { string buf = TextBox1.Text; changed_text.InnerHtml = buf.ToUpper(); }
Код файла содержимого имеет следующий вид:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="firstexample._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" style="width:224px"> </asp:TextBox> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Enter..." style="width:85px" onclick="Button1_Click" /> <hr /> <h3> Results: </h3> <span runat="server" id="changed_text" /> </div> </form> </body> </html>
Выполните пример, щелкнув правой кнопкой мыши на представлении дизайна и выбрав «Просмотреть в браузере» во всплывающем меню. Это приводит к следующему результату:
ASP.NET — обработка событий
Что такое событие?
Событие — это действие или событие, такое как щелчок мыши, нажатие клавиши, движения мыши или любое системное уведомление. Процесс общается через события. Например, прерывания являются сгенерированными системой событиями. Когда происходят события, приложение должно иметь возможность реагировать на него и управлять им.
События в ASP.NET вызываются на клиентском компьютере и обрабатываются на сервере. Например, пользователь нажимает кнопку, отображаемую в браузере. Событие Click происходит. Браузер обрабатывает это событие на стороне клиента, отправляя его на сервер.
На сервере есть подпрограмма, описывающая, что делать при возникновении события; это называется обработчиком событий. Поэтому, когда сообщение о событии передается на сервер, он проверяет, имеет ли событие Click связанный обработчик события. Если это так, обработчик события выполняется.
Аргументы событий
Обработчики событий ASP.NET обычно принимают два параметра и возвращают void. Первый параметр представляет объект, вызывающий событие, а второй параметр — аргумент события.
Общий синтаксис события:
private void EventName (object sender, EventArgs e);
События приложений и сессий
Наиболее важные события приложения:
-
Application_Start — возникает при запуске приложения / веб-сайта.
-
Application_End — возникает при остановке приложения / веб-сайта.
Application_Start — возникает при запуске приложения / веб-сайта.
Application_End — возникает при остановке приложения / веб-сайта.
Точно так же наиболее часто используемые события сеанса:
-
Session_Start — возникает, когда пользователь впервые запрашивает страницу из приложения.
-
Session_End — Возникает, когда сессия заканчивается.
Session_Start — возникает, когда пользователь впервые запрашивает страницу из приложения.
Session_End — Возникает, когда сессия заканчивается.
События страницы и управления
Общие страницы и управляющие события:
-
DataBinding — вызывается, когда элемент управления связывается с источником данных.
-
Уничтожено — поднимается, когда страница или элемент управления освобождаются.
-
Ошибка — это событие страницы, возникающее при возникновении необработанного исключения.
-
Init — вызывается при инициализации страницы или элемента управления.
-
Load — поднимается, когда страница или элемент управления загружены.
-
PreRender — вызывается, когда должна отображаться страница или элемент управления.
-
Выгрузить — поднимается, когда страница или элемент управления выгружаются из памяти.
DataBinding — вызывается, когда элемент управления связывается с источником данных.
Уничтожено — поднимается, когда страница или элемент управления освобождаются.
Ошибка — это событие страницы, возникающее при возникновении необработанного исключения.
Init — вызывается при инициализации страницы или элемента управления.
Load — поднимается, когда страница или элемент управления загружены.
PreRender — вызывается, когда должна отображаться страница или элемент управления.
Выгрузить — поднимается, когда страница или элемент управления выгружаются из памяти.
Обработка событий с использованием элементов управления
Все элементы управления ASP.NET реализованы в виде классов, и у них есть события, которые запускаются, когда пользователь выполняет над ними определенные действия. Например, когда пользователь нажимает кнопку, генерируется событие «Клик». Для обработки событий есть встроенные атрибуты и обработчики событий. Обработчик события закодирован, чтобы отвечать на событие и предпринимать соответствующие действия для него.
По умолчанию Visual Studio создает обработчик событий, добавляя предложение Handles в процедуру Sub. В этом разделе указывается элемент управления и событие, которое обрабатывает процедура.
Тег ASP для кнопки управления:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
Обработчик события для события Click:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click End Sub
Событие также может быть закодировано без предложения Handles. Затем обработчик должен быть назван в соответствии с соответствующим атрибутом события элемента управления.
Тег ASP для кнопки управления:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" Onclick="btnCancel_Click" />
Обработчик события для события Click:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) End Sub
Общие контрольные события:
| Событие | атрибут | управления |
|---|---|---|
| Нажмите | По щелчку | Кнопка, кнопка изображения, кнопка ссылки, карта изображения |
| команда | По команде | Кнопка, кнопка изображения, кнопка ссылки |
| TextChanged | OnTextChanged | Текстовое окно |
| SelectedIndexChanged | OnSelectedIndexChanged | Выпадающий список, список, список переключателей, список флажков. |
| CheckedChanged | OnCheckedChanged | Флажок, переключатель |
Некоторые события вызывают немедленную отправку формы на сервер, они называются событиями обратной передачи. Например, событие щелчка, например, Button.Click.
Некоторые события не публикуются на сервере немедленно, они называются событиями без обратной передачи.
Например, события изменения или события выбора, такие как TextBox.TextChanged или CheckBox.CheckedChanged. События nonpostback могут быть отправлены обратно немедленно, если для их свойства AutoPostBack установлено значение true.
События по умолчанию
Событием по умолчанию для объекта Page является событие загрузки. Точно так же каждый элемент управления имеет событие по умолчанию. Например, событием по умолчанию для элемента управления кнопки является событие Click.
Обработчик событий по умолчанию можно создать в Visual Studio, просто дважды щелкнув элемент управления в режиме конструктора. В следующей таблице приведены некоторые события по умолчанию для общих элементов управления:
| контроль | Событие по умолчанию |
|---|---|
| AdRotator | AdCreated |
| Маркированный список | Нажмите |
| кнопка | Нажмите |
| каландр | SelectionChanged |
| CheckBox | CheckedChanged |
| CheckBoxList | SelectedIndexChanged |
| DataGrid | SelectedIndexChanged |
| DataList | SelectedIndexChanged |
| Выпадающий список | SelectedIndexChanged |
| Гиперссылка | Нажмите |
| ImageButton | Нажмите |
| ImageMap | Нажмите |
| LinkButton | Нажмите |
| ListBox | SelectedIndexChanged |
| Меню | MenuItemClick |
| Переключатель | CheckedChanged |
| RadioButtonList | SelectedIndexChanged |
пример
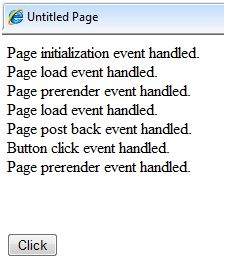
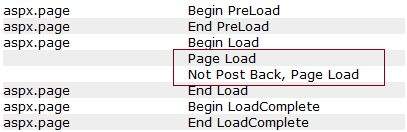
Этот пример включает в себя простую страницу с элементом управления надписью и кнопкой. Когда происходят события страницы, такие как Page_Load, Page_Init, Page_PreRender и т. Д., Он отправляет сообщение, которое отображается элементом управления меткой. Когда кнопка нажата, возникает событие Button_Click, которое также отправляет сообщение для отображения на ярлыке.
Создайте новый веб-сайт и перетащите элемент управления меткой и элемент управления на него из панели инструментов элемента управления. Используя окно свойств, установите идентификаторы элементов управления как .lblmessage. и .btnclick. соответственно. Установите свойство Text элемента управления Button как «Клик».
Файл разметки (.aspx):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="eventdemo._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="lblmessage" runat="server" > </asp:Label> <br /> <br /> <br /> <asp:Button ID="btnclick" runat="server" Text="Click" onclick="btnclick_Click" /> </div> </form> </body> </html>
Дважды щелкните в представлении конструктора, чтобы перейти к коду позади файла. Событие Page_Load создается автоматически без какого-либо кода. Запишите следующие понятные строки кода:
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; namespace eventdemo { public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { lblmessage.Text += "Page load event handled. <br />"; if (Page.IsPostBack) { lblmessage.Text += "Page post back event handled.<br/>"; } } protected void Page_Init(object sender, EventArgs e){ lblmessage.Text += "Page initialization event handled.<br/>"; } protected void Page_PreRender(object sender, EventArgs e) { lblmessage.Text += "Page prerender event handled. <br/>"; } protected void btnclick_Click(object sender, EventArgs e) { lblmessage.Text += "Button click event handled. <br/>"; } } }
Выполнить страницу. Метка показывает загрузку страницы, инициализацию страницы и события предварительной визуализации страницы. Нажмите кнопку, чтобы увидеть эффект:
ASP.NET — серверная часть
Мы изучили жизненный цикл страницы и то, как страница содержит различные элементы управления. Сама страница создается как объект управления. Все веб-формы в основном являются экземплярами класса ASP.NET Page. Класс страницы имеет следующие чрезвычайно полезные свойства, которые соответствуют внутренним объектам:
- сессия
- заявка
- кэш
- Запрос
- отклик
- сервер
- пользователь
- след
Мы обсудим каждый из этих объектов в свое время. В этом уроке мы рассмотрим объект Server, объект Request и объект Response.
Объект сервера
Объект Server в Asp.NET является экземпляром класса System.Web.HttpServerUtility. Класс HttpServerUtility предоставляет многочисленные свойства и методы для выполнения различных заданий.
Свойства и методы объекта «Сервер»
Методы и свойства класса HttpServerUtility предоставляются через встроенный объект Server, предоставляемый ASP.NET.
В следующей таблице приведен список свойств:
| Имущество | Описание |
|---|---|
| MachineName | Имя сервера компьютера |
| ScriptTimeout | Получает и задает значение времени ожидания запроса в секундах. |
В следующей таблице приведен список некоторых важных методов:
| метод | Описание |
|---|---|
| CreateObject (String) | Создает экземпляр COM-объекта, идентифицируемый его ProgID (Programmatic ID). |
| CreateObject (Type) | Создает экземпляр COM-объекта, идентифицируемый его типом. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. |
| Execute (String) | Выполняет обработчик для указанного виртуального пути в контексте текущего запроса. |
| Execute (String, Boolean) | Выполняет обработчик для указанного виртуального пути в контексте текущего запроса и указывает, следует ли очищать коллекции QueryString и Form. |
| GetLastError | Возвращает предыдущее исключение. |
| GetType | Получает тип текущего экземпляра. |
| HtmlEncode | Изменяет обычную строку в строку с допустимыми символами HTML. |
| HtmlDecode | Преобразует HTML-строку в обычную строку. |
| Нанизывать | Возвращает строку, которая представляет текущий объект. |
| Передача (String) | Для текущего запроса прекращает выполнение текущей страницы и начинает выполнение новой страницы, используя указанный URL-путь страницы. |
| UrlDecode | Преобразует строку URL в обычную строку. |
| UrlEncodeToken | Работает так же, как UrlEncode, но в байтовом массиве, который содержит данные в кодировке Base64. |
| UrlDecodeToken | Работает так же, как UrlDecode, но в байтовом массиве, который содержит данные в кодировке Base64. |
| MapPath | Вернуть физический путь, который соответствует указанному пути виртуального файла на сервере. |
| Перечислить | Переносит выполнение на другую веб-страницу в текущем приложении. |
Объект запроса
Объект запроса является экземпляром класса System.Web.HttpRequest. Он представляет значения и свойства HTTP-запроса, который загружает страницу в браузер.
Информация, представленная этим объектом, обернута абстракциями более высокого уровня (модель веб-управления). Однако этот объект помогает проверять некоторую информацию, такую как браузер клиента и файлы cookie.
Свойства и методы объекта запроса
В следующей таблице приведены некоторые заслуживающие внимания свойства объекта Request:
| Имущество | Описание |
|---|---|
| AcceptTypes | Получает строковый массив поддерживаемых клиентом типов принятия MIME. |
| ApplicationPath | Получает корневой путь виртуального приложения ASP.NET на сервере. |
| браузер | Получает или задает информацию о возможностях браузера запрашивающего клиента. |
| ContentEncoding | Получает или задает набор символов для тела объекта. |
| ContentLength | Указывает длину в байтах содержимого, отправляемого клиентом. |
| Тип содержимого | Получает или задает тип содержимого MIME входящего запроса. |
| Печенье | Получает коллекцию файлов cookie, отправленных клиентом. |
| Путь файла | Получает виртуальный путь текущего запроса. |
| файлы | Получает коллекцию файлов, загруженных клиентом, в многочастном формате MIME. |
| форма | Получает коллекцию переменных формы. |
| Заголовки | Получает коллекцию заголовков HTTP. |
| HTTPMethod | Получает метод передачи данных HTTP (например, GET, POST или HEAD), используемый клиентом. |
| InputStream | Получает содержимое тела входящего HTTP-объекта. |
| IsSecureConnection | Получает значение, указывающее, использует ли HTTP-соединение защищенные сокеты (то есть HTTPS). |
| Строка запроса | Получает коллекцию переменных строки HTTP-запроса. |
| RawUrl | Получает необработанный URL-адрес текущего запроса. |
| Тип запроса | Получает или задает метод передачи данных HTTP (GET или POST), используемый клиентом. |
| ServerVariables | Получает коллекцию переменных веб-сервера. |
| TotalBytes | Получает количество байтов в текущем входном потоке. |
| Веб-сайт | Получает информацию об URL текущего запроса. |
| UrlReferrer | Получает информацию об URL предыдущего запроса клиента, который связан с текущим URL. |
| UserAgent | Получает необработанную строку пользовательского агента клиентского браузера. |
| UserHostAddress | Получает IP-адрес хоста удаленного клиента. |
| UserHostName | Получает DNS-имя удаленного клиента. |
| UserLanguages | Получает отсортированный строковый массив настроек языка клиента. |
В следующей таблице приведен список некоторых важных методов:
| метод | Описание |
|---|---|
| BinaryRead | Выполняет двоичное чтение указанного количества байтов из текущего входного потока. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. (Унаследовано от объекта.) |
| GetType | Получает тип текущего экземпляра. |
| MapImageCoordinates | Сопоставляет входящий параметр формы поля изображения с соответствующими значениями x-координаты и y-координаты. |
| MapPath (String) | Сопоставляет указанный виртуальный путь с физическим путем. |
| Сохранить как | Сохраняет HTTP-запрос на диск. |
| Нанизывать | Возвращает строку, которая представляет текущий объект. |
| ValidateInput | Вызывает необходимость проверки для коллекций, доступ к которым осуществляется через свойства Cookies, Form и QueryString. |
Объект ответа
Объект Response представляет ответ сервера на запрос клиента. Это экземпляр класса System.Web.HttpResponse.
В ASP.NET объект ответа не играет существенной роли при отправке HTML-текста клиенту, поскольку серверные элементы управления имеют вложенные объектно-ориентированные методы для визуализации.
Однако объект HttpResponse по-прежнему предоставляет некоторые важные функции, такие как функция cookie и метод Redirect (). Метод Response.Redirect () позволяет переносить пользователя на другую страницу как внутри, так и снаружи приложения. Это требует поездки туда и обратно.
Свойства и методы объекта ответа
В следующей таблице приведены некоторые заслуживающие внимания свойства объекта Response:
| Имущество | Описание |
|---|---|
| буфер | Получает или задает значение, указывающее, следует ли буферизовать выходные данные и отправить их после завершения обработки полного ответа. |
| BufferOutput | Получает или задает значение, указывающее, следует ли буферизовать вывод и отправить его после завершения обработки всей страницы. |
| Charset | Получает или задает набор символов HTTP выходного потока. |
| ContentEncoding | Получает или задает набор символов HTTP выходного потока. |
| Тип содержимого | Получает или задает тип HTTP MIME выходного потока. |
| Печенье | Получает коллекцию файлов ответов. |
| Истекает | Получает или задает количество минут до истечения срока действия страницы, кэшированной в браузере. |
| ExpiresAbsolute | Получает или задает абсолютную дату и время для удаления кэшированной информации из кэша. |
| HeaderEncoding | Получает или задает объект кодирования, представляющий кодировку для текущего потока вывода заголовка. |
| Заголовки | Получает коллекцию заголовков ответов. |
| IsClientConnected | Получает значение, указывающее, подключен ли клиент к серверу. |
| Выход | Разрешает вывод текста в исходящий поток ответов HTTP. |
| OutputStream | Включает двоичный вывод в тело исходящего содержимого HTTP. |
| RedirectLocation | Получает или задает значение заголовка Http Location. |
| Статус | Устанавливает строку состояния, которая возвращается клиенту. |
| StatusCode | Получает или задает код состояния HTTP выходных данных, возвращаемых клиенту. |
| StatusDescription | Получает или задает строку состояния HTTP выходных данных, возвращаемых клиенту. |
| SubStatusCode | Получает или задает значение, определяющее код состояния ответа. |
| SuppressContent | Получает или задает значение, указывающее, отправлять ли содержимое HTTP клиенту. |
В следующей таблице приведен список некоторых важных методов:
| метод | Описание |
|---|---|
| AddHeader | Добавляет заголовок HTTP в выходной поток. AddHeader предоставляется для совместимости с более ранними версиями ASP. |
| AppendCookie | Инфраструктура добавляет HTTP-файл cookie к внутренней коллекции файлов cookie. |
| AppendHeader | Добавляет заголовок HTTP в выходной поток. |
| AppendToLog | Добавляет настраиваемую информацию журнала в файл журнала служб IIS. |
| BinaryWrite | Записывает строку двоичных символов в поток вывода HTTP. |
| ClearContent | Очищает весь вывод содержимого из потока буфера. |
| близко | Закрывает сокет подключения к клиенту. |
| Конец | Отправляет весь текущий буферизованный вывод клиенту, останавливает выполнение страницы и вызывает событие EndRequest. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. |
| Промывать | Посылает весь текущий буферизированный вывод клиенту. |
| GetType | Получает тип текущего экземпляра. |
| Pics | Добавляет заголовок HTTP PICS-Label к выходному потоку. |
| Перенаправление (String) | Перенаправляет запрос на новый URL и указывает новый URL. |
| Redirect (String, Boolean) | Перенаправляет клиента на новый URL. Указывает новый URL-адрес и следует ли прекратить выполнение текущей страницы. |
| SetCookie | Обновляет существующий файл cookie в коллекции файлов cookie. |
| Нанизывать | Возвращает строку, которая представляет текущий объект. |
| TransmitFile (String) | Записывает указанный файл непосредственно в поток вывода ответа HTTP, не буферизуя его в памяти. |
| Написать (Char) | Записывает символ в поток вывода ответа HTTP. |
| Write (Object) | Записывает объект в поток ответов HTTP. |
| Write (String) | Записывает строку в поток вывода ответа HTTP. |
| WriteFile (String) | Записывает содержимое указанного файла непосредственно в поток вывода ответа HTTP в виде блока файла. |
| WriteFile (String, Boolean) | Записывает содержимое указанного файла непосредственно в поток вывода ответа HTTP в виде блока памяти. |
пример
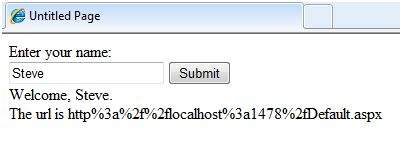
В следующем простом примере есть элемент управления текстовым полем, в котором пользователь может ввести имя, кнопка для отправки информации на сервер и элемент управления меткой для отображения URL-адреса клиентского компьютера.
Файл содержимого:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="server_side._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> Enter your name:<br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" /> <br /> <asp:Label ID="Label1" runat="server"/> </div> </form> </body> </html>
Код позади Button1_Click:
protected void Button1_Click(object sender, EventArgs e) { if (!String.IsNullOrEmpty(TextBox1.Text)) { // Access the HttpServerUtility methods through // the intrinsic Server object. Label1.Text = "Welcome, " + Server.HtmlEncode(TextBox1.Text) + ".<br/> The url is " + Server.UrlEncode(Request.Url.ToString()) } }
Запустите страницу, чтобы увидеть следующий результат:
ASP.NET — серверные элементы управления
Элементы управления — это небольшие строительные блоки графического интерфейса пользователя, которые включают в себя текстовые поля, кнопки, флажки, списки, метки и множество других инструментов. Используя эти инструменты, пользователи могут вводить данные, делать выбор и указывать свои предпочтения.
Элементы управления также используются для структурных заданий, таких как проверка, доступ к данным, безопасность, создание главных страниц и манипулирование данными.
ASP.NET использует пять типов веб-элементов управления:
- Элементы управления HTML
- HTML-сервер управления
- Серверные элементы управления ASP.NET
- ASP.NET Ajax Server контролирует
- Пользовательские элементы управления и пользовательские элементы управления
Серверные элементы управления ASP.NET являются основными элементами управления, используемыми в ASP.NET. Эти элементы управления могут быть сгруппированы в следующие категории:
-
Средства проверки — они используются для проверки ввода пользователя и работают с помощью клиентского сценария.
-
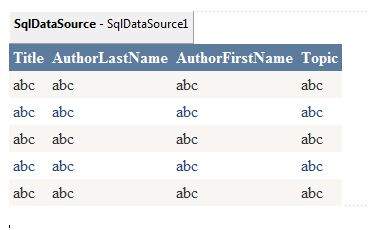
Элементы управления источниками данных. Эти элементы управления обеспечивают привязку данных к различным источникам данных.
-
Элементы управления представлением данных — это различные списки и таблицы, которые могут быть привязаны к данным из источников данных для отображения.
-
Средства управления персонализацией — они используются для персонализации страницы в соответствии с предпочтениями пользователя на основе информации о пользователе.
-
Элементы управления входом и безопасностью — эти элементы управления обеспечивают аутентификацию пользователя.
-
Главные страницы — эти элементы управления обеспечивают согласованный макет и интерфейс во всем приложении.
-
Элементы управления навигацией. Эти элементы управления помогают в навигации. Например, меню, вид дерева и т. Д.
-
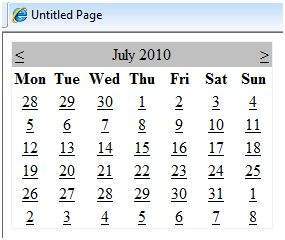
Богатые элементы управления — эти элементы управления реализуют специальные функции. Например, элементы управления AdRotator, FileUpload и Calendar.
Средства проверки — они используются для проверки ввода пользователя и работают с помощью клиентского сценария.
Элементы управления источниками данных. Эти элементы управления обеспечивают привязку данных к различным источникам данных.
Элементы управления представлением данных — это различные списки и таблицы, которые могут быть привязаны к данным из источников данных для отображения.
Средства управления персонализацией — они используются для персонализации страницы в соответствии с предпочтениями пользователя на основе информации о пользователе.
Элементы управления входом и безопасностью — эти элементы управления обеспечивают аутентификацию пользователя.
Главные страницы — эти элементы управления обеспечивают согласованный макет и интерфейс во всем приложении.
Элементы управления навигацией. Эти элементы управления помогают в навигации. Например, меню, вид дерева и т. Д.
Богатые элементы управления — эти элементы управления реализуют специальные функции. Например, элементы управления AdRotator, FileUpload и Calendar.
Синтаксис для использования серверных элементов управления:
<asp:controlType ID ="ControlID" runat="server" Property1=value1 [Property2=value2] />
Кроме того, Visual Studio имеет следующие функции, помогающие производить кодирование без ошибок:
- Перетаскивание элементов управления в режиме конструктора
- Функция IntelliSense, которая отображает и автоматически заполняет свойства
- Окно свойств для непосредственной установки значений свойств
Свойства серверных элементов управления
Серверные элементы управления ASP.NET с визуальным аспектом являются производными от класса WebControl и наследуют все свойства, события и методы этого класса.
Сам класс WebControl и некоторые другие серверные элементы управления, которые не визуализируются, являются производными от класса System.Web.UI.Control. Например, элемент управления PlaceHolder или элемент управления XML.
Серверные элементы управления ASP.Net наследуют все свойства, события и методы классов WebControl и System.Web.UI.Control.
