Серверные элементы управления HTML в основном являются стандартными элементами управления HTML, улучшенными для обеспечения обработки на стороне сервера. Элементы управления HTML, такие как теги заголовка, теги привязки и элементы ввода, не обрабатываются сервером, а отправляются в браузер для отображения.
Они специально преобразуются в серверный элемент управления путем добавления атрибута runat = «server» и добавления атрибута id, чтобы сделать их доступными для обработки на стороне сервера.
Например, рассмотрим элемент управления вводом HTML:
<input type="text" size="40">
Его можно преобразовать в серверный элемент управления, добавив атрибуты runat и id:
<input type="text" id="testtext" size="40" runat="server">
Преимущества использования HTML Server Controls
Хотя серверные элементы управления ASP.NET могут выполнять каждую работу, выполняемую серверными элементами управления HTML, более поздние элементы управления полезны в следующих случаях:
- Использование статических таблиц для разметки.
- Преобразование HTML-страницы для запуска в ASP.NET
В следующей таблице описаны серверные элементы управления HTML:
| Контрольное имя | HTML-тег |
|---|---|
| HtmlHead | Элемент <голова> |
| HtmlInputButton | <input type = button | submit | reset> |
| HtmlInputCheckbox | <тип ввода = флажок> |
| HtmlInputFile | <тип ввода = файл> |
| HtmlInputHidden | <тип ввода = скрытый> |
| HtmlInputImage | <тип ввода = изображение> |
| HtmlInputPassword | <тип ввода = пароль> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <тип ввода = сброс> |
| HTMLText | <тип ввода = текст | пароль> |
| HtmlImage | элемент <img> |
| HtmlLink | элемент <link> |
| HtmlAnchor | <a> элемент |
| HtmlButton | элемент <button> |
| HtmlButton | элемент <button> |
| HtmlForm | элемент <form> |
| HTMLTable | элемент <table> |
| HTMLTableCell | <td> и <th> |
| HtmlTableRow | элемент <tr> |
| HtmlTitle | элемент <title> |
| HtmlSelect | <Выберите & т; элемент |
| HtmlGenericControl | Все элементы управления HTML не указаны |
пример
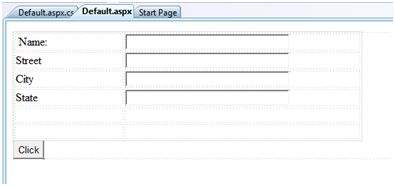
В следующем примере используется базовая таблица HTML для макета. Он использует некоторые поля для получения ввода от пользователей, такие как имя, адрес, город, штат и т. Д. Он также имеет кнопку управления, которую нажимают, чтобы получить данные пользователя, отображаемые в последнем ряду таблицы.
Страница должна выглядеть следующим образом в режиме конструктора:
Код для страницы содержимого показывает использование элемента HTML-таблицы для макета.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> <style type="text/css"> .style1 { width: 156px; } .style2 { width: 332px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table style="width: 54%;"> <tr> <td class="style1">Name:</td> <td class="style2"> <asp:TextBox ID="txtname" runat="server" style="width:230px"> </asp:TextBox> </td> </tr> <tr> <td class="style1">Street</td> <td class="style2"> <asp:TextBox ID="txtstreet" runat="server" style="width:230px"> </asp:TextBox> </td> </tr> <tr> <td class="style1">City</td> <td class="style2"> <asp:TextBox ID="txtcity" runat="server" style="width:230px"> </asp:TextBox> </td> </tr> <tr> <td class="style1">State</td> <td class="style2"> <asp:TextBox ID="txtstate" runat="server" style="width:230px"> </asp:TextBox> </td> </tr> <tr> <td class="style1"> </td> <td class="style2"></td> </tr> <tr> <td class="style1"></td> <td ID="displayrow" runat ="server" class="style2"> </td> </tr> </table> </div> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" /> </form> </body> </html>
Код за кнопкой управления:
protected void Button1_Click(object sender, EventArgs e) { string str = ""; str += txtname.Text + "<br />"; str += txtstreet.Text + "<br />"; str += txtcity.Text + "<br />"; str += txtstate.Text + "<br />"; displayrow.InnerHtml = str; }
Обратите внимание на следующее:
Стандартные теги HTML были использованы для макета страницы.
Последняя строка таблицы HTML используется для отображения данных. Требовалась обработка на стороне сервера, поэтому к нему был добавлен атрибут ID и атрибут runat.