Итак, у вас есть все, что нужно, чтобы CSS работал быстрее, и ваш сайт теперь должен, по крайней мере, идти по пути перехода к настройке с цветовой схемой и, возможно, даже с некоторыми пользовательскими шрифтами, чтобы он действительно начал казаться, что он намного больше «ты», чем было. Но вы думаете, что хотели бы также внести некоторые другие изменения, и эти изменения не совсем связаны со стилем. Так что, скорее всего, вам придется начать редактировать некоторые жестко встроенные структуры, а это значит начать копаться в PHP-файлах вашего сайта.
Да, но прежде чем мы это сделаем, если вы ищете таблицу стилей, которую я обещал на прошлой неделе, которая завершает преобразование Twenty Thirteen из оранжевого в синий: вот здесь — могут быть некоторые элементы темы, которые я, возможно, пропустил при навигации по Я не настраивал каждый последний постформат, и, возможно, есть и другие вещи, которые вы найдете отсутствующими. Так что, если вы действительно планируете использовать это для живого сайта, у вас будет немного больше работы. Но это, по крайней мере, поможет вам найти правильный путь в этом процессе и настроит вас для управления другими настройками, которые вам могут понадобиться в дальнейшем.
В любом случае, вернемся к учебнику этой недели!
Прежде чем мы начнем, вам нужно …
- FTP доступ к вашему сайту
- Ваше программное обеспечение для редактирования текста
Что мы будем делать
- Редактирование нижнего колонтитула WordPress по умолчанию с пользовательской ссылкой / контентом
- Перемещение основной навигации до заголовка
- Создание описания страницы с использованием пользовательских полей
В качестве вступления мне нужно немного подробнее рассказать о шаблонах в теме WordPress и о том, как они работают в контексте дочерней темы. Потому что, возможно, вы помните, что на данном этапе наша тема фактически не содержит шаблонов PHP.
Может быть, я забегаю вперед. Вы можете даже не знать о системе шаблонов, верно? Поэтому для действительно полных объяснений вы можете начать здесь:
Ссылка
- Кодекс: шагая в шаблоны
- Кодекс: шаблоны
- Кодекс: детские темы и шаблоны
Тем не менее, для краткости, позвольте мне процитировать Кодекс, поскольку я не мог бы сказать это лучше себя:
Шаблоны — это файлы, которые управляют тем, как ваш сайт WordPress будет отображаться в Интернете. Эти файлы получают информацию из вашей базы данных WordPress MySQL и генерируют HTML- код, который отправляется в веб-браузер. Благодаря своей мощной системе тем WordPress позволяет вам определять столько шаблонов, сколько вам нужно, и все в одной теме.
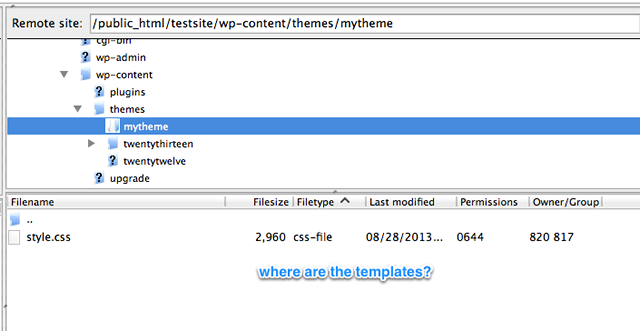
Теперь, если вы посмотрите на свою тему, вы заметите, что на самом деле в вашем каталоге тем нет никаких шаблонов. Вам нужно, чтобы я напомнил вам, почему?

