В последней части этой серии я познакомил вас с API темы BuddyPress и циклами. Мы закончили, создав дочернюю тему, которую мы будем использовать сегодня в следующей части нашей серии. Я надеялся, что структура, заложенная в последнем уроке, значительно облегчит разработку нашей детской темы. Эта часть руководства будет посвящена созданию нового общего вида нашего сайта BuddyPress и созданию собственной домашней страницы. Итак, давайте откроем папку с нашей темой и запачкаем руки в некотором коде.
Этот учебник заложит основу для части 3, где мы сосредоточимся на форумах, блогах и общем опыте пользователей вашей новой дочерней темы BuddyPress. А сейчас давайте начнем с рассмотрения того, как изменить внешний вид дочерней темы с помощью CSS.
Что мы будем делать
К концу этого урока вы сможете:
- настроить общий вид дочерней темы BuddyPress с помощью CSS
- создайте файл custom.php, чтобы перезаписать функциональность темы BuddyPress по умолчанию
- создать собственную домашнюю страницу для вашей темы
- интегрировать циклы в ваши пользовательские страницы
Создание собственной домашней страницы
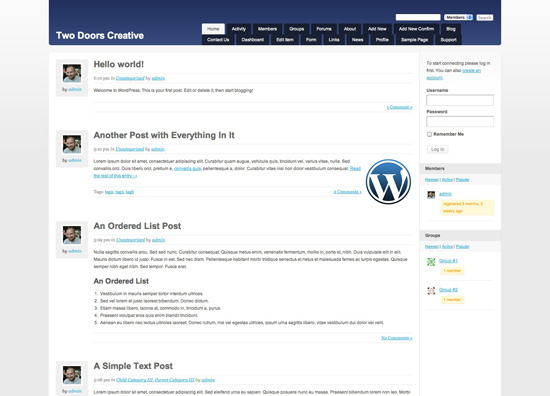
В этом руководстве мы хотим взять общую страницу индекса BuddyPress и создать привлекательную домашнюю страницу, которая выделяет многие области нашего сайта и создает общую привязку стиля для сайта. Итак, короче говоря, мы хотим перейти от этого:
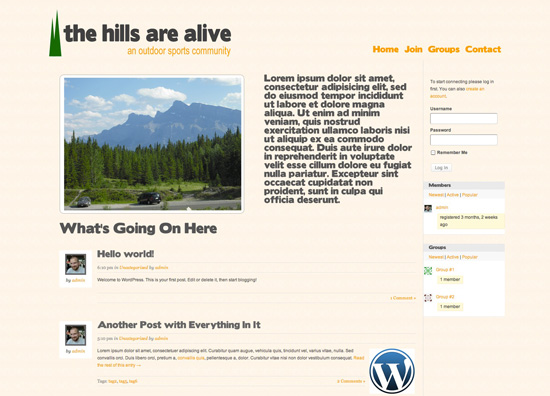
к этому:
Шаг 1 Создайте файл шаблона home.php
Прежде чем мы начнем копаться в нашей таблице стилей, возьмите файл index.php в вашей дочерней теме и продублируйте его. Теперь переименуйте этот файл в home.php. Вуаля! У вас есть страница, которая всегда будет загружаться в качестве домашней страницы.
Если вы знакомы с темами WordPress, вы заметите, что этот процесс точно такой же, как в WordPress.
Шаг 2 Начните с таблицы стилей
В последней части этой серии вы помните, что мы создали новую дочернюю тему, создав папку с именем cool_bp_theme (или как вы решили ее назвать) и поместив эту папку в папку wp-content / themes нашего сайта. Оттуда мы создали новый файл style.css и убедились, что импортировали это:
|
1
2
3
4
5
|
/* Inherit the default theme styles */
@import url( ../../plugins/buddypress/bp-themes/bp-default/_inc/css/default.css );
/* Inherit the default theme adminbar styles */
@import url( ../../plugins/buddypress/bp-themes/bp-default/_inc/css/adminbar.css );
|
Теперь мы хотим еще больше отредактировать наш CSS, чтобы сделать дочернюю тему своей собственной с точки зрения дизайна и макета. Давайте рассмотрим, как туда попасть из стандартной темы BuddyPress. Для этого нам необходимо:
- Найдите элементы, которые мы хотим изменить. Я использую Firebug для быстрого поиска элементов страницы и их стилей.
