Добро пожаловать в последнюю часть этой серии . Если вы только что приехали, пожалуйста, проверьте наши две предыдущие статьи. Мы рассмотрели следующие темы:
Советы по передовому опыту в разработке WordPress
- Стандарты кодирования WordPress
- Предотвращение столкновений глобальных пространств имен (префикс и использование классов)
- Комментирование кода
- Безопасность
Дополнительные советы по передовому опыту в разработке WordPress
- Правильный способ добавления скриптов и стилей (регистрация, постановка в очередь и локализация)
- Аякс звонит
- Фильтры и акции
В этой заключительной статье я расскажу о трех важных вещах, которые хотя и не влияют на работу плагина, но и важны, если вы хотите создать качественный плагин.
1. Отладка
Первое, что вы должны сделать при написании кода плагина, это включить режим отладки. как рекомендует WordPress . Таким образом, вы увидите все ошибки, предупреждения и проблемы.
Чтобы включить режим отладки, просто поместите в ваш wp-config.php
|
1
|
define(‘WP_DEBUG’, true);
|
После перезагрузки сайта вы увидите все предупреждения и проблемы, а также другие сообщения, такие как устаревшие уведомления о функциях WordPress. Если вы хотите доставить качественный продукт, убедитесь, что использование вашего плагина с режимом отладки приводит к тому же результату (без ошибок, предупреждений или уведомлений вообще).
Если вы хотите вместо этого сохранить ошибки в файл и не отображать их в HTML, вы можете сделать это, добавив вместе с WP_DEBUG следующие строки.
|
1
2
3
4
5
|
// all errors will be saved to a debug.log log file inside the /wp-content/ directory
define(‘WP_DEBUG_LOG’, true);
// not display errors in HTML
define(‘WP_DEBUG_DISPLAY’, false);
|
Другой параметр отладки, который я часто использую, сохраняет все запросы к базе данных в массив:
|
1
|
define(‘SAVEQUERIES’, true);
|
Обычно я использую все это (особенно последний) с плагином Debug Bar и консолью Debug Bar . Если вы их не знаете, иди и возьмите копию и начните отлаживать ваши плагины и темы. Вы увидите, как легко это сделать.
Вы также можете проверить списки плагинов, которые я использую для разработки в Wp Favs .
2. Документация
Документирование каждого аспекта вашего плагина или темы сделает ваших пользователей и вашу жизнь намного проще. Они смогут заставить плагин или тему работать, следуя руководству или видео или их комбинации, и вы сэкономите много времени с помощью билетов поддержки и бесконечных писем.
Я рекомендую разбить всю документацию на категории или разделы, являющиеся наиболее важными:
- Установка
- конфигурация
- Быстрое использование
- Общие проблемы
- Требования
Затем в зависимости от вашей темы или плагина вы можете добавить остальные разделы или категории. Если вы посмотрите страницу документации WordPress Social Invitations, вы поймете, что я имею в виду.
Если вы добавили фильтры и хуки, как я уже упоминал в предыдущей статье, было бы неплохо создать справочную страницу «Фильтр / Действия», объясняющую, что они делают.
Помогает вкладкам
Вкладки «Справка» — это еще один способ предоставления помощи пользователям прямо в вашем плагине, вместо того, чтобы перенаправлять их на ваш сайт. Обычно они используются для предоставления информации об используемом экране в данный момент.

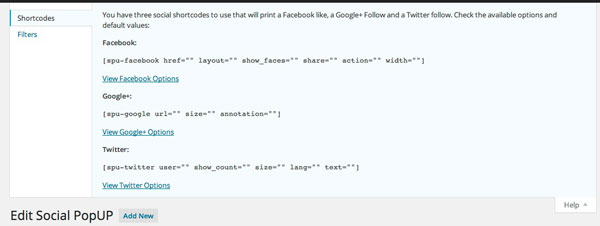
Например, в одном из моих плагинов под названием Social PopUP я использую вкладку справки, чтобы объяснить доступные шорткоды.

Если вы используете класс в своем плагине и хотите добавить вкладку справки в пользовательский тип записи, вы можете сделать что-то вроде:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/**
* Initialize the plugin by loading admin scripts & styles and adding a
* settings page and menu.
*
* @since 1.0.0
*/
function __construct(){
[…]
//Help Tab
add_action( ‘load-post.php’, array( $this, ‘my_admin_add_help_tab’) );
}
/**
* Add help tab to the spucpt post type
* @since 1.0
* @return void
*/
function my_admin_add_help_tab () {
$screen = get_current_screen();
if( ‘spucpt’ != $screen->id ) {
return;
}
// Add my_help_tab if post type is spucpt
$screen->add_help_tab( array(
‘id’ => ‘my_help_tab’,
‘title’ => __( ‘Shortcodes’ ),
‘content’ => ‘Hello content goes here’,
) );
}
|
Очень важно убедиться, что текущий идентификатор экрана совпадает с вашим пользовательским типом записи, иначе вкладка справки появится везде.
Если вместо этого вы добавили страницу параметров, вы можете использовать код, используемый в качестве примера в Кодексе .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
add_action(‘admin_menu’, ‘my_admin_add_page’);
function my_admin_add_page() {
$my_admin_page = add_options_page( __( ‘My Admin Page’, ‘map’ ), __( ‘My Admin Page’, ‘map’ ), ‘manage_options’, ‘map’, ‘my_admin_page’ );
// Adds my_help_tab when my_admin_page loads
add_action( ‘load-‘ . $my_admin_page, ‘my_admin_add_help_tab’ );
}
function my_admin_add_help_tab () {
$screen = get_current_screen();
// Add my_help_tab if current screen is My Admin Page
$screen->add_help_tab( array(
‘id’ => ‘my_help_tab’,
‘title’ => __( ‘My Help Tab’ ),
‘content’ => ‘<p>’ .
