Каждый элемент управления веб-формы ASP.NET наследует метод DataBind от своего родительского класса Control, что дает ему встроенную возможность связывать данные хотя бы с одним из его свойств. Это называется простой привязкой данных или встроенной привязкой данных .
Простое связывание данных включает в себя присоединение любой коллекции (коллекции элементов), которая реализует интерфейс IEnumerable, или классов DataSet и DataTable к свойству DataSource элемента управления.
С другой стороны, некоторые элементы управления могут связывать записи, списки или столбцы данных в их структуре с помощью элемента управления DataSource. Эти элементы управления являются производными от класса BaseDataBoundControl. Это называется декларативным связыванием данных .
Элементы управления источником данных помогают элементам управления с привязкой к данным реализовать такие функции, как сортировка, разбиение по страницам и редактирование коллекций данных.
BaseDataBoundControl — это абстрактный класс, который наследуется еще двумя абстрактными классами:
- DataBoundControl
- HierarchicalDataBoundControl
Абстрактный класс DataBoundControl снова наследуется еще двумя абстрактными классами:
- ListControl
- CompositeDataBoundControl
Элементы управления, способные к простой привязке данных, являются производными от абстрактного класса ListControl, и эти элементы управления:
- Маркированный список
- CheckBoxList
- Выпадающий список
- ListBox
- RadioButtonList
Элементы управления, способные к декларативному связыванию данных (более сложное связывание данных) являются производными от абстрактного класса CompositeDataBoundControl. Эти элементы управления:
- DetailsView
- FormView
- Вид сетки
- RecordList
Простое связывание данных
Простое связывание данных включает списки выбора только для чтения. Эти элементы управления могут связываться со списком массивов или полями из базы данных. Списки выбора принимают два значения из базы данных или источника данных; одно значение отображается списком, а другое рассматривается как значение, соответствующее отображению.
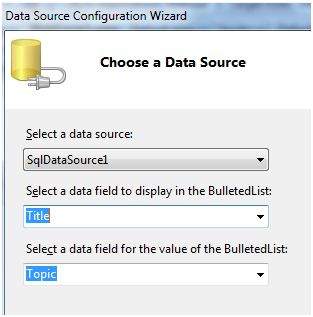
Давайте рассмотрим небольшой пример, чтобы понять концепцию. Создайте веб-сайт с маркированным списком и элементом управления SqlDataSource. Настройте элемент управления источником данных для получения двух значений из вашей базы данных (мы используем ту же таблицу DotNetReferences, что и в предыдущей главе).
Выбор источника данных для элемента управления маркированного списка включает в себя:
- Выбор элемента управления источником данных
- Выбор поля для отображения, которое называется полем данных
- Выбор поля для значения
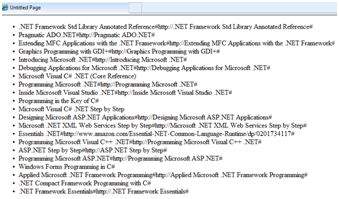
Когда приложение выполнится, убедитесь, что весь столбец заголовка связан с маркированным списком и отображается.
Декларативное связывание данных
Мы уже использовали декларативное связывание данных в предыдущем уроке с использованием элемента управления GridView. Другими элементами управления связанными составными данными, способными отображать и обрабатывать данные в табличной форме, являются элементы управления DetailsView, FormView и RecordList.
В следующем уроке мы рассмотрим технологию обработки базы данных, то есть ADO.NET.
Однако привязка данных включает следующие объекты:
-
Набор данных, в котором хранятся данные, извлеченные из базы данных.
-
Поставщик данных, который извлекает данные из базы данных с помощью команды через соединение.
-
Адаптер данных, который выдает оператор выбора, хранящийся в объекте команды; он также способен обновлять данные в базе данных, выполняя операторы Insert, Delete и Update.
Набор данных, в котором хранятся данные, извлеченные из базы данных.