В следующей таблице показаны унаследованные свойства, общие для всех серверных элементов управления:
| Имущество | Описание |
|---|---|
| Ключ доступа | Нажатие этой клавиши клавишей Alt перемещает фокус на элемент управления. |
| Атрибуты | Это коллекция произвольных атрибутов (только для рендеринга), которые не соответствуют свойствам элемента управления. |
| BackColor | Фоновый цвет. |
| BindingContainer | Элемент управления, который содержит привязку данных этого элемента управления. |
| Цвет границы | Цвет границы. |
| BorderStyle | Пограничный стиль. |
| Ширина рамки | Ширина рамки. |
| CausesValidation | Указывает, вызывает ли это проверку. |
| ChildControlCreated | Указывает, созданы ли дочерние элементы управления серверного элемента. |
| ID клиента | Контрольный идентификатор для разметки HTML. |
| контекст | Объект HttpContext, связанный с серверным элементом управления. |
| управления | Коллекция всех элементов управления, содержащихся в элементе управления. |
| ControlStyle | Стиль управления веб-сервером. |
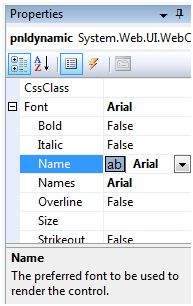
| CssClass | Класс CSS |
| DataItemContainer | Получает ссылку на контейнер именования, если контейнер именования реализует IDataItemContainer. |
| DataKeysContainer | Получает ссылку на контейнер именования, если контейнер именования реализует IDataKeysControl. |
| DesignMode | Указывает, используется ли элемент управления на проектной поверхности. |
| DisabledCssClass | Получает или задает класс CSS, применяемый к отображаемому элементу HTML, когда элемент управления отключен. |
| Включено | Указывает, отображается ли элемент управления серым цветом. |
| EnableTheming | Указывает, относится ли тематика к элементу управления. |
| EnableViewState | Указывает, поддерживается ли состояние просмотра элемента управления. |
| События | Получает список делегатов обработчика событий для элемента управления. |
| Шрифт | Шрифт. |
| ForeColor | Цвет переднего плана. |
| HasAttributes | Указывает, установлены ли для элемента управления атрибуты. |
| HasChildViewState | Указывает, имеют ли дочерние элементы текущего серверного элемента управления какие-либо сохраненные настройки состояния просмотра. |
| Рост | Высота в пикселях или%. |
| Я БЫ | Идентификатор для контроля. |
| IsChildControlStateCleared | Указывает, имеют ли элементы управления, содержащиеся в этом элементе управления, состояние элемента управления. |
| Включен | Получает значение, указывающее, включен ли элемент управления. |
| IsTrackingViewState | Указывает, сохраняет ли серверный элемент управления изменения в своем состоянии просмотра. |
| IsViewStateEnabled | Указывает, включено ли состояние просмотра для этого элемента управления. |
| LoadViewStateByID | Указывает, участвует ли элемент управления в загрузке своего состояния просмотра по идентификатору вместо индекса. |
| страница | Страница, содержащая элемент управления. |
| родитель | Родительский контроль. |
| RenderingCompatibility | Он указывает версию ASP.NET, с которой будет отображаться HTML-код. |
| сайт | Контейнер, в котором находится текущий элемент управления при визуализации на поверхности конструктора. |
| SkinID | Получает или задает обложку для применения к элементу управления. |
| Стиль | Получает коллекцию текстовых атрибутов, которые будут отображаться как атрибут стиля во внешнем теге элемента управления веб-сервера. |
| TabIndex | Получает или задает индекс вкладки элемента управления веб-сервера. |
| TagKey | Получает значение HtmlTextWriterTag, соответствующее этому элементу управления веб-сервера. |
| Название тэга | Получает имя тега элемента управления. |
| TemplateControl | Шаблон, который содержит этот элемент управления. |
| TemplateSourceDirectory | Получает виртуальный каталог страницы или элемента управления, содержащего этот элемент управления. |
| ToolTip | Получает или задает текст, отображаемый при наведении указателя мыши на элемент управления веб-сервера. |
| Уникальный идентификатор | Уникальный идентификатор. |
| ViewState | Получает словарь информации о состоянии, который сохраняет и восстанавливает состояние просмотра серверного элемента управления для нескольких запросов на одну и ту же страницу. |
| ViewStateIgnoreCase | Указывает, является ли объект StateBag нечувствительным к регистру. |
| ViewStateMode | Получает или задает режим состояния просмотра этого элемента управления. |
| видимый | Указывает, виден ли серверный элемент управления. |
| ширина | Получает или задает ширину элемента управления веб-сервера. |
Методы управления сервером
В следующей таблице представлены методы серверных элементов управления:
| метод | Описание |
|---|---|
| AddAttributesToRender | Добавляет атрибуты и стили HTML, которые необходимо отобразить, в указанный HtmlTextWriterTag. |
| AddedControl | Вызывается после добавления дочернего элемента управления в коллекцию Controls объекта элемента управления. |
| AddParsedSubObject | Уведомляет серверный элемент управления о том, что элемент (XML или HTML) был проанализирован, и добавляет элемент в коллекцию элементов управления серверного элемента. |
| ApplyStyleSheetSkin | Применяет свойства стиля, определенные в таблице стилей страницы, к элементу управления. |
| ClearCachedClientID | Инфраструктура. Устанавливает кэшированное значение ClientID в ноль. |
| ClearChildControlState | Удаляет информацию о состоянии элемента управления для дочерних элементов управления серверного элемента управления. |
| ClearChildState | Удаляет информацию о состоянии просмотра и состоянии элемента управления для всех дочерних элементов управления серверного элемента управления. |
| ClearChildViewState | Удаляет информацию о состоянии просмотра для всех дочерних элементов управления серверного элемента управления. |
| CreateChildControls | Используется при создании дочерних элементов управления. |
| CreateControlCollection | Создает новый объект ControlCollection для хранения дочерних элементов управления. |
| CreateControlStyle | Создает объект стиля, который используется для реализации всех свойств, связанных со стилем. |
| DataBind | Связывает источник данных с серверным элементом управления и всеми его дочерними элементами управления. |
| DataBind (Boolean) | Связывает источник данных с серверным элементом управления и всеми его дочерними элементами управления с возможностью вызвать событие DataBinding. |
| DataBindChildren | Связывает источник данных с дочерними элементами управления серверного элемента управления. |
| избавиться | Позволяет элементу управления сервера выполнять окончательную очистку перед его освобождением из памяти. |
| EnsureChildControls | Определяет, содержит ли серверный элемент управления дочерние элементы управления. Если это не так, он создает дочерние элементы управления. |
| EnsureID | Создает идентификатор для элементов управления, которые не имеют идентификатора. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. |
| завершать | Позволяет объекту пытаться освободить ресурсы и выполнить другие операции очистки, прежде чем объект будет утилизирован сборщиком мусора. |
| FindControl (String) | Выполняет поиск в текущем контейнере именования серверного элемента управления с указанным параметром id. |
| FindControl (String, Int32) | Выполняет поиск в текущем контейнере именования серверного элемента управления с указанным идентификатором и целым числом. |
| фокус | Устанавливает фокус ввода на элемент управления. |
| GetDesignModeState | Получает данные времени разработки для элемента управления. |
| GetType | Получает тип текущего экземпляра. |
| GetUniqueIDRelativeTo | Возвращает часть с префиксом свойства UniqueID указанного элемента управления. |
| HasControls | Определяет, содержит ли серверный элемент управления дочерние элементы управления. |
| HasEvents | Указывает, зарегистрированы ли события для элемента управления или любых дочерних элементов управления. |
| IsLiteralContent | Определяет, содержит ли серверный элемент управления только литеральный контент. |
| LoadControlState | Восстанавливает контроль состояния информации. |
| LoadViewState | Восстанавливает информацию о состоянии просмотра. |
| MapPathSecure | Извлекает физический путь, на который отображается виртуальный путь, абсолютный или относительный. |
| MemberwiseClone | Создает поверхностную копию текущего объекта. |
| MergeStyle | Копирует любые непустые элементы указанного стиля в веб-элемент управления, но не перезаписывает существующие элементы стиля элемента управления. |
| OnBubbleEvent | Определяет, передается ли событие для серверного элемента управления в иерархию серверного элемента управления пользовательского интерфейса страницы. |
| OnDataBinding | Вызывает событие привязки данных. |
| OnInit | Вызывает событие Init. |
| В процессе | Вызывает событие Load. |
| OnPreRender | Вызывает событие PreRender. |
| OnUnload | Вызывает событие Unload. |
| Открыть файл | Получает поток, используемый для чтения файла. |
| RemovedControl | Вызывается после удаления дочернего элемента управления из коллекции элементов управления объекта управления. |
| оказывать | Визуализирует элемент управления указанному средству записи HTML. |
| RenderBeginTag | Визуализирует открывающий тег HTML элемента управления указанному автору. |
| RenderChildren | Выводит содержимое дочерних элементов серверного элемента управления в предоставленный объект HtmlTextWriter, который записывает содержимое, которое будет отображаться на клиенте. |
| RenderContents | Визуализирует содержимое элемента управления указанному писателю. |
| RenderControl (HtmlTextWriter) | Выводит содержимое серверного элемента управления в предоставленный объект HtmlTextWriter и сохраняет информацию трассировки об элементе управления, если трассировка включена. |
| RenderEndTag | Визуализирует закрывающий тег HTML элемента управления в указанном модуле записи. |
| ResolveAdapter | Получает адаптер элемента управления, отвечающий за отображение указанного элемента управления. |
| SaveControlState | Сохраняет все изменения состояния элемента управления сервером, которые произошли с момента публикации страницы на сервере. |
| SaveViewState | Сохраняет любое состояние, которое было изменено после вызова метода TrackViewState. |
| SetDesignModeState | Устанавливает данные времени разработки для элемента управления. |
| Нанизывать | Возвращает строку, которая представляет текущий объект. |
| TrackViewState | Заставляет элемент управления отслеживать изменения своего состояния просмотра, чтобы они могли быть сохранены в свойстве состояния просмотра объекта. |
пример
Давайте посмотрим на конкретный серверный элемент управления — древовидный элемент управления. Элемент управления Tree View находится под управлением навигации. Другие элементы навигации: элемент управления меню и элемент управления SiteMapPath.
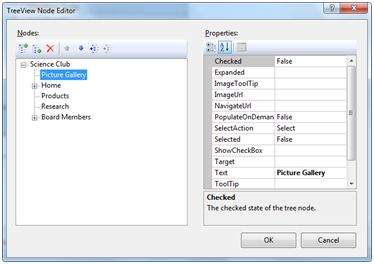
Добавьте древовидный элемент управления на страницу. Выберите Edit Nodes … из задач. Отредактируйте каждый из узлов, используя редактор узлов в виде дерева, как показано на рисунке:
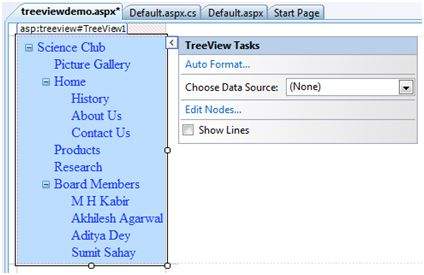
После создания узлов это выглядит следующим образом в режиме конструктора:
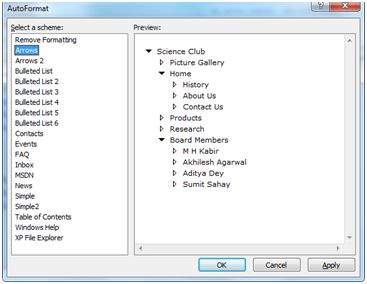
Задача Автоформат … позволяет форматировать древовидное представление, как показано ниже:
Добавьте элемент управления надписью и текстовое поле на странице и назовите их соответственно lblmessage и txtmessage.
Напишите несколько строк кода, чтобы при выборе определенного узла элемент управления меткой отображал текст узла, а в текстовом поле — все дочерние узлы, если они есть. Код за файлом должен выглядеть так:
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; namespace eventdemo { public partial class treeviewdemo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { txtmessage.Text = " "; } protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e) { txtmessage.Text = " "; lblmessage.Text = "Selected node changed to: " + TreeView1.SelectedNode.Text; TreeNodeCollection childnodes = TreeView1.SelectedNode.ChildNodes; if(childnodes != null) { txtmessage.Text = " "; foreach (TreeNode t in childnodes) { txtmessage.Text += t.Value; } } } } }
Выполните страницу, чтобы увидеть эффекты. Вы сможете развернуть и свернуть узлы.
ASP.NET — HTML-сервер
Серверные элементы управления HTML в основном являются стандартными элементами управления HTML, улучшенными для обеспечения обработки на стороне сервера. Элементы управления HTML, такие как теги заголовка, теги привязки и элементы ввода, не обрабатываются сервером, а отправляются в браузер для отображения.
Они специально преобразуются в серверный элемент управления путем добавления атрибута runat = «server» и добавления атрибута id, чтобы сделать их доступными для обработки на стороне сервера.
Например, рассмотрим элемент управления вводом HTML:
<input type="text" size="40">
Его можно преобразовать в серверный элемент управления, добавив атрибуты runat и id:
<input type="text" id="testtext" size="40" runat="server">
Преимущества использования HTML Server Controls
Хотя серверные элементы управления ASP.NET могут выполнять каждую работу, выполняемую серверными элементами управления HTML, более поздние элементы управления полезны в следующих случаях:
- Использование статических таблиц для разметки.
- Преобразование HTML-страницы для запуска в ASP.NET
В следующей таблице описаны серверные элементы управления HTML:
| Контрольное имя | HTML-тег |
|---|---|
| HtmlHead | Элемент <голова> |
| HtmlInputButton | <input type = button | submit | reset> |
| HtmlInputCheckbox | <тип ввода = флажок> |
| HtmlInputFile | <тип ввода = файл> |
| HtmlInputHidden | <тип ввода = скрытый> |
| HtmlInputImage | <тип ввода = изображение> |
| HtmlInputPassword | <тип ввода = пароль> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <тип ввода = сброс> |
| HTMLText | <тип ввода = текст | пароль> |
| HtmlImage | элемент <img> |
| HtmlLink | элемент <link> |
| HtmlAnchor | <a> элемент |
| HtmlButton | элемент <button> |
| HtmlButton | элемент <button> |
| HtmlForm | элемент <form> |
| HTMLTable | элемент <table> |
| HTMLTableCell | <td> и <th> |
| HtmlTableRow | элемент <tr> |
| HtmlTitle | элемент <title> |
| HtmlSelect | <Выберите & т; элемент |
| HtmlGenericControl | Все элементы управления HTML не указаны |
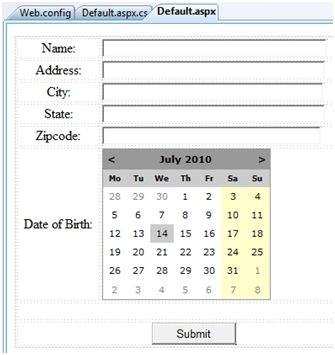
пример
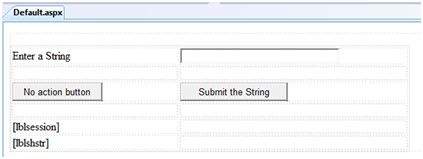
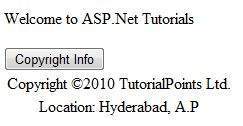
В следующем примере используется базовая таблица HTML для макета. Он использует некоторые поля для получения ввода от пользователей, такие как имя, адрес, город, штат и т. Д. Он также имеет кнопку управления, которую нажимают, чтобы получить данные пользователя, отображаемые в последнем ряду таблицы.
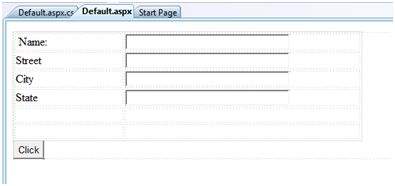
Страница должна выглядеть следующим образом в режиме конструктора:
Код для страницы содержимого показывает использование элемента HTML-таблицы для макета.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td class="style1">Name:</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">Street</td>
<td class="style2">
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">City</td>
<td class="style2">
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">State</td>
<td class="style2">
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"> </td>
<td class="style2"></td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>
Код за кнопкой управления:
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
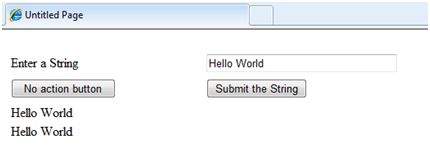
Обратите внимание на следующее:
-
Стандартные теги HTML были использованы для макета страницы.
-
Последняя строка таблицы HTML используется для отображения данных. Требовалась обработка на стороне сервера, поэтому к нему был добавлен атрибут ID и атрибут runat.
Стандартные теги HTML были использованы для макета страницы.
Последняя строка таблицы HTML используется для отображения данных. Требовалась обработка на стороне сервера, поэтому к нему был добавлен атрибут ID и атрибут runat.
ASP.NET — клиентская часть
ASP.NET на стороне клиента имеет два аспекта:
-
Скрипты на стороне клиента : он запускается в браузере и, в свою очередь, ускоряет выполнение страницы. Например, проверка данных на стороне клиента, которая может отловить недопустимые данные и, соответственно, предупредить пользователя, не совершая двустороннюю передачу на сервер.
-
Исходный код на стороне клиента : страницы ASP.NET генерируют это. Например, исходный код HTML страницы ASP.NET содержит ряд скрытых полей и автоматически внедряемых блоков кода JavaScript, который хранит информацию, такую как состояние просмотра, или выполняет другие задания, чтобы страница работала.
Скрипты на стороне клиента : он запускается в браузере и, в свою очередь, ускоряет выполнение страницы. Например, проверка данных на стороне клиента, которая может отловить недопустимые данные и, соответственно, предупредить пользователя, не совершая двустороннюю передачу на сервер.
Исходный код на стороне клиента : страницы ASP.NET генерируют это. Например, исходный код HTML страницы ASP.NET содержит ряд скрытых полей и автоматически внедряемых блоков кода JavaScript, который хранит информацию, такую как состояние просмотра, или выполняет другие задания, чтобы страница работала.
Скрипты на стороне клиента
Все серверные элементы управления ASP.NET позволяют вызывать код на стороне клиента, написанный с использованием JavaScript или VBScript. Некоторые серверные элементы управления ASP.NET используют сценарии на стороне клиента для предоставления ответа пользователям без повторной отправки на сервер. Например, валидация контролирует.
Помимо этих сценариев элемент управления Button имеет свойство OnClientClick, которое позволяет выполнять сценарий на стороне клиента при нажатии кнопки.
Традиционные и серверные элементы управления HTML имеют следующие события, которые могут выполнять сценарий при их возникновении:
| Событие | Описание |
|---|---|
| ONBLUR | Когда контроль теряет фокус |
| OnFocus | Когда элемент управления получает фокус |
| по щелчку | Когда элемент управления нажимается |
| по изменению | Когда значение элемента управления изменяется |
| OnKeyDown | Когда пользователь нажимает клавишу |
| OnKeyPress | Когда пользователь нажимает буквенно-цифровую клавишу |
| OnKeyUp | Когда пользователь отпускает ключ |
| при наведении мыши | Когда пользователь наводит указатель мыши на элемент управления |
| onserverclick | Это вызывает событие ServerClick элемента управления, когда элемент управления нажата |
Исходный код на стороне клиента
Мы уже обсуждали, что страницы ASP.NET обычно пишутся в двух файлах:
- Файл содержимого или файл разметки (.aspx)
- Файл с выделенным кодом
Файл содержимого содержит теги и литералы элемента управления HTML или ASP.NET для формирования структуры страницы. Код за файлом содержит определение класса. Во время выполнения файл содержимого анализируется и преобразуется в класс страницы.
Этот класс вместе с определением класса в файле кода и сгенерированным системой кодом вместе создает исполняемый код (сборку), который обрабатывает все опубликованные данные, генерирует ответ и отправляет его обратно клиенту.
Рассмотрим простую страницу:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="clientside._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Click" />
</div>
<hr />
<h3><asp:Label ID="Msg" runat="server" Text=""></asp:Label>
</h3>
</form>
</body>
</html>
Когда эта страница запускается в браузере, опция «Просмотр источника» отображает HTML-страницу, отправленную браузеру во время выполнения ASP.Net:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>
Untitled Page
</title>
</head>
<body>
<form name="form1" method="post" action="Default.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUKMTU5MTA2ODYwOWRk31NudGDgvhhA7joJum9Qn5RxU2M=" />
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION"
value="/wEWAwKpjZj0DALs0bLrBgKM54rGBhHsyM61rraxE+KnBTCS8cd1QDJ/"/>
</div>
<div>
<input name="TextBox1" type="text" id="TextBox1" />
<input type="submit" name="Button1" value="Click" id="Button1" />
</div>
<hr />
<h3><span id="Msg"></span></h3>
</form>
</body>
</html>
Если вы правильно выполните код, вы увидите, что первые два тега <div> содержат скрытые поля, в которых хранится информация о состоянии просмотра и проверке.
ASP.NET — Основные элементы управления
В этой главе мы обсудим основные элементы управления, доступные в ASP.NET.
Кнопки управления
ASP.NET предоставляет три типа управления кнопками:
-
Кнопка : отображает текст в прямоугольной области.
-
Кнопка «Ссылка» : отображает текст, который выглядит как гиперссылка.
-
Кнопка Image : отображает изображение.
Кнопка : отображает текст в прямоугольной области.
Кнопка «Ссылка» : отображает текст, который выглядит как гиперссылка.
Кнопка Image : отображает изображение.
Когда пользователь нажимает кнопку, возникают два события: Click и Command.
Основной синтаксис кнопочного управления:
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" / >
Общие свойства кнопки управления:
| Имущество | Описание |
|---|---|
| Текст | Текст, отображаемый на кнопке. Это только для кнопок и кнопок управления ссылками. |
| URL изображения | Только для кнопки управления изображением. Изображение, отображаемое для кнопки. |
| Альтернативный текст | Только для кнопки управления изображением. Текст для отображения, если браузер не может отобразить изображение. |
| CausesValidation | Определяет, происходит ли проверка страницы, когда пользователь нажимает кнопку. По умолчанию это правда. |
| Имя_команды | Строковое значение, которое передается командному событию, когда пользователь нажимает кнопку. |
| CommandArgument | Строковое значение, которое передается командному событию, когда пользователь нажимает кнопку. |
| PostBackUrl | URL-адрес страницы, которая запрашивается, когда пользователь нажимает кнопку. |
Текстовые поля и метки
Элементы управления текстовым полем обычно используются для приема ввода от пользователя. Элемент управления текстового поля может принимать одну или несколько строк текста в зависимости от настроек атрибута TextMode.
Элементы управления надписями обеспечивают простой способ отображения текста, который может быть изменен с одного выполнения страницы на другое. Если вы хотите отобразить текст, который не изменяется, вы используете буквальный текст.
Основной синтаксис текстового контроля:
<asp:TextBox ID="txtstate" runat="server" ></asp:TextBox>
Общие свойства текстового поля и надписей:
| Имущество | Описание |
|---|---|
| TextMode | Определяет тип текстового поля. SingleLine создает стандартное текстовое поле, MultiLIne создает текстовое поле, которое принимает более одной строки текста, а пароль заставляет вводимые символы маскироваться. По умолчанию используется SingleLine. |
| Текст | Текстовое содержимое текстового поля. |
| Максимальная длина | Максимальное количество символов, которое можно ввести в текстовое поле. |
| Заворачивать | Определяет, будет ли текст переноситься автоматически для многострочного текстового поля; по умолчанию это правда. |
| ReadOnly | Определяет, может ли пользователь изменить текст в поле; по умолчанию false, т. е. пользователь не может изменить текст. |
| Колонны | Ширина текстового поля в символах. Фактическая ширина определяется на основе шрифта, который используется для ввода текста. |
| Ряды | Высота многострочного текстового поля в строках. Значение по умолчанию 0, означает однострочное текстовое поле. |
Наиболее часто используемый атрибут для элемента управления меткой — это «Текст», что подразумевает текст, отображаемый на метке.
Флажки и радио кнопки
Флажок отображает одну опцию, которую пользователь может либо поставить, либо снять галочку, а переключатели представляют группу опций, из которых пользователь может выбрать только одну опцию.
Чтобы создать группу переключателей, вы указываете одно и то же имя для атрибута GroupName каждого переключателя в группе. Если в одной форме требуется более одной группы, укажите другое имя группы для каждой группы.
Если вы хотите, чтобы флажок или переключатель были установлены при первоначальном отображении формы, установите для атрибута Checked значение true. Если для атрибута Checked установлено значение true для нескольких переключателей в группе, то только последний считается истинным.
Основной синтаксис флажка:
<asp:CheckBox ID= "chkoption" runat= "Server"> </asp:CheckBox>
Основной синтаксис переключателя:
<asp:RadioButton ID= "rdboption" runat= "Server"> </asp: RadioButton>
Общие свойства флажков и переключателей:
| Имущество | Описание |
|---|---|
| Текст | Текст, отображаемый рядом с флажком или переключателем. |
| Проверено | Указывает, выбран ли он или нет, по умолчанию используется значение false. |
| Имя группы | Название группы, к которой принадлежит элемент управления. |
Элементы управления списком
ASP.NET предоставляет следующие элементы управления
- Выпадающий список,
- Список,
- Список радиокнопок,
- Флажок список,
- Маркированный список.
Эти элементы управления позволяют пользователю выбирать один или несколько элементов из списка. Списки и раскрывающиеся списки содержат один или несколько элементов списка. Эти списки могут быть загружены либо кодом, либо редактором ListItemCollection.
Основной синтаксис управления списком:
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ListBox1_SelectedIndexChanged"> </asp:ListBox>
Основной синтаксис раскрывающегося списка управления:
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList>
Общие свойства списка и раскрывающихся списков:
| Имущество | Описание |
|---|---|
| Предметы | Коллекция объектов ListItem, представляющая элементы в элементе управления. Это свойство возвращает объект типа ListItemCollection. |
| Ряды | Определяет количество элементов, отображаемых в поле. Если фактический список содержит больше строк, чем отображается, то добавляется полоса прокрутки. |
| SelectedIndex | Индекс текущего выбранного элемента. Если выбрано более одного элемента, индекс первого выбранного элемента. Если элемент не выбран, значение этого свойства равно -1. |
| SelectedValue | Значение текущего выбранного элемента. Если выбрано более одного элемента, то значение первого выбранного элемента. Если элемент не выбран, значением этого свойства является пустая строка («»). |
| SelectionMode | Указывает, допускает ли поле списка один выбор или несколько вариантов выбора. |
Общие свойства каждого объекта элемента списка:
| Имущество | Описание |
|---|---|
| Текст | Текст, отображаемый для элемента. |
| выбранный | Указывает, выбран ли элемент. |
| Значение | Строковое значение, связанное с элементом. |
Важно отметить, что:
-
Чтобы работать с элементами в раскрывающемся списке или списке, вы используете свойство Items элемента управления. Это свойство возвращает объект ListItemCollection, который содержит все элементы списка.
-
Событие SelectedIndexChanged возникает, когда пользователь выбирает другой элемент из раскрывающегося списка или списка.
Чтобы работать с элементами в раскрывающемся списке или списке, вы используете свойство Items элемента управления. Это свойство возвращает объект ListItemCollection, который содержит все элементы списка.
Событие SelectedIndexChanged возникает, когда пользователь выбирает другой элемент из раскрывающегося списка или списка.
ListItemCollection
Объект ListItemCollection является коллекцией объектов ListItem. Каждый объект ListItem представляет один элемент в списке. Элементы в коллекции ListItemCollection нумеруются от 0.
Когда элементы в поле списка загружаются с использованием таких строк, как: lstcolor.Items.Add («Blue»), тогда свойства Text и Value элемента списка устанавливаются на указанное вами строковое значение. Чтобы установить его по-другому, необходимо создать объект элемента списка, а затем добавить этот элемент в коллекцию.
Редактор ListItemCollection используется для добавления элемента в раскрывающийся список или список. Это используется для создания статического списка элементов. Чтобы отобразить редактор коллекции, выберите пункт «Изменить элемент» в меню смарт-тега или выберите элемент управления, а затем нажмите кнопку с многоточием в свойстве «Элемент» в окне свойств.
Общие свойства ListItemCollection:
| Имущество | Описание |
|---|---|
| Пункт (целое число) | Объект ListItem, представляющий элемент по указанному индексу. |
| подсчитывать | Количество предметов в коллекции. |
Общие методы ListItemCollection:
| методы | Описание |
|---|---|
| Добавить (строка) | Добавляет новый элемент в конец коллекции и назначает строковый параметр свойству Text элемента. |
| Добавить (ListItem) | Добавляет новый элемент в конце коллекции. |
| Вставить (целое число, строка) | Вставляет элемент в указанное расположение индекса в коллекции и назначает строковый параметр текстовому свойству элемента. |
| Вставить (целое число, ListItem) | Вставляет элемент в указанное место индекса в коллекции. |
| Удалить (строку) | Удаляет элемент с текстовым значением, аналогичным строке. |
| Удалить (ListItem) | Удаляет указанный элемент. |
| RemoveAt (целое число) | Удаляет элемент с указанным индексом как целое число. |
| Очистить | Удаляет все элементы коллекции. |
| FindByValue (строка) | Возвращает элемент, значение которого совпадает со строкой. |
| FindByValue (Текст) | Возвращает элемент, текст которого совпадает со строкой. |
Список переключателей и флажков
Список переключателей представляет список взаимоисключающих опций. Список флажков представляет список независимых параметров. Эти элементы управления содержат коллекцию объектов ListItem, на которые можно ссылаться через свойство Items элемента управления.
