Таким образом, у вас есть тема WordPress на вашем веб-сайте, бесплатная или коммерческая, и вы хотите настроить ее. Кто-то мудро посоветовал вам сделать это, «создав дочернюю тему». Но что это значит, и как ты это делаешь?
Что такое детская тема?
Кодекс WordPress описывает дочерние темы следующим образом:
Дочерняя тема WordPress — это тема, которая наследует функциональные возможности другой темы, называемой родительской темой, и позволяет изменять или добавлять функциональные возможности этой родительской темы. Дочерняя тема — это самый безопасный и простой способ изменить существующую тему, хотите ли вы внести небольшие изменения или обширные изменения. Вместо непосредственного изменения файлов темы вы можете создать дочернюю тему.
По сути, «дочерняя тема» — это тема WordPress, которая работает вместе с вашей исходной темой WordPress и переопределяет ее части, которые вы укажете, без фактического изменения самой исходной темы.
Зачем использовать детскую тему?
Если у вас есть бесплатная или коммерческая тема WordPress на вашем сайте, есть большая вероятность, что вы захотите немного ее настроить в соответствии с вашими конкретными потребностями. Вы можете настроить некоторые цвета, добавить боковую панель, сделать так, чтобы определенные сообщения отображались по-другому, или что-нибудь еще, о чем вы можете подумать.
Однажды вы заходите на панель администратора WordPress и видите обновление вашей темы. Возможно, это устраняет некоторую ошибку CSS или проблему безопасности с темой. Если вы нажмете «Обновить», и вы настроили файлы темы напрямую, это обновление перезапишет ваши изменения, и BOOM! Они ушли. Вы должны сделать эти изменения снова и снова.
Используя дочернюю тему, вы можете обновить оригинальную тему так, как вам нравится, и ваши изменения в безопасности. Возможно, что-то в обновлении может означать, что вам тоже нужно немного подправить свою дочернюю тему, но по крайней мере вы не начинаете с нуля!
Хорошо, я думаю, что я на борту, но как мне это сделать?
Ваша оригинальная тема, которую мы теперь будем называть «родительской темой», находится в вашем каталоге / wp-content / themes / .
В качестве примера мы создадим дочернюю тему для темы WordPress по умолчанию «Twenty Twelve».
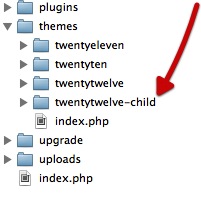
Таким образом, в этом случае, чтобы создать дочернюю тему, мы создадим новый каталог рядом с каталогом темы «Двадцать двенадцать» под названием двадцать двадцать двенадцать детей .
Вот так:

Внутри всего этого каталога должна быть допустимая дочерняя тема, это файлы style.css со следующим содержимым:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Twenty Twelve Child
Theme URI: http://wp.tutsplus.com/
Description: Child theme for Twenty Twelve
Author: Japh
Author URI: http://wp.tutsplus.com/author/japh
Template: twentytwelve
Version: 1.0.0
*/
@import url("../twentytwelve/style.css");
|
Там есть две важные части:
-
Template: twentytwelve— сообщает WordPress, что эта тема является дочерней темой темы «Двадцать двенадцать». -
@import url("../twentytwelve/style.css");— который загружаетtwentytwelveродительской темы (в данном случае двадцать двенадцать ) в качестве отправной точки
Теперь вы можете войти в свою панель управления WordPress, увидеть свою тему «Двадцать двенадцать детей» и активировать ее.
Замечания:
Как указано в комментариях ниже, строка @import не обязательна, чтобы @import тема была действительной. Я включил его здесь, так как в большинстве небольших модификаций темы вы захотите использовать его. Для полной замены CSS в теме вы можете оставить эту строку и начать с нуля.
Сладкая, моя очень собственная детская тема! Что теперь?
Теперь, когда вы хотите настроить свою тему, сделайте это в своей дочерней теме.
Файлы в вашей дочерней теме переопределяют файлы с тем же именем в родительской теме. Поэтому любой файл из родительской темы, который вы хотите изменить, сначала скопируйте в свою дочернюю тему и внесите в него свои изменения.
То же самое касается любых шаблонов, которые могут отсутствовать в вашей родительской теме. Вы можете добавить их в свою дочернюю тему, и WordPress будет их использовать.
Единственным исключением из этих правил является файл functions.php . В этом случае сначала загружается файл functions.php для дочерней темы, а затем файл functions.php родительской темы. Так что нет необходимости копировать файл functions.php из родительского в дочерний, просто начните заново в дочерней теме для этого.
Это позволяет дочерней теме иметь все функции из родительской темы. Родительские темы также могут сделать их функции подключаемыми, что позволяет дочерней теме переопределять их.
Что такое подключаемая функция?
По сути, подключаемая функция — это функция, которая проверяет, существует ли она уже до ее определения. Таким образом, если дочерняя тема определяет функцию с тем же именем, родительская тема не создает конфликта.
Резюме
Это основы настройки темы WordPress с использованием дочерней темы. Это действительно не сложнее, чем редактирование оригинальной темы напрямую, но это может сэкономить много душевных страданий, когда приходит время обновлять. Это также позволяет вам легко увидеть, что именно вы изменили, потому что все это хорошо разделено.
Вы можете найти дальнейшее чтение на дочерние темы здесь, на Wptuts +.
У вас есть какие-нибудь специальные советы по настройке дочерних тем? Дайте нам знать об этом в комментариях!