В последнем уроке мы создали быстрый и простой макет в фотошопе, и теперь нам нужно превратить его в статическую страницу HMTL и CSS.
Также доступно в этой серии:
- WordPress как CMS: часть 1
- WordPress как CMS: часть 2
- WordPress как CMS: часть 3
Этот учебник включает в себя скринкаст, доступный для пользователей Tuts + Premium.
Как только вы освоитесь с HTML и WordPress, вы можете пропустить этот шаг и просто создать свою тему WordPress, но это противоречит цели этого урока, поэтому мы собираемся сделать этот дополнительный шаг.
Есть два типа учебников, которые я вижу там, и самый популярный, кажется, здесь — полный HTML, а здесь — полный CSS, и это конец учебника. Я не большой поклонник этого метода, поэтому я собираюсь провести вас через весь процесс. Для людей, которые являются поклонниками другого метода, вы можете найти весь HMTL и CSS в конце этого урока.
Ломтик и кости
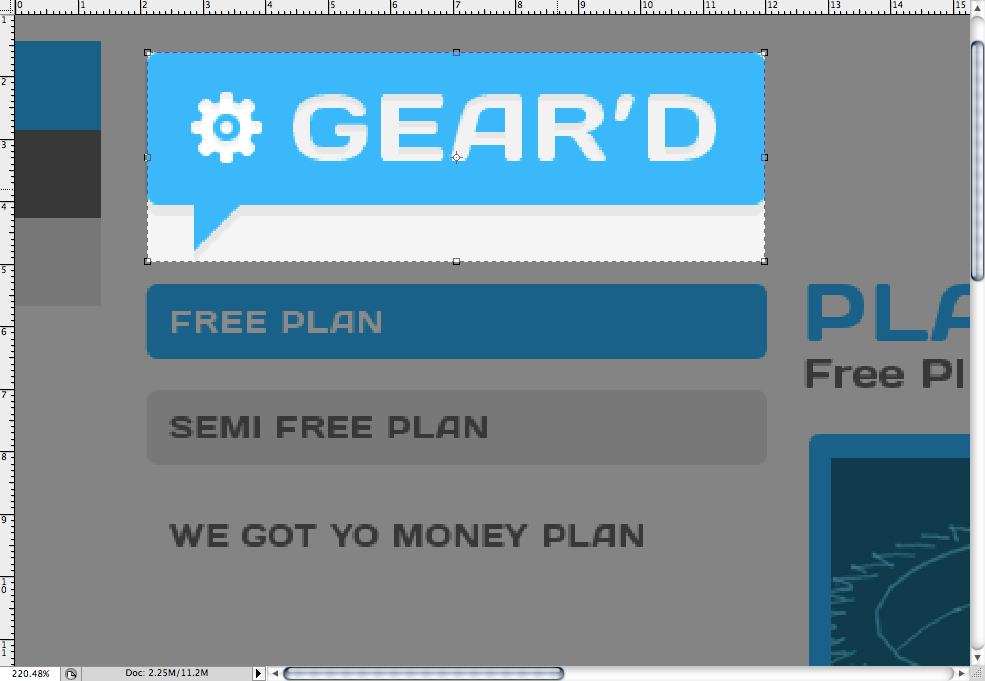
Мы придерживаемся чрезвычайно простого дизайна, поэтому нам нужно всего лишь вырезать 2 изображения. Это логотип и изображение нашего контента.
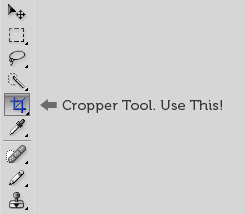
Выньте свой инструмент для обрезки и вырежьте оба этих изображения.

Для логотипа старайтесь держать его как можно ближе к каждому краю.


Сохраните изображение для Интернета, а затем сделайте то же самое для нашего изображения контента.

Вам нужен прочный фундамент
Теперь, когда все наши изображения вырезаны и сохранены, мы можем создать наш HTML-файл.
Откройте редактор и подготовьтесь к созданию некоторых папок и файлов. В вашей корневой папке создайте эти папки и файлы.
IMG /
вкл /
index.html
Переместите вновь созданные изображения в папку img и перейдите в папку inc. Оказавшись внутри, мы собираемся создать новую папку, а также 2 новых файла. Создайте новую папку с именем CSS и внутри этой папки создайте 2 новых файла, reset.css и style.css .
