Интернет — это всемирная глобальная система взаимосвязанных компьютерных сетей.
Интернет использует стандартный интернет-протокол (TCP / IP).
Каждый компьютер в Интернете идентифицируется уникальным IP-адресом.
IP-адрес — это уникальный набор цифр (например, 110.22.33.114), который определяет местоположение компьютера.
Специальный компьютер DNS (сервер доменных имен) используется для присвоения имени IP-адресу, чтобы пользователь мог найти компьютер по имени.
Например, DNS-сервер преобразует имя http://www.tutorialspoint.com в определенный IP-адрес, чтобы однозначно идентифицировать компьютер, на котором размещен этот веб-сайт.
Интернет доступен каждому пользователю во всем мире.
Концепция Интернета возникла в 1969 году и претерпела несколько технологических и инфраструктурных изменений, как описано ниже:
-
Происхождение Интернета разработано на основе концепции Агентства перспективных исследовательских сетей (ARPANET).
-
ARPANET был разработан Министерством обороны США.
-
Основной целью ARPANET было обеспечение связи между различными органами власти.
-
Первоначально было только четыре узла, формально называемые Хостами.
-
В 1972 году сеть ARPANET распространилась по всему миру с 23 узлами, расположенными в разных странах, и, таким образом, стала называться Интернетом.
-
К тому времени, с изобретением новых технологий, таких как протоколы TCP / IP, DNS, WWW, браузеры, языки сценариев и т. Д., Интернет предоставил среду для публикации и доступа к информации через Интернет.
Происхождение Интернета разработано на основе концепции Агентства перспективных исследовательских сетей (ARPANET).
ARPANET был разработан Министерством обороны США.
Основной целью ARPANET было обеспечение связи между различными органами власти.
Первоначально было только четыре узла, формально называемые Хостами.
В 1972 году сеть ARPANET распространилась по всему миру с 23 узлами, расположенными в разных странах, и, таким образом, стала называться Интернетом.
К тому времени, с изобретением новых технологий, таких как протоколы TCP / IP, DNS, WWW, браузеры, языки сценариев и т. Д., Интернет предоставил среду для публикации и доступа к информации через Интернет.
Преимущества интернета
Интернет охватывает практически все аспекты жизни, о которых можно подумать. Здесь мы обсудим некоторые преимущества Интернета:
Недостатки интернета
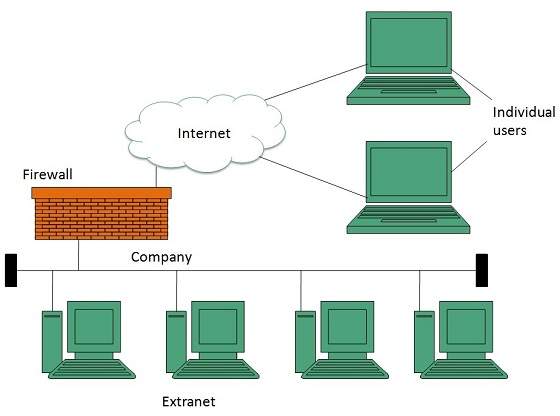
Экстранет
Экстранет — это сеть внутри организации, использующая Интернет для контролируемого подключения к внешним пользователям. Это помогает связать бизнес с их клиентами и поставщиками и, следовательно, позволяет работать в духе сотрудничества.
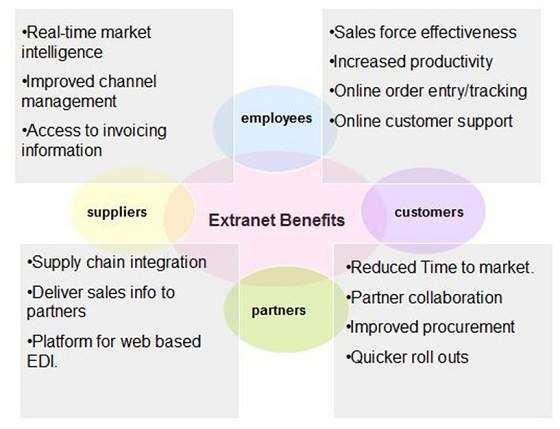
Преимущества экстрасети
Extranet оказывается успешной моделью для всех видов бизнеса, будь то маленький или большой. Вот некоторые преимущества экстранета для сотрудников, поставщиков, деловых партнеров и клиентов:
Экстранет Проблемы
Помимо преимуществ, есть также некоторые проблемы, связанные с экстрасетью. Эти вопросы обсуждаются ниже:
Хостинг
Где будут храниться страницы экстрасети, т.е. кто будет размещать страницы экстрасети. В этом контексте есть два варианта:
-
Разместите его на своем собственном сервере.
-
Разместите его у интернет-провайдера так же, как веб-страницы.
Разместите его на своем собственном сервере.
Разместите его у интернет-провайдера так же, как веб-страницы.
Но размещение страниц экстрасети на вашем собственном сервере требует высокоскоростного подключения к Интернету, что очень дорого.
Безопасность
Дополнительная защита брандмауэра требуется, если вы размещаете страницы экстрасети на своем собственном сервере, что приводит к сложному механизму безопасности и увеличению рабочей нагрузки.
Доступ к проблемам
Информация не может быть доступна без подключения к интернету. Тем не менее, информация может быть доступна в интранете без подключения к интернету.
Уменьшенное взаимодействие
Это уменьшает непосредственное взаимодействие в бизнесе, что приводит к отсутствию общения между клиентами, деловыми партнерами и поставщиками.
Экстранет против Интранет
В следующей таблице показаны различия между экстрасетью и интранетом:
| Экстранет | Intranet |
|---|---|
| Внутренняя сеть, к которой можно получить доступ извне. | Внутренняя сеть, к которой нельзя получить доступ извне. |
| Экстранет является расширением внутренней сети компании. | Только ограниченные пользователи компании. |
| Для ограниченного внешнего общения между клиентами, поставщиками и деловыми партнерами. | Только для общения внутри компании. |
Интернет эталонные модели
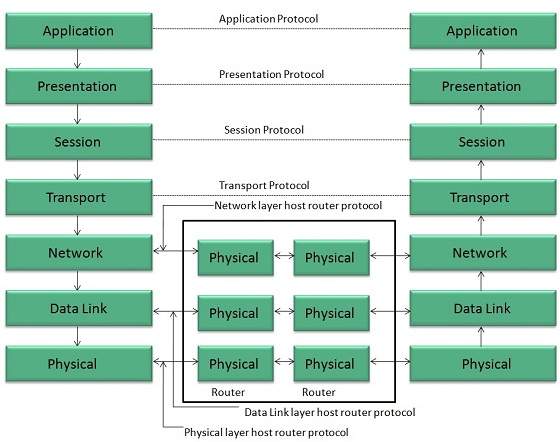
Эталонная модель OSI
OSI является аббревиатурой от Open System Interface . Эта модель разработана Международной организацией по стандартизации (ISO) и поэтому также называется моделью ISO-OSI .
Модель OSI состоит из семи уровней, как показано на следующей диаграмме. Каждый уровень имеет определенную функцию, однако каждый уровень предоставляет услуги для уровня выше.
Физический слой
Физический уровень отвечает за следующие действия:
-
Активация, поддержка и деактивация физического соединения.
-
Определение напряжения и скорости передачи данных, необходимых для передачи.
-
Преобразование цифровых битов в электрический сигнал.
-
Решение, является ли соединение симплексным, полудуплексным или полнодуплексным.
Активация, поддержка и деактивация физического соединения.
Определение напряжения и скорости передачи данных, необходимых для передачи.
Преобразование цифровых битов в электрический сигнал.
Решение, является ли соединение симплексным, полудуплексным или полнодуплексным.
Канальный уровень
Канальный уровень выполняет следующие функции:
-
Выполняет синхронизацию и контроль ошибок для информации, которая должна передаваться по физической линии.
-
Включает обнаружение ошибок и добавляет биты обнаружения ошибок к данным, которые должны быть переданы.
Выполняет синхронизацию и контроль ошибок для информации, которая должна передаваться по физической линии.
Включает обнаружение ошибок и добавляет биты обнаружения ошибок к данным, которые должны быть переданы.
Сетевой уровень
Ниже приведены функции сетевого уровня:
-
Для направления сигналов через различные каналы на другой конец.
-
Чтобы действовать в качестве сетевого контроллера, решая, какие данные о маршруте следует принять.
-
Разделить исходящие сообщения на пакеты и собрать входящие пакеты в сообщения для более высоких уровней.
Для направления сигналов через различные каналы на другой конец.
Чтобы действовать в качестве сетевого контроллера, решая, какие данные о маршруте следует принять.
Разделить исходящие сообщения на пакеты и собрать входящие пакеты в сообщения для более высоких уровней.
Транспортный уровень
Транспортный уровень выполняет следующие функции:
-
Он решает, должна ли передача данных осуществляться по параллельным или одиночным путям.
-
Он выполняет мультиплексирование, разбивая данные.
-
Он разбивает группы данных на более мелкие блоки, чтобы они более эффективно обрабатывались сетевым уровнем.
Он решает, должна ли передача данных осуществляться по параллельным или одиночным путям.
Он выполняет мультиплексирование, разбивая данные.
Он разбивает группы данных на более мелкие блоки, чтобы они более эффективно обрабатывались сетевым уровнем.
Транспортный уровень гарантирует передачу данных с одного конца на другой конец.
Сеансовый слой
Сеансовый уровень выполняет следующие функции:
-
Управляет сообщениями и синхронизирует разговоры между двумя различными приложениями.
-
Он контролирует вход и выход, идентификацию пользователя, выставление счетов и управление сеансами.
Управляет сообщениями и синхронизирует разговоры между двумя различными приложениями.
Он контролирует вход и выход, идентификацию пользователя, выставление счетов и управление сеансами.
Уровень представления
Уровень Presentation выполняет следующие функции:
-
Этот уровень гарантирует, что информация доставляется в такой форме, что принимающая система поймет и использует ее.
Этот уровень гарантирует, что информация доставляется в такой форме, что принимающая система поймет и использует ее.
Уровень приложений
Прикладной уровень выполняет следующие функции:
-
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
-
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
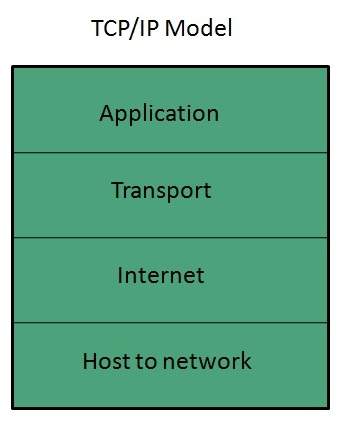
Эталонная модель TCP / IP
Модель TCP / IP является практичной моделью и используется в Интернете. TCP / IP является аббревиатурой от Протокола управления передачей и Интернет-протокола.
Модель TCP / IP объединяет два уровня (физический уровень и канальный уровень) в один уровень, то есть уровень хост-сеть . Следующая диаграмма показывает различные уровни модели TCP / IP:
Уровень приложений
Этот уровень аналогичен уровню модели OSI и выполняет следующие функции:
-
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
-
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Используемые протоколы: TELNET, FTP, SMTP, DN, HTTP, NNTP — протоколы, используемые на этом уровне.
Транспортный уровень
Он выполняет те же функции, что и транспортный уровень в модели OSI. Вот ключевые моменты, касающиеся транспортного уровня:
-
Он использует протоколы TCP и UDP для сквозной передачи.
-
TCP является надежным и ориентированным на соединение протоколом.
-
TCP также обрабатывает управление потоком.
-
UDP не является надежным, и протокол без установления соединения также не выполняет управление потоком.
Он использует протоколы TCP и UDP для сквозной передачи.
TCP является надежным и ориентированным на соединение протоколом.
TCP также обрабатывает управление потоком.
UDP не является надежным, и протокол без установления соединения также не выполняет управление потоком.
Используемые протоколы: протоколы TCP / IP и UDP используются на этом уровне.
Интернет-слой
Функция этого уровня состоит в том, чтобы позволить хосту вставлять пакеты в сеть, а затем заставлять их перемещаться независимо к месту назначения. Однако порядок получения пакета может отличаться от последовательности, в которой они были отправлены.
Используемые протоколы: Интернет-протокол (IP) используется на интернет-уровне.
Уровень хост-сеть
Это самый низкий уровень в модели TCP / IP. Хост должен подключиться к сети по некоторому протоколу, чтобы он мог отправлять по нему IP-пакеты. Этот протокол варьируется от хоста к хосту и от сети к сети.
Используемые протоколы: ARPANET, SATNET, LAN, пакетная радиосвязь — это протоколы, используемые на этом уровне.
Архитектура системы доменных имен
Система доменных имен состоит из доменных имен, пространства доменных имен, сервера имен , которые были описаны ниже:
Доменные имена
Имя домена — это символическая строка, связанная с IP-адресом. Есть несколько доступных доменных имен; некоторые из них являются общими, такие как com, edu, gov, net и т. д., в то время как некоторые доменные имена странового уровня, такие как au, in, za, us и т. д.
В следующей таблице приведены общие доменные имена верхнего уровня:
| Доменное имя | Имея в виду |
|---|---|
| Com | Коммерческий бизнес |
| образование | образование |
| правительственный | Правительственное агентство США |
| Int | Международная организация |
| мил | Американские военные |
| Сеть | Сетевая организация |
| организация | Некоммерческая организация |
В следующей таблице приведены доменные имена верхнего уровня страны :
| Доменное имя | Имея в виду |
|---|---|
| а.е. | Австралия |
| в | Индия |
| сл | Чили |
| фр | Франция |
| нас | Соединенные Штаты |
| З.А. | Южная Африка |
| Соединенное Королевство | Объединенное Королевство |
| JP | Япония |
| эс | Испания |
| де | Германия |
| Калифорния | Канада |
| й | Эстония |
| Нк | Гонконг |
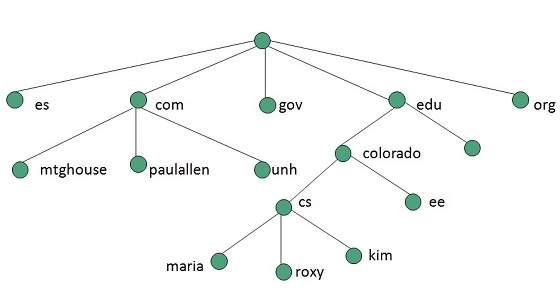
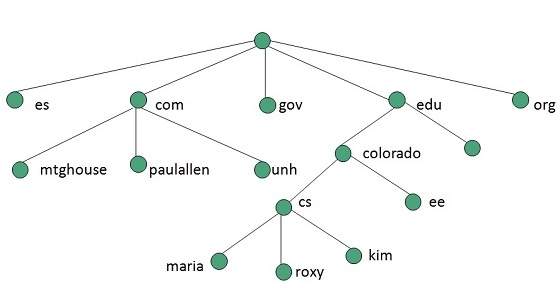
Пространство доменных имен
Пространство доменных имен относится к иерархии в структуре именования в Интернете. Эта иерархия имеет несколько уровней (от 0 до 127) с корнем вверху. Следующая диаграмма показывает иерархию пространства доменных имен:
На приведенной выше схеме каждое поддерево представляет домен. Каждый домен может быть разделен на поддомены, и они могут быть далее разделены и так далее.
Name Server
Сервер имен содержит базу данных DNS. Эта база данных состоит из различных имен и соответствующих им IP-адресов. Поскольку один сервер не может поддерживать всю базу данных DNS, следовательно, информация распределяется между многими DNS-серверами.
Иерархия сервера такая же, как иерархия имен.
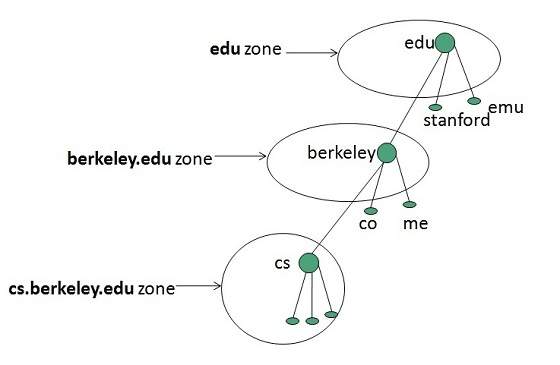
Все пространство имен разделено на зоны
Иерархия сервера такая же, как иерархия имен.