Основной синтаксис списка переключателей:
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged"> </asp:RadioButtonList>
Основной синтаксис списка флажков:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged"> </asp:CheckBoxList>
Общие свойства списков переключателей и переключателей:
| Имущество | Описание |
|---|---|
| RepeatLayout | Этот атрибут указывает, будут ли теги таблицы или обычный поток html использоваться при форматировании списка при его отображении. По умолчанию используется таблица. |
| RepeatDirection | Он указывает направление, в котором элементы управления должны быть повторены. Доступны значения по горизонтали и вертикали. По умолчанию это Вертикально. |
| RepeatColumns | Он указывает количество столбцов, которые следует использовать при повторении элементов управления; по умолчанию 0. |
Маркированные списки и Нумерованные списки
Элемент управления маркированного списка создает маркированные списки или нумерованные списки. Эти элементы управления содержат коллекцию объектов ListItem, на которые можно ссылаться через свойство Items элемента управления.
Основной синтаксис маркированного списка:
<asp:BulletedList ID="BulletedList1" runat="server"> </asp:BulletedList>
Общие свойства маркированного списка:
| Имущество | Описание |
|---|---|
| BulletStyle | Это свойство определяет стиль и внешний вид маркеров или чисел. |
| RepeatDirection | Он указывает направление, в котором элементы управления должны быть повторены. Доступны значения по горизонтали и вертикали. По умолчанию это Вертикально. |
| RepeatColumns | Он указывает количество столбцов, которые следует использовать при повторении элементов управления; по умолчанию 0. |
HyperLink Control
Элемент управления HyperLink похож на HTML-элемент <a>.
Основной синтаксис для элемента управления гиперссылкой:
<asp:HyperLink ID="HyperLink1" runat="server"> HyperLink </asp:HyperLink>
Он имеет следующие важные свойства:
| Имущество | Описание |
|---|---|
| URL изображения | Путь к изображению, отображаемому элементом управления. |
| NavigateUrl | URL целевой ссылки. |
| Текст | Текст для отображения в виде ссылки. |
| цель | Окно или фрейм, который загружает связанную страницу. |
Контроль изображения
Элемент управления изображением используется для отображения изображений на веб-странице или другого альтернативного текста, если изображение недоступно.
Основной синтаксис для управления изображением:
<asp:Image ID="Image1" runat="server">
Он имеет следующие важные свойства:
| Имущество | Описание |
|---|---|
| Альтернативный текст | Альтернативный текст для отображения в отсутствие изображения. |
| ImageAlign | Варианты выравнивания для контроля. |
| URL изображения | Путь к изображению, отображаемому элементом управления. |
ASP.NET — Директивы
Директивы ASP.NET — это инструкции для указания необязательных настроек, таких как регистрация пользовательского элемента управления и языка страниц. Эти параметры описывают, как веб-формы (.aspx) или страницы пользовательских элементов управления (.ascx) обрабатываются платформой .Net.
Синтаксис объявления директивы:
<%@ directive_name attribute=value [attribute=value] %>
В этом разделе мы просто представим директивы ASP.NET и будем использовать большинство из этих директив в руководствах.
Директива по применению
Директива Application определяет специфичные для приложения атрибуты. Он предоставляется в верхней части файла global.aspx.
Основной синтаксис директивы Application:
<%@ Application Language="C#" %>
Атрибутами директивы Application являются:
| Атрибуты | Описание |
|---|---|
| Inherits | Имя класса, от которого наследуется. |
| Описание | Текстовое описание заявки. Парсеры и компиляторы игнорируют это. |
| язык | Язык, используемый в кодовых блоках. |
Директива по сборке
Директива Assembly связывает сборку со страницей или приложением во время анализа. Это может появиться либо в файле global.asax для ссылок всего приложения, либо в файле страницы, в файле пользовательского элемента управления для ссылки на страницу или в пользовательском элементе управления.
Основной синтаксис директивы Assembly:
<%@ Assembly Name ="myassembly" %>
Атрибутами директивы Assembly являются:
| Атрибуты | Описание |
|---|---|
| название | Название сборки, которая будет связана. |
| Src | Путь к исходному файлу для динамической компоновки и компиляции. |
Директива по контролю
Директива control используется с пользовательскими элементами управления и отображается в файлах пользовательских элементов управления (.ascx).
Основной синтаксис директивы Control:
<%@ Control Language="C#" EnableViewState="false" %>
Атрибутами директивы Control являются:
| Атрибуты | Описание |
|---|---|
| AutoEventWireup | Логическое значение, которое включает или отключает автоматическую привязку событий к обработчикам. |
| ИмяКласса | Имя файла для элемента управления. |
| отлаживать | Логическое значение, которое включает или отключает компиляцию с отладочными символами. |
| Описание | Текстовое описание страницы управления, игнорируется компилятором. |
| EnableViewState | Логическое значение, которое указывает, поддерживается ли состояние просмотра в запросах страницы. |
| Явный | Для языка VB говорит компилятору использовать опцию явного режима. |
| Inherits | Класс, от которого наследуется контрольная страница. |
| язык | Язык для кода и сценария. |
| Src | Имя файла для класса code-behind. |
| строгий | Для языка VB говорит компилятору использовать опцию строгий режим. |
Директива по инструментам
Директива Implement указывает, что веб-страница, главная страница или страница управления пользователя должны реализовывать указанный интерфейс платформы .Net.
Основной синтаксис для директивы Implements:
<%@ Implements Interface="interface_name" %>
Директива об импорте
Директива Import импортирует пространство имен в веб-страницу, пользовательскую страницу управления приложением. Если директива Import указана в файле global.asax, то она применяется ко всему приложению. Если он находится на странице страницы управления пользователем, то он применяется к этой странице или элементу управления.
Основной синтаксис для директивы импорта:
<%@ namespace="System.Drawing" %>
Мастер Директива
Директива Master определяет файл страницы как главную страницу.
Основной синтаксис примера директивы MasterPage:
<%@ MasterPage Language="C#" AutoEventWireup="true" CodeFile="SiteMater.master.cs" Inherits="SiteMaster" %>
Директива MasterType
Директива MasterType назначает имя класса свойству Master страницы, чтобы сделать его строго типизированным.
Основной синтаксис директивы MasterType:
<%@ MasterType attribute="value"[attribute="value" ...] %>
Директива OutputCache
Директива OutputCache управляет политиками кэширования вывода веб-страницы или пользовательского элемента управления.
Основной синтаксис директивы OutputCache:
<%@ OutputCache Duration="15" VaryByParam="None" %>
Директива Страницы
Директива Page определяет атрибуты, специфичные для файла подкачки для анализатора страниц и компилятора.
Основной синтаксис директивы Page:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Trace="true" %>
Атрибуты директивы Page:
| Атрибуты | Описание |
|---|---|
| AutoEventWireup | Логическое значение, которое включает или отключает события страницы, которые автоматически привязываются к методам; например, Page_Load. |
| буфер | Логическое значение, которое включает или отключает буферизацию ответов HTTP. |
| ИмяКласса | Имя класса для страницы. |
| ClientTarget | Браузер, для которого сервер контролирует, должен отображать контент. |
| CodeFile | Название кода за файлом. |
| отлаживать | Логическое значение, которое включает или отключает компиляцию с отладочными символами. |
| Описание | Текстовое описание страницы, игнорируемое парсером. |
| EnableSessionState | Он включает, отключает или делает состояние сеанса доступным только для чтения. |
| EnableViewState | Логическое значение, которое включает или отключает состояние просмотра для запросов страниц. |
| ErrorPage | URL для перенаправления, если возникает необработанное исключение страницы. |
| Inherits | Название кода позади или другого класса. |
| язык | Язык программирования для кода. |
| Src | Имя файла кода за классом. |
| след | Включает или отключает трассировку. |
| TraceMode | Он показывает, как отображаются сообщения трассировки и сортируются по времени или категории. |
| Сделка | Указывает, поддерживаются ли транзакции. |
| ValidateRequest | Логическое значение, которое указывает, проверяются ли все входные данные по жестко закодированному списку значений. |
Директива PreviousPageType
Директива PreviousPageType назначает класс странице, так что страница строго типизирована.
Основной синтаксис для образца директивы PreviousPagetype:
<%@ PreviousPageType attribute="value"[attribute="value" ...] %>
Справочная Директива
Директива Reference указывает, что другая страница или пользовательский элемент управления должны быть скомпилированы и связаны с текущей страницей.
Основной синтаксис справочной директивы:
<%@ Reference Page ="somepage.aspx" %>
Директива о регистрации
Производная регистра используется для регистрации пользовательских серверных элементов управления и пользовательских элементов управления.
Основной синтаксис директивы Register:
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
ASP.NET — Управление государством
Протокол передачи гипертекста (HTTP) — это протокол без сохранения состояния. Когда клиент отключается от сервера, механизм ASP.NET отбрасывает объекты страницы. Таким образом, каждое веб-приложение может масштабироваться для одновременного обслуживания множества запросов без исчерпания памяти сервера.
Однако должен существовать некоторый метод для хранения информации между запросами и извлечения ее при необходимости. Эта информация, т. Е. Текущее значение всех элементов управления и переменных для текущего пользователя в текущем сеансе, называется состоянием.
ASP.NET управляет четырьмя типами состояний:
- Просмотр состояния
- Государство контроля
- Состояние сеанса
- Состояние приложения
Просмотр состояния
Состояние просмотра — это состояние страницы и всех ее элементов управления. Он автоматически поддерживается в сообщениях ASP.NET Framework.
Когда страница отправляется обратно клиенту, изменения свойств страницы и ее элементов управления определяются и сохраняются в значении скрытого поля ввода с именем _VIEWSTATE. Когда страница снова отправляется обратно, поле _VIEWSTATE отправляется на сервер с HTTP-запросом.
Состояние просмотра может быть включено или отключено для:
-
Все приложение , задав свойство EnableViewState в разделе <pages> файла web.config.
-
Страница путем установки атрибута EnableViewState директивы Page, например, <% @ Page Language = «C #» EnableViewState = «false»%>
-
Элемент управления , установив свойство Control.EnableViewState.
Все приложение , задав свойство EnableViewState в разделе <pages> файла web.config.
Страница путем установки атрибута EnableViewState директивы Page, например, <% @ Page Language = «C #» EnableViewState = «false»%>
Элемент управления , установив свойство Control.EnableViewState.
Он реализован с использованием объекта состояния представления, определенного классом StateBag, который определяет коллекцию элементов состояния представления. Пакет состояний — это структура данных, содержащая пары значений атрибутов, которые хранятся в виде строк, связанных с объектами.
Класс StateBag имеет следующие свойства:
| свойства | Описание |
|---|---|
| Имя элемента) | Значение элемента состояния представления с указанным именем. Это свойство по умолчанию класса StateBag. |
| подсчитывать | Количество элементов в коллекции состояния просмотра. |
| Ключи | Коллекция ключей для всех предметов в коллекции. |
| Ценности | Сбор значений для всех предметов в коллекции. |
Класс StateBag имеет следующие методы:
| методы | Описание |
|---|---|
| Добавить (имя, значение) | Добавляет элемент в коллекцию состояний просмотра, и существующий элемент обновляется. |
| Очистить | Удаляет все предметы из коллекции. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. |
| завершать | Позволяет освободить ресурсы и выполнить другие операции очистки. |
| GetEnumerator | Возвращает перечислитель, который перебирает все пары ключ / значение объектов StateItem, хранящихся в объекте StateBag. |
| GetType | Получает тип текущего экземпляра. |
| IsItemDirty | Проверяет объект StateItem, хранящийся в объекте StateBag, чтобы определить, был ли он изменен. |
| Удалить (имя) | Удаляет указанный элемент. |
| SetDirty | Устанавливает состояние объекта StateBag, а также свойство Dirty каждого из содержащихся в нем объектов StateItem. |
| SetItemDirty | Устанавливает свойство Dirty для указанного объекта StateItem в объекте StateBag. |
| Нанизывать | Возвращает строку, представляющую объект состояния bag. |
пример
Следующий пример демонстрирует концепцию сохранения состояния просмотра. Давайте сохраним счетчик, который увеличивается каждый раз, когда страница отправляется обратно, нажав кнопку на странице. Элемент управления меткой показывает значение в счетчике.
Код файла разметки выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="statedemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>View State demo</h3>
Page Counter:
<asp:Label ID="lblCounter" runat="server" />
<asp:Button ID="btnIncrement" runat="server" Text="Add Count"
onclick="btnIncrement_Click" />
</div>
</form>
</body>
</html>
Код файла для примера показан здесь:
public partial class _Default : System.Web.UI.Page
{
public int counter
{
get
{
if (ViewState["pcounter"] != null)
{
return ((int)ViewState["pcounter"]);
}
else
{
return 0;
}
}
set
{
ViewState["pcounter"] = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
lblCounter.Text = counter.ToString();
counter++;
}
}
Это дало бы следующий результат:
Государство контроля
Состояние управления не может быть изменено, доступно напрямую или отключено.
Состояние сеанса
Когда пользователь подключается к веб-сайту ASP.NET, создается новый объект сеанса. Когда состояние сеанса включено, новый объект состояния сеанса создается для каждого нового запроса. Этот объект состояния сеанса становится частью контекста, и он доступен через страницу.
Состояние сеанса обычно используется для хранения данных приложения, таких как инвентарь, список поставщиков, учетная запись клиента или корзина покупок. Он также может хранить информацию о пользователе и его предпочтениях, а также отслеживать ожидающие операции.
Сеансы идентифицируются и отслеживаются с помощью 120-битного SessionID, который передается от клиента к серверу и возвращается в виде файла cookie или измененного URL-адреса. SessionID является глобально уникальным и случайным.
Объект состояния сеанса создается из класса HttpSessionState, который определяет коллекцию элементов состояния сеанса.
Класс HttpSessionState имеет следующие свойства:
| свойства | Описание |
|---|---|
| Идентификатор сессии | Уникальный идентификатор сеанса. |
| Имя элемента) | Значение элемента состояния сеанса с указанным именем. Это свойство по умолчанию класса HttpSessionState. |
| подсчитывать | Количество элементов в коллекции состояний сеанса. |
| TimeOut | Получает и задает количество времени (в минутах) между запросами, прежде чем поставщик состояния сеанса завершит сеанс. |
Класс HttpSessionState имеет следующие методы:
| методы | Описание |
|---|---|
| Добавить (имя, значение) | Добавляет элемент в коллекцию состояний сеанса. |
| Очистить | Удаляет все элементы из коллекции состояний сеанса. |
| Удалить (имя) | Удаляет указанный элемент из коллекции состояний сеанса. |
| Удалить все | Удаляет все ключи и значения из коллекции состояния сеанса. |
| RemoveAt | Удаляет элемент по указанному индексу из коллекции состояния сеанса. |
Объект состояния сеанса представляет собой пару имя-значение для хранения и извлечения некоторой информации из объекта состояния сеанса. Вы можете использовать следующий код для того же:
void StoreSessionInfo()
{
String fromuser = TextBox1.Text;
Session["fromuser"] = fromuser;
}
void RetrieveSessionInfo()
{
String fromuser = Session["fromuser"];
Label1.Text = fromuser;
}
Приведенный выше код хранит только строки в объекте словаря Session, однако он может хранить все примитивные типы данных и массивы, состоящие из примитивных типов данных, а также объекты DataSet, DataTable, HashTable и Image, а также любые пользовательские объекты. определенный класс, который наследуется от объекта ISerializable.
пример
В следующем примере демонстрируется концепция хранения состояния сеанса. На странице есть две кнопки: текстовое поле для ввода строки и метка для отображения текста, сохраненного в прошлом сеансе.
Код файла разметки выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 568px; height: 103px">
<tr>
<td style="width: 209px">
<asp:Label ID="lblstr" runat="server" Text="Enter a String" style="width:94px">
</asp:Label>
</td>
<td style="width: 317px">
<asp:TextBox ID="txtstr" runat="server" style="width:227px">
</asp:TextBox>
</td>
</tr>
<tr>
<td style="width: 209px"></td>
<td style="width: 317px"></td>
</tr>
<tr>
<td style="width: 209px">
<asp:Button ID="btnnrm" runat="server"
Text="No action button" style="width:128px" />
</td>
<td style="width: 317px">
<asp:Button ID="btnstr" runat="server"
OnClick="btnstr_Click" Text="Submit the String" />
</td>
</tr>
<tr>
<td style="width: 209px">
</td>
<td style="width: 317px">
</td>
</tr>
<tr>
<td style="width: 209px">
<asp:Label ID="lblsession" runat="server" style="width:231px" >
</asp:Label>
</td>
<td style="width: 317px">
</td>
</tr>
<tr>
<td style="width: 209px">
<asp:Label ID="lblshstr" runat="server">
</asp:Label>
</td>
<td style="width: 317px">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Это должно выглядеть примерно так:
Код файла указан здесь:
public partial class _Default : System.Web.UI.Page
{
String mystr;
protected void Page_Load(object sender, EventArgs e)
{
this.lblshstr.Text = this.mystr;
this.lblsession.Text = (String)this.Session["str"];
}
protected void btnstr_Click(object sender, EventArgs e)
{
this.mystr = this.txtstr.Text;
this.Session["str"] = this.txtstr.Text;
this.lblshstr.Text = this.mystr;
this.lblsession.Text = (String)this.Session["str"];
}
}
Запустите файл и посмотрите, как он работает:
Состояние приложения
Приложение ASP.NET представляет собой набор всех веб-страниц, кода и других файлов в одном виртуальном каталоге на веб-сервере. Когда информация хранится в состоянии приложения, она доступна всем пользователям.
Чтобы обеспечить использование состояния приложения, ASP.NET создает объект состояния приложения для каждого приложения из класса HTTPApplicationState и сохраняет этот объект в памяти сервера. Этот объект представлен файлом класса global.asax.
Состояние приложения в основном используется для хранения счетчиков посещений и других статистических данных, глобальных данных приложения, таких как ставка налога, ставка дисконтирования и т. Д., А также для отслеживания пользователей, посещающих сайт.
Класс HttpApplicationState имеет следующие свойства:
| свойства | Описание |
|---|---|
| Имя элемента) | Значение элемента состояния приложения с указанным именем. Это свойство по умолчанию класса HttpApplicationState. |
| подсчитывать | Количество элементов в коллекции состояний приложения. |
Класс HttpApplicationState имеет следующие методы:
| методы | Описание |
|---|---|
| Добавить (имя, значение) | Добавляет элемент в коллекцию состояний приложения. |
| Очистить | Удаляет все элементы из коллекции состояний приложения. |
| Удалить (имя) | Удаляет указанный элемент из коллекции состояний приложения. |
| Удалить все | Удаляет все объекты из коллекции HttpApplicationState. |
| RemoveAt | Удаляет объект HttpApplicationState из коллекции по индексу. |
| Замок() | Блокирует коллекцию состояний приложения, так что только текущий пользователь может получить к ней доступ. |
| Разблокировка () | Разблокирует коллекцию состояний приложения, чтобы все пользователи могли получить к ней доступ. |
Данные о состоянии приложения обычно поддерживаются написанием обработчиков для событий:
- Application_Start
- Application_End
- Ошибка приложения
- session_start
- Session_End
В следующем фрагменте кода показан основной синтаксис для хранения информации о состоянии приложения:
Void Application_Start(object sender, EventArgs e)
{
Application["startMessage"] = "The application has started.";
}
Void Application_End(object sender, EventArgs e)
{
Application["endtMessage"] = "The application has ended.";
}
ASP.NET — валидаторы
Элементы управления проверкой ASP.NET проверяют введенные пользователем данные, чтобы гарантировать, что бесполезные, неаутентифицированные или противоречивые данные не будут сохранены.
ASP.NET предоставляет следующие элементы проверки:
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
Класс BaseValidator
Классы управления валидацией наследуются от класса BaseValidator, поэтому они наследуют его свойства и методы. Следовательно, было бы полезно взглянуть на свойства и методы этого базового класса, которые являются общими для всех элементов управления валидацией:
| члены | Описание |
|---|---|
| ControlToValidate | Указывает контроль ввода для проверки. |
| дисплей | Указывает, как отображается сообщение об ошибке. |
| EnableClientScript | Указывает, будет ли выполняться проверка на стороне клиента. |
| Включено | Включает или отключает валидатор. |
| Сообщение об ошибке | Указывает на строку ошибки. |
| Текст | Текст ошибки, который будет показан, если проверка не пройдена. |
| Является действительным | Указывает, является ли значение элемента управления действительным. |
| SetFocusOnError | Указывает, должен ли в случае недопустимого элемента управления фокус переключаться на соответствующий элемент управления вводом. |
| ValidationGroup | Логическая группа нескольких валидаторов, к которой принадлежит этот элемент управления. |
| Подтвердить () | Этот метод повторно проверяет элемент управления и обновляет свойство IsValid. |
RequiredFieldValidator Control
Элемент управления RequiredFieldValidator гарантирует, что обязательное поле не является пустым. Обычно он привязан к текстовому полю для принудительного ввода в текстовое поле.
Синтаксис элемента управления такой:
<asp:RequiredFieldValidator ID="rfvcandidate" runat="server" ControlToValidate ="ddlcandidate" ErrorMessage="Please choose a candidate" InitialValue="Please choose a candidate"> </asp:RequiredFieldValidator>
RangeValidator Control
Элемент управления RangeValidator проверяет, что входное значение находится в заданном диапазоне.
У него есть три специфических свойства:
| свойства | Описание |
|---|---|
| Тип | Он определяет тип данных. Доступны следующие значения: Валюта, Дата, Двойное, Целое и Строка. |
| MinimumValue | Указывает минимальное значение диапазона. |
| MaximumValue | Указывает максимальное значение диапазона. |
Синтаксис элемента управления такой:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass" ErrorMessage="Enter your class (6 - 12)" MaximumValue="12" MinimumValue="6" Type="Integer"> </asp:RangeValidator>
CompareValidator Control
Элемент управления CompareValidator сравнивает значение в одном элементе управления с фиксированным значением или значением в другом элементе управления.
Он имеет следующие специфические свойства:
| свойства | Описание |
|---|---|
| Тип | Указывает тип данных. |
| ControlToCompare | Указывает значение элемента управления вводом для сравнения. |
| ValueToCompare | Указывает постоянное значение для сравнения. |
| оператор | Он определяет оператор сравнения, доступные значения: равно, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual и DataTypeCheck. |
Основной синтаксис элемента управления выглядит следующим образом:
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator"> </asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator позволяет проверять входной текст путем сопоставления с шаблоном регулярного выражения. Регулярное выражение задается в свойстве ValidationExpression.
В следующей таблице приведены наиболее часто используемые синтаксические конструкции для регулярных выражений:
| Побег персонажа | Описание |
|---|---|
| \ б | Соответствует Backspace. |
| \ т | Соответствует вкладке. |
| \р | Соответствует возврату каретки. |
| \ v | Соответствует вертикальной вкладке. |
| \ е | Соответствует каналу. |
| \ п | Соответствует новой строке. |
| \ | Побег персонажа. |
Помимо совпадения с одним символом, может быть указан класс символов, которые могут быть сопоставлены, называемые метасимволами.
| метасимволов | Описание |
|---|---|
| , | Соответствует любому символу, кроме \ n. |
| [ABCD] | Соответствует любому персонажу в наборе. |
| [^ ABCD] | Исключает любой персонаж в наборе. |
| [2-7a-мА-М] | Соответствует любому символу, указанному в диапазоне. |
| \ ш | Соответствует любому буквенно-цифровому символу и подчеркиванию. |
| \ W | Соответствует любому несловесному символу. |
| \ s | Соответствует пробельным символам, таким как пробел, табуляция, новая строка и т. Д. |
| \ S | Соответствует любому непробельному символу. |
| \ d | Соответствует любому десятичному символу. |
| \ D | Соответствует любому не десятичному символу. |
Могут быть добавлены квантификаторы, чтобы указать, сколько раз персонаж может появляться.
| Квантор | Описание |
|---|---|
| * | Ноль или более совпадений. |
| + | Один или несколько совпадений. |
| ? | Ноль или один матч. |
| {N} | N совпадений. |
| {N} | N или более совпадений. |
| {N, M} | Между N и M совпадает. |
Синтаксис элемента управления такой:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string" ValidationExpression="string" ValidationGroup="string"> </asp:RegularExpressionValidator>
CustomValidator
Элемент управления CustomValidator позволяет писать специальные процедуры проверки приложений для проверки как на стороне клиента, так и на стороне сервера.
Проверка на стороне клиента выполняется через свойство ClientValidationFunction. Процедура проверки на стороне клиента должна быть написана на языке сценариев, таком как JavaScript или VBScript, который может понять браузер.
Процедура проверки на стороне сервера должна вызываться из обработчика событий ServerValidate элемента управления. Процедура проверки на стороне сервера должна быть написана на любом языке .Net, например C # или VB.Net.
Основной синтаксис для элемента управления такой:
<asp:CustomValidator ID="CustomValidator1" runat="server" ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator"> </asp:CustomValidator>
ValidationSummary
Элемент управления ValidationSummary не выполняет никакой проверки, но показывает сводку всех ошибок на странице. В сводке отображаются значения свойства ErrorMessage всех элементов управления проверки, которые не прошли проверку.
Следующие два взаимно включающих свойства перечисляют сообщение об ошибке:
-
ShowSummary : показывает сообщения об ошибках в указанном формате.
-
ShowMessageBox : показывает сообщения об ошибках в отдельном окне.
ShowSummary : показывает сообщения об ошибках в указанном формате.
ShowMessageBox : показывает сообщения об ошибках в отдельном окне.
Синтаксис для элемента управления такой:
<asp:ValidationSummary ID="ValidationSummary1" runat="server" DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
Группы проверки
Сложные страницы имеют разные группы информации, представленные на разных панелях. В такой ситуации может возникнуть необходимость в проведении проверки отдельно для отдельной группы. Ситуация такого рода обрабатывается с использованием групп проверки.
Чтобы создать группу проверки, вы должны поместить элементы управления вводом и элементы проверки в одну и ту же логическую группу, установив их свойство ValidationGroup .
пример
В следующем примере описывается форма, которую должны заполнить все учащиеся школы, разделенной на четыре дома, для избрания президента школы. Здесь мы используем элементы управления валидацией для проверки ввода пользователя.
Это форма в режиме конструктора:
Код файла содержимого имеет следующий вид:
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
Код за кнопкой отправки:
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}
ASP.NET — доступ к базе данных
ASP.NET позволяет получать доступ и использовать следующие источники данных:
- Базы данных (например, Access, SQL Server, Oracle, MySQL)
- XML документы
- Бизнес Объекты
- Плоские файлы
ASP.NET скрывает сложные процессы доступа к данным и обеспечивает гораздо более высокий уровень классов и объектов, через которые легко получить доступ к данным. Эти классы скрывают все сложное кодирование для соединения, извлечения данных, запросов данных и манипулирования данными.
ADO.NET — это технология, которая обеспечивает мост между различными объектами управления ASP.NET и внутренним источником данных. В этом уроке мы кратко рассмотрим доступ к данным и их работу.
Извлекать и отображать данные
Для извлечения и отображения данных в ASP.NET требуются два типа элементов управления данными:
-
Элемент управления источником данных. Он управляет подключением к данным, выбором данных и другими заданиями, такими как подкачка и кэширование данных и т. Д.
