В этой серии статей для начинающих и мастеров, состоящей из шести частей, мы будем использовать расширенные функции WordPress для создания собственного портфолио и блога, включая страницу параметров, несколько стилей и поддержку новых функций WordPress 2.7. Сегодня мы все свяжем.
В заключительной части WordPress Week мы создадим базовый пользовательский виджет, прежде чем закончить, предоставив Innovation немного пластической хирургии с альтернативной цветовой схемой.
Также доступно в этой серии:
- WordPress: от новичка до мастера, часть 1
- WordPress: новичок в освоении, часть 2
- WordPress: новичок в освоении, часть 3
- WordPress: от новичка до мастера, часть 4
- WordPress: от новичка до мастера, часть 5
- WordPress: новичок в освоении, часть 6
Перейти в раздел
- Незаконченные дела
- Пользовательский Виджет
- — Стилизация виджета
- Internet Explorer — дьявольский ребенок
- Пластическая хирургия
- Резюме серии
- Хотите больше?
Незаконченные дела
Есть еще несколько текстовых элементов, которые мы еще не разработали и поэтому выглядим неправильно, такие как подписи к изображениям, blockquote , pre , code и address .
Добавьте следующее в style.css :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
p.wp-caption-text {
font-size: 0.8em;
font-style: italic;
}
blockquote {
font-size: 0.9em;
margin: 15px 0 15px 15px;
padding: 0 15px;
}
pre {
font-family: «Courier New», Courier, monospace;
font-size: 0.9em;
margin: 10px 0 20px 0;
}
code {
background-color: #efefef;
color: #000;
font-family: «Courier New», Courier, monospace;
font-size: 1em;
margin: 0 3px;
padding: 0 3px;
}
address {
font-size: 0.9em;
font-family: Georgia, «Times New Roman», Times, serif;
line-height: 1.5em;
margin-bottom: 15px;
}
|
И это в deepblue.css :
|
1
2
3
4
5
6
7
|
p.wp-caption-text {
color: #555;
}
blockquote {
border-left: 2px solid #e3e8ed;
}
|
Пользовательский Виджет
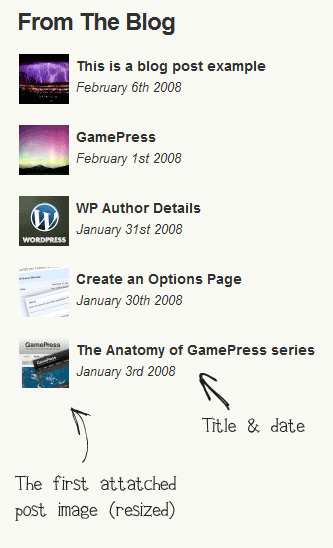
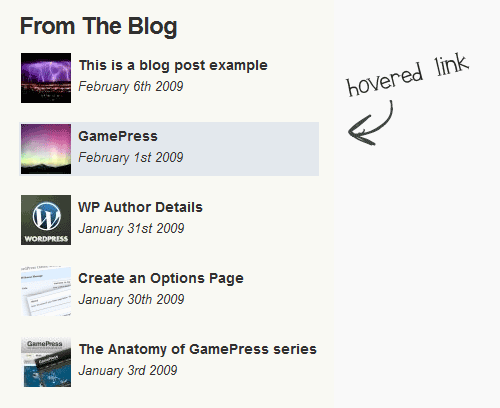
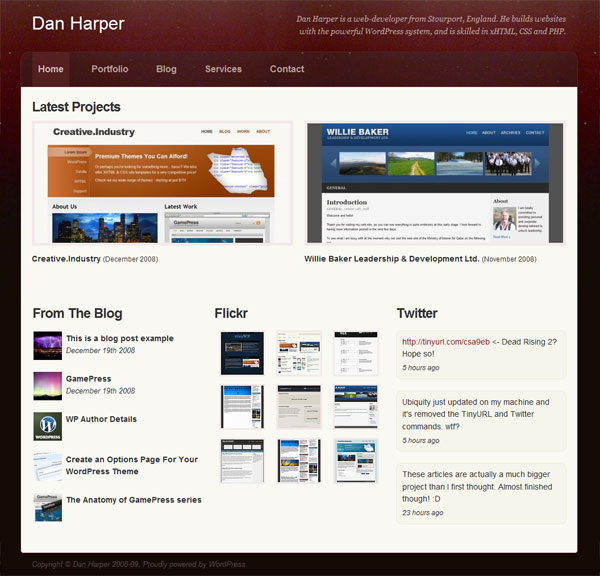
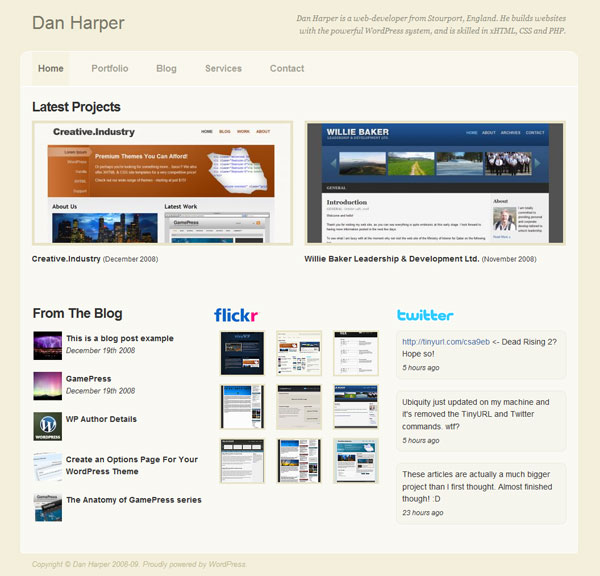
Мы собираемся создать виджет (ниже), который будет отображать пять последних сообщений в блоге — с первым измененным изображением для сообщения, размер которого будет изменен и использован в качестве изображения для предварительного просмотра.
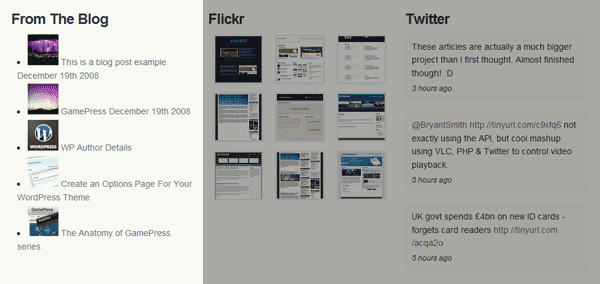
Он предназначен для использования в области виджетов главной страницы.