Все пространство имен разделено на зоны
зон
Зона — это совокупность узлов (поддоменов) в основном домене. Сервер поддерживает базу данных, называемую файлом зоны, для каждой зоны.
Если домен далее не разделен на поддомены, то домен и зона относятся к одному и тому же.
Однако информация об узлах в поддомене хранится на серверах на более низких уровнях; исходный сервер сохраняет ссылку на эти более низкие уровни серверов.
Типы серверов имен
Ниже приведены три категории серверов имен, которые управляют всей системой доменных имен:
-
Корневой сервер
-
Основной сервер
-
Вторичный Сервер
Корневой сервер
Основной сервер
Вторичный Сервер
Корневой сервер
Корневой сервер — это сервер верхнего уровня, который состоит из всего дерева DNS. Он не содержит информацию о доменах, но делегирует полномочия другому серверу.
Основные серверы
Первичный сервер хранит файл о своей зоне. Он имеет право создавать, поддерживать и обновлять файл зоны.
Вторичный Сервер
Вторичный сервер передает полную информацию о зоне с другого сервера, который может быть основным или дополнительным сервером. Вторичный сервер не имеет полномочий для создания или обновления файла зоны.
DNS работает
DNS автоматически переводит доменное имя в IP-адрес. Следующие шаги проведут вас через шаги, включенные в процесс разрешения домена:
-
Когда мы вводим www.tutorialspoint.com в браузер, он запрашивает у локального DNS-сервера свой IP-адрес.
-
Когда локальный DNS не находит IP-адрес запрошенного доменного имени, он перенаправляет запрос на корневой DNS-сервер и снова запрашивает его IP-адрес.
-
Корневой DNS-сервер отвечает делегированием, что я не знаю IP-адрес www.tutorialspoint.com, но знаю IP-адрес DNS-сервера.
-
Затем локальный DNS-сервер задает com DNS Server тот же вопрос.
-
Сервер DNS com отвечает тем же, что он не знает IP-адрес www.tutorialspont.com, но знает адрес tutorialspoint.com.
-
Затем локальный DNS задает тот же вопрос DNS-серверу tutorialspoint.com.
-
Затем DNS-сервер tutorialspoint.com отвечает IP-адресом www.tutorialspoint.com.
-
Теперь локальный DNS отправляет IP-адрес www.tutorialspoint.com на компьютер, который отправляет запрос.
Здесь локальный DNS находится в конце интернет-провайдера.
Когда мы вводим www.tutorialspoint.com в браузер, он запрашивает у локального DNS-сервера свой IP-адрес.
Когда локальный DNS не находит IP-адрес запрошенного доменного имени, он перенаправляет запрос на корневой DNS-сервер и снова запрашивает его IP-адрес.
Корневой DNS-сервер отвечает делегированием, что я не знаю IP-адрес www.tutorialspoint.com, но знаю IP-адрес DNS-сервера.
Затем локальный DNS-сервер задает com DNS Server тот же вопрос.
Сервер DNS com отвечает тем же, что он не знает IP-адрес www.tutorialspont.com, но знает адрес tutorialspoint.com.
Затем локальный DNS задает тот же вопрос DNS-серверу tutorialspoint.com.
Затем DNS-сервер tutorialspoint.com отвечает IP-адресом www.tutorialspoint.com.
Теперь локальный DNS отправляет IP-адрес www.tutorialspoint.com на компьютер, который отправляет запрос.
Интернет Услуги
Услуги связи
Существуют различные службы связи, которые предлагают обмен информацией с отдельными лицами или группами. Следующая таблица дает краткое введение в эти услуги:
| SN | Описание услуг |
|---|---|
| 1 | Электронная почта Используется для отправки электронного сообщения через Интернет. |
| 2 | Telnet Используется для входа на удаленный компьютер, подключенный к Интернету. |
| 3 | группа новостей Предлагает форум для людей, чтобы обсудить темы общих интересов. |
| 4 | Интернет-ретранслятор (IRC) Позволяет людям со всего мира общаться в режиме реального времени. |
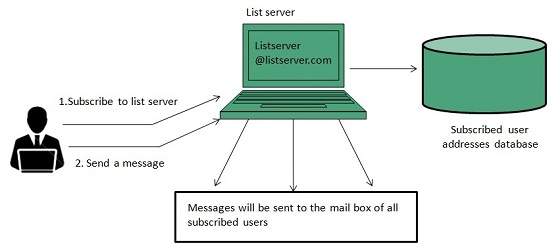
| 5 | Списки рассылки Используется для организации группы интернет-пользователей для обмена общей информацией по электронной почте. |
| 6 | Интернет-телефония (VoIP) Позволяет пользователям Интернета общаться через Интернет с любым ПК, оборудованным для приема вызова. |
| 7 | Обмен мгновенными сообщениями Предлагает чат в реальном времени между людьми и группой людей. Например. Yahoo Messenger, MSN Messenger. |
Информационно-поисковые услуги
Существует несколько информационно-поисковых служб, предлагающих легкий доступ к информации, представленной в Интернете. Следующая таблица дает краткое введение в эти услуги:
| SN | Описание услуг |
|---|---|
| 1 | Протокол передачи файлов (FTP) Разрешить пользователям передавать файлы. |
| 2 | Арчи Это обновленная база публичных FTP-сайтов и их контент. Это помогает искать файл по его имени. |
| 3 | суслик Используется для поиска, извлечения и отображения документов на удаленных сайтах. |
| 4 | Очень легкий ориентированный на грызунов Netwide Index для достижения компьютера (VERONICA) VERONICA — это ресурс для сусликов. Это позволяет получить доступ к информационному ресурсу, хранящемуся на серверах Gopher. |
Веб-сервисы
Веб-сервисы позволяют обмениваться информацией между приложениями в Интернете. Используя веб-сервисы, приложения могут легко взаимодействовать друг с другом.
Веб-сервисы предлагаются с использованием концепции Utility Computing.
Всемирная паутина (WWW)
WWW также известен как W3. Он предлагает способ доступа к документам, распространяемым на нескольких серверах через Интернет. Эти документы могут содержать тексты, графику, аудио, видео, гиперссылки. Гиперссылки позволяют пользователям перемещаться между документами.
Видео-конференция
Видеоконференцсвязь или видеоконференцсвязь — это метод двусторонней передачи видео и аудио с помощью телекоммуникационных технологий.
Режимы видеоконференций
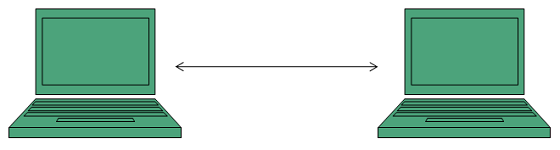
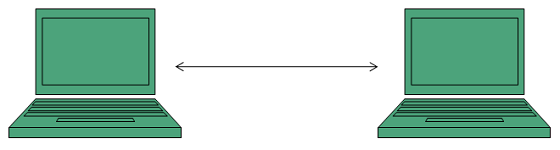
Точка-точка
Этот режим конференц-связи соединяет только два местоположения.
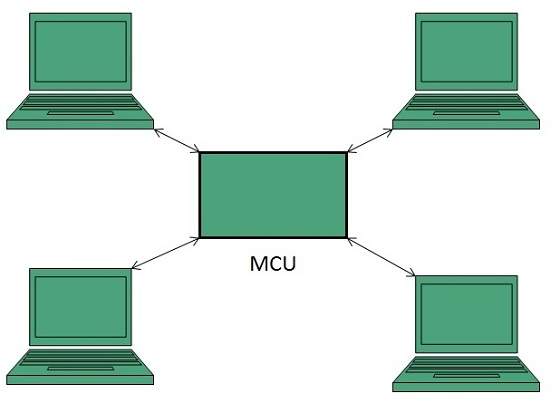
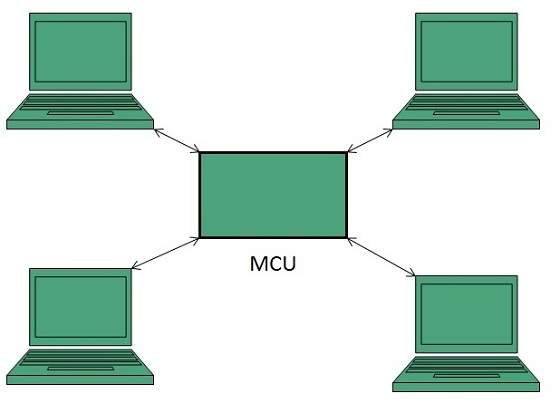
Многоточечный
Этот режим конференц-связи соединяет более двух местоположений через многоточечный блок управления (MCU).
Интернет-протоколы
Протокол управления передачей (TCP)
-
Протокол управления передачей (TCP) соответствует транспортному уровню модели OSI.
-
TCP является надежным и ориентированным на соединение протоколом.
-
TCP предлагает:
-
Потоковая передача данных.
-
Надежность.
-
Эффективное управление потоком
-
Полнодуплексная работа.
-
Мультиплексирование.
-
TCP предлагает ориентированную на соединение сквозную доставку пакетов.
-
TCP обеспечивает надежность, упорядочивая байты с номером подтверждения переадресации, который указывает пункту назначения следующий байт, который источник ожидает получить.
-
Он повторно передает байты, не подтвержденные в указанный период времени.
Протокол управления передачей (TCP) соответствует транспортному уровню модели OSI.
TCP является надежным и ориентированным на соединение протоколом.
TCP предлагает:
Потоковая передача данных.
Надежность.
Эффективное управление потоком
Полнодуплексная работа.
Мультиплексирование.
TCP предлагает ориентированную на соединение сквозную доставку пакетов.
TCP обеспечивает надежность, упорядочивая байты с номером подтверждения переадресации, который указывает пункту назначения следующий байт, который источник ожидает получить.
Он повторно передает байты, не подтвержденные в указанный период времени.
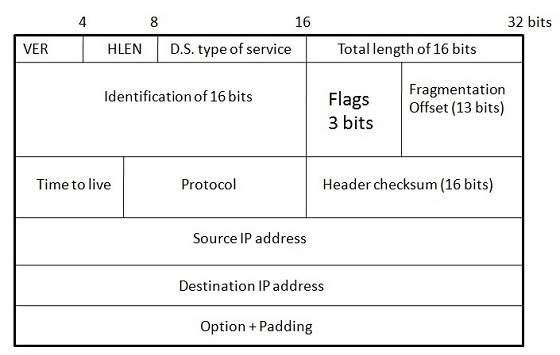
Интернет-протокол (IP)
Интернет-протокол — это протокол без установления соединения и ненадежный протокол. Это не гарантирует успешной передачи данных.
Чтобы сделать его надежным, он должен быть связан с надежным протоколом, таким как TCP, на транспортном уровне.
Интернет-протокол передает данные в виде дейтаграммы, как показано на следующей диаграмме:
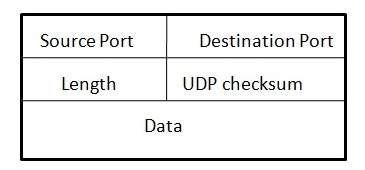
Протокол пользовательских дейтаграмм (UDP)
Как и IP, UDP является протоколом без установления соединения и ненадежным. Для обмена данными не требуется устанавливать соединение с хостом. Поскольку UDP является ненадежным протоколом, нет механизма, обеспечивающего получение отправленных данных.
UDP передает данные в виде дейтаграммы. UDP датаграмма состоит из пяти частей, как показано на следующей диаграмме:
Протокол передачи файлов (FTP)
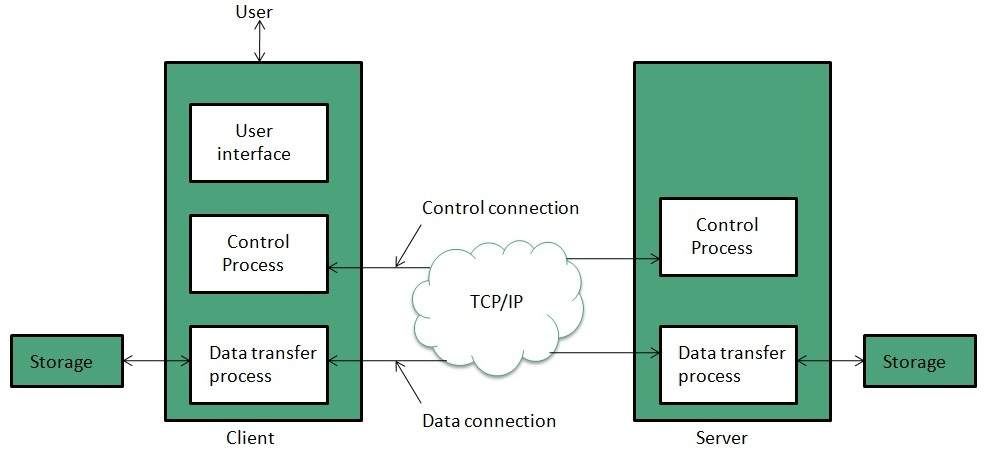
FTP используется для копирования файлов с одного хоста на другой. FTP предлагает такой же механизм следующим образом:
-
FTP создает два процесса, таких как Процесс управления и Процесс передачи данных на обоих концах, то есть на клиенте и на сервере.
-
FTP устанавливает два разных соединения: одно для передачи данных, а другое для управляющей информации.
-
Управляющее соединение устанавливается между управляющими процессами, а соединение данных устанавливается между
-
FTP использует порт 21 для управляющего соединения и порт 20 для передачи данных.
FTP создает два процесса, таких как Процесс управления и Процесс передачи данных на обоих концах, то есть на клиенте и на сервере.
FTP устанавливает два разных соединения: одно для передачи данных, а другое для управляющей информации.
Управляющее соединение устанавливается между управляющими процессами, а соединение данных устанавливается между
FTP использует порт 21 для управляющего соединения и порт 20 для передачи данных.
Тривиальный протокол передачи файлов (TFTP)
Trivial File Transfer Protocol также используется для передачи файлов, но он передает файлы без аутентификации. В отличие от FTP, TFTP не разделяет информацию управления и данных. Поскольку аутентификация отсутствует, TFTP не обладает функциями безопасности, поэтому не рекомендуется использовать TFTP.
Ключевые моменты
-
TFTP использует UDP для передачи данных. Каждое сообщение TFTP передается в отдельной дейтаграмме UDP.
-
Первые два байта сообщения TFTP определяют тип сообщения.
-
Сеанс TFTP начинается, когда клиент TFTP отправляет запрос на загрузку или загрузку файла.
-
Запрос отправляется с эфемерного UDP-порта на UDP-порт 69 TFTP-сервера.
TFTP использует UDP для передачи данных. Каждое сообщение TFTP передается в отдельной дейтаграмме UDP.
Первые два байта сообщения TFTP определяют тип сообщения.
Сеанс TFTP начинается, когда клиент TFTP отправляет запрос на загрузку или загрузку файла.
Запрос отправляется с эфемерного UDP-порта на UDP-порт 69 TFTP-сервера.
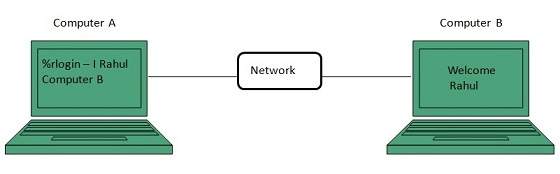
Telnet
Telnet — это протокол, используемый для входа на удаленный компьютер в Интернете. Существует ряд клиентов Telnet, имеющих удобный пользовательский интерфейс. На следующем рисунке показано, как пользователь вошел в систему на компьютере A, а оттуда он удаленно вошел в систему на компьютере B.
Протокол передачи гипертекста (HTTP)
HTTP это протокол связи. Он определяет механизм связи между браузером и веб-сервером. Он также называется протоколом запросов и ответов, поскольку связь между браузером и сервером происходит в парах запросов и ответов.