-
Элемент управления представлением данных — связывает и отображает данные и позволяет манипулировать данными.
Элемент управления источником данных. Он управляет подключением к данным, выбором данных и другими заданиями, такими как подкачка и кэширование данных и т. Д.
Элемент управления представлением данных — связывает и отображает данные и позволяет манипулировать данными.
Мы подробно обсудим привязку данных и элементы управления источниками данных позже. В этом разделе мы будем использовать элемент управления SqlDataSource для доступа к данным и элемент управления GridView для отображения и манипулирования данными в этой главе.
Мы также будем использовать базу данных Access, которая содержит подробную информацию о книгах .Net, доступных на рынке. Имя нашей базы данных — ASPDotNetStepByStep.mdb, и мы будем использовать таблицу данных DotNetReferences.
Таблица имеет следующие столбцы: идентификатор, заголовок, AuthorFirstName, AuthorLastName, тема и издатель.
Вот снимок таблицы данных:
Давайте прямо перейдем к действию, сделаем следующие шаги:
(1) Создайте веб-сайт и добавьте SqlDataSourceControl в веб-форму.
(2) Нажмите на параметр «Настроить источник данных».
(3) Нажмите кнопку «Новое соединение», чтобы установить соединение с базой данных.
(4) После настройки соединения вы можете сохранить его для дальнейшего использования. На следующем шаге вас попросят настроить оператор выбора:
(5) Выберите столбцы и нажмите «Далее», чтобы завершить шаги. Наблюдайте кнопки WHERE, ORDER BY и Advanced. Эти кнопки позволяют вам предоставить предложение where, order by clause и указать команды вставки, обновления и удаления SQL соответственно. Таким образом, вы можете манипулировать данными.
(6) Добавьте элемент управления GridView на форму. Выберите источник данных и отформатируйте элемент управления с помощью параметра Автоформат.
(7) После этого отформатированный элемент управления GridView отображает заголовки столбцов, и приложение готово к выполнению.
(8) Наконец, запустите приложение.
Код файла содержимого имеет следующий вид:
<% @ Page Language = "C #" AutoEventWireup = "true" CodeBehind = "dataaccess.aspx.cs" Inherits = "datacaching.WebForm1"%> <! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head runat = "server"> <Название> Страница без названия </ Title> </ HEAD> <Тело> <form id = "form1" runat = "server"> <DIV> <asp: SqlDataSource ID = "SqlDataSource1" runat = "сервер" ConnectionString = "<% $ ConnectionStrings: ASPDotNetStepByStepConnectionString%>" ProviderName = "<% $ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName%> " SelectCommand = "SELECT [Title], [AuthorLastName], [AuthorFirstName], [Topic] FROM [DotNetReferences] "> </ Жерех: SqlDataSource> <asp: GridView ID = "GridView1" runat = "сервер" AutoGenerateColumns = "False" CellPadding = "4" DataSourceID = "SqlDataSource1" ForeColor = "# 333333" GridLines = "None"> <RowStyle BackColor = "# F7F6F3" ForeColor = "# 333333" /> <Колонки> <asp: BoundField DataField = "Title" HeaderText = "Title" SortExpression = "Заголовок" /> <asp: BoundField DataField = "AuthorLastName" HeaderText = "AuthorLastName" SortExpression = "AuthorLastName" /> <asp: BoundField DataField = "AuthorFirstName" HeaderText = "AuthorFirstName" SortExpression = "AuthorFirstName" /> <asp: BoundField DataField = "Тема" HeaderText = "Topic" SortExpression = "Topic" /> </ Columns> <FooterStyle BackColor = "# 5D7B9D" Font-Bold = "True" ForeColor = "White" /> <PagerStyle BackColor = "# 284775" ForeColor = "White" HorizontalAlign = "Center" /> <SelectedRowStyle BackColor = "# E2DED6" Font-Bold = "True" ForeColor = "# 333333" /> <HeaderStyle BackColor = "# 5D7B9D" Font-Bold = "True" ForeColor = "White" /> <EditRowStyle BackColor = "# 999999" /> <AlternatingRowStyle BackColor = "White" ForeColor = "# 284775" /> </ Жерех: GridView> </ DIV> </ Форма> </ Body> </ Html>
ADO.NET
ADO.NET обеспечивает мост между внешними элементами управления и внутренней базой данных. Объекты ADO.NET инкапсулируют все операции доступа к данным, и элементы управления взаимодействуют с этими объектами для отображения данных, таким образом скрывая детали перемещения данных.
На следующем рисунке показаны объекты ADO.NET:
Класс DataSet
Набор данных представляет собой подмножество базы данных. Он не имеет постоянного подключения к базе данных. Для обновления базы данных требуется переподключение. DataSet содержит объекты DataTable и объекты DataRelation. Объекты DataRelation представляют отношения между двумя таблицами.
В следующей таблице приведены некоторые важные свойства класса DataSet:
| свойства | Описание |
|---|---|
| С учетом регистра | Указывает, являются ли сравнения строк в таблицах данных чувствительными к регистру. |
| Контейнер | Получает контейнер для компонента. |
| DataSetName | Получает или задает имя текущего набора данных. |
| DefaultViewManager | Возвращает представление данных в наборе данных. |
| DesignMode | Указывает, находится ли компонент в данный момент в режиме разработки. |
| EnforceConstraints | Указывает, соблюдаются ли правила ограничения при попытке какой-либо операции обновления. |
| События | Получает список обработчиков событий, которые подключены к этому компоненту. |
| ExtendedProperties | Получает коллекцию настроенной пользовательской информации, связанной с DataSet. |
| HasErrors | Указывает, есть ли какие-либо ошибки. |
| IsInitialized | Указывает, инициализирован ли набор данных. |
| место действия | Получает или задает информацию о локали, используемую для сравнения строк в таблице. |
| Пространство имен | Получает или задает пространство имен DataSet. |
| Префикс | Получает или задает префикс XML, который псевдоним пространства имен DataSet. |
| связи | Возвращает коллекцию объектов DataRelation. |
| таблицы | Возвращает коллекцию объектов DataTable. |
В следующей таблице показаны некоторые важные методы класса DataSet:
| методы | Описание |
|---|---|
| AcceptChanges | Принимает все изменения, сделанные с момента загрузки DataSet или вызова этого метода. |
| BeginInit | Начинает инициализацию набора данных. Инициализация происходит во время выполнения. |
| Очистить | Очищает данные |
| клон | Копирует структуру DataSet, включая все схемы DataTable, отношения и ограничения. Не копирует никаких данных. |
| копия | Копирует как структуру, так и данные. |
| CreateDataReader () | Возвращает DataTableReader с одним набором результатов на DataTable в той же последовательности, в которой таблицы отображаются в коллекции таблиц. |
| CreateDataReader (DataTable []) | Возвращает DataTableReader с одним набором результатов на DataTable. |
| EndInit | Завершает инициализацию набора данных. |
| Равно (Объект) | Определяет, равен ли указанный объект текущему объекту. |
| завершать | Освободите ресурсы и проведите другие очистки. |
| GetChanges | Возвращает копию DataSet со всеми изменениями, внесенными с момента его загрузки или вызова метода AcceptChanges. |
| GetChanges (DataRowState) | Получает копию DataSet со всеми изменениями, внесенными с момента его загрузки или вызова метода AcceptChanges, отфильтрованного с помощью DataRowState. |
| GetDataSetSchema | Получает копию XmlSchemaSet для DataSet. |
| GetObjectData | Заполняет информационный объект сериализации данными, необходимыми для сериализации DataSet. |
| GetType | Получает тип текущего экземпляра. |
| GetXML | Возвращает XML-представление данных. |
| GetXMLSchema | Возвращает схему XSD для представления данных в формате XML. |
| HasChanges () | Получает значение, указывающее, есть ли изменения в наборе данных, включая новые, удаленные или измененные строки. |
| HasChanges (DataRowState) | Получает значение, указывающее, есть ли в DataSet изменения, включая новые, удаленные или измененные строки, отфильтрованные с помощью DataRowState. |
| IsBinarySerialized | Проверяет формат сериализованного представления DataSet. |
| Загрузить (IDataReader, LoadOption, DataTable []) | Заполняет DataSet значениями из источника данных, используя предоставленный IDataReader, используя массив экземпляров DataTable для предоставления схемы и информации о пространстве имен. |
| Загрузить (IDataReader, LoadOption, String []) | Заполняет DataSet значениями из источника данных, используя предоставленный IDataReader, используя массив строк для предоставления имен для таблиц в DataSet. |
| Слияние () | Объединяет данные с данными из другого набора данных. Этот метод имеет разные перегруженные формы. |
| ReadXml () | Считывает XML-схему и данные в DataSet. Этот метод имеет разные перегруженные формы. |
| ReadXmlSchema (0) | Считывает XML-схему в DataSet. Этот метод имеет разные перегруженные формы. |
| RejectChanges | Откат всех изменений, сделанных с момента последнего вызова AcceptChanges. |
| WriteXml () | Записывает схему XML и данные из DataSet. Этот метод имеет разные перегруженные формы. |
| WriteXMLSchema () | Записывает структуру DataSet в виде XML-схемы. Этот метод имеет разные перегруженные формы. |
Класс DataTable
Класс DataTable представляет таблицы в базе данных. Он имеет следующие важные свойства; большинство из этих свойств доступны только для чтения, кроме свойства PrimaryKey:
| свойства | Описание |
|---|---|
| ChildRelations | Возвращает коллекцию дочерних отношений. |
| Колонны | Возвращает коллекцию Columns. |
| Ограничения | Возвращает коллекцию ограничений. |
| DataSet | Возвращает родительский DataSet. |
| Вид по умолчанию | Возвращает вид таблицы. |
| ParentRelations | Возвращает коллекцию ParentRelations. |
| Основной ключ | Получает или задает массив столбцов в качестве первичного ключа для таблицы. |
| Ряды | Возвращает коллекцию Rows. |
В следующей таблице показаны некоторые важные методы класса DataTable:
| методы | Описание |
|---|---|
| AcceptChanges | Подтверждает все изменения с момента последнего AcceptChanges. |
| Очистить | Удаляет все данные из таблицы. |
| GetChanges | Возвращает копию DataTable со всеми изменениями, внесенными с момента вызова метода AcceptChanges. |
| GetErrors | Возвращает массив строк с ошибками. |
| ImportRows | Копирует новую строку в таблицу. |
| LoadDataRow | Находит и обновляет определенную строку или создает новую, если она не найдена. |
| сливаться | Объединяет таблицу с другим объектом DataTable. |
| NewRow | Создает новый DataRow. |
| RejectChanges | Откат всех изменений, сделанных с момента последнего вызова AcceptChanges. |
| Сброс | Сбрасывает таблицу в исходное состояние. |
| Выбрать | Возвращает массив объектов DataRow. |
Класс DataRow
Объект DataRow представляет строку в таблице. Он имеет следующие важные свойства:
| свойства | Описание |
|---|---|
| HasErrors | Указывает, есть ли какие-либо ошибки. |
| Предметы | Получает или задает данные, хранящиеся в определенном столбце. |
| ItemArrays | Получает или задает все значения для строки. |
| Таблица | Возвращает родительскую таблицу. |
В следующей таблице показаны некоторые важные методы класса DataRow:
| методы | Описание |
|---|---|
| AcceptChanges | Принимает все изменения, сделанные после вызова этого метода. |
| BeginEdit | Начинается операция редактирования. |
| CancelEdit | Отменяет операцию редактирования. |
| удалять | Удаляет DataRow. |
| EndEdit | Завершает операцию редактирования. |
| GetChildRows | Получает дочерние строки этой строки. |
| GetParentRow | Получает родительскую строку. |
| GetParentRows | Получает родительские строки объекта DataRow. |
| RejectChanges | Откат всех изменений, сделанных с момента последнего вызова AcceptChanges. |
Объект DataAdapter
Объект DataAdapter действует как посредник между объектом DataSet и базой данных. Это помогает в наборе данных содержать данные из нескольких баз данных или другого источника данных.
Объект DataReader
Объект DataReader является альтернативой комбинации DataSet и DataAdapter. Этот объект обеспечивает ориентированный на соединение доступ к записям данных в базе данных. Эти объекты подходят для доступа только для чтения, например, для заполнения списка и разрыва соединения.
Объекты DbCommand и DbConnection
Объект DbConnection представляет соединение с источником данных. Соединение может быть общим для разных объектов команд.
Объект DbCommand представляет команду или хранимую процедуру, отправляемую в базу данных при получении или манипулировании данными.
пример
До сих пор мы использовали таблицы и базы данных, уже существующие на нашем компьютере. В этом примере мы создадим таблицу, добавим в нее столбец, строки и данные и отобразим таблицу с помощью объекта GridView.
Исходный код файла имеет следующий вид:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="createdatabase._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
Код файла:
namespace createdatabase
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataSet ds = CreateDataSet();
GridView1.DataSource = ds.Tables["Student"];
GridView1.DataBind();
}
}
private DataSet CreateDataSet()
{
//creating a DataSet object for tables
DataSet dataset = new DataSet();
// creating the student table
DataTable Students = CreateStudentTable();
dataset.Tables.Add(Students);
return dataset;
}
private DataTable CreateStudentTable()
{
DataTable Students = new DataTable("Student");
// adding columns
AddNewColumn(Students, "System.Int32", "StudentID");
AddNewColumn(Students, "System.String", "StudentName");
AddNewColumn(Students, "System.String", "StudentCity");
// adding rows
AddNewRow(Students, 1, "M H Kabir", "Kolkata");
AddNewRow(Students, 1, "Shreya Sharma", "Delhi");
AddNewRow(Students, 1, "Rini Mukherjee", "Hyderabad");
AddNewRow(Students, 1, "Sunil Dubey", "Bikaner");
AddNewRow(Students, 1, "Rajat Mishra", "Patna");
return Students;
}
private void AddNewColumn(DataTable table, string columnType, string columnName)
{
DataColumn column = table.Columns.Add(columnName, Type.GetType(columnType));
}
//adding data into the table
private void AddNewRow(DataTable table, int id, string name, string city)
{
DataRow newrow = table.NewRow();
newrow["StudentID"] = id;
newrow["StudentName"] = name;
newrow["StudentCity"] = city;
table.Rows.Add(newrow);
}
}
}
При выполнении программы соблюдайте следующее:
-
Сначала приложение создает набор данных и связывает его с элементом управления представлением сетки, используя метод DataBind () элемента управления GridView.
-
Метод Createdataset () — это пользовательская функция, которая создает новый объект DataSet, а затем вызывает другой определенный пользователем метод CreateStudentTable (), чтобы создать таблицу и добавить ее в коллекцию Tables набора данных.
-
Метод CreateStudentTable () вызывает определенные пользователем методы AddNewColumn () и AddNewRow () для создания столбцов и строк таблицы, а также для добавления данных в строки.
Сначала приложение создает набор данных и связывает его с элементом управления представлением сетки, используя метод DataBind () элемента управления GridView.
Метод Createdataset () — это пользовательская функция, которая создает новый объект DataSet, а затем вызывает другой определенный пользователем метод CreateStudentTable (), чтобы создать таблицу и добавить ее в коллекцию Tables набора данных.
Метод CreateStudentTable () вызывает определенные пользователем методы AddNewColumn () и AddNewRow () для создания столбцов и строк таблицы, а также для добавления данных в строки.
Когда страница выполняется, она возвращает строки таблицы, как показано:
ASP.NET — загрузка файлов
ASP.NET имеет два элемента управления, которые позволяют пользователям загружать файлы на веб-сервер. Как только сервер получит опубликованные данные файла, приложение сможет его сохранить, проверить или проигнорировать. Следующие элементы управления позволяют загружать файлы:
-
HtmlInputFile — серверный элемент управления HTML
-
FileUpload — и веб-контроль ASP.NET
HtmlInputFile — серверный элемент управления HTML
FileUpload — и веб-контроль ASP.NET
Оба элемента управления позволяют загружать файлы, но элемент управления FileUpload автоматически устанавливает кодировку формы, тогда как HtmlInputFile этого не делает.
В этом уроке мы используем элемент управления FileUpload. Элемент управления FileUpload позволяет пользователю просматривать и выбирать загружаемый файл, предоставляя кнопку обзора и текстовое поле для ввода имени файла.
После того как пользователь ввел имя файла в текстовое поле, введя имя или просмотрев, можно вызвать метод SaveAs элемента управления FileUpload для сохранения файла на диск.
Основной синтаксис FileUpload:
<asp:FileUpload ID= "Uploader" runat = "server" />
Класс FileUpload является производным от класса WebControl и наследует все его члены. Помимо этого, класс FileUpload имеет следующие свойства только для чтения:
| свойства | Описание |
|---|---|
| FileBytes | Возвращает массив байтов в файле для загрузки. |
| FileContent | Возвращает объект потока, указывающий на файл для загрузки. |
| Имя файла | Возвращает имя файла для загрузки. |
| HasFile | Указывает, есть ли у элемента управления файл для загрузки. |
| PostedFile | Возвращает ссылку на загруженный файл. |
Размещенный файл инкапсулируется в объект типа HttpPostedFile, к которому можно получить доступ через свойство PostedFile класса FileUpload.
Класс HttpPostedFile имеет следующие часто используемые свойства:
| свойства | Описание |
|---|---|
| ContentLength | Возвращает размер загруженного файла в байтах. |
| Тип содержимого | Возвращает MIME-тип загруженного файла. |
| Имя файла | Возвращает полное имя файла. |
| InputStream | Возвращает объект потока, указывающий на загруженный файл. |
пример
В следующем примере демонстрируется элемент управления FileUpload и его свойства. Форма имеет элемент управления FileUpload, а также кнопку сохранения и элемент управления меткой для отображения имени файла, типа и длины файла.
В режиме конструктора форма выглядит следующим образом:
Код файла содержимого имеет следующий вид:
<body>
<form id="form1" runat="server">
<div>
<h3> File Upload:</h3>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" />
<br /><br />
<asp:Button ID="btnsave" runat="server" onclick="btnsave_Click" Text="Save" style="width:85px" />
<br /><br />
<asp:Label ID="lblmessage" runat="server" />
</div>
</form>
</body>
Код за кнопкой сохранения выглядит так:
protected void btnsave_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder();
if (FileUpload1.HasFile)
{
try
{
sb.AppendFormat(" Uploading file: {0}", FileUpload1.FileName);
//saving the file
FileUpload1.SaveAs("<c:\\SaveDirectory>" + FileUpload1.FileName);
//Showing the file information
sb.AppendFormat("<br/> Save As: {0}", FileUpload1.PostedFile.FileName);
sb.AppendFormat("<br/> File type: {0}", FileUpload1.PostedFile.ContentType);
sb.AppendFormat("<br/> File length: {0}", FileUpload1.PostedFile.ContentLength);
sb.AppendFormat("<br/> File name: {0}", FileUpload1.PostedFile.FileName);
}
catch (Exception ex)
{
sb.Append("<br/> Error <br/>");
sb.AppendFormat("Unable to save file <br/> {0}", ex.Message);
}
}
else
{
lblmessage.Text = sb.ToString();
}
}
Обратите внимание на следующее:
-
Класс StringBuilder является производным от пространства имен System.IO, поэтому его необходимо включить.
-
Блоки try и catch используются для перехвата ошибок и отображения сообщения об ошибке.
Класс StringBuilder является производным от пространства имен System.IO, поэтому его необходимо включить.
Блоки try и catch используются для перехвата ошибок и отображения сообщения об ошибке.
ASP.NET — Ротатор рекламы
Элемент управления AdRotator случайным образом выбирает графические элементы баннера из списка, который указан во внешнем файле расписания XML. Этот внешний файл расписания XML называется файлом рекламы.
Элемент управления AdRotator позволяет указать файл рекламы и тип окна, которому должна следовать ссылка, в свойстве AdvertisingFile и Target соответственно.
Основной синтаксис добавления AdRotator следующий:
<asp:AdRotator runat = "server" AdvertisementFile = "adfile.xml" Target = "_blank" />
Прежде чем перейти к деталям элемента управления AdRotator и его свойствам, давайте рассмотрим структуру рекламного файла.
Рекламный файл
Рекламный файл представляет собой XML-файл, который содержит информацию о рекламных объявлениях, которые будут отображаться.
Расширяемый язык разметки (XML) — это стандарт W3C для разметки текстовых документов. Это текстовый язык разметки, который позволяет хранить данные в структурированном формате с помощью значимых тегов. Термин «расширяемый» подразумевает, что вы можете расширить свои возможности описания документа путем определения значимых тегов для приложения.
XML не сам по себе язык, как HTML, а набор правил для создания новых языков разметки. Это язык метаразметки. Это позволяет разработчикам создавать собственные наборы тегов для специальных целей. Он структурирует, хранит и транспортирует информацию.
Ниже приведен пример файла XML:
<BOOK> <NAME> Learn XML </NAME> <AUTHOR> Samuel Peterson </AUTHOR> <PUBLISHER> NSS Publications </PUBLISHER> <PRICE> $30.00</PRICE> </BOOK>
Как и все XML-файлы, рекламный файл должен быть структурированным текстовым файлом с четко определенными тегами, обозначающими данные. В рекламном файле обычно используются следующие стандартные элементы XML:
| Элемент | Описание |
|---|---|
| Объявления | Включает рекламный файл. |
| Объявление | Разделяет отдельное объявление. |
| URL изображения | Путь изображения, которое будет отображаться. |
| NavigateUrl | Ссылка, по которой будет идти, когда пользователь нажимает на объявление. |
| Альтернативный текст | Текст, который будет отображаться вместо изображения, если он не может быть отображен. |
| Ключевое слово | Ключевое слово, идентифицирующее группу рекламных объявлений. Это используется для фильтрации. |
| Впечатления | Число, указывающее, как часто будет появляться реклама. |
| Рост | Высота изображения для отображения. |
| ширина | Ширина изображения для отображения. |
Помимо этих тегов, таможенные теги с пользовательскими атрибутами также могут быть включены. Следующий код иллюстрирует рекламный файл ads.xml:
<Advertisements>
<Ad>
<ImageUrl>rose1.jpg</ImageUrl>
<NavigateUrl>http://www.1800flowers.com</NavigateUrl>
<AlternateText>
Order flowers, roses, gifts and more
</AlternateText>
<Impressions>20</Impressions>
<Keyword>flowers</Keyword>
</Ad>
<Ad>
<ImageUrl>rose2.jpg</ImageUrl>
<NavigateUrl>http://www.babybouquets.com.au</NavigateUrl>
<AlternateText>Order roses and flowers</AlternateText>
<Impressions>20</Impressions>
<Keyword>gifts</Keyword>
</Ad>
<Ad>
<ImageUrl>rose3.jpg</ImageUrl>
<NavigateUrl>http://www.flowers2moscow.com</NavigateUrl>
<AlternateText>Send flowers to Russia</AlternateText>
<Impressions>20</Impressions>
<Keyword>russia</Keyword>
</Ad>
<Ad>
<ImageUrl>rose4.jpg</ImageUrl>
<NavigateUrl>http://www.edibleblooms.com</NavigateUrl>
<AlternateText>Edible Blooms</AlternateText>
<Impressions>20</Impressions>
<Keyword>gifts</Keyword>
</Ad>
</Advertisements>
Свойства и события класса AdRotator
Класс AdRotator является производным от класса WebControl и наследует его свойства. Кроме того, класс AdRotator имеет следующие свойства:
| свойства | Описание |
|---|---|
| AdvertisementFile | Путь к файлу рекламы. |
| AlternateTextFeild | Имя элемента поля, в котором указан альтернативный текст. Значением по умолчанию является AlternateText. |
| DataMember | Имя определенного списка данных, которые будут связаны, когда рекламный файл не используется. |
| Источник данных | Контроль, откуда он будет получать данные. |
| DataSourceID | Идентификатор элемента управления, откуда он будет получать данные. |
| Шрифт | Определяет свойства шрифта, связанные с элементом управления рекламного баннера. |
| ImageUrlField | Имя элемента поля, в котором указан URL-адрес изображения. Значением по умолчанию является ImageUrl. |
| KeywordFilter | Только для показа объявлений на основе ключевых слов. |
| NavigateUrlField | Имя элемента поля, в котором указан URL для перехода. Значением по умолчанию является NavigateUrl. |
| цель | Окно браузера или фрейм, который отображает содержание связанной страницы. |
| Уникальный идентификатор | Получает уникальный, иерархически определенный идентификатор для элемента управления AdRotator. |
Ниже приведены важные события класса AdRotator:
| События | Описание |
|---|---|
| AdCreated | Он вызывается один раз за поездку на сервер после создания элемента управления, но до отображения страницы |
| DataBinding | Происходит, когда серверный элемент управления связывается с источником данных. |
| DataBound | Происходит после привязки серверного элемента управления к источнику данных. |
| расположенный | Происходит при освобождении серверного элемента управления из памяти, что является последним этапом жизненного цикла серверного элемента управления при запросе страницы ASP.NET |
| В этом | Происходит при инициализации серверного элемента управления, что является первым шагом в его жизненном цикле. |
| нагрузка | Происходит, когда серверный элемент управления загружен в объект Page. |
| PreRender | Происходит после загрузки объекта Control, но до рендеринга. |
| разгружать | Происходит, когда серверный элемент управления выгружается из памяти. |
Работа с AdRotator Control
Создайте новую веб-страницу и поместите на нее элемент управления AdRotator.
<form id="form1" runat="server">
<div>
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile ="~/ads.xml" onadcreated="AdRotator1_AdCreated" />
</div>
</form>
Файл ads.xml и файлы изображений должны находиться в корневом каталоге веб-сайта.
Попробуйте выполнить вышеуказанное приложение и обратите внимание, что при каждой перезагрузке страницы объявление меняется.
