В этом руководстве мы рассмотрим шаги, необходимые для интеграции PayPal в качестве поставщика платежных услуг для сайта на платформе WordPress. Работая с пользовательскими типами почтовых отправлений, мы создадим базовую корзину покупок и позволим принимать платежи через PayPal. Хотя сработавший пример работает, вы должны предпринять дальнейшие шаги для очистки и хранения данных при работе с платежами.
Вступление
Мы будем использовать пользовательские страницы WP-Admin для просмотра заказов, пользовательские типы записей для создания продуктов ( класс CPT Джеффри Уэй ) и пользовательские шаблоны страниц для просмотра продуктов, корзины и обработки. Наша необработанная функция будет создана на PHP, и мы применим некоторые базовые стили с помощью CSS.
В фрагментах кода ниже некоторая разметка может быть удалена для удобства чтения.
Для тех, кто подписался здесь, пожалуйста, заранее соберите 200 долларов или перейдите ко второму этапу этого урока и воспользуйтесь примерами данных.
Шаг 1 WP-Admin и структура страницы

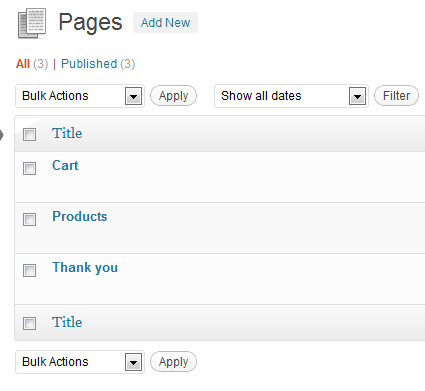
Давайте опубликуем страницы в WP-Admin, которые мы будем использовать на протяжении всего урока.
- телега
- Товары
- Спасибо
Мы повторно посетим эти страницы и назначим индивидуальный шаблон каждому позже.
Шаг 2 Структура детской темы

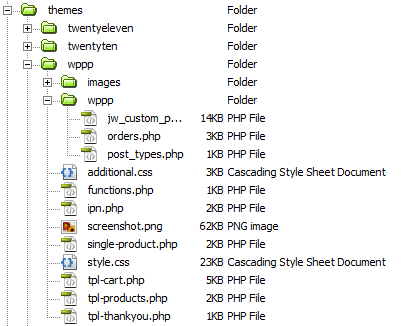
Теперь мы создадим каталоги и файлы, необходимые для нашего проекта.
Здесь мы создаем дочернюю тему из Twenty Ten, нам нужно только создать файлы, которые мы будем изменять или создавать с нуля. Любые другие, которые требуются, например, footer.php WordPress, заполнят пробелы для нас.
Шаг 3 Пользовательские типы сообщений Джеффри Уэй
Мы будем работать с классом Джеффри Вея (требуется PHP 5.3) для создания пользовательского типа публикации
который позволит создавать продукты, а не сообщения в блогах, претендующих на то, чтобы быть продуктами, через WP-Admin.

В файле /wppp/wppp/post_types.php добавьте следующие фрагменты кода.
Сначала мы включим класс.
|
1
|
include(‘jw_custom_posts.php’);
|
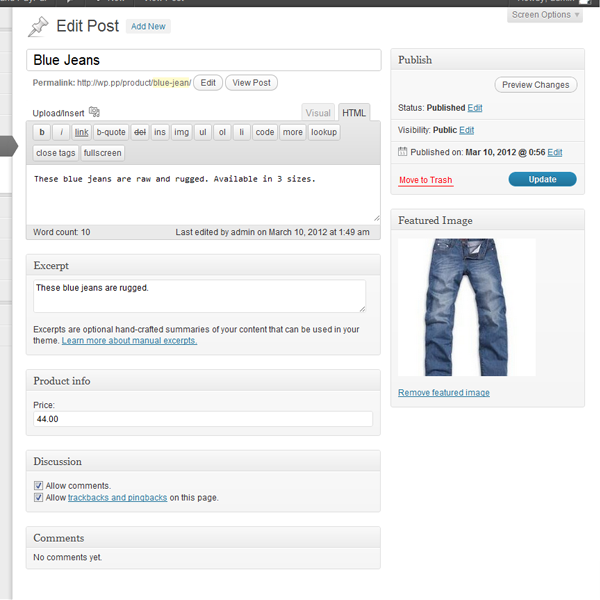
Во-вторых, создайте новый пользовательский тип записи и определите, какие компоненты страницы записи использовать.