) );
}
?>
|
По моему мнению, вкладки справки не очень хорошо видны пользователям, и большинство из них даже не знают о том, что они существуют, но стоит добавить некоторые строки помощи в сам плагин.
3. Интернационализация
Интернационализация, также известная как i18n (между i и n есть 18 букв), это глазурь на торте плагина или темы. Как вы уже знаете, WordPress используется людьми со всего мира, поэтому во время предоставления плагина или темы мы должны быть уверены, что они легко смогут перевести его на свой родной язык.
В чем разница между интернационализацией и локализацией?
Во-первых, мы должны узнать значение этих двух слов, также известных как i18n и i10n. Интернационализация относится к процессу создания переводимого плагина или темы, в то время как локализация — это в основном процесс.
Как WordPress обрабатывает переводы?
WordPress использует знаменитую библиотеку gettext, которая объясняется в нескольких словах, можно сказать, что работает так:
- Разработчики оборачивают переводимые строки в специальные функции gettext
- Специальные инструменты разбирают файлы исходного кода и извлекают переводимые строки в файлы POT (Portable Objects Template)
- Переводчики переводят файлы POT, и в результате получается файл PO (файл POT, но с переводами внутри)
- PO-файлы компилируются в двоичные MO-файлы, которые обеспечивают более быстрый доступ к строкам во время выполнения.
Как мы создаем переводимые строки?
Первое, что вам нужно сделать, это выбрать текстовый домен, который будет использоваться для переноса всех ваших плагинов или переводов тем. Текстовый домен должен соответствовать слагу вашего плагина.
Существует несколько способов создания переводимых строк в зависимости от того, создаете ли вы переменные, выводите ли что-либо и т. Д. Наиболее распространенными функциями являются __() и _e( ) . Давайте посмотрим несколько примеров ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// creating a variable
$hello = __( ‘Hello, Im a translatable string’, ‘my-text-domain’ );
echo ‘<h2>’.
// to do an echo you can use
_e( ‘Hello, Im a translatable string’, ‘my-text-domain’ );
// When you have variables in the string you do:
printf( __( ‘We deleted %d posts.’, ‘my-text-domain’ ), $count );
// Or multiple variables
printf( __( ‘Your name is %1$s, and your last name is %2$s.’, ‘my-text-domain’ ), $name, $lastname );
|
Еще одна крутая функция, которую вы можете использовать, это _n( ) которую она использует для множественного числа. Эта функция принимает 4 аргумента:
- единственное число — форма единственного числа строки
- множественное число — форма множественного числа строки
- count — количество объектов, которое определит, должна ли форма единственного или множественного числа быть возвращена
- текстовый домен — плагин text-domain
Возвращаясь к нашему предыдущему примеру, множественное число будет выглядеть примерно так:
|
1
|
printf( _n( ‘We deleted one post.’, ‘We deleted %d posts.’, $count, ‘my-text-domain’ ), $count );
|
Если по какой-либо причине вам нужно перевести строки в ваш JavaScript, вы можете передать все строки с помощью функции wp_localize_script() которую мы обсуждали во второй статье этой серии.
|
1
2
3
4
5
|
wp_enqueue_script( ‘script-handle’, … );
wp_localize_script( ‘script-handle’, ‘objectL10n’, array(
‘alert’ => __( ‘This is an alert message’, ‘my-text-domain’ ),
‘submit’ => __( ‘Submit’, ‘my-text-domain’ ),
) );
|
Включение переводов в наших плагинах
Мы уже добавили все переводимые строки вокруг нашего плагина, и теперь пришло время включить его. Для этого вы просто делаете:
|
1
2
3
4
5
6
|
function myplugin_init() {
$plugin_dir = basename( dirname( __FILE__ ) );
load_plugin_textdomain( ‘my-text-domain’, false, $plugin_dir );
}
add_action( ‘plugins_loaded’, ‘myplugin_init’ );
|
Этот фрагмент кода попытается загрузить из корня вашего плагина MO-файл с именем my-text-domain- {locale} .mo . В зависимости от ваших языковых настроек в wp-config.php часть {locale} будет заменена вашим языковым кодом. Например, если мой wp-config.php настроен так:
|
1
|
define (‘WPLANG’, ‘es_ES’);
|
Файл, который будет загружен, является my-text-domain-es_ES.mo . Для тем очень похожи, вам просто нужно включить в ваши functions.php следующее:
|
1
|
load_theme_textdomain( ‘my_theme_textdomain’ );
|
Основное отличие состоит в том, что эта функция будет искать {locale}.mo вместо my_theme_textdomain-{locale}.mo как мы видели в предыдущем примере.
Вы можете прочитать больше о l18n в Кодексе WordPress .
Вывод
Мы находимся в конце этой серии, и я надеюсь, что вам понравилось читать так же, как и я. Как я уже говорил ранее, я написал эту серию, размышляя о своих начинаниях как разработчика. Я попытался собрать всю информацию, которую я считаю важной, чтобы сделать хороший плагин, обобщив в широком масштабе все то, что уже объяснено в Кодексе. Хотя я, вероятно, многое упустил, я думаю, что этого достаточно, чтобы иметь прочную основу.
Мне бы очень хотелось, чтобы вы поделились своими мыслями, советами и идеями для серьезного развития комментариев.