ASP.NET — календари
Элемент управления Calendar является функционально богатым веб-элементом управления, который предоставляет следующие возможности:
- Отображение одного месяца за раз
- Выбор дня, недели или месяца
- Выбор диапазона дней
- Переезд из месяца в месяц
- Управление отображением дней программно
Основной синтаксис элемента управления календаря:
<asp:Calender ID = "Calendar1" runat = "server"> </asp:Calender>
Свойства и события элемента управления календаря
Элемент управления календаря имеет много свойств и событий, с помощью которых вы можете настроить действия и отображение элемента управления. В следующей таблице приведены некоторые важные свойства элемента управления Calendar:
| свойства | Описание |
|---|---|
| титр | Получает или задает заголовок для элемента управления календаря. |
| CaptionAlign | Получает или задает выравнивание для заголовка. |
| CELLPADDING | Получает или задает количество пробелов между данными и границей ячейки. |
| CELLSPACING | Получает или задает пространство между ячейками. |
| DayHeaderStyle | Получает свойства стиля для раздела, в котором отображается день недели. |
| DayNameFormat | Получает или задает формат дней недели. |
| DayStyle | Получает свойства стиля для дней в отображаемом месяце. |
| FirstDayOfWeek | Получает или задает день недели для отображения в первом столбце. |
| NextMonthText | Получает или задает текст для элемента управления навигации следующего месяца. Значением по умолчанию является>. |
| NextPrevFormat | Получает или задает формат элемента управления навигации следующего и предыдущего месяца. |
| OtherMonthDayStyle | Получает свойства стиля для дней в элементе управления «Календарь», которые отсутствуют в отображаемом месяце. |
| PrevMonthText | Получает или задает текст для элемента управления навигации предыдущего месяца. Значением по умолчанию является <. |
| SelectedDate | Получает или задает выбранную дату. |
| SelectedDates | Получает коллекцию объектов DateTime, представляющих выбранные даты. |
| SelectedDayStyle | Получает свойства стиля для выбранных дат. |
| SelectionMode | Получает или задает режим выбора, который указывает, может ли пользователь выбрать один день, неделю или целый месяц. |
| SelectMonthText | Получает или задает текст для элемента выбора месяца в столбце селектора. |
| SelectorStyle | Получает свойства стиля для столбца селектора недели и месяца. |
| SelectWeekText | Получает или задает текст, отображаемый для элемента выбора недели в столбце выбора. |
| ShowDayHeader | Получает или задает значение, указывающее, отображается ли заголовок для дней недели. |
| ShowGridLines | Получает или задает значение, указывающее, будут ли показаны линии сетки. |
| ShowNextPrevMonth | Получает или задает значение, указывающее, отображаются ли элементы навигации следующего и предыдущего месяца в разделе заголовка. |
| Показать заголовок | Получает или задает значение, указывающее, отображается ли раздел заголовка. |
| форматирования заголовка | Получает или задает формат для раздела заголовка. |
| Titlestyle | Получите свойства стиля заголовка заголовка для элемента управления Calendar. |
| TodayDayStyle | Получает свойства стиля для сегодняшней даты в элементе управления Calendar. |
| Сегодняшняя дата | Получает или задает значение для сегодняшней даты. |
| UseAccessibleHeader | Получает или задает значение, указывающее, следует ли отображать <th> HTML-элемент заголовка таблицы для заголовков дня вместо HTML-элемента data <td> таблицы. |
| VisibleDate | Получает или задает дату, которая указывает месяц для отображения. |
| WeekendDayStyle | Получает свойства стиля для дат выходных в элементе управления Calendar. |
Элемент управления Calendar содержит три наиболее важных события, которые позволяют разработчикам программировать элемент управления Calendar. Они есть:
| События | Описание |
|---|---|
| SelectionChanged | Он повышается, если выбран день, неделя или целый месяц. |
| DayRender | Он вызывается, когда отображается каждая ячейка данных календарного элемента управления. |
| VisibleMonthChanged | Он поднимается, когда пользователь меняет месяц. |
Работа с календарем управления
Размещение простого элемента управления календарем без какого-либо кода позади файла обеспечивает работоспособный календарь для сайта, который показывает месяцы и дни года. Это также позволяет перейти к следующим и предыдущим месяцам.
Элементы управления календарем позволяют пользователям выбирать один день, неделю или целый месяц. Это делается с помощью свойства SelectionMode. Это свойство имеет следующие значения:
| свойства | Описание |
|---|---|
| День | Чтобы выбрать один день. |
| DayWeek | Чтобы выбрать один день или целую неделю. |
| DayWeekMonth | Чтобы выбрать один день, неделю или целый месяц. |
| Никто | Ничто не может быть выбрано. |
Синтаксис для выбора дней:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"> </asp:Calender>
Если для режима выбора установлено значение DayWeekMonth, для выбора недели появляется дополнительный столбец с символом>, а слева от названия дня появляется символ >> для выбора месяца.
пример
Следующий пример демонстрирует выбор даты и отображает дату в метке:
Код файла содержимого выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
Обработчик события для SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
Когда файл запускается, он должен выдать следующий вывод:
ASP.NET — несколько просмотров
Элементы управления MultiView и View позволяют разделить содержимое страницы на разные группы, отображая только одну группу за раз. Каждый элемент управления View управляет одной группой содержимого, а все элементы управления View объединяются в элемент управления MultiView.
Элемент управления MultiView отвечает за одновременное отображение одного элемента управления View. Отображаемый вид называется активным видом.
Синтаксис управления MultiView:
<asp:MultView ID= "MultiView1" runat= "server"> </asp:MultiView>
Синтаксис элемента управления View:
<asp:View ID= "View1" runat= "server"> </asp:View>
Однако элемент управления View не может существовать сам по себе. Это выдает ошибку, если вы попытаетесь использовать ее отдельно. Он всегда используется с элементом управления Multiview как:
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View> </asp:MultiView>
Свойства View и MultiView Controls
Элементы управления View и MultiView являются производными от класса Control и наследуют все его свойства, методы и события. Наиболее важным свойством элемента управления View является свойство Visible типа Boolean, которое устанавливает видимость представления.
Элемент управления MultiView обладает следующими важными свойствами:
| свойства | Описание |
|---|---|
| Просмотры | Коллекция элементов управления View в MultiView. |
| ActiveViewIndex | Начинающийся с нуля индекс, обозначающий активное представление. Если ни один вид не активен, то индекс равен -1. |
Атрибут CommandName элемента управления кнопки, связанный с навигацией элемента управления MultiView, связан с некоторым связанным полем элемента управления MultiView.
Например, если элемент управления кнопки со значением CommandName в виде NextView связан с навигацией по мультиэкрану, он автоматически переходит к следующему представлению при нажатии кнопки.
В следующей таблице приведены имена команд по умолчанию для указанных выше свойств:
| свойства | Описание |
|---|---|
| NextViewCommandName | NEXTVIEW |
| PreviousViewCommandName | PrevView |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
Важными методами управления многовидом являются:
| методы | Описание |
|---|---|
| SetActiveview | Устанавливает активный вид |
| GetActiveView | Получает активный вид |
Каждый раз, когда вид меняется, страница отправляется обратно на сервер, и возникает ряд событий. Некоторые важные события:
| События | Описание |
|---|---|
| ActiveViewChanged | Возникает при изменении вида |
| активировать | Поднято активным видом |
| дезактивировать | Вызывается неактивным представлением |
Помимо вышеупомянутых свойств, методов и событий, многовидовый элемент управления наследует члены элемента управления и класса объекта.
пример
Страница примера имеет три вида. Каждый вид имеет две кнопки для навигации по видам.
Код файла содержимого выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2"
onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1"
runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3"
CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2"
runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2"
runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0"
CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious"
runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
Обратите внимание на следующее:
MultiView.ActiveViewIndex определяет, какое представление будет показано. Это единственный вид, представленный на странице. Значение по умолчанию для ActiveViewIndex равно -1, когда представление не отображается. Так как ActiveViewIndex определен как 2 в примере, он показывает третье представление, когда выполняется.
ASP.NET — Панель управления
Элемент управления Panel работает как контейнер для других элементов управления на странице. Он контролирует внешний вид и видимость содержащихся в нем элементов управления. Это также позволяет генерировать элементы управления программно.
Основной синтаксис панели управления выглядит следующим образом:
<asp:Panel ID= "Panel1" runat = "server"> </asp:Panel>
Элемент управления Panel является производным от класса WebControl. Следовательно, он наследует все свойства, методы и события одного и того же. У него нет собственного метода или события. Однако он обладает следующими собственными свойствами:
| свойства | Описание |
|---|---|
| BackImageUrl | URL фонового изображения панели. |
| DefaultButton | Получает или задает идентификатор для кнопки по умолчанию, содержащейся в элементе управления Panel. |
| направление | Направление текста на панели. |
| GroupingText | Позволяет группировать текст как поле. |
| HorizontalAlign | Горизонтальное выравнивание контента на панели. |
| ScrollBars | Определяет видимость и расположение полос прокрутки на панели. |
| Заворачивать | Позволяет перенос текста. |
Работа с панелью управления
Давайте начнем с простой прокручиваемой панели определенной высоты и ширины и стиля рамки. Свойство ScrollBars установлено для обеих полос прокрутки, поэтому обе полосы прокрутки отображаются.
Исходный файл имеет следующий код для тега панели:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" /> </asp:Panel>
Панель отображается следующим образом:
пример
В следующем примере демонстрируется создание динамического контента. Пользователь предоставляет количество элементов управления надписями и текстовых полей, которые будут сгенерированы на панели. Элементы управления генерируются программно.
Измените свойства панели, используя окно свойств. При выборе элемента управления в представлении конструктора окно свойств отображает свойства этого конкретного элемента управления и позволяет вносить изменения без ввода.
Исходный файл для примера выглядит следующим образом:
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
This panel shows dynamic control generation:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">No of Labels:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">No of Text Boxes :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="Make the Panel Visible" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel"
style="width:129px" />
</td>
</tr>
</table>
</form>
Код за событием Page_Load отвечает за динамическую генерацию элементов управления:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
При выполнении панель отображается как:
ASP.NET — Ajax Control
AJAX расшифровывается как асинхронный JavaScript и XML. Это кроссплатформенная технология, которая ускоряет время отклика. Серверные элементы управления AJAX добавляют на страницу скрипт, который выполняется и обрабатывается браузером.
Однако, как и другие серверные элементы управления ASP.NET, эти серверные элементы управления AJAX также могут иметь связанные с ними методы и обработчики событий, которые обрабатываются на стороне сервера.
Панель инструментов управления в Visual Studio IDE содержит группу элементов управления, называемых «расширениями AJAX»
Элемент управления ScriptManager
Элемент управления ScriptManager является наиболее важным элементом управления и должен присутствовать на странице для работы других элементов управления.
Он имеет основной синтаксис:
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
Если вы создаете сайт с поддержкой Ajax или добавляете веб-форму AJAX из диалогового окна «Добавить элемент», веб-форма автоматически содержит элемент управления диспетчера сценариев. Элемент управления ScriptManager заботится о клиентском сценарии для всех серверных элементов управления.
Элемент управления UpdatePanel
Элемент управления UpdatePanel является контейнерным элементом управления и является производным от класса Control. Он действует как контейнер для дочерних элементов управления внутри него и не имеет собственного интерфейса. Когда элемент управления внутри него запускает пост обратно, UpdatePanel вмешивается, чтобы инициировать пост асинхронно и обновлять только эту часть страницы.
Например, если элемент управления кнопки находится внутри панели обновлений, и при нажатии на него будут затронуты только элементы управления на панели обновлений, то элементы управления в других частях страницы не будут затронуты. Это называется частичной обратной записью или асинхронной обратной записью.
пример
Добавьте веб-форму AJAX в свое приложение. Он содержит диспетчер скриптов по умолчанию. Вставьте панель обновления. Поместите элемент управления кнопки вместе с элементом управления меткой в элемент управления панели обновления. Поместите другой набор кнопок и метки за пределы панели.
Вид дизайна выглядит следующим образом:
Исходный файл выглядит следующим образом:
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server"
onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p> </p>
<p>Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server"
onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
Оба элемента управления кнопки имеют одинаковый код для обработчика событий:
string time = DateTime.Now.ToLongTimeString(); lblpartial.Text = "Showing time from panel" + time; lbltotal.Text = "Showing time from outside" + time;
Обратите внимание, что при выполнении страницы, если нажата кнопка общего возврата, она обновляет время в обеих метках, но если нажать кнопку частичного возврата, она обновляет только метку на панели обновлений.
Страница может содержать несколько панелей обновления, каждая из которых содержит другие элементы управления, такие как сетка, и отображает различные части данных.
Когда происходит полная обратная запись, содержимое панели обновления обновляется по умолчанию. Этот режим по умолчанию можно изменить, изменив свойство UpdateMode элемента управления. Давайте посмотрим на другие свойства панели обновления.
Свойства элемента управления UpdatePanel
В следующей таблице приведены свойства элемента управления панели обновления:
| свойства | Описание |
|---|---|
| ChildrenAsTriggers | Это свойство указывает, поступают ли сообщения от дочерних элементов управления, что вызывает обновление панели обновления. |
| ContentTemplate | Это шаблон содержимого, который определяет, что будет отображаться на панели обновлений при визуализации. |
| ContentTemplateContainer | Извлекает динамически созданный объект контейнера шаблона и используется для программного добавления дочерних элементов управления. |
| IsInPartialRendering | Указывает, обновляется ли панель как часть частичной обратной записи. |
| RenderMode | Показывает режимы рендеринга. Доступные режимы: блочный и встроенный. |
| UpdateMode | Получает или задает режим рендеринга, определяя некоторые условия. |
| Триггеры | Определяет объекты триггера коллекции, каждый из которых соответствует событию, вызывающему автоматическое обновление панели. |
Методы элемента управления UpdatePanel
В следующей таблице приведены методы элемента управления панели обновления:
| методы | Описание |
|---|---|
| CreateContentTemplateContainer | Создает объект Control, который действует как контейнер для дочерних элементов управления, которые определяют содержимое элемента управления UpdatePanel. |
| CreateControlCollection | Возвращает коллекцию всех элементов управления, которые содержатся в элементе управления UpdatePanel. |
| инициализировать | Инициализирует коллекцию триггеров элемента управления UpdatePanel, если включен частичный рендеринг. |
| Обновить | Вызывает обновление содержимого элемента управления UpdatePanel. |
Поведение панели обновлений зависит от значений свойства UpdateMode и свойства ChildrenAsTriggers.
| UpdateMode | ChildrenAsTriggers | эффект |
|---|---|---|
| Всегда | Ложь | Нелегальные параметры. |
| Всегда | Правда | UpdatePanel обновляется, если обновляется вся страница или дочерний элемент управления отправляет обратно. |
| условный | Ложь | UpdatePanel обновляется, если обновляется вся страница или запускается элемент управления вне ее. |
| условный | Правда | UpdatePanel обновляется, если обновляется вся страница, или дочерний элемент управления отправляет обратно, или запускающий элемент управления вне ее инициирует обновление. |
Элемент управления UpdateProgress
Элемент управления UpdateProgress обеспечивает своего рода обратную связь в браузере, пока обновляется один или несколько элементов управления панели обновления. Например, когда пользователь входит в систему или ждет ответа сервера, выполняя какое-либо задание, ориентированное на базу данных.
Он предоставляет визуальное подтверждение типа «Загрузка страницы …», указывающее, что работа выполняется.
Синтаксис для элемента управления UpdateProgress:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true"
AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
Приведенный выше фрагмент кода показывает простое сообщение в теге ProgressTemplate. Тем не менее, это может быть изображение или другие соответствующие элементы управления. Элемент управления UpdateProgress отображается для каждой асинхронной обратной передачи, если она не назначена одной панели обновления с использованием свойства AssociatedUpdatePanelID.
Свойства элемента управления UpdateProgress
В следующей таблице приведены свойства элемента управления ходом обновления:
| свойства | Описание |
|---|---|
| AssociatedUpdatePanelID | Получает и задает идентификатор панели обновления, с которой связан этот элемент управления. |
| Атрибуты | Получает или задает атрибуты каскадной таблицы стилей (CSS) элемента управления UpdateProgress. |
| DisplayAfter | Получает и задает время в миллисекундах, после которого отображается шаблон выполнения. По умолчанию 500. |
| DynamicLayout | Указывает, отображается ли шаблон прогресса динамически. |
| ProgressTemplate | Указывает шаблон, отображаемый во время асинхронной обратной записи, которая занимает больше времени, чем время DisplayAfter. |
Методы элемента управления UpdateProgress
В следующей таблице приведены методы контроля прогресса обновления:
| методы | Описание |
|---|---|
| GetScriptDescriptors | Возвращает список компонентов, поведения и клиентских элементов управления, необходимых для клиентской функциональности элемента управления UpdateProgress. |
| GetScriptReferences | Возвращает список зависимостей библиотеки клиентских скриптов для элемента управления UpdateProgress. |
Таймер управления
Таймер управления используется для автоматического запуска обратно. Это можно сделать двумя способами:
(1) Установка свойства Triggers элемента управления UpdatePanel:
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" /> </Triggers>
(2) Поместить элемент управления таймером непосредственно внутри UpdatePanel, чтобы действовать как триггер дочернего элемента управления. Один таймер может быть триггером для нескольких UpdatePanels.
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
ASP.NET — источники данных
Элемент управления источником данных взаимодействует с элементами управления, связанными с данными, и скрывает сложные процессы привязки данных. Это инструменты, которые предоставляют данные элементам управления, привязанным к данным, и поддерживают выполнение таких операций, как вставки, удаления, сортировки и обновления.
Каждый элемент управления источником данных объединяет реляционные базы данных конкретного поставщика данных, документы XML или пользовательские классы и помогает в:
- Управление соединением
- Выбор данных
- Управление аспектами презентации, такими как подкачка страниц, кэширование и т. Д.
- Манипулирование данными
В ASP.NET имеется множество элементов управления источниками данных для доступа к данным из SQL Server, с серверов ODBC или OLE DB, из файлов XML и из бизнес-объектов.
В зависимости от типа данных эти элементы управления можно разделить на две категории:
- Элементы управления иерархическими источниками данных
- Элементы управления источниками данных на основе таблиц
Элементы управления источником данных, используемые для иерархических данных:
-
XMLDataSource — позволяет связывать файлы и строки XML с информацией о схеме или без нее.
-
SiteMapDataSource — позволяет связываться с поставщиком, который предоставляет информацию о карте сайта.
XMLDataSource — позволяет связывать файлы и строки XML с информацией о схеме или без нее.
SiteMapDataSource — позволяет связываться с поставщиком, который предоставляет информацию о карте сайта.
Элементы управления источником данных, используемые для табличных данных:
| Элементы управления источником данных | Описание |
|---|---|
| SqlDataSource | Он представляет собой соединение с поставщиком данных ADO.NET, который возвращает данные SQL, включая источники данных, доступные через OLEDB и ODBC. |
| ObjectDataSource | Это позволяет привязку к пользовательскому бизнес-объекту .Net, который возвращает данные. |
| LinqDataSource | Он позволяет связывать результаты запроса Linq-to-SQL (поддерживается только ASP.NET 3.5). |
| AccessDataSource | Он представляет собой соединение с базой данных Microsoft Access. |
Представления источника данных
Представления источника данных являются объектами класса DataSourceView. Которые представляют собой настраиваемое представление данных для различных операций с данными, таких как сортировка, фильтрация и т. Д.
Класс DataSourceView служит базовым классом для всех классов представления источника данных, которые определяют возможности элементов управления источником данных.
В следующей таблице представлены свойства класса DataSourceView:
| свойства | Описание |
|---|---|
| CanDelete | Указывает, разрешено ли удаление в базовом источнике данных. |
| CanInsert | Указывает, разрешена ли вставка в базовый источник данных. |
| CanPage | Указывает, разрешено ли разбиение на страницы в базовом источнике данных. |
| CanRetrieveTotalRowCount | Указывает, доступна ли информация об общем количестве строк. |
| CanSort | Указывает, могут ли данные быть отсортированы. |
| CanUpdate | Указывает, разрешены ли обновления для основного источника данных. |
| События | Получает список делегатов обработчика событий для представления источника данных. |
| название | Наименование вида. |
В следующей таблице представлены методы класса DataSourceView:
| методы | Описание |
|---|---|
| CanExecute | Определяет, может ли указанная команда быть выполнена. |
| ExecuteCommand | Выполняет конкретную команду. |
| ExecuteDelete | Выполняет операцию удаления в списке данных, который представляет объект DataSourceView. |
| ExecuteInsert | Выполняет операцию вставки в список данных, который представляет объект DataSourceView. |
| ExecuteSelect | Получает список данных из базового хранилища данных. |
| ExecuteUpdate | Выполняет операцию обновления списка данных, который представляет объект DataSourceView. |
| удалять | Выполняет операцию удаления данных, связанных с представлением. |
| Вставить | Выполняет операцию вставки данных, связанных с представлением. |
| Выбрать | Возвращает запрошенные данные. |
| Обновить | Выполняет операцию обновления данных, связанных с представлением. |
| OnDataSourceViewChanged | Вызывает событие DataSourceViewChanged. |
| RaiseUnsupportedCapabilitiesError | Вызывается методом RaiseUnsupportedCapabilitiesError, чтобы сравнить возможности, запрошенные для операции ExecuteSelect, с теми, которые поддерживает представление. |
Элемент управления SqlDataSource
Элемент управления SqlDataSource представляет соединение с реляционной базой данных, такой как база данных SQL Server или Oracle, или данные, доступные через OLEDB или Open Database Connectivity (ODBC). Подключение к данным осуществляется через два важных свойства ConnectionString и ProviderName.
Следующий фрагмент кода предоставляет базовый синтаксис элемента управления:
<asp:SqlDataSource runat="server" ID="MySqlSource" ProviderName='<%$ ConnectionStrings:LocalNWind.ProviderName %>' ConnectionString='<%$ ConnectionStrings:LocalNWind %>' SelectionCommand= "SELECT * FROM EMPLOYEES" /> <asp:GridView ID="GridView1" runat="server" DataSourceID="MySqlSource" />
Настройка различных операций с данными на базовых данных зависит от различных свойств (групп свойств) элемента управления источником данных.
В следующей таблице представлены связанные наборы свойств элемента управления SqlDataSource, который предоставляет программный интерфейс элемента управления:
| Группа недвижимости | Описание |
|---|---|
|
DeleteCommand, DeleteParameters, DeleteCommandType |
Получает или задает оператор SQL, параметры и тип для удаления строк в базовых данных. |
|
FilterExpression, FilterParameters |
Получает или задает строку и параметры фильтрации данных. |
|
InsertCommand, InsertParameters, InsertCommandType |
Получает или задает оператор SQL, параметры и тип для вставки строк в базовую базу данных. |
|
SelectCommand, SelectParameters, SelectCommandType |
Получает или задает оператор SQL, параметры и тип для извлечения строк из базовой базы данных. |
| SortParameterName | Получает или задает имя входного параметра, который будет использоваться хранимой процедурой команды для сортировки данных. |
|
UpdateCommand, UpdateParameters, UpdateCommandType |
Получает или задает оператор SQL, параметры и тип для обновления строк в базовом хранилище данных. |
DeleteCommand,
DeleteParameters,
DeleteCommandType
FilterExpression,
FilterParameters
InsertCommand,
InsertParameters,
InsertCommandType
SelectCommand,
SelectParameters,
SelectCommandType
UpdateCommand,
UpdateParameters,
UpdateCommandType
В следующем фрагменте кода показан элемент управления источником данных, включенный для манипулирования данными:
<asp:SqlDataSource runat="server" ID= "MySqlSource" ProviderName='<%$ ConnectionStrings:LocalNWind.ProviderName %>' ConnectionString=' <%$ ConnectionStrings:LocalNWind %>' SelectCommand= "SELECT * FROM EMPLOYEES" UpdateCommand= "UPDATE EMPLOYEES SET LASTNAME=@lame" DeleteCommand= "DELETE FROM EMPLOYEES WHERE EMPLOYEEID=@eid" FilterExpression= "EMPLOYEEID > 10"> ..... ..... </asp:SqlDataSource>
Элемент управления ObjectDataSource
Элемент управления ObjectDataSource позволяет пользовательским классам связывать выходные данные своих методов с элементами управления с привязкой к данным. Программный интерфейс этого класса почти такой же, как элемент управления SqlDataSource.
Ниже приведены два важных аспекта связывания бизнес-объектов:
-
У связываемого класса должен быть конструктор по умолчанию, он не должен иметь состояния и иметь методы, которые можно сопоставить для выбора, обновления, вставки и удаления семантики.
-
Объект должен обновлять по одному элементу за раз, пакетные операции не поддерживаются.
У связываемого класса должен быть конструктор по умолчанию, он не должен иметь состояния и иметь методы, которые можно сопоставить для выбора, обновления, вставки и удаления семантики.
Объект должен обновлять по одному элементу за раз, пакетные операции не поддерживаются.
Давайте перейдем непосредственно к примеру для работы с этим элементом управления. Студенческий класс — это класс, который будет использоваться с источником данных объекта. Этот класс имеет три свойства: идентификатор студента, имя и город. Он имеет конструктор по умолчанию и метод GetStudents для извлечения данных.
Студенческий класс:
public class Student
{
public int StudentID { get; set; }
public string Name { get; set; }
public string City { get; set; }
public Student()
{ }
public DataSet GetStudents()
{
DataSet ds = new DataSet();
DataTable dt = new DataTable("Students");
dt.Columns.Add("StudentID", typeof(System.Int32));
dt.Columns.Add("StudentName", typeof(System.String));
dt.Columns.Add("StudentCity", typeof(System.String));
dt.Rows.Add(new object[] { 1, "M. H. Kabir", "Calcutta" });
dt.Rows.Add(new object[] { 2, "Ayan J. Sarkar", "Calcutta" });
ds.Tables.Add(dt);
return ds;
}
}
Выполните следующие шаги, чтобы связать объект с источником данных объекта и получить данные:
-
Создать новый веб-сайт.
-
Добавьте к нему класс (Students.cs), щелкнув правой кнопкой мыши проект в обозревателе решений, добавив шаблон класса и поместив в него вышеуказанный код.
-
Создайте решение, чтобы приложение могло использовать ссылку на класс.
-
Поместите элемент управления источником данных объекта в веб-форму.
-
Настройте источник данных, выбрав объект.
Создать новый веб-сайт.
Добавьте к нему класс (Students.cs), щелкнув правой кнопкой мыши проект в обозревателе решений, добавив шаблон класса и поместив в него вышеуказанный код.
Создайте решение, чтобы приложение могло использовать ссылку на класс.
Поместите элемент управления источником данных объекта в веб-форму.
Настройте источник данных, выбрав объект.
-
Выберите метод (ы) данных для различных операций над данными. В этом примере есть только один метод.
Выберите метод (ы) данных для различных операций над данными. В этом примере есть только один метод.
-
Поместите связанный элемент управления данными, такой как представление сетки, на страницу и выберите источник данных объекта в качестве основного источника данных.
Поместите связанный элемент управления данными, такой как представление сетки, на страницу и выберите источник данных объекта в качестве основного источника данных.
-
На этом этапе представление дизайна должно выглядеть следующим образом:
На этом этапе представление дизайна должно выглядеть следующим образом:
-
Запустите проект, он получит жестко закодированные кортежи из класса учеников.
Запустите проект, он получит жестко закодированные кортежи из класса учеников.
AccessDataSource Control
Элемент управления AccessDataSource представляет соединение с базой данных Access. Он основан на элементе управления SqlDataSource и предоставляет более простой интерфейс программирования. Следующий фрагмент кода предоставляет основной синтаксис для источника данных:
<asp:AccessDataSource ID="AccessDataSource1 runat="server" DataFile="~/App_Data/ASPDotNetStepByStep.mdb" SelectCommand="SELECT * FROM [DotNetReferences]"> </asp:AccessDataSource>
Элемент управления AccessDataSource открывает базу данных в режиме только для чтения. Однако его также можно использовать для выполнения операций вставки, обновления или удаления. Это делается с помощью команд ADO.NET и набора параметров.
