В этом уроке я собираюсь показать вам основы использования плагина Advanced Custom Fields (ACF). ACF — довольно большой плагин, поэтому в этой статье не будет объяснено абсолютно все, что он предлагает, но этого должно быть достаточно, чтобы вы начали добавлять собственные метаданные и отображать их в своей теме.
На момент написания статьи существует две версии ACF: 4 и 5. Эта статья основана на версии 4, но также должна применяться, если вы используете версию 5.
Что такое расширенные настраиваемые поля?
Расширенные пользовательские поля — это пользовательский интерфейс для добавления пользовательских полей или метаданных в WordPress. Пользовательские поля позволяют расширять ваши сообщения или страницы с большим количеством данных. Давайте посмотрим на общий сценарий:
У вас есть тип записи под названием movie и вы хотите прикрепить десятку к нижней части каждого из ваших обзоров вместе с другими данными. Теперь вы можете просто поместить эти данные в свое сообщение, но что, если вы позже захотите использовать эти данные по-другому? Возможно, вы хотите переместить оценку выше вашего обзора; в этом случае вам придется вручную редактировать каждый отзыв и вручную перемещать этот балл — не очень хорошо.
WordPress имеет встроенные функции для создания пользовательских полей, но они включают только базовые функции и требуют, чтобы поля создавались программно. ACF имеет много встроенных типов полей, некоторые из которых включают в себя:
- текст
- Эл. адрес
- WYSIWYG редактор
- образ
- файл
- выберите поле
- Выбор даты
- палитра цветов
Помимо наличия встроенных полей, ACF предоставляет вам выбор правил, которые можно использовать для определения того, где поля отображаются в вашем администраторе WordPress. Это действительно полезно для поддержания вашей админки максимально чистой. Например, вы можете отобразить группу настраиваемых полей только в том случае, если ваш тип поста — reviews а шаблон страницы — featured review .
Начиная
Прежде чем мы начнем добавлять некоторые поля, вам нужно установить плагин ACF. Для этого перейдите на панель инструментов WordPress и выберите «Плагины»> «Добавить новый» . На экране « Добавить плагин» найдите дополнительные настраиваемые поля и нажмите « Установить» . Обязательно активируйте плагин — если он был установлен правильно, то теперь вы должны увидеть меню пользовательских полей в вашем администраторе WordPress.
Придерживаясь темы веб-сайта обзора фильмов, мы собираемся создать несколько соответствующих полей. Чтобы следовать этому уроку, вам понадобится пользовательский тип записи, называемый movie . Чтобы узнать, как создавать типы сообщений, перейдите к этой другой замечательной статье Tuts + . Тем не менее, методы, показанные здесь, будут работать для многих других типов настраиваемых полей, и логика создания и отображения полей останется прежней.
Создание групп полей
Группы полей — это именно то, что они говорят: группы полей. Используя пример с типом записи под названием movie , мы можем включить следующие данные:
- год выпуска
- директор
- рейтинг из десяти
- IMDb ссылка
Эти поля логически принадлежат группе, поскольку все они относятся к одному и тому же типу записи. Используя приведенные выше поля, мы можем начать думать о том, какие типы полей нам могут понадобиться для этих данных.
- год выпуска: номер
- режиссер: текст
- рейтинг из десяти: номер
- Ссылка IMDb: текст (нет типа поля URL)
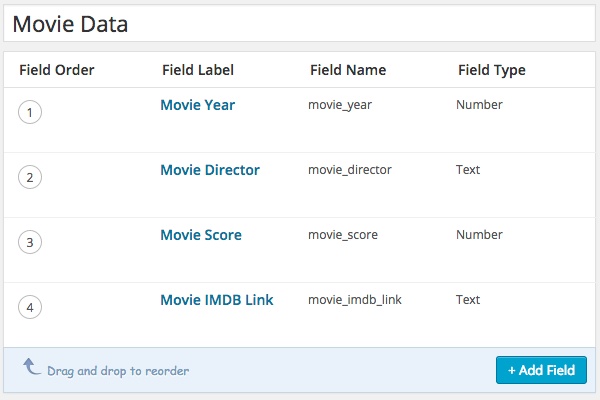
Чтобы начать добавление группы полей, откройте меню « Пользовательские поля» на панели инструментов WordPress. Теперь нажмите кнопку Добавить новый . Теперь вам будет представлен экран « Добавить новую группу полей» . Прежде чем делать что-либо еще, давайте назовем нашу группу полей именем, введя в поле заголовка название — я назвал мои Movie Data .
Далее мы можем добавить все наши поля. Нажмите кнопку Добавить поле , чтобы начать. Теперь вы увидите форму, которая имеет следующие поля:
- Метка поля — это имя, которое появляется при редактировании. Я считаю полезным начинать с одного и того же префикса в каждом из моих полей, например, «
Movie YearMovie Directorи т. Д. - Имя поля — это имя, которое вы будете использовать в своем коде для отображения поля. После ввода метки поля это должно быть заполнено автоматически. Это одно слово без пробелов, но допускается тире и дефис. Например,
Movie Yearв качестве метки поля превратится вmovie_yearв качестве имени поля. - Тип поля — это основное текстовое поле (хотя ACF предлагает и более расширенные опции).