HTTP-запрос
HTTP-запрос состоит из строк, которые содержат:
-
Строка запроса
-
Поля заголовка
-
Тело сообщения
Строка запроса
Поля заголовка
Тело сообщения
Ключевые моменты
-
Первая строка, т. Е. Строка запроса, указывает метод запроса, т. Е. Получение или публикация.
-
Во второй строке указывается заголовок, который указывает доменное имя сервера, с которого извлекается index.htm.
Первая строка, т. Е. Строка запроса, указывает метод запроса, т. Е. Получение или публикация.
Во второй строке указывается заголовок, который указывает доменное имя сервера, с которого извлекается index.htm.
HTTP-ответ
Как и HTTP-запрос, HTTP-ответ также имеет определенную структуру. HTTP-ответ содержит:
-
Строка состояния
-
Заголовки
-
Тело сообщения
Строка состояния
Заголовки
Тело сообщения
Эл. адрес
Электронная почта — это услуга, которая позволяет нам отправлять сообщения в электронном режиме через Интернет. Он предлагает эффективное, недорогое и в реальном времени средство распространения информации среди людей.
Протоколы электронной почты
SMPTP
SMTP расшифровывается как Simple Mail Transfer Protocol . Впервые он был предложен в 1982 году. Это стандартный протокол, используемый для эффективной и надежной отправки электронной почты через Интернет.
Ключевые моменты:
-
SMTP — это протокол уровня приложения.
-
SMTP — это протокол, ориентированный на соединение.
-
SMTP — это текстовый протокол.
-
Он обрабатывает обмен сообщениями между почтовыми серверами по сети TCP / IP.
-
Помимо передачи электронной почты, SMPT также предоставляет уведомления о входящей почте.
-
Когда вы отправляете электронную почту, ваш почтовый клиент отправляет ее на ваш почтовый сервер, который далее связывается с почтовым сервером получателя с помощью SMTP-клиента.
-
Эти команды SMTP указывают адрес электронной почты отправителя и получателя, а также сообщение для отправки.
-
Обмен командами между серверами осуществляется без вмешательства какого-либо пользователя.
-
Если сообщение не может быть доставлено, отправителю отправляется отчет об ошибке, что делает SMTP надежным протоколом.
SMTP — это протокол уровня приложения.
SMTP — это протокол, ориентированный на соединение.
SMTP — это текстовый протокол.
Он обрабатывает обмен сообщениями между почтовыми серверами по сети TCP / IP.
Помимо передачи электронной почты, SMPT также предоставляет уведомления о входящей почте.
Когда вы отправляете электронную почту, ваш почтовый клиент отправляет ее на ваш почтовый сервер, который далее связывается с почтовым сервером получателя с помощью SMTP-клиента.
Эти команды SMTP указывают адрес электронной почты отправителя и получателя, а также сообщение для отправки.
Обмен командами между серверами осуществляется без вмешательства какого-либо пользователя.
Если сообщение не может быть доставлено, отправителю отправляется отчет об ошибке, что делает SMTP надежным протоколом.
IMAP
IMAP расшифровывается как Internet Mail Access Protocol. Впервые он был предложен в 1986 году. Существует пять следующих версий IMAP:
-
Оригинальный IMAP
-
IMAP2
-
IMAP3
-
IMAP2bis
-
IMAP4
Оригинальный IMAP
IMAP2
IMAP3
IMAP2bis
IMAP4
Ключевые моменты:
-
IMAP позволяет клиентской программе манипулировать сообщениями электронной почты на сервере, не загружая их на локальный компьютер.
-
Электронная почта хранится и поддерживается удаленным сервером.
-
Это позволяет нам предпринимать любые действия, такие как загрузка, удаление почты без чтения почты. Это позволяет нам создавать, манипулировать и удалять удаленные папки сообщений, называемые почтовыми ящиками.
-
IMAP позволяет пользователям осуществлять поиск по электронной почте.
-
Это позволяет одновременный доступ к нескольким почтовым ящикам на нескольких почтовых серверах.
IMAP позволяет клиентской программе манипулировать сообщениями электронной почты на сервере, не загружая их на локальный компьютер.
Электронная почта хранится и поддерживается удаленным сервером.
Это позволяет нам предпринимать любые действия, такие как загрузка, удаление почты без чтения почты. Это позволяет нам создавать, манипулировать и удалять удаленные папки сообщений, называемые почтовыми ящиками.
IMAP позволяет пользователям осуществлять поиск по электронной почте.
Это позволяет одновременный доступ к нескольким почтовым ящикам на нескольких почтовых серверах.
POP
POP расшифровывается как Post Office Protocol. Обычно используется для поддержки одного клиента. Существует несколько версий POP, но POP 3 является текущим стандартом.
Ключевые моменты
-
POP — это стандартный интернет-протокол прикладного уровня.
-
Поскольку POP поддерживает автономный доступ к сообщениям, следовательно, требуется меньше времени на использование Интернета.
-
POP не позволяет искать средство.
-
Чтобы получить доступ к сообщениям, необходимо скачать их.
-
Это позволяет создавать только один почтовый ящик на сервере.
-
Он не подходит для доступа к не почтовым данным.
-
Команды POP обычно сокращаются до кодов из трех или четырех букв. Например. STAT.
POP — это стандартный интернет-протокол прикладного уровня.
Поскольку POP поддерживает автономный доступ к сообщениям, следовательно, требуется меньше времени на использование Интернета.
POP не позволяет искать средство.
Чтобы получить доступ к сообщениям, необходимо скачать их.
Это позволяет создавать только один почтовый ящик на сервере.
Он не подходит для доступа к не почтовым данным.
Команды POP обычно сокращаются до кодов из трех или четырех букв. Например. STAT.
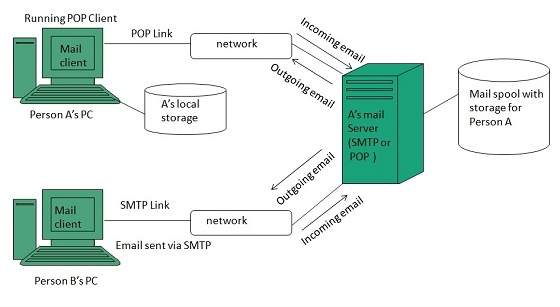
E-mail Working
Работа с электронной почтой осуществляется по принципу клиент-сервер. В этом клиенте есть почтовик, т.е. почтовое приложение или почтовая программа, а сервер — это устройство, которое управляет электронной почтой.
Следующий пример проведет вас через основные шаги, связанные с отправкой и получением электронной почты, и даст вам лучшее понимание работы почтовой системы:
-
Предположим, что человек А хочет отправить электронное сообщение человеку Б.
-
Человек А составляет сообщения, используя почтовую программу, т.е. почтовый клиент, и затем выбирает опцию «Отправить».
-
Сообщение перенаправляется на Simple Mail Transfer Protocol на почтовый сервер человека B.
-
Почтовый сервер хранит сообщение электронной почты на диске в области, предназначенной для лица B.
Предположим, что человек А хочет отправить электронное сообщение человеку Б.
Человек А составляет сообщения, используя почтовую программу, т.е. почтовый клиент, и затем выбирает опцию «Отправить».
Сообщение перенаправляется на Simple Mail Transfer Protocol на почтовый сервер человека B.
Почтовый сервер хранит сообщение электронной почты на диске в области, предназначенной для лица B.
Область дискового пространства на почтовом сервере называется почтовой папкой.
-
Теперь предположим, что человек B запускает POP-клиент и знает, как связаться с почтовым сервером B.
-
Он будет периодически опрашивать POP-сервер, чтобы проверить, поступило ли какое-либо новое электронное письмо для B. Как и в этом случае, человек B отправил электронное письмо для человека B, поэтому электронная почта пересылается по сети на компьютер B. Это сообщение теперь хранится на ПК пользователя B.
Теперь предположим, что человек B запускает POP-клиент и знает, как связаться с почтовым сервером B.
Он будет периодически опрашивать POP-сервер, чтобы проверить, поступило ли какое-либо новое электронное письмо для B. Как и в этом случае, человек B отправил электронное письмо для человека B, поэтому электронная почта пересылается по сети на компьютер B. Это сообщение теперь хранится на ПК пользователя B.
Следующая диаграмма дает графическое представление шагов, обсужденных выше:
Операции с электронной почтой
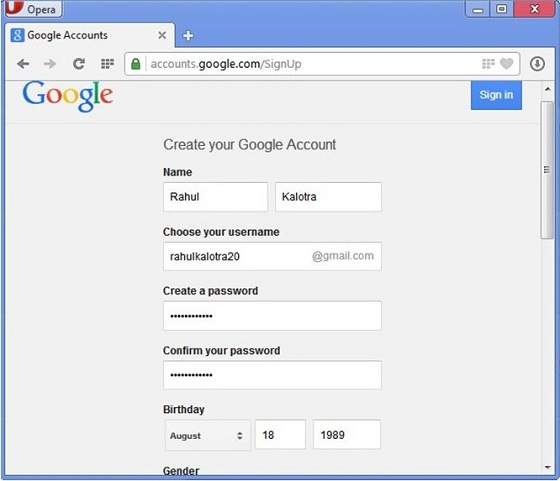
Создание учетной записи электронной почты
Доступны различные поставщики услуг электронной почты, такие как Gmail, hotmail, ymail, rediff mail и т. Д. Здесь мы узнаем, как создать учетную запись с помощью Gmail.
-
Откройте gmail.com и нажмите создать учетную запись.
-
Теперь форма появится. Заполните свои данные здесь и нажмите « Следующий шаг».
Откройте gmail.com и нажмите создать учетную запись.
Теперь форма появится. Заполните свои данные здесь и нажмите « Следующий шаг».
-
Этот шаг позволяет добавить свою фотографию. Если вы не хотите загружать сейчас, вы можете сделать это позже. Нажмите Next Step.
-
Теперь появляется окно приветствия. Нажмите « Продолжить в Gmail».
-
Вот это да!! Вы закончили с созданием учетной записи электронной почты в Gmail. Это так просто. Не так ли?
-
Теперь вы увидите свою учетную запись Gmail, как показано на следующем рисунке:
Этот шаг позволяет добавить свою фотографию. Если вы не хотите загружать сейчас, вы можете сделать это позже. Нажмите Next Step.
Теперь появляется окно приветствия. Нажмите « Продолжить в Gmail».
Вот это да!! Вы закончили с созданием учетной записи электронной почты в Gmail. Это так просто. Не так ли?
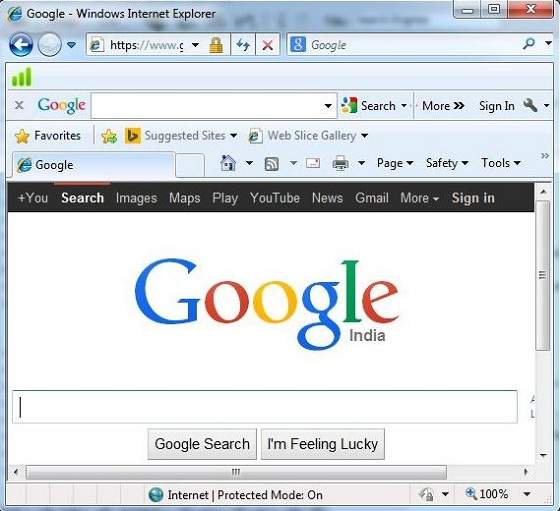
Теперь вы увидите свою учетную запись Gmail, как показано на следующем рисунке:
Ключевые моменты:
-
Gmail управляет почтой в трех категориях, а именно: Первичная, Социальная и Акции.
-
Опция Compose предоставляется справа для создания сообщения электронной почты.
-
Параметры «Входящие», «Помеченные», «Отправленные», «Черновики» доступны на левой панели, что позволяет отслеживать электронную почту.
Gmail управляет почтой в трех категориях, а именно: Первичная, Социальная и Акции.
Опция Compose предоставляется справа для создания сообщения электронной почты.
Параметры «Входящие», «Помеченные», «Отправленные», «Черновики» доступны на левой панели, что позволяет отслеживать электронную почту.
Составление и отправка электронной почты
Перед отправкой электронного письма нам нужно составить сообщение. Когда мы составляем сообщение электронной почты, мы указываем следующие вещи:
-
Адрес отправителя в поле «Кому»
-
Копия (если требуется)
-
Скрытая копия (если требуется)
-
Тема сообщения электронной почты
-
Текст
-
Подпись
Адрес отправителя в поле «Кому»
Копия (если требуется)
Скрытая копия (если требуется)
Тема сообщения электронной почты
Текст
Подпись
Вы должны указать правильный адрес электронной почты; в противном случае он отправит сообщение об ошибке отправителю.
После того как вы указали все вышеперечисленные параметры, пришло время отправить электронное письмо. Программа почтовой программы предоставляет кнопку «Отправить» для отправки электронной почты. Когда вы нажимаете кнопку «Отправить», она отправляется на почтовый сервер, и сообщение об успешной отправке сообщения отображается выше.
Чтение электронной почты
Каждая программа электронной почты предлагает вам интерфейс для доступа к сообщениям электронной почты. Как и в Gmail, электронные письма хранятся на разных вкладках, таких как первичная, социальная и рекламная. Когда вы нажимаете одну из вкладок, она отображает список электронных писем под этой вкладкой.
Для того, чтобы прочитать письмо, вам просто нужно нажать на это письмо. Как только вы нажимаете на конкретное письмо, оно открывается.
К открытому письму может быть прикреплен какой-либо файл. Вложения отображаются внизу открытого письма с опцией загрузки вложения.
Ответ на письмо
После прочтения письма вам, возможно, придется ответить на это письмо. Чтобы ответить на электронное письмо, нажмите « Ответить», отображаемое в нижней части открытого электронного письма.
Как только вы нажмете «Ответить», он автоматически скопирует адрес отправителя в поле «Кому». Под полем Кому есть текстовое поле, в котором вы можете напечатать сообщение.
Закончив ввод сообщения, нажмите кнопку «Отправить». Это так просто. Ваше письмо отправлено.
Пересылка электронной почты
Также вы можете отправить копию полученного вами сообщения вместе с вашими комментариями, если хотите. Это можно сделать с помощью кнопки пересылки , доступной в программном обеспечении почтового клиента.
Разница между ответом и пересылкой электронной почты заключается в том, что когда вы отвечаете на сообщение человеку, который отправил письмо, но при пересылке вы можете отправить его любому.
Когда вы получаете переадресованное сообщение, сообщение помечается символом> перед каждой строкой, а поле Subject: имеет префикс Fw.
Удаление электронной почты
Если вы не хотите сохранять электронную почту в своем почтовом ящике, вы можете удалить ее, просто выбрав сообщение из списка сообщений и нажав « Удалить» или нажав соответствующую команду.
Некоторые почтовые клиенты предлагают удаленные письма для хранения в папке, называемой удаленными элементами или корзиной, из которой можно восстановить удаленную электронную почту.
E-mail Security
Взлом электронной почты
Взлом электронной почты может быть осуществлен любым из следующих способов:
-
Спам
-
Вирус
-
Фишинг
Спам
Вирус
Фишинг
Спам
Спам в электронной почте — это акт отправки нежелательных массовых электронных писем (UBI), который никто не запрашивал. Спам в электронной почте — это нежелательные письма, рассылаемые коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Вирус
Некоторые электронные письма могут содержать файлы, содержащие вредоносный скрипт, который при запуске на вашем компьютере может привести к уничтожению ваших важных данных.
Фишинг
Фишинг электронной почты — это отправка электронных писем пользователю, который заявляет, что является законным предприятием. Его основная цель — украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и позволяют пользователю вводить данные на поддельном веб-сайте, внешний вид и внешний вид которого идентичен законному.
Электронная почта, спам и нежелательная почта
Спам по электронной почте — это акт отправки нежелательных массовых электронных писем (UBI), который никто не запрашивал. Спам в электронной почте — это нежелательные письма, рассылаемые коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Спам может вызвать следующие проблемы:
-
Он наводняет вашу учетную запись электронной почты нежелательными сообщениями, которые могут привести к потере важных сообщений, если папка «Входящие» заполнена.