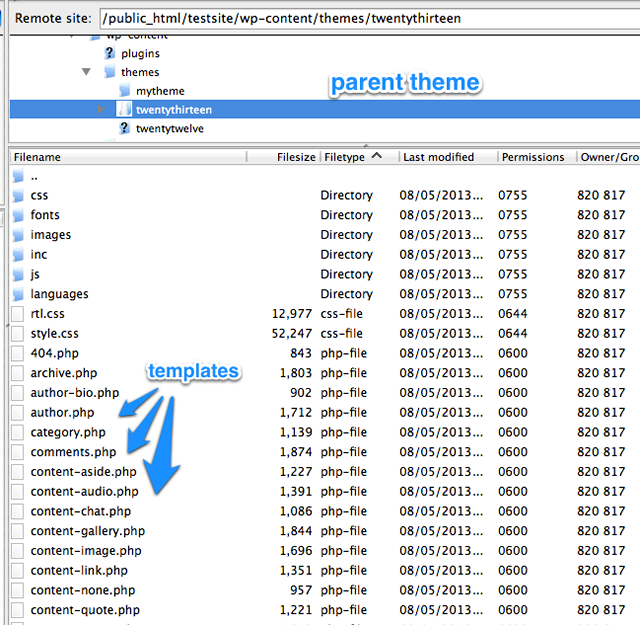
Я так не думаю. Вы помните, что наша тема является «дочерней темой», и поэтому все шаблоны для этой темы находятся в каталоге родительской темы.

Итак, остается вопрос: как нам получить доступ к этим файлам и редактировать их, не рискуя родительской темой, должен ли разработчик темы обновить эту тему?
Я рад, что ты спросил! Это просто, мы просто копируем шаблон, который хотим отредактировать, из родительского каталога в наш каталог дочерней темы. WordPress достаточно умен, чтобы сначала искать шаблоны в каталоге нашей дочерней темы, и если он не найдет там требуемый файл, он автоматически обратится к родителю. Итак, все, что мы копируем в каталог дочерней темы, будет иметь приоритет.
Хорошо, это фон. Теперь мы переходим к тому, что позволит нам внести структурные изменения, которые мы хотим.
Создание / копирование файлов в теме вашего ребенка
Для начала, существует несколько способов получить копию шаблонов, которые мы хотим редактировать, из родительской темы в дочернюю тему.
Способ 1
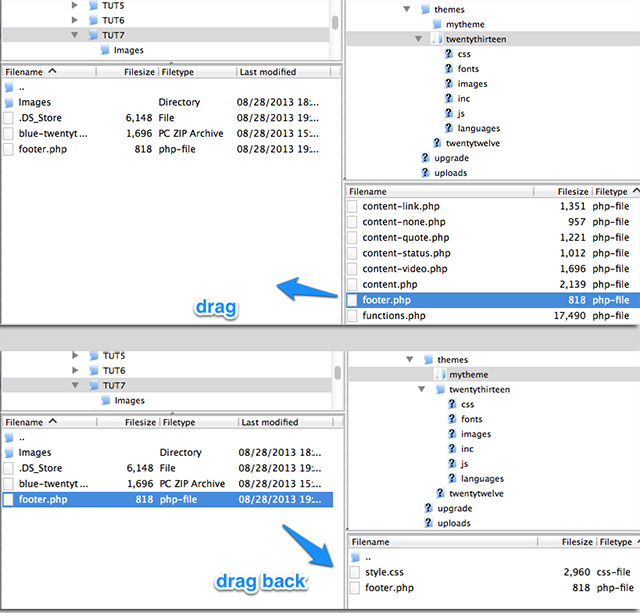
Вы можете перетащить с удаленного на локальный и обратно на удаленный в своем клиенте FTP.
В FileZilla перетащите копии шаблонов, которые вы редактируете, из родительской темы на рабочий стол (или в любое другое локальное место на вашем компьютере), а затем перетащите его обратно на сервер в каталог дочерней темы :