- Полевые инструкции — это инструкции, которые авторы могут видеть при добавлении данных на экран редактирования, например «Год фильма всегда должен быть датой выпуска в США».
- Обязательным является поле радио, где вы выбираете да или нет. Выбор «да» означает, что поле должно быть заполнено для сохранения на экране редактирования сообщения.
- Значение по умолчанию — это значение, которое будет автоматически отображаться при создании нового сообщения.
- Заполнитель текста появляется внутри вашего ввода на экране редактирования.
- Prepend определяет что появляется перед вводом на экране редактирования.
- Добавить определяет, что появляется после ввода на экране редактирования.
- Форматирование дает у вас есть два варианта: «конвертировать HTML в теги» (по умолчанию) или «без форматирования». Конвертировать HTML в теги означает, что любой HTML в вашем вводе будет отображаться на экране; отсутствие форматирования означает, что любой HTML будет игнорироваться.
- Символьный лимит позволяет нам ограничить количество символов для ввода. Например, при вводе года мы должны ограничить количество символов до четырех.
- Условная логика — более продвинутая функция, которую мы не будем рассматривать в этой статье.
Все эти поля отображаются для типа text поля — на некоторых других типах полей некоторые из этих параметров могут не отображаться или могут быть некоторые дополнительные параметры. Поскольку мы также собираемся использовать тип number поля, для нас есть несколько дополнительных опций:
- Минимальное значение — это минимальное числовое значение, разрешенное в поле. Для нашей оценки из десяти полей было бы разумно установить ее равной единице, поскольку мы не собираемся ничего оценивать как ноль.
- Максимальное значение — это максимальное число, допустимое в поле. Опять же, мы могли бы использовать это для нашей оценки из десяти полей и иметь значение десять, поскольку мы не хотим, чтобы это значение превышалось.
- Размер шага определяет значение, на которое увеличивается число при нажатии стрелки. В случае с фильмом, было бы неплохо установить это как единое целое.
Вот как я настраивал свои поля:
- Полевая метка: год фильма
- Название поля: movie_year
- Тип поля: Число
- Требуется: да
- Минимальное значение: 1900
- Максимальное значение: 2050
Обратите внимание на минимальные и максимальные значения здесь — я установил их, чтобы добавить некоторую базовую проверку, так как маловероятно, что у нас будет фильм старше 1900 года и один новый, чем 2050, за время существования сайта.
- Field Label: Режиссер фильма
- Название поля: movie_director
- Тип поля: текст
- Требуется: да
- Форматирование: без форматирования
Так как мы собираемся форматировать наш вывод в нашем HTML, мы не хотим, чтобы редакторы могли добавлять сюда HTML, который может мешать нашему макету. Поэтому здесь не было выбрано «форматирование».
- Метка поля: оценка фильма
- Имя поля: movie_score
- Тип поля: Число
- Требуется: да
- Минимальное значение: 1
- Максимальное значение: 10
- Размер шага: 1
Снова, у нас есть минимальное и максимальное значение, установленное здесь, чтобы добавить некоторую проверку; наши оценки превышают десять, поэтому мы не хотим, чтобы редакторы могли ставить более высокие оценки, чем эта. Точно так же мы не хотим, чтобы вставлялись какие-либо оценки ниже единицы.
- Метка поля: Ссылка на фильм IMDb
- Имя поля: movie_imdb_link
- Тип поля: текст
- Полевые инструкции: Вставьте полный URL IMDb здесь. например, http://www.imdb.com/title/tt2015381/
- Требуется: да
- Форматирование: без форматирования
Я добавил некоторые полевые инструкции к этому входу, потому что нет типа поля URL поэтому его сложно проверить. Инструкции должны облегчить редакторам понимание того, как использовать поле.
После того, как вы добавили все свои поля, обязательно нажмите кнопку Обновить . Как только вы нажмете это, вы вернетесь на страницу редактирования группы полей . На этом экране нам нужно сделать еще несколько вещей, чтобы ваши поля работали правильно.
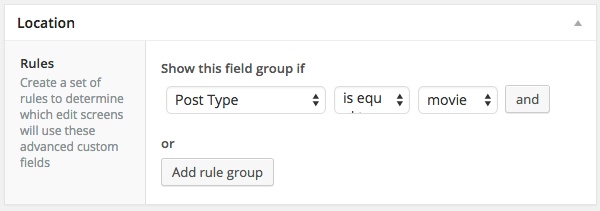
Под областью поля находится поле с именем Location — это позволяет нам контролировать, где отображаются наши настраиваемые поля. Мы только хотим, чтобы наши настраиваемые поля отображались, если тип записи — movie В первом раскрывающемся списке выберите « Тип публикации» , во втором выберите « равно» , а в третьем выберите фильм .