-
Время и энергия тратятся на просмотр и удаление нежелательных писем или спама.
-
Он потребляет пропускную способность, которая замедляет скорость доставки почты.
-
Некоторые нежелательные письма могут содержать вирусы, которые могут нанести вред вашему компьютеру.
Он наводняет вашу учетную запись электронной почты нежелательными сообщениями, которые могут привести к потере важных сообщений, если папка «Входящие» заполнена.
Время и энергия тратятся на просмотр и удаление нежелательных писем или спама.
Он потребляет пропускную способность, которая замедляет скорость доставки почты.
Некоторые нежелательные письма могут содержать вирусы, которые могут нанести вред вашему компьютеру.
Блокирование спама
Следующие способы помогут вам уменьшить количество спама:
-
При отправке писем в группы новостей или список рассылки, используйте отдельный адрес электронной почты, чем тот, который вы использовали для личных писем.
-
Не указывайте свой адрес электронной почты на веб-сайтах, так как он может быть легко спам.
-
Избегайте ответов на электронные письма, которые вы получили от неизвестных лиц.
-
Никогда не покупайте ничего в ответ на спам, рекламирующий продукт.
При отправке писем в группы новостей или список рассылки, используйте отдельный адрес электронной почты, чем тот, который вы использовали для личных писем.
Не указывайте свой адрес электронной почты на веб-сайтах, так как он может быть легко спам.
Избегайте ответов на электронные письма, которые вы получили от неизвестных лиц.
Никогда не покупайте ничего в ответ на спам, рекламирующий продукт.
Очистка электронной почты и архивация
Чтобы иметь легковесную папку «Входящие», полезно время от времени архивировать папку «Входящие». Здесь я расскажу о том, как очистить и заархивировать почтовый ящик Outlook.
-
Выберите вкладку « Файл » на панели почты.
-
Нажмите кнопку « Инструменты очистки» на экране информации об учетной записи.
-
Выберите Архив из выпадающего меню инструментов очистки.
-
Выберите « Архивировать эту папку и все подпапки», а затем нажмите на папку, которую вы хотите заархивировать. Выберите дату из архива элементов старше, чем: список. Нажмите кнопку « Обзор», чтобы создать новое имя и местоположение файла PST . Нажмите ОК.
Выберите вкладку « Файл » на панели почты.
Нажмите кнопку « Инструменты очистки» на экране информации об учетной записи.
Выберите Архив из выпадающего меню инструментов очистки.
Выберите « Архивировать эту папку и все подпапки», а затем нажмите на папку, которую вы хотите заархивировать. Выберите дату из архива элементов старше, чем: список. Нажмите кнопку « Обзор», чтобы создать новое имя и местоположение файла PST . Нажмите ОК.
Поставщики электронной почты
На рынке доступно несколько поставщиков услуг электронной почты с их включенными функциями, такими как отправка, получение, составление, хранение электронной почты и многое другое.
В следующей таблице приведены популярные поставщики услуг электронной почты:
| SN | Сервис и описание |
|---|---|
| 1. | Gmail Gmail — это служба электронной почты, которая позволяет пользователям собирать все сообщения. Также предлагается около 7 ГБ бесплатного хранилища. |
| 2. | Hotmail Hotmail предлагает бесплатную электронную почту и практически неограниченное хранилище, доступное в Интернете. |
| 3. | Почта Яху Yahoo Mail предлагает неограниченное хранилище, SMS-сообщения, социальные сети и мгновенные сообщения для загрузки. |
| 4. | iCloud Mail iCloud Mail предлагает достаточно места для хранения, доступа к IMAP и элегантно работающего веб-приложения. |
| 5. | Банкомат Почта ATM Mail — это бесплатный почтовый сервис с хорошей защитой от спама. |
| 6. | Mail.com и GMX Mail Mail.com и GMX Mail предлагают надежный почтовый сервис с неограниченным онлайн-хранилищем. |
| 7. | Shortmail Shortmail предлагает простой и быстрый сервис электронной почты, но с ограничением 500 символов на сообщение. |
| 8. | Inbox.com Inbox.com предлагает 5 ГБ бесплатного онлайн-хранилища. IMAP не поддерживается IMAP |
| 9. | Сообщения Facebook Сообщения Facebook включает в себя сообщение разговора. |
| 10. | Мой Путь Почта My Way Mail предлагает чистую и быструю бесплатную почтовую службу, но ей не хватает защищенных сообщений. |
Дизайн сайта
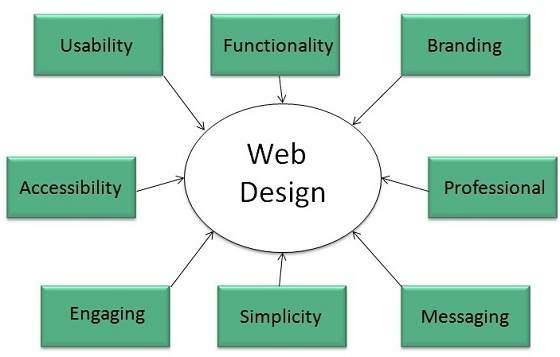
Веб-дизайн имеет прямую ссылку на визуальный аспект веб-сайта. Эффективный веб-дизайн необходим для эффективного обмена идеями.
Веб-дизайн является подмножеством веб-разработки. Однако эти термины используются взаимозаменяемо.
Ключевые моменты
План проекта должен включать следующее:
-
Подробности об информационной архитектуре.
-
Планируемая структура сайта.
-
Карта сайта страниц
Подробности об информационной архитектуре.
Планируемая структура сайта.
Карта сайта страниц
Каркасный
Каркас — это визуальное руководство по отображению веб-страниц. Это помогает определить структуру веб-сайта, ссылки между веб-страницами и макет визуальных элементов.
Следующие вещи включены в каркас:
-
Коробки первичных графических элементов
-
Размещение заголовков и подзаголовков
-
Простая структура макета
-
Призывы к действию
-
Текстовые блоки
Коробки первичных графических элементов
Размещение заголовков и подзаголовков
Простая структура макета
Призывы к действию
Текстовые блоки
Каркас можно создать с помощью такой программы, как Visio, но вы также можете использовать ручку и бумагу.
Инструменты веб-дизайна
Вот список инструментов, которые можно использовать для создания эффективных веб-дизайнов:
-
Photoshop CC
-
Illustrator CC
-
Кода 2
-
OmniGraffle
-
Возвышенный текст
-
GitHub
-
Перо и Парер
-
напор
-
ImageOptim
-
Эскиз 3
-
Heroku
-
Axure
-
Обман 2
-
Slicy
-
Framer.js
-
Изображение Альфа
-
Эммет LiveStyle
-
молоток
-
Icon Slate
-
JPEGmini Lite
-
BugHerd
Photoshop CC
Illustrator CC
Кода 2
OmniGraffle
Возвышенный текст
GitHub
Перо и Парер
напор
ImageOptim
Эскиз 3
Heroku
Axure
Обман 2
Slicy
Framer.js
Изображение Альфа
Эммет LiveStyle
молоток
Icon Slate
JPEGmini Lite
BugHerd
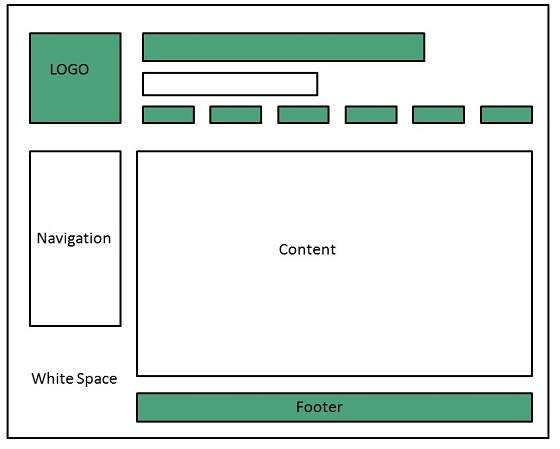
Анатомия веб-страницы
Веб-сайт включает в себя следующие компоненты:
Содержащий Блок
Контейнер может быть в форме тега body страницы, содержащего тег div. Без контейнера не было бы места для размещения содержимого веб-страницы.
логотип
Логотип относится к идентичности веб-сайта и используется в различных формах маркетинга компании, таких как визитные карточки, фирменные бланки, рекламные объявления и так далее.
Naviagation
Навигационная система сайта должна легко найти и использовать. Часто навигатор помещается справа вверху страницы.
содержание
Содержание веб-сайта должно соответствовать цели веб-сайта.
нижний колонтитул
Нижний колонтитул находится внизу страницы. Обычно он содержит информацию об авторских правах, договорах и правовой информации, а также несколько ссылок на основные разделы сайта.
Пробелы
Он также называется отрицательным пробелом и относится к любой области страницы, которая не покрыта шрифтом или иллюстрациями.
Ошибки веб-дизайна
Следует всегда помнить о следующих распространенных ошибках:
-
Сайт не работает ни в каком другом браузере другого интернет-обозревателя.
-
Использование передовых технологий без веской причины
-
Звук или видео, которые запускаются автоматически
-
Скрытая или замаскированная навигация
-
100% флэш-контент.
Сайт не работает ни в каком другом браузере другого интернет-обозревателя.
Использование передовых технологий без веской причины
Звук или видео, которые запускаются автоматически
Скрытая или замаскированная навигация
100% флэш-контент.
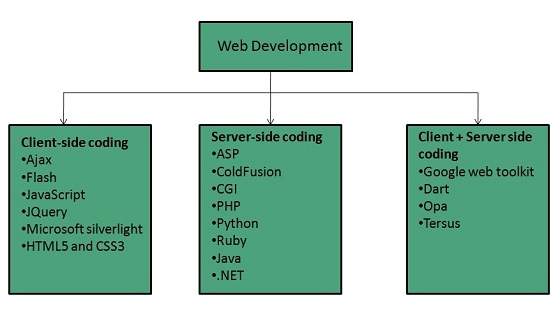
веб-разработка
Веб-разработка относится к созданию веб-сайта и развертыванию в Интернете. Веб-разработка требует использования языков сценариев как на стороне сервера, так и на стороне клиента.
Перед разработкой веб-сайта следует помнить несколько аспектов, таких как:
-
Что разместить на сайте?
-
Кто это устроит?
-
Как сделать это интерактивным?
-
Как это закодировать?
-
Как создать удобный для поисковых систем веб-сайт?
-
Как часто защищать исходный код?
-
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
-
Будут ли удобны навигационные меню?
-
Будет ли сайт загружаться быстро?
-
Насколько легко будут печататься страницы сайта?
-
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
-
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
Что разместить на сайте?
Кто это устроит?
Как сделать это интерактивным?
Как это закодировать?
Как создать удобный для поисковых систем веб-сайт?
Как часто защищать исходный код?
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
Будут ли удобны навигационные меню?
Будет ли сайт загружаться быстро?
Насколько легко будут печататься страницы сайта?
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
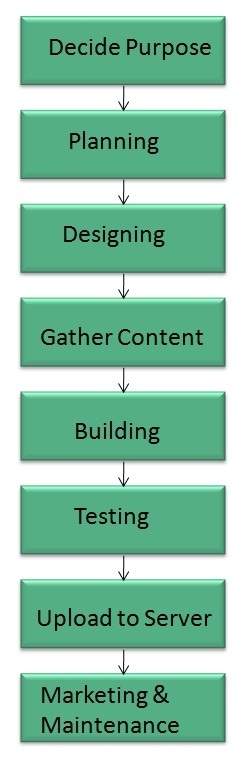
Процесс веб-разработки
Процесс веб-разработки включает в себя все шаги, которые стоит предпринять для создания привлекательного, эффективного и отзывчивого веб-сайта. Эти шаги показаны на следующей диаграмме:
Инструменты веб-разработки
Инструменты веб-разработки помогают разработчику тестировать и отлаживать веб-сайты. Теперь дни веб-разработки приходят с веб-браузерами в качестве дополнений. Все веб-браузеры имеют встроенные инструменты для этой цели.
Эти инструменты позволяют веб-разработчику использовать HTML, CSS, JavaScript и т. Д. Доступ к ним осуществляется при наведении курсора на элемент на веб-странице и выборе «Проверить элемент» в контекстном меню.
Featues
Ниже приводятся общие особенности, которые демонстрирует каждый инструмент веб-разработки:
HTML и DOM
Средство просмотра HTML и DOM позволяет вам видеть DOM в том виде, в каком он был представлен. Это также позволяет вносить изменения в HTML и DOM и видеть изменения, отраженные на странице после внесения изменений.
Ресурсы веб-страниц, ресурсы и сетевая информация
Инструменты веб-разработки также помогают проверять ресурсы, которые загружены и доступны на веб-странице.
Профиринг и Аудит
Профилирование относится к получению информации о производительности веб-страницы или веб-приложения, а Auditing предоставляет разработчикам предложения после анализа страницы для оптимизации, чтобы уменьшить время загрузки страницы и повысить скорость отклика.
Требуются навыки
Чтобы быть успешным веб-разработчиком, нужно обладать следующими навыками:
-
Понимание сценариев на стороне клиента и сервера.
-
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
-
Тестирование кросс-браузерных несоответствий.
-
Проведение наблюдательного пользовательского тестирования.
-
Тестирование на соответствие указанным стандартам, таким как стандарты доступности в регионе клиента.
-
Программирование взаимодействия с javaScript, PHP, Jquery и т. Д.
Понимание сценариев на стороне клиента и сервера.
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
Тестирование кросс-браузерных несоответствий.
Проведение наблюдательного пользовательского тестирования.
Тестирование на соответствие указанным стандартам, таким как стандарты доступности в регионе клиента.
Программирование взаимодействия с javaScript, PHP, Jquery и т. Д.
Хостинг сайтов
Веб-хостинг — это услуга предоставления онлайн-пространства для хранения веб-страниц. Эти веб-страницы доступны через World Wide Web. Компании, которые предлагают хостинг веб-сайтов, известны как веб- хостинги .
Серверы, на которых размещен веб-сайт, остаются включенными круглосуточно. Эти серверы находятся в ведении компаний веб-хостинга. Каждый сервер имеет свой собственный IP-адрес. Так как IP-адреса трудно запомнить, веб-мастер указывает свое доменное имя на IP-адрес сервера, на котором хранится их веб-сайт.
Невозможно разместить ваш сайт на локальном компьютере, для этого вам придется выходить из компьютера 24 часа в сутки. Это не практично и дешевле. Это где веб-хостинг приходит.
Типы хостинга
В следующей таблице описаны различные типы хостинга, которые могут быть предоставлены в соответствии с необходимостью:
| SN | Описание хостинга |
|---|---|
| 1. | Общий хостинг В виртуальном хостинге хостинговая компания размещает тысячи веб-сайтов на одном физическом сервере. Каждый клиент имеет собственное выделение физического веб-пространства и набор ограничений полосы пропускания. Поскольку все веб-сайты используют одну и ту же физическую память, сервер MYSQL и сервер Apache, один веб-сайт на сервере, испытывающий высокую нагрузку трафика, будет влиять на производительность всех веб-сайтов на сервере. |
| 2. | Виртуальный частный сервер (VPS) Он также известен как виртуальный выделенный сервер. Это сервер, который разделен на более мелкие серверы. При этом клиенту предоставляется собственный раздел, который устанавливается с собственной операционной системой. В отличие от виртуального хостинга, VPS не разделяет память или процессорное время, а выделяет определенный объем памяти и ЦП для использования, что означает, что любая проблема в разделе VPS на том же диске не повлияет на других пользователей VPS. |
| 3. | Выделенный сервер В этом типе хостинга один выделенный сервер настроен только для одного клиента. Он обычно используется предприятиями, которым необходимы мощность, контроль и безопасность, которые предлагает выделенный сервер. |
| 4. | Реселлер Хостинг Торговый посредник выступает в роли посредника и продает хостинговое пространство чужого сервера. |
| 5. | Сетка Хостинг Вместо использования одного сервера, Grid Hosting распределяет ресурсы по большому количеству серверов. Это довольно стабильный и гибкий. Серверы могут быть добавлены или удалены из сетки без сбоя системы. |
Хостинг Компании
Ниже приведены несколько компаний, предлагающих услуги веб-хостинга:
| SN | Хостинг Компания |
|---|---|
| 1. | Синий Хост |
| 2. | Иди папа |
| 3. | Host Gator |
| 4. | просто хозяин |
| 5. | Смеющийся кальмар |
| 6. | Hivelocity |
| 7. | жидкая паутина |
| 8. | Медиа ХрамСервис |
| 9. | Проводное дерево |
| 10. | Дикий Запад Домены |
| 11. | Wix |
| 12. | WIPL |
| 13. | Большой Камень |
Вопросы безопасности сайта
Сайты всегда подвержены угрозам безопасности. Киберпреступность влияет на ваш бизнес, взломав ваш сайт. Ваш веб-сайт затем используется для взлома атак, которые устанавливают вредоносное программное обеспечение или вредоносное ПО на компьютер вашего посетителя.