Это ничего не удаляет из удаленного, просто создает копию на вашем локальном компьютере, которую вы затем копируете обратно на удаленный компьютер в другом месте.
Способ 2
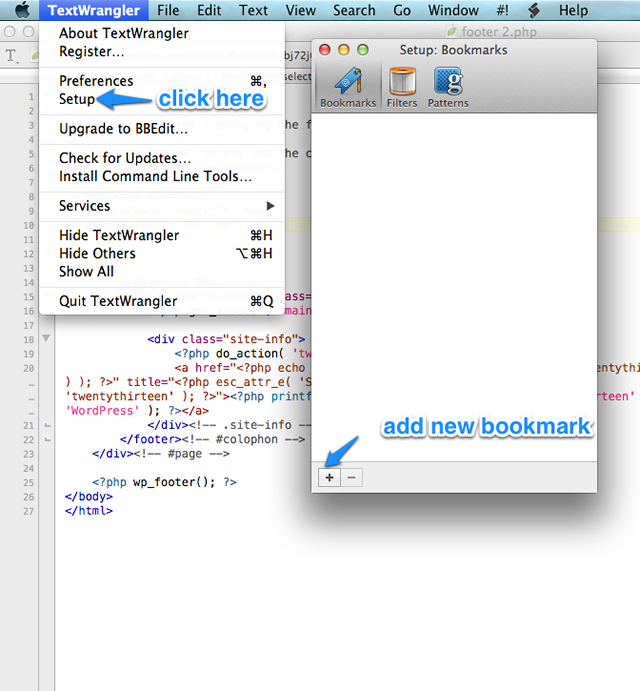
Мы также можем установить закладку для нашего FTP-сервера в Text Wrangler, чтобы мы могли сохранять в других местах (например, в дочерней теме), например так:
- В Text Wrangler перейдите в « Текстовый Wrangler»
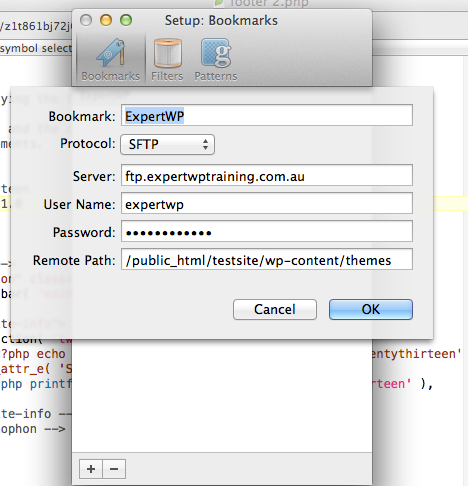
- На вкладке «Закладки» нажмите значок « +» в левом нижнем углу, чтобы создать новую закладку.

Заполните поля вашими данными FTP, теми же учетными данными, которые вы использовали при настройке FileZilla.

С этой настройкой, когда вы находитесь в FileZilla и хотите скопировать файл, вы можете затем щелкнуть правой кнопкой мыши файл на вашем сервере (в нашем случае, footer.php ) и выбрать «Редактировать», чтобы он открылся в Text Wrangler.
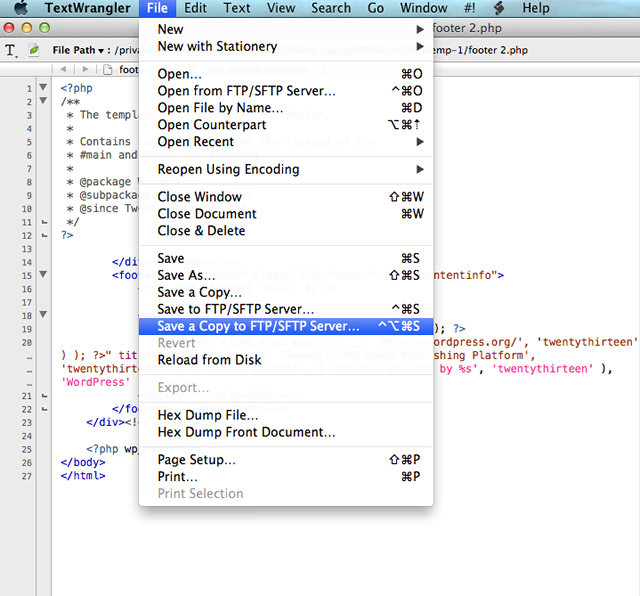
Затем в меню «Текстовый файл Wrangler» выберите « Сохранить копию на FTP / SFTP-сервер» . (Если вы выберете FTP, и программа сообщит вам, что вам нужно разрешить исключение безопасности, потому что вы используете select allow каждый раз и приступаете к сохранению файла — вам придется сделать это только один раз).

