
Одной из основных причин того, почему WordPress является самой популярной из доступных платформ CMS, является уровень настраиваемости, который он предлагает. Сегодня мы рассмотрим процесс интеграции одной из этих популярных функций, шорткодов , наиболее удобным для пользователя способом в нашу тему.
Визуальный ускоренный курс в шорткодах
Слово от автора
Несмотря на то, что есть несколько триллионов вариантов на выбор, WordPress с удобством завоевал корону как король CMS и платформ для блогов благодаря своей невероятной гибкости. Шорткод — это одна из тех функций, которая повышает удобство системы.
Тем не менее, большинство реализаций все еще требуют, чтобы вы помнили сам шорткод. Когда вы создали шедевр темы, удобство использования не должно отставать. Я покажу вам, как создавать шорткоды, а затем интегрировать их с самим редактором, чтобы пользователю не нужно было просматривать ваши документы только для того, чтобы запомнить правильный синтаксис для встраивания кнопки. Заинтригованный? Давайте начнем прямо сейчас!
Что это за короткохвостые?
Он называется шорткодом и является частью базовой установки WordPress с момента выхода на версию 2.5. По сути, они похожи на коды bb, используемые в популярном программном обеспечении доски объявлений: легкая разметка, используемая для форматирования контента.
Здесь вы можете определить свои собственные коды для использования в вашей теме. В отличие от BBCodes, шорткоды в основном используются для защиты пользователя от утомительной разметки и возможных ошибок. Используя шорткод, например, кнопку, пользователю не нужно запоминать сложную разметку, которая должна быть введена для создания кнопки. В целом, это значительно повышает удобство использования темы и, возможно, дружелюбие новичков.
Варианты ShortCode
Если вы не знакомы с концепцией BBCode и, как следствие, с шорткодом, вот как выглядит самая простая версия:
|
1
|
[my-gallery]
|
Если вы когда-либо встраивали галерею в WordPress, вы уже использовали шорткод!
Есть еще два варианта, с которыми вы также должны быть знакомы.
|
1
|
[button]Content[/button] [link to=»www.net.tutsplus.com»]NetTuts+[/link]
|
Мы реализуем каждый из этих вариантов сначала, прежде чем перейти к другим, более занятым вещам.
Каждая реализация шорткода требует двухэтапного процесса:
- 1: создать основной метод обработчика
- 2: подключить обработчик к WordPress
Независимо от сложности шорткода основные этапы остаются неизменными.
Дубль 1: замена строк
Сначала мы узнаем, как реализовать самый простой шорткод. В качестве варианта использования, допустим, вы заканчиваете каждый пост неким обычным текстом. Копирование и вставка могут быть простым подходом, но вам может показаться, что это так. Давайте это исправим с помощью WP WP!
Если не указано иное, весь код ниже идет в functions.php
Шаг 1: создайте основную функцию
Основная функция заботится о базовой логике вашего шорткода. Нам нужно создать это, прежде чем продолжить.
|
1
2
3
|
function signOffText() {
return ‘Thank you so much for reading!
}
|
Шаг 2: подключиться к WordPress
Следующим шагом, как вы можете предположить, является подключение к системе WordPress, чтобы связать шорткод с этим текстом. Это делается с add_shortcode метода add_shortcode .
|
1
|
add_shortcode(‘signoff’, ‘signOffText’);
|
Да, единственная строчка — все, что нужно. Первый параметр определяет шорткод, который вы будете использовать в редакторе, а второй указывает на функцию, которую мы создали минуту назад или около того.
Примечание. Метод add_shortcode всегда идет после метода-обработчика.
Это должно сделать это. Просто введите [signoff] в ваш редактор, и WordPress будет динамически заменять текст по мере необходимости.
Дубль 2: упаковка контента
Далее мы рассмотрим другой вариант: обернуть некоторый контент разметкой. Вы должны использовать это так:
|
1
|
[quote]Some text[/quote]
|
Шаг 1: создайте основную функцию
Основная функция должна быть немного изменена здесь. Мы отмечаем, что наша функция получает два параметра: атрибуты через переменную atts и сам контент через переменную content .
Следующий шаг — просто вернуть разметку, обернутую вокруг выделенного текста.
|
1
2
3
|
function quote( $atts, $content = null ) {
return ‘<div class=»right text»>»‘.$content.'»</div>’;
}
|
Шаг 2: подключиться к WordPress
Этот шаг остается тем же:
|
1
|
add_shortcode(«quote», «quote»);
|
Я люблю называть свои шорткоды точно такими же, как и основные функции, если только наименование не становится громоздким. У вас могут быть свои собственные стили, поэтому смело меняйте схему именования. Там нет принятой лучшей практики.