Хакеры также могут красть важные данные клиентов, такие как данные кредитных карт, разрушать ваш бизнес и распространять нелегальный контент для ваших пользователей.
Вопросы безопасности
Обновленное ПО
Обязательно обновляйте программное обеспечение. Это играет жизненно важную роль в обеспечении безопасности вашего сайта.
SQL-инъекция
Это попытка хакеров манипулировать вашей базой данных. Легко вставить мошеннический код в ваш запрос, который можно использовать для управления вашей базой данных, такой как таблицы изменений, получение информации или удаление данных.
Межсайтовый скриптинг (XSS)
Это позволяет злоумышленникам внедрить сценарий на стороне клиента в веб-страницы. Следовательно, при создании формы хорошо выдержать проверку отправляемых данных и кодирование или удаление любого HTML-кода.
Сообщения об ошибках
Вы должны быть осторожны с тем, сколько информации следует указывать в сообщениях об ошибках. Например, если пользователь не может войти в систему, сообщение об ошибке не должно сообщать пользователю, какое поле является неправильным: имя пользователя или пароль.
Проверка данных
Проверка должна выполняться как на стороне сервера, так и на стороне клиента.
Пароли
Рекомендуется применять требования к паролю, например, не менее восьми символов, включая прописные, строчные и специальные символы. Это поможет защитить информацию пользователя в долгосрочной перспективе.
Загрузить файлы
Загруженный пользователем файл может содержать скрипт, который при запуске на сервере открывает ваш сайт.
SSL
Рекомендуется использовать протокол SSL при передаче личной информации между веб-сайтом и веб-сервером или базой данных.
Всемирная сеть
Техническое определение Всемирной паутины: все ресурсы и пользователи в Интернете, которые используют протокол передачи гипертекста (HTTP).
Более широкое определение исходит от организации, которую основатель Сети Тим Бернерс-Ли помог основать, World Wide Web Consortium (W3C).
Всемирная паутина — это вселенная доступной по сети информации, воплощение человеческих знаний.
Проще говоря, Всемирная паутина — это способ обмена информацией между компьютерами в Интернете, объединяя их в обширную коллекцию интерактивных мультимедийных ресурсов.
Интернет и Интернет — это не одно и то же: Интернет использует Интернет для передачи информации.
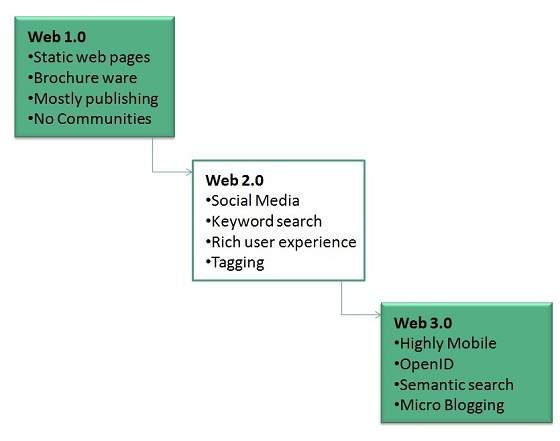
WWW Evolution
Всемирная паутина была создана Тимоти Бернерсом Ли в 1989 году в ЦЕРНе в Женеве. Всемирная паутина возникла по его предложению, чтобы позволить исследователям эффективно и результативно работать вместе в ЦЕРН. В конце концов он стал всемирной паутиной.
Следующая диаграмма кратко определяет эволюцию World Wide Web:
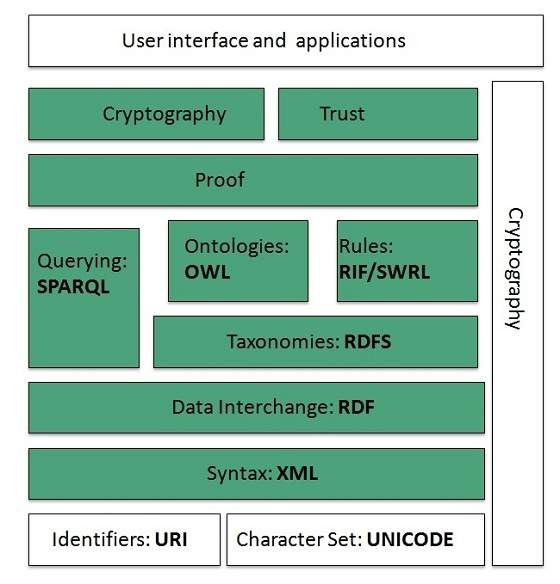
WWW Архитектура
WWW архитектура делится на несколько уровней, как показано на следующей диаграмме:
Идентификаторы и набор символов
Унифицированный идентификатор ресурса (URI) используется для уникальной идентификации ресурсов в сети, а UNICODE позволяет создавать веб-страницы, которые можно читать и писать на человеческих языках.
Синтаксис
XML (Extensible Markup Language) помогает определить общий синтаксис в семантической сети.
Обмен данными
Среда Resource Description Framework (RDF) помогает в определении основного представления данных для сети. RDF представляет данные о ресурсе в графической форме.
Taxonomies
RDF Schema (RDFS) позволяет более стандартизировать описание таксономий и других онтологических конструкций.
Онтология
Язык веб-онтологий (OWL) предлагает больше конструкций по сравнению с RDFS. Он поставляется в следующих трех версиях:
-
OWL Lite для таксономий и простых ограничений.
-
OWL DL для полной поддержки логики описания.
-
OWL для большей синтаксической свободы RDF
OWL Lite для таксономий и простых ограничений.
OWL DL для полной поддержки логики описания.
OWL для большей синтаксической свободы RDF
правила
RIF и SWRL предлагают правила, выходящие за рамки конструкций, доступных в RDF и OWL. Простой протокол и язык запросов RDF (SPARQL) — это язык, похожий на SQL, используемый для запроса данных RDF и онтологий OWL.
доказательство
Все семантические и правила, которые выполняются на уровнях ниже Proof и их результат, будут использоваться для доказательства вычетов.
криптография
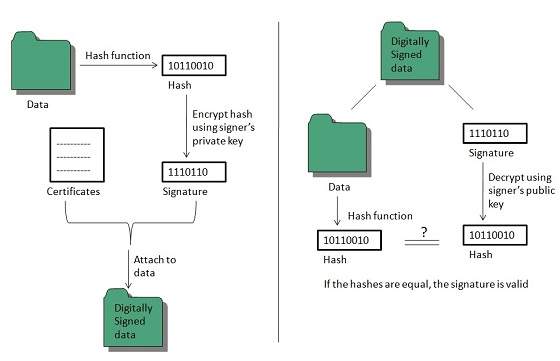
Криптографические средства, такие как цифровая подпись, используются для проверки происхождения источников.
Пользовательский интерфейс и приложения
В верхней части слоя пользовательский интерфейс и слой приложений построен для взаимодействия с пользователем.
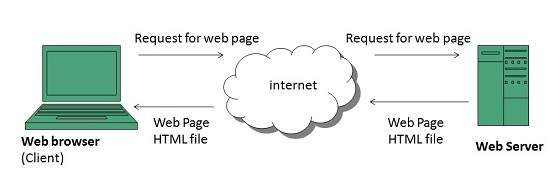
WWW операция
WWW работает на клиент-серверном подходе. Следующие шаги объясняют, как работает сеть:
-
Пользователь вводит URL (скажем, http://www.tutorialspoint.com ) веб-страницы в адресную строку веб-браузера.
-
Затем браузер запрашивает у сервера доменных имен IP-адрес, соответствующий www.tutorialspoint.com.
-
После получения IP-адреса браузер отправляет запрос на веб-страницу на веб-сервер, используя протокол HTTP, который определяет способ взаимодействия браузера и веб-сервера.
-
Затем веб-сервер получает запрос по протоколу HTTP и проверяет его поиск на запрашиваемой веб-странице. Если он найден, он возвращается в веб-браузер и закрывает соединение HTTP.
-
Теперь веб-браузер получает веб-страницу, интерпретирует ее и отображает содержимое веб-страницы в окне веб-браузера.
Пользователь вводит URL (скажем, http://www.tutorialspoint.com ) веб-страницы в адресную строку веб-браузера.
Затем браузер запрашивает у сервера доменных имен IP-адрес, соответствующий www.tutorialspoint.com.
После получения IP-адреса браузер отправляет запрос на веб-страницу на веб-сервер, используя протокол HTTP, который определяет способ взаимодействия браузера и веб-сервера.
Затем веб-сервер получает запрос по протоколу HTTP и проверяет его поиск на запрашиваемой веб-странице. Если он найден, он возвращается в веб-браузер и закрывает соединение HTTP.
Теперь веб-браузер получает веб-страницу, интерпретирует ее и отображает содержимое веб-страницы в окне веб-браузера.
WWW Future
Там было быстрое развитие в области веб. Он оказывает влияние почти во всех областях, таких как образование, исследования, технологии, коммерция, маркетинг и т. Д. Таким образом, будущее Интернета почти непредсказуемо.
Помимо огромного развития в области WWW, есть также некоторые технические проблемы, с которыми должен столкнуться консорциум W3.
Пользовательский интерфейс
Работа над более качественным представлением трехмерной информации находится в стадии разработки. Консорциум W3 также с нетерпением ожидает улучшения сети, чтобы полностью удовлетворить требования глобальных сообществ, которые будут включать все региональные языки и системы письма.
Технология
Работа над конфиденциальностью и безопасностью ведется. Это будет включать в себя сокрытие информации, учет, контроль доступа, целостность и управление рисками.
Архитектура
Был огромный рост в области Интернета, что может привести к перегрузке Интернета и снижению его производительности. Следовательно, необходимо разработать более качественный протокол.
Веб-браузеры
веб-браузер — это прикладное программное обеспечение, которое позволяет нам просматривать и просматривать информацию в Интернете. Пользователь может запросить любую веб-страницу, просто введя URL-адрес в адресную строку.
Веб-браузер может отображать текст, аудио, видео, анимацию и многое другое. Веб-браузер несет ответственность за интерпретацию текста и команд, содержащихся на веб-странице.
Раньше веб-браузеры были текстовыми, а теперь доступны также графические или голосовые веб-браузеры. Ниже приведены наиболее распространенные веб-браузеры, доступные сегодня:
| браузер | продавец |
|---|---|
| Internet Explorer | Microsoft |
| Гугл Хром | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| опера | Opera Software |
| Сафари | яблоко |
| Морская обезьяна | Фонд Мозилла |
| K-Meleon | K-Meleon |
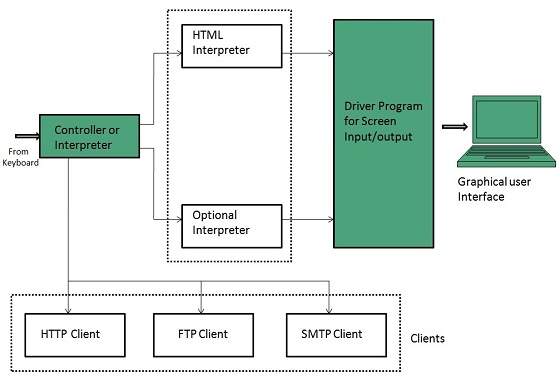
Архитектура
Есть много веб-браузеров, доступных на рынке. Все они интерпретируют и отображают информацию на экране, однако их возможности и структура варьируются в зависимости от реализации. Но самый основной компонент, который должен демонстрировать весь веб-браузер, перечислены ниже:
-
Контроллер / Диспетчер
-
переводчик
-
Клиентские программы
Контроллер / Диспетчер
переводчик
Клиентские программы
Контроллер работает как блок управления в CPU. Он принимает ввод с клавиатуры или мыши, интерпретирует его и заставляет другие службы работать на основе полученного ввода.
Переводчик получает информацию от контроллера и выполняет инструкцию построчно. Некоторые интерпретаторы являются обязательными, а некоторые — необязательными. Например, программа интерпретатора HTML является обязательной, а интерпретатор Java — необязательным.
Клиентская программа описывает конкретный протокол, который будет использоваться для доступа к конкретной услуге. Ниже приведены клиентские программы, которые обычно используются:
-
HTTP
-
SMTP
-
FTP
-
NNTP
-
POP
HTTP
SMTP
FTP
NNTP
POP
Веб сервер
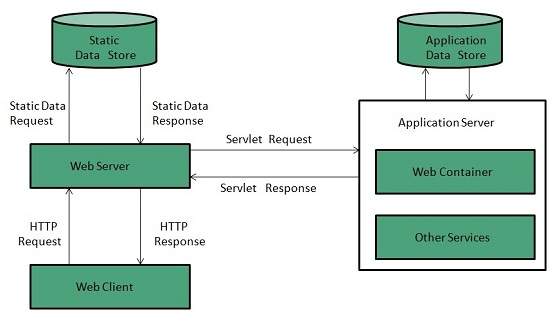
Веб-сервер — это компьютер, на котором хранится веб-контент. В основном веб-сервер используется для размещения веб-сайтов, но существуют и другие веб-серверы, такие как игры, хранилище, FTP, электронная почта и т. Д.
Веб-сайт — это набор веб-страниц, а веб-сервер — это программное обеспечение, отвечающее на запрос веб-ресурсов.
Веб-сервер работает
Веб-сервер отвечает на запрос клиента одним из следующих двух способов:
-
Отправка файла клиенту, связанному с запрошенным URL.
-
Генерация ответа путем вызова скрипта и связи с базой данных
Отправка файла клиенту, связанному с запрошенным URL.
Генерация ответа путем вызова скрипта и связи с базой данных
Ключевые моменты
-
Когда клиент отправляет запрос на веб-страницу, веб-сервер выполняет поиск запрошенной страницы, если запрошенная страница найдена, и отправляет ее клиенту с ответом HTTP.
-
Если запрошенная веб-страница не найдена, веб-сервер отправит ответ HTTP: Ошибка 404 Не найдено.
-
Если клиент запросил другие ресурсы, веб-сервер свяжется с сервером приложений и хранилищем данных, чтобы создать ответ HTTP.
Когда клиент отправляет запрос на веб-страницу, веб-сервер выполняет поиск запрошенной страницы, если запрошенная страница найдена, и отправляет ее клиенту с ответом HTTP.
Если запрошенная веб-страница не найдена, веб-сервер отправит ответ HTTP: Ошибка 404 Не найдено.
Если клиент запросил другие ресурсы, веб-сервер свяжется с сервером приложений и хранилищем данных, чтобы создать ответ HTTP.
Архитектура
Архитектура веб-сервера использует следующие два подхода:
-
Параллельный подход
-
Подход, основанный на отдельных процессах.
Параллельный подход
Подход, основанный на отдельных процессах.
Параллельный подход
Параллельный подход позволяет веб-серверу обрабатывать несколько клиентских запросов одновременно. Это может быть достигнуто следующими методами:
-
Мульти-процесс
-
Многопоточная
-
Гибридный метод.
Мульти-процесс
Многопоточная
Гибридный метод.
Multi-обработка
При этом один процесс (родительский процесс) инициирует несколько однопоточных дочерних процессов и распределяет входящие запросы этим дочерним процессам. Каждый из дочерних процессов отвечает за обработку одного запроса.
Ответственность за отслеживание нагрузки и принятие решения о том, следует ли уничтожать или разветвлять процессы, лежит на родительском процессе.