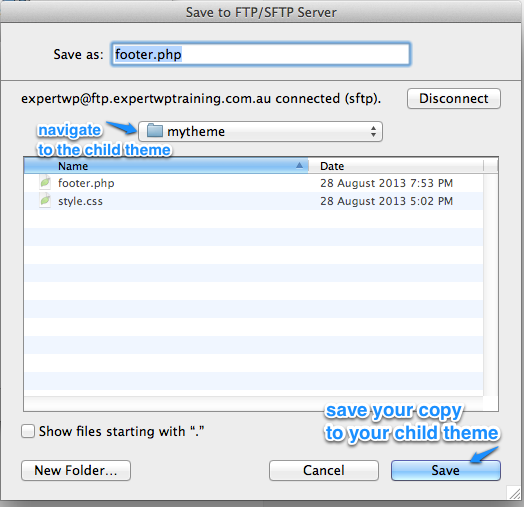
В открывшемся окне вы можете перейти в каталог своей дочерней темы и сохранить новый footer.php в своей дочерней теме.

Это также перемещает файл с сервера и обратно на новое место на этом сервере, это немного сложнее, но я думаю, что это делает процесс более чистым, так как вы не получите потерянные файлы на рабочем столе. В любом случае, независимо от того, как вы решите это сделать, нам нужна копия файла footer.php (или любого файла, который мы редактируем) в нашей дочерней теме, чтобы мы могли вносить в него изменения!
Редактирование нижнего колонтитула для изменения информации о сайте
Первое изменение, которое меня обычно просят вносить каждый раз, когда мои слушатели попадают в эту часть курса, — это как изменить стандартный двадцать первый тринадцатый нижний колонтитул

В основном они хотят добавить уведомление об авторском праве, или они могут захотеть изменить его полностью, так как, вероятно, вас не удивит, если вы узнаете, что возиться с этой частью вашего сайта можно в шаблоне нижнего колонтитула ( footer.php ) — поэтому, основываясь на информации в разделе выше, откройте копию вашей дочерней темы footer.php в вашем текстовом редакторе.
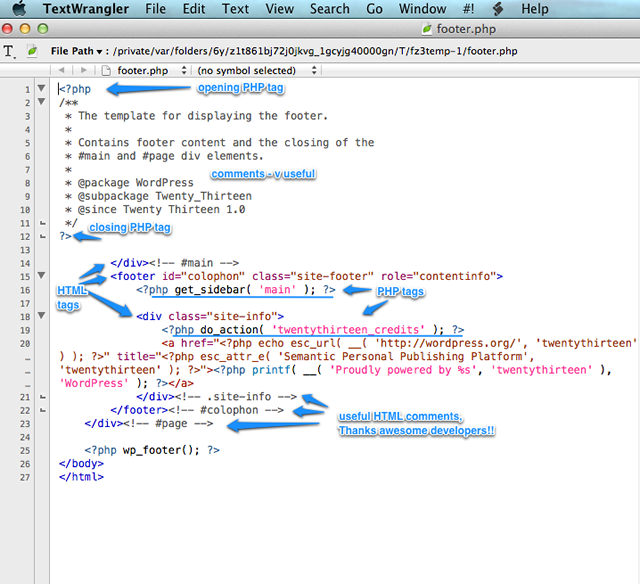
Итак, прежде чем приступить к редактированию, давайте разберем то, на что мы смотрим.