По сути, виджет — это пользовательский цикл WordPress, вызываемый из функции, которая превращает его в виджет.
Внутри папки /inc/ создайте файл с именем bloglist-widget.php и запустите его следующим образом:
|
1
2
3
4
5
6
7
8
9
|
<?php
function recentblogposts() {
global $wpdb;
global $post;
require(TEMPLATEPATH . ‘/var.php’);
<h2>From The Blog</h2>
<ul class=»bloglist»>
|
Весь цикл оборачивается в новую функцию recentblogposts() (вы можете называть ее как угодно). В следующих двух строках мы регистрируем два объекта как «глобальные» — это позволяет нам обращаться к $wpdb базы данных WordPress ( $wpdb ) и post ( $post ) внутри виджета. После этого мы var.php файл var.php .
Следующий:
|
1
2
|
<?php query_posts(«cat=-$ts_portfolio_cat&showposts=5&caller_get_posts=1»);
while(have_posts()) : the_post();
|
Обычный пользовательский цикл с исключенной категорией портфолио, ограниченный пятью сообщениями, и caller_get_posts=1 — это новый параметр в WP 2.7, который устанавливает цикл на игнорирование старых сообщений «Stickied».
Теперь это становится интересным:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
$image = «»;
$queryattach = «SELECT guid FROM » .
«‘ AND post_type = ‘attachment’ ORDER BY `post_date` ASC LIMIT 0,1»;
$post_attachments = $wpdb->get_results(«$queryattach»);
if ($post_attachments) {
$image = $post_attachments[0]->guid;
}
?>
|
Приведенный выше код выполняет поиск в базе данных для получения URL-адреса первого привязанного изображения для текущего сообщения и помещает его в $image . Обратите внимание, что изображение должно быть привязано, а не связано откуда-то еще.
Смотрите другой пост, который я написал, используя этот код в блоге ThemeForest: « Изменение размера изображения с помощью WordPress ».
|
01
02
03
04
05
06
07
08
09
10
|
<li><a href=»<?php the_permalink(); ?>»>
<?php if($image) { ?>
<img src=»<?php bloginfo(‘template_directory’); ?>/inc/thumb.php
?src=<?php echo $image;
<?php } ?>
<span class=»posttitle»><?php the_title();
</a><div class=»clear» /></li>
|
Если найденное изображение было найдено, оно анализируется с помощью сценария TimThumb размером 50x50px. Заголовок и дата сообщения также отображаются.
Цикл и функция затем закрываются:
|
1
2
3
4
5
|
<?php endwhile;
</ul>
<?php
} ?>
|
Затем виджет становится совместимым с шаблоном, оборачивая его в $before_widget и $after_widget определенные в шаблоне:
|
1
2
3
4
5
6
7
8
|
<?php
function widget_recentblogposts($args) {
extract($args, EXTR_SKIP);
echo $before_widget;
recentblogposts();
echo $after_widget;
}
?>
|
Наконец, функция register_sidebar_widget() используется для регистрации виджета на панели инструментов. «Недавние сообщения в блоге» — это название виджета, используемого внутри панели инструментов.
|
1
2
3
|
<?php
register_sidebar_widget(‘Recent Blog Posts’, ‘widget_recentblogposts’);
?>
|
Внутри functions.php добавьте следующее, чтобы включить новый виджет в шаблон:
|
1
|
include(TEMPLATEPATH . «/inc/bloglist-widget.php»);
|
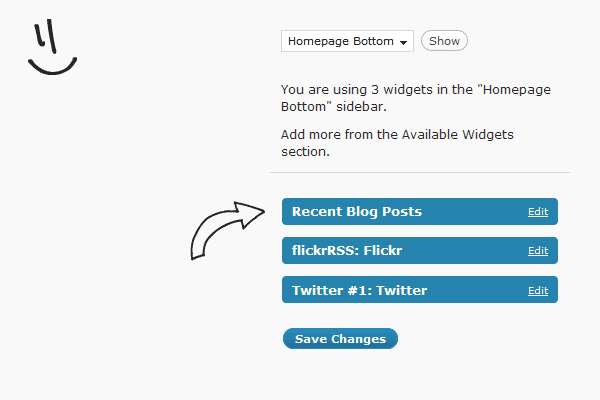
На панели инструментов откройте «Внешний вид» -> «Виджеты» и перетащите виджет «Последние сообщения в блоге» (не путать с «недавними сообщениями» по умолчанию в WordPress) в область «Домашняя страница внизу»:


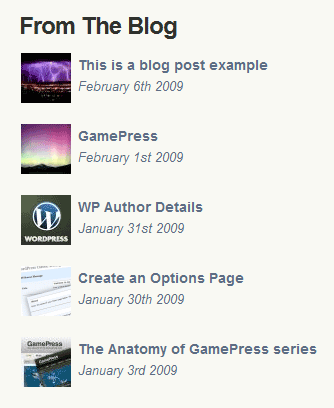
Стилизация виджета
Стиль довольно прост. Изображение перемещается в сторону, а размер и вес текста изменяется. Добавьте это в style.css :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
ul.bloglist {
margin: 0;
}
ul.bloglist li {
clear: both;
font-size: 1em;
line-height: 1.3em;
list-style: none;
margin-bottom: 17px;
overflow: hidden;
}
ul.bloglist li img {
border: none;
float: left;
margin-right: 7px;
}
ul.bloglist li .posttitle, ul.bloglist li .postdate {
display: block;
font-size: 0.9em;
}
ul.bloglist li .posttitle {
font-weight: bold;
margin-top: 2px;
}
ul.bloglist li .postdate {
font-size: 0.8em;
font-style: italic;
font-weight: normal;
}
ul.bloglist li a:link, ul.bloglist li a:visited {
display: block;
padding: 2px;
overflow: hidden;
}
ul.bloglist li a:hover, ul.bloglist li a:active, ul.bloglist li a:focus {
text-decoration: none;
}
|