Последнее, что нам нужно сделать, это установить, где наше настраиваемое поле будет отображаться на экране редактирования. Для этого прокрутите немного вниз до раздела « Параметры ». Это позволяет нам выбирать, где будет отображаться метабокс настраиваемого поля и какой у него тип, и дает нам возможность скрывать другие вещи с экрана редактирования.
Возможны следующие варианты:
- Порядок № : если у вас есть несколько групп полей, они создаются в порядке от низшего к высшему.
- Позиция имеет три варианта:
- Боковая сторона
- Высокий (после заголовка)
- Нормальный (после контента)
- Стиль : стандартный или бесшовный (разницу между ними см. На рисунке ниже).
- Скрыть на экране : это список флажков, позволяющих скрывать ненужные вещи, такие как теги, категории или комментарии.
Варианты, которые я использовал:
- Положение : сторона
- Стиль : Нормальный
Остальные были оставлены по умолчанию.
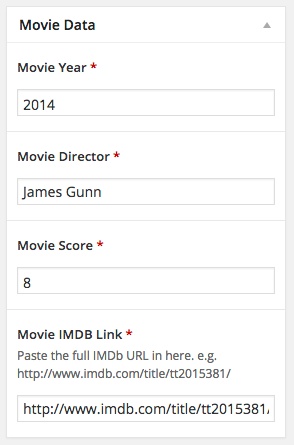
Вы можете проверить, правильно ли отображаются ваши поля, перейдя к созданию нового сообщения (в данном случае это тип сообщения movie ). Если все работает хорошо, вы увидите свой метабокс. Сейчас самое время добавить некоторые тестовые данные.

Добавление полей к вашей теме
Теперь, когда вы создали свои группы полей и имеете некоторые тестовые данные, вы можете начать показывать данные в вашей теме или дочерней теме.
Вы можете использовать стандартную get_post_meta() WordPress get_post_meta() с ACF, но рекомендуется использовать собственные функции ACF, поскольку ACF будет форматировать значения в зависимости от того, какой тип поля вы создали. Мы собираемся использовать the_field() ACF. Эта функция отображает ваше настраиваемое поле и принимает параметр имени поля, например:
<?php the_field('field_name'); ?>
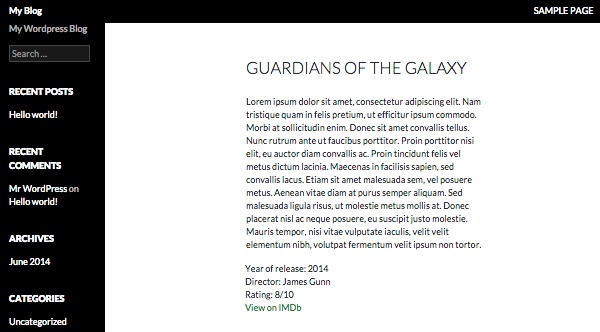
Давайте рассмотрим наши метаданные. Мы собираемся хранить всю эту информацию в одном div .
|
1
2
3
4
5
6
7
8
|
<div class=»reviews-meta»>
<ul>
<li><?php _e(‘Year of release’, ‘movie’);
<li><?php _e(‘Director’, ‘movie’);
<li><?php _e(‘Rating’, ‘movie’);
<li><a href=»<?php the_field(‘movie_imdb’); ?>» target=»_blank»><?php _e(‘View on IMDb’, ‘movie’);
</ul>
</div>
|
Этот код довольно прост — мы используем функцию _e для интернационализации наших строк и их the_field() , а затем используем метод ACF the_field() для the_field() значения поля, которое мы создали. Все это было помещено в неупорядоченный список внутри элемента div с классом reviews-meta , поэтому мы можем нацелить его на наш CSS.
Так, где этот код идет? В этом случае лучше всего создать новый шаблон для вашего типа поста. Для этого сделайте копию файла single.php вашей темы и назовите его single-postname.php — в нашем случае single-movie.php . Каждый single.php будет выглядеть по-разному, но все они должны иметь одну общую single.php : цикл WordPress. Ваш цикл WordPress должен выглядеть примерно так:
|
1
2
3
|
<?php while ( have_posts() ) : the_post();
<?php get_template_part( ‘content’, ‘single’ );
<?php endwhile;
|
Ваши настраиваемые поля могут выходить за пределы цикла, и то, где вы их разместите, зависит от того, как вы хотите, чтобы страница выглядела. В моем случае (с использованием темы Twenty Fourteen по умолчанию) я поместил их чуть ниже цикла и применил некоторые базовые стили к .reviews-meta CSS .reviews-meta .
Вывод
Мы рассмотрели основы плагина Advanced Custom Fields. То есть мы добавили несколько полей и теперь отображаем их на нашем сайте. Однако есть еще кое-что для ACF, и мы только что поцарапали поверхность. Есть много других типов полей, которые вы можете использовать, а также более продвинутые функции, такие как условная логика.
Пожалуйста, не стесняйтесь оставлять вопросы, комментарии и общие отзывы в форме ниже!