В самом верху страницы мы увидим кодовый тег, который выглядит следующим образом. Это означает, что текст, которым нужно следовать, — это PHP, язык, который интерпретируется и исполняется сервером перед тем, как страница возвращается клиенту (браузеру) — это умный материал веб-технологии, нам больше не нужно использовать тупые файлы, которые сидеть статично на сервере просто обслуживается в ответ на запрос браузера. Сценарии на стороне сервера, которыми является PHP, позволяют использовать гораздо больше умных, динамичных технологий, которые сегодня используются во многих веб-продуктах (есть и другие языки, но WordPress написан на PHP и, таким образом, наша цель здесь) ).
PHP не HTML, но он работает внутри и вокруг HTML, потому что это то, что читают браузеры. Браузеры не могут читать или интерпретировать PHP, все это происходит на сервере (и именно поэтому, когда вы заказали свой хостинг еще в эпизоде 2, вы должны были убедиться, что ваш хост предлагал сервер с PHP, который, конечно, подавляющее большинство из них делать).
В любом случае, читая страницу, вы увидите следующее:
- Открывающий тег PHP
- Комментарии об этом шаблоне с указанием его места в структуре сайта в целом (содержит нижний колонтитул, а также закрывает основной раздел контента)
- Закрытие тега PHP
- Некоторые теги HTML — с полезными комментариями …
- некоторые теги HTML — с полезными комментариями … Закрытие Main </ div>, открытие раздела <footer>
- Некоторые теги PHP, например <? Php get_sidebar (‘main’); ?>
- Больше закрывающих тегов HTML
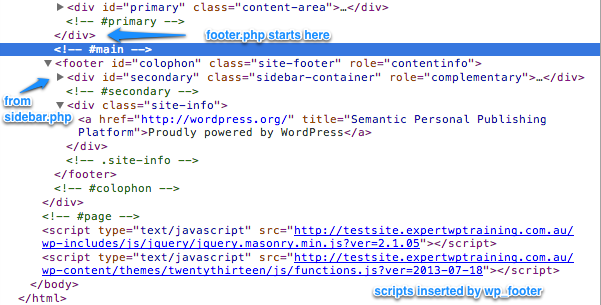
Опубликованный код на самом деле выглядит так:

Вы заметите, что на странице есть только HTML. Все различные части шаблона были извлечены либо из темы ( sidebar.php, footer.php и т. Д.), Либо из самого WordPress wp_footer(); и скомпилированы в одну HTML-страницу. Каждая страница или сообщение на вашем сайте, которые вы посещаете, будут скомпилированы одинаковым образом, исходя из того, к какой части темы вы обращаетесь в зависимости от того, где вы находитесь на своем сайте.
Если вы находитесь на домашней странице, это может быть шаблон home.php или front-page.php , если вы в блоге, то, скорее всего, это будет архив archive.php . Все шаблоны в вашей теме собираются сервером (по мере необходимости), когда клиент (браузер) отправляет серверу запрос на просмотр вашего сайта.
Итак, чтобы вернуться к тому, чего мы хотим достичь в этом упражнении, вернитесь к своему текстовому редактору и начните понимать, какие биты этого кода шаблона нижнего колонтитула вы, возможно, захотите редактировать.
Если вы посмотрите внимательно, то увидите один длинный тег PHP, который, кажется, содержит все элементы, которые вы, возможно, захотите изменить. Сначала мы видим, что весь этот фрагмент является ссылкой на WordPress.org :
|
1
2
|
<?php do_action( ‘twentythirteen_credits’ );
<a href=»<?php echo esc_url( __( ‘http://wordpress.org/’, ‘twentythirteen’ ) ); ?>» title=»<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentythirteen’ ); ?>»><?php printf( __( ‘Proudly powered by %s’, ‘twentythirteen’ ), ‘WordPress’ );
|
Теперь, когда вы освоитесь с такого рода кодом, вы можете настроить его так, как захотите, вы можете удалить этот раздел все вместе, и в этом случае вы можете удалить все из:
|
1
2
|
<div class=»site-info»>to</div>
<!— .site-info —>
|
и весь этот раздел исчезнет, а ваш сайт закончится нижней частью виджета нижнего колонтитула ( sidebar.php ).
Но в этом случае мы хотим изменить URL-адрес моего веб-сайта и отметить меня как разработчика и уведомление об авторском праве, чтобы отговорить людей от повторного использования моего контента.
Примерно так: «С любовью созданный веб-принцессой для клиента сайта © 2013 »
Сначала мы изменим ссылки в этом фрагменте кода с twentythirteen на mytheme (название нашей темы) и:
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<a href=»<?php echo esc_url( __( ‘http://wordpress.org/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘mytheme’ ); ?>»><?php printf( __( ‘Proudly powered by %s’, ‘mytheme’ ), ‘WordPress’ );
|
Затем мы изменим URL с wordpress.org на thewebprincess.com — так что он будет ссылаться на мою страницу:
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<a href=»<?php echo esc_url( __( ‘http://thewebprincess.com/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘mytheme’ ); ?>»><?php printf( __( ‘Proudly powered by %s’, ‘mytheme’ ), ‘WordPress’ );
|
Затем мы изменим заголовок ссылки с « Semantic Personal Publishing Platform » на « Веб-разработка и обучение WordPress » (это обратная ссылка, давайте скажем Google, что я могу сделать):
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<a href=»<?php echo esc_url( __( ‘http://thewebprincess.com/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Web Development and WordPress Training’, ‘mytheme’ ); ?>»><?php printf( __( ‘Proudly powered by %s’, ‘mytheme’ ), ‘WordPress’ );
|
Затем мы изменим текст « Гордо приведенный в действие » на « Любовно созданный »
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<a href=»<?php echo esc_url( __( ‘http://thewebprincess.com/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Web Development and WordPress Training’, ‘mytheme’ ); ?>»><?php printf( __( ‘Lovingly Crafted by %s’, ‘mytheme’ ), ‘WordPress’ );
|
Затем мы меняем слово « WordPress » на фразу « Веб-принцесса »:
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<a href=»<?php echo esc_url( __( ‘http://thewebprincess.com/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Web Development and WordPress Training’, ‘mytheme’ ); ?>»><?php printf( __( ‘Lovingly Crafted by %s’, ‘mytheme’ ), ‘The Web Princess’ );
|
Наконец, мы хотим настроить его с нашим уведомлением об авторском праве, добавив имя клиента после нашей ссылки и тег PHP для отображения даты, и мы использовали PHP, потому что это автоматически покажет, каким будет текущий год!
|
1
2
|
<?php do_action( ‘mytheme_credits’ );
<p><a href=»<?php echo esc_url( __( ‘http://thewebprincess.com/’, ‘mytheme’ ) ); ?>» title=»<?php esc_attr_e( ‘Web Development and WordPress Training’, ‘mytheme’ ); ?>»><?php printf( __( ‘Lovingly Crafted by %s’, ‘mytheme’ ), ‘The Web Princess’ );
|
Вот и вы! Новый настраиваемый колонтитул для нашего сайта.
Кстати, это был довольно долгий путь. Делая это таким образом, мы сохранили все элементы, которые позволяют интернационализировать эту тему, и в реальном сценарии, когда вы просто настраиваете ее для себя (а не готовите свою тему для более широкого распространения), вы могли бы просто пропустить ее. все и заменил весь приведенный выше код следующим:
|
1
|
<a title=»Web Development and WordPress Training» href=»http://thewebprincess.com/»>Lovingly Crafted by The Web Princess</a> for The Site Owner ©
|
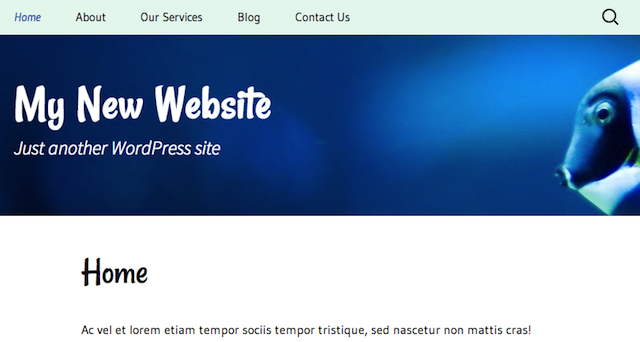
Перемещение основной навигации к изображению перед заголовком
Итак, следующая вещь, которую мы собираемся сделать, это переместить основную навигацию из текущего дома под баннером над ним. Затем мы создадим новую область навигации под баннером. Вы знаете, только потому, что мы можем.
Поэтому на этот раз вам нужно скопировать header.php из родительской темы в вашу дочернюю тему и открыть дочернюю версию в вашем редакторе.
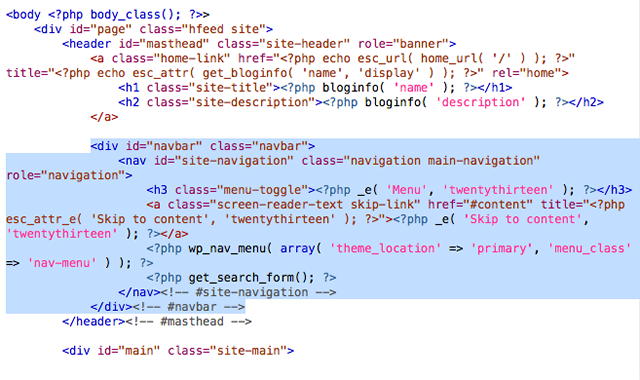
Выберите код в начале:
|
1
2
|
<div id=»navbar»>to the closing tag of the same</div>
<!— #navbar —>
|
Это одна из крутых вещей в «Двадцать тринадцатом», все эти замечательные комментарии, которые помогут вам найти, где вы находитесь. Делайте заметки и делайте то же самое в своих собственных темах, чтобы люди, стоящие позади вас, могли найти свой путь в ваших темах.