|
1
2
3
|
$product = new JW_Post_type(‘Product’, array(
‘supports’ => array(‘title’, ‘editor’, ‘excerpt’, ‘thumbnail’, ‘comments’)
));
|
В-третьих, у нас есть одно конкретное поле, которое лучше подходит для отдельного текстового поля. Цена.
|
1
2
3
|
$product->add_meta_box(‘Product info’, array(
‘Price’ => ‘text’
));
|
Когда все вместе это будет выглядеть так.
|
1
2
3
4
5
6
7
8
9
|
include(‘jw_custom_posts.php’);
$product = new JW_Post_type(‘Product’, array(
‘supports’ => array(‘title’, ‘editor’, ‘excerpt’, ‘thumbnail’, ‘comments’)
));
$product->add_meta_box(‘Product info’, array(
‘Price’ => ‘text’
));
|
Шаг 5 Получение всех продуктов

Пользовательские типы постов в WordPress — это просто фантастика, а реализация классов Джеффри может быть быстрой. Доступ к пользовательским данным можно получить очень быстро, так же, как и в блоге в «цикле».
Давайте посетим файл wppp / tpl-products.php и получим продукты.
|
1
|
// Template Name: Products
|
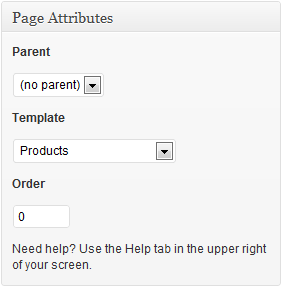
Это соглашение, которое WordPress требует от нас, чтобы создать собственный шаблон. При условии, что активная тема содержит этот файл, мы можем назначить его любой странице.
Присвойте этот шаблон странице ранее опубликованных продуктов.

|
1
|
$products = new WP_Query(array(‘post_type’ => ‘product’));
|
Затем мы создаем новый экземпляр WP_Query и ищем
post_type «продукта».
Используя WP_Query мы имеем доступ ко многим шаблонным тегам, существующим в WordPress.
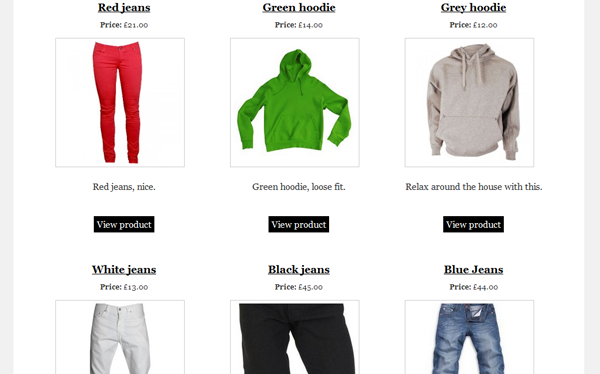
Все, что требуется сейчас, — это перебрать продукты и вывести данные.
|
1
2
3
4
5
6
7
8
|
while($products->have_posts()) : $products->the_post();
the_title();
echo ‘<p><strong>Price: </strong>’;
echo get_post_meta($post->ID, ‘product_info_price’, true);
echo ‘</p>’;
the_post_thumbnail(‘product’);
the_excerpt();
endwhile;
|
get_post_meta(); будет извлекать данные, хранящиеся в пользовательских полях, и поскольку мета-бокс был добавлен с использованием класса JW ранее, это то, что нужно использовать для получения его значения.