Обновления проблематичны для баз данных Access из приложения ASP.NET, поскольку база данных Access представляет собой простой файл, а учетная запись приложения ASP.NET по умолчанию может не иметь разрешения на запись в файл базы данных.
ASP.NET — привязка данных
Каждый элемент управления веб-формы ASP.NET наследует метод DataBind от своего родительского класса Control, что дает ему встроенную возможность связывать данные хотя бы с одним из его свойств. Это называется простой привязкой данных или встроенной привязкой данных .
Простое связывание данных включает в себя присоединение любой коллекции (коллекции элементов), которая реализует интерфейс IEnumerable, или классов DataSet и DataTable к свойству DataSource элемента управления.
С другой стороны, некоторые элементы управления могут связывать записи, списки или столбцы данных в их структуре с помощью элемента управления DataSource. Эти элементы управления являются производными от класса BaseDataBoundControl. Это называется декларативным связыванием данных .
Элементы управления источником данных помогают элементам управления с привязкой к данным реализовать такие функции, как сортировка, разбиение по страницам и редактирование коллекций данных.
BaseDataBoundControl — это абстрактный класс, который наследуется еще двумя абстрактными классами:
- DataBoundControl
- HierarchicalDataBoundControl
Абстрактный класс DataBoundControl снова наследуется еще двумя абстрактными классами:
- ListControl
- CompositeDataBoundControl
Элементы управления, способные к простой привязке данных, являются производными от абстрактного класса ListControl, и эти элементы управления:
- Маркированный список
- CheckBoxList
- Выпадающий список
- ListBox
- RadioButtonList
Элементы управления, способные к декларативному связыванию данных (более сложное связывание данных) являются производными от абстрактного класса CompositeDataBoundControl. Эти элементы управления:
- DetailsView
- FormView
- Вид сетки
- RecordList
Простое связывание данных
Простое связывание данных включает списки выбора только для чтения. Эти элементы управления могут связываться со списком массивов или полями из базы данных. Списки выбора принимают два значения из базы данных или источника данных; одно значение отображается списком, а другое рассматривается как значение, соответствующее отображению.
Давайте рассмотрим небольшой пример, чтобы понять концепцию. Создайте веб-сайт с маркированным списком и элементом управления SqlDataSource. Настройте элемент управления источником данных для получения двух значений из вашей базы данных (мы используем ту же таблицу DotNetReferences, что и в предыдущей главе).
Выбор источника данных для элемента управления маркированного списка включает в себя:
- Выбор элемента управления источником данных
- Выбор поля для отображения, которое называется полем данных
- Выбор поля для значения
Когда приложение выполнится, убедитесь, что весь столбец заголовка связан с маркированным списком и отображается.
Декларативное связывание данных
Мы уже использовали декларативное связывание данных в предыдущем уроке с использованием элемента управления GridView. Другими элементами управления связанными составными данными, способными отображать и обрабатывать данные в табличной форме, являются элементы управления DetailsView, FormView и RecordList.
В следующем уроке мы рассмотрим технологию обработки базы данных, то есть ADO.NET.
Однако привязка данных включает следующие объекты:
-
Набор данных, в котором хранятся данные, извлеченные из базы данных.
-
Поставщик данных, который извлекает данные из базы данных с помощью команды через соединение.
-
Адаптер данных, который выдает оператор выбора, хранящийся в объекте команды; он также способен обновлять данные в базе данных, выполняя операторы Insert, Delete и Update.
Набор данных, в котором хранятся данные, извлеченные из базы данных.
Поставщик данных, который извлекает данные из базы данных с помощью команды через соединение.
Адаптер данных, который выдает оператор выбора, хранящийся в объекте команды; он также способен обновлять данные в базе данных, выполняя операторы Insert, Delete и Update.
Связь между объектами привязки данных:
пример
Давайте сделаем следующие шаги:
Шаг (1) : Создать новый сайт. Добавьте класс с именем booklist, щелкнув правой кнопкой мыши имя решения в обозревателе решений и выбрав элемент «Class» в диалоговом окне «Add Item». Назовите это как booklist.cs.
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
}
Шаг (2) : Добавьте четыре элемента управления списком на странице: элемент управления списком, список переключателей, список флажков, раскрывающийся список и четыре метки вместе с этими элементами управления списком. Страница должна выглядеть так в режиме конструктора:
Исходный файл должен выглядеть следующим образом:
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
Шаг (3) : Наконец, напишите следующий код за подпрограммами приложения:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
Обратите внимание на следующее:
-
Класс booklist имеет два свойства: имя книги и имя автора.
-
Метод createbooklist — это пользовательский метод, который создает массив объектов списка книг с именем allbooks.
-
Обработчик события Page_Load обеспечивает создание списка книг. Список имеет тип IList, который реализует интерфейс IEnumerable и может быть связан с элементами управления списком. Обработчик события загрузки страницы связывает объект IList ‘bklist’ с элементами управления списком. Свойство bookname должно отображаться, а свойство authorname рассматривается как значение.
-
Когда страница запускается, если пользователь выбирает книгу, ее имя выбирается и отображается элементами управления списком, тогда как на соответствующих ярлыках отображается имя автора, которое является соответствующим значением для выбранного индекса элемента управления списком.
Класс booklist имеет два свойства: имя книги и имя автора.
Метод createbooklist — это пользовательский метод, который создает массив объектов списка книг с именем allbooks.
Обработчик события Page_Load обеспечивает создание списка книг. Список имеет тип IList, который реализует интерфейс IEnumerable и может быть связан с элементами управления списком. Обработчик события загрузки страницы связывает объект IList ‘bklist’ с элементами управления списком. Свойство bookname должно отображаться, а свойство authorname рассматривается как значение.
Когда страница запускается, если пользователь выбирает книгу, ее имя выбирается и отображается элементами управления списком, тогда как на соответствующих ярлыках отображается имя автора, которое является соответствующим значением для выбранного индекса элемента управления списком.
ASP.NET — Пользовательские элементы управления
Элементы управления пользователя
Пользовательские элементы управления ведут себя как миниатюрные страницы ASP.NET или веб-формы, которые могут использоваться многими другими страницами. Они получены из класса System.Web.UI.UserControl. Эти элементы управления имеют следующие характеристики:
- У них есть расширение .ascx.
- Они не могут содержать теги <html>, <body> или <form>.
- У них есть директива Control вместо директивы Page.
Чтобы понять концепцию, давайте создадим простой пользовательский элемент управления, который будет работать в качестве нижнего колонтитула для веб-страниц. Чтобы создать и использовать пользовательский элемент управления, выполните следующие действия:
- Создайте новое веб-приложение.
- Щелкните правой кнопкой мыши папку проекта в обозревателе решений и выберите «Добавить новый элемент».
-
Выберите Веб-элемент управления в диалоговом окне «Добавить новый элемент» и назовите его footer.ascx. Первоначально, footer.ascx содержит только директиву Control.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>
-
Добавьте следующий код в файл:
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
Выберите Веб-элемент управления в диалоговом окне «Добавить новый элемент» и назовите его footer.ascx. Первоначально, footer.ascx содержит только директиву Control.
Добавьте следующий код в файл:
Чтобы добавить пользовательский элемент управления на свою веб-страницу, необходимо добавить директиву Register и экземпляр пользовательского элемента управления на страницу. Следующий код показывает файл содержимого:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server"
Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server"
onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
После выполнения на странице отображается нижний колонтитул, и этот элемент управления может использоваться на всех страницах вашего веб-сайта.
Обратите внимание на следующее:
(1) Директива Register указывает имя тега, а также префикс тега для элемента управления.
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2) Следующее имя тега и префикс должны использоваться при добавлении пользовательского элемента управления на странице:
<Tfooter:footer ID="footer1" runat="server" />
Пользовательские элементы управления
Пользовательские элементы управления развертываются как отдельные сборки. Они скомпилированы в динамически подключаемую библиотеку (DLL) и используются как любой другой серверный элемент управления ASP.NET. Они могут быть созданы любым из следующих способов:
- Получая пользовательский элемент управления из существующего элемента управления
- Составляя новый пользовательский элемент управления, объединяющий два или более существующих элемента управления.
- Происходя из базового класса управления.
Чтобы понять концепцию, давайте создадим пользовательский элемент управления, который будет просто отображать текстовое сообщение в браузере. Чтобы создать этот элемент управления, выполните следующие действия:
Создать новый сайт. Щелкните правой кнопкой мыши решение (не проект) в верхней части дерева в обозревателе решений.
В диалоговом окне «Новый проект» выберите ASP.NET Server Control из шаблонов проекта.
Приведенный выше шаг добавляет новый проект и создает полный настраиваемый элемент управления для решения под названием ServerControl1. В этом примере давайте назовем проект CustomControls. Чтобы использовать этот элемент управления, его необходимо добавить в качестве ссылки на веб-сайт перед его регистрацией на странице. Чтобы добавить ссылку на существующий проект, щелкните правой кнопкой мыши проект (не решение) и выберите Добавить ссылку.
Выберите проект CustomControls на вкладке «Проекты» диалогового окна «Добавить ссылку». Обозреватель решений должен показать ссылку.
Чтобы использовать элемент управления на странице, добавьте директиву Register чуть ниже директивы @Page:
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
Далее вы можете использовать элемент управления, аналогичный любому другому элементу управления.
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server"
Text = "I am a Custom Server Control" />
</div>
</form>
При выполнении свойство Text элемента управления отображается в браузере, как показано ниже:
Работа с пользовательскими элементами управления
В предыдущем примере было установлено значение для свойства Text пользовательского элемента управления. ASP.NET добавил это свойство по умолчанию при создании элемента управления. Следующий код файла управления показывает это.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
Приведенный выше код автоматически создается для пользовательского элемента управления. События и методы могут быть добавлены в пользовательский класс управления.
пример
Давайте расширим предыдущий пользовательский элемент управления с именем SeverControl1. Давайте дадим ему метод с именем checkpalindrome, который дает ему возможность проверять наличие палиндромов.
Палиндромы — это слова / литералы, которые произносятся одинаково при обращении. Например, малаялам, мадам, сары и т. Д.
Расширьте код для пользовательского элемента управления, который должен выглядеть следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
Когда вы изменяете код для элемента управления, вы должны построить решение, нажав Build -> Build Solution, чтобы изменения отразились в вашем проекте. Добавьте текстовое поле и элемент управления кнопки на страницу, чтобы пользователь мог предоставить текст, он проверяется на палиндром, когда кнопка нажата.
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click"
Text="Check Palindrome" style="width:132px" />
<br />
<br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
Обработчик события Click для кнопки просто копирует текст из текстового поля в текстовое свойство пользовательского элемента управления.
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
После выполнения контроль успешно проверяет палиндромы.
Обратите внимание на следующее:
(1) Когда вы добавляете ссылку на пользовательский элемент управления, она добавляется в панель инструментов, и вы можете напрямую использовать ее из панели инструментов, как и любой другой элемент управления.
(2) Здесь переопределяется метод RenderContents пользовательского класса элемента управления, так как вы можете добавлять свои собственные методы и события.
(3) Метод RenderContents принимает параметр типа HtmlTextWriter, который отвечает за отображение в браузере.
ASP.NET — Персонализация
Веб-сайты предназначены для повторных посещений со стороны пользователей. Персонализация позволяет сайту запоминать личность пользователя и другую информацию, а также предоставляет индивидуальную среду для каждого пользователя.
ASP.NET предоставляет услуги по персонализации веб-сайта в соответствии со вкусом и предпочтением конкретного клиента.
Понимание профилей
Служба персонализации ASP.NET основана на профиле пользователя. Профиль пользователя определяет тип информации о пользователе, который нужен сайту. Например, имя, возраст, адрес, дата рождения и номер телефона.
Эта информация определена в файле web.config приложения, и среда выполнения ASP.NET считывает и использует ее. Эта работа выполняется поставщиками персонализации.
Профили пользователей, полученные из пользовательских данных, хранятся в базе данных по умолчанию, созданной ASP.NET. Вы можете создать свою собственную базу данных для хранения профилей. Определение данных профиля хранится в файле конфигурации web.config.
пример
Давайте создадим образец сайта, на котором мы хотим, чтобы наше приложение запоминало данные пользователя, такие как имя, адрес, дата рождения и т. Д. Добавьте данные профиля в файл web.config в элементе <system.web>.
<configuration>
<system.web>
<profile>
<properties>
<add name="Name" type ="String"/>
<add name="Birthday" type ="System.DateTime"/>
<group name="Address">
<add name="Street"/>
<add name="City"/>
<add name="State"/>
<add name="Zipcode"/>
</group>
</properties>
</profile>
</system.web>
</configuration>
Когда профиль определен в файле web.config, профиль можно использовать через свойство Profile, найденное в текущем HttpContext, а также доступное через страницу.
Добавьте текстовые поля, чтобы принять пользовательский ввод, как определено в профиле, и добавьте кнопку для отправки данных:
Обновите Page_load для отображения информации профиля:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
ProfileCommon pc=this.Profile.GetProfile(Profile.UserName);
if (pc != null)
{
this.txtname.Text = pc.Name;
this.txtaddr.Text = pc.Address.Street;
this.txtcity.Text = pc.Address.City;
this.txtstate.Text = pc.Address.State;
this.txtzip.Text = pc.Address.Zipcode;
this.Calendar1.SelectedDate = pc.Birthday;
}
}
}
}
Напишите следующий обработчик для кнопки «Отправить» для сохранения пользовательских данных в профиле:
protected void btnsubmit_Click(object sender, EventArgs e)
{
ProfileCommon pc=this.Profile.GetProfile(Profile.UserName);
if (pc != null)
{
pc.Name = this.txtname.Text;
pc.Address.Street = this.txtaddr.Text;
pc.Address.City = this.txtcity.Text;
pc.Address.State = this.txtstate.Text;
pc.Address.Zipcode = this.txtzip.Text;
pc.Birthday = this.Calendar1.SelectedDate;
pc.Save();
}
}
Когда страница выполняется в первый раз, пользователь должен ввести информацию. Однако в следующий раз пользовательские данные будут автоматически загружены.
Атрибуты для элемента <add>
Помимо атрибутов name и type, которые мы использовали, есть и другие атрибуты для элемента <add>. Следующая таблица иллюстрирует некоторые из этих атрибутов:
| Атрибуты | Описание |
|---|---|
| название | Наименование имущества. |
| тип | По умолчанию тип является строкой, но он допускает любое полное имя класса в качестве типа данных. |
| serializeAs | Формат, используемый при сериализации этого значения. |
| доступен только для чтения | Значение профиля только для чтения не может быть изменено, по умолчанию это свойство имеет значение false. |
| значение по умолчанию | Значение по умолчанию, которое используется, если профиль не существует или не содержит информации. |
| allowAnonymous | Логическое значение, указывающее, можно ли использовать это свойство с анонимными профилями. |
| поставщик | Поставщик профилей, который следует использовать для управления только этим свойством. |
Анонимная персонализация
Анонимная персонализация позволяет пользователю персонализировать сайт перед тем, как идентифицировать себя. Например, Amazon.com позволяет пользователю добавлять элементы в корзину до входа в систему. Чтобы включить эту функцию, файл web.config можно настроить следующим образом:
<anonymousIdentification enabled ="true" cookieName=".ASPXANONYMOUSUSER" cookieTimeout="120000" cookiePath="/" cookieRequiresSSL="false" cookieSlidingExpiration="true" cookieprotection="Encryption" coolieless="UseDeviceProfile"/>
ASP.NET — обработка ошибок
Обработка ошибок в ASP.NET имеет три аспекта:
-
Отслеживание — отслеживание выполнения программы на уровне страниц или приложений.
-
Обработка ошибок — обработка стандартных ошибок или пользовательских ошибок на уровне страниц или приложений.
-
Отладка — пошаговое выполнение программы, установка точек останова для анализа кода
Отслеживание — отслеживание выполнения программы на уровне страниц или приложений.
Обработка ошибок — обработка стандартных ошибок или пользовательских ошибок на уровне страниц или приложений.
Отладка — пошаговое выполнение программы, установка точек останова для анализа кода
В этой главе мы обсудим трассировку и обработку ошибок, а в этой главе мы обсудим отладку.
Чтобы понять концепции, создайте следующий пример приложения. Он имеет элемент управления меткой, раскрывающийся список и ссылку. В раскрывающемся списке загружается массив известных цитат, а выбранная цитата отображается на ярлыке ниже. Он также имеет гиперссылку, которая указывает на несуществующую ссылку.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="errorhandling._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Tracing, debugging and error handling
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblheading" runat="server" Text="Tracing, Debuggin and Error Handling">
</asp:Label>
<br />
<br />
<asp:DropDownList ID="ddlquotes" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlquotes_SelectedIndexChanged">
</asp:DropDownList>
<br />
<br />
<asp:Label ID="lblquotes" runat="server">
</asp:Label>
<br />
<br />
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="mylink.htm">Link to:</asp:HyperLink>
</div>
</form>
</body>
</html>
Код файла:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string[,] quotes =
{
{"Imagination is more important than Knowledge.", "Albert Einsten"},
{"Assume a virtue, if you have it not" "Shakespeare"},
{"A man cannot be comfortable without his own approval", "Mark Twain"},
{"Beware the young doctor and the old barber", "Benjamin Franklin"},
{"Whatever begun in anger ends in shame", "Benjamin Franklin"}
};
for (int i=0; i<quotes.GetLength(0); i++)
ddlquotes.Items.Add(new ListItem(quotes[i,0], quotes[i,1]));
}
}
protected void ddlquotes_SelectedIndexChanged(object sender, EventArgs e)
{
if (ddlquotes.SelectedIndex != -1)
{
lblquotes.Text = String.Format("{0}, Quote: {1}",
ddlquotes.SelectedItem.Text, ddlquotes.SelectedValue);
}
}
}
трассировка
Чтобы включить трассировку на уровне страницы, вам нужно изменить директиву Page и добавить атрибут Trace, как показано ниже:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="errorhandling._Default" Trace ="true" %>
Теперь, когда вы выполняете файл, вы получаете информацию трассировки:
Он предоставляет следующую информацию вверху:
- Идентификатор сессии
- Код состояния
- Время запроса
- Тип запроса
- Кодировка запроса и ответа
Код состояния, отправляемый с сервера, каждый раз, когда запрашивается страница, показывает имя и время ошибки, если таковые имеются. В следующей таблице приведены общие коды состояния HTTP:
| Число | Описание |
|---|---|
| Информационный (100 — 199) | |
| 100 | Продолжить |
| 101 | Протоколы переключения |
| Успешно (200 — 299) | |
| 200 | Хорошо |
| 204 | Без содержания |
| Перенаправление (300 — 399) | |
| 301 | Переехал навсегда |
| 305 | Используй прокси |
| 307 | Временный редирект |
| Ошибки клиента (400 — 499) | |
| 400 | Плохой запрос |
| 402 | Требуется оплата |
| 404 | Не найдено |
| 408 | Запрос времени ожидания |
| 417 | Ожидание не удалось |
| Ошибки сервера (500 — 599) | |
| 500 | Внутренняя ошибка сервера |
| 503 | Сервис недоступен |
| 505 | Версия HTTP не поддерживается |
Под информацией верхнего уровня находится журнал трассировки, в котором содержится подробная информация о жизненном цикле страницы. Он предоставляет время в секундах с момента инициализации страницы.
Следующий раздел — дерево элементов управления, в котором перечислены все элементы управления на странице в иерархическом порядке:
Последние в сводках состояния сеанса и приложения, коллекции файлов cookie и заголовков, за которыми следует список всех серверных переменных.
Объект Trace позволяет добавлять пользовательскую информацию в вывод трассировки. Для этого есть два метода: метод Write и метод Warn.
Измените обработчик события Page_Load, чтобы проверить метод Write:
protected void Page_Load(object sender, EventArgs e)
{
Trace.Write("Page Load");
if (!IsPostBack)
{
Trace.Write("Not Post Back, Page Load");
string[,] quotes =
.......................
}
}
Запустите, чтобы наблюдать за эффектами:
Чтобы проверить метод Warn, давайте принудительно введем некоторый ошибочный код в выбранный обработчик события изменения индекса:
try
{
int a = 0;
int b = 9 / a;
}
catch (Exception e)
{
Trace.Warn("UserAction", "processing 9/a", e);
}
Try-Catch — это программная конструкция на C #. Блок try содержит любой код, который может вызвать или не вызвать ошибку, а блок catch перехватывает ошибку. Когда программа запускается, она отправляет предупреждение в журнал трассировки.
Трассировка уровня приложения применяется ко всем страницам веб-сайта. Это реализуется путем помещения следующих строк кода в файл web.config:
<system.web> <trace enabled="true" /> </system.web>
Обработка ошибок
Хотя ASP.NET может обнаруживать все ошибки времени выполнения, все же могут присутствовать некоторые тонкие ошибки. Наблюдение за ошибками путем отслеживания предназначено для разработчиков, а не для пользователей.
Следовательно, чтобы перехватить такое возникновение, вы можете добавить параметры обработки ошибок в файл web.config приложения. Это обработка ошибок всего приложения. Например, вы можете добавить следующие строки в файл web.config:
<configuration>
<system.web>
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
</system.web>
<configuration>
Раздел <customErrors> имеет возможные атрибуты:
-
Режим : включает или отключает пользовательские страницы ошибок. Он имеет три возможных значения:
- On : отображает пользовательские страницы.
- Off : отображает страницы ошибок ASP.NET (желтые страницы)
- remoteOnly : отображает пользовательские ошибки для клиента, отображает ошибки ASP.NET локально.
-
defaultRedirect : содержит URL-адрес страницы, отображаемой в случае необработанных ошибок.
Режим : включает или отключает пользовательские страницы ошибок. Он имеет три возможных значения:
defaultRedirect : содержит URL-адрес страницы, отображаемой в случае необработанных ошибок.
Чтобы поместить разные пользовательские страницы ошибок для разных типов ошибок, используются суб-теги <error>, в которых указываются разные страницы ошибок на основе кода состояния ошибок.
Чтобы реализовать обработку ошибок на уровне страницы, директива Page может быть изменена:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="errorhandling._Default" Trace ="true" ErrorPage="PageError.htm" %>
Поскольку отладка ASP.NET сама по себе является важной темой, мы обсудим ее в следующей главе отдельно.
ASP.NET — отладка
Отладка позволяет разработчикам увидеть, как код работает поэтапно, как изменяются значения переменных, как создаются и уничтожаются объекты и т. Д.
Когда сайт выполняется в первый раз, Visual Studio отображает запрос, спрашивающий, следует ли включить его для отладки:
Когда отладка включена, в файле web.config отображаются следующие строки кодов:
<system.web>
<compilation debug="true">
<assemblies>
..............
</assemblies>
</compilation>
</system.web>
Панель инструментов Debug предоставляет все инструменты, доступные для отладки:
Контрольные точки
Точки останова определяют время выполнения для запуска определенной строки кода, а затем для остановки выполнения, чтобы можно было проверить код и выполнить различные задания отладки, такие как, изменение значения переменных, пошаговое выполнение кодов, вход и выход из функций и методов. и т.п.
Чтобы установить точку останова, щелкните правой кнопкой мыши код и выберите «Вставить точку останова». На левом поле появляется красная точка, и строка кода выделяется, как показано:
Далее, когда вы выполняете код, вы можете наблюдать за его поведением.
На этом этапе вы можете пройтись по коду, наблюдать за ходом выполнения и исследовать значение переменных, свойств, объектов и т. Д.
Вы можете изменить свойства точки останова из меню «Свойства», щелкнув правой кнопкой мыши по глифу точки останова:
Диалоговое окно местоположения показывает местоположение файла, номер строки и номер символа выбранного кода. Пункт меню условия позволяет вам ввести правильное выражение, которое оценивается, когда выполнение программы достигает точки останова:
Пункт меню Hit Count отображает диалоговое окно, которое показывает, сколько раз была выполнена точка останова.
При щелчке по любой опции, представленной в раскрывающемся списке, открывается поле редактирования, в которое вводится целевой счетчик попаданий. Это особенно полезно при анализе конструкций цикла в коде.
Пункт меню Фильтр позволяет установить фильтр для указания машин, процессов или потоков или любой комбинации, для которой будет действовать точка останова.
Пункт меню При попадании позволяет указать, что делать при достижении точки останова.
Отладка Windows
Visual Studio предоставляет следующие окна отладки, в каждом из которых отображается некоторая информация о программе. В следующей таблице перечислены окна:
| Окно | Описание |
|---|---|
| немедленный | Отображает переменные и выражения. |
| Автокресла | Отображает все переменные в текущем и предыдущем выражениях. |
| Местные жители | Отображает все переменные в текущем контексте. |
| Часы | Отображает до четырех различных наборов переменных. |
| Стек вызовов | Отображает все методы в стеке вызовов. |
| Потоки | Отображает и контролирует темы. |
ASP.NET — LINQ
Большинство приложений ориентированы на данные, однако большинство хранилищ данных являются реляционными базами данных. На протяжении многих лет дизайнеры и разработчики разрабатывали приложения на основе объектных моделей.
Объекты отвечают за подключение к компонентам доступа к данным, называемым уровнем доступа к данным (DAL). Здесь мы должны рассмотреть три момента:
-
Все данные, необходимые в приложении, не хранятся в одном источнике. Источником может быть база данных отношений, какой-либо бизнес-объект, файл XML или веб-служба.
-
Доступ к объекту в памяти проще и дешевле, чем доступ к данным из базы данных или файла XML.
-
Доступ к данным не используется напрямую, но должен быть отсортирован, упорядочен, сгруппирован, изменен и т. Д.
Все данные, необходимые в приложении, не хранятся в одном источнике. Источником может быть база данных отношений, какой-либо бизнес-объект, файл XML или веб-служба.
Доступ к объекту в памяти проще и дешевле, чем доступ к данным из базы данных или файла XML.
Доступ к данным не используется напрямую, но должен быть отсортирован, упорядочен, сгруппирован, изменен и т. Д.
Следовательно, если существует один инструмент, облегчающий доступ ко всем видам данных, который позволяет объединять данные из таких разнородных источников данных и выполнять стандартные операции обработки данных в несколько строк кода, это было бы очень полезно.
LINQ или Language-Integrated Query — такой инструмент. LINQ — это набор расширений .Net Framework 3.5 и его управляемых языков, которые задают запрос как объект. Он определяет общий синтаксис и модель программирования для запросов к различным типам данных с использованием общего языка.
Реляционные операторы, такие как операции Select, Project, Join, Group, Partition, Set и т. Д., Реализованы в LINQ, а компиляторы C # и VB в .Net Framework 3.5, которые поддерживают синтаксис LINQ, позволяют работать с настроенными данными. хранить без обращения к ADO.NET.
Например, при запросе таблицы Customers в базе данных Northwind с использованием запроса LINQ в C # код будет следующим:
var data = from c in dataContext.Customers where c.Country == "Spain" select c;
Куда:
-
Ключевое слово «from» логически просматривает содержимое коллекции.