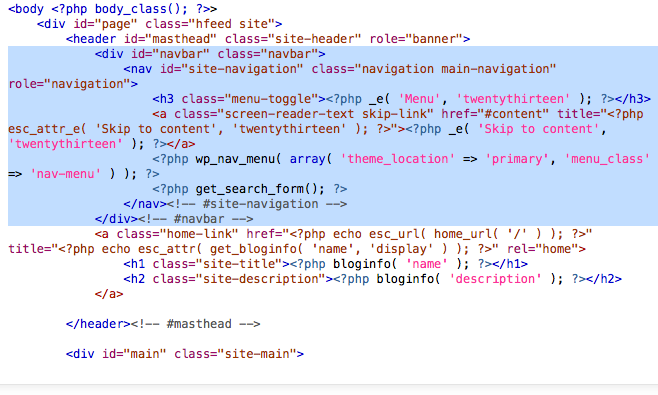
Вырежьте этот код и вставьте его над <header class="homelink"> . Убедитесь, что вы держите его в <div> .

Сохраните файл и обновите опубликованный вид вашего сайта, чтобы вы могли увидеть ваши изменения:

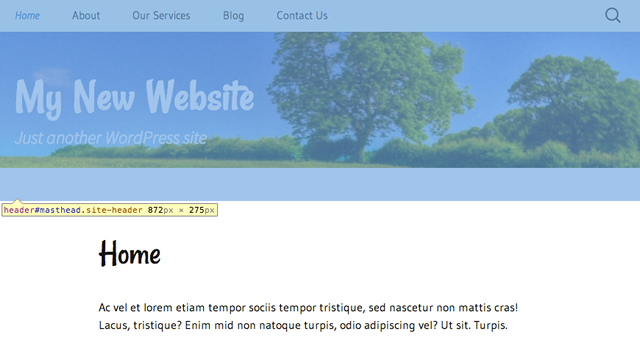
Обратите внимание, что фотография баннера немного короче, чем она была, а расстояние между баннером и заголовком страницы немного больше. Если мы проверим это в инспекторе, то увидим, что заголовок раздела все еще такой же высоты. Что происходит, так это то, что изображение заголовка скрывается навигацией, поэтому мы собираемся соответственно переместить изображение вниз.

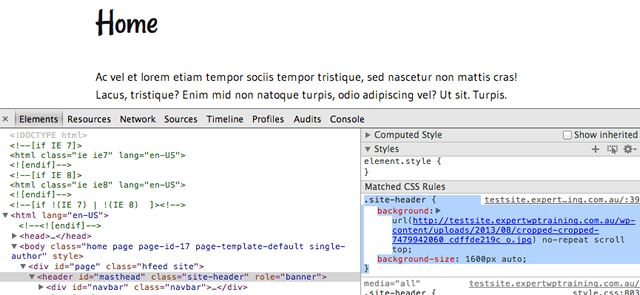
Итак, чтобы сделать это, мы немного подправим CSS. Как и в предыдущем уроке, проверяйте код, пока не найдете следующее:

|
1
2
3
|
body .site-header {
background-position: 0px 45px;
}
|
Причина, по которой мы поместили селектор тела в .site-header заключается в увеличении специфичности CSS. Без него мы могли бы поместить код в нашу таблицу стилей и не увидели бы .site-header результатов, потому что CSS для .site-header установлен в другом месте темы и имеет приоритет (идет после нашей таблицы стилей в каскаде). Добавление тега body делает CSS более конкретным и означает, что он имеет приоритет, и поэтому сайт будет отражать наши изменения.