Обратите внимание, что мы используем «product_info_price» в качестве второго параметра для get_post_meta . Это имя применяется к нашему настраиваемому полю при использовании класса CPT в JW. Соглашение выглядит как name-of-post-type_info_field .
Шаг 6 Получение одного продукта

WordPress будет обслуживать single-custom-post-type.php, если пользовательский тип записи существует и в активной теме существует файл single-custom-post-name.php . Это полезно при создании нового шаблона для отдельных продуктов.
Так же, как для получения кратных WP_Query мы могли бы использовать WP_Query (для пользовательских запросов) и теги шаблонов, предоставляемые WordPress. Однако при просмотре одного элемента технически нам больше не нужен цикл или пользовательский WP_Query .
|
1
2
3
4
5
|
the_post();
the_post_thumbnail(‘product’);
the_title();
echo get_post_meta($post->ID, ‘product_info_price’, true);
the_content();
|
Еще одно дополнение к нашему файлу single-product.php — форма, которая позволит добавлять этот элемент в сеанс корзины.
|
1
2
3
4
5
6
7
|
<form action=»<?php bloginfo(‘home’); ?>/cart» method=»post»>
<label>QTY:</label>
<input type=»text» name=»wppp_qty» value=»1″ />
<input type=»hidden» name=»wppp_product_id» value=»<?php echo $post->ID; ?>» />
<input type=»hidden» name=»wppp_action» value=»add» />
<input type=»submit» value=»Add to cart» />
</form>
|
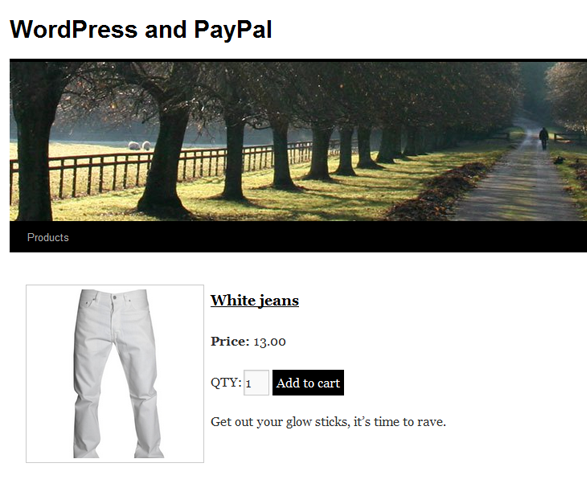
К этой форме были добавлены два скрытых поля: одно, в котором будет храниться идентификатор сообщения (или идентификатор продукта), а другое будет использовано чуть позже. Количество по умолчанию 1 также установлено.
Шаг 7 Добавление элемента в сессию
Кнопка «Добавить в корзину» находится на странице отдельного продукта, как показано на предыдущем шаге, после того, как пользователь решил добавить продукт, форма будет отправлена на страницу корзины.
Давайте теперь поработаем с файлом wppp / tpl-cart.php .
|
1
2
3
|
/*
TEMPLATE NAME: Cart
*/
|
tpl-cart.php — это пользовательский шаблон, поэтому нам нужно сообщить об этом WordPress и назначить шаблон странице корзины через WP-Admin.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
if($_POST[‘wppp_product_id’]) :
$product_id = $_POST[‘wppp_product_id’];
$qty = $_POST[‘wppp_qty’];
$action = $_POST[‘wppp_action’];
switch($action) {
case «add» :
$_SESSION[‘cart’][$product_id] = $_SESSION[‘cart’][$product_id] + $qty;
break;
case «empty» :
unset($_SESSION[‘cart’]);
break;
case «remove» :
unset($_SESSION[‘cart’][$product_id]);
break;
}
endif;
|
Теперь мы проверяем, были ли отправлены подходящие данные постов, и, если это правда, мы храним данные для удобства в качестве переменных.
