Планшеты становятся все более популярными с каждым днем, и все больше людей обращаются к ним за потреблением веб-контента. В Tuts + мы уже обсуждали в нескольких статьях, как проектировать с учетом этих новых планшетных устройств. Сегодня мы собираемся вернуться к теме рассматриваемого дизайна планшета и взглянуть на нее в контексте WordPress.
Должны ли мы заботиться?
Прежде чем мы даже рассмотрим проектирование и оптимизацию для планшетов, мы должны сначала посмотреть, стоит ли лучше всего тратить на это наше время.
Совсем недавно выяснилось, что Apple занимает около четверти всего компьютерного рынка, но только с учетом iPad. Хотя на момент написания статьи Apple еще не объявляла о прибыли за последний квартал, аналитики ожидают, что Apple сообщит о рекордных продажах iPad где-то между 11,7 и 19,5 миллионами устройств. Это довольно большое число, и оно показывает квартальный рост, что означает, что продажи планшетов становятся все более значительными.
Надеемся, что IPad не только сам по себе, но и как часть всей компьютерной индустрии, является показателем того, насколько серьезно дизайнеры должны относиться к платформе. Кроме того, как дизайнеры и разработчики, создающие темы для WordPress, мы должны обратить особое внимание, учитывая, сколько разных блогов поддерживает программное обеспечение.
Понимание различий
Прежде чем мы углубимся в изучение того, как нам следует лучше учитывать планшет — как с точки зрения дизайнера, так и блоггера, — мы должны по-настоящему понять, как планшет отличается от традиционного компьютерного опыта.
Самым крупным и очевидным является метод ввода, основанный на сенсорном планшете, а не на управлении курсором. Это будет означать большие различия в уровне точности, который пользователь имеет на веб-сайте, поскольку кончик вашего пальца намного больше, чем кончик курсора.
Разрешение — это еще одно отличие, которое на планшетах меньше, чем на компьютерах. IPad имеет разрешение 1024 x 768 пикселей, и если мы посмотрим на некоторые цифры прошлого года , только 3,54% посетителей посетили с разрешением такого размера. Самые популярные размеры были 1680 x 1050px, 1280 x 800px и 1440 x 900px, что намного больше, чем у iPad. Это говорит нам о том, что традиционные компьютеры используются с гораздо более высоким разрешением, чем планшетные устройства.

Одним из последних отличий является диапазон технологий, доступных для платформы. Как мы все знаем, iPad не поддерживает Flash (или любую другую веб-технологию на основе плагинов), что означает, что некоторые из ваших возможностей ограничены. Рекомендуемый путь Apple — HTML5, который многие основные сервисы начали использовать для видеоконтента.
Прежде чем мы перейдем к основному содержанию статьи, я должен отметить, что я пишу для iPad. Несмотря на то, что доступно множество различных планшетов, iPad является явным лидером на рынке и, следовательно, одним из самых важных, чтобы принять во внимание. Пока я буду ссылаться на iPad, большая часть того, что мы обсуждаем, может быть применена к любому ~ 10 «планшету.
Перспектива дизайнера
При взгляде на WordPress на планшетах нужно учитывать две важные перспективы. Первый — это дизайнера, который разрабатывает внешний интерфейс блога на WordPress и его пользовательский опыт.
Советы по оптимизации вашего дизайна
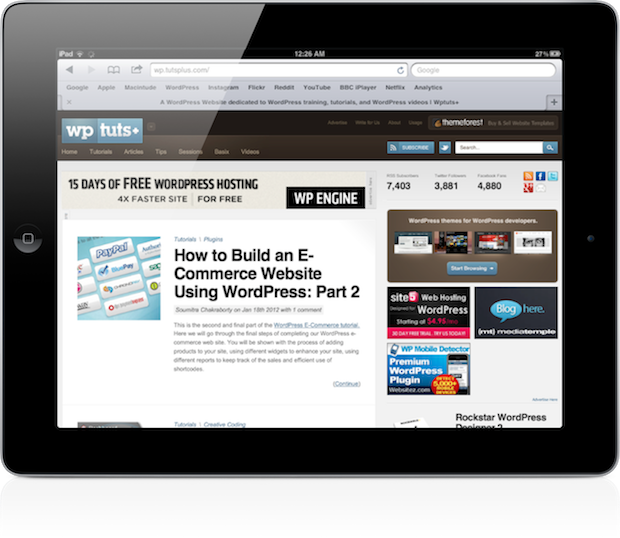
Как свидетельствуют сильные продажи iPad и рыночная доля iPad, платформа — это то, что нужно серьезно учитывать при проектировании. В WebDesignTuts + я написал статью, посвященную проектированию с учетом планшета , и рекомендую к прочтению, поскольку те же принципы применимы к дизайну WordPress. Давайте просто повторим некоторые из этих советов по оптимизации …
- Оптимизированная для пальца навигация — пользователи не могут достичь той же степени точности с помощью кончика пальца, что и с помощью курсора, поэтому веб-дизайн должен учитывать это. Ключевые навигационные элементы, такие как меню, должны быть в состоянии приспособиться к чьим-то пальцам и не требовать, чтобы они сильно увеличивали масштаб, просто нажимая на нужную ссылку.