Дубль 3: добавление атрибутов
Наконец, мы также рассмотрим добавление атрибутов в микс. Вы должны использовать это так:
|
1
|
[link to=»www.net.tutsplus.com»]NetTuts+[/link]
|
Шаг 1: создайте основную функцию
Первичная функция должна быть реорганизована для обработки всех новых функциональных возможностей, которые мы вводим. Сначала мы объединяем переданные атрибуты с шорткодом и ожидаемые атрибуты. Вы можете прочитать больше о процессе здесь .
Последний шаг, как всегда, — просто вернуть нужную разметку после ее надлежащего заполнения. Здесь я использовал данные, отправленные с помощью шорткода, чтобы заполнить атрибут якоря href а также контент.
|
1
2
3
4
5
6
|
function link($atts, $content = null) {
extract(shortcode_atts(array(
«to» => ‘http://net.tutsplus.com’
), $atts));
return ‘<a href=»‘.$to.'»>’.$content.'</a>’;
}
|
Шаг 2: подключиться к WordPress
Этот шаг остается неизменным, но необходимым. Помните, без этого WordPress не имеет ничего общего с шорткодом.
|
1
|
add_shortcode(«link», «link»);
|
Поднимая все на ступеньку выше
На этом вы можете ожидать, что этот урок закончится, но нет, вы ошиблись. Как я упоминал ранее, шорткоды снимают много боли, но есть несколько ошибок. С одной стороны, пользователь должен помнить шорткоды, которые он имеет в своем распоряжении, чтобы использовать их осмысленно.
Если у вас есть только пара, это все хорошо, но с тематическими темами, запоминание каждой становится рутиной. Чтобы исправить это, мы собираемся добавить кнопки непосредственно в интерфейс TinyMCE, чтобы пользователь мог просто нажать на кнопку, чтобы все это было сделано.
В качестве примера я собираюсь научить вас, как добавить второй вариант в редактор. Я надеюсь, что вы можете экстраполировать эту информацию для конкретных функций, которые вы имеете в виду.
Шаг 1: подключиться к WordPress
Первым шагом в этом процессе является подключение к WordPress и добавление нашего кода инициализации. Следующий фрагмент позаботится об этом. Помните, все это должно быть в вашем файле functions.php .
|
1
|
add_action(‘init’, ‘add_button’);
|
Мы просим WordPress запустить функцию add_button при начальной загрузке страницы. add_action — наш хук во внутренности WordPress.
Шаг 2: Создайте нашу функцию инициализации
|
1
2
3
4
5
6
7
|
function add_button() {
if ( current_user_can(‘edit_posts’) && current_user_can(‘edit_pages’) )
{
add_filter(‘mce_external_plugins’, ‘add_plugin’);
add_filter(‘mce_buttons’, ‘register_button’);
}
}
|
Этот крошечный фрагмент кода будет выполнен при загрузке страницы. Выше мы проверяем, есть ли у пользователя необходимые полномочия для редактирования страницы или сообщения, прежде чем продолжить.
Как только это будет сделано, мы подключим две наши [подлежащие написанию] функции к определенным фильтрам. Оба они фактически подключаются к архитектуре внешнего интерфейса TinyMCE через WordPress. Первый выполняется, когда редактор загружает плагины, а второй запускается, когда кнопки должны быть загружены.
В приведенном выше примере мы действуем независимо от того, в каком режиме находится редактор. Если вы хотите отобразить его только тогда, когда редактор находится, например, в визуальном режиме, вам необходимо выполнить быструю проверку. Если get_user_option('rich_editing') оценивается как true , вы находитесь в визуальном режиме. В противном случае, режим HTML. Я обычно добавляю эти кнопки только в визуальном режиме, но не стесняюсь смешивать и сочетать здесь.
Шаг 3: Зарегистрируйте нашу кнопку
|
1
2
3
4
|
function register_button($buttons) {
array_push($buttons, «quote»);
return $buttons;
}
|
Функция просто добавляет наш шорткод в массив кнопок. Вы также можете добавить разделитель между вашей новой кнопкой и предыдущими кнопками, передавая | перед.