Структура вашей папки должна выглядеть как на скриншоте ниже.

Сброс и базовая структура
При создании сайта всегда полезно начать с полной перезагрузки CSS. Это гарантирует, что вы начинаете с нуля и устраняете любые несоответствия браузера, которые могут у вас возникнуть.
Сброс CSS, который я всегда использую, взят с http://meyerweb.com/eric/tools/CSS/reset/, поэтому направьте ваш браузер на этот сайт и скопируйте созданный им код сброса CSS.
Прежде чем вставить это в наш файл reset.CSS, мы собираемся быстро сжать его в файл меньшего размера.
Если вы работаете с Google CSS-компрессором, то для вас это сотня сценариев, и я лично использую CSSdrive http://www.CSSdrive.com/index.php/main/CSScompressor/, поэтому еще раз наведите ваш браузер на этот сайт.
Вставьте свой код сброса CSS в это поле и установите режим сжатия на сверхкомпактный. Хит сжать это!


Вы будете перенаправлены на другую страницу с нашим недавно сжатым кодом сброса CSS. Скопируйте код, откройте файл reset.css в своем редакторе и вставьте в него код. Сохраните файл reset.css и закройте этот файл.
Теперь, когда у нас есть CSS-сброс всех настроек, мы собираемся создать базовую структуру HTML нашего сайта, чтобы мы могли применить некоторые стили CSS, чтобы убедиться, что все работает правильно.
Полный скринкаст
Строительные блоки
Откройте index.html и добавьте этот HTML-код для базового HTML-файла.
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>WordPress CMS — Part 2</title>
</head>
</body>
</html>
|
Теперь, когда мы создали самый простой HTML-файл, мы можем создать 4 основных элемента нашей страницы. Этими элементами являются Верхний колонтитул, Боковая панель, Контент и Нижний колонтитул. Опять же, поскольку мы работаем с шаблоном на абсолютно сплошном фоне, нам не нужно беспокоиться о добавлении отступов к нашим элементам, поэтому мы можем просто создать 4 контейнера div и начать добавлять некоторые стили.
Создайте 4 элемента div для каждого элемента и добавьте _container к каждому имени. Мы собираемся добавить 1 контейнер, который будет содержать каждый из наших элементов, чтобы мы могли центрировать весь наш контент на странице. Это будет называться контейнером.
<div id = "container"> <div id = "header_container"> </ div> <! - header_container -> <div id = "sidebar_container"> </ div> <! - sidebar_container -> <div id = "content_container"> </ div> <! - content_container -> <div id = "footer_container"> </ div> <! - footer_container -> </ div> <! - контейнер ->
Вы заметите, что каждый закрывающий тег div имеет комментарий. Наш шаблон не станет слишком длинным, но в будущем, когда вы будете работать с большим количеством элементов div и элементов на своей странице, будет сложно отследить, какой тег </ div> принадлежит открывающемуся тегу <div> тег. Добавление комментариев позволит использовать возможность отслеживать, какой эндер принадлежит его открывателю.
У нас все контейнеры настроены, поэтому давайте начнем добавлять некоторые стили, чтобы мы могли быть уверены, что наша боковая панель и контейнеры с содержимым будут приятно плавать рядом друг с другом!
Откройте style.css и быстро добавьте несколько общих стилей.
У этого человека есть какой-то стиль
|
01
02
03
04
05
06
07
08
09
10
11
12
|
body{
background: #f5f5f5;
font-size: 62.5%;
color: #6e6e6e;
font-family: Helvetica, Verdana, Sans-Serif;
}
p{
font-size: 1.4em;
line-height: 1.5em;
margin: 0 0 15px 0;
}
|
Если вы когда-либо использовали файл CSS, это должно выглядеть очень знакомо. Если нет, то мы изменили некоторые переменные нашего элемента тела. Это влияет на наш основной файл HTML. Мы изменили цвет фона на цвет нашего PSD-файла, а также изменили цвет по умолчанию для любого текста на странице, используя цвет.
Затем мы устанавливаем стек шрифтов по умолчанию, который мы хотим использовать для нашего сайта. Это говорит нашему браузеру, что мы хотим, чтобы Helvetica был основным шрифтом, используемым для нашей страницы. Если Helvetica недоступен, браузер будет искать Verdana, а затем, наконец, следующий доступный шрифт без засечек.