Сохраните до сайта и обновите опубликованный сайт!

Хорошо смотритесь!
Добавление описания страницы в наши шаблоны страниц с использованием пользовательских полей
Наконец, последнее, что мы собираемся сделать, — это отредактировать наш шаблон page.php, чтобы мы могли добавить его в поле описания страницы под заголовком страницы. Мы сделаем это с помощью пользовательских полей ( см. Кодекс для более подробной информации о них ).
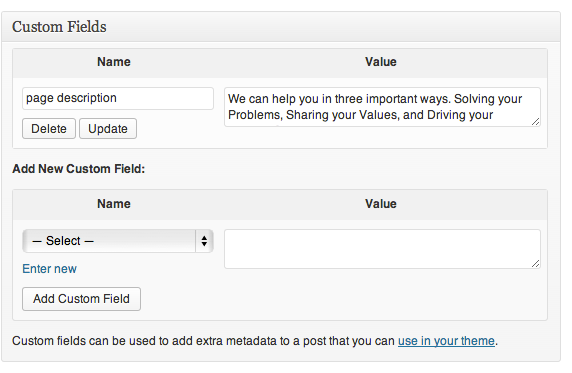
Мы начнем с настройки нашего настраиваемого поля на странице «Услуги».
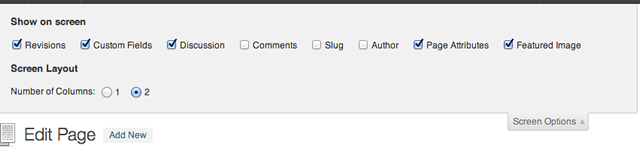
Сначала вам, вероятно, придется отредактировать параметры экрана, чтобы убедиться, что у вас есть доступ к панели « Пользовательские поля» , убедитесь, что установлен флажок « Пользовательские поля» :

Откроется новая панель под редактором страницы. Нажмите Enter New, чтобы создать новое настраиваемое поле, введите «описание страницы » в поле « Имя» и введите описание своей страницы в поле « Значение» .

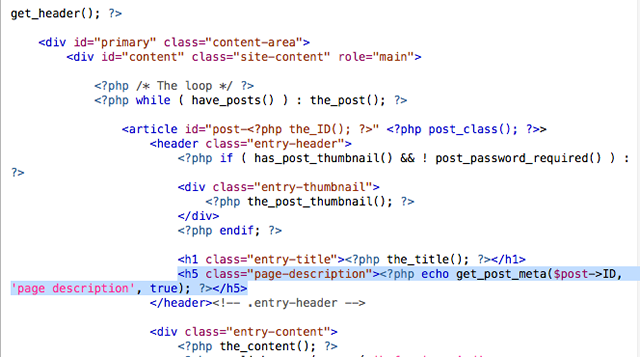
Теперь мы сделали, что нам нужно добавить некоторый код в наш шаблон страницы, поэтому скопируйте page.php из родительской темы в каталог нашей дочерней темы и откройте page.php дочерней темы в нашем редакторе. Мы помещаем этот код в шаблон после заголовка уровня 1 ( <h1> ) и до конца заголовка статьи.

|
1
|
<h5 class=»page-description»><?php echo get_post_meta($post->ID, ‘page description’, true);
|
Мы получили код, который мы использовали для этой страницы, на странице Кодекса о пользовательских полях — ищите раздел « Функции шаблона » — мы просто поменяли их « key » на наш, то есть « page description ». Сохраните и загрузите файл и обновите опубликованную страницу:

Там вы идете, начало редактирования шаблонов тем.
Вывод
К счастью, поиск по шаблонам тем может быть немного пугающим, но начинать с такой темы, как «Двадцать тринадцать», — действительно полезное начало, потому что она хорошо прокомментирована.