Использование переключателя для определения текущего действия и обработки соответственно.
|
1
2
3
4
5
6
7
8
|
foreach($_SESSION[‘cart’] as $product => $qty) :
$row = get_post($product);
echo $row->post_name
echo $row->post_title;
echo get_post_meta($product, ‘product_info_price’, true);
echo $qty;
echo number_format(get_post_meta($product, ‘product_info_price’, true) * $qty, 2);
endforeach;
|
Для печати корзины на странице используется цикл для перебора данных сеанса.
Пока в этом цикле мы запрашиваем данные для чтения человеком, а не числовое представление каждого продукта / записи, хранящейся в сеансе.
Для этого идеально подходит get_post() который позволяет быстро запрашивать WordPress, передавая идентификатор сообщения. WP_Query данные представляют собой уменьшенную версию WP_Query и хранятся в $row .
$row теперь можно распечатать на странице вместе с промежуточной суммой, показывающей цену продукта, умноженную на количество.
|
1
2
3
4
5
|
<form action=»» method=»post»>
<input type=»hidden» name=»wppp_product_id» value=»<?php echo $product; ?>» />
<input type=»hidden» name=»wppp_action» value=»remove» />
<input type=»submit» value=»Remove» />
</form>
|
Внутри цикла размещается форма, которая для удобства позволит пользователю полностью удалить товар из своей корзины.
Используя ранее записанный переключатель, проверка на случай «удаления» позволит удалить элемент из сеанса.
Шаг 8 Подготовка к PayPal
PayPal предоставляет несколько способов отправки и получения данных, мы будем использовать мгновенное уведомление о платеже или IPN.
Чтобы PayPal вычислял и обрабатывал любые транзакции, данные можно отправлять в форме с полями, соответствующими именам и ожидаемым соглашениям о данных, как установлено PayPal.
Руководство по IPN можно найти в верхнем или нижнем меню paypal.com/ipn .
Давайте двигаться дальше … в tpl-cart.php , под всеми формами добавлены основные требования PayPal.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<form action=»https://www.sandbox.paypal.com/cgi-bin/webscr» method=»post» class=»standard-form»>
<?php $i = 1;
<?php foreach($_SESSION[‘basket’] as $product => $qty) : ?>
<?php $row = get_post($product);
<input type=»hidden» name=»item_name_<?php echo $i; ?>» value=»<?php echo $row->post_title; ?>» />
<input type=»hidden» name=»quantity_<?php echo $i; ?>» value=»<?php echo $qty; ?>» />
<input type=»hidden» name=»amount_<?php echo $i; ?>» value=»<?php echo get_post_meta($product, ‘product_info_price’, true); ?>» />
<?php $i++;
<?php endforeach;
<input type=»hidden» name=»cmd» value=»_cart» />
<input type=»hidden» name=»upload» value=»1″ />
<input type=»hidden» name=»business» value=»<?php echo get_otion(‘admin_email’); ?>» />
<input type=»hidden» name=»currency_code» value=»GBP» />
<input type=»hidden» name=»lc» value=»UK» />
<input type=»hidden» name=»rm» value=»2″ />
<input type=»hidden» name=»return» value=»<?php echo bloginfo(‘home’); ?>/thankyou» />
<input type=»hidden» name=»cancel_return» value=»<?php echo bloginfo(‘home’); ?>/cart» />
<input type=»hidden» name=»notify_url» value=»<?php bloginfo(‘stylesheet_directory’); ?>/ipn» />
<input type=»submit» class=»submit-button» value=»Proceed to PayPal» />
</form>
|
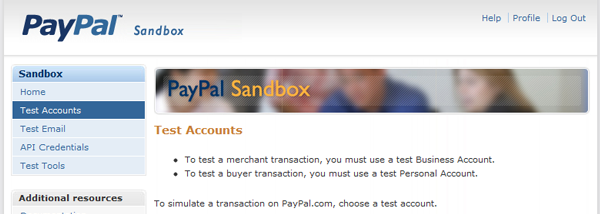
Проверьте developer.paypal.com для песочницы и среды тестирования.