Если вы откроете index.html в своем браузере, вы увидите пустую бежевую страницу. Поскольку у нас нет никаких элементов внутри нашего контейнера, мы собираемся добавить высоту по умолчанию и некоторые цвета фона, чтобы мы могли видеть, с чем мы работаем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
div{
height: 200px;
}
/* — Structure Elements — */
#container{
width: 900px;
margin: 0 auto;
}
#header_container{
width: 100%;
background: red;
}
#sidebar_container{
width: 280px;
background: blue;
}
#content_container{
width: 580px;
background: orange;
}
#footer_container{
width: 100%;
background: green;
}
|
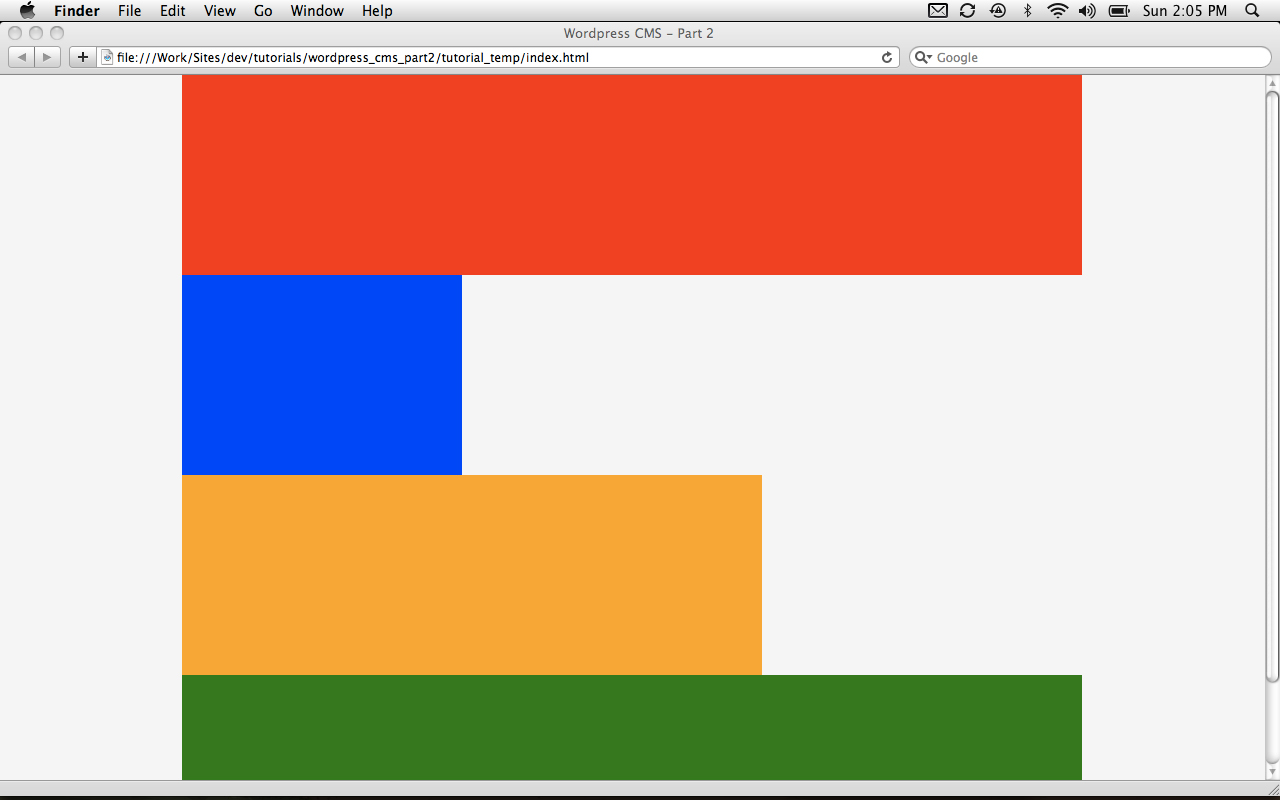
Обновите страницу, и у вас должно получиться что-то похожее на скриншот ниже.

Мы устанавливаем высоту по умолчанию 200 пикселей для всех наших элементов div, чтобы мы могли видеть их без какого-либо содержимого внутри них. Без высоты по умолчанию все наши div будут иметь высоту 0px, и мы ничего не увидим.