Многопоточная
В отличие от Multi-process, он создает несколько однопоточных процессов.
Гибридный
Это комбинация двух вышеупомянутых подходов. При таком подходе создается несколько процессов, и каждый процесс инициирует несколько потоков. Каждый из потоков обрабатывает одно соединение. Использование нескольких потоков в одном процессе приводит к меньшей нагрузке на системные ресурсы.
Примеры
В следующей таблице описаны наиболее популярные на сегодняшний день веб-серверы:
| SN | Веб-сервер Descriptino |
|---|---|
| 1 | HTTP-сервер Apache Это самый популярный в мире веб-сервер, разработанный Apache Software Foundation. Веб-сервер Apache является программным обеспечением с открытым исходным кодом и может быть установлен практически на все операционные системы, включая Linux, UNIX, Windows, FreeBSD, Mac OS X и другие. Около 60% компьютеров с веб-сервером используют веб-сервер Apache. |
| 2. | Информационные службы Интернета (IIS) Информационный сервер Интернета (IIS) — это высокопроизводительный веб-сервер от Microsoft. Этот веб-сервер работает на платформах Windows NT / 2000 и 2003 (и может быть также в новой версии Windows). IIS поставляется в комплекте с Windows NT / 2000 и 2003; Поскольку IIS тесно интегрирован с операционной системой, его администрирование относительно простое. |
| 3. | Lighttpd Lighttpd, произносится как lighty, также является бесплатным веб-сервером, который распространяется с операционной системой FreeBSD. Этот веб-сервер с открытым исходным кодом является быстрым, безопасным и потребляет гораздо меньше энергии процессора. Lighttpd также может работать в операционных системах Windows, Mac OS X, Linux и Solaris. |
| 4. | Sun Java System Web Server Этот веб-сервер от Sun Microsystems подходит для средних и крупных веб-сайтов. Хотя сервер бесплатный, он не с открытым исходным кодом. Однако он работает на платформах Windows, Linux и UNIX. Веб-сервер Sun Java System поддерживает различные языки, сценарии и технологии, необходимые для Web 2.0, такие как JSP, Java-сервлеты, PHP, Perl, Python, Ruby on Rails, ASP, Coldfusion и т. Д. |
| 5. | Jigsaw Server Jigsaw (сервер W3C) поставляется консорциумом World Wide Web. Он имеет открытый исходный код и бесплатен и может работать на различных платформах, таких как Linux, UNIX, Windows, Mac OS X Free BSD и т. Д. Jigsaw был написан на Java и может запускать CGI-скрипты и PHP-программы. |
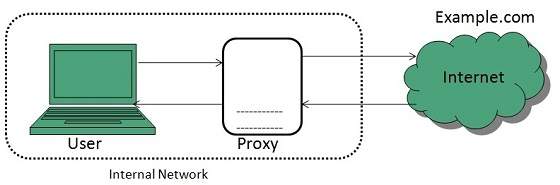
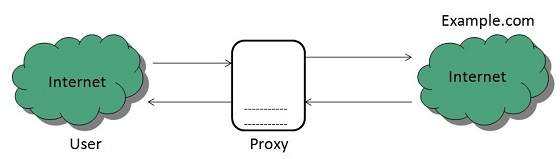
Прокси-сервер
Прокси-сервер является промежуточным сервером между клиентом и Интернетом. Прокси-серверы предлагают следующие основные функции:
-
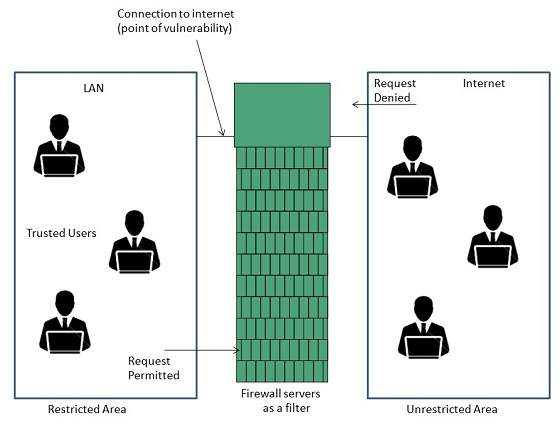
Межсетевой экран и сетевая фильтрация данных.
-
Совместное использование сетевого подключения
-
Кеширование данных
Межсетевой экран и сетевая фильтрация данных.
Совместное использование сетевого подключения
Кеширование данных
Прокси-серверы позволяют скрывать, скрывать и делать идентификаторы вашей сети анонимными, скрывая ваш IP-адрес.
Назначение прокси-серверов
Ниже приведены причины использования прокси-серверов:
-
Мониторинг и фильтрация
-
Улучшение производительности
-
Перевод
-
Доступ к услугам анонимно
-
Безопасность
Мониторинг и фильтрация
Улучшение производительности
Перевод
Доступ к услугам анонимно
Безопасность
Тип прокси
Следующая таблица кратко описывает тип прокси:
Форвард Прокси
При этом клиент запрашивает свой внутренний сетевой сервер для пересылки в Интернет.
Открытые Прокси
Open Proxies помогает клиентам скрывать свои IP-адреса при просмотре веб-страниц.
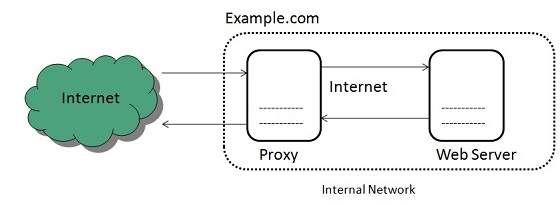
Обратные Прокси
При этом запросы перенаправляются на один или несколько прокси-серверов, а ответ от прокси-сервера извлекается так, как если бы он был получен непосредственно с исходного сервера.
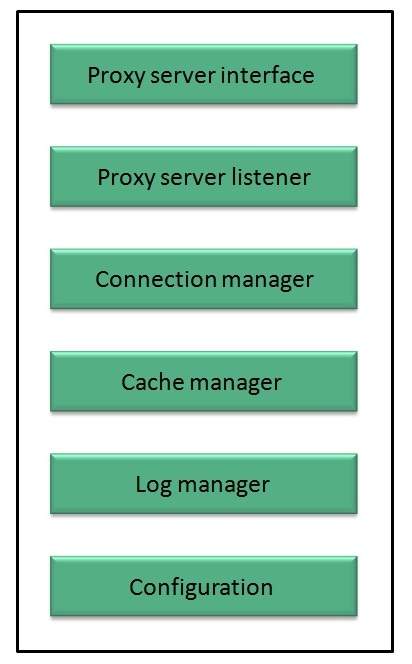
Архитектура
Архитектура прокси-сервера разделена на несколько модулей, как показано на следующей диаграмме:
Прокси-интерфейс пользователя
Этот модуль контролирует и управляет пользовательским интерфейсом и предоставляет конечному пользователю простой в использовании графический интерфейс, окно и меню. Это меню предлагает следующие функции:
-
Запустить прокси
-
Стоп прокси
-
Выход
-
Блокировка URL
-
Блокирующий клиент
-
Управление журналом
-
Управление кешем
-
Изменить конфигурацию
Запустить прокси
Стоп прокси
Выход
Блокировка URL
Блокирующий клиент
Управление журналом
Управление кешем
Изменить конфигурацию
Прослушиватель прокси-сервера
Это порт, где прослушивается новый запрос от браузера клиента. Этот модуль также выполняет блокировку клиентов из списка, предоставленного пользователем.
Диспетчер подключений
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
-
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
-
Прочтите запрос из шапки клиента.
-
Разобрать URL-адрес и определить, заблокирован ли он или нет.
-
Генерация подключения к веб-серверу.
-
Прочитайте ответ с веб-сервера.
-
Если в кеше не найдено ни одной копии страницы, загрузите страницу с веб-сервера, иначе она проверит дату последнего изменения в заголовке ответа и, соответственно, прочитает из кеша или сервера из Интернета.
-
Затем он также проверит, разрешено ли кэширование, и, соответственно, кеширует страницу.
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
Прочтите запрос из шапки клиента.
Разобрать URL-адрес и определить, заблокирован ли он или нет.
Генерация подключения к веб-серверу.
Прочитайте ответ с веб-сервера.
Если в кеше не найдено ни одной копии страницы, загрузите страницу с веб-сервера, иначе она проверит дату последнего изменения в заголовке ответа и, соответственно, прочитает из кеша или сервера из Интернета.
Затем он также проверит, разрешено ли кэширование, и, соответственно, кеширует страницу.
Менеджер кэша
Этот модуль отвечает за хранение, удаление, очистку и поиск веб-страниц в кеше.
Менеджер журналов
Этот модуль отвечает за просмотр, очистку и обновление журналов.
конфигурация
Этот модуль помогает создавать параметры конфигурации, которые, в свою очередь, позволяют другим модулям выполнять необходимые конфигурации, такие как кэширование.
Поисковые системы
Поисковая система относится к огромной базе данных интернет-ресурсов, таких как веб-страницы, группы новостей, программы, изображения и т. Д. Она помогает находить информацию в World Wide Web.
Пользователь может искать любую информацию, передавая запрос в виде ключевых слов или фраз. Затем он ищет соответствующую информацию в своей базе данных и возвращает пользователю.
Компоненты поисковой системы
Как правило, есть три основных компонента поисковой системы, перечисленные ниже:
-
Веб-сканер
-
База данных
-
Интерфейсы поиска
Веб-сканер
База данных
Интерфейсы поиска
Веб-сканер
Это также известно как паук или боты. Это программный компонент, который проходит через Интернет для сбора информации.
База данных
Вся информация в сети хранится в базе данных. Он состоит из огромных веб-ресурсов.
Интерфейсы поиска
Этот компонент является интерфейсом между пользователем и базой данных. Это помогает пользователю осуществлять поиск по базе данных.
Поисковая система работает
Веб-сканер, база данных и интерфейс поиска являются основным компонентом поисковой системы, которая фактически заставляет поисковую систему работать. Поисковые системы используют булево выражение AND, OR, NOT для ограничения и расширения результатов поиска. Ниже приведены шаги, которые выполняются поисковой системой:
-
Поисковая система ищет ключевое слово в индексе для предопределенной базы данных вместо того, чтобы напрямую искать в Интернете ключевое слово.
-
Затем он использует программное обеспечение для поиска информации в базе данных. Этот программный компонент известен как веб-сканер.
-
Когда веб-сканер находит страницы, поисковая система отображает соответствующие веб-страницы в результате. Эти извлеченные веб-страницы обычно включают заголовок страницы, размер текстовой части, первые несколько предложений и т. Д.
Поисковая система ищет ключевое слово в индексе для предопределенной базы данных вместо того, чтобы напрямую искать в Интернете ключевое слово.
Затем он использует программное обеспечение для поиска информации в базе данных. Этот программный компонент известен как веб-сканер.
Когда веб-сканер находит страницы, поисковая система отображает соответствующие веб-страницы в результате. Эти извлеченные веб-страницы обычно включают заголовок страницы, размер текстовой части, первые несколько предложений и т. Д.
Эти критерии поиска могут варьироваться от одной поисковой системы к другой. Полученная информация ранжируется в соответствии с различными факторами, такими как частота ключевых слов, актуальность информации, ссылок и т. Д.
-
Пользователь может нажать на любой из результатов поиска, чтобы открыть его.
Пользователь может нажать на любой из результатов поиска, чтобы открыть его.
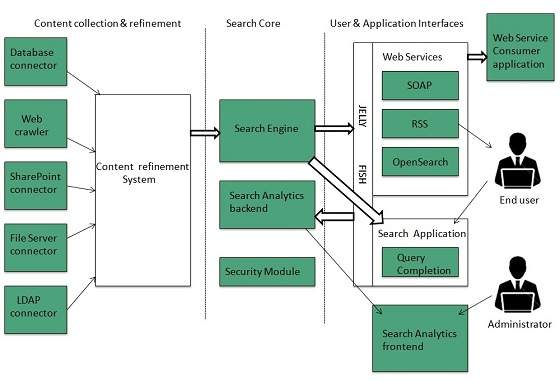
Архитектура
Архитектура поисковой системы состоит из трех основных уровней, перечисленных ниже:
-
Сбор и доработка контента.
-
Поисковое ядро
-
Пользовательский и прикладной интерфейсы
Сбор и доработка контента.
Поисковое ядро
Пользовательский и прикладной интерфейсы
Интернет-сотрудничество
Онлайн чат
Онлайн-чат — это текстовое общение между двумя или более людьми по сети. При этом текстовое сообщение доставляется в режиме реального времени, и люди получают немедленный ответ.
Talkomatic был первой в мире системой онлайн-чатов. Он был разработан Дагом Брауном и Дэвидом Р. Вулли в 1973 году.
Чат Этикет
Этикет чата определяет правила, которые должны соблюдаться при онлайн-чате:
-
Избегайте разговорного сленга
-
Постарайтесь правильно написать все слова.
-
Не пишите все слова заглавными.
-
Не отправляйте другим пользователям чата личные сообщения, не спрашивая их.
-
Соблюдайте правила, созданные теми, кто работает в чате.
-
Используйте смайлики, чтобы сообщить другому человеку ваши чувства и выражения.
Избегайте разговорного сленга
Постарайтесь правильно написать все слова.
Не пишите все слова заглавными.
Не отправляйте другим пользователям чата личные сообщения, не спрашивая их.
Соблюдайте правила, созданные теми, кто работает в чате.
Используйте смайлики, чтобы сообщить другому человеку ваши чувства и выражения.
Веб-службы чата
Следующие веб-сайты предлагают услуги чата на основе браузера:
| Веб-сайт | Описание |
|---|---|
| Он был основан Марком Цукербергом вместе со своими соседями по комнате в Гарвардском университете. Facebook позволяет пользователю создавать личный профиль, публиковать статус и фотографии, а также получать уведомления. | |
| Ebuddy | Это служба обмена мгновенными сообщениями. Он поддерживает многопротокольные клиенты мгновенных сообщений. |
| Convore | Он предлагает систему чата в режиме реального времени. |
| MeBeam | Он предлагает видео чат между клиентами для создания комнат для видеоконференций до 16 человек. |
| Yahoo! посыльный | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу обмена текстовыми сообщениями и т. Д. |
| Это приложение службы обмена мгновенными сообщениями, доступное на смартфонах. | |
| Gmail | Он предлагает мгновенный чат, отправку и получение почты, а также услуги видеосвязи. |
Мгновенные сообщения (IM)
Мгновенные сообщения — это программная утилита, которая позволяет пользователям чата общаться, отправляя текстовые сообщения, файлы и изображения. Некоторые из IM также поддерживают голосовые и видео звонки.
| заявка | Описание |
|---|---|
| Nimbuzz | Это родное приложение для iPhone. Он поддерживает голосовые и видео чаты, обмен файлами и групповые чаты с размахом. |
| Ebuddy | eBuddy IM помогает объединить всех ваших друзей из нескольких учетных записей IM в один список. |
| Imo.in | Он имеет возможность связать все ваши учетные записи IM вместе. Вы можете войти во все свои учетные записи IM, просто войдя в imo.in. |
| MeBeam | Он предлагает видео чат между клиентами для создания комнат для видеоконференций до 16 человек. |
| Yahoo! посыльный | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу обмена текстовыми сообщениями и т. Д. |
| Google Talk | Это IM от Google и один из самых широко используемых. |
| Lync | Lync — это IM, разработанный Microsoft. Он широко используется в корпоративном секторе для внутренних и внешних коммуникаций. |
Интернет-ретранслятор (IRC)
Internet Relay Chat — это протокол, разработанный Oikarinen в августе 1988 года. Он определяет набор правил для связи между клиентом и сервером через некоторый механизм связи, такой как чаты, через Интернет.
IRC состоят из отдельных сетей IRC-серверов и машин. Это позволяет клиентам IRC подключаться к IRC. IRC-клиент запускает программный клиент для подключения к серверу в одной из IRC-сетей. После подключения к IRC-серверу в сети IRC пользователь может подключиться к одному или нескольким каналам и общаться там.
