Веб-дизайн имеет прямую ссылку на визуальный аспект веб-сайта. Эффективный веб-дизайн необходим для эффективного обмена идеями.
Веб-дизайн является подмножеством веб-разработки. Однако эти термины используются взаимозаменяемо.
Ключевые моменты
План проекта должен включать следующее:
-
Подробности об информационной архитектуре.
-
Планируемая структура сайта.
-
Карта сайта страниц
Подробности об информационной архитектуре.
Планируемая структура сайта.
Карта сайта страниц
Каркасный
Каркас — это визуальное руководство по отображению веб-страниц. Это помогает определить структуру веб-сайта, ссылки между веб-страницами и макет визуальных элементов.
Следующие вещи включены в каркас:
-
Коробки первичных графических элементов
-
Размещение заголовков и подзаголовков
-
Простая структура макета
-
Призывы к действию
-
Текстовые блоки
Коробки первичных графических элементов
Размещение заголовков и подзаголовков
Простая структура макета
Призывы к действию
Текстовые блоки
Каркас можно создать с помощью такой программы, как Visio, но вы также можете использовать ручку и бумагу.
Инструменты веб-дизайна
Вот список инструментов, которые можно использовать для создания эффективных веб-дизайнов:
Кода 2
Coda 2 — это мощный инструмент для веб-разработки и проектирования, с улучшенным пользовательским интерфейсом, редактированием текста, управлением файлами, клипами, сайтами, дизайном и лучшей поддержкой Mysql. OmniGraffle
OmmniGraffle в основном используется для создания каркасов. Недостатком этого инструмента является то, что он не имеет интерактивного прототипирования и доступен только для Mac. Ручка и бумага
Ручка и бумага могут быть использованы, чтобы нарисовать внешний вид сайта. напор
Vim — отличный инструмент для веб-дизайна. Он поддерживает полностью настраиваемое автоматическое назначение кода, несколько буферов для хранения вырезанного / скопированного кода и запись действий для автоматического повторения.
| SN | Описание инструмента |
|---|---|
| 1. | Photoshop CC Это отличный инструмент веб-проектирования, предоставленный Adobe. Последняя версия Photoshop CC 2014 поддерживает множество новых функций, таких как смарт-объекты, компоновки слоев, интеллектуальные руководства, интеграция с Typekit, поиск шрифтов и улучшения рабочего процесса. |
| 2. | Illustrator CC Illustrator CC — это также инструмент веб-проектирования, обладающий такими мощными функциями, как библиотеки AutoCad, надпечатка белым цветом, замена прокси с заливкой и штриховкой для текста, автоматическая генерация углов, разворачивание изображений, инструменты сенсорного ввода и т. Д. |
| 3. | |
| 4. | |
| 5. | Возвышенный текст Sublime Text — это редактор исходного кода с интерфейсом программирования приложений Python. Его функциональность может быть расширена с помощью плагинов. |
| 6. | |
| 7. | |
| 8. | ImageOptim Он в основном используется для оптимизации изображений на веб-сайте, чтобы быстрее их загружать, находя лучшие параметры сжатия и удаляя ненужные комментарии. |
| 9. | Эскиз 3 Sketch 3 — это инструмент для веб-дизайна, разработанный специально для разработки интерфейсов, веб-сайтов, иконок и т. Д. |
| 10. | Heroku Это также отличный инструмент для веб-разработки, который поддерживает Ruby, Node.js, Python, Java и PHP. |
| 11. | Axure Он поддерживает инструменты создания прототипов, документации и каркасов для создания интерактивного веб-дизайна. |
| 12. | Обман 2 Hype 2 предлагает: Самый простой способ анимации и добавления интерактивности, жесткость и мощь HTML5, отзывчивость для мобильных устройств и функции WYSIWYG. |
| 13. | Изображение Альфа Этот инструмент помогает уменьшить размеры 24-битных файлов PNG. Это достигается путем применения сжатия с потерями и преобразования его в формат PNG8 + альфа, что более эффективно. |
| 14. | молоток Этот инструмент подходит для не программистов и хорош только для небольших проектов. |
| 15. | JPEGmini Lite Это инструмент оптимизации изображений и поддерживает фотографии в любом разрешении до 28 мегапикселей. |
| 16. | BugHerd Этот инструмент помогает увидеть, как идут проекты и над чем все работают. Это также помогает выявить проблемы в разработке. |
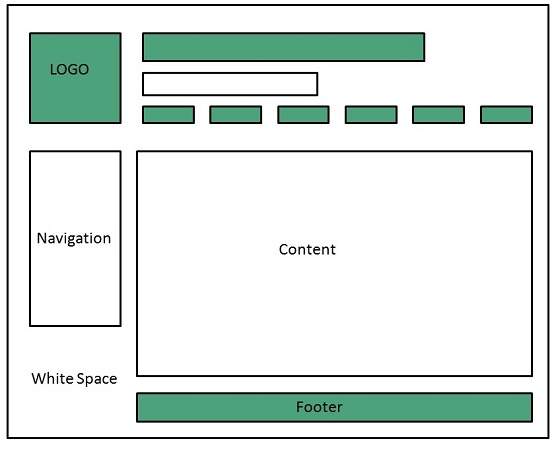
Анатомия веб-страницы
Веб-сайт включает в себя следующие компоненты:
Содержащий Блок
Контейнер может быть в форме тега body страницы, содержащего тег div. Без контейнера не было бы места для размещения содержимого веб-страницы.
логотип
Логотип относится к идентичности веб-сайта и используется в различных формах маркетинга компании, таких как визитные карточки, фирменные бланки, рекламные объявления и так далее.
Naviagation
Навигационная система сайта должна легко найти и использовать. Часто навигатор помещается справа вверху страницы.
содержание
Содержание веб-сайта должно соответствовать цели веб-сайта.
нижний колонтитул
Нижний колонтитул находится внизу страницы. Обычно он содержит информацию об авторских правах, договорах и правовой информации, а также несколько ссылок на основные разделы сайта.
Пробелы
Он также называется отрицательным пробелом и относится к любой области страницы, которая не покрыта шрифтом или иллюстрациями.
Ошибки веб-дизайна
Следует всегда помнить о следующих распространенных ошибках:
Сайт не работает ни в каком другом браузере другого интернет-обозревателя.
Использование передовых технологий без веской причины
Звук или видео, которые запускаются автоматически
Скрытая или замаскированная навигация
100% флэш-контент.