После прочтения предыдущих публикаций в этой серии я предполагаю, что вы понимаете компоненты Theme Customizer и как их добавлять, удалять и настраивать.
Кажется, есть много вещей, которые нужно выяснить, и будет хорошим упражнением воплотить в жизнь все, что мы узнали.
В этой статье я расскажу о некоторых наиболее важных вещах, связанных с настройщиком тем, на нескольких примерах. Это должно привести к лучшему пониманию функций, а не просто к прочтению статьи, в которой нет кода.
Прежде чем мы начнем
- Убедитесь, что вы уже прочитали предыдущую часть, в которой подробно описаны компоненты в Theme Customizer. Конечно, обратитесь к нему, если вы что-то забудете.
- Theme Customizer, конечно же, связан со структурой темы, поэтому лучший способ интегрировать ее в вашу тему — это реализовать ее правильно при разработке вашей темы; однако в ограниченном сообщении мы не будем создавать новую тему для этого, я буду использовать TwentyEleven и изменю ее для демонстрационных целей.
Добавление нового раздела
Открыв файл functions.php , напишите в нем следующий код:
|
1
|
function wptuts_theme_customizer( $wp_customize ) { $wp_customize->add_section( ‘wptuts’, array( ‘title’ => ‘WPTuts+’, // The title of section ‘description’ => ‘Settings of WPTuts section’, // The description of section ) );
|
Прежде всего, функция wptuts_theme_customizer подключит к действию customize_register которое используется для регистрации новых параметров в customize_register тем. Обратите внимание, что эта функция имеет параметр $wp_customize , как упоминалось ранее, является глобальной переменной и экземпляром класса WP_Customize_Manager который управляет всеми другими компонентами в WP_Customize_Manager тем.
Чтобы добавить новый раздел, в $wp_customize есть метод с именем add_section . Как видите, в «разделе наших новостей» есть id wptuts , это важно запомнить позже.
Атрибуты title и description указывают, что отображать при рендеринге компонента.
Обратите внимание, что новый раздел никогда не будет отображаться в строке меню на странице настройки темы, пока у него не будет хотя бы одного параметра и одного элемента управления.
Настройка параметров
Внутри функции wptuts_theme_customizer добавьте следующий код:
|
1
2
3
4
|
$wp_customize->add_setting( ‘wptuts_welcome_text’, array(
‘default’ => ‘Hello world’,
// Let everything else default
) );
|
Затем, чтобы интегрировать этот параметр в наш раздел, мы должны создать новый элемент управления, который соединяет новый раздел и новый параметр:
|
1
2
3
4
5
6
7
|
$wp_customize->add_control( ‘wptuts_welcome_text’, array(
// wptuts_welcome_text is a id of setting that this control handles
‘label’ => ‘Welcome text’,
// ‘type’ =>, // Default is «text», define the content type of setting rendering.
‘section’ => ‘wptuts’, // id of section to which the setting belongs
// Let everything else default
) );
|
С идентификатором wptuts_welcome_text новый элемент управления связывает настройку с этим идентификатором с соответствующим разделом. И результаты будут:

Первое, что вам нужно заметить, это то, что нам не нужно объявлять идентификатор нового элемента управления такой же, как идентификатор параметра. Мы также можем сделать это:
|
1
2
3
4
5
|
$wp_customize->add_control( ‘some_other_setting1’, array(
‘label’ => ‘Welcome text’,
‘settings’ => ‘wptuts_welcome_text’,
‘section’ => ‘wptuts’,
) );
|
Он работает так же, как в первый раз, когда мы его использовали. По сути, если мы не передадим значение для свойства settings , тогда элемент управления будет использовать свой идентификатор в качестве идентификатора настройки, которой он управляет.
Этот момент позволяет нам знать, что каждый параметр может использоваться многими различными элементами управления. Это также означает, что каждый параметр может отображаться много раз в многочисленных разделах (хотя это кажется ненужным). Например, замените наш элемент управления на:
|
01
02
03
04
05
06
07
08
09
10
11
|
$wp_customize->add_control( ‘some_other_setting1’, array(
‘label’ => ‘Welcome text’,
‘settings’ => ‘wptuts_welcome_text’,
‘section’ => ‘wptuts’,
) );
$wp_customize->add_control( ‘some_other_setting2’, array(
‘label’ => ‘Welcome text’,
‘settings’ => ‘wptuts_welcome_text’,
‘section’ => ‘title_tagline’,
) );
|
Проверьте результаты, наши настройки отображаются как в заголовке сайта, так и в слогане и в разделе WPTuts .