Видео-конференция
Видеоконференцсвязь или видеоконференцсвязь — это метод двусторонней передачи видео и аудио с помощью телекоммуникационных технологий.
Режимы видеоконференций
Точка-точка
Этот режим конференц-связи соединяет только два местоположения.
Многоточечный
Этот режим конференц-связи соединяет более двух местоположений через многоточечный блок управления (MCU).
Обмен видео
Обмен видео — это услуга IP-мультимедийной системы (IMS), которая позволяет пользователю переключать голосовые вызовы на сеанс однонаправленной потоковой передачи видео. Сеанс потокового видео может быть инициирован любой из сторон. Кроме того, источником видео может быть камера или предварительно записанный видеоклип.
Список рассылки
Для того, чтобы отправить одно и то же электронное письмо группе людей, создается электронный список, который известен как Список рассылки. Это сервер списков, который получает и распределяет сообщения и автоматически управляет подписками.
Список рассылки предлагает форум, где пользователи со всего мира могут отвечать на вопросы и отвечать на них другим с общими интересами.
Типы рассылки
Ниже приведены различные типы списков рассылки:
Список ответов
Он содержит группу людей, которые каким-то образом отреагировали на предложение. Эти люди являются клиентами, которые проявили интерес к конкретному товару или услуге.
Составленный список
Составленный список готовится путем сбора информации из различных источников, таких как опросы, телемаркетинг и т. Д.
Объявления
Эти списки созданы для рассылки купанов, анонсов новых продуктов и других предложений для клиентов.
Список обсуждений
Этот список создан для обмена мнениями по определенной теме, такой как компьютер, окружающая среда, здоровье, образование и т. Д.
Как работает список рассылки?
Прежде чем присоединиться к списку рассылки, необходимо подписаться на него. После того, как вы подписаны, ваше сообщение будет отправлено всем лицам, которые подписались на список. Аналогично, если какой-либо подписчик публикует сообщение, оно будет получено всеми подписчиками списка.
Поиск списка рассылки
Существует целый ряд веб-сайтов для ведения базы данных общедоступных списков рассылки. Вот некоторые из них:
-
http://tile.net./lists
-
http://lists.com
-
http://topica.com
-
http://isoft.com/lists/list-q.html
http://tile.net./lists
http://lists.com
http://topica.com
http://isoft.com/lists/list-q.html
Списки рассылки также можно найти на сайте Google. В Google перейдите в каталог и следуйте: Компьютеры> Интернет> Список рассылки> Каталоги.
Подписка на рассылку
Чтобы подписаться на список, вам необходимо отправить сообщение электронной почты в список рассылки административного адреса, содержащее одну или несколько команд. Например, если вы хотите подписаться на список Гарри Поттера на gurus.com, где имя сервера списков — Majordomo, то вам необходимо отправить электронное письмо на majordom@gurus.com с текстом «Подписаться на Гарри Поттера в его теле».
После отправки электронного письма вы получите электронное письмо с подтверждением вашей подписки. Это электронное письмо будет содержать список команд, которые помогут вам выполнять различные операции, такие как отмена подписки, получение подтверждения и выяснение того, на какой список вы подписаны.
Доступно много серверов списков, каждый из которых имеет свои собственные команды для подписки на список. Некоторые из них описаны в следующей таблице:
| Сервер списка | команда | пример |
|---|---|---|
| LISTSERV | подписаться список | подписаться commdhtml rahul |
| мажордом | подписаться на список имен | подписаться commdhtml |
| ListProc | подписаться список | подписаться commdhtml rahul |
Usenet (ПОЛЬЗОВАТЕЛЬ NETwork)
Как и списки рассылки, Usenet также является способом обмена информацией. Он был запущен Томом Траскоттом и Джимом Эллисом в 1979 году. Первоначально он был ограничен двумя сайтами, но сегодня существуют тысячи сайтов Usenet с участием миллионов людей.
Usenet — это своего рода дискуссионная группа, где люди могут делиться мнениями по интересующей их теме. Статья, размещенная в группе новостей, становится доступной всем читателям группы новостей.
Список рассылки против группы новостей
| SN | Список рассылки | группа новостей |
|---|---|---|
| 1. | Сообщения доставляются на отдельные почтовые ящики подписавшегося члена группы. | Сообщения не публикуются в отдельных почтовых ящиках, но могут просматривать все, кто подписан на эту группу новостей. |
| 2. | Работать со списком рассылки проще, чем в новостной группе. Это легко составить и получать электронные письма. | Работа с определенной группой новостей требует правильного знания этой группы новостей. |
| 3. | Чтобы отправлять или получать почту, вам нужна программа электронной почты. | Требуется читатель группы новостей. |
| 4. | Сообщения доставляются определенной группе людей. | Сообщения доступны для общественности. |
| 5. | Список рассылки не поддерживает дискуссионное обсуждение. | Группа новостей поддерживает дискуссионное обсуждение. |
| 6. | Сообщения, доставленные подписчикам, не могут быть отменены. | Статья, размещенная в новостной группе, может быть отменена. |
Интернет Образование
Существует несколько форм онлайн-образования, как описано ниже:
Онлайн обучение
Онлайн обучение — это форма дистанционного обучения, при которой учебная информация доставляется через Интернет. Есть много онлайн-приложений. Эти приложения варьируются от простого загружаемого контента до структурированных программ.
Онлайн сертификация
Также можно пройти онлайн-сертификацию на специализированных курсах, которые повышают ценность вашей квалификации. Многие компании предлагают онлайн-сертификацию по ряду технологий.
Ниже перечислены три типа онлайн-сертификации:
-
корпоративный
-
Продукт конкретных
-
Профессия-широкий
корпоративный
Продукт конкретных
Профессия-широкий
Корпоративные сертификаты производятся небольшими организациями для внутренних целей.
Сертификаты для конкретного продукта направлены на развитие и признание способности в отношении конкретного продукта.
Профессиональная сертификация направлена на признание опыта в конкретной профессии.
Онлайн семинар
Онлайн-семинар проводится через Интернет. Это живой семинар, позволяющий участникам задавать вопросы через панель вопросов и ответов на экране.
Для онлайн-семинара требуется компьютер с подключением к интернету, наушники, колонки и авторизация.
Вебинар
Вебинар — это веб-семинар или семинар, на котором презентация осуществляется через Интернет с использованием программного обеспечения для проведения конференций. Аудио часть вебинара доставляется посредством телеконференций.
Conferencing
Онлайн конференц-связь также является своего рода онлайн-семинаром, в котором участвуют два или более человек. Это также выполняется через Интернет. Это позволяет деловым людям проводить встречи онлайн.
Социальная сеть
Социальная сеть относится к группированию людей и организаций через какую-то среду, чтобы поделиться мыслями, интересами и действиями.
Существует несколько веб-сервисов социальных сетей, таких как Facebook, Twitter, linkedin, Google+ и т. Д., Которые предлагают простой в использовании и интерактивный интерфейс для связи с людьми в стране и за рубежом. Есть также несколько мобильных социальных сетей для приложений, таких как Whatsapp, Hike, Line и т. Д.
Доступные социальные сети
В следующей таблице описаны некоторые из известных социальных сетей, предоставляемых через Интернет и мобильные устройства:
| SN | Описание услуг |
|---|---|
| 1. | facebook Позволяет обмениваться текстом, фотографиями, видео и т. Д. Он также предлагает интересные онлайн-игры. |
| 2. | Google+ Это произносится как Google Plus. Он принадлежит и управляется Google. |
| 3. | щебет Twitter позволяет пользователю отправлять и отвечать на сообщения в виде твитов. Эти твиты являются небольшими сообщениями, обычно содержат 140+ символов. |
| 4. | Faceparty Faceparty — это британская социальная сеть. Это позволяет пользователям создавать профили и взаимодействовать друг с другом, используя сообщения форумов. |
| 5. | Linkedin Linkedin является деловым и профессиональным сетевым сайтом. |
| 6. | Flickr Flickr предлагает хостинг изображений и видеохостинг. |
| 7. | Ibibo Ibibo — это социальная сеть, основанная на талантах. Это позволяет пользователям продвигать себя, а также открывать новые таланты. |
| 8. | Whatsapp Это мобильное приложение для обмена сообщениями. Позволяет отправлять текстовые, видео и аудио сообщения |
| 9. | Линия Это так же, как WhatsApp. Позволяет совершать бесплатные звонки и сообщения. |
| 10. | Поход Это также мобильный мессенджер, позволяющий отправлять сообщения и захватывающие смайлики. |
интернет-безопасность
Интернет-безопасность означает безопасность связи через Интернет. Он включает в себя определенные протоколы безопасности, такие как:
-
Протокол интернет-безопасности (IPSec)
-
Secure Socket Layer (SSL)
Протокол интернет-безопасности (IPSec)
Secure Socket Layer (SSL)
Угрозы
Угрозы безопасности в Интернете влияют на сеть, безопасность данных и другие системы, подключенные к Интернету. Киберпреступники разработали несколько методов, чтобы угрожать конфиденциальности и целостности банковских счетов, предприятий и организаций.
Ниже приведены некоторые из угроз интернет-безопасности:
-
Мобильные черви
-
Вредоносное
-
ПК и мобильные вымогатели
-
Крупномасштабные атаки типа Stuxnet, которые пытаются уничтожить инфраструктуру.
-
Взлом как услуга
-
Спам
-
Фишинг
Мобильные черви
Вредоносное
ПК и мобильные вымогатели
Крупномасштабные атаки типа Stuxnet, которые пытаются уничтожить инфраструктуру.
Взлом как услуга
Спам
Фишинг
Фишинг по электронной почте
Фишинг электронной почты — это отправка электронных писем пользователю, который заявляет, что является законным предприятием. Его основная цель — украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и позволяют пользователю вводить данные на поддельном веб-сайте, внешний вид и внешний вид которого идентичен законному.
Что может содержать фишинговое письмо?
Ниже приведены симптомы фишинга:
Орфография и плохая грамматика
Чаще всего такие письма содержат грамматически некорректный текст. Игнорируйте такие письма, так как это может быть спам.
Остерегайтесь ссылок в электронной почте
Не нажимайте на ссылки в подозрительных письмах.
Угрозы
Такие электронные письма содержат угрозу, например «ваша учетная запись будет закрыта, если вы не ответили на сообщение электронной почты».
Подмена популярных сайтов или компаний
Эти электронные письма содержат графику, которая, кажется, связана с законным веб-сайтом, но на самом деле они связаны с поддельными веб-сайтами.
Цифровой подписи
Цифровые подписи позволяют нам проверять автора, дату и время подписей, аутентифицировать содержание сообщения. Он также включает функцию аутентификации для дополнительных возможностей.
Цифровая подпись должна быть привязана не только к подписывающему пользователю, но и к сообщению.
Приложения
Есть несколько причин для внедрения цифровых подписей в сообщениях:
Аутентификация
Цифровые подписи помогают аутентифицировать источники сообщений. Например, если филиал банка отправляет сообщение в центральный офис с просьбой об изменении баланса счета. Если центральный офис не может подтвердить подлинность того, что сообщение отправлено из авторизованного источника, выполнение такого запроса может быть серьезной ошибкой.
целостность
Как только сообщение подписано, любое изменение в сообщении сделает подпись недействительной.
Неотрекаемость
Благодаря этому свойству любой субъект, подписавший некоторую информацию, не может впоследствии отрицать, что подписал ее.
Firewall Security
Брандмауэр является барьером между локальной сетью (ЛВС) и Интернетом. Это позволяет сохранять конфиденциальность частных ресурсов и минимизирует риски безопасности. Он контролирует сетевой трафик в обоих направлениях.
На следующей диаграмме показан пример межсетевого экрана между локальной сетью и Интернетом. Связь между ними является точкой уязвимости. Как аппаратное, так и программное обеспечение можно использовать для фильтрации сетевого трафика.
Существует два типа системы брандмауэра: один работает с использованием фильтров на сетевом уровне, а другой — с использованием прокси-серверов на пользовательском, прикладном или сетевом уровне.
Ключевые моменты
-
Управление брандмауэром должно осуществляться как системными менеджерами, так и сетевыми менеджерами.
-
Количество фильтров межсетевого экрана варьируется. Для одного и того же межсетевого экрана величина фильтрации может быть разной в разных направлениях.
Управление брандмауэром должно осуществляться как системными менеджерами, так и сетевыми менеджерами.
Количество фильтров межсетевого экрана варьируется. Для одного и того же межсетевого экрана величина фильтрации может быть разной в разных направлениях.
HTML
HTML расшифровывается как Hyper Text Markup Language. Это язык форматирования, используемый для определения внешнего вида и содержимого веб-страницы. Это позволяет нам организовать текст, графику, аудио и видео на веб-странице.
Ключевые моменты:
-
Гипертекст слова относится к тексту, который действует как ссылка.
-
Слово разметка относится к символам, которые используются для определения структуры текста. Символы разметки говорят браузеру, как отображать текст, и их часто называют тегами.
-
Слово Язык относится к синтаксису, который похож на любой другой язык.
Гипертекст слова относится к тексту, который действует как ссылка.
Слово разметка относится к символам, которые используются для определения структуры текста. Символы разметки говорят браузеру, как отображать текст, и их часто называют тегами.
Слово Язык относится к синтаксису, который похож на любой другой язык.
HTML был создан Тимом Бернерсом-Ли в ЦЕРН.
Версии HTML
В следующей таблице показаны различные версии HTML:
| Версия | Год |
|---|---|
| HTML 1.0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0 | 1999 |
| XHTML | 2000 |
| HTML5 | 2012 |
HTML-теги
Tag — это команда, которая сообщает веб-браузеру, как отображать текст, аудио, графику или видео на веб-странице.
Ключевые моменты:
-
Метки обозначены парой угловых скобок.
-
Они начинаются с символа меньше (<) и заканчиваются символом больше (>).
-
Имя тега указывается в угловых скобках.
-
Большинство тегов обычно встречаются в паре: начальный тег и закрывающий тег.
-
Начальный тег — это просто имя тега, заключенное в угловую скобку, тогда как закрывающий тег указывается с косой чертой (/).
-
Некоторые теги являются пустыми, то есть у них нет закрывающего тега.
-
Теги не чувствительны к регистру.
-
Имя начального и конечного тега должно быть одинаковым. Например, <b> привет </ i> недопустим, так как оба они разные.
-
Если вы не укажете угловые скобки (<>) для тега, браузер будет воспринимать имя тега как простой текст.
-
Тег также может иметь атрибуты для предоставления дополнительной информации о теге браузеру.
Метки обозначены парой угловых скобок.
Они начинаются с символа меньше (<) и заканчиваются символом больше (>).
Имя тега указывается в угловых скобках.
Большинство тегов обычно встречаются в паре: начальный тег и закрывающий тег.
Начальный тег — это просто имя тега, заключенное в угловую скобку, тогда как закрывающий тег указывается с косой чертой (/).
Некоторые теги являются пустыми, то есть у них нет закрывающего тега.
Теги не чувствительны к регистру.
Имя начального и конечного тега должно быть одинаковым. Например, <b> привет </ i> недопустим, так как оба они разные.
Если вы не укажете угловые скобки (<>) для тега, браузер будет воспринимать имя тега как простой текст.
Тег также может иметь атрибуты для предоставления дополнительной информации о теге браузеру.
Основные теги
В следующей таблице показаны теги Basic HTML, которые определяют основную веб-страницу:
| Тег | Описание |
|---|---|
| <html> </ html> | Определяет документ как веб-страницу. |
| <head> </ head> | Определяет описательную информацию о веб-документах. |
| <title> </ title> | Определяет заголовок веб-страницы. |
| <body> </ body> | Определяет тело веб-документа. |
Следующий код показывает, как использовать основные теги.