И добавьте немного цвета в ссылки, когда они deepblue.css в deepblue.css :
|
1
2
3
4
5
6
7
|
ul.bloglist li a:link, ul.bloglist li a:visited {
color: #333;
}
ul.bloglist li a:hover, ul.bloglist li a:active, ul.bloglist li a:focus {
background-color: #e3e8ed;
}
|

Это оно! Как вы узнали, создать очень простой виджет так же просто, как обернуть обычный пользовательский цикл внутри функции виджета. ?
Internet Explorer — дьявольский ребенок
Я хотел бы начать с извинения за то, что мы должны испортить эту последнюю часть серии в решении проблем Internet Explorer; но этот браузер все еще широко используется, и мы обязаны приспособить его к тем злым людям, которые его используют.
Сначала мы разберемся с IE7, а затем с проблемами IE6.
Внутри папки /inc/ создайте новую папку с именем /css/ а внутри нее два файла: ie.css и ie6.css . Эти два файла будут включены в заголовок в условном выражении IE. Добавьте следующее непосредственно перед тем, как javascript-файлы jQuery будут включены в раздел <head> файла header.php :
|
1
2
3
4
5
6
7
|
<!—[if lt IE 8]>
<link rel=»stylesheet» href=»<?php bloginfo(‘template_directory’); ?>/inc/css/ie.css» type=»text/css» media=»screen» />
<![endif]—>
<!—[if lt IE 7]>
<link rel=»stylesheet» href=»<?php bloginfo(‘template_directory’); ?>/inc/css/ie6.css» type=»text/css» media=»screen» />
<![endif]—>
|
Эти условные ie.css IE гарантируют, что файл ie.css включен только в версии Internet Explorer ниже, чем IE8; и ie6.css также используется в версиях ниже, чем IE7.
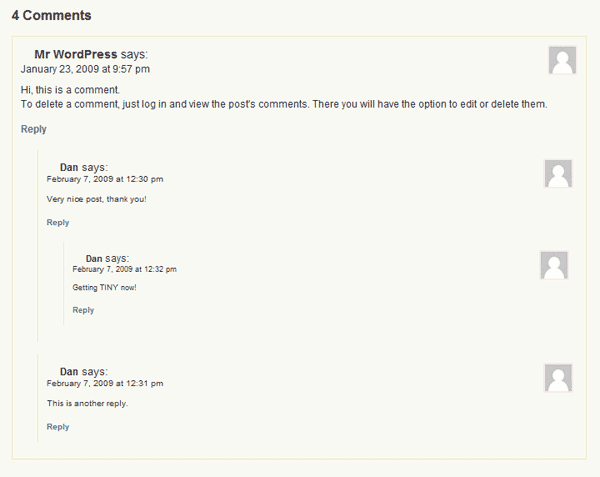
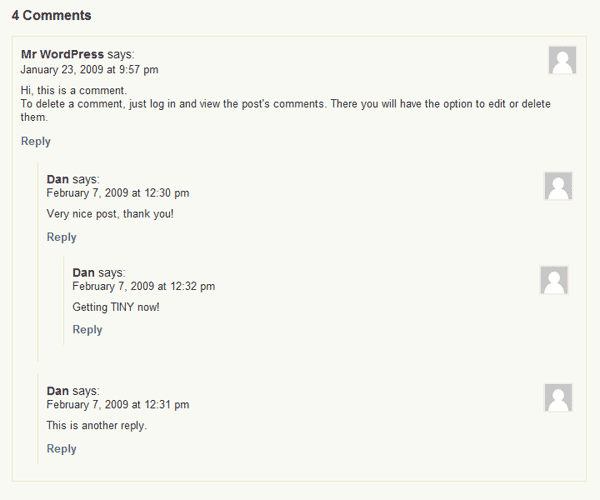
Первая проблема — в разделе комментариев, где IE7, похоже, не имеет дело с размерами шрифтов так же, как другие браузеры, и каждый поточный комментарий становится меньше, чем родительский комментарий:

Добавьте следующее в ie.css чтобы установить размер шрифта в комментариях в пикселях (в отличие от использования em в основной таблице стилей):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.commentlist cite, .commentlist span {
font-size: 14px;
float: left;
padding-right: 4px;
}
.commentlist p {
font-size: 13px;
line-height: 16px;
}
.commentmetadata {
font-size: 13px;
line-height: 14px;
}
.commentlist .reply {
font-size: 13px;
}
|

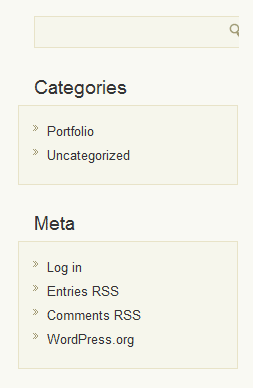
Еще одна проблема: поисковая форма и заголовки на боковой панели решили, что они предпочли бы текстовый отступ размером 15 пикселей:

Просто вставьте следующее, чтобы вернуть его:
|
1
2
3
4
5
6
7
|
#sidebar ul li * {
text-indent: -15px;
}
#sidebar ul li ul * {
text-indent: 0;
}
|

Теперь к вопросам IE6. Первое и самое очевидное, это то, что фон панели навигации не работает, так как это прозрачный PNG:

Доступно несколько исправлений для IE6 PNG , я буду использовать DD_belatedPNG . Сохраните файл .js в папку /inc/ .
Прямо под вашими другими условными выражениями IE в header.php добавьте: (не забудьте отредактировать имя файла .js, если у вас нет имени DD_belatedPNG_0.0.7a-min.js )
|
1
2
3
4
5
6
|
<!—[if IE 6]>
<script src=»<?php bloginfo(‘template_directory’); ?>/inc/DD_belatedPNG_0.0.7a-min.js»></script>
<script>
DD_belatedPNG.fix(‘#nav, li.current_page_item a’);
</script>
<![endif]—>
|
Внутри DD_belatedPNG.fix() мы передаем два аргумента. Это просто CSS-селекторы элементов, к которым применяется исправление PNG.

Добавьте к ie6.css чтобы исправить некоторые проблемы с областью виджетов на главной странице, и мы сделали:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
.extras {
display: inline;
}
ul.bloglist li a:hover, ul.bloglist li a:active, ul.bloglist li a:focus {
background: none;
cursor: pointer;
text-decoration: underline;
}
ul.bloglist li {
width: 300px;
}
ul.twitter li.twitter-item {
float: left;
width: 260px;
}
|
Пластическая хирургия
Все наши усилия по отделению цветовых стилей от остальной части нашего CSS заключались в том, чтобы упростить создание альтернативных цветовых схем, выбираемых на странице параметров. В этом последнем разделе серии « Инновации» описывают схему красного пространства :

Внутри папки /styles/ создайте новую папку с именем /redspace/ а внутри скопируйте файлы search.png и /deepblue/ папки /deepblue/ .
Также сделайте копию deepblue.css как redspace.css .
Сохраните следующие три изображения в папку /redspace/ как bg.jpg , trans.png и transred.png соответственно:



Теперь это так же просто, как просто заменить синие цветовые коды на красные в redspace.css :
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
|
/* Innovation red style — redspace.css */
body {
background: url(«redspace/bg.jpg») repeat-x #140a05 0 top;
color: #333;
}
a:link, a:visited {
color: #941919;
}
#head h1 {
color: #fff;
}
#head h3 {
color: #c4acaa;
}
#nav {
background: url(«redspace/trans.png») repeat;
border: 1px solid #5b2022;
}
#nav ul li a:link, #nav ul li a:visited {
color: #b99e94;
}
#nav ul li.current_page_item a:link, #nav ul li.current_page_item a:visited {
background: url(«redspace/transred.png») repeat;
color: #cdb9b2;
}
#nav ul li a:hover, #nav ul li a:active, #nav ul li a:focus {
color: #cdb9b2;
}
#content {
background-color: #f9f9f3;
border: 1px solid #5b2022;
border-top: none;
}
.work a:link img, .work a:visited img {
border: 5px solid #f2e9ea;
}
.work a:hover img, .work a:active img, .work a:focus img {
border: 5px solid #8d4846;
}
.work a:link, .work a:visited {
color: #333;
}
ul.twitter li.twitter-item {
background-color: #f6f5ed;
border: 1px solid #eae9de;
}
.flickr a:link img, .flickr a:visited img {
border: 3px solid #f2e9ea;
}
.flickr a:hover img, .flickr a:active img, .flick a:focus img {
border: 3px solid #8d4846;
}
.blogpost, .worksearch {
border-bottom: 1px solid #e8e3c8;
}
h2 a:link, h2 a:visited {
color: #333;
}
ul.meta li {
border-left: 1px solid #e3e8ed;
}
#sidebar ul li#search form #s {
background: url(«redspace/search.png») no-repeat right #f6f6ec;
border: 1px solid #E8E3C8;
}
#sidebar ul li#search form #s:focus {
border: 1px solid #dad4b6;
}
#sidebar ul li ul {
background-color: #f6f6ec;
border: 1px solid #E8E3C8;
}
#sidebar ul li ul li {
list-style: url(«redspace/bullet.gif»);
}
#sidebar ul li a:link, #sidebar ul li a:visited {
color: #333;
}
p.footer {
color: #554740;
}
p.footer a:link, p.footer a:visited {
color: #554740;
border-bottom: 1px dashed;
}
p.footer a:hover {
border-bottom: 1px solid;
text-decoration: none;
}
/* Comment List */
.commentlist li .avatar {
border: 2px solid #f2e9ea;
}
.commentlist cite a:link, .commentlist cite a:visited {
color: #333;
}
.commentlist .commentmetadata a:link:first-child, .commentlist .commentmetadata a:visited:first-child {
color: #333;
}
.thread-alt {
background-color: #F6F6EC;
}
.thread-even {
background-color: #F9F9F3;
}
.depth-1 {
border: 1px solid #E8E3C8;
}
.even, .alt {
border-left: 1px solid #E8E3C8;
}
input, textarea {
background-color: #F6F6EC;
border: 1px solid #E8E3C8;
}
input:focus, textarea:focus {
border: 1px solid #dad4b6;
}
p.wp-caption-text {
color: #555;
}
blockquote {
border-left: 2px solid #e3e8ed;
}
ul.bloglist li a:link, ul.bloglist li a:visited {
color: #333;
}
ul.bloglist li a:hover, ul.bloglist li a:active, ul.bloglist li a:focus {
background-color: #f2e9ea;
}
|
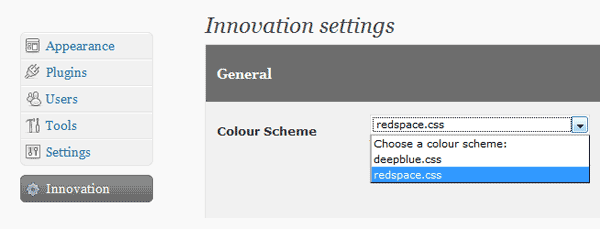
На панели инструментов откройте страницу параметров инноваций и выберите redspace.css в опции «Цветовая схема» — страница уже отсканировала папку /styles/ и перечислила там файлы .css.
Нажмите «Применить», и мы закончили!