Поставщик данных, который извлекает данные из базы данных с помощью команды через соединение.
Адаптер данных, который выдает оператор выбора, хранящийся в объекте команды; он также способен обновлять данные в базе данных, выполняя операторы Insert, Delete и Update.
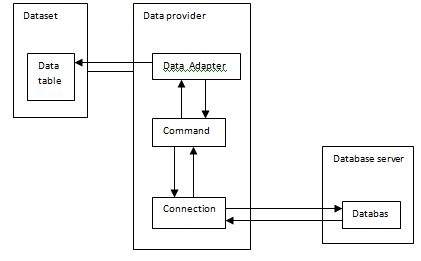
Связь между объектами привязки данных:
пример
Давайте сделаем следующие шаги:
Шаг (1) : Создать новый сайт. Добавьте класс с именем booklist, щелкнув правой кнопкой мыши имя решения в обозревателе решений и выбрав элемент «Class» в диалоговом окне «Add Item». Назовите это как booklist.cs.
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; namespace databinding { public class booklist { protected String bookname; protected String authorname; public booklist(String bname, String aname) { this.bookname = bname; this.authorname = aname; } public String Book { get { return this.bookname; } set { this.bookname = value; } } public String Author { get { return this.authorname; } set { this.authorname = value; } } } }
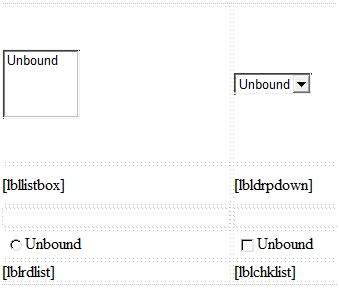
Шаг (2) : Добавьте четыре элемента управления списком на странице: элемент управления списком, список переключателей, список флажков, раскрывающийся список и четыре метки вместе с этими элементами управления списком. Страница должна выглядеть так в режиме конструктора:
Исходный файл должен выглядеть следующим образом:
<form id="form1" runat="server"> <div> <table style="width: 559px"> <tr> <td style="width: 228px; height: 157px;"> <asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ListBox1_SelectedIndexChanged"> </asp:ListBox> </td> <td style="height: 157px"> <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> </td> </tr> <tr> <td style="width: 228px; height: 40px;"> <asp:Label ID="lbllistbox" runat="server"></asp:Label> </td> <td style="height: 40px"> <asp:Label ID="lbldrpdown" runat="server"> </asp:Label> </td> </tr> <tr> <td style="width: 228px; height: 21px"> </td> <td style="height: 21px"> </td> </tr> <tr> <td style="width: 228px; height: 21px"> <asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged"> </asp:RadioButtonList> </td> <td style="height: 21px"> <asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged"> </asp:CheckBoxList> </td> </tr> <tr> <td style="width: 228px; height: 21px"> <asp:Label ID="lblrdlist" runat="server"> </asp:Label> </td> <td style="height: 21px"> <asp:Label ID="lblchklist" runat="server"> </asp:Label> </td> </tr> </table> </div> </form>
Шаг (3) : Наконец, напишите следующий код за подпрограммами приложения:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
Обратите внимание на следующее:
Класс booklist имеет два свойства: имя книги и имя автора.
Метод createbooklist — это пользовательский метод, который создает массив объектов списка книг с именем allbooks.
Обработчик события Page_Load обеспечивает создание списка книг. Список имеет тип IList, который реализует интерфейс IEnumerable и может быть связан с элементами управления списком. Обработчик события загрузки страницы связывает объект IList ‘bklist’ с элементами управления списком. Свойство bookname должно отображаться, а свойство authorname рассматривается как значение.
Когда страница запускается, если пользователь выбирает книгу, ее имя выбирается и отображается элементами управления списком, тогда как на соответствующих ярлыках отображается имя автора, которое является соответствующим значением для выбранного индекса элемента управления списком.