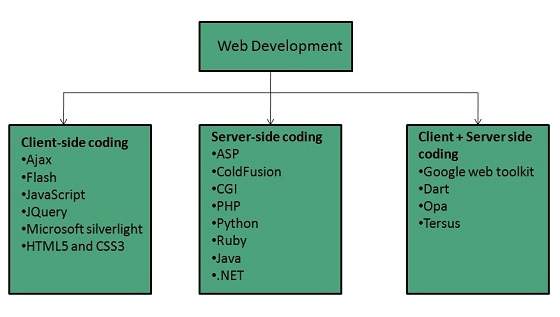
Веб-разработка относится к созданию веб-сайта и развертыванию в Интернете. Веб-разработка требует использования языков сценариев как на стороне сервера, так и на стороне клиента.
Перед разработкой веб-сайта следует помнить несколько аспектов, таких как:
-
Что разместить на сайте?
-
Кто это устроит?
-
Как сделать это интерактивным?
-
Как это закодировать?
-
Как создать удобный для поисковых систем веб-сайт?
-
Как часто защищать исходный код?
-
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
-
Будут ли удобны навигационные меню?
-
Будет ли сайт загружаться быстро?
-
Насколько легко будут печататься страницы сайта?
-
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
-
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
Что разместить на сайте?
Кто это устроит?
Как сделать это интерактивным?
Как это закодировать?
Как создать удобный для поисковых систем веб-сайт?
Как часто защищать исходный код?
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
Будут ли удобны навигационные меню?
Будет ли сайт загружаться быстро?
Насколько легко будут печататься страницы сайта?
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
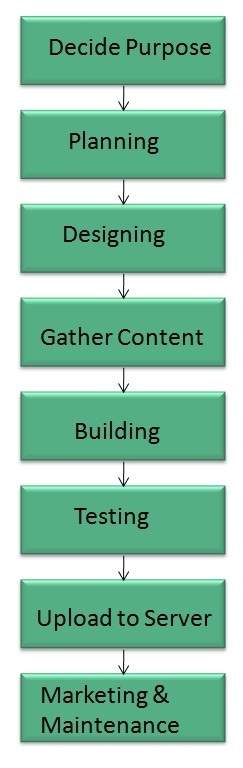
Процесс веб-разработки
Процесс веб-разработки включает в себя все шаги, которые стоит предпринять для создания привлекательного, эффективного и отзывчивого веб-сайта. Эти шаги показаны на следующей диаграмме:
Инструменты веб-разработки
Инструменты веб-разработки помогают разработчику тестировать и отлаживать веб-сайты. Теперь дни веб-разработки приходят с веб-браузерами в качестве дополнений. Все веб-браузеры имеют встроенные инструменты для этой цели.
Эти инструменты позволяют веб-разработчику использовать HTML, CSS, JavaScript и т. Д. Доступ к ним осуществляется при наведении курсора на элемент на веб-странице и выборе «Проверить элемент» в контекстном меню.
Featues
Ниже приводятся общие особенности, которые демонстрирует каждый инструмент веб-разработки:
HTML и DOM
Средство просмотра HTML и DOM позволяет вам видеть DOM в том виде, в каком он был представлен. Это также позволяет вносить изменения в HTML и DOM и видеть изменения, отраженные на странице после внесения изменений.
Ресурсы веб-страниц, ресурсы и сетевая информация
Инструменты веб-разработки также помогают проверять ресурсы, которые загружены и доступны на веб-странице.
Профиринг и Аудит
Профилирование относится к получению информации о производительности веб-страницы или веб-приложения, а Auditing предоставляет разработчикам предложения после анализа страницы для оптимизации, чтобы уменьшить время загрузки страницы и повысить скорость отклика.
Требуются навыки
Чтобы быть успешным веб-разработчиком, нужно обладать следующими навыками:
Понимание сценариев на стороне клиента и сервера.
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
Тестирование кросс-браузерных несоответствий.
Проведение наблюдательного пользовательского тестирования.
Тестирование на соответствие указанным стандартам, таким как стандарты доступности в регионе клиента.
Программирование взаимодействия с javaScript, PHP, Jquery и т. Д.