Резюме
На протяжении всей этой серии вы выучили ряд навыков, необходимых для поддержки всех видов сайтов с помощью системы WordPress! Большинство файлов Innovation можно повторно использовать в ваших новых проектах, чтобы ускорить процесс разработки.
Загрузите исходные файлы из этой части и получите одну дополнительную (более базовую) цветовую схему — SoftLight:

Нужна помощь с инновациями? Хотите поделиться своими новыми цветовыми схемами? Перейдите на страницу danharper.me/innovation/ и нажмите ссылку Форумы.
Спасибо за чтение, и я очень надеюсь, что вы нашли эту серию полезной!
— Дэн
Хотите больше?
Любить WordPress? Нужно больше? Я собрал краткий обзор некоторых из моих любимых ресурсов WordPress.

Rockstar WordPress Designer
В течение книги вы создадите ТРИ темы WordPress, блог, сайт портфолио и общий сайт с меню и подменю. Каждая тема демонстрирует различные аспекты темы WordPress.

WordPress для дизайнеров
Вы спросили, и мы ответили! Из-за высокого спроса мы запускаем новую серию видео, которая будет проходить вместе со скринкастами «Погружение в PHP». Мы надеемся, что эти две серии, если смотреть друг на друга, превратят вас в динамитный дизайнер PHP / WordPress.

WordPress Codex
Тема разработки кодекса понятна и хорошо написана документация. Исходя из создателей WordPress, вы не ошибетесь, следуя его инструкциям.

CSS-хитрости серии WordPress
Видеоролик о дизайне для WordPress. Это серия из трех частей, которая охватывает загрузку и установку WordPress на сервере вплоть до завершенной темы.

WordPress.tv
Ваш визуальный ресурс для всех вещей WordPress.

Создать WordPress темы с нуля
Я собираюсь показать вам, как создать тему WordPress с нуля в этих 3 частях серии уроков. Я расскажу о структурировании, проектировании в Photoshop, нарезке, кодировании в полностью основанный на CSS HTML и, наконец, реализации WordPress.

НЕТТУТЫ »WordPress
Очевидно, но если вам нужно дополнительное чтение WordPress, посмотрите предыдущие уроки!

WordPress Context включает в себя
Отличительной особенностью WordPress является то, что он не ограничивает способ отображения контента, а предоставляет «основу» способов сделать это. Более того, возможно изменить отображение в соответствии с содержанием.

Гибкость WordPress
Гибкость, предлагаемая движком WordPress, является феноменальной — возможность публиковать что угодно, от простого блога до форума, от веб-витрины до корпоративного сайта CMS! Здесь мы рассмотрим некоторые из замечательных способов использования WordPress до сих пор.

Анатомия GamePress
Мы рассмотрим, как популярная тема WordPress премиум-класса использует расширенные функции WordPress для создания шаблона, действительно демонстрирующего возможности WordPress!

Анатомия плагина WordPress
WordPress хорошо известен своей удивительной коллекцией бесплатных плагинов. Существует одна практически для каждой потребности, о которой вы можете подумать: от резервного копирования вашей установки WordPress до запроса чашки кофе или борьбы со спамом.

Создать пользовательский плагин WordPress с нуля
В этом руководстве будет описана реализация плагина WordPress с нуля. Плагин будет подключаться к внешней базе данных OSCommerce и отображать случайные продукты на вашем сайте WordPress. Он также реализует страницу конфигурации для панели администратора WordPress.

WPHacks.com
«WordPress Hacks» охватывает мир, окружающий WordPress, включая последние взломы WordPress, новости, советы, рекомендации и инструкции по использованию популярного программного обеспечения для ведения блогов с открытым исходным кодом.

WpRecipes.com
Новый блог для публикации ответов на вопросы WordPress и быстрых, но очень полезных рецептов о моей любимой платформе для блогов.

Первый шаг к успеху — это осознать, что какая бы проблема у вас ни была, кто-то другой должен был иметь ее раньше. Простой поиск в Google предоставит вам решение большинства проблем, с которыми вы сталкиваетесь при разработке для WordPress.