-
Выражение с ключевым словом where оценивается для каждого объекта в коллекции.
-
Оператор «select» выбирает оцениваемый объект для добавления в возвращаемый список.
-
Ключевое слово ‘var’ предназначено для объявления переменных. Поскольку точный тип возвращаемого объекта неизвестен, это означает, что информация будет выведена динамически.
Ключевое слово «from» логически просматривает содержимое коллекции.
Выражение с ключевым словом where оценивается для каждого объекта в коллекции.
Оператор «select» выбирает оцениваемый объект для добавления в возвращаемый список.
Ключевое слово ‘var’ предназначено для объявления переменных. Поскольку точный тип возвращаемого объекта неизвестен, это означает, что информация будет выведена динамически.
Запрос LINQ может быть применен к любому переносящему данные классу, который наследуется от IEnumerable <T>, здесь T — это любой тип данных, например, List <Book>.
Давайте посмотрим на пример, чтобы понять концепцию. В примере используется следующий класс: Books.cs
public class Books
{
public string ID {get; set;}
public string Title { get; set; }
public decimal Price { get; set; }
public DateTime DateOfRelease { get; set; }
public static List<Books> GetBooks()
{
List<Books> list = new List<Books>();
list.Add(new Books { ID = "001",
Title = "Programming in C#",
Price = 634.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "002",
Title = "Learn Java in 30 days",
Price = 250.76m,
DateOfRelease = Convert.ToDateTime("2011-08-15") });
list.Add(new Books { ID = "003",
Title = "Programming in ASP.Net 4.0",
Price = 700.00m,
DateOfRelease = Convert.ToDateTime("2011-02-05") });
list.Add(new Books { ID = "004",
Title = "VB.Net Made Easy",
Price = 500.99m,
DateOfRelease = Convert.ToDateTime("2011-12-31") });
list.Add(new Books { ID = "005",
Title = "Programming in C",
Price = 314.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "006",
Title = "Programming in C++",
Price = 456.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "007",
Title = "Datebase Developement",
Price = 1000.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
return list;
}
}
Веб-страница, использующая этот класс, имеет простой элемент управления меткой, который отображает названия книг. Событие Page_Load создает список книг и возвращает заголовки с помощью запроса LINQ:
public partial class simplequery : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
List<Books> books = Books.GetBooks();
var booktitles = from b in books select b.Title;
foreach (var title in booktitles)
lblbooks.Text += String.Format("{0} <br />", title);
}
}
Когда страница выполняется, метка отображает результаты запроса:
Вышеуказанное выражение LINQ:
var booktitles = from b in books select b.Title;
Эквивалентно следующему SQL-запросу:
SELECT Title from Books
Операторы LINQ
Помимо используемых ранее операторов, есть несколько других операторов, которые реализуют все предложения запроса. Давайте посмотрим на некоторые операторы и предложения.
Предложение Join
«Предложение соединения» в SQL используется для объединения двух таблиц данных и отображает набор данных, содержащий столбцы из обеих таблиц. LINQ также способен на это. Чтобы проверить это, добавьте еще один класс с именем Saledetails.cs в предыдущем проекте:
public class Salesdetails
{
public int sales { get; set; }
public int pages { get; set; }
public string ID {get; set;}
public static IEnumerable<Salesdetails> getsalesdetails()
{
Salesdetails[] sd =
{
new Salesdetails { ID = "001", pages=678, sales = 110000},
new Salesdetails { ID = "002", pages=789, sales = 60000},
new Salesdetails { ID = "003", pages=456, sales = 40000},
new Salesdetails { ID = "004", pages=900, sales = 80000},
new Salesdetails { ID = "005", pages=456, sales = 90000},
new Salesdetails { ID = "006", pages=870, sales = 50000},
new Salesdetails { ID = "007", pages=675, sales = 40000},
};
return sd.OfType<Salesdetails>();
}
}
Добавьте коды в обработчик событий Page_Load для запроса обеих таблиц с помощью предложения join:
protected void Page_Load(object sender, EventArgs e)
{
IEnumerable<Books> books = Books.GetBooks();
IEnumerable<Salesdetails> sales = Salesdetails.getsalesdetails();
var booktitles = from b in books join s in sales on b.ID equals s.ID
select new { Name = b.Title, Pages = s.pages };
foreach (var title in booktitles)
lblbooks.Text += String.Format("{0} <br />", title);
}
Полученная страница выглядит так:
Пункт Где
Предложение where позволяет добавлять некоторые условные фильтры в запрос. Например, если вы хотите видеть книги, в которых количество страниц превышает 500, измените обработчик события Page_Load на:
var booktitles = from b in books join s in sales on b.ID equals s.ID
where s.pages > 500 select new { Name = b.Title, Pages = s.pages };
Запрос возвращает только те строки, где количество страниц превышает 500:
Orderby и Orderbydecending Пункты
Эти пункты позволяют сортировать результаты запроса. Чтобы запросить заголовки, количество страниц и цену книги, отсортированные по цене, напишите следующий код в обработчике события Page_Load:
var booktitles = from b in books join s in sales on b.ID equals s.ID
orderby b.Price select new { Name = b.Title, Pages = s.pages, Price = b.Price};
Возвращенные кортежи:
Оговорка
Предложение let позволяет определить переменную и присвоить ей значение, рассчитанное по значениям данных. Например, чтобы рассчитать общую продажу из двух вышеупомянутых продаж, вам необходимо рассчитать:
TotalSale = Price of the Book * Sales
Для этого добавьте следующие фрагменты кода в обработчик событий Page_Load:
Предложение let позволяет определить переменную и присвоить ей значение, рассчитанное по значениям данных. Например, чтобы рассчитать общую продажу из двух вышеупомянутых продаж, вам необходимо рассчитать:
var booktitles = from b in book join s in sales on b.ID equals s.ID
let totalprofit = (b.Price * s.sales)
select new { Name = b.Title, TotalSale = totalprofit};
Полученная страница запроса выглядит так:
ASP.NET — Безопасность
Реализация безопасности на сайте имеет следующие аспекты:
-
Аутентификация : это процесс обеспечения идентичности и подлинности пользователя. ASP.NET допускает четыре типа аутентификации:
- Проверка подлинности Windows
- Аутентификация по формам
- Паспортная аутентификация
- Пользовательская аутентификация
-
Авторизация . Это процесс определения и назначения определенных ролей конкретным пользователям.
-
Конфиденциальность : включает в себя шифрование канала между клиентским браузером и веб-сервером.
-
Целостность : подразумевает поддержание целостности данных. Например, внедрение цифровой подписи.
Аутентификация : это процесс обеспечения идентичности и подлинности пользователя. ASP.NET допускает четыре типа аутентификации:
Авторизация . Это процесс определения и назначения определенных ролей конкретным пользователям.
Конфиденциальность : включает в себя шифрование канала между клиентским браузером и веб-сервером.
Целостность : подразумевает поддержание целостности данных. Например, внедрение цифровой подписи.
Аутентификация на основе форм
Традиционно аутентификация на основе форм включает в себя редактирование файла web.config и добавление страницы входа с соответствующим кодом аутентификации.
Файл web.config может быть отредактирован и на нем написаны следующие коды:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
Страница login.aspx, упомянутая в приведенном выше фрагменте кода, может содержать следующий код в файле с именами пользователей и паролями для аутентификации.
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
Обратите внимание, что класс FormsAuthentication отвечает за процесс аутентификации.
Тем не менее, Visual Studio позволяет легко создавать, аутентифицировать и авторизовывать пользователей без написания кода с помощью инструмента администрирования веб-сайта. Этот инструмент позволяет создавать пользователей и роли.
Помимо этого, ASP.NET поставляется с готовым набором элементов управления входом, в котором есть элементы управления, выполняющие все задания за вас.
Внедрение безопасности на основе форм
Чтобы настроить аутентификацию на основе форм, вам необходимо следующее:
- База данных пользователей для поддержки процесса аутентификации
- Сайт, который использует базу данных
- Учетные записи пользователей
- Роли
- Ограничение пользователей и групповых действий
- Страница по умолчанию для отображения статуса входа пользователей и другой информации.
- Страница входа, чтобы позволить пользователям войти в систему, восстановить пароль или изменить пароль
Чтобы создать пользователей, выполните следующие действия:
Шаг (1) : Выберите Веб-сайт -> Конфигурация ASP.NET, чтобы открыть Инструмент администрирования веб-приложения.
Шаг (2) : Нажмите на вкладку Безопасность.
Шаг (3) : Выберите тип аутентификации «Аутентификация на основе форм», установив переключатель «Из Интернета».
Шаг (4) : Нажмите на ссылку «Создать пользователей», чтобы создать некоторых пользователей. Если вы уже создали роли, вы можете назначить роли пользователю прямо на этом этапе.
Шаг (5) : Создайте веб-сайт и добавьте следующие страницы:
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
Шаг (6) : Поместите элемент управления LoginStatus в Welcome.aspx из раздела входа в систему панели инструментов. У него есть два шаблона: LoggedIn и LoggedOut.
В шаблоне LoggedOut есть ссылка для входа в систему, а в шаблоне LoggedIn — ссылка для выхода из системы управления. Вы можете изменить свойства входа и выхода из системы для элемента управления в окне «Свойства».
Шаг (7) . Поместите элемент управления LoginView из панели инструментов под элементом управления LoginStatus. Здесь вы можете поместить текст и другие элементы управления (гиперссылки, кнопки и т. Д.), Которые отображаются в зависимости от того, вошел ли пользователь в систему или нет.
Этот элемент управления имеет два шаблона представления: анонимный шаблон и шаблон LoggedIn. Выберите каждый вид и напишите текст для пользователей, которые будут отображаться для каждого шаблона. Текст должен быть размещен в области, отмеченной красным.
Шаг (8) : пользователи для приложения создаются разработчиком. Вы можете разрешить посетителю создать учетную запись пользователя. Для этого добавьте ссылку под элементом управления LoginView, которая должна ссылаться на страницу CreateAccount.aspx.
Шаг (9) : Поместите элемент управления CreateUserWizard на страницу создания учетной записи. Установите для свойства ContinueDestinationPageUrl этого элемента управления значение Welcome.aspx.
Шаг (10) : Создайте страницу входа. Поместите элемент управления Login на странице. Элемент управления LoginStatus автоматически связывается с Login.aspx. Чтобы изменить это значение по умолчанию, внесите следующие изменения в файл web.config.
Например, если вы хотите назвать свой журнал на странице как signup.aspx, добавьте следующие строки в раздел <authentication> файла web.config:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
Шаг (11) : пользователи часто забывают пароли. Элемент управления PasswordRecovery помогает пользователю получить доступ к учетной записи. Выберите элемент управления Login. Откройте его смарт-тег и нажмите «Преобразовать в шаблон».
Настройте пользовательский интерфейс элемента управления, чтобы поместить элемент управления гиперссылкой под кнопкой входа в систему, которая должна ссылаться на PassWordRecovery.aspx.
Шаг (12) : Поместите элемент управления PasswordRecovery на страницу восстановления пароля. Для этого элемента управления требуется почтовый сервер для отправки паролей пользователям.
Шаг (13) : Создайте ссылку на страницу ChangePassword.aspx в шаблоне LoggedIn элемента управления LoginView в Welcome.aspx.
Шаг (14) : Поместите элемент управления ChangePassword на страницу смены пароля. Этот элемент управления также имеет два представления.
Теперь запустите приложение и наблюдайте за различными операциями безопасности.
Чтобы создать роли, вернитесь в Инструменты администрирования веб-приложений и нажмите вкладку Безопасность. Нажмите «Создать роли» и создайте несколько ролей для приложения.
Нажмите на ссылку «Управление пользователями» и назначьте роли пользователям.
Аутентификация IIS: SSL
Secure Socket Layer или SSL — это протокол, используемый для обеспечения безопасного соединения. При включенном SSL браузер шифрует все данные, отправляемые на сервер, и дешифрует все данные, поступающие с сервера. В то же время сервер шифрует и дешифрует все данные в браузер и из него.
URL для безопасного соединения начинается с HTTPS вместо HTTP. Небольшой замок отображается браузером с использованием безопасного соединения. Когда браузер делает первоначальную попытку установить связь с сервером через безопасное соединение с использованием SSL, сервер аутентифицирует себя, отправляя свой цифровой сертификат.
Чтобы использовать SSL, вам нужно купить цифровой безопасный сертификат у доверенного центра сертификации (CA) и установить его на веб-сервере. Следующее — некоторые из доверенных и предполагаемых центров сертификации:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL встроен во все основные браузеры и серверы. Чтобы включить SSL, вам необходимо установить цифровой сертификат. Надежность различных цифровых сертификатов зависит от длины ключа, сгенерированного во время шифрования. Чем длиннее, тем безопаснее сертификат, а значит и соединение.
| Прочность | Описание |
|---|---|
| 40 бит | Поддерживается большинством браузеров, но легко ломается. |
| 56 бит | Сильнее, чем 40-битный. |
| 128 бит | Крайне сложно взломать, но все браузеры не поддерживают его. |
ASP.NET — кеширование данных
Что такое кеширование?
Кэширование — это метод хранения часто используемых данных / информации в памяти, так что, когда те же данные / информация понадобятся в следующий раз, они могут быть непосредственно извлечены из памяти, а не сгенерированы приложением.
Кэширование чрезвычайно важно для повышения производительности в ASP.NET, поскольку страницы и элементы управления генерируются здесь динамически. Это особенно важно для транзакций, связанных с данными, так как они дороги с точки зрения времени отклика.
Кэширование помещает часто используемые данные в быстро доступные носители, такие как оперативная память компьютера. Среда выполнения ASP.NET включает в себя карту ключ-значение объектов CLR, которая называется кеш. Это находится в приложении и доступно через HttpContext и System.Web.UI.Page.
В некотором отношении кэширование похоже на хранение объектов состояния. Однако хранение информации в объектах состояния является детерминированным, то есть вы можете рассчитывать на данные, которые там хранятся, а кэширование данных недетерминировано.
Данные не будут доступны в следующих случаях:
- Если его время жизни истекает,
- Если приложение освобождает свою память,
- Если кеширование не происходит по какой-то причине.
Вы можете получить доступ к элементам в кеше, используя индексатор, и можете управлять временем жизни объектов в кеше и устанавливать связи между кешированными объектами и их физическими источниками.
Кеширование в ASP.Net
ASP.NET предоставляет следующие различные типы кэширования:
-
Кэширование вывода : Кэширование вывода хранит копию окончательно отрисованных HTML-страниц или часть страниц, отправленных клиенту. Когда следующий клиент запрашивает эту страницу, вместо ее регенерации отправляется кэшированная копия страницы, что экономит время.
-
Кэширование данных. Кэширование данных означает кеширование данных из источника данных. Пока срок действия кэша не истек, запрос данных будет выполняться из кэша. Когда срок действия кеша истек, источник данных получает свежие данные и кеш пополняется.
-
Кэширование объектов. Кэширование объектов — это кэширование объектов на странице, таких как элементы управления с привязкой к данным. Кэшированные данные хранятся в памяти сервера.
-
Кэширование классов : веб-страницы или веб-службы компилируются в класс страниц в сборке при первом запуске. Затем сборка кэшируется на сервере. В следующий раз, когда будет сделан запрос на страницу или службу, ссылка на кэшированную сборку. Когда исходный код изменяется, CLR перекомпилирует сборку.
-
Кэширование конфигурации: информация о конфигурации всего приложения хранится в файле конфигурации. Кэширование конфигурации сохраняет информацию о конфигурации в памяти сервера.
Кэширование вывода : Кэширование вывода хранит копию окончательно отрисованных HTML-страниц или часть страниц, отправленных клиенту. Когда следующий клиент запрашивает эту страницу, вместо ее регенерации отправляется кэшированная копия страницы, что экономит время.
Кэширование данных. Кэширование данных означает кеширование данных из источника данных. Пока срок действия кэша не истек, запрос данных будет выполняться из кэша. Когда срок действия кеша истек, источник данных получает свежие данные и кеш пополняется.
Кэширование объектов. Кэширование объектов — это кэширование объектов на странице, таких как элементы управления с привязкой к данным. Кэшированные данные хранятся в памяти сервера.
Кэширование классов : веб-страницы или веб-службы компилируются в класс страниц в сборке при первом запуске. Затем сборка кэшируется на сервере. В следующий раз, когда будет сделан запрос на страницу или службу, ссылка на кэшированную сборку. Когда исходный код изменяется, CLR перекомпилирует сборку.
Кэширование конфигурации: информация о конфигурации всего приложения хранится в файле конфигурации. Кэширование конфигурации сохраняет информацию о конфигурации в памяти сервера.
В этом руководстве мы рассмотрим кеширование вывода, кеширование данных и кеширование объектов.
Кэширование вывода
Рендеринг страницы может включать в себя некоторые сложные процессы, такие как доступ к базе данных, рендеринг сложных элементов управления и т. Д. Кэширование вывода позволяет обходить обходы сервера, кэшируя данные в памяти. Даже вся страница может быть кэширована.
Директива OutputCache отвечает за кэширование вывода. Он включает кэширование вывода и обеспечивает определенный контроль над его поведением.
Синтаксис для директивы OutputCache:
<%@ OutputCache Duration="15" VaryByParam="None" %>
Поместите эту директиву под директивой страницы. Это говорит окружению о необходимости кэширования страницы в течение 15 секунд. Следующий обработчик событий для загрузки страницы поможет проверить, действительно ли страница кэширована.
protected void Page_Load(object sender, EventArgs e)
{
Thread.Sleep(10000);
Response.Write("This page was generated and cache at:" +
DateTime.Now.ToString());
}
Метод Thread.Sleep () останавливает поток процесса на указанное время. В этом примере поток останавливается на 10 секунд, поэтому при первой загрузке страницы это занимает 10 секунд. Однако при следующем обновлении страницы это не займет времени, поскольку страница извлекается из кэша без загрузки.
Директива OutputCache имеет следующие атрибуты, которые помогают контролировать поведение выходного кэша:
| атрибут | Ценности | Описание |
|---|---|---|
| DiskCacheable | истина / ложь | Указывает, что выходные данные могут быть записаны в дисковый кэш. |
| NoStore | истина / ложь | Указывает, отправляется или нет заголовок элемента управления кэшем «без хранилища». |
| CacheProfile | Имя строки | Имя профиля кеша для хранения в web.config. |
| VaryByParam |
Никто * Param-имя |
Список строк, разделенных точкой с запятой, задает значения строки запроса в запросе GET или переменную в запросе POST. |
| VaryByHeader |
* Названия заголовков |
Список строк, разделенных точкой с запятой, определяет заголовки, которые могут быть отправлены клиентом. |
| VaryByCustom |
браузер Пользовательская строка |
Сообщает ASP.NET изменять кэш вывода по имени и версии браузера или по пользовательской строке. |
| Место нахождения |
любой клиент вниз по течению сервер Никто |
Любое: страница может кэшироваться где угодно. Клиент: кэшированный контент остается в браузере. Downstream: кэшированный контент, хранящийся в downstream и на сервере. Сервер: кэшированный контент сохраняется только на сервере. Нет: отключает кеширование. |
| продолжительность | Число | Количество секунд, в течение которых страница или элемент управления кэшируются. |
Никто
*
*
Названия заголовков
браузер
Пользовательская строка
любой
клиент
вниз по течению
сервер
Никто
Любое: страница может кэшироваться где угодно.
Клиент: кэшированный контент остается в браузере.
Downstream: кэшированный контент, хранящийся в downstream и на сервере.
Сервер: кэшированный контент сохраняется только на сервере.
Нет: отключает кеширование.
Давайте добавим текстовое поле и кнопку к предыдущему примеру и добавим этот обработчик события для кнопки.
protected void btnmagic_Click(object sender, EventArgs e)
{
Response.Write("<br><br>");
Response.Write("<h2> Hello, " + this.txtname.Text + "</h2>");
}
Измените директиву OutputCache:
<%@ OutputCache Duration="60" VaryByParam="txtname" %>
Когда программа выполняется, ASP.NET кэширует страницу на основе имени в текстовом поле.
Кеширование данных
Основным аспектом кэширования данных является кэширование элементов управления источником данных. Мы уже обсуждали, что элементы управления источником данных представляют данные в источнике данных, таком как база данных или файл XML. Эти элементы управления являются производными от абстрактного класса DataSourceControl и имеют следующие унаследованные свойства для реализации кэширования:
-
CacheDuration — устанавливает количество секунд, в течение которых источник данных будет кэшировать данные.
-
CacheExpirationPolicy — определяет поведение кэша после истечения срока действия данных в кэше.
-
CacheKeyDependency — определяет ключ для элементов управления, который автоматически удаляет содержимое своего кэша при удалении.
-
EnableCaching — указывает, следует ли кэшировать данные.
CacheDuration — устанавливает количество секунд, в течение которых источник данных будет кэшировать данные.
CacheExpirationPolicy — определяет поведение кэша после истечения срока действия данных в кэше.
CacheKeyDependency — определяет ключ для элементов управления, который автоматически удаляет содержимое своего кэша при удалении.
EnableCaching — указывает, следует ли кэшировать данные.
пример
Чтобы продемонстрировать кеширование данных, создайте новый веб-сайт и добавьте на него новую веб-форму. Добавьте элемент управления SqlDataSource с подключением к базе данных, уже используемым в руководствах по доступу к данным.
Для этого примера добавьте на страницу метку, которая будет показывать время ответа для страницы.
<asp:Label ID="lbltime" runat="server"></asp:Label>
Помимо метки, страница контента такая же, как в учебнике по доступу к данным. Добавьте обработчик события для загрузки страницы:
protected void Page_Load(object sender, EventArgs e)
{
lbltime.Text = String.Format("Page posted at: {0}", DateTime.Now.ToLongTimeString());
}
Разработанная страница должна выглядеть так, как показано:
Когда вы запускаете страницу в первый раз, ничего не происходит, метка показывает, что каждый раз, когда вы обновляете страницу, страница перезагружается и время, указанное на метке, изменяется.
Затем установите для атрибута EnableCaching элемента управления источником данных значение «true» и установите для атрибута Cacheduration значение «60». Он реализует кеширование, и срок его действия истекает каждые 60 секунд.
Временная метка меняется при каждом обновлении, но если вы измените данные в таблице в течение этих 60 секунд, она не будет отображаться до истечения срока действия кэша.
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString %>" ProviderName="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [DotNetReferences]" EnableCaching="true" CacheDuration = "60"> </asp:SqlDataSource>
Кеширование объектов
Кеширование объектов обеспечивает большую гибкость, чем другие методы кеширования. Вы можете использовать кеширование объектов, чтобы поместить любой объект в кеш. Объект может быть любого типа — тип данных, веб-элемент управления, класс, объект набора данных и т. Д. Элемент добавляется в кэш, просто назначая новое имя ключа, как показано ниже:
Cache["key"] = item;
ASP.NET также предоставляет метод Insert () для вставки объекта в кеш. Этот метод имеет четыре перегруженные версии. Давайте посмотрим на них:
| перегрузка | Описание |
|---|---|
| Cache.Insert ((ключ, значение); | Вставляет элемент в кэш с именем и значением ключа с приоритетом и сроком действия по умолчанию. |
| Cache.Insert (ключ, значение, зависимости); | Вставляет элемент в кэш с ключом, значением, приоритетом по умолчанию, сроком действия и именем CacheDependency, который ссылается на другие файлы или элементы, чтобы при их изменении элемент кэша больше не действовал. |
| Cache.Insert (ключ, значение, зависимости, absoluteExpiration, slideExpiration); | Это указывает на политику истечения срока действия наряду с вышеуказанными проблемами. |
| Cache.Insert (ключ, значение, зависимости, absoluteExpiration, slideExpiration, priority, onRemoveCallback); | Это, наряду с параметрами, также позволяет вам установить приоритет для элемента кэша и делегата, который указывает на метод, который будет вызываться при удалении элемента. |
Скользящий срок действия используется для удаления элемента из кэша, когда он не используется в течение указанного промежутка времени. В следующем фрагменте кода хранится элемент со скользящим сроком действия 10 минут без каких-либо зависимостей.
Cache.Insert("my_item", obj, null, DateTime.MaxValue, TimeSpan.FromMinutes(10));
пример
Создайте страницу с помощью только кнопки и метки. Напишите следующий код в событии загрузки страницы:
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
lblinfo.Text += "Page Posted Back.<br/>";
}
else
{
lblinfo.Text += "page Created.<br/>";
}
if (Cache["testitem"] == null)
{
lblinfo.Text += "Creating test item.<br/>";
DateTime testItem = DateTime.Now;
lblinfo.Text += "Storing test item in cache ";
lblinfo.Text += "for 30 seconds.<br/>";
Cache.Insert("testitem", testItem, null,
DateTime.Now.AddSeconds(30), TimeSpan.Zero);
}
else
{
lblinfo.Text += "Retrieving test item.<br/>";
DateTime testItem = (DateTime)Cache["testitem"];
lblinfo.Text += "Test item is: " + testItem.ToString();
lblinfo.Text += "<br/>";
}
lblinfo.Text += "<br/>";
}
Когда страница загружается в первый раз, она говорит:
Page Created. Creating test item. Storing test item in cache for 30 seconds.
Если вы снова нажмете кнопку в течение 30 секунд, страница будет отправлена обратно, но элемент управления меткой получит информацию из кэша, как показано ниже:
Page Posted Back. Retrieving test item. Test item is: 14-07-2010 01:25:04
ASP.NET — веб-сервисы
Веб-сервис — это веб-функциональность, доступ к которой осуществляется через веб-протоколы, используемые веб-приложениями. Существует три аспекта разработки веб-сервисов:
- Создание веб-сервиса
- Создание прокси
- Использование веб-службы
Создание веб-службы
Веб-сервис — это веб-приложение, которое представляет собой класс, состоящий из методов, которые могут использоваться другими приложениями. Он также следует архитектуре с выделенным кодом, такой как веб-страницы ASP.NET, хотя и не имеет пользовательского интерфейса.
Чтобы понять концепцию, давайте создадим веб-сервис для предоставления информации о цене акций. Клиенты могут запросить название и цену акции на основе символа акции. Для простоты этого примера значения жестко закодированы в двумерном массиве. Этот веб-сервис имеет три метода:
- Метод HelloWorld по умолчанию
- Метод GetName
- Метод GetPrice
Выполните следующие шаги для создания веб-службы:
Шаг (1) : Выберите Файл -> Создать -> Веб-сайт в Visual Studio, а затем выберите Веб-служба ASP.NET.
Шаг (2) : Файл веб-службы с именем Service.asmx и его код за файлом Service.cs создается в каталоге App_Code проекта.
Шаг (3) : Измените имена файлов на StockService.asmx и StockService.cs.