Теперь, когда на странице отображаются наши элементы div, нам нужно убедиться, что боковая панель и контейнеры с содержимым находятся на странице рядом друг с другом. Мы собираемся использовать свойство float для достижения этой цели.
Примечание. Если я не скажу вам удалить все стили из текущего элемента CSS, просто добавьте новые свойства в уже существующие свойства.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
#header_container{
float: left;
clear: both;
}
#sidebar_container{
float: left;
}
#content_container{
float: right
}
#footer_container{
float: left;
clear: both;
}
|
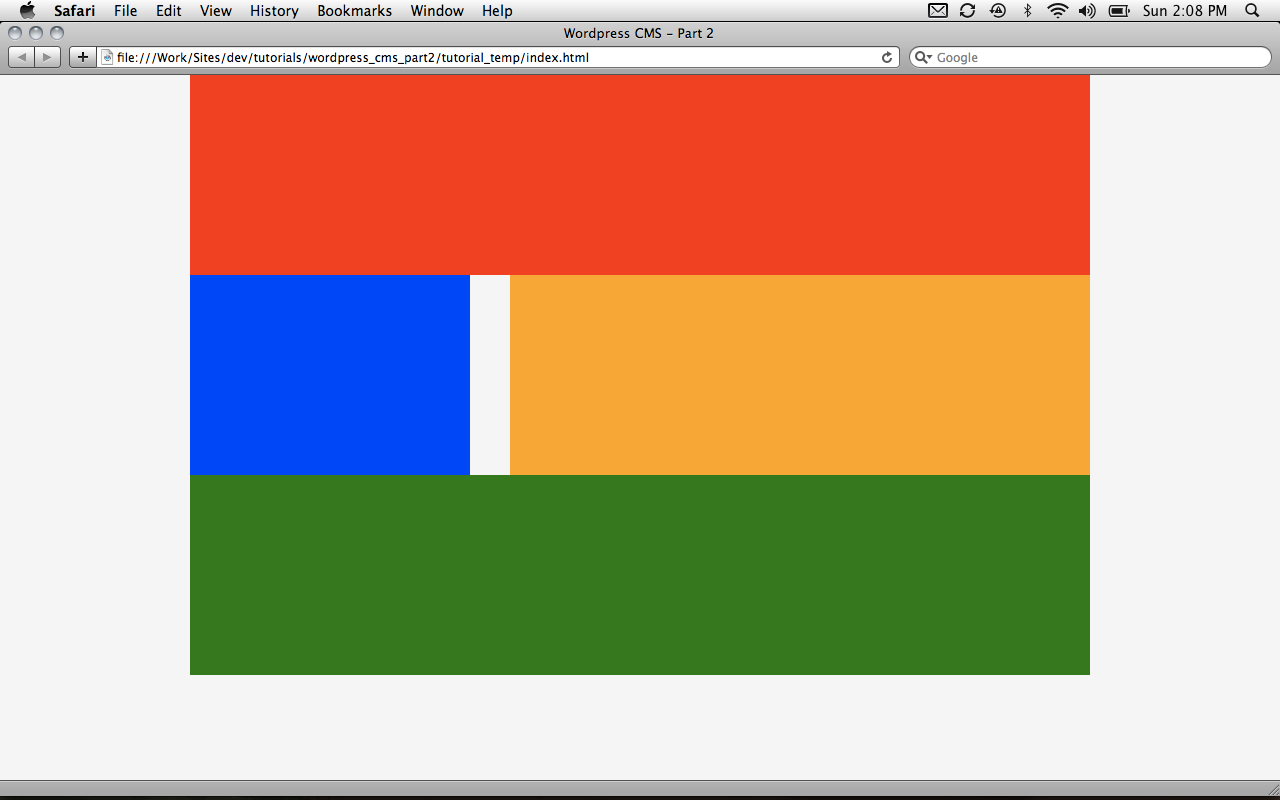
Мы перемещаем нашу боковую панель div слева от страницы, а содержимое div — в правой части страницы. Это одна из самых простых колонных раскладок. Мы не хотим, чтобы у наших контейнеров верхнего и нижнего колонтитула были какие-либо элементы, плавающие рядом с ними, поэтому мы добавили clear: both; недвижимость с поплавком Clear гарантирует, что никакие другие элементы не будут находиться по обе стороны от текущего контейнера.
Обновите и посмотрите на скриншот!