<html> <head> Heading goes here…</head> <title> Title goes here…</title> <body> Body goes here…</body> </html>
Форматирование тегов
В следующей таблице приведены теги HTML, используемые для форматирования текста:
| Тег | Описание |
|---|---|
| <b> </ b> | Указывает текст как жирный. Например. это жирный текст |
| <em> </ em> | Это текст фразы. Указывает выделенный текст. Например. Подчеркнутый текст |
| <strong> </ strong> | Это фраза Это указывает на важный текст. Например. это сильный текст |
| <I> </ I> | Содержимое курсивного тега отображается курсивом. Например. Курсив |
| <sub> </ sub> | Определяет подписанный текст. Например. X 1 |
| <sup> </ sup> | Определяет надстрочный текст. Например. X 2 |
| <ins> </ ins> | Определяет вставленный текст. Например. Цена ручки сейчас |
| <del> </ del> | Определяет удаленный текст. Например. Цена ручки сейчас |
| <mark> </ mark> | Определяет помеченный текст. Например. это дождь |
Теги таблицы
В следующей таблице описываются обычно используемые теги таблицы:
| Тег | Описание |
|---|---|
| <таблица> </ таблица> | Определяет таблицу. |
| <tr> </ tr> | Определяет строку в таблице. |
| <th> </ th> | Определяет ячейку заголовка в таблице. |
| <td> </ td> | Определяет данные в ячейке таблицы. |
| <caption> </ caption> | Определяет заголовок таблицы. |
| <colgroup> </ colgroup> | Определяет группу столбцов в таблице для форматирования. |
Теги списка
В следующей таблице описываются обычно используемые теги списка:
| Тег | Описание |
|---|---|
| <ul> </ ul> | Определяет неупорядоченный список. |
| <ol> </ ol> | Определяет упорядоченный список. |
| <li> </ li> | Определяет элемент списка. |
| <dl> </ dl> | Определяет список описания. |
| <dt> </ dt> | Определяет термин в списке описания. |
| <dd> </ dd> | Определяет описание термина в списке описания. |
Рамки
Рамки помогают нам разделить окно браузера на несколько прямоугольных областей. Каждый регион содержит отдельную HTML-страницу, и каждый из них работает независимо.
Набор фреймов во всем браузере известен как frameset. Он говорит браузеру, как разделить окно браузера на фреймы и веб-страницы, которые каждый должен загрузить.
В следующей таблице описаны различные теги, используемые для создания фреймов:
| Тег | Описание |
|---|---|
| <frameset> </ frameset> | Это замена тега <body>. Он не содержит тегов, которые обычно используются в элементе <body>; вместо этого он содержит элемент <frame>, используемый для добавления каждого кадра. |
| <frame> </ frame> | Определяет содержание различных фреймов на веб-странице. |
| <base> </ base> | Он используется для установки целевого фрейма по умолчанию на любой странице, которая содержит ссылки, содержимое которых отображается в другом фрейме. |
формы
Формы используются для ввода значений. Эти значения отправляются на сервер для обработки. В формах используются элементы ввода, такие как текстовые поля, флажки, переключатели, списки, кнопки отправки и т. Д., Для ввода данных в него.
В следующей таблице описаны наиболее часто используемые теги при создании формы:
| Тег | Описание |
|---|---|
| <form> </ form> | Используется для создания формы HTML. |
| <input> </ input> | Определяет поле ввода. |
| <textarea> </ textarea> | Определяет элемент управления текстовой области, который позволяет вводить многострочный текст. |
| <label> </ label> | Определяет метку для элемента ввода. |
CSS
CSS является аббревиатурой от Cascading Style Sheets. Это помогает определить представление элементов HTML в виде отдельного файла, известного как файл CSS с расширением .css .
CSS помогает изменить форматирование любого элемента HTML, просто внося изменения в одном месте. Все внесенные изменения будут автоматически отражены на всех веб-страницах веб-сайта, на котором появился этот элемент.
Встраивание CSS в HTML
Ниже приведены четыре способа добавления CSS в документы HTML.
-
Встроенные таблицы стилей
-
Встроенные таблицы стилей
-
Внешние таблицы стилей
-
Импортированные таблицы стилей
Встроенные таблицы стилей
Встроенные таблицы стилей
Внешние таблицы стилей
Импортированные таблицы стилей
Встроенные таблицы стилей
Встроенные таблицы стилей включены в элемент HTML, т. Е. Помещены в линию вместе с элементом. Чтобы добавить встроенный CSS, мы должны объявить атрибут style, который может содержать любое свойство CSS.
Синтаксис:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<p style="color: blue; text-align: left; font-size: 15pt"> Inline Style Sheets are included with HTML element i.e. they are placed inline with the element. To add inline CSS, we have to declare style attribute which can contain any CSS property. </p>
Встроенные таблицы стилей
Встроенные таблицы стилей используются для одинакового оформления всех элементов определенного элемента. Они определены в элемент с помощью элемента <style> .
Элемент <style> должен включать атрибут type . Значение атрибута type указывает, какой тип синтаксиса он включает при визуализации браузером.
Синтаксис
<head> <title> …. </title> <style type =”text/css”> …….CSS Rules/Styles…. </head>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>
Внешние таблицы стилей
Внешние таблицы стилей — это отдельные файлы .css, которые содержат правила CSS. Эти файлы могут быть связаны с любыми документами HTML с помощью тега <link> с атрибутом rel.
Синтаксис:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”> </head>
Чтобы создать внешний CSS и связать его с HTML-документом, выполните следующие действия:
-
Прежде всего создайте файл CSS и определите все правила CSS для нескольких элементов HTML. Давайте назовем этот файл как external.css.
Прежде всего создайте файл CSS и определите все правила CSS для нескольких элементов HTML. Давайте назовем этот файл как external.css.
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}
-
Теперь создайте HTML-документ и назовите его externaldemo.html.
Теперь создайте HTML-документ и назовите его externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
Импортированные таблицы стилей
Импортированные таблицы стилей позволяют нам импортировать правила стилей из других таблиц стилей. Чтобы импортировать правила CSS, мы должны использовать @import перед всеми правилами в таблице стилей.
Синтаксис:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
Java-script
JavaScript — это легкий интерпретируемый язык программирования с объектно-ориентированными возможностями, который позволяет встроить интерактивность в статические HTML-страницы.
Код JavaScript не компилируется, но переводится переводчиком. Этот переводчик встроен в браузер и отвечает за перевод кода JavaScript.
JavaScript это:
-
Легкий, интерпретированный язык программирования.
-
Предназначен для создания сетевых приложений.
-
Дополняет и интегрируется с Java.
-
Дополняет и интегрирует с HTML
-
Открытая и кроссплатформенная
Легкий, интерпретированный язык программирования.
Предназначен для создания сетевых приложений.
Дополняет и интегрируется с Java.
Дополняет и интегрирует с HTML
Открытая и кроссплатформенная
Заявления JavaScript
Операторы JavaScript — это команды, указывающие браузеру, какое действие выполнить. Заявления разделяются точкой с запятой (;).
Оператор JavaScript представляет собой код JavaScript, который переводится браузером строка за строкой.
Пример оператора JavaScript:
document.getElementById("demo").innerHTML = "Welcome";
В следующей таблице показаны различные операторы JavaScript:
| SN | утверждение | Описание |
|---|---|---|
| 1. | случай переключения | Блок операторов, в котором выполнение кода зависит от разных случаев. Интерпретатор проверяет каждый случай по значению выражения, пока не будет найдено совпадение. Если ничего не совпадает, будет использовано условие по умолчанию . |
| 2. | Если еще | Оператор if является основным оператором управления, который позволяет JavaScript принимать решения и выполнять операторы условно. |
| 3. | В то время как | Целью цикла while является многократное выполнение оператора или блока кода, пока выражение истинно. Как только выражение станет ложным, цикл будет завершен. |
| 4. | делать пока | Блок операторов, которые выполняются хотя бы один раз и продолжают выполняться, пока условие выполняется. |
| 5. | за | То же самое, что и while, но инициализация, условие и увеличение / уменьшение выполняется в одной строке. |
| 6. | для в | Этот цикл используется для просмотра свойств объекта. |
| 7. | Продолжить | Оператор continue говорит интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. |
| 8. | перерыв | Оператор break используется для преждевременного выхода из цикла, выпадающего из фигурных скобок. |
| 9. | функция | Функция — это группа многократно используемого кода, который можно вызывать в любом месте вашей программы. Ключевое слово function используется для объявления функции. |
| 10. | вернуть | Оператор return используется для возврата значения из функции. |
| 11. | вар | Используется для объявления переменной. |
| 12. | пытаться | Блок операторов, в котором реализована обработка ошибок. |
| 13. | ловить | Блок операторов, которые выполняются при возникновении ошибки. |
| 14. | бросать | Используется, чтобы выдать ошибку. |
Комментарии JavaScript
JavaScript поддерживает комментарии как в стиле C, так и в стиле C ++, таким образом:
-
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
-
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
-
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий .—>
-
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий .—>
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Пример:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>
Переменная JavaScript
Переменные называются именованными контейнерами для хранения информации. Мы можем поместить данные в эти контейнеры и затем обращаться к ним, просто называя контейнер.
Правила объявления переменных в JavaScript
-
В JavaScript имена переменных чувствительны к регистру, т.е. a отличается от A.
-
Имя переменной может начинаться только со знака подчеркивания (_) или буквы (от a до z или от A до Z) или знака доллара ($).
-
Цифры (от 0 до 9) можно использовать только после буквы.
-
Никакие другие специальные символы не допускаются в имени переменной.
В JavaScript имена переменных чувствительны к регистру, т.е. a отличается от A.
Имя переменной может начинаться только со знака подчеркивания (_) или буквы (от a до z или от A до Z) или знака доллара ($).
Цифры (от 0 до 9) можно использовать только после буквы.
Никакие другие специальные символы не допускаются в имени переменной.
Прежде чем использовать переменную в программе JavaScript, вы должны объявить ее. Переменные объявляются с ключевым словом var следующим образом:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>
Переменные могут быть инициализированы во время объявления или после объявления следующим образом:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
Тип данных Javascript
Есть два типа типов данных, как указано ниже:
-
Примитивный тип данных
-
Не примитивный тип данных
Примитивный тип данных
Не примитивный тип данных
Примитивные типы данных показаны в следующей таблице:
| SN | Тип данных Описание |
|---|---|
| 1. | строка Может содержать группы символов как одно значение. Он представлен в двойных кавычках. Например, var x = «tutorial». |
| 2. | чисел Содержит числа с десятичной дробью или без нее. Например, var x = 44, y = 44,56; |
| 3. | Булевы Содержат только два значения: true или false. Например, var x = true, y = false. |
| 4. | Неопределенный Переменная без значения называется неопределенной. Например, вар х; |
| 5. | Ноль Если мы присвоим ноль переменной, она станет пустой. Например, var x = null; |
Следующая таблица содержит не примитивные типы данных:
| SN | Тип данных Описание |
|---|---|
| 1. | массив Может содержать группы значений одного типа. Например, var x = {1,2,3,55}; |
| 2. | Объекты Объекты хранятся в паре свойств и значений. Например, var rectangle = {длина: 5, ширина: 3}; |
Функции JavaScript
Функция — это группа многократно используемых операторов (Код), которые можно вызывать в любом месте программы. В javascript функция ключевое слово используется для объявления или определения функции.
Ключевые моменты:
-
Чтобы определить функцию, используйте ключевое слово function, затем имя функции и круглые скобки ().
-
В скобках мы определяем параметры или атрибуты.
-
Группа операторов (код) reusabe заключена в фигурные скобки {}. Этот код выполняется всякий раз, когда вызывается функция.
Чтобы определить функцию, используйте ключевое слово function, затем имя функции и круглые скобки ().
В скобках мы определяем параметры или атрибуты.
Группа операторов (код) reusabe заключена в фигурные скобки {}. Этот код выполняется всякий раз, когда вызывается функция.
Синтаксис:
function functionname (p1, p2) {
function coding…
}
Операторы JavaScript
Операторы используются для выполнения операций с одним, двумя или более операндами. Оператор представлен таким символом, как +, =, *,% и т. Д. Ниже приведены операторы, поддерживаемые JavaScript:
-
Арифметические Операторы
-
Операторы сравнения
-
Логические (или реляционные) операторы
-
Операторы присваивания
-
Условные (или троичные) операторы
-
Арифметические Операторы
Арифметические Операторы
Операторы сравнения
Логические (или реляционные) операторы
Операторы присваивания
Условные (или троичные) операторы
Арифметические Операторы
Структура управления
Структура управления фактически контролирует ход выполнения программы. Ниже приведены несколько управляющих структур, поддерживаемых JavaScript.
-
если еще
-
случай переключения
-
сделать пока цикл
-
в то время как цикл
-
для цикла
если еще
случай переключения
сделать пока цикл
в то время как цикл
для цикла
PHP
PHP — это аббревиатура от Hypertext Preprocessor (PHP) — это язык программирования, который позволяет веб-разработчикам создавать динамический контент, взаимодействующий с базами данных. PHP обычно используется для разработки веб-приложений.
PHP начинался как небольшой проект с открытым исходным кодом, который развивался по мере того, как все больше и больше людей узнавали, насколько это полезно. Расмус Лердорф выпустил первую версию PHP еще в 1994 году.
Ключевые моменты
-
PHP — рекурсивная аббревиатура для «PHP: Препроцессор гипертекста».
-
PHP — это серверный язык сценариев, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов, даже для создания целых сайтов электронной коммерции.
-
Он интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server.
-
PHP приятно быстр в своем исполнении, особенно когда он скомпилирован как модуль Apache на стороне Unix. Сервер MySQL, когда-то запущенный, выполняет даже очень сложные запросы с огромными результирующими наборами во время установления рекордов.
-
PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и распределенных объектных архитектур (COM и CORBA), что впервые делает возможным n-уровневую разработку.
PHP — рекурсивная аббревиатура для «PHP: Препроцессор гипертекста».
PHP — это серверный язык сценариев, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов, даже для создания целых сайтов электронной коммерции.
Он интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server.
PHP приятно быстр в своем исполнении, особенно когда он скомпилирован как модуль Apache на стороне Unix. Сервер MySQL, когда-то запущенный, выполняет даже очень сложные запросы с огромными результирующими наборами во время установления рекордов.
PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и распределенных объектных архитектур (COM и CORBA), что впервые делает возможным n-уровневую разработку.
Использование PHP
-
PHP выполняет системные функции, то есть из файлов в системе он может создавать, открывать, читать, писать и закрывать их.
-
PHP может обрабатывать формы, т.е. собирать данные из файлов, сохранять данные в файл, по электронной почте вы можете отправлять данные, возвращать данные пользователю.
-
Вы добавляете, удаляете, изменяете элементы в своей базе данных через PHP.
-
Получите доступ к переменным куки и установите куки.
-
Используя PHP, вы можете ограничить доступ пользователей к некоторым страницам вашего сайта.
-
Он может зашифровать данные.
PHP выполняет системные функции, то есть из файлов в системе он может создавать, открывать, читать, писать и закрывать их.
PHP может обрабатывать формы, т.е. собирать данные из файлов, сохранять данные в файл, по электронной почте вы можете отправлять данные, возвращать данные пользователю.
Вы добавляете, удаляете, изменяете элементы в своей базе данных через PHP.
Получите доступ к переменным куки и установите куки.
Используя PHP, вы можете ограничить доступ пользователей к некоторым страницам вашего сайта.
Он может зашифровать данные.
Характеристики
Пять важных характеристик делают возможной практическую сущность PHP:
-
Простота
-
КПД
-
Безопасность
-
гибкость
-
фамильярность
Простота
КПД
Безопасность
гибкость
фамильярность
Скрипт «Hello World» на PHP:
Чтобы почувствовать PHP, сначала начните с простых сценариев PHP. Так как «Привет, мир!» является важным примером, сначала мы создадим дружелюбный маленький «Привет, мир!» скрипт.
Как упоминалось ранее, PHP встроен в HTML. Это означает, что среди вашего обычного HTML (или XHTML, если вы передовой) у вас есть PHP-операторы, подобные этому:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>
Это даст следующий результат:
Hello, World!
Если вы изучите вывод HTML приведенного выше примера, вы заметите, что код PHP отсутствует в файле, отправляемом с сервера на ваш веб-браузер. Весь PHP, представленный на веб-странице, обрабатывается и удаляется со страницы; единственное, что возвращается клиенту с веб-сервера, — это чистый вывод HTML.
Весь код PHP должен быть включен в один из трех специальных тегов разметки, которые распознаются анализатором PHP.