Зайдя в свою учетную запись разработчика, вы сможете создать тестовые аккаунты покупателя и продавца и «Войти в тестовый сайт песочницы».
Отправка корзины на « https://www.sandbox.paypal.com/cgi-bin/webscr » позволит использовать тестовую среду.
Если вы решите начать работу, URL-адрес действия формы просто изменится на « https://www.paypal.com/cgi-bin/webscr ».
developer.paypal.com может быть глючным и медленным, наберитесь терпения. При написании этого руководства мне пришлось ждать, пока PayPal исправит себя и вернется через пару часов.
|
1
2
3
4
5
6
7
8
|
<?php $i = 1;
<?php foreach($_SESSION[‘basket’] as $product => $qty) : ?>
<?php $row = get_post($product);
<input type=»hidden» name=»item_name_<?php echo $i; ?>» value=»<?php echo $row->post_title; ?>» />
<input type=»hidden» name=»quantity_<?php echo $i; ?>» value=»<?php echo $qty; ?>» />
<input type=»hidden» name=»amount_<?php echo $i; ?>» value=»<?php echo get_post_meta($product, ‘product_info_price’, true); ?>» />
<?php $i++;
<?php endforeach;
|
Как и в предыдущем цикле сеанса, данные извлекаются и представляются в комбинации с сырым PHP и функцией WordPress.
Если вы отправите PayPal правильный тип данных, они будут обрабатываться через IPN.
В приведенной выше форме название продукта, все количества и цены для каждого продукта отправляются. На этот раз PayPal выполнит расчет для кратных на основе цены за единицу и количества.
|
01
02
03
04
05
06
07
08
09
10
|
<input type=»hidden» name=»cmd» value=»_cart» />
<input type=»hidden» name=»upload» value=»1″ />
<input type=»hidden» name=»business» value=»<?php echo get_otion(‘admin_email’); ?>» />
<input type=»hidden» name=»currency_code» value=»GBP» />
<input type=»hidden» name=»lc» value=»UK» />
<input type=»hidden» name=»rm» value=»2″ />
<input type=»hidden» name=»return» value=»<?php echo bloginfo(‘home’); ?>/thankyou» />
<input type=»hidden» name=»cancel_return» value=»<?php echo bloginfo(‘home’); ?>/cart» />
<input type=»hidden» name=»notify_url» value=»<?php bloginfo(‘stylesheet_directory’); ?>/ipn.php» />
|
«Переменные транзакции и уведомления», как описано в Руководстве по IPN , были реализованы как скрытые поля формы, так же как и другие типы переменных, управляемые PayPal.
Передача на вход электронной почты с именем «business» указывает PayPal, какой аккаунт является продавцом. Здесь для удобства мы используем текущую электронную почту администратора WordPress.
business — адрес электронной почты или идентификатор учетной записи получателя платежа (то есть
торговец). Эквивалентно значению receive_email (если платеж
отправлено на основной аккаунт) и бизнес, указанный на сайте Оплата
HTML.
— Руководство по IPN —
3 URL-адреса, переданные с формой ( return , cancel_return и notify_url ), позволяют размещать ссылки в процессе оформления заказа, когда пользователь заходит на сайт paypal.com из корзины. URL « cancel » будет отображаться до и во время транзакции, а « return » — после транзакции.
Можно сказать, что самое важное поле здесь — « notify_url », которое позволяет разработчику прослушивать инструкции PayPal за кулисами, когда пользователь обрабатывает свою транзакцию.
Когда PayPal отправляет ответ на файл ipn.php, детали транзакции могут быть сохранены в базе данных, могут быть отправлены электронные письма и представлены загрузки. Вы должны обрабатывать данные, используя методы, которые отражают тип продукта для продажи.
Итак, давайте создадим таблицу базы данных в файле ipn.php и перейдем к получению заказов.