Шаг (4) . Файл .asmx содержит просто директиву WebService:
<%@ WebService Language="C#" CodeBehind="~/App_Code/StockService.cs" Class="StockService" %>
Шаг (5) : Откройте файл StockService.cs, сгенерированный в нем код является основным сервисом Hello World. Код веб-службы по умолчанию за файлом выглядит следующим образом:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace StockService
{
// <summary>
// Summary description for Service1
// <summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ToolboxItem(false)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Service1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
}
Шаг (6) : Измените код, стоящий за файлом, чтобы добавить двумерный массив строк для символа акции, имени и цены, а также два веб-метода для получения информации об акции.
using System;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class StockService : System.Web.Services.WebService
{
public StockService () {
//Uncomment the following if using designed components
//InitializeComponent();
}
string[,] stocks =
{
{"RELIND", "Reliance Industries", "1060.15"},
{"ICICI", "ICICI Bank", "911.55"},
{"JSW", "JSW Steel", "1201.25"},
{"WIPRO", "Wipro Limited", "1194.65"},
{"SATYAM", "Satyam Computers", "91.10"}
};
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
[WebMethod]
public double GetPrice(string symbol)
{
//it takes the symbol as parameter and returns price
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return Convert.ToDouble(stocks[i, 2]);
}
return 0;
}
[WebMethod]
public string GetName(string symbol)
{
// It takes the symbol as parameter and
// returns name of the stock
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return stocks[i, 1];
}
return "Stock Not Found";
}
}
Шаг (7) . Запуск приложения веб-службы дает тестовую страницу веб-службы, которая позволяет тестировать методы службы.
Шаг (8) : Нажмите на имя метода и проверьте, правильно ли он работает.
Шаг (9) : Для тестирования метода GetName, предоставьте один из символов акции, которые жестко закодированы, он возвращает название акции
Использование веб-службы
Для использования веб-службы создайте веб-сайт под тем же решением. Это можно сделать, щелкнув правой кнопкой мыши имя решения в обозревателе решений. Веб-страница, вызывающая веб-службу, должна иметь элемент управления меткой для отображения возвращаемых результатов и два элемента управления кнопки, один для отправки назад, а другой для вызова службы.
Файл содержимого для веб-приложения выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="wsclient._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>Using the Stock Service</h3>
<br />
<br />
<asp:Label ID="lblmessage" runat="server"></asp:Label>
<br />
<br />
<asp:Button ID="btnpostback" runat="server" onclick="Button1_Click"
Text="Post Back" style="width:132px" />
<asp:Button ID="btnservice" runat="server
onclick="btnservice_Click" Text="Get Stock" style="width:99px" />
</div>
</form>
</body>
</html>
Код файла для веб-приложения выглядит следующим образом:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
//this is the proxy
using localhost;
namespace wsclient
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblmessage.Text = "First Loading Time: " + DateTime.Now.ToLongTimeString
}
else
{
lblmessage.Text = "PostBack at: " + DateTime.Now.ToLongTimeString();
}
}
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price:{0}",
proxy.GetPrice("SATYAM").ToString());
}
}
}
Создание прокси
Прокси-сервер является заменой для кодов веб-службы. Перед использованием веб-службы необходимо создать прокси. Прокси-сервер зарегистрирован в клиентском приложении. Затем клиентское приложение выполняет вызовы веб-службы, как если бы они использовали локальный метод.
Прокси принимает вызовы, упаковывает их в надлежащий формат и отправляет на сервер в виде SOAP-запроса. SOAP означает простой протокол доступа к объектам. Этот протокол используется для обмена данными веб-службы.
Когда сервер возвращает пакет SOAP клиенту, прокси-сервер декодирует все и представляет его клиентскому приложению.
Перед вызовом веб-службы с использованием btnservice_Click, веб-ссылка должна быть добавлена в приложение. Это прозрачно создает прокси-класс, который используется событием btnservice_Click.
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price: {0}",
proxy.GetPrice("SATYAM").ToString());
}
Выполните следующие шаги для создания прокси:
Шаг (1) : Щелкните правой кнопкой мыши запись веб-приложения в обозревателе решений и выберите «Добавить веб-ссылку».
Шаг (2) : выберите «Веб-службы в этом решении». Возвращает ссылку на StockService.
Шаг (3) : При нажатии на сервис открывается тестовая веб-страница. По умолчанию созданный прокси называется localhost, вы можете переименовать его. Нажмите «Добавить ссылку», чтобы добавить прокси в клиентское приложение.
Включите прокси в код файла, добавив:
using localhost;
ASP.NET — многопоточность
Поток определяется как путь выполнения программы. Каждый поток определяет уникальный поток управления. Если ваше приложение включает в себя сложные и трудоемкие операции, такие как доступ к базе данных или некоторые интенсивные операции ввода-вывода, то часто бывает полезно установить разные пути выполнения или потоки, причем каждый поток выполняет определенную работу.
Нити — это легкие процессы. Одним из распространенных примеров использования потоков является реализация параллельного программирования в современных операционных системах. Использование потоков экономит время процессора и увеличивает эффективность приложения.
До сих пор мы компилировали программы, в которых один поток выполняется как один процесс, который является запущенным экземпляром приложения. Тем не менее, таким образом, приложение может выполнять одну работу за раз. Чтобы заставить его выполнять несколько задач одновременно, его можно разделить на меньшие потоки.
В .Net потоки обрабатываются через пространство имен System.Threading. Создание переменной типа System.Threading.Thread позволяет создать новый поток, с которым можно начать работу. Это позволяет создавать и получать доступ к отдельным потокам в программе.
Создание темы
Поток создается путем создания объекта Thread, давая его конструктору ссылку на ThreadStart.
ThreadStart childthreat = new ThreadStart(childthreadcall);
Жизненный цикл темы
Жизненный цикл потока начинается, когда создается объект класса System.Threading.Thread, и заканчивается, когда поток завершается или завершает выполнение.
Ниже приведены различные состояния в жизненном цикле потока:
-
Состояние без запуска : это ситуация, когда создается экземпляр потока, но метод Start не вызывается.
-
Состояние готовности : это ситуация, когда поток готов к выполнению и ожидает цикл ЦП.
-
Состояние Not Runnable : поток не работает, когда:
- Метод сна был вызван
- Метод ожидания был вызван
- Заблокировано операциями ввода / вывода
-
Мертвое состояние : это ситуация, когда поток завершил выполнение или был прерван.
Состояние без запуска : это ситуация, когда создается экземпляр потока, но метод Start не вызывается.
Состояние готовности : это ситуация, когда поток готов к выполнению и ожидает цикл ЦП.
Состояние Not Runnable : поток не работает, когда:
Мертвое состояние : это ситуация, когда поток завершил выполнение или был прерван.
Приоритет потока
Свойство Priority класса Thread определяет приоритет одного потока относительно другого. Среда выполнения .Net выбирает готовый поток с наивысшим приоритетом.
Приоритеты могут быть классифицированы как:
- Выше нормы
- Ниже нормы
- Наибольший
- низший
- Нормальный
После создания потока его приоритет устанавливается с помощью свойства Priority класса потока.
NewThread.Priority = ThreadPriority.Highest;
Свойства и методы потоков
Класс Thread имеет следующие важные свойства:
| Имущество | Описание |
|---|---|
| CurrentContext | Получает текущий контекст, в котором выполняется поток. |
| CurrentCulture | Получает или задает культуру для текущего потока. |
| CurrentPrinciple | Получает или задает текущий участник потока для безопасности на основе ролей. |
| CurrentThread | Получает текущий запущенный поток. |
| CurrentUICulture | Получает или задает текущую культуру, используемую Resource Manager для поиска ресурсов, специфичных для данной культуры, во время выполнения. |
| ExecutionContext | Получает объект ExecutionContext, который содержит информацию о различных контекстах текущего потока. |
| Является живым | Получает значение, указывающее состояние выполнения текущего потока. |
| IsBackground | Получает или задает значение, указывающее, является ли поток фоновым потоком. |
| IsThreadPoolThread | Получает значение, указывающее, принадлежит ли поток к пулу управляемых потоков. |
| ManagedThreadId | Получает уникальный идентификатор для текущего управляемого потока. |
| название | Получает или задает имя потока. |
| приоритет | Получает или задает значение, указывающее приоритет планирования потока. |
| ThreadState | Получает значение, содержащее состояния текущего потока. |
Класс Thread имеет следующие важные методы:
| методы | Описание |
|---|---|
| выкинуть | Вызывает исключение ThreadAbortException в потоке, в котором он вызывается, чтобы начать процесс завершения потока. Вызов этого метода обычно завершает поток. |
| AllocateDataSlot | Выделяет безымянный слот данных во всех потоках. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| AllocateNamedDataSlot | Выделяет именованный слот данных во всех потоках. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| BeginCriticalRegion | Уведомляет хост о том, что при выполнении собирается ввести область кода, в которой последствия прерывания потока или необработанного исключения могут поставить под угрозу другие задачи в домене приложения. |
| BeginThreadAffinity | Уведомляет хост, что управляемый код собирается выполнить инструкции, которые зависят от идентификатора текущего физического потока операционной системы. |
| EndCriticalRegion | Уведомляет хост о том, что выполнение собирается ввести область кода, в которой эффекты прерывания или необработанного исключения потока ограничены текущей задачей. |
| EndThreadAffinity | Уведомляет хост, что управляемый код завершил выполнение инструкций, которые зависят от идентификатора текущего физического потока операционной системы. |
| FreeNamedDataSlot | Устраняет связь между именем и слотом для всех потоков в процессе. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| Получить данные | Извлекает значение из указанного слота в текущем потоке в текущем домене текущего потока. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| GetDomain | Возвращает текущий домен, в котором работает текущий поток. |
| GetDomainID | Возвращает уникальный идентификатор домена приложения. |
| GetNamedDataSlot | Ищет именованный слот данных. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| Прерывание | Прерывает поток, находящийся в состоянии потока WaitSleepJoin. |
| Присоединиться | Блокирует вызывающий поток до тех пор, пока поток не завершится, продолжая при этом выполнять стандартную прокачку COM и SendMessage. Этот метод имеет разные перегруженные формы. |
| MemoryBarrier | Синхронизирует доступ к памяти следующим образом: Процессор, выполняющий текущий поток, не может переупорядочить инструкции таким образом, чтобы доступ к памяти до выполнения вызова MemoryBarrier выполнялся после обращений к памяти, которые следуют после вызова MemoryBarrier. |
| ResetAbort | Отменяет прерывание, запрошенное для текущего потока. |
| SetData | Устанавливает данные в указанном слоте текущего запущенного потока для текущего домена этого потока. Для повышения производительности используйте поля, помеченные атрибутом ThreadStaticAttribute. |
| Начните | Начинает поток. |
| Спать | Заставляет нить приостановиться на некоторое время. |
| SpinWait | Заставляет поток ждать количество раз, определенное параметром iterations. |
| VolatileRead () | Читает значение поля. Значение является последним, записанным любым процессором в компьютере, независимо от количества процессоров или состояния кэша процессора. Этот метод имеет разные перегруженные формы. |
| VolatileWrite () | Немедленно записывает значение в поле, чтобы оно было доступно всем процессорам компьютера. Этот метод имеет разные перегруженные формы. |
| Уступать | Заставляет вызывающий поток передать выполнение другому потоку, который готов к запуску на текущем процессоре. Операционная система выбирает поток для уступки. |
пример
В следующем примере показано использование класса Thread. На странице есть элемент управления меткой для отображения сообщений из дочернего потока. Сообщения из основной программы отображаются напрямую с помощью метода Response.Write (). Следовательно, они появляются в верхней части страницы.
Исходный файл выглядит следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="threaddemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>Thread Example</h3>
</div>
<asp:Label ID="lblmessage" runat="server" Text="Label">
</asp:Label>
</form>
</body>
</html>
Код файла выглядит следующим образом:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Threading;
namespace threaddemo
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ThreadStart childthreat = new ThreadStart(childthreadcall);
Response.Write("Child Thread Started <br/>");
Thread child = new Thread(childthreat);
child.Start();
Response.Write("Main sleeping for 2 seconds.......<br/>");
Thread.Sleep(2000);
Response.Write("<br/>Main aborting child thread<br/>");
child.Abort();
}
public void childthreadcall()
{
try{
lblmessage.Text = "<br />Child thread started <br/>";
lblmessage.Text += "Child Thread: Coiunting to 10";
for( int i =0; i<10; i++)
{
Thread.Sleep(500);
lblmessage.Text += "<br/> in Child thread </br>";
}
lblmessage.Text += "<br/> child thread finished";
}
catch(ThreadAbortException e)
{
lblmessage.Text += "<br /> child thread - exception";
}
finally{
lblmessage.Text += "<br /> child thread - unable to catch the exception";
}
}
}
}
Соблюдайте следующее
-
Когда страница загружена, запускается новый поток со ссылкой на метод childthreadcall (). Основные действия потока отображаются непосредственно на веб-странице.
-
Второй поток запускается и отправляет сообщения метке управления.
-
Основной поток спит в течение 2000 мс, в течение которого выполняется дочерний поток.
-
Дочерний поток работает до тех пор, пока он не будет прерван основным потоком. Он вызывает исключение ThreadAbortException и завершается.
-
Управление возвращается в основной поток.
Когда страница загружена, запускается новый поток со ссылкой на метод childthreadcall (). Основные действия потока отображаются непосредственно на веб-странице.
Второй поток запускается и отправляет сообщения метке управления.
Основной поток спит в течение 2000 мс, в течение которого выполняется дочерний поток.
Дочерний поток работает до тех пор, пока он не будет прерван основным потоком. Он вызывает исключение ThreadAbortException и завершается.
Управление возвращается в основной поток.
При выполнении программа отправляет следующие сообщения:
ASP.NET — Конфигурация
На поведение приложения ASP.NET влияют различные параметры в файлах конфигурации:
- machine.config
- web.config
Файл machine.config содержит значение по умолчанию и машинное значение для всех поддерживаемых настроек. Настройки аппарата контролируются системным администратором, и приложениям, как правило, не предоставляется доступ к этому файлу.
Однако приложение может переопределить значения по умолчанию, создав файлы web.config в своей корневой папке. Файл web.config является подмножеством файла machine.config.
Если приложение содержит дочерние каталоги, оно может определить файл web.config для каждой папки. Объем каждого файла конфигурации определяется иерархическим способом сверху вниз.
Любой файл web.config может локально расширять, ограничивать или переопределять любые параметры, определенные на верхнем уровне.
Visual Studio генерирует файл web.config по умолчанию для каждого проекта. Приложение может выполняться без файла web.config, однако вы не можете отлаживать приложение без файла web.config.
На следующем рисунке показан Solution Explorer для примера примера, используемого в руководстве по веб-сервисам:
В этом приложении есть два файла web.config для двух проектов: веб-службы и веб-сайта, вызывающего веб-службу.
Файл web.config имеет элемент конфигурации в качестве корневого узла. Информация внутри этого элемента сгруппирована в две основные области: область объявления секции-обработчика конфигурации и область настроек секции конфигурации.
Следующий фрагмент кода показывает основной синтаксис файла конфигурации:
<configuration>
<!-- Configuration section-handler declaration area. -->
<configSections>
<section name="section1" type="section1Handler" />
<section name="section2" type="section2Handler" />
</configSections>
<!-- Configuration section settings area. -->
<section1>
<s1Setting1 attribute1="attr1" />
</section1>
<section2>
<s2Setting1 attribute1="attr1" />
</section2>
<system.web>
<authentication mode="Windows" />
</system.web>
</configuration>
Объявления обработчика раздела конфигурации
Обработчики раздела конфигурации содержатся в тегах <configSections>. Каждый обработчик конфигурации указывает имя раздела конфигурации, содержащегося в файле, который предоставляет некоторые данные конфигурации. Он имеет следующий основной синтаксис:
<configSections> <section /> <sectionGroup /> <remove /> <clear/> </configSections>
Он имеет следующие элементы:
-
Очистить — удаляет все ссылки на унаследованные разделы и группы разделов.
-
Удалить — удаляет ссылку на унаследованный раздел и группу разделов.
-
Раздел — определяет связь между обработчиком раздела конфигурации и элементом конфигурации.
-
Группа разделов — определяет связь между обработчиком раздела конфигурации и разделом конфигурации.
Очистить — удаляет все ссылки на унаследованные разделы и группы разделов.
Удалить — удаляет ссылку на унаследованный раздел и группу разделов.
Раздел — определяет связь между обработчиком раздела конфигурации и элементом конфигурации.
Группа разделов — определяет связь между обработчиком раздела конфигурации и разделом конфигурации.
Настройки приложения
Настройки приложения позволяют хранить пары имя-значение в масштабе приложения для доступа только для чтения. Например, вы можете определить пользовательский параметр приложения как:
<configuration>
<appSettings>
<add key="Application Name" value="MyApplication" />
</appSettings>
</configuration>
Например, вы также можете сохранить название книги и ее номер ISBN:
<configuration>
<appSettings>
<add key="appISBN" value="0-273-68726-3" />
<add key="appBook" value="Corporate Finance" />
</appSettings>
</configuration>
Строки подключения
Строки подключения показывают, какие строки подключения к базе данных доступны для веб-сайта. Например:
<connectionStrings>
<add name="ASPDotNetStepByStepConnectionString"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=E:\\projects\datacaching\ /
datacaching\App_Data\ASPDotNetStepByStep.mdb"
providerName="System.Data.OleDb" />
<add name="booksConnectionString"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=C:\ \databinding\App_Data\books.mdb"
providerName="System.Data.OleDb" />
</connectionStrings>
System.Web Element
Элемент system.web указывает корневой элемент для раздела конфигурации ASP.NET и содержит элементы конфигурации, которые настраивают веб-приложения ASP.NET и управляют поведением приложений.
Он содержит большинство элементов конфигурации, которые необходимо настроить в обычных приложениях. Основной синтаксис для элемента таков:
<system.web> <anonymousIdentification> <authentication> <authorization> <browserCaps> <caching> <clientTarget> <compilation> <customErrors> <deployment> <deviceFilters> <globalization> <healthMonitoring> <hostingEnvironment> <httpCookies> <httpHandlers> <httpModules> <httpRuntime> <identity> <machineKey> <membership> <mobileControls> <pages> <processModel> <profile> <roleManager> <securityPolicy> <sessionPageState> <sessionState> <siteMap> <trace> <trust> <urlMappings> <webControls> <webParts> <webServices> <xhtmlConformance> </system.web>
В следующей таблице приведено краткое описание некоторых общих подэлементов элемента system.web :
AnonymousIdentification
Это необходимо для идентификации пользователей, которые не прошли проверку подлинности, когда требуется авторизация.
Аутентификация
Он настраивает поддержку аутентификации. Основной синтаксис такой:
<authentication mode="[Windows|Forms|Passport|None]"> <forms>...</forms> <passport/> </authentication>
авторизация
Настраивает поддержку авторизации. Основной синтаксис такой:
<authorization> <allow .../> <deny .../> </authorization>
Кэширование
Конфигурирует настройки кеша. Основной синтаксис такой:
<caching> <cache>...</cache> <outputCache>...</outputCache> <outputCacheSettings>...</outputCacheSettings> <sqlCacheDependency>...</sqlCacheDependency> </caching>
CustomErrors
Он определяет пользовательские сообщения об ошибках. Основной синтаксис такой:
<customErrors defaultRedirect="url" mode="On|Off|RemoteOnly"> <error. . ./> </customErrors>
развертывание
Он определяет параметры конфигурации, используемые для развертывания. Основной синтаксис выглядит следующим образом:
<deployment retail="true|false" />
HostingEnvironment
Он определяет параметры конфигурации для среды хостинга. Основной синтаксис выглядит следующим образом:
<hostingEnvironment idleTimeout="HH:MM:SS" shadowCopyBinAssemblies="true|false" shutdownTimeout="number" urlMetadataSlidingExpiration="HH:MM:SS" />
тождественность
Он настраивает личность приложения. Основной синтаксис такой:
<identity impersonate="true|false" userName="domain\username" password="<secure password>"/>
MachineKey
Он настраивает ключи, используемые для шифрования и дешифрования данных cookie проверки подлинности с помощью форм.
Это также позволяет настроить ключ проверки, который выполняет проверки подлинности сообщений на данных состояния просмотра и формирует билеты проверки подлинности. Основной синтаксис:
<machineKey validationKey="AutoGenerate,IsolateApps" [String] decryptionKey="AutoGenerate,IsolateApps" [String] validation="HMACSHA256" [SHA1 | MD5 | 3DES | AES | HMACSHA256 | HMACSHA384 | HMACSHA512 | alg:algorithm_name] decryption="Auto" [Auto | DES | 3DES | AES | alg:algorithm_name] />
членство
Это настраивает параметры управления и аутентификации учетных записей пользователей. Основной синтаксис:
<membership defaultProvider="provider name" userIsOnlineTimeWindow="number of minutes" hashAlgorithmType="SHA1"> <providers>...</providers> </membership>
страницы
Это обеспечивает специфичные для страницы конфигурации. Основной синтаксис:
<pages asyncTimeout="number" autoEventWireup="[True|False]" buffer="[True|False]" clientIDMode="[AutoID|Predictable|Static]" compilationMode="[Always|Auto|Never]" controlRenderingCompatibilityVersion="[3.5|4.0]" enableEventValidation="[True|False]" enableSessionState="[True|False|ReadOnly]" enableViewState="[True|False]" enableViewStateMac="[True|False]" maintainScrollPositionOnPostBack="[True|False]" masterPageFile="file path" maxPageStateFieldLength="number" pageBaseType="typename, assembly" pageParserFilterType="string" smartNavigation="[True|False]" styleSheetTheme="string" theme="string" userControlBaseType="typename" validateRequest="[True|False]" viewStateEncryptionMode="[Always|Auto|Never]" > <controls>...</controls> <namespaces>...</namespaces> <tagMapping>...</tagMapping> <ignoreDeviceFilters>...</ignoreDeviceFilters> </pages>
Профиль
Он настраивает параметры профиля пользователя. Основной синтаксис:
<profile enabled="true|false" inherits="fully qualified type reference" automaticSaveEnabled="true|false" defaultProvider="provider name"> <properties>...</properties> <providers>...</providers> </profile>
RoleManager
Он настраивает параметры для пользовательских ролей. Основной синтаксис:
<roleManager cacheRolesInCookie="true|false" cookieName="name" cookiePath="/" cookieProtection="All|Encryption|Validation|None" cookieRequireSSL="true|false " cookieSlidingExpiration="true|false " cookieTimeout="number of minutes" createPersistentCookie="true|false" defaultProvider="provider name" domain="cookie domain"> enabled="true|false" maxCachedResults="maximum number of role names cached" <providers>...</providers> </roleManager>
Политика безопасности
Он настраивает политику безопасности. Основной синтаксис:
<securityPolicy> <trustLevel /> </securityPolicy>
UrlMappings
Он определяет сопоставления, чтобы скрыть исходный URL-адрес и предоставить более удобный для пользователя URL-адрес. Основной синтаксис:
<urlMappings enabled="true|false"> <add.../> <clear /> <remove.../> </urlMappings>
WebControls
Он предоставляет имя общего расположения для клиентских скриптов. Основной синтаксис:
<webControls clientScriptsLocation="String" />
WebServices
Это настраивает веб-сервисы.
ASP.NET — Развертывание
Существует две категории развертывания ASP.NET:
-
Локальное развертывание . В этом случае все приложение содержится в виртуальном каталоге, а все содержимое и сборки содержатся в нем и доступны для приложения.
-
Глобальное развертывание . В этом случае сборки доступны для каждого приложения, работающего на сервере.
Локальное развертывание . В этом случае все приложение содержится в виртуальном каталоге, а все содержимое и сборки содержатся в нем и доступны для приложения.
Глобальное развертывание . В этом случае сборки доступны для каждого приложения, работающего на сервере.
Для развертывания используются разные методы, однако мы обсудим следующие наиболее распространенные и самые простые способы развертывания:
- Развертывание XCOPY
- Копирование сайта
- Создание настроенного проекта
Развертывание XCOPY
Развертывание XCOPY означает создание рекурсивных копий всех файлов в целевую папку на целевом компьютере. Вы можете использовать любой из часто используемых методов:
- Передача по FTP
- Использование инструментов управления сервером, которые обеспечивают репликацию на удаленном сайте
- MSI установщик приложения
Развертывание XCOPY просто копирует файл приложения на рабочий сервер и устанавливает там виртуальный каталог. Вам необходимо установить виртуальный каталог с помощью Internet Information Manager Microsoft Management Console (оснастка MMC).
Копирование сайта
Параметр «Копировать веб-сайт» доступен в Visual Studio. Он доступен из меню «Веб-сайт -> Копировать веб-сайт». Этот пункт меню позволяет скопировать текущий веб-сайт в другое локальное или удаленное местоположение. Это своего рода интегрированный инструмент FTP.
Используя эту опцию, вы подключаетесь к целевому месту назначения, выбираете нужный режим копирования:
- затирать
- Исходные файлы к целевым файлам
- Синхронизировать исходные и целевые проекты
Затем приступите к физическому копированию файлов. В отличие от развертывания XCOPY, этот процесс развертывания выполняется из среды Visual Studio. Однако есть следующие проблемы с обоими вышеупомянутыми методами развертывания:
- Вы передаете свой исходный код.
- Для файлов нет предварительной компиляции и проверки ошибок.
- Начальная загрузка страницы будет медленной.
Создание проекта установки
В этом методе вы используете установщик Windows и упаковываете свои веб-приложения, чтобы они были готовы к развертыванию на рабочем сервере. Visual Studio позволяет создавать пакеты развертывания. Давайте проверим это на одном из наших существующих проектов, скажем, в проекте привязки данных.
Откройте проект и выполните следующие действия:
Шаг (1) : Выберите Файл -> Добавить -> Новый проект, выделив корневой каталог веб-сайта в обозревателе решений.
Шаг (2) : Выберите «Установка и развертывание» в разделе «Другие типы проектов». Выберите Мастер настройки.
Шаг (3) . Выбор местоположения по умолчанию гарантирует, что созданный проект будет расположен в его собственной папке в корневом каталоге сайта. Нажмите на ok, чтобы получить первый экран-заставку мастера.
Шаг (4) : Выберите тип проекта. Выберите «Создать настройку для веб-приложения».
Шаг (5) : Далее на третьем экране предлагается выбрать выходные данные проекта из всех проектов в решении. Установите флажок рядом с «Файлы содержимого из …»
Шаг (6) : четвертый экран позволяет включать другие файлы, такие как ReadMe. Однако в нашем случае такого файла нет. Нажмите на готово.
Шаг (7) : на последнем экране отображается сводка настроек для настроенного проекта.
Шаг (8) . Проект «Настройка» добавляется в обозреватель решений, и в главном окне конструктора отображается редактор файловой системы.
Шаг (9) : Следующий шаг — создание проекта установки. Щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите «Построить».
Шаг (10) : Когда сборка будет завершена, вы получите следующее сообщение в окне вывода:
Два файла создаются в процессе сборки:
- Setup.exe
- Настройка-databinding.msi
Вам необходимо скопировать эти файлы на сервер. Дважды щелкните файл установки, чтобы установить содержимое MSI-файла на локальном компьютере.