- Придерживайтесь стандартов. Как мы все наверняка знаем, iPad не поддерживает Flash. Считаете ли вы это преимуществом или недостатком, это ничего не изменит, поэтому вам нужно будет учесть это в своей теме. Избегайте использования Flash и других веб-технологий на основе плагинов, вместо этого выбирайте более универсальные решения, такие как HTML5. Если вы разрабатываете тему для клиента, вы можете подумать о добавлении коротких кодов в службы, которые, как вы знаете, соответствуют требованиям, например, YouTube, поэтому клиенту рекомендуется не включать эти несовместимые элементы позднее.
- Помните о множественных ориентациях — планшеты работают в нескольких направлениях, поэтому ваши темы будут просматриваться не только с разрешением 1024 x 768 пикселей на iPad, но и значительно тоньше — 768 x 1024 пикселей. Вы должны принять это во внимание и проверить, как ваш дизайн будет адаптироваться при повороте устройства.
- Тестовое задание. Тестовое задание. Тестовое задание. — Один из лучших способов оптимизировать тему для планшета — это протестировать ее на планшете. Таким образом вы получите лучшее представление о том, насколько хорошо вы оптимизировали его для этой платформы.

Если учесть эти три момента, вероятно, ваша тема WordPress будет в лучшем положении для обработки трафика, создаваемого планшетами.
Альтернатива: планшеты и плагины для WordPress
Если вы примете во внимание вышеперечисленные моменты при разработке вашей следующей темы, вы должны быть готовы. Однако есть и другая альтернатива: сайты, посвященные планшетам.
Скорее всего, вы посетили сайт на своем смартфоне, где вам представлен не обычный сайт, а уменьшенный, мобильный. Это дает пользователям более быстрый доступ к контенту на меньшем экране, а также позволяет увеличивать или иным образом изменять некоторые основные элементы интерфейса без изменения внешнего вида рабочего стола. Есть несколько плагинов WordPress, которые сделают это за вас, включая WPtouch .
Я продолжаю обсуждать вопрос о том, считаю ли дизайн для планшетов хорошей идеей; есть плюсы и минусы. Сайт для планшета позволит вам правильно оптимизировать и спроектировать под конкретное устройство, и при этом не придется пытаться приспособить другие платформы одновременно. Однако это означает, что ваш дизайн будет отличаться на разных устройствах, поэтому то, что пользователь может найти применимым на своем рабочем столе, не обязательно будет применяться при просмотре на планшете. Это не имеет большого значения для мобильных устройств, потому что мы не ожидаем, что он будет таким же, как настольный компьютер, но это совсем другая история для гораздо более крупного планшета.
Как и WPtouch и другие плагины для мобильных тем, есть ряд плагинов для WordPress, которые позволят оптимизировать тему для посетителей планшетов. Onswipe является одним из таких плагинов.
Пример WordPress.com
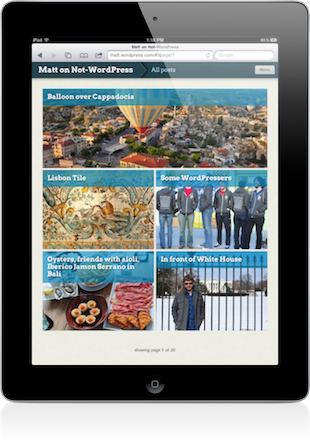
WordPress.com в марте запустил интеграцию с плагином Onswipe для всех размещенных сайтов, что было довольно смелым шагом. Onswipe определяет, когда пользователь просматривает сайт с помощью iPad, и отображает совершенно другую тему, которая, как говорят, лучше оптимизирована для платформы.

Пример сайта с использованием темы Onswipe.
Оптимизированная для iPad тема разработана так, чтобы выглядеть как журнал, независимо от типа контента, публикуемого вашим блогом. Это хорошо сочетается с несколькими прекрасными анимациями, которые создают ощущение почти как родное приложение. Однако решение совсем не подходит для каждого блога, а визуальная разница с выбранной темой блоггера делает его не связанным, отделяя его от вашего оригинального дизайна.
Несмотря на то, что WordPress.com предпринял шаги, которые показывают, что они серьезно относятся к платформе, я просто не очень заинтересован в том, чтобы представить своим посетителям совершенно другую тему, которая не связана с моим оригинальным блогом, кроме контента.
Перспектива блоггера
Я провожу много времени на панели инструментов WordPress на нескольких сайтах. Я также пытаюсь использовать свой iPad как инструмент для письма, находясь вдали от своего стола, но до недавнего времени панель инструментов оставляла у меня много проблем, когда я пытался сделать это одновременно. К счастью, есть ряд нативных приложений для iPad, которые работают с WordPress в дополнение к панели мониторинга, которая недавно была обновлена с оптимизацией для планшетов. Давайте посмотрим на перспективы WordPress блоггеров на планшетах …
Панель инструментов WordPress 3.3
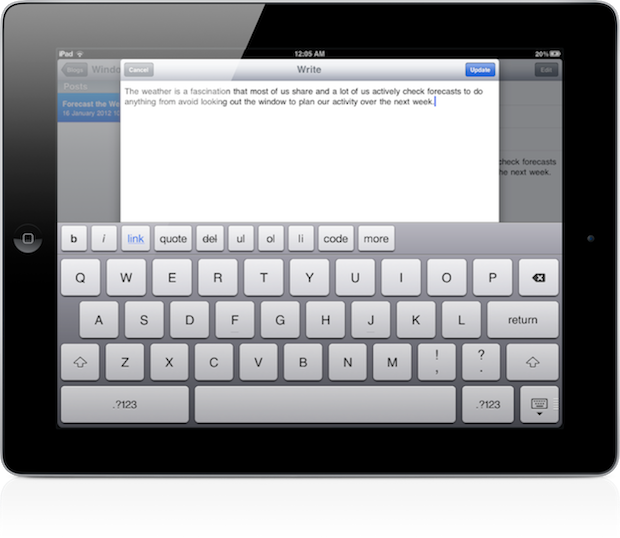
WordPress версии 3.3 включал «адаптивный дизайн для некоторых экранов, включая поддержку iPad / планшета», обновление, которое я был очень рад видеть.
Панель управления WordPress выглядит намного лучше и намного более отзывчива на моем iPad с 3.3 по сравнению с более ранними версиями. Одно из наиболее значительных изменений — в редакторе сообщений, где блоггеры больше не ограничиваются только представлением HTML. Если вы довольны виртуальной клавиатурой, составление сообщений в редакторе на планшете очень просто. Вы можете легко писать обширные статьи, в том числе используя модальные инструменты для вставки изображений или ссылок.
Приложения для планшетов
Альтернативой простому использованию недавно обновленной адаптивной панели инструментов является использование нативного приложения, доступного на планшете. IPad имеет немало, включая официальное приложение WordPress.
Официальное приложение WordPress прошло с недавними обновлениями, и я с радостью могу написать в нем пост. Это, однако, более простой, «тупой» интерфейс, в котором отсутствуют некоторые фундаментальные функции, такие как доступ к медиатеке вашего блога или возможность добавлять избранные изображения.

Если вы ищете что-то отличное от стандартного старого приложения WordPress, есть несколько отличных редакторов. Blogsy — очень хорошее приложение для WordPress для iPad, которое я дал 9/10, когда просматривал его на iPad.AppStorm. Есть также некоторые фантастические приложения статистики, такие как Ego , которые позволят вам просматривать аналитические данные вашего сайта WordPress.
Можем ли мы взять планшет серьезно?
Хотя вы, вероятно, в конечном итоге будете использовать комбинацию нативных приложений или панель инструментов WordPress в своем браузере, планшет, безусловно, является продуктивным устройством. Идея сидеть сложа руки только с тонким планшетом вместо того, чтобы набирать текст на клавиатуре, вероятно, предпочтительнее большинства, но я думаю, вы обнаружите, что тратите больше времени на выполнение задач на планшете, чем на настольном устройстве ( или, по крайней мере, я делаю).
Чтобы ответить на этот вопрос, я определенно думаю, что мы можем серьезно относиться к планшету, особенно если вы сопрягаете его с такими аксессуарами, как беспроводная клавиатура и док-станция или подставка. Тем не менее, это еще несколько шагов, чтобы стать единственным устройством управления блогом.
Последние мысли
Таблетки становятся популярными, и пользователи будут стремиться использовать их как для потребления, так и для создания. Дизайнеры тем должны принять это во внимание и начать использовать решения, которые оптимизируют сайты для сенсорного потребления, тогда как создатели контента, которые хотят вести блог со своего iPad, должны начать оценивать варианты в своем браузере и в App Store.
Вы используете свой планшет (iPad или другой) для ведения блога? Если так, то как ты это делаешь? Вы недавно разработали тему WordPress, в которой были учтены планшеты? Поделитесь своими мыслями, советами и комментариями ниже.