Теперь у нас есть базовая структура нашей страницы, поэтому мы можем начать добавлять другие элементы на страницу. Мы собираемся начать с заголовка. Мы знаем, что все выровнено и правильно выровнено, поэтому вы можете удалить фоновые цвета из наших контейнерных элементов.
Как насчет навигации
Внутри вашего div_ header_container позволяет добавить тег h1, а также неупорядоченный список, который будет служить нашей главной навигацией.
|
01
02
03
04
05
06
07
08
09
10
|
/* — header_container — */
<h1 id=»logo»>Gear’d</h1>
<ul class=»nav»>
<li><a href=»»>About</a></li>
<li class=»active»><a href=»»>Plans & Pricing</a></li>
<li><a href=»»>FAQ</a></li>
<li><a href=»»>Contact</a></li>
</ul>
|
Если вы обновите страницу, вы увидите теги по умолчанию, смотреть особо нечего. Мы будем использовать h1 в качестве нашего логотипа. Вернитесь к style.css и добавьте некоторые свойства в наш тег h1 # logo.
|
1
2
3
4
5
6
7
|
h1#logo{
width: 280px;
height: 96px;
text-indent: -9999px;
background: url(../../img/logo.gif) top left no-repeat;
float: left;
}
|
Здесь мы установили высоту и ширину h1 равными высоте и ширине нашего логотипа. Затем мы удалили текст с отступом -9999px. Наконец, мы установили фон нашего h1 на наш логотип и оставили его влево. Это позволит убедиться, что он хорошо расположен рядом с навигацией.

Логотип выглядит потрясающе, но навигация требует немного любви CSS. Давайте дадим немного!
В двух шагах от нашей навигации мы быстро добавим шрифт Days, который мы использовали для нашего логотипа и навигации.
Мы будем использовать @ font-face, чтобы сообщить CSS, что мы хотим использовать новый шрифт для нашего файла. Это свойство доступно не во всех браузерах, но мы собираемся использовать стек шрифтов, чтобы другой браузер по-прежнему мог видеть наши стили.
Сначала нам нужно включить наш шрифт в наш файл CSS. Создайте новую папку с именем fonts внутри нашей папки inc и перетащите days.otf в новую папку fonts.
Если у вас нет шрифта days, вы можете загрузить его, а также другие безопасные шрифты для шрифтов с http://spyrestudios.com/21-awesome-font-face-embedable-typefaces/
Когда у нас есть шрифт, мы можем использовать @ font-face, чтобы включить его в наш CSS-скрипт.
|
1
2
3
4
|
@font-face {
font-family: Days;
src: url(«../fonts/days.otf»);
}
|
Первое свойство сообщает нашему CSS-файлу имя шрифта, чтобы мы могли использовать его в нашем свойстве font-family с другими элементами. Второе свойство — это место, где находится наш шрифт.
Вернуться к нашей навигации. Стало стандартом использование неупорядоченных или упорядоченных списков, когда дело доходит до навигации. Стилизовать навигацию может быть немного сложно, когда вы начинающий, но как только вы поймете, она может быть очень мощной.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
ul.nav{
float: right;
margin: 25px 0 0 0;
}
ul.nav li{
float: left;
margin: 0 0 0 10px;
}
ul.nav li a{
font-family: Days, Helvetica, Verdana, Sans-Serif;
text-decoration: none;
padding: 5px 10px;
color: #6e6e6e;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
font-size: 1.4em;
}
ul.nav li a:hover{
background: #e0e0e0;
}
ul.nav li.active a{
background: #00b8ff;
color: #f5f5f5;
}
|
Мы ссылаемся на ul.nav и плаваем правильно. Это помещает его в крайнюю правую часть нашего контента напротив нашего логотипа.
По умолчанию теги li наших списков располагаются друг над другом на новой строке для каждого li. Мы не хотим этого, мы хотим, чтобы наша навигация располагалась рядом. Поплавок на помощь! Мы добавляем немного поля для каждого элемента li, чтобы немного их разнести.
Мы собираемся добавить некоторые стили к нашим элементам ссылки, чтобы они выглядели как графические кнопки. Мы собираемся использовать другое свойство, которое доступно не во всех браузерах, но я хочу, чтобы все было просто для изучения.
Это где -moz-border-radius и -webkit-border-radius вступают в игру. Эти 2 свойства добавляют хороший радиус в 5 пикселей для каждого элемента ссылки. Вы заметите округление только тогда, когда ссылка активна или находится на ней, потому что это единственные 2 события, когда мы меняем цвет фона.
Освежитесь и погрейтесь во славе вашей новой навигации!

С нашим новым знанием списков мы собираемся перейти к боковой панели и добавить еще один неупорядоченный список для навигации по боковой панели. Метод создания боковой панели навигации практически идентичен нашей верхней навигации, поэтому, если вы ищете проблему, попробуйте создать боковую панель самостоятельно и стилизовать ее, прежде чем смотреть на реальный код!
Ниже вы найдете код HTML и CSS для нашей боковой панели навигации. Я не буду рассказывать вам об этом, потому что, как я уже говорил ранее, он в значительной степени идентичен нашей навигации по заголовкам, за исключением того, что мы задаем ширину для элементов ссылки, потому что мы хотим, чтобы они были в полном размере боковой панели.
|
1
2
3
4
5
|
<ul>
<li class=»active»><a href=»»>Free Plan</a></li>
<li><a href=»»>Not So Free Plan</a></li>
<li><a href=»»>Trump Plan</a></li>
</ul>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
#sidebar_container ul,
#sidebar_container ul li{
float: left;
clear: both;
width: 280px;
}
#sidebar_container ul li{
margin: 0 0 10px 0;
}
#sidebar_container ul li a{
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 7px 10px;
text-decoration: none;
color: #6e6e6e;
float: left;
clear: both;
width: 260px;
font-size: 1.5em;
text-transform: uppercase;
font-family: Days, Helvetica, Verdana, Sans-Serif;
}
#sidebar_container ul li a:hover{
background: #e0e0e0;
}
#sidebar_container ul li.active a{
background: #00b8ff;
color: #f5f5f5;
}
|
К настоящему моменту вы должны стать неупорядоченным списком профессионалов, и я ненавижу делать это с вами, но мы собираемся сделать еще один список, обещаю Мы собираемся использовать другой список для нашего нижнего колонтитула.
Опять же, я собираюсь дать вам как HTML, так и CSS-код с небольшим объяснением, потому что он почти идентичен, за исключением того, что в этот раз мы плаваем по-разному.
|
1
2
3
4
5
6
|
<ul>
<li class=»copyright»>Copyright Gear’d ©
<li><a href=»»>Terms & Conditions</a></li>
<li><a href=»»>Developers</a></li>
<li><a href=»»>FAQ</a></li>
</ul>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#footer_container{
color: #bebebe;
}
#footer_container a{
color: #6e6e6e;
text-decoration: none;
font-size: 1.4em;
}
#footer_container ul li{
float: right;
border-left: 1px solid #bebebe;
padding: 0 10px;
}
#footer_container ul li.copyright{
float: left;
padding: 0;
border: 0;
}
#footer_container ul li p{
margin: 0;
}
|
У нас есть наш список нижнего колонтитула, и каждый из наших элементов li смещен вправо, но мы хотим, чтобы li.copyright располагался с левой стороны нашей страницы в стороне от фактического списка нижнего колонтитула. Для этого мы даем ему класс авторского права и плаваем слева, а не справа. Мы также добавили некоторые границы слева от каждого элемента li, за исключением нашего авторского права li для небольшого количества специй.
Вы уже устали от списков? Если ответ «да», вам повезло, мы закончили со списками для этого урока. Спасибо, что так долго держались: P
Мы близки к финишу, нам просто нужно добавить некоторые элементы контента и добавить несколько последних штрихов.
Наполните его содержанием
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<h2>Plans & Pricing</h2>
<hr/ ><h2>Free Plan</h2>
<div class=»header_image»><img
<div class=»tutorial_image»><img src=»img/banner.gif» height=»145px» width=»560px» alt=»» />
</div> <!— header_image —>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
|
Все наши элементы содержимого в основном являются элементами по умолчанию на странице, кроме нашего div_image header_image. Это хорошо, потому что это означает минимальное количество CSS, чтобы наша страница выглядела потрясающе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/* — Header Elements — */
h1,h2,h3{
font-family: Days, Helvetica, Verdana, Sans-Serif;
}
h2{
font-size: 4em;
color: #00b8ff;
}
h3{
font-size: 2em;
color: #6e6e6e;
line-height: 2em;
}
/* — Post Elements — */
.header_image{
float: left;
clear: both;
margin: 10px 0;
background: #00b8ff;
padding: 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
|
Заголовки стилизованы, изображение заголовка выглядит великолепно. Кажется, все собирается вместе. Обновите страницу и наслаждайтесь красотой вашей новой страницы! Заголовок выглядит немного неприлично, хотя и всасывается вплоть до верха страницы.

Мы собираемся добавить немного верхнего и нижнего поля к нашему контейнеру заголовка, чтобы разметить все.
Добавьте свойство margin в наш элемент header_container.
поле: 20px 0;
Это добавляет 20 пикселей поля сверху и снизу header_container. Это очень просто!
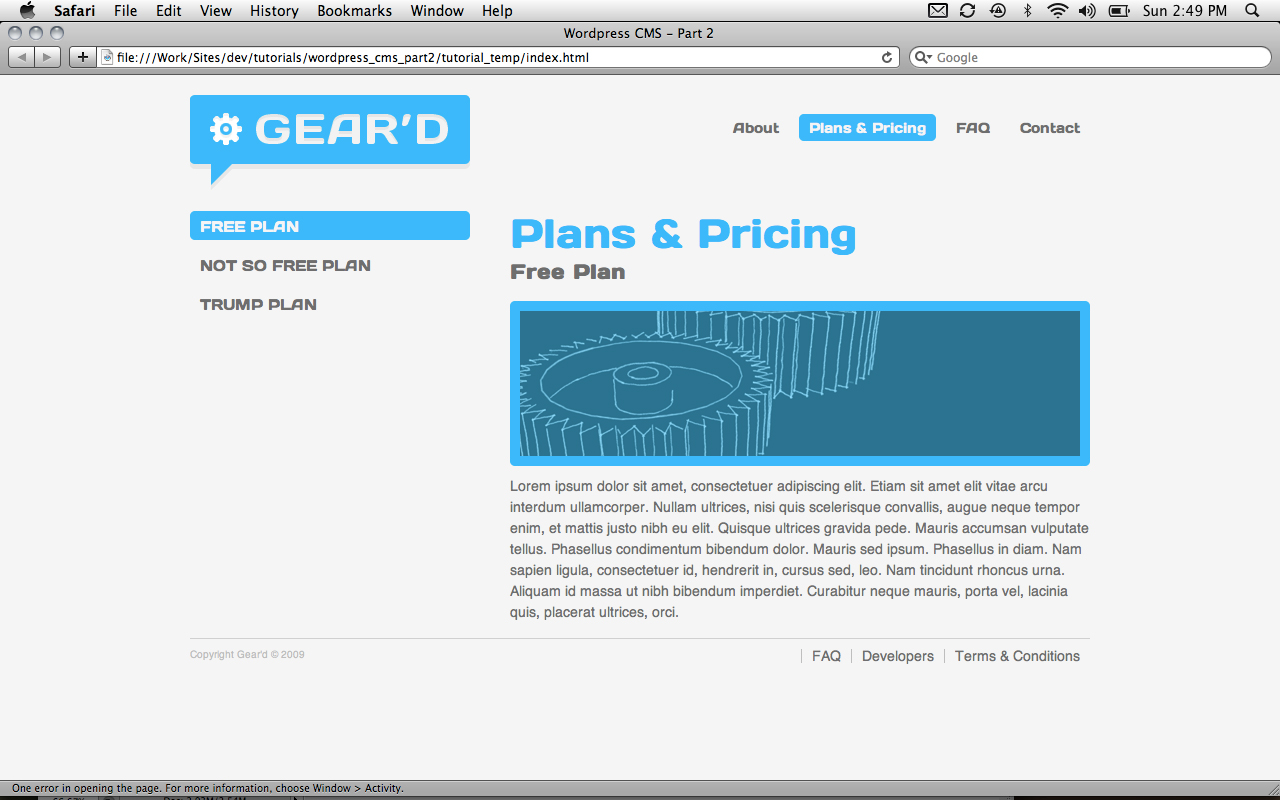
Последний штрих, который мы собираемся добавить, — это немного отступов и границ нашего footer_container.
|
1
2
|
border-top: 1px solid #d0d0d0;
padding: 10px 0;
|

Мы все закодированы, и все выглядит великолепно, так что на этом конец урока. Перейдите к следующему уроку, где мы собираемся взять этот файл и заставить WordPress генерировать контент для каждой страницы!