Шаг 4: Зарегистрируйте наш плагин TinyMCE
|
1
2
3
4
|
function add_plugin($plugin_array) {
$plugin_array[‘quote’] = get_bloginfo(‘template_url’).’/js/customcodes.js’;
return $plugin_array;
}
|
Приведенный выше фрагмент кода позволяет TinyMCE и WordPress знать, как обрабатывать эту кнопку. Здесь мы сопоставляем шорткод нашей цитаты с конкретным файлом JavaScript. Мы используем метод get_bloginfo, чтобы получить путь к текущему шаблону. Ради организации я держу свой плагин tinyMCE вместе с моими другими файлами JS.
Шаг 5: написать плагин TinyMCE
Теперь перейдем к последней части наших усилий. Помните, что следующий код входит в файл customcodes.js расположенный в каталоге JS вашей темы. Если вы думали, что он вошел в functions.php как и весь код выше, вам не нужен файл cookie!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
(function() {
tinymce.create(‘tinymce.plugins.quote’, {
init : function(ed, url) {
ed.addButton(‘quote’, {
title : ‘Add a Quote’,
image : url+’/image.png’,
onclick : function() {
ed.selection.setContent(‘[quote]’ + ed.selection.getContent() + ‘[/quote]’);
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add(‘quote’, tinymce.plugins.quote);
})();
|
Выглядит немного сложно, но я вас уверяю, это не что иное, как. Давайте разберем его на меньший раздел, чтобы нам было легче его анализировать.
Первый порядок дня — это быстрое закрытие, чтобы не загрязнять глобальное пространство имен. Внутри мы вызываем метод create для создания нового плагина, передающего имя и другие различные атрибуты. Ради краткости я просто собираюсь назвать свою цитату плагина.
Оказавшись внутри, мы определяем функцию init которая выполняется при инициализации. ed указывает на экземпляр редактора, а url указывает на URL кода плагина.
Большинство атрибутов должны быть достаточно понятными. Обратите внимание, что передаваемое изображение относится к родительской папке файла JS, в котором содержится код. Здесь это будет директория темы / js .
Затем мы создадим обработчик событий для этой кнопки с помощью функции onclick . Содержащаяся в нем однострочная строка по существу получает выделенный текст, если таковой имеется, и переносит его без шорткода. setContent и getContent являются вспомогательными методами, предоставляемыми tinyMCE для манипулирования выделенным текстом.
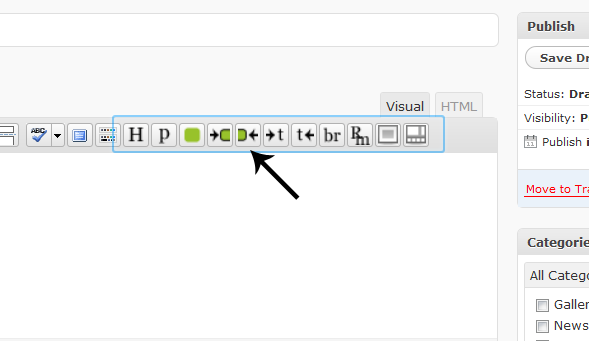
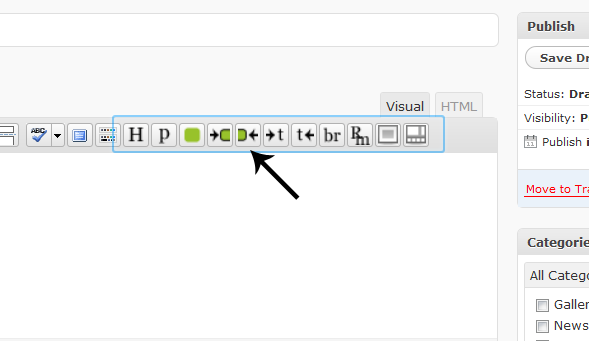
Наконец , в последней строке мы добавляем только что созданный плагин в менеджер плагинов tinyMCE. Обратите внимание на имена, которые вы используете на каждом этапе. Это подвержено ошибкам, если вы не обращаете внимания. И это все! Были сделаны! Загрузите редактор и убедитесь, что ваша новая кнопка работает.

Вывод
И там у вас есть это. Мы успешно интегрировали шорткоды в тему WordPress очень удобным для пользователя способом. Надеюсь, вы нашли этот урок полезным. Не стесняйтесь использовать этот код в других местах ваших проектов и включайте комментарии, если вам нужна помощь.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Приятного кодирования и большое спасибо за чтение!