Каждый параметр может использоваться многими элементами управления.
Во-вторых, значение этого параметра по умолчанию извлекается из опции wptuts_welcome_text текущей темы с помощью функции get_theme_mod .
Поскольку эта опция темы не существует, будет использоваться свойство по default . Итак, у нас есть текстовое поле со значением «Hello world». Чтобы проверить, работает ли он с настройщиком тем или нет, мы можем попытаться вывести значение этого параметра где-нибудь в нашем шаблоне.
Давайте откроем файл header.php, добавим в конец следующий код и сохраним:
|
1
|
<?php echo get_theme_mod( ‘wptuts_welcome_text’ );
|
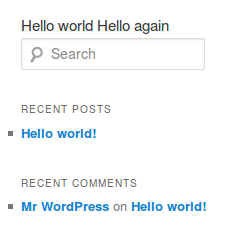
Вернитесь на страницу Theme Customizer, обновите и попробуйте изменить какое-либо другое значение наших настроек, например «Привет, спасибо за чтение!», И просмотрите изменения. Результаты мгновенно отображаются прямо в рамке предварительного просмотра, так круто!

В-третьих, мы не присваиваем никаких значений настройке type , тогда будет применяться значение по умолчанию для theme_mod , это объясняет причину, по которой мы используем функцию get_theme_mod для получения значения этой настройки. Вы можете изменить это значение на option и использовать get_option для получения значения вместо get_theme_mod . Попробуйте добавить следующие фрагменты в конец описанной выше функции wptuts_theme_customizer :
|
01
02
03
04
05
06
07
08
09
10
|
$wp_customize->add_setting( ‘wptuts_welcome_again’, array(
‘default’ => ‘Hello again’,
‘type’ => ‘option’,
) );
$wp_customize->add_control( ‘some_other_setting3’, array(
‘label’ => ‘Welcome text again’,
‘settings’ => ‘wptuts_welcome_again’,
‘section’ => ‘wptuts’,
) );
|

Выведите значение wptuts_welcome_again сразу после get_theme_mod( 'wptuts_welcome_text' ) в header.php .
|
1
2
3
4
|
<?php
echo get_theme_mod( ‘wptuts_welcome_text’ ) .
echo get_option( ‘wptuts_welcome_again’ );
?>
|
Проверьте результат:

Отлично, давайте попробуем еще один пример, добавив еще один параметр:
|
1
2
3
4
5
6
7
8
9
|
$wp_customize->add_setting( ‘wptuts_footer’, array(
‘default’ => 0,
) );
$wp_customize->add_control( ‘wptuts_footer’, array(
‘label’ => ‘Hide footer section’,
‘type’ => ‘checkbox’,
‘section’ => ‘wptuts’,
) );
|
Мы просто добавляем новый параметр, отображающий флажок, который позволяет нам выбирать, скрывать ли нижний колонтитул или нет. Далее откройте файл footer.php и найдите следующий код:
|
1
|
<div id=»site-generator»>
|
и заменить на:
|
1
|
<div id=»site-generator» <?php echo ( get_theme_mod( ‘wptuts_footer’ ) ) ?
|
Приведенный выше код проверит, get_theme_mod('wptuts_footer') ли get_theme_mod('wptuts_footer') false (или значение 0), а затем отобразит style='display:none;' пара атрибут-значение, которая скрывает элемент div, содержащий его, если нет, ничего не выводить. Наконец, у нас есть простой флажок, попробуйте щелкнуть по нему, содержимое раздела нижнего колонтитула будет скрыто мгновенно.

Так что же произойдет, если настройки идентификатора, которые мы собираемся использовать, существуют? Ну, настройка будет просто использовать существующую опцию без добавления новой записи опции. В следующем разделе мы покажем простую демонстрацию об этом.
Использование существующей опции
Настройки -> Обсуждение в админ-панели имеет опцию по умолчанию Аватар . Я перенесу эту опцию на страницу настройки темы. Эта опция имеет идентификатор avatar_default , поэтому:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
$wp_customize->add_setting( ‘avatar_default’, array(
‘default’ => get_option( ‘avatar_default’ ),
‘type’ => ‘option’,
) );
$wp_customize->add_control( ‘avatar_default’, array(
‘label’ => ‘Avatar Default’,
‘section’ => ‘wptuts’,
‘type’ => ‘radio’,
‘choices’ => array(
‘mystery’ => ‘Mystery Man’,
‘blank’ => ‘Blank’,
‘gravatar_default’ => ‘Gravatar Logo’,
‘identicon’ => ‘Identicon (Generated)’,
‘wavatar’ => ‘Wavatar (Generated)’,
‘monsterid’ => ‘MonsterID (Generated)’,
‘retro’ => ‘Retro (Generated)’,
),
) );
|
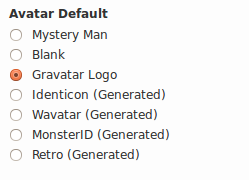
Приведенный выше элемент управления определяет тип содержимого параметра как radio , и у radio должен быть список вариантов. Я передал значения и заголовки каждого выбора, хотя атрибут choices где ключ — это значение параметра (будет использоваться как атрибут значения в теге HTML), а значение ключа — это заголовок, который отображается после переключателя.
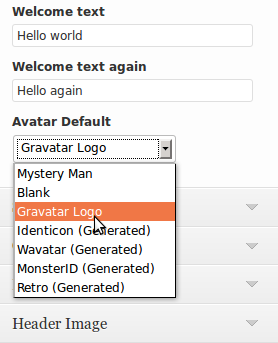
Результат:

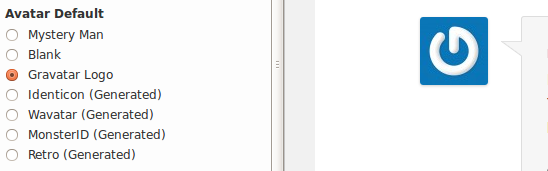
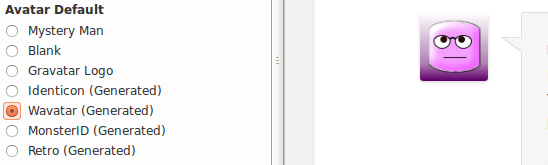
Попробуйте изменить значение:

или

Вы также можете изменить type в элементе управления, чтобы выбрать . И мы бы имели:

Давайте попробуем другой тип управления: dropdown-pages самостоятельно. Вы увидите выборку, содержащую все страницы, а значение настроек будет идентификатором выбранной страницы при ее получении.
Безопасно создайте новый компонент
Добавление нового компонента, идентификатор которого является дубликатом существующего, может привести к серьезным ошибкам и даже повлиять на действия и данные других компонентов.
Поэтому, прежде чем создавать что-то новое, проверьте, существует ли компонент с таким же идентификатором.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
// Check section
if ( ! in_array( ‘section_id_to_check’, array_keys( $wp_customize->sections() ) ) ) {
$wp_customize->add_section( ‘section_id_to_check’, array(
//
) );
}
// Check setting
if ( ! in_array( ‘setting_id_to_check’, array_keys( $wp_customize->settings() ) ) ) {
$wp_customize->add_setting( ‘setting_id_to_check’, array(
//
) );
}
// Check control
if ( ! in_array( ‘control_id_to_check’, array_keys( $wp_customize->controls() ) ) ) {
$wp_customize->add_control( ‘control_id_to_check’, array(
//
) );
}
|
Метод $wp_customize->sections() возвращает массив, содержащий пары id-объектов всех разделов в настройщике тем. Используя функцию array_keys , я получаю новый массив, содержащий все идентификаторы старого массива.
Затем, проверьте, находится ли идентификатор компонента, который мы добавляем, в этом новом массиве или нет, затем решите добавить новый компонент или ничего не делать.
Создание группы настроек
Как и в API настроек, при создании параметра настройки он будет записан в таблицу базы данных параметров в виде записи. Если у нас есть 10 параметров настройки, то у нас будет 10 строк ввода в таблице параметров , это кажется расточительным. Почему бы нам не поместить все наши настройки в одну запись? Это делает базу данных аккуратной и простой в управлении. Ниже приведен пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
$wp_customize->add_setting( ‘wptuts[number]’, array(
‘default’ => 1,
‘type’ => ‘option’,
) );
$wp_customize->add_control( ‘wptuts[number]’, array(
‘label’ => ‘WPTuts+ number’,
‘section’ => ‘wptuts’,
) );
$wp_customize->add_setting( ‘wptuts[email]’, array(
‘default’ => ‘mail@mail.com’,
‘type’ => ‘option’,
) );
$wp_customize->add_control( ‘wptuts[email]’, array(
‘label’ => ‘WPTuts+ email’,
‘section’ => ‘wptuts’,
) );
$wp_customize->add_setting( ‘wptuts[ads]’, array(
‘default’ => 0,
‘type’ => ‘option’,
) );
$wp_customize->add_control( ‘wptuts[ads]’, array(
‘label’ => ‘Display advertise banners’,
‘type’ => ‘checkbox’,
‘section’ => ‘wptuts’,
) );
|
Как вы видите, теперь у нас есть группа параметров wptuts, содержащая другие наши параметры настройки. Чтобы получить значение определенного параметра, мы можем сделать это следующим образом:
|
1
2
3
4
|
$wptuts = get_option( ‘wptuts’ );
$number = $wptuts[‘number’];
$email = $wptuts[’email’];
$ads = $wptuts[‘ads’];
|
Затем используйте эти переменные где угодно. Это кажется простым, я настоятельно рекомендую сделать это таким образом.
Вывод
Мы многое рассмотрели, но этого недостаточно. В следующей части мы рассмотрим несколько других важных факторов, таких как очистка, атрибуты транспорта и расширенные компоненты.
Опять же, я с нетерпением жду ответа от вас, любые комментарии будут оценены!