- Добавьте элемент в ваш файл style.css.
- Измените CSS на свой стиль.
Любой элемент, который мы поместим в нашу дочернюю тему style.css, перезапишет настройки стиля в другом месте. Однако точно скопируйте имя элемента, иначе оно не изменится.
Шаг 3 Настройка фона
Итак, начнем с основ, давайте изменим фон нашего тела и других элементов. Если у вас есть Firebug, щелкните правой кнопкой мыши (удерживая нажатой клавишу Control) фон и выберите элемент Inspect. Если у вас нет Firebug или вы предпочитаете работать непосредственно с CSS, перейдите по адресу: ваша папка WP / wp-content / plugins / buddypress / bp-themes / bp-default / _inc / css / default.css.
Помните, что вы всегда хотите редактировать файл CSS, расположенный в вашей дочерней теме, так как любые изменения, сделанные в папке темы bp-default, будут перезаписаны во время обновления.
Стиль тела по умолчанию выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
body {
background: #eaeaea url( ../images/background.gif ) top left repeat-x;
font-size: 12px;
font-family: Arial, Tahoma, Verdana, sans-serif;
line-height: 170%;
color: #555;
width: 90%;
min-width: 960px;
max-width: 1250px;
margin: 0 auto;
padding-top: 0 !important;
}
|
Это приводит к нашей базовой стилизации по умолчанию. Мы хотим изменить это, поэтому нам нужно добавить следующее в нашу таблицу стилей дочерней темы:
|
1
2
3
4
5
|
body {
background: #eaeaea url(images/cool_bp_theme_bg.jpg) top left repeat;
padding-top:20px;
}
|
Теперь, если вы посмотрите на домашнюю страницу, она должна выглядеть так:
Все, что осталось сделать, это изменить элемент контейнера, который по умолчанию:
|
01
02
03
04
05
06
07
08
09
10
11
|
div#container {
position: relative;
width: 100%;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-right: 1px solid #e0e0e0;
border-bottom: 1px solid #e0e0e0;
background: #fff;
overflow: hidden;
}
|
Мы хотим изменить фон на прозрачный и удалить граничные элементы.
|
1
2
3
4
5
6
7
8
9
|
div#container {
position: relative;
width: 100%;
padding:10px;
border:none;
background: transparent;
overflow: hidden;
font-size:12px;
}
|
Фон теперь выглядит так, как мы хотим, и мы можем перейти к редактированию остальной части страницы.
Шаг 4 Настройка элементов заголовка
Так как фон — то, где мы хотим, давайте обратим наше внимание на заголовок. По умолчанию в теме предусмотрен настраиваемый заголовок, который устанавливается на панели администратора через Appearance => Header . В кодексе BuddyPress есть функция для ее отключения, а сейчас просто зайдите туда и удалите изображение заголовка. Мы хотим заменить его собственным логотипом, просто заменив строку 44 в нашем header.php:
|
1
2
|
<h1 id=»logo»><a href=»<?php echo site_url() ?>» title=»<?php _e( ‘Home’, ‘buddypress’ ) ?>»><?php bp_site_name() ?></a></h1>
|
с
|
1
2
|
<img id=»logo» src=»<?php bloginfo(‘stylesheet_directory’); ?>/images/hills_logo.png» alt=»<?php bp_site_name() ?>» />
|
Это добавит изображение логотипа, которое мы хотим. Обратите внимание на логотип , который я добавил в style.css . Это просто плавает вправо. Для навигации я сохранил пользовательское меню, которое я описал в предыдущих уроках, и стилизовал его так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
#navigation ul {
float:right;
}
#navigation ul li {
list-style:none;
float:left;
margin-left:15px;
margin-top:100px;
font-size:22px;
color:#404040;
}
|
Шаг 5 Настройка элементов содержимого
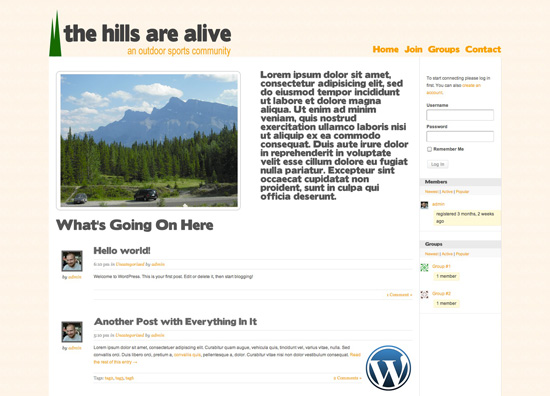
Обратите внимание на пользовательское изображение и текст, который я поместил в верхней части главной страницы:
Чтобы получить это, после <div class = «padder»> в строке 5 home.php (помните, тот, который вы создали из копии index.php?), Вставьте:
|
1
2
3
4
5
6
7
8
|
<div id=»featured_content»>
<img id=»featured_photo» src=»<?php bloginfo(Ôstylesheet_directoryÕ);?>/images/the_hills.png» alt=»<?php bp_site_name() ?>» />
<p id=»intro_text»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
|
Вы заметите, что я создал новый div со следующими стилями:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
#featured_content {
width:100%;
margin:20px auto;
}
#featured_image {
float:left;
width:511px;
}
#intro_text {
width:420px;
float:right;
text-align:justify;
font-size:24px;
line-height:.5em;
word-break:normal;
}
|
В этом окне вы всегда можете поместить слайдер или другой премиум-контент, но я оставил его простым для этого урока.
Важно отметить, что при включении изображений и сценариев обязательно используйте <? Php bloginfo (Ôstylesheet_directoryÕ);?>.
Двигаясь вниз, я отредактировал последние сообщения, чтобы отобразить только три последние сообщения, добавив:
|
1
2
|
<?php query_posts(‘posts_per_page=3’);
|
прямо над нашим постом, который начинается с:
|
1
|
<?php if ( have_posts()) : ?>
|
Чтобы отображать пять элементов ниже последних сообщений, я добавил пользовательский цикл элементов, который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<?php if ( bp_has_members(‘per_page=5’) ) : ?>
<div class=»pagination»>
<div class=»pag-count» id=»member-dir-count»>
<?php bp_members_pagination_count() ?>
</div>
<div class=»pagination-links» id=»member-dir-pag»>
<?php bp_members_pagination_links() ?>
</div>
</div>
<?php do_action( ‘bp_before_directory_members_list’ ) ?>
<ul id=»members-list» class=»item-list»>
<?php while ( bp_members() ) : bp_the_member();
<li>
<div class=»item-avatar»>
<a href=»<?php bp_member_permalink() ?>»><?php bp_member_avatar() ?></a>
</div>
<div class=»item»>
<div class=»item-title»>
<a href=»<?php bp_member_permalink() ?>»><?php bp_member_name() ?></a>
<?php if ( bp_get_member_latest_update() ) : ?>
<span class=»update»> — <?php bp_member_latest_update( ‘length=10’ ) ?>
<?php endif;
</div>
<div class=»item-meta»><span class=»activity»><?php bp_member_last_active() ?>
<?php do_action( ‘bp_directory_members_item’ ) ?>
<?php
/***
* If you want to show specific profile fields here you can,
* but it’ll add an extra query for each member in the loop
* (only one regardless of the number of fields you show):
*
* bp_member_profile_data( ‘field=the field name’ );
*/
?>
</div>
<div class=»action»>
<?php do_action( ‘bp_directory_members_actions’ ) ?>
</div>
<div class=»clear»></div>
</li>
<?php endwhile;
</ul>
<?php do_action( ‘bp_after_directory_members_list’ ) ?>
<?php bp_member_hidden_fields() ?>
<?php else: ?>
<div id=»message» class=»info»>
<p><?php _e( «Sorry, no members were found.», ‘buddypress’ ) ?></p>
</div>
<?php endif;
|
Из последнего урока вы также можете изменить этот цикл больше, чтобы показывать только определенных пользователей или отображать различную информацию о пользователях. Это может быть полезно для отображения авторов сайта или другой специфичной для сайта информации. Для отображения элементов я оставил фон белым, но вот CSS для этих элементов, если вы хотите изменить их:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
div.post div.author-box, div.comment-avatar-box {
background: #FFFFFF;
padding: 10px;
float: left;
margin: 0 15px 15px 0;
font-family: georgia, times, serif;
font-style: italic;
text-align: center;
width: 70px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
div.post div.author-box img, div.comment-avatar-box img {
float: none;
border: 4px solid #666666;
margin: 0;
}
|
Шаг 6 Настройка элементов боковой панели
Что касается боковой панели, я оставил ее простой, поскольку по умолчанию она уже динамическая, и я могу использовать ее для добавления контента по мере необходимости. Я просто отредактировал CSS, который по умолчанию имеет заполнение, отличное от того, что я хотел. Вот код, как я его редактировал:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
div#sidebar {
float: left;
width: 224px;
margin-left: -226px;
margin-top: 30px;
border-left: 1px solid #DDD;
-moz-border-radius-topright: 3px;
-webkit-border-top-right-radius: 3px;
background: url(../images/sidebar_back.gif) top left repeat-x;
border-top-right-radius: 3px 3px;
}
ul.item-list li {
border-bottom: 1px solid #EAEAEA;
background:#FFFFFF;
padding: 15px 0;
margin: -5px -20px 0 -19px;
position: relative;
}
div.item {
background:#FFFFFF;
}
|
А для надоедливой оранжевой рамки, которая отображается, когда произошла последняя активность, я изменил цвет шрифта, чтобы немного затемнить его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
span.activity, div#message p {
background: none repeat scroll 0 0 #FFF9DB;
border-bottom: 1px solid #FFE8C4;
border-radius: 3px 3px 3px 3px;
border-right: 1px solid #FFE8C4;
color: #444444;
display: inline-block;
font-size: 12px;
font-weight: normal;
margin-top: 6px;
padding: 1px 8px;
text-decoration: none;
}
|
Шаг 7 Добавление замены шрифта Cufon
Для этого сайта я использовал бесплатный шрифт BorisBlackBloxx и сгенерировал шрифт Cufon через их сайт здесь . Есть плагины для замены шрифтов, но я хотел продемонстрировать, как это сделать вручную в вашей теме. После того, как я сгенерировал шрифт, я:
- Создал новую папку с именем js и поместил туда мои файлы шрифтов Cufon.
- В header.php моей дочерней темы я вызвал скрипты, добавив в раздел <head> следующее:
12<script type=»text/javascript» src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/cufon-yui.js»></script><script type=»text/javascript» src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/BorisBlackBloxx_500.font.js»></script>
- Затем я заменил элементы, добавив это прямо под скриптами, которые я назвал выше:
123<script type=»text/javascript»>Cufon.replace(‘#header li, #intro_text, h1, h2, h3, h4, h5’);</script>
Поскольку WordPress автоматически ставит в очередь jQuery, мне не нужно было помещать это в раздел head. Кроме того, вы можете заменить любой элемент, просто добавив его в список, который уже существует.
Вывод
В заключение, я надеюсь, что эта часть серии дала вам лучшее понимание того, насколько просто создавать пользовательские дочерние темы BuddyPress. Я знаю, что есть много людей, которые могли бы взять то, что я написал выше, и сделать несколько убийственных сайтов, которые я хотел бы увидеть.
В третьей части я сосредоточу наше внимание на опыте пользователей BuddyPress и на том, как настраивать такие элементы, как: домашние страницы пользователей, блоги и группы. Спасибо за чтение, и я надеюсь, что я помог вам с некоторыми новыми идеями, которые помогут вам глубже вникать в темы с BuddyPress!