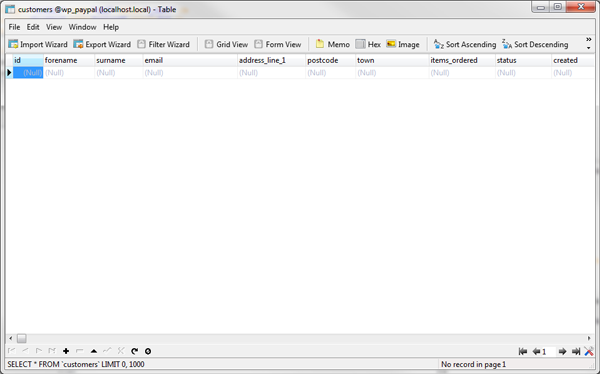
Шаг 9 База данных

Для ускорения реализации создается поле items_ordered текста для items_ordered для хранения товаров, приобретенных с каждым заказом, и количества в качестве сериализованных данных. В реальном магазине может быть целесообразно нормализовать любые таблицы базы данных за вашим магазином до 4NF или рассмотреть возможность использования пользовательского типа почты при хранении заказов.
Шаг 10 Тестирование

Теперь вы сможете публиковать новые продукты, добавлять продукты в сеанс корзины, просматривать сеанс корзины и переходить на PayPal.
После того как клиент оплатил товар в PayPal, что тогда? Как мы можем определить, была ли сделка успешной, какие товары были куплены и куда они должны быть отправлены?
На шаге 8 счета покупателя и продавца были выделены для тестовых покупок.
Также ранее « return_url » был создан как скрытое поле формы в tpl-cart.php , этот файл можно использовать, если пользователь выберет «Вернуться на сайт продавца» после транзакции в PayPal.
Цикл по почтовым данным покажет, что происходит.
|
1
2
3
4
|
foreach($_POST as $key => $value) :
echo ‘<p><strong>Key: </strong>’.$key.'</p>’;
echo ‘<p><strong>Value: </strong>’.$value.'</p>’;
endforeach;
|
Этот цикл будет печатать любые возвращенные данные из PayPal по почте. Вы можете решить использовать это для хранения данных, это на самом деле не практично.
Мы надеемся, что для перехода на страницу благодарности пользователь нажмет кнопку «Вернуться на веб-сайт продавца» из PayPal. Если пользователь решит закрыть браузер, что тогда?
Из-за этой ловушки все, что нужно сделать через tpl-thankyou.php, это очистить корзину и отобразить содержимое, как показано ниже.
|
1
2
3
4
5
6
7
8
|
/*
TEMPLATE NAME: Page: Thank you
*/
session_destroy();
the_post();
the_title();
the_content();
|
Затем мы получаем уведомление от PayPal независимо от того, что пользователь решит сделать после оплаты. Вот где приходит «Уведомление» о немедленном платеже.
При первоначальной отправке формы в PayPal значение « notify_url » имело значение. Это указало PayPal, что мы хотели бы использовать файл http://yoursite.com/wp-content/themes/wppp/ipn.php для связи.
Имея это в виду, мы можем теперь «слушать» PayPal (а не пользователя) на предмет обновлений статуса и процесса оплаты. Давайте создадим этот окончательный файл и назовем его ipn.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
$req = ‘cmd=_notify-validate’;
foreach($_POST as $key => $value) :
$value = urlencode(stripslashes($value));
$req .= «&$key=$value»;
endforeach;
$header .= «POST /cgi-bin/webscr HTTP/1.0\r\n»;
$header .= «Content-Type: application/x-www-form-urlencoded\r\n»;
$header .= «Content-Length: » .
$fp = fsockopen (‘ssl://www.sandbox.paypal.com’, 443, $errno, $errstr, 30);
if(!$fp) :
// HTTP ERROR
else :
fputs ($fp, $header . $req);
while(!feof($fp)) :
$res = fgets ($fp, 1024);
$fh = fopen(‘result.txt’, ‘w’);
fwrite($fh, $res);
fclose($fh);
if (strcmp ($res, «VERIFIED») == 0) :
// Make sure we have access to WP functions namely WPDB
include_once($_SERVER[‘DOCUMENT_ROOT’].’/wp-load.php’);
// You should validate against these values.
$firstName = $_POST[‘first_name’];
$lastName = $_POST[‘last_name’];
$payerEmail = $_POST[‘payer_email’];
$addressStreet = $_POST[‘address_street’];
$addressZip = $_POST[‘address_zip’];
$addressCity = $_POST[‘address_city’];
$productsBought = $_POST[»];
$txnID = $_POST[‘txn_id’];
// Used to store quickly items bought
$i = 1;
foreach($_POST as $key => $value) :
if($key == ‘item_name’.$i) :
$products_bought[] = $value;
$i++;
endif;
endforeach;
$products = serialize($products_bought);
$wpdb->insert(‘customers’,
array(‘forename’ => $firstName,
‘surname’ => $lastName,
’email’ => $payerEmail,
‘address_line_1’ => $addressStreet,
‘postcode’ => $addressZip,
‘town’ => $addressCity,
‘items_ordered’ => $products,
‘created’ => current_time(‘mysql’),
‘txn_id’ => $txnID,
‘user_ip’ => $_SERVER[‘REMOTE_ADDR’]
),
array(‘%s’, // FORENAME
‘%s’, // SURNAME
‘%s’, // EMAIL
‘%s’, // ADDRESS 1
‘%s’, // PCODE
‘%s’, // TOWN
‘%s’, // ORDERED
‘%s’, // STATUS
‘%s’, // CREATED
‘%s’ // USER IP
));
elseif(strcmp ($res, «INVALID») == 0) :
// You may prefer to store the transaction even if failed for further investigation.
endif;
endwhile;
fclose ($fp);
endif;
|
Приведенный выше код выглядит немного страшно, вы можете увидеть, как он соединен воедино, посмотрев на упрощенный code-sample.php в PayPal.
Не объясняя пример, который PayPal привел в качестве руководства, мы прислушиваемся к ответам VALID или INVALID и обрабатываем их соответственно. WPDB используется для хранения любых необходимых данных, возвращаемых PayPal.
|
1
2
3
4
5
6
|
foreach($_POST as $key => $value) :
if($key == ‘item_name_’.$i) :
$products_bought[] = $value;
$i++;
endif;
endforeach;
|
Этот фрагмент перебирает почтовые данные и проверяет, является ли текущий элемент item_name_x который, как мы знаем, является названием нашего продукта. Затем данные сериализуются и сохраняются в массиве.
Метод вставки WPDB используется позже для отправки сериализованных данных вместе с другими значениями в таблицу клиентов.
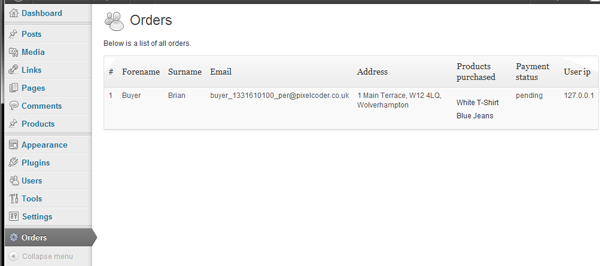
Шаг 12 Страница заказов WP-Admin

Наш последний шаг включает создание страницы меню WP-Admin и заполнение этой страницы данными о клиентах / заказах, которые ранее хранились.
Вы можете решить создать более надежную страницу заказов, чтобы обеспечить нумерацию страниц, маркировку каждого элемента для отправки, простую печать этикеток и прочее.
Давайте следовать правилам стиля WordPress и создадим достаточно хорошо представленный длинный список заказов.
|
1
2
3
4
|
define(ADMIN_URL, admin_url());
function wppp_orders() {
add_menu_page(‘Orders’, ‘Orders’, ‘administrator’, __FILE__, ‘wppp_orders_page’, ADMIN_URL.’images/generic.png’);
}
|
add_menu_page() выполняется с 6 параметрами из 7 возможных.
- Заголовок страницы
- Название меню
- Роль пользователя
- URL для нашей страницы настроек. Вместо того, чтобы бороться за звание, мы используем местоположение и имя файла
- Функция, выполняемая при доступе к этой странице
- Значок для меню
Необязательный параметр «позиция меню» может быть передан, но опять же давайте не будем бороться с другими авторами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function wppp_orders_page() {
?>
<div class=»wrap»>
<div id=»icon-users» class=»icon32″></div>
<h2>Orders</h2>
<p>Below is a list of all orders.</p>
<table class=»widefat»>
<thead>
<th>#</th>
<th>Forename</th>
<th>Surname</th>
<th>Email</th>
<th>Address</th>
<th>Products purchased</th>
<th>User ip</th>
</thead>
<tbody>
<tr>
<td>ID</td>
<td>Forename</td>
<td>Surname</td>
<td>Email</td>
<td>Address</td>
<td>Products purchased</td>
<td>User ip</td>
</tr>
</tbody>
</table>
</div>
<?php
}
|
Выше создана функция, а внутри — некоторая разметка для отображения заказов. При добавлении новой страницы меню также пропускалась эта функция, которая инструктирует WordPress выполнить этот код при просмотре соответствующей страницы меню.
Использование wpdb для вывода заказов будет заключительным этапом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
function wppp_orders_page() {
<div class=»wrap»>
<div id=»icon-users» class=»icon32″></div>
<h2>Orders</h2>
<p>Below is a list of all orders.</p>
<table class=»widefat»>
<thead>
<th>#</th>
<th>Forename</th>
<th>Surname</th>
<th>Email</th>
<th>Address</th>
<th>Products purchased</th>
<th>User ip</th>
</thead>
<tbody>
<?php global $wpdb;
<?php $orders = $wpdb->get_results(«SELECT * FROM customers»);
<?php if(orders) : ?>
<?php foreach($orders as $order) : ?>
<?php $products = unserialize($order->items_ordered);
<tr>
<td><?php echo $order->id;
<td><?php echo $order->forename;
<td><?php echo $order->surname;
<td><?php echo $order->email;
<td><?php echo $order->address_line_1;
<td>
<ul>
<?php
for($i = 0; $i <= count($products); $i++) :
echo ‘<li>’.$products[$i].'</li>’;
endfor;
?>
</ul>
</td>
<td><?php echo $order->user_ip;
</tr>
<?php endforeach;
<?php else : ?>
<tr colspan=»8″>
<td>No orders yet.</td>
</tr>
<?php endif;
</tbody>
</table>
</div>
}
|
При отправке продуктов и количеств в базу данных данные были сериализованы. Теперь пришло время обратить это с помощью unserialize на каждой итерации.
Вложенный цикл позволяет разбивать каждую строку несериализованных данных и отображать их в виде элементов списка.
|
1
|
add_action(‘admin_menu’, ‘wppp_orders’);
|
Наконец, созданные ранее функции выполняются с использованием функции add_action и действия admin_menu . Для получения полного списка действий посетите ссылку Action .
Вывод
В этом уроке было показано сочетание лучших практик, хаков и техник, большая часть которых будет открыта для обсуждения. Некоторый код и обсуждение были исключены из учебника, а именно, Additional.css и functions.php .
Additional.css импортируется в таблицу стилей для Twenty Ten ( style.css ) и применяет некоторые основные стили для отображения по всему примеру.
Для functions.php требуются любые файлы для пользовательских публикаций и просмотра заказов в WP-Admin. Также устанавливается новый размер изображения, который обрезает миниатюру продукта для соответствия.
Мы используем возможность меню в Twenty Ten, чтобы показывать ссылки в верхнем меню для «Продукты» и «Корзина».
Сообщите нам в комментариях, что вы думаете об этом введении в